Creating an interior design website is crucial for showcasing your design expertise and attracting potential clients. This step-by-step guide on how to create an interior design website walks you through the essential phases of building a professional and visually stunning website.
This guide provides a comprehensive approach to establishing an effective online presence. From selecting the right domain and hosting to designing engaging pages and optimizing for SEO, it covers everything from establishing a website that highlights your creativity, showcases your work, and enhances client interactions.
Whether you’re a seasoned designer or just starting out, follow these steps to create interior design website that highlights your creativity, showcases your work, and enhances client interactions.
Key Takeaways
- Display your design portfolio effectively with high-quality visuals and dynamic galleries.
- Discover strategies for designing a user-friendly layout and ensuring mobile responsiveness for a seamless experience.
- Incorporate interactive elements like contact forms and maps to facilitate client communication and enhance functionality.
- Find out how to optimize your site for speed, SEO, and functionality to improve visibility and user engagement.
- Get tips on maintaining your website with regular updates and performance monitoring to keep it running smoothly.
- Get some examples of Best interior design websites.
What is an interior design website?
An interior design website provides ideas, resources, and services for designing indoor spaces. It offers inspiration, tips, and articles on decorating. Designers use it to showcase their work. Some websites also sell furniture and décor items. Users can access tools for planning designs and even get professional advice.
The Interior Design Services Market is valued at USD 137.93 billion in 2024 and is projected to grow to USD 177.13 billion by 2029, with a CAGR of 5.13% during this period. A well-designed online portfolio allows visitors to immerse themselves in your designs and explore your creations from the comfort of their homes.
Why Does an Interior Designer Need a Website?
An interior designer needs a website to showcase their work and attract clients online. It serves as a portfolio, displaying design style and past projects to potential clients. The website provides contact information, making it easy for clients to reach the designer.
It helps the designer build a professional brand and establish credibility in the industry. A website also expands the designer’s reach, allowing them to connect with a broader audience.
Recommended Blogs for You:
👉 How to Build a Digital Marketing Agency Website
👉 How to Create a Website for Consulting Business
👉 How to Create a Photography Website: A Step-by-Step Guide
👉 How to build a website for a business: Fast and Easy Method
👉 How to Make a Website From Scratch: A Beginner’s Guide
How to create an interior design website
To create an interior design website, follow these steps on how to create an interior design website:
Planning Your Interior Design Website
When planning your interior design website, start by defining your goals and target audience. Determine whether your focus will be on showcasing your portfolio, offering design services, or selling products. Choose a clean, visually appealing layout that reflects your design style.
Include high-quality images, a user-friendly navigation menu, and clear calls to action. Integrate social media links, a blog for sharing tips and trends, and an easy way for clients to contact you. Regularly update your content to keep it fresh and relevant.
Choosing the Right Platform
When planning your interior design website, choosing the right platform is essential for achieving the look and functionality you need. If you’re considering WordPress, combining it with Elementor can be a powerful choice for creating a highly customizable and professional site.
WordPress with Elementor:
WordPress is a widely-used platform known for its flexibility and extensive customization options. Pairing it with Elementor, a popular drag-and-drop page builder, allows you to design your website with ease, even if you have little to no coding experience.
Elementor offers a vast array of pre-designed templates and blocks that you can customize to reflect your unique design style.
With Elementor, you can easily create beautiful, responsive layouts that showcase your portfolio, blog, or online store. The platform also supports various plugins for additional functionality, such as contact forms, galleries, and SEO tools.
This combination of WordPress and Elementor gives you full control over the design and content of your website, making it an excellent choice for interior designers who want a tailored, professional online presence.
You can also consider other platforms that offer user-friendly interfaces and customizable design options, like Webflow, Shopify, Squarespace, or Wix. Evaluate each platform’s flexibility, especially regarding portfolio displays, eCommerce features, and SEO tools. We will consider WordPress because it offers templates, plugins and customer support availability.
