With the new Blockquote Widget of HT Mega Addons, showcase your webpage with more class and elegance.
How to use a Blockquote Widget of HTMega Addons
You can see the below video to get an insight into how you can use the Blockquote Widget to create beautiful designs. Or you can follow the documentation, whichever you find convenient.
Steps of adding Blockquote Widget
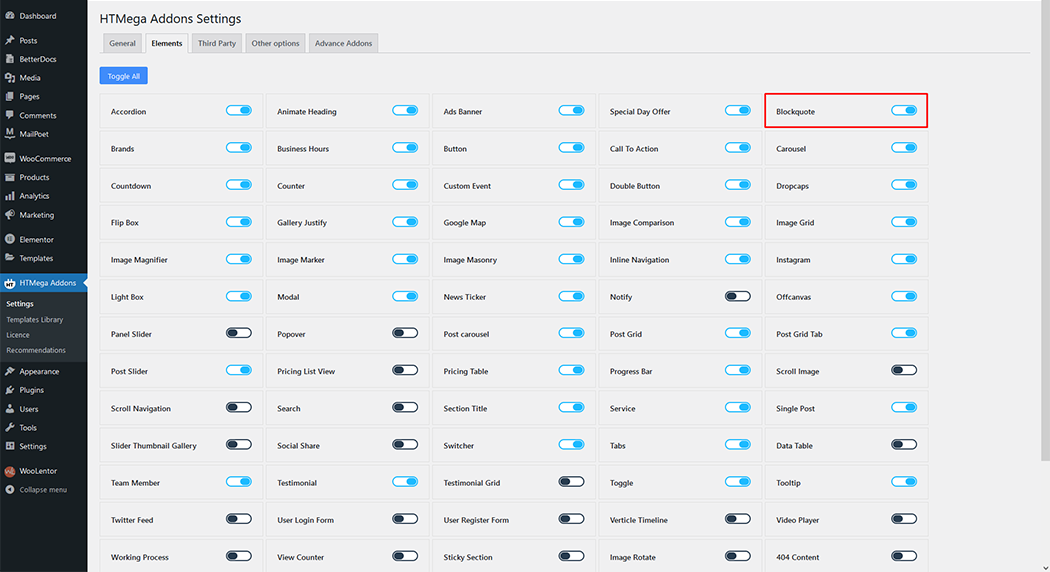
Go to WordPress Dashboard > HTMega Addons> Settings > Elements. From the list of Elements, turn ON the “Blockquote” widget.
Step 1: How to Enable Blockquote?

