The HT Mega Elementor Contact Form 7 widget comes in handy to modify the look and feel of contact forms and display them nicely on your web pages.
How to use Contact form widget of HTMega Addons
Steps of adding Contact form Widget
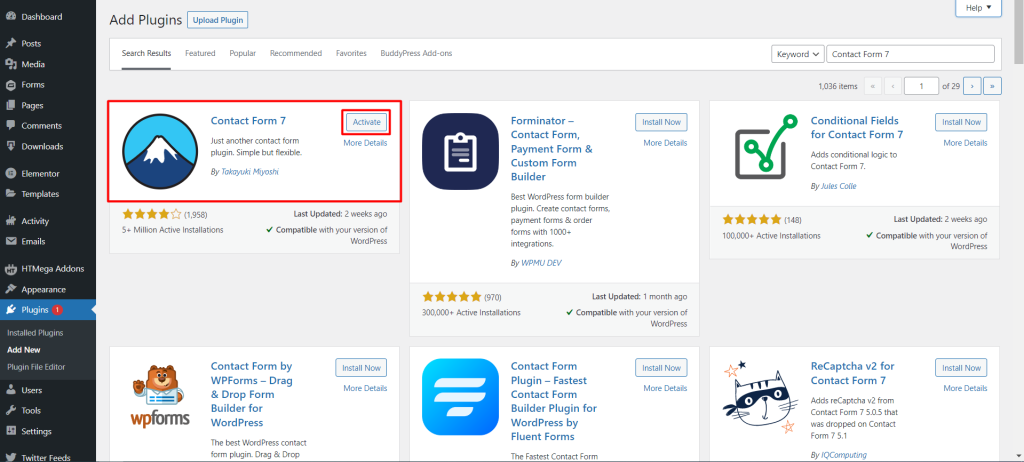
Make sure you have installed and activated the Contact Form 7 plugin

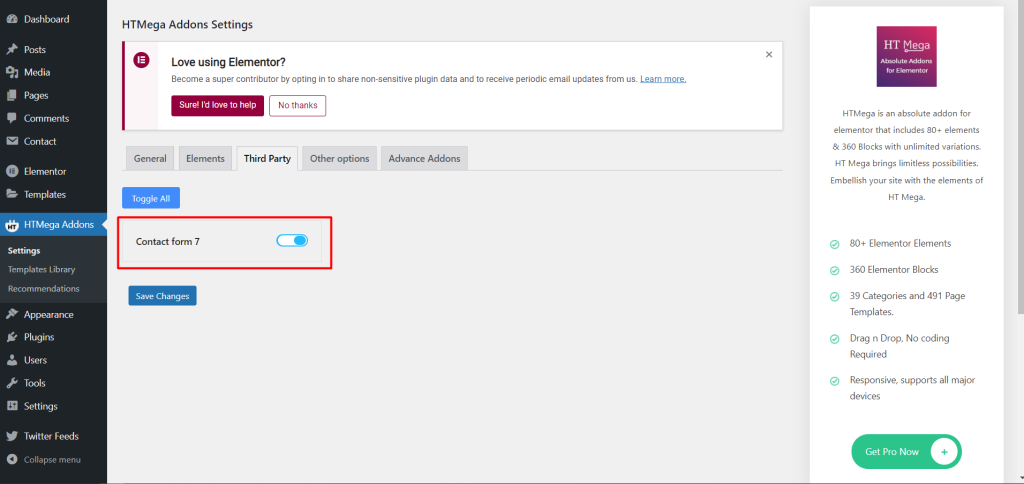
Go to WordPress Dashboard > HTMega Addons > Settings > Third Party. From the list of Third Party, turn ON the “Contact form 7” widget.
Step 1: How to Enable Contact form Widget?