Selecting a Domain Name and Hosting
Tips for Choosing a Domain Name
When selecting a domain name, follow these guidelines:
For a interior design business website, ensure your domain matches your company name (e.g., www.YourCompany.com). If creating a personal website or blog, consider using your full name as the domain (e.g., www.YourFullName.com). Choose the .com version whenever possible, as it is the most widely recognized and trusted.
Best Hosting Providers for Interior Design Websites
To create an interior design website, select a memorable domain name that reflects your brand. Next, choose a reliable hosting provider to ensure your website runs smoothly. Top hosting providers for interior design websites include Bluehost for its easy setup and reliable service, Hostinger for its affordable plans and firm performance, and Namecheap for budget-friendly domains and scalable hosting solutions.
Best Hosting Providers:
Designing Your Website Layout
When designing your website layout, choosing the right tools can significantly enhance your site’s functionality and visual appeal. Create a clean, elegant layout with a focus on visuals. Use a large, eye-catching hero image showcasing your best work.
Organize content into clear sections: portfolio, services, testimonials, and contact. Use a minimalist color palette and easy-to-read fonts for a sophisticated look. HT Mega is a powerful tool that can streamline this process, especially for WordPress users.
HT Mega Addons for Elementor
HT Mega is a versatile WordPress plugin with a wide range of features. It includes over 84 free Elementor widgets and pre-designed templates. It allows users to create professional websites with ease. The plugin also offers more than 760 Elementor blocks for extensive customization.

The Pro version expands this with 110+ Elementor widgets and 170+ page templates, making designing unique and engaging web experiences simple. HT Mega greatly enhances your consulting website design capabilities, making it a top choice for elevating your Elementor website.
Pricing: There are 2 different pricing plans for HT Mega:
Yearly Plans:
- Personal Plan: $49/ Yearly(For 1 Website)
- Developer Plan: $79/ Yearly(For 5 Websites)
- Growth Plan: $99/ Yearly(For 999 Websites)
One-Time Plans:
- Personal Plan: $99 /One Time Fee(For 1 Website)
- Developer Plan: $149 /One Time Fee(For 5 Websites)
- Growth Plan: $199 /One Time Fee(For 999 Websites)
Building Essential Pages
HT Mega offers a comprehensive suite of over 135 Elementor widgets, perfect for building essential pages on your website. To create an interior design website using HT Mega’s widgets, follow these steps:
Home Page: For a Home Page, you can use the Banner or Custom Carousel widgets to create an engaging hero section, and the Feature List or Icon Box widgets to highlight key features.
Testimonial Page: To showcase customer feedback, the Testimonial or Testimonial Grid widgets are ideal.
About Us Page: For an About Us Page, the Team Member or Team Carousel widgets can introduce your team, while the Vertical Timeline widget can illustrate your company history.
Contact Us Page: On a Contact Page, integrate the Contact Form 7, WPForms, or Ninja Forms widgets for easy communication, and the Google Map widget to display your location.
Blog Page: For a Blog Page, the Post Grid or Post Masonry widgets can organize your posts, while the Single Post widget is perfect for individual articles.
Service Page: The Services widget is specifically designed to highlight different services with style and clarity. Additionally, the Icon Box widget can be used to visually represent each service with icons and descriptions.
Shop Page: For a Shop Page, the WC: Add To Cart or WC: Categories widgets can effectively display your products.
Incorporating Visual Elements
Choosing High-Quality Images: Select sharp, well-composed images that reflect your brand’s style and resonate with your target audience. High-quality visuals enhance the overall aesthetic and professionalism of your site.
Using Galleries and Slideshows: Implement galleries and slideshows to showcase your work dynamically. These elements can organize multiple images into an engaging format, allowing visitors to view your portfolio or products interactively.
Adding Interactive Features
Using Widgets and Plugins: Enhance functionality with widgets and plugins that provide interactive elements, such as sliders, accordions, or live chat. These tools can improve user engagement and offer a more dynamic user experience.
