Welcome to the documentation for the Post Meta Info Widget designed for Elementor Page Builder! This widget is specifically crafted to integrate seamlessly with Elementor, allowing you to display and customize post meta information with ease.
Steps of adding Post Meta Info Widget
Make sure you have enabled the Theme Builder Module from the Module Settings.

Step 1: How to Enable Post Meta Info Widget?
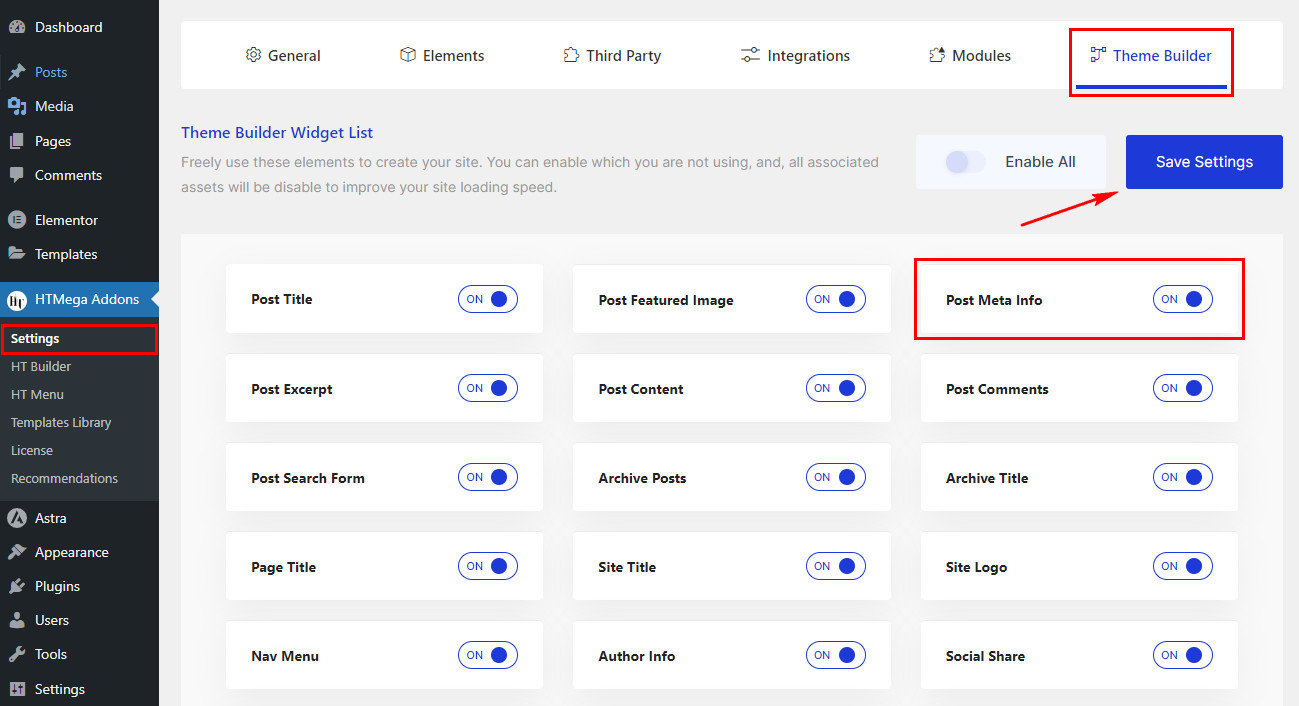
Go to WordPress Dashboard > HTMega Addons > Settings > Theme Builder. From the list of Elements, enable the “Post Meta Info” widget.

Step 2: How to Use the Post Meta Info Widget?
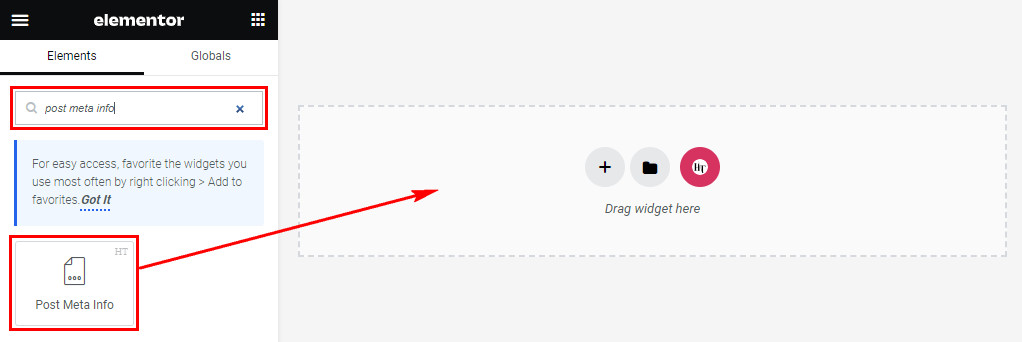
Once you’ve enabled the Post Meta Info widget in the theme builder settings, access the Elementor editor for your chosen page. Search for “Post Meta Info” and then drag and drop the widget with the “HT” badge.

