Explore the documentation for the HT Mega Archive Title Widget, meticulously crafted for Elementor Page Builder! This widget seamlessly integrates into the Elementor environment, offering you a versatile and stylish solution to effortlessly manage and showcase your archive titles. Dive into a world where managing your archive titles becomes not just a task but a creative and flexible experience, enhancing the overall design and presentation of your content. Welcome to the innovative realm of the HT Mega Archive Title Widget!
Steps of adding Archive Title Widget
Make sure you have enabled the Theme Builder Module from the Module Settings.

Step 1: How to Enable Archive Title Widget?
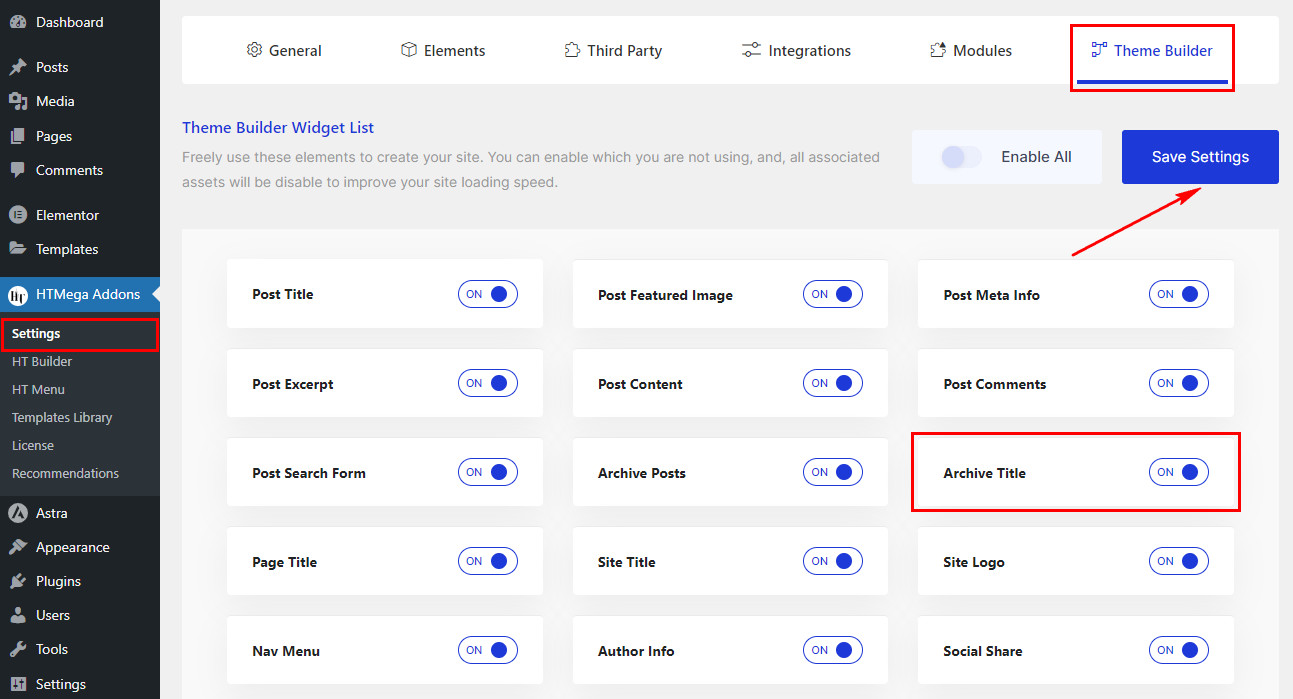
Go to WordPress Dashboard > HTMega Addons > Settings > Theme Builder. From the list of Elements, enable the “Archive Title” widget.

Step 2: How to Use the Archive Title Widget?
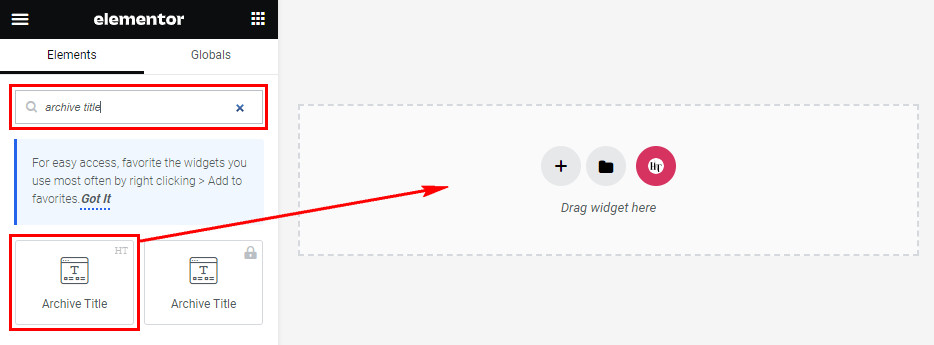
Once you’ve enabled the Archive Title widget in the theme builder settings, access the Elementor editor for your chosen page. Search for “Archive Title” and then drag and drop the widget with the “HT” badge.