Implementing Contact Forms and Maps: Integrate contact forms for easy communication and interactive maps to help users locate your business. This can streamline inquiries and make your contact information readily accessible.
Optimizing for SEO
On-Page SEO Strategies: Focus on optimizing your website’s content, meta tags, and images to improve search engine rankings. Ensure that each page has relevant keywords, meta descriptions, and alt text for images.
Using Keywords Effectively: Research and incorporate relevant keywords throughout your content to enhance visibility. Use these keywords naturally in headings, subheadings, and body text to improve search engine optimization.
Ensuring Mobile Responsiveness
Checking Your Website’s Functionality: Test your website across various devices and screen sizes to ensure it’s responsive. A mobile-friendly design improves user experience and can positively impact search engine rankings.
Integrating Social Media
Linking Social Media Accounts: Connect your social media profiles to your website. It will allow visitors to easily follow and engage with you on platforms like Facebook, Twitter, and Instagram.
Adding Social Media Buttons: You can add social media buttons on your site to encourage sharing and interaction. These buttons make it easier for users to connect with you and spread your content across their networks.
Enhancing User Experience
Improving Site Speed: Optimize images, leverage caching, and minimize code to enhance site speed. Faster loading times improve user satisfaction and reduce bounce rates.
Ensuring Easy Navigation: Design a clear and intuitive navigation structure to help users find information quickly. Use simple menus, clear labels, and a logical layout to enhance the overall usability of your site.
Maintaining Your Website
Regular Updates and Backups: Keep your website’s software, plugins, and content up to date. Regular backups ensure that you can restore your site quickly in case of issues or data loss.
Monitoring Performance: Continuously monitor your website’s performance using analytics tools. Track metrics like traffic, user behavior, and conversion rates to identify areas for improvement and ensure a high-quality user experience.
Examples of Best Interior Design Websites
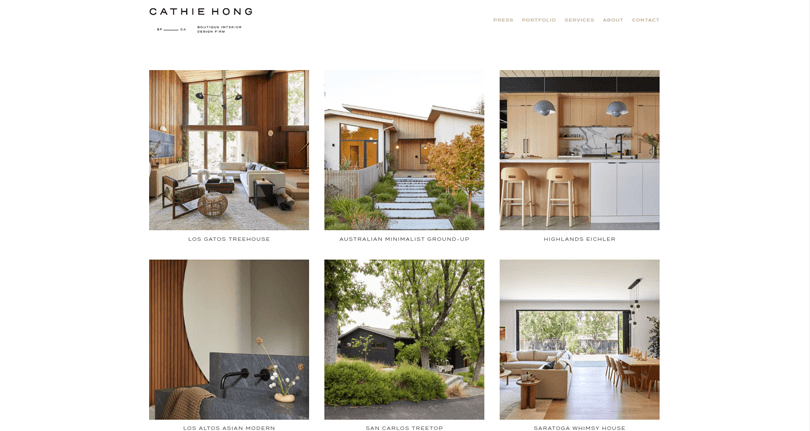
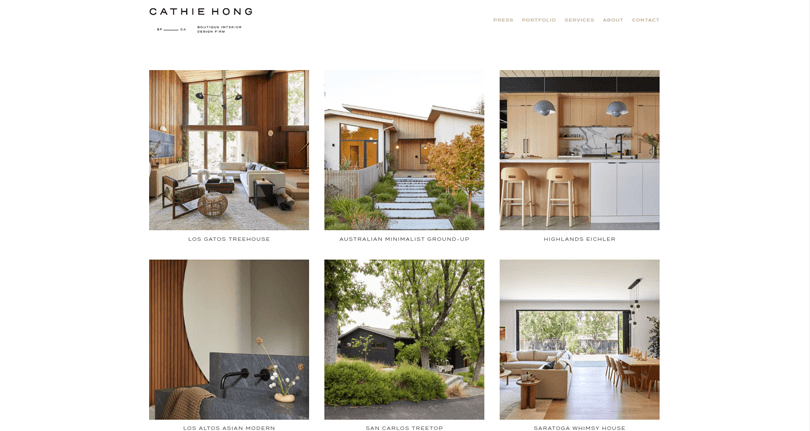
Cathie Hong
Cathie Hong Interiors captures an earthy, natural aesthetic through a clean website design. The layout uses cohesive photography and ample whitespace for an airy feel. This design effectively reflects the designer’s style, enhancing the visitor’s experience.