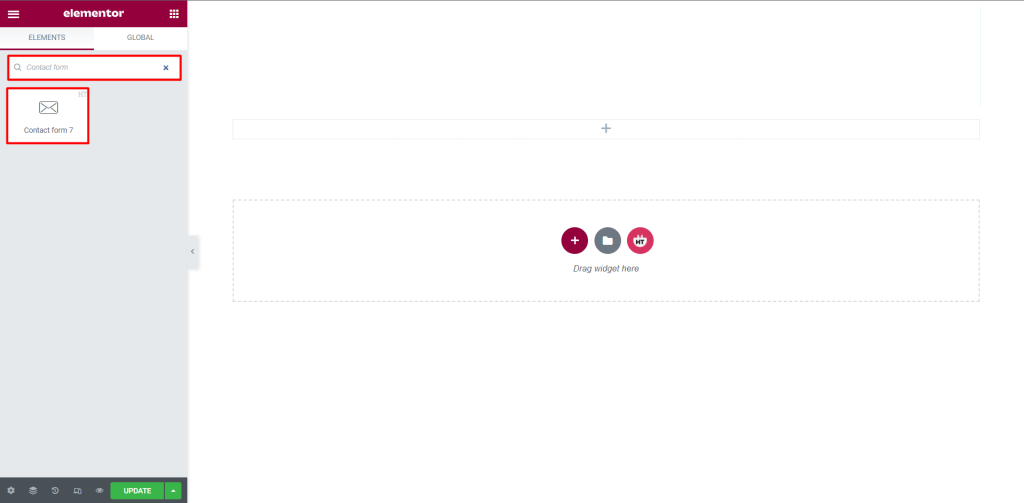
Step 2: How to use the Contact form Widget?
To add the Contact form Widget, search by “Contact form” and use the widget that has the “HT badge”

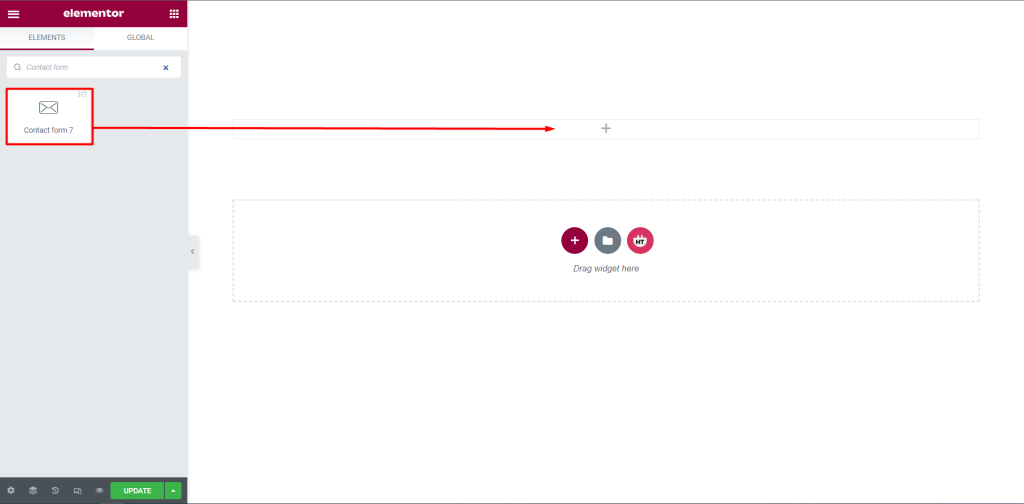
Drag and drop the HT Mega Contact form widget onto the Page Template.

Step 3: How to customize the Contact form Widget?