Step 3: How to customize the Elementor Archive Title Widget?
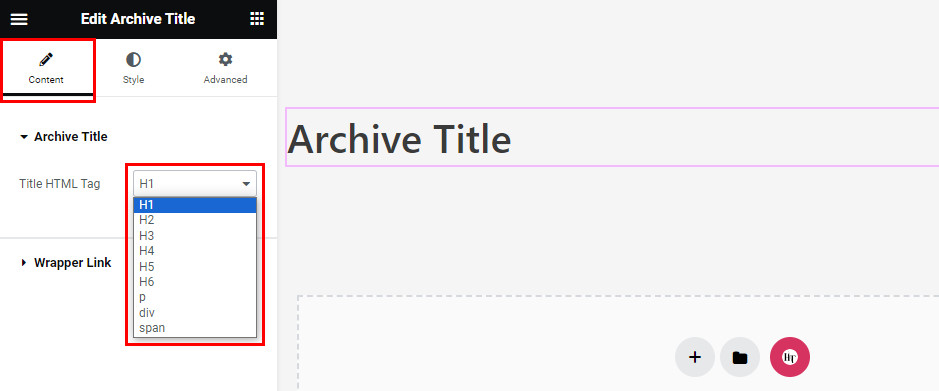
After adding the Archive Title widget, navigate to the Content tab. Within this section, locate the Archive Title. Here, you’ll find the option to choose the HTML tag for the title of your page. Select the page title tag that best fits your requirements.

Step 4: How to customize the HT Mega Archive Title Widget Style?
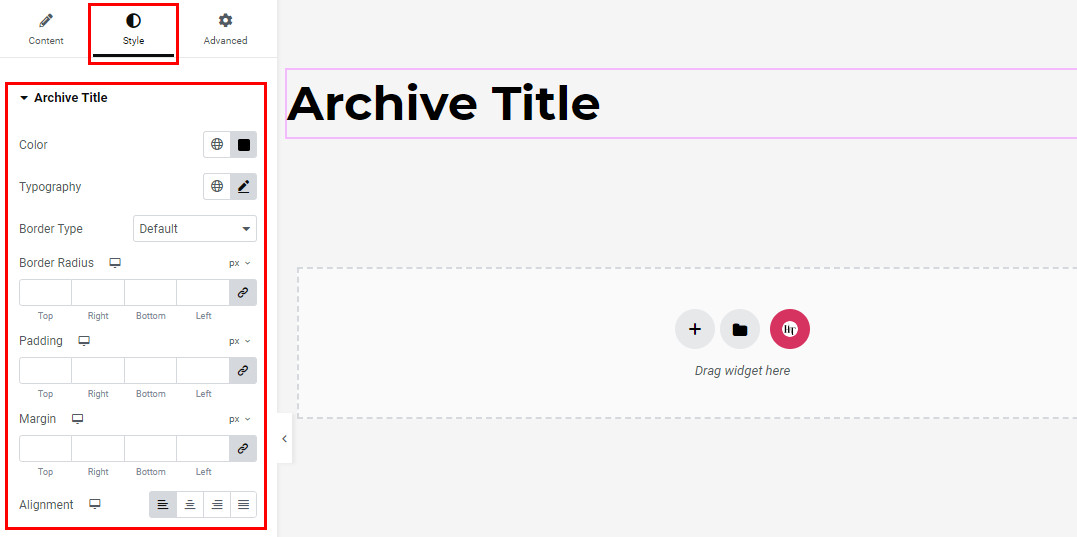
In the Style tab, you can customize the Archive Title’s Color, Typography, Border, Border Radius, Padding, Margin, and Alignment to suit your preferences.

That’s it! Thank you for choosing HT Mega to enhance your website design and user experience. If you need additional assistance, feel free to contact our support team. Our dedicated support team would be more than happy to assist you.
Was this helpful?
Good job! Please give your positive feedback
How could we improve this post? Please Help us.
