If you are an Elementor user, you definitely know about the power of plugins to customize and add more features to your website. But do you know that the best Elementor Tooltip Plugins can vastly improve the user experience of your website?
Not only do they offer useful tips and advice, but they also enhance UI elements like buttons, links, and other widgets. In this blog post, we’ll take a look at the top five Best Elementor Tooltip Plugins that you should consider adding to your website today.
Benefits of Using an Elementor Tooltip Plugin
Tooltip Plugins have become an important feature in enhancing website user experience. By using these plugins, website users can easily access additional information about different elements on a website. Here are some benefits of using Elementor Tooltip Plugins.

1. Improved User Experience:
Adding tooltips to interactive elements on your website can significantly improve user experience. This is because tooltips help users to better understand the functions and capabilities of each button, link, or widget. With the added information that tooltips provide, users can be more confident in engaging with different elements on your website, leading to higher engagement rates and reduced bounce rates.
2. Time-Saving:
Tooltips also save time for website users. Instead of having to navigate through multiple pages or search for information about a particular element, users can easily access a tooltip containing the information they need. This not only speeds up the user’s interaction with the website but also enhances user satisfaction as they can quickly find the answers they need.
3. Enhanced Accessibility:
An Elementor Tooltip Plugin can help with web accessibility by increasing the availability of information on the website. With tooltips, you can provide additional information about an element without cluttering the page with too much text. This can be especially useful for people with visual impairments that require alternative ways of interacting with a website.
4. Customization Options:
Another benefit of using Elementor Tooltip Plugins is the ability to customize the tooltips to match your website’s theme and style. This ensures consistency and helps to maintain your website’s branding. You can also adjust the delay time for the tooltip to appear, the font size and color of the text, and the overall appearance to match your website’s design.
5. Improved SEO:
Last but not least, adding tooltips can also help to improve your website’s search engine optimization (SEO). Search engines like Google rank websites higher if they provide a good user experience, and tooltips can assist in achieving that. By including tooltips, you provide additional information to the user, which can help reduce the bounce rate, increase engagement, and ultimately improve your SEO rankings.
Top 5 Best Elementor Tooltip Plugins
HT Mega (Tooltip Widget)
HT Mega is one of the most prominent and robust Elementor page builder plugins with a comprehensive list of widgets, and the tooltip widget is one of them. This widget offers a range of features and customization options, enabling you to create tooltips that are both functional, responsive, and visually appealing.
One of the standout features of this widget is the ability to set custom colors and styles for each tooltip. This means you can match the tooltips to your website’s color scheme or create a unique style that sets your website apart. With four unique styles to choose from, you have the flexibility to create tooltips that best suit your website’s design and branding.
Additionally, the widget offers a range of options for each item, allowing you to tailor the tooltip content to the specific needs of your website. You can add images, videos, links, and more to provide users with additional information and enhance their browsing experience.
Another benefit of the HT Mega Elementor Tooltip Widget is its ease of use. The widget is simple to install and set up, and you can create and manage tooltips with just a few clicks. This means you can save time and focus on other important aspects of your website.
Key Features
- Easy to Install
- Ability to set custom colors and styles by drag and drop.
- 4 unique styles
Pricing
Personal License:
- USD 49 (Yearly)
- USD 99 (One Time)
Developer License:
- USD 79 (Yearly)
- USD 149 (One Time)
Growth License:
- USD 99 (Yearly)
- USD 199 (One Time)
Move Addons (Tooltip Widget)
Move Addons is a highly comprehensive and robust Elementor Addons plugin that comes packed with a wide array of features and add-ons, all bundled in a single package. One of the notable features of this plugin is its powerful tooltip widget which is available in the free version.
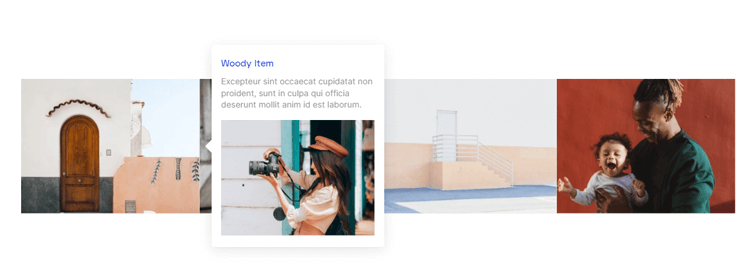
With Move Addons tooltip widget, you can create and manage tooltips on your website with ease. The widget is highly responsive and user-friendly, and it comes with four unique styles, which include the light version, dark version, title version, image version, and more. This means that you have multiple options to choose from when creating your tooltips, allowing you to customize the look and feel of your website to match your brand.