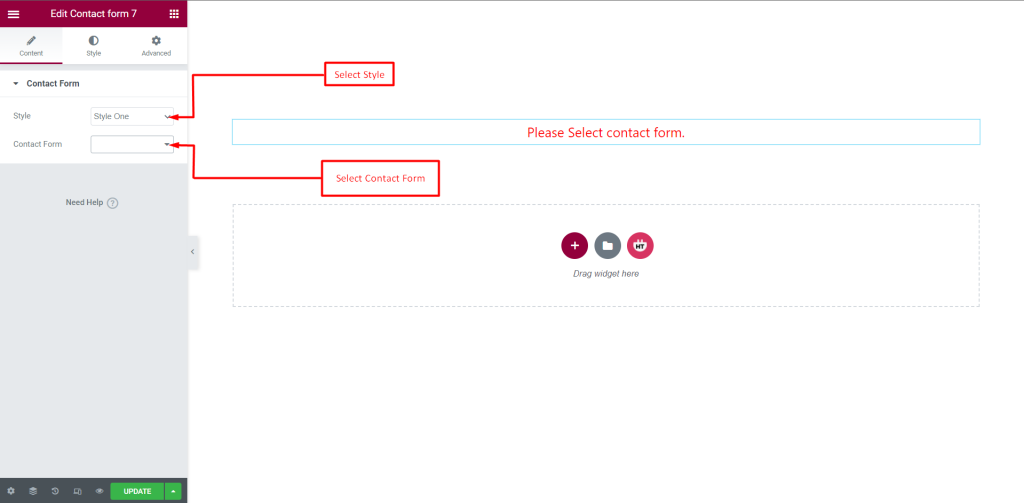
Content :
Contact Form: You have 6 different Style of Contact form. You can choose your style from the selected options. You can also choose your Contact From as your need

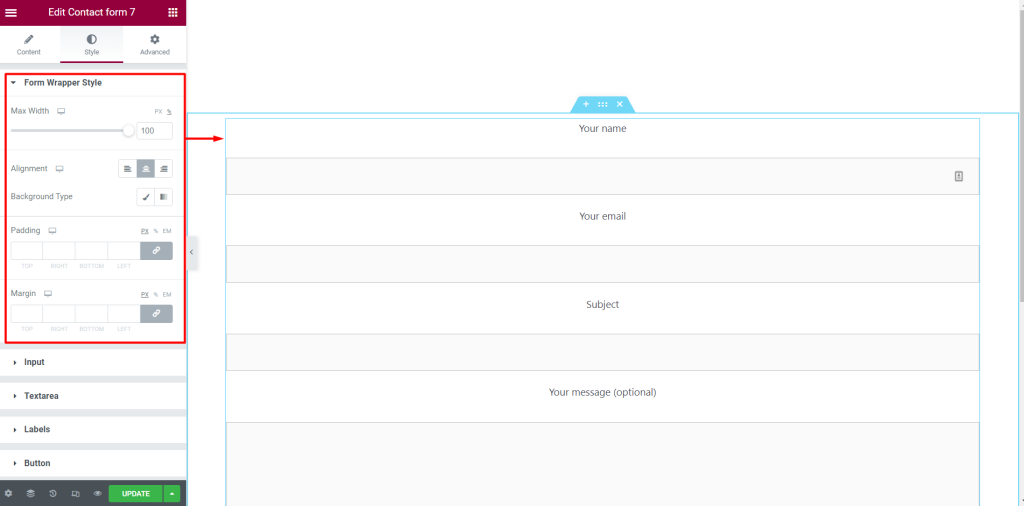