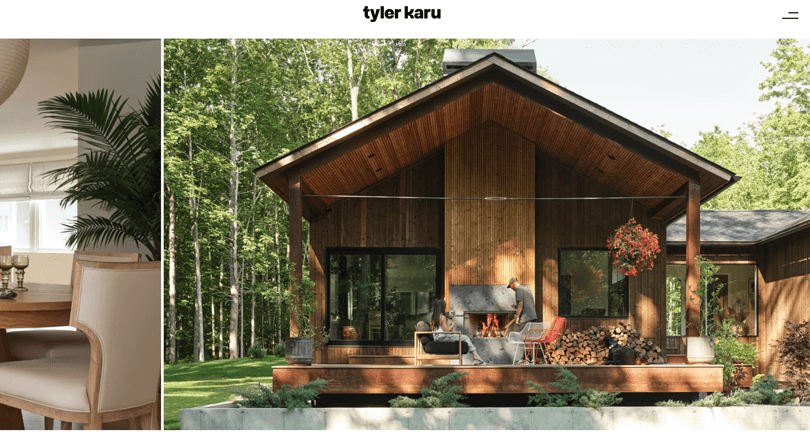
Tyler Karu
Tyler Karu’s website features bold typography that contrasts with softer design elements. The logical navigation invites users to explore projects and engage more. This site’s interactive elements enhance user experience and accessibility throughout.

Studio Jari
Studio Jari emphasizes interior projects with a dynamic, changing homepage display. A unique vertical menu offers easy navigation, keeping the focus on imagery. This distinct layout helps Studio Jari stand out in visual presentation.

Elite Design Studio
Elite Design Studio’s site presents a dynamic interaction with floating images over text. The design feels alive, showcasing projects dynamically as you scroll. Clear service descriptions ensure visitors immediately understand the studio’s offerings.

Frequently Asked Questions
What are the best practices for interior design websites?
The best practices for interior design websites are ensuring high-quality visuals, intuitive navigation, responsive design, and SEO optimization. Focus on fast loading times and enhancing user experience to effectively showcase your portfolio and engage visitors
How often should I update my website?
You should update your website regularly, aiming for monthly content additions to boost SEO and engagement. This includes adding blog posts and portfolio updates. Consistently check for broken links and ensure the site reflects the latest design trends and technologies.
Can I integrate eCommerce features into my interior design website?
Yes, you can integrate eCommerce features into your interior design website. Sell products like furniture, decor, or design services directly through your site. Use plugins or platforms that support eCommerce functionality to enhance user experience.
How can I attract more visitors to my website?
To attract more visitors, optimize your website for search engines and use social media. Share valuable content like blog posts, design tips, and portfolio showcases. Engaging in online communities and using email marketing can also drive traffic.
What are the essential plugins for an interior design website?
The essential plugins for an interior design website include Elementor for design flexibility, Yoast SEO for optimization, Wordfence for security, and W3 Total Cache for performance enhancement. These plugins help ensure a secure, fast, and visually appealing site.
Conclusion
Building an interior design website is essential for displaying your design skills and expanding your client base. You can create a website that embodies your unique style and professionalism by thoughtfully designing your layout, integrating high-quality visuals, ensuring mobile responsiveness, and adding interactive elements.
Regular updates and performance monitoring will keep your site running smoothly and engaging for visitors. A well-designed website showcases your portfolio and boosts your credibility, making attracting and engaging with potential clients easier.