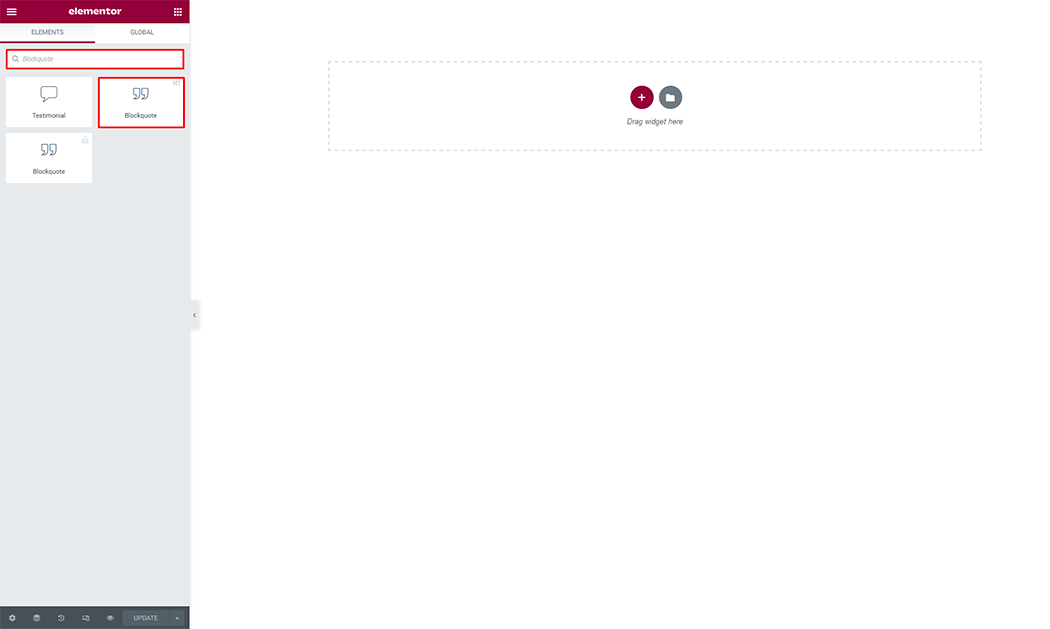
Step 2: How to use the Blockquote Widget?
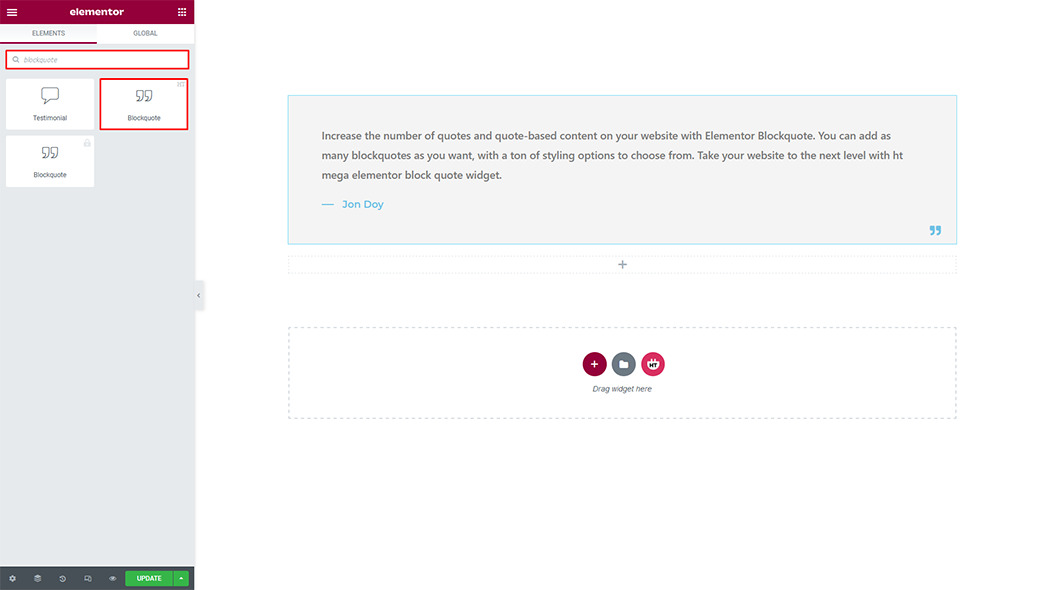
To add the Blockquote widget, search by “Blockquote” and use the widget that has “HT Badge”.

Drag and drop the HT Mega Blockquote widget onto the Page Template.