How to customize the Contact form Widget style
Form Wrapper Style: You can customize the style of the Form Wrapper Style as you like

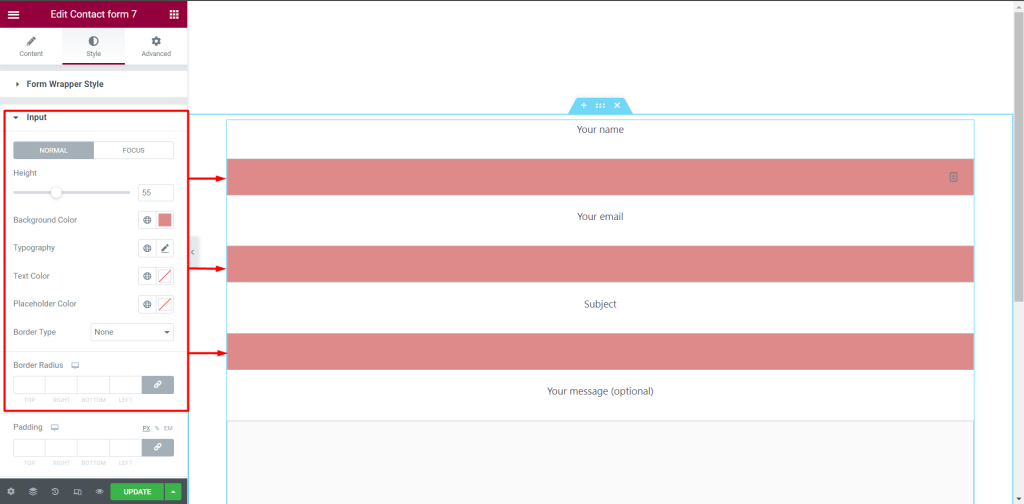
Input: You can customize the style of the Input as you like

