You can use the HT Mega Elementor Toggle Widget to quickly grab attention by displaying your most important information in an engaging way.
Steps of adding Toggle Widget
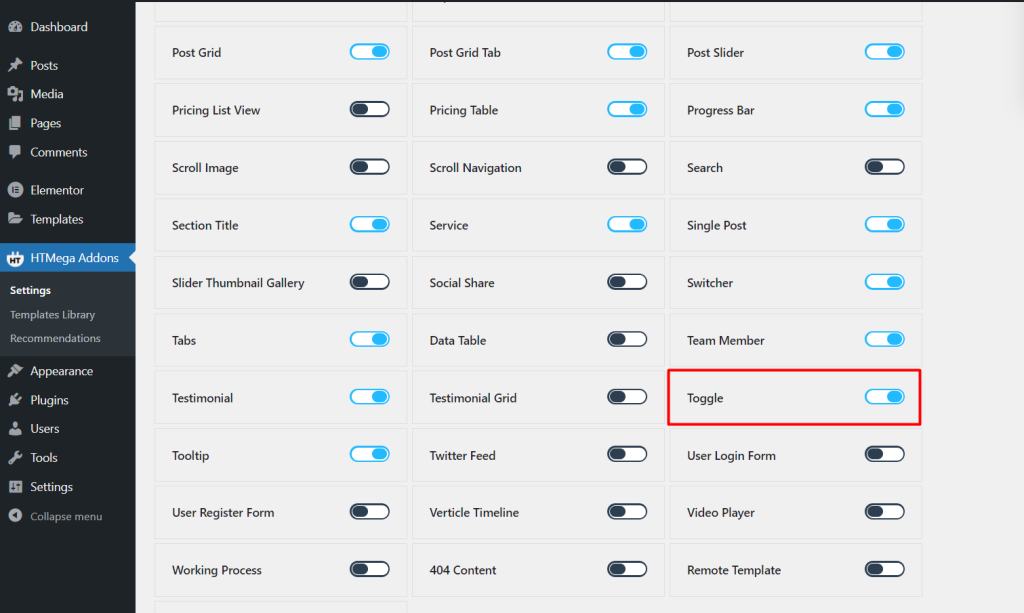
Go to WordPress Dashboard > HTMega Addons> Settings > Elements. From the list of Elements, turn ON the “Toggle” widget.
Step 1: How to Enable Toggle?

Step 2: How to use the Toggle Widget?
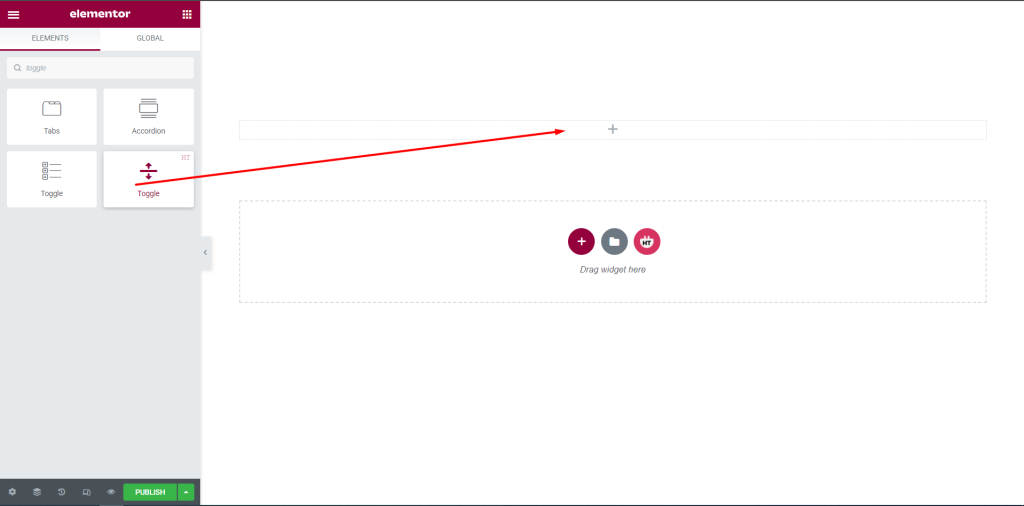
To add the Toggle widget, search by “Toggle” and use the widget that has the “HT badge”

Drag and drop the HT Mega “Toggle” widget onto the Page Template.