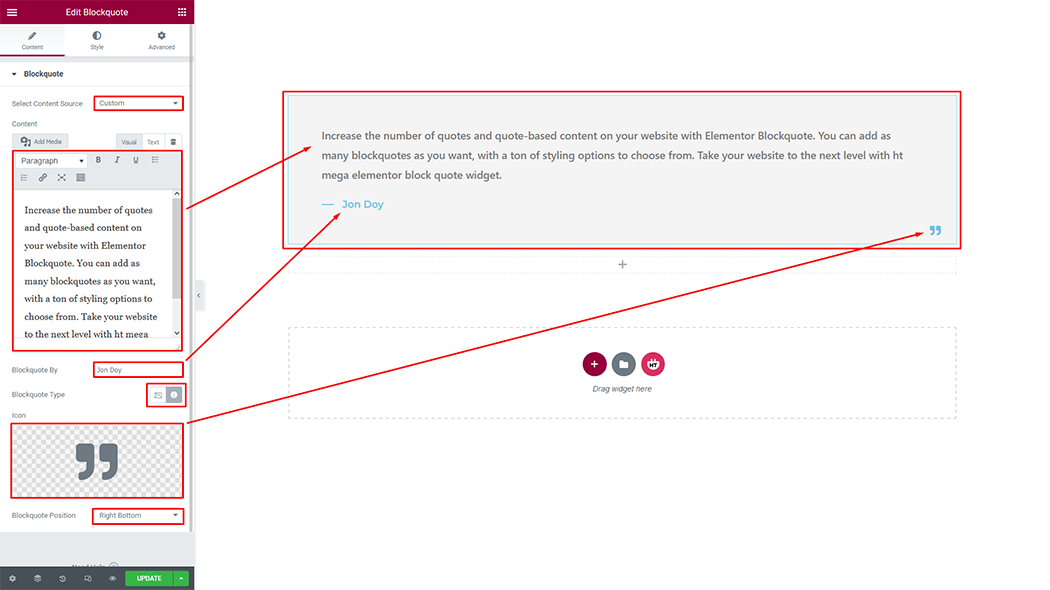
Step 3: How to customize the Blockquote Widget?
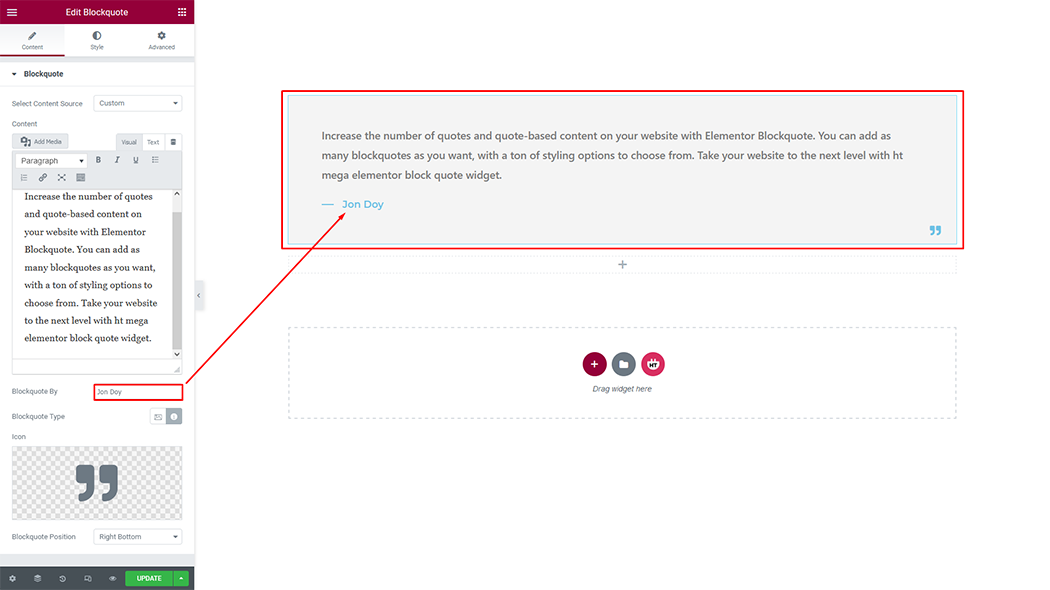
Blockquote:
Select Content Source: You can easily choose a custom or Elementor template by Select Content Source option from the drop-down list.
Content: You can change the content in the option filed.
Blockquote By: You can set the block quote author name with in this filed option.
Blockquote Type: You can select image or icon by Blockquote Type
Image: You can use image with Image option
Icon: You can use icon with icon option
Blockquote Position: You can set block quote position by Blockquote Position as you need.

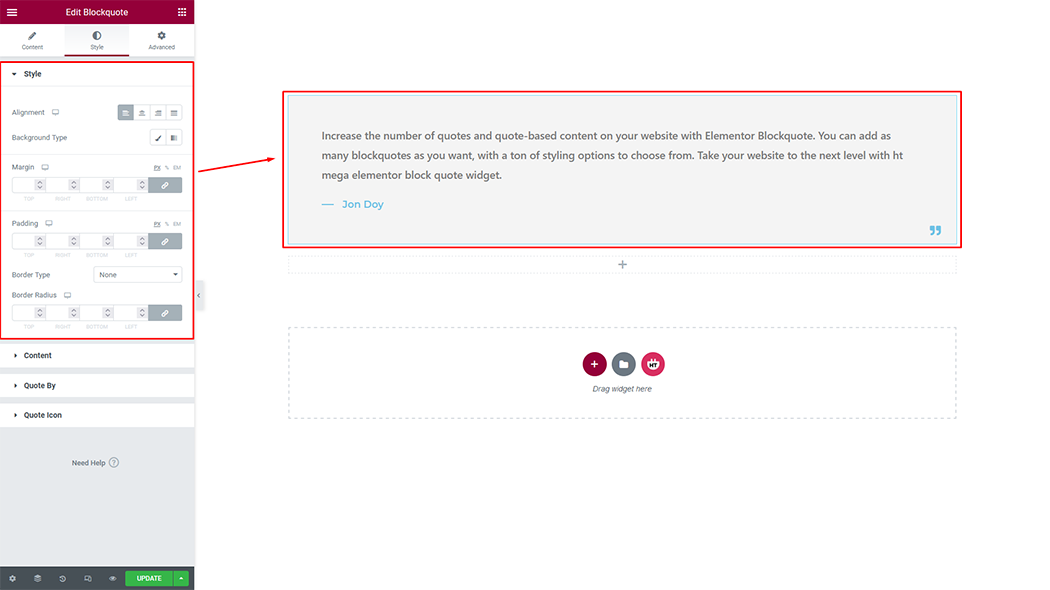
How to customize the Blockquote style
Blockquote Style: You can customize the style of the blockquote as you like

Blockquote Content: You can customize the style of the Blockquote Content as you need.