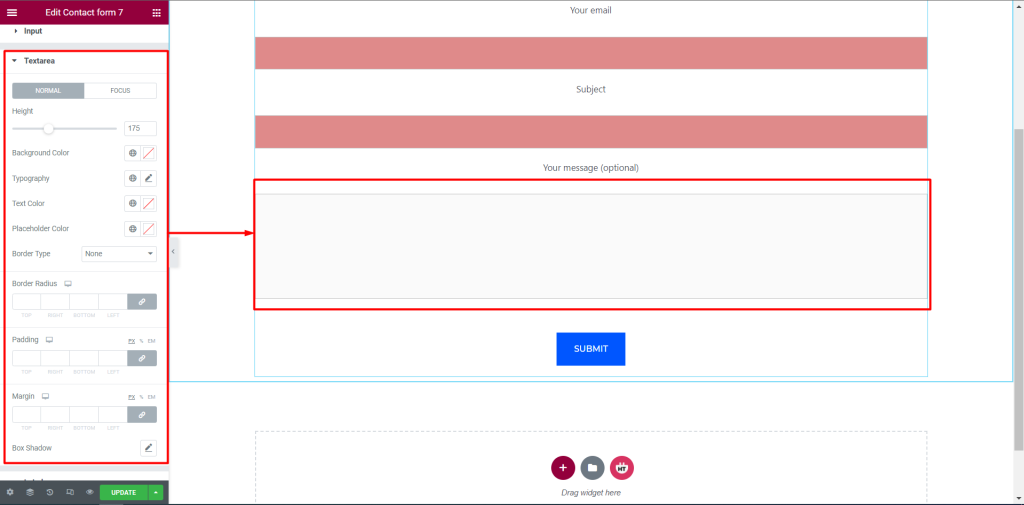
Textarea: You can customize the style of the Textarea as you like

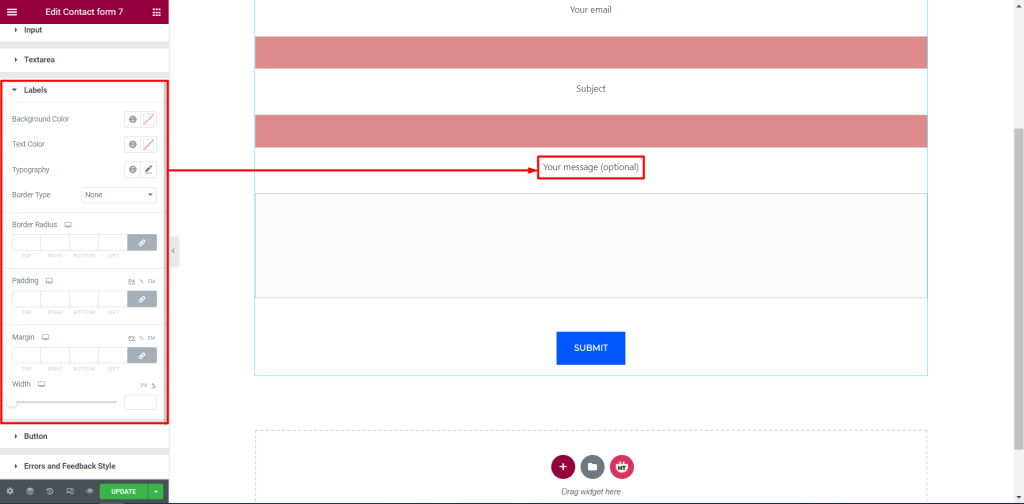
Labels: You can customize the style of the Labels as you like

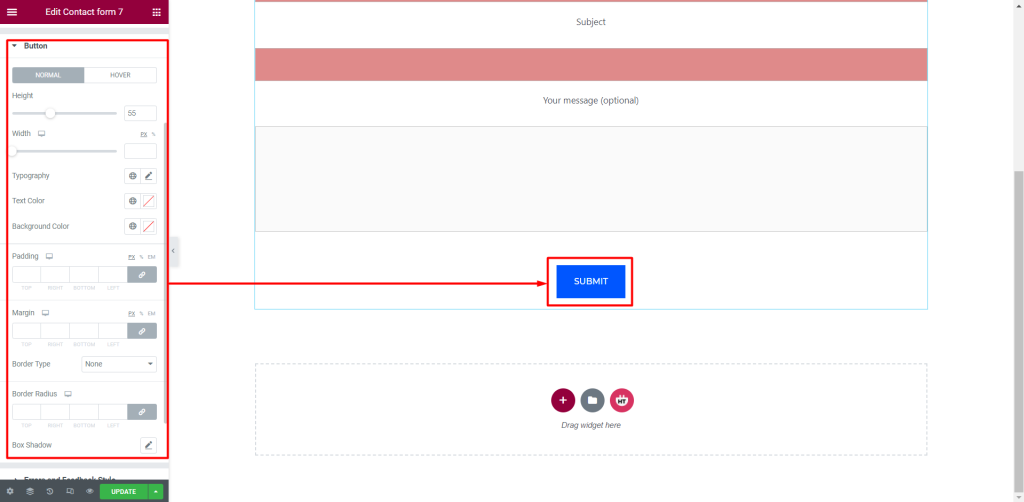