In addition to the tooltip widget, Move Addons offers several other useful add-ons that can help to enhance the functionality and design of your website.
Overall, Move Addons is a reliable and feature-packed plugin that can help you take your website to the next level. Whether you’re looking to create custom tooltips, add advanced buttons, or incorporate stunning animations into your website, this plugin has everything you need to get the job done quickly and efficiently.
Key Features
- 4 Unique Styles
- Responsive and Easily Customizable.
- User-Friendly.
- Stunning Design.
Pricing
Personal:
- USD 39 (Yearly)
- USD 149 (Lifetime)
Developer:
- USD 89 (Yearly)
- USD 349 (Lifetime)
Agency:
- USD 179 (Yearly)
- USD 549 (Lifetime)
ElementsKit (Tooltip)
Enhance your website’s appearance with ElementsKit’s state-of-the-art tooltip widget. The widget’s hover effect allows you to add relevant information to your website.

No need to manually add a tooltip or use a tooltip shortcode, as this tooltip widget is specifically created to add a tooltip effect to your posts. Moreover, you don’t need professional coding knowledge, thanks to its easy-to-use drag-and-drop feature.
ElementsKit’s WordPress tooltip widget is highly responsive and is compatible with mobile devices. So, improve your website’s user experience by trying ElementsKit’s advanced tooltip widget today.
Key Features
- Image, text, links, etc.
- Customizations and supported Links
- Hover direction and tooltip will pop-up.
- Easy to use tooltip solution
Pricing
Pricing starts at USD 39/Year.
👉 Check 5 Best Elementor Pricing Table Plugins for WordPress
Essential Addons (Tooltip Widget)
The EA Tooltip is a unique and useful Elementor widget that lets you hide text until the user hovers over it, whether it’s an image, icon, or shortcode. This feature is perfect for displaying important information or language that requires clarification or quick access.

The tooltip is presented in a clear and concise manner, improving the accuracy and effectiveness of the intended message for the user. By providing dynamic content on your WordPress site, you can engage the user while also conveying crucial information.
Key Features
- Types of Content (Image, Text, Shortcode, etc).
- Supported Links
- Hover Direction and Tooltip Speed can be changed.
Pricing
Pricing of Essential Addons starts at USD 39.98/ Year.
👉 Check 6 of the Best Elementor FAQ Widgets for Your Website
Tooltips Pro
With Tooltips Pro, a multilingual WordPress plugin, you can enjoy the flexibility of customizing your tooltips to match your website’s look and feel. This plugin supports all alphabets and letters, making it an ideal choice for those with multilingual sites.

You can use Tooltips Pro in various places, such as tags, post titles, and post excerpts, to enhance the user experience. The plugin comes with seven stunning style sheets in different color schemes, including red, green, cream, and more.
Whether you’re working on multiple sites, pages, or posts, Tooltips Pro is a versatile and easy-to-use plugin that adjusts to different screen sizes, making it a perfect choice for web developers and website owners alike.
Key Features
- Change the Toolip’s color, width, border, and alignment.
- Images, text, videos, links, and more formats are supported.
- Effects of Animation
Pricing
The pricing of Tooltips Pro starts at USD 9/Year only.
👉 Check 4 Best Elementor Drop Cap Addons
Tips for Customizing Your Website with a Tooltip Plugin
If you’re looking to take your website design to the next level, a tooltip plugin can be a powerful tool in your arsenal. Whether you’re trying to provide more information to your visitors, enhance your user experience, or simply make your site stand out, these plugins offer a lot of customizable features that can help you achieve your goals.