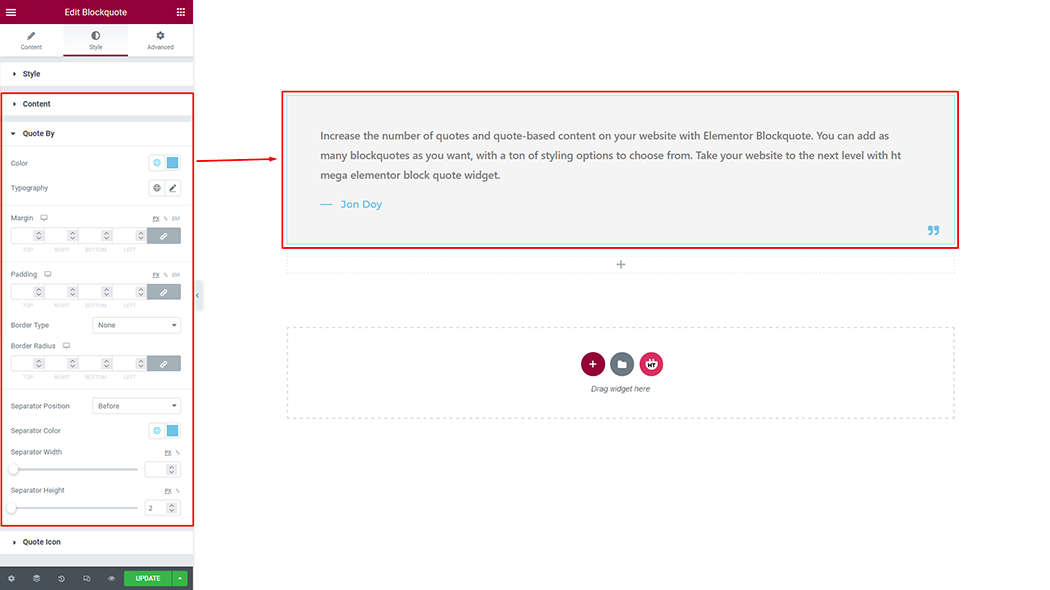
Quote By: You can customize the style of the Quote By as you like

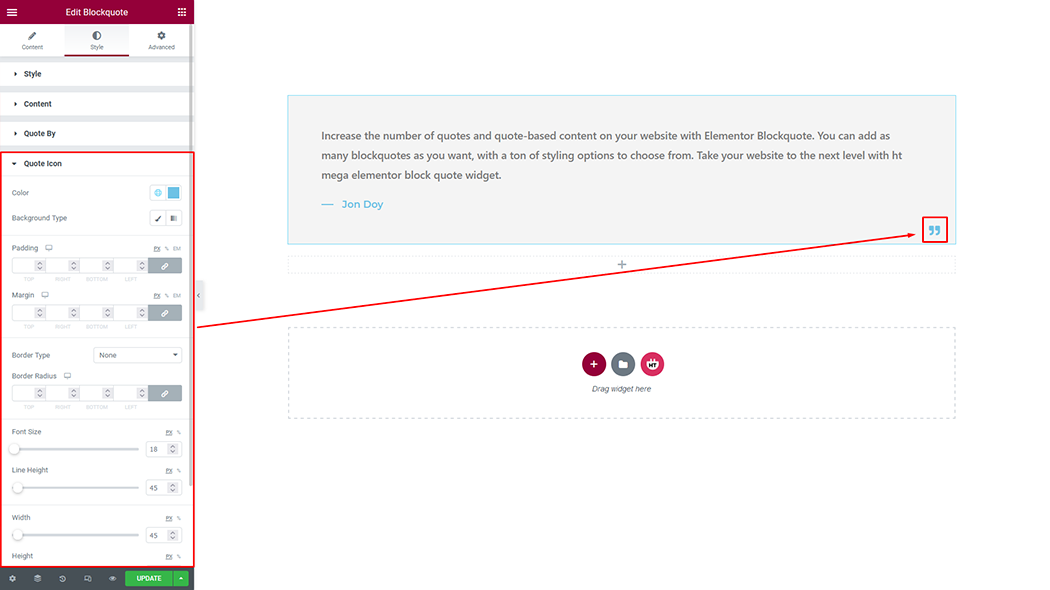
Blockquote Icon: You can customize the style of the Blockquote Icon as you like

Usage Examples
Here are some live usage cases of Blockquote widget. Follow this link to see more Demo.

Was this helpful?
Good job! Please give your positive feedback
How could we improve this post? Please Help us.