Button: You can customize the style of the Button as you like

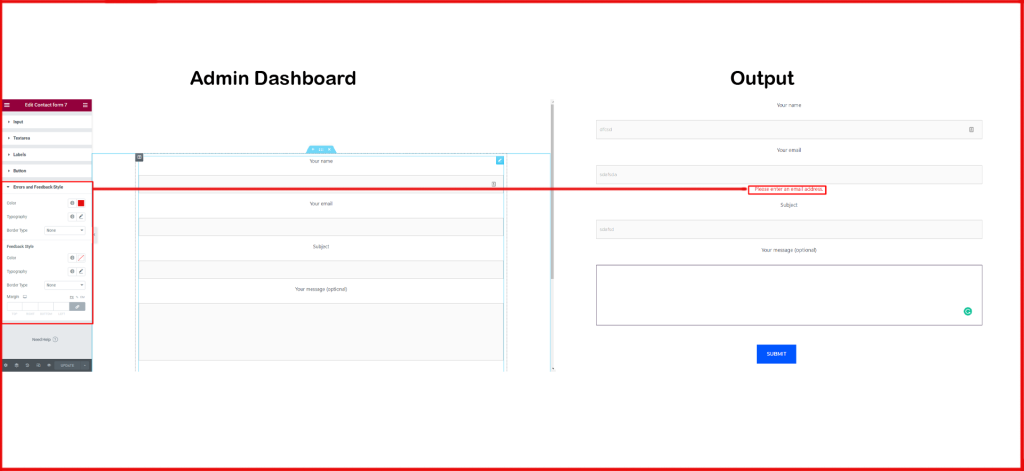
Errors and Feedback Style: You can customize the style of the Errors and Feedback Style as you like

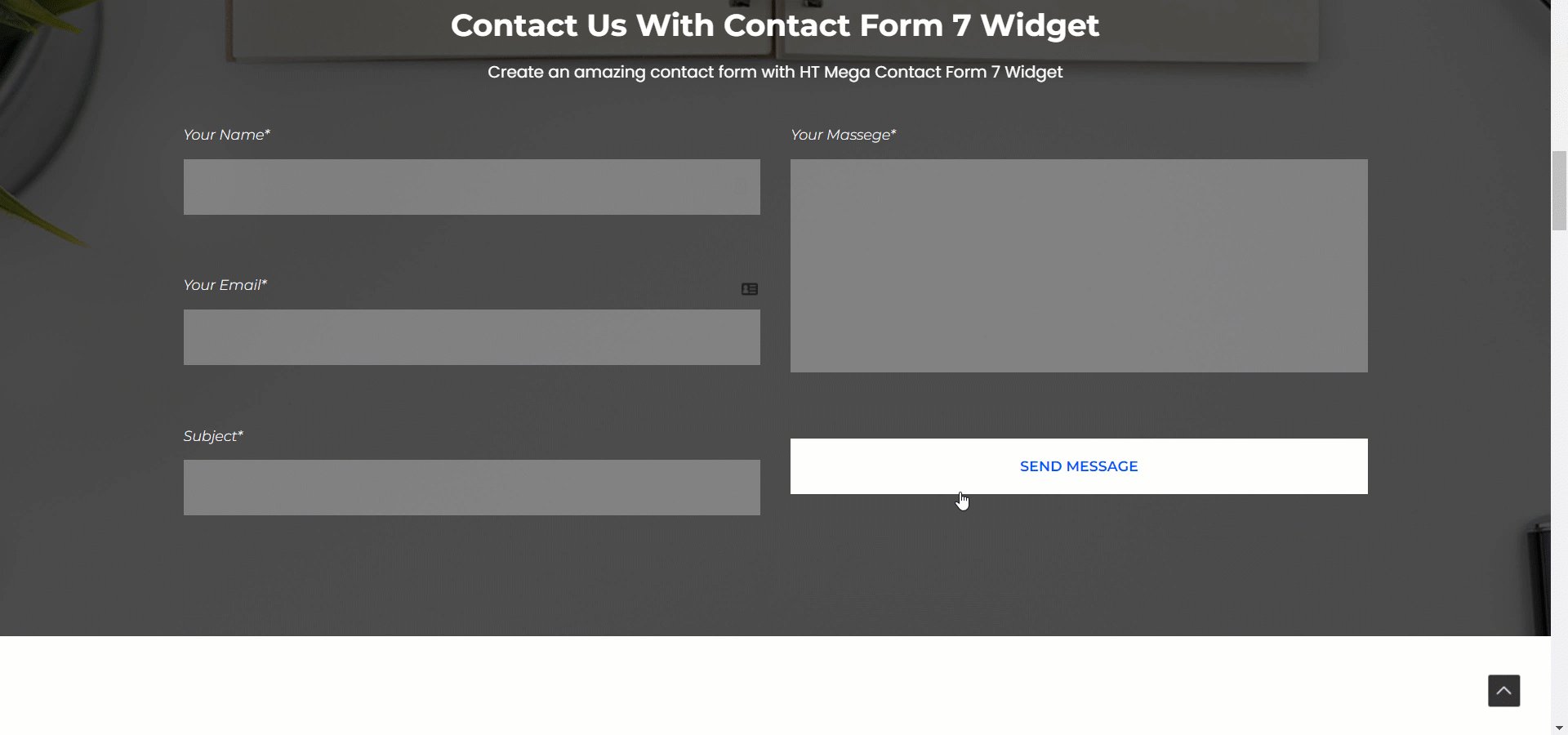