Here are some tips for customizing your website with a tooltip plugin:
1. Choose the Right Plugin
There are many tooltip plugins available on the market, each with its own strengths and weaknesses. When choosing a plugin, look for one that offers a comprehensive feature set, easy customization options, and responsive design. Move Addons, ElementsKit, Essential Addons, and Tooltips Pro are all popular options that offer a range of styles and customizations to suit your needs.
2. Customize the Appearance
One of the main benefits of tooltip plugins is the ability to customize their appearance. From color schemes to font sizes and animations, you can adjust these plugins to match the look and feel of your website. Take advantage of these options to make your tooltips stand out and complement your site’s overall design.
3. Use Relevant Information
When adding tooltip content, be sure to use relevant information that provides value to your visitors. This can include definitions, explanations, or additional details that may not be immediately obvious from the main content. By adding value to your visitors’ experience, you can increase engagement and encourage them to spend more time on your site.
4. Test Different Styles
Experiment with different tooltip styles to see which ones work best for your content and audience. Some plugins offer multiple designs to choose from, while others may allow you to create your own custom styles from scratch. By testing different styles, you can find the one that resonates the most with your visitors and increase your chances of success.
In conclusion, using a tooltip plugin can be an effective way to enhance the functionality and design of your website. By following these tips, you can customize your tooltips to achieve your goals and provide value to your visitors. Whether you’re a web developer or website owner, these plugins offer a range of features that can help take your site to the next level.
Frequently Asked Questions
What are the benefits of using a tooltip plugin?
The benefits of using a tooltip plugin include:
- Easily customize the appearance to match your website’s design.
- Provide relevant information that adds value for visitors.
- Test different styles to find the one that resonates with your audience.
- Save time by not having to manually code tooltips into your site.
How do I choose the right tooltip plugin for my website?
To choose the right tooltip plugin for your website, you need to consider several factors. Firstly, the feature set of the plugin is crucial. Look for a tooltip plugin that provides a comprehensive range of features, from color schemes to font sizes, animations, and responsive design.
Secondly, the ease of customization is important. A good tooltip plugin must allow easy customization options, enabling you to adjust it to match the look and feel of your website. The plugin should have customization options that simplify changing elements like the tooltip’s width, color, alignment, and border.
How can I customize tooltips to match my site’s design?
To match your site’s design, the first step is to choose the right plugin. With numerous tooltip plugins available, it is essential to select one that offers a range of customization features. The right tooltip plugin should offer comprehensive functionality and make it easy for you to customize its appearance.
A good tooltip plugin must also have a responsive design that seamlessly integrates with your website’s design. Customization options, such as color schemes, font sizes, and animations, should be readily available to enable you to adjust the plugin effortlessly. Some of the most popular tooltip plugins include Move Addons, ElementsKit, Essential Addons, and Tooltips Pro.
Once you select the right tooltip plugin, the next step is to customize its appearance. Customizing the tooltip design using the available tools will make it stand out while still matching your site’s overall design. Choosing a design that complements your site’s design will make it more visually appealing to your visitors.
How do I test different styles when using a tooltip plugin?
To test different styles, a good tooltip plugin should offer multiple design options or allow you to create your own custom styles from scratch. This way, you can easily switch between different styles and see which one resonates the most with your visitors.
It is important to keep in mind that the style of your tooltip should complement your website’s design rather than clash with it. Choosing a design that disrupts the visual flow of your website will only serve to confuse and frustrate visitors, leading to a higher bounce rate and decreased engagement.
When testing different styles, it is also important to consider the audience you are targeting. Different audiences may respond better to different styles, so it is crucial to understand your target audience and tailor your tooltips accordingly.
Additionally, it is important to test the responsiveness of your tooltip design. With more people accessing websites via mobile devices, it is essential that tooltips are optimized for smaller screens and different orientations. A responsive tooltip design ensures that the tooltip remains legible and functional, regardless of the user’s device or screen size.
Final Thoughts on the Best Elementor Tooltips Plugins
Choosing the right tooltip plugin for your website is key to ensuring that your tooltips are effective and engaging. With numerous plugins available, it’s essential to select one with comprehensive features and customization options so you can easily adjust its appearance.
Additionally, make sure you test different styles and use a responsive design to ensure the best experience for all users, regardless of device or screen size. The right Elementor tooltip plugin should help increase visitor engagement on your site while matching its overall look and feel.