Step 3: How to customize the Elementor Post Meta Info Widget?
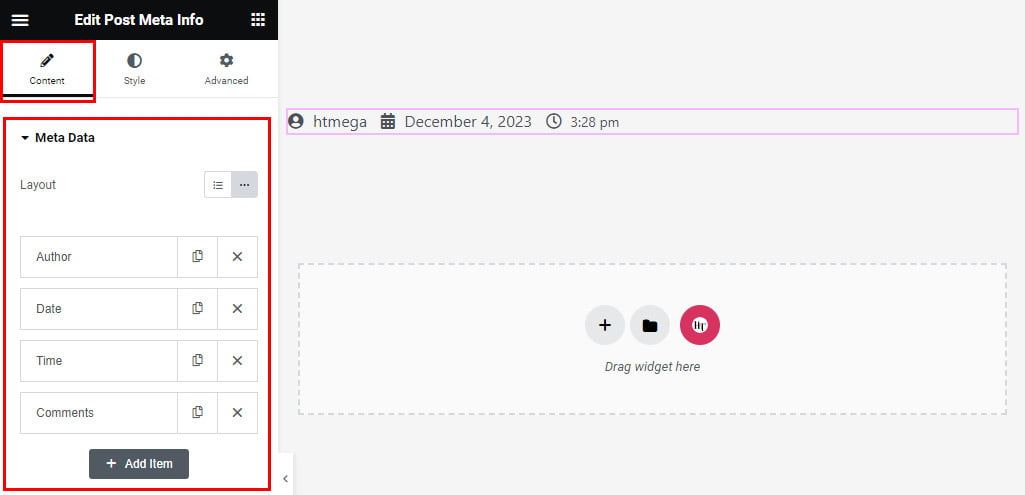
Once you’ve added the Post Meta Info widget, navigate to the Content tab. In this section, find the Meta Data settings. Here, you’ll have the choice to pick the layout either as a list or inline. Moreover, you can use the repeater item to add or modify multiple meta info entries.

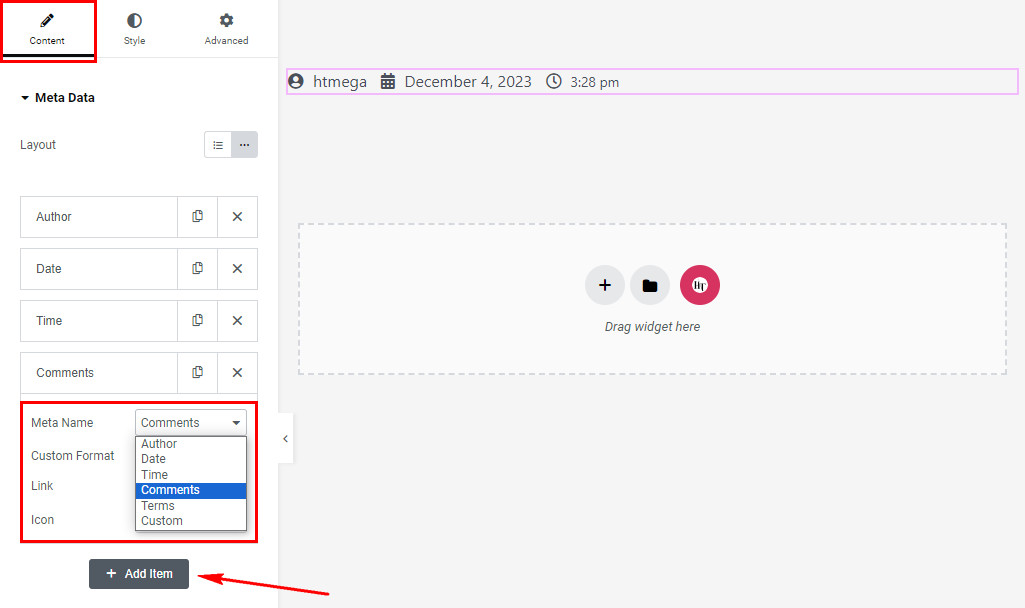
To add new meta information, click on “Add Item” button. From there, you can choose meta elements such as Author, Date, Time, Comments, Terms, and Custom meta items, each accompanied by its respective Icon and Link, based on your preferences.

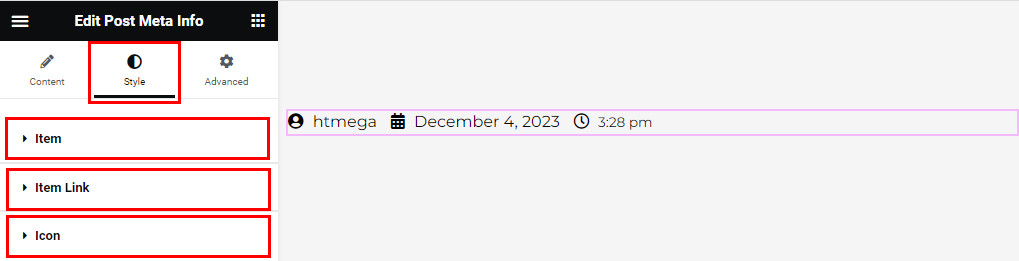
Step 4: How to customize the HT Mega Post Meta Info Widget Style?
Within the Style tab, you have the flexibility to personalize the styles of Meta Item, Item link, and Icon according to your preferences.

That’s it! Thank you for choosing HT Mega to enhance your website design and user experience. If you need additional assistance, feel free to contact our support team. Our dedicated support team would be more than happy to assist you.
Was this helpful?
Good job! Please give your positive feedback
How could we improve this post? Please Help us.