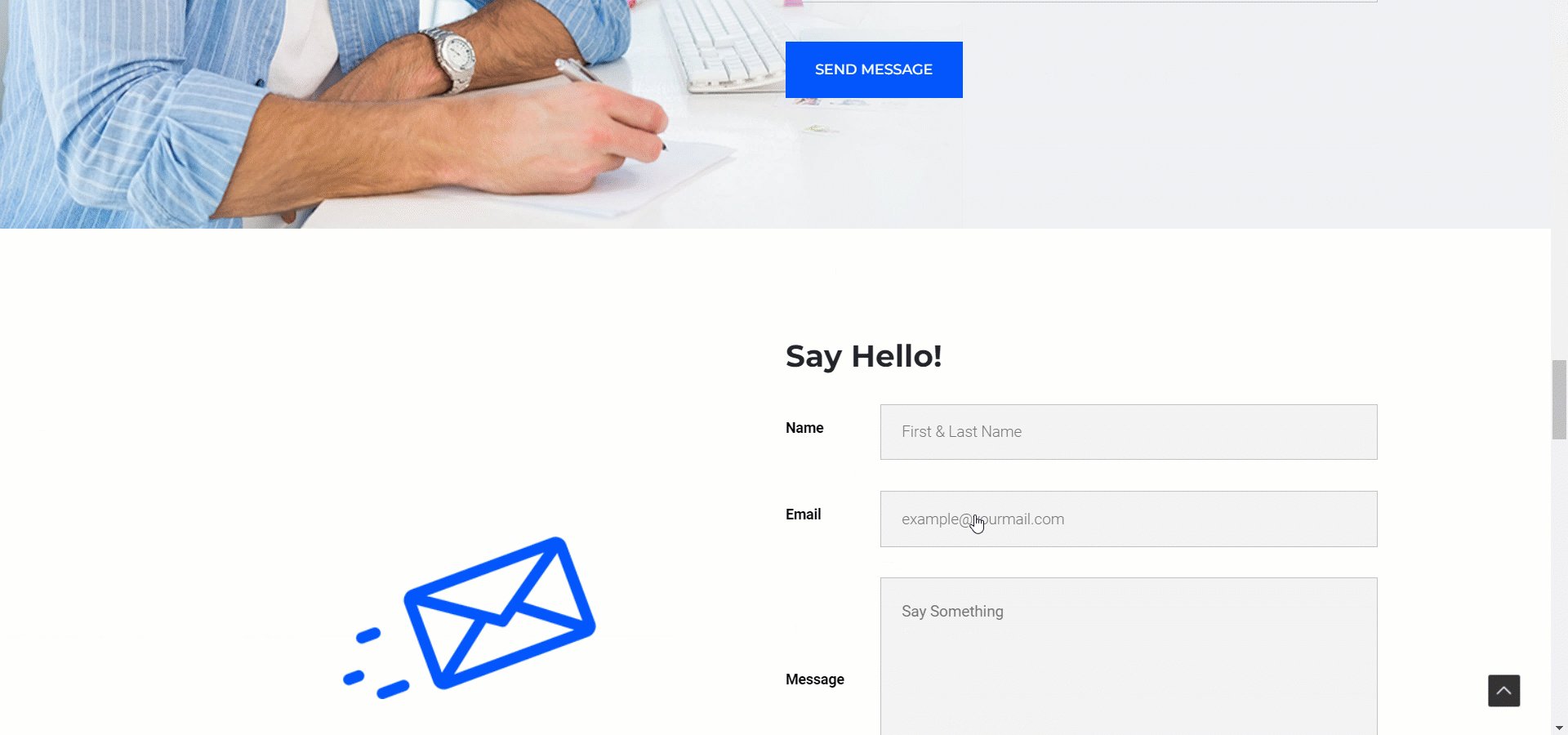
Usage Examples
Here are some live use cases for the Contact form widget. Follow this link to see more Demos

Was this helpful?
Good job! Please give your positive feedback
How could we improve this post? Please Help us.




