Featured images on WordPress have become significant in capturing attention on your website. Properly sizing images ensures that your content looks professional and can load fast. An image that is not sized correctly will slow down your website and can reduce the user experience.
This article will show you how to change your WordPress featured image size. Whether you use WordPress’s default settings or edit the images directly, we have you covered. You will know how to make your images fit your site’s design needs.
This article will take you through some easy steps in enhancing your site’s performance and visual appeal.
Key takeaways
- WordPress allows simple resizing of featured images through its media settings.
- Proper image size optimization improves website performance and speed.
- Featured image size enhances the design and professionalism of your site.
- Adjust dimensions directly within WordPress to match your theme’s layout.
- Your SEO rating can be raised by using SEO Optimized photos.
What is WordPress Featured Images
A WordPress featured image represents your post or page content visually. It appears after the title and when posts are viewed in search engines or directories. This image impacts site traffic and user engagement.

It is often called a header image, and thumbnails are created for posts. WordPress featured images automatically become the blog post thumbnail. They visually represent the post and appear when shared on social media.
Featured images are also displayed in various places like your homepages, blog page, or search results page. They help make your content more appealing and improve social media visibility.
Benefits of Using Featured Images on WordPress
Featured images play a crucial role in enhancing your WordPress site’s visual appeal and functionality. Here are some key benefits of using them:
- Increase Engagement: Featured images make content visually appealing and more engaging. They help capture users’ interest right from the start.
- Enhance Understanding with Visual Support: Relevant images help readers better understand the story or message, supporting the content.
- Strengthen Brand Identity: Consistent image styles, colors, or typography help build brand recognition. This can create a memorable connection with readers.
- Drive More Product Sales: It showcases products and increases conversions for online stores. They encourage users to explore products further.
- Boost Your Search Rankings: Alt-text optimized featured images improve SEO rankings and accessibility. This boosts visibility in visual search results and overall search engine performance.
Recommended Blogs for You:
👉 How to Backup Your WordPress Site Safely and Efficiently
👉 How to Change Theme on WordPress in 2024 – Beginner Guide
👉 How to Add Sticky Content in Elementor: Header, Footer, Section
👉 How To Create An Interior Design Website: Step-by-Step Guide
👉 How to Build a Digital Marketing Agency Website
How to Change Your WordPress Featured Image Size: Step-by-Step
Here’s a simple step-by-step guide to adjust your featured image size for better website performance and appearance.
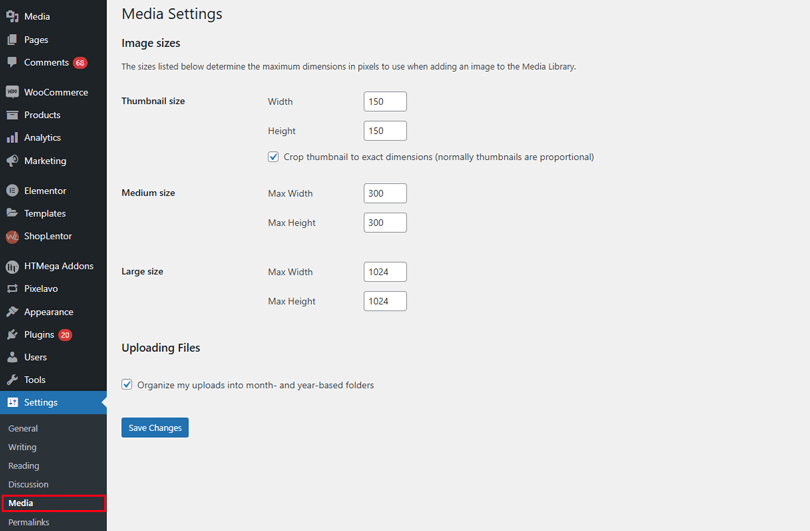
1. Go to your WordPress dashboard and navigate to Settings > Media. In the Media Settings, adjust the Max Width and Max Height fields to your preference. WordPress supports four main default image sizes:

- Thumbnail size: 150×150 pixels
- Medium size: 300×300 pixels
- Large size: 1024×1024 pixels
- Full size: Original Image Size with no limit
2. Click Save Changes once you’ve customized the image settings.
How To Optimize Featured Images for Search
Optimizing your WordPress featured images for search is essential for improving SEO.Here’s how you can do it effectively:
- Use the Right File Name: Ensure your image file name is descriptive and relevant to the content. Avoid generic names like “image1.jpg.”
- Optimize Images for Speed: Select the correct image size and orientation to improve load times. Compress images to avoid slow page speeds.
- Be Consistent with Branding: Maintain consistency in colors, typography, and logos across images to strengthen brand identity.
- Select Images Carefully: Select high-quality, relevant images that match the content and enhance user engagement.
Frequently Asked Questions
What is the Ideal Featured Image Size?
The ideal featured image size for WordPress is typically 1200 x 628 pixels. This size ensures good display on most devices and social media platforms. Check your theme’s specifications to match the best size for optimal results.
How do I resize a WordPress-featured image?
To resize a WordPress-featured image, use an image editing tool before uploading. Alternatively, you can use a WordPress plugin to resize images after uploading them for easier adjustments.
Can I use a smaller image for my WordPress featured image?
Yes, you can use a smaller image as a WordPress featured image. However, ensure it meets your theme’s requirements and appears sharp without pixelation on all devices.
How do featured image sizes vary across WordPress themes?
Featured image sizes vary based on the design of different WordPress themes. Some themes require larger images for full-width displays, while others support smaller thumbnail sizes.
How can I add a custom size for featured images?
To add a custom size for featured images
1. Log in to your WordPress dashboard and navigate to Appearance > Editor.
2. Open the template where you want to customize the featured image (e.g., Templates > Pages).
3. Click on the Featured Image block in the editor.
4. Use the Styles panel to adjust properties like Aspect Ratio, Width, Height, and Scale.
5. Save the changes by clicking Update to apply your custom settings to the template.
Are featured images responsive?
Yes, featured images in WordPress are typically responsive when optimized correctly. Ensure your theme supports responsive design so images automatically adjust to different screen sizes.
What image format is best for WordPress?
The best image format for WordPress featured images is usually JPEG or PNG. JPEG is ideal for photos, while PNG works best for images needing transparency or sharp details.
Conclusion
Changing the WordPress featured image size is quite easy, simple, and effective. By resizing the size of an image, you would have a better site appearance and user experience. Use the media setting to resize the WordPress image to best fit and be more responsive. Remember to save changes after customization.
Properly scaled images enhance performance on the WordPress site and SEO. Always ensure the images are optimized for faster loading times. It will help in keeping your website professional and clean.