Step 3: How to customize the Toggle Widget?
Content:
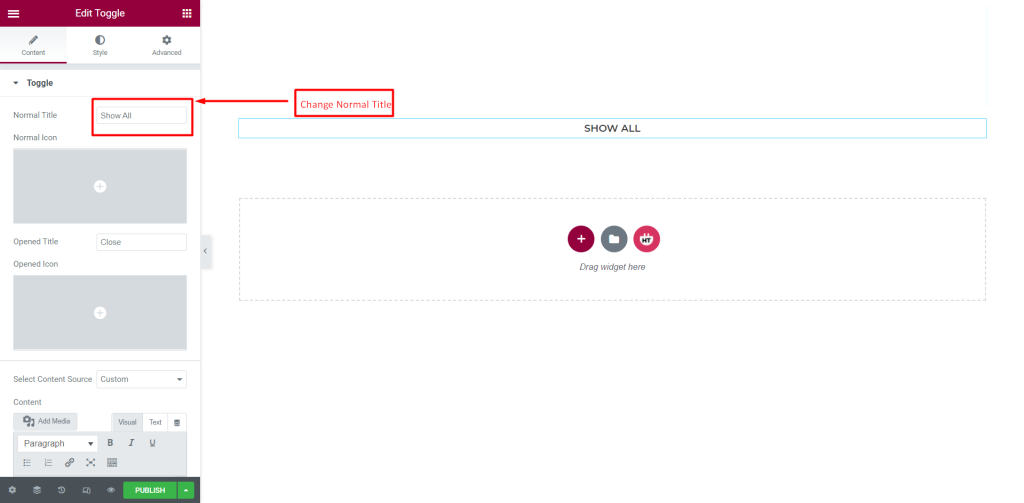
Normal Title: You can easily change the Normal Title as you need.
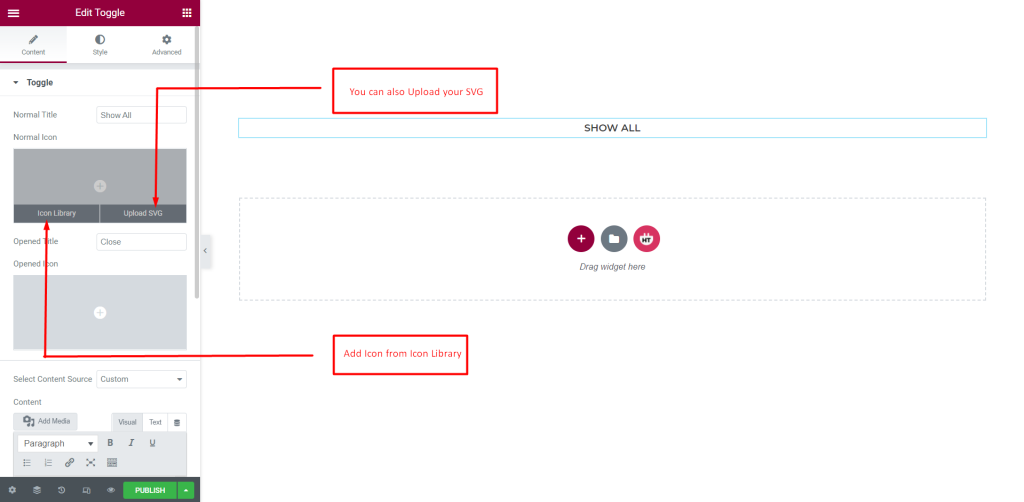
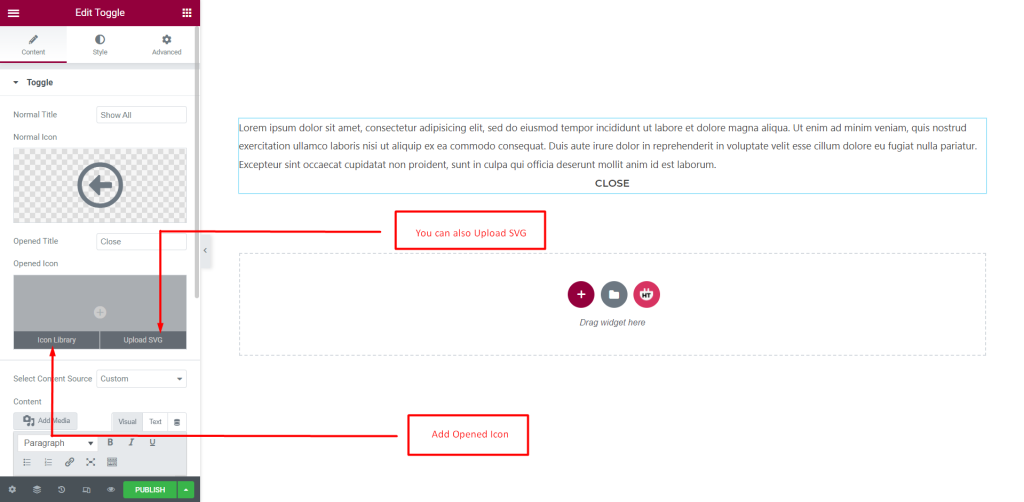
Normal Icon: Add normal icons or upload SVG as you need.
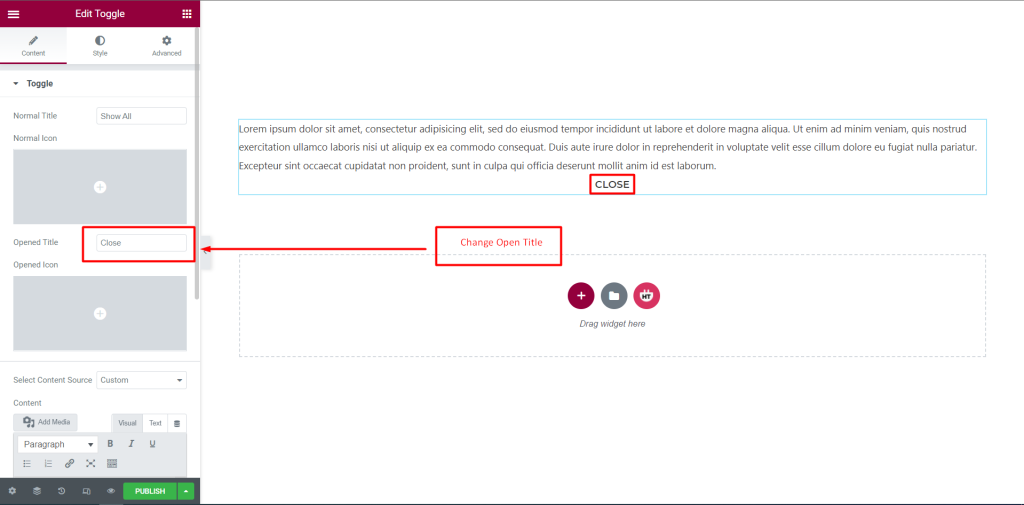
Opened Title: You can easily change opened title as you need.
Opened Icon: Add opened icons as you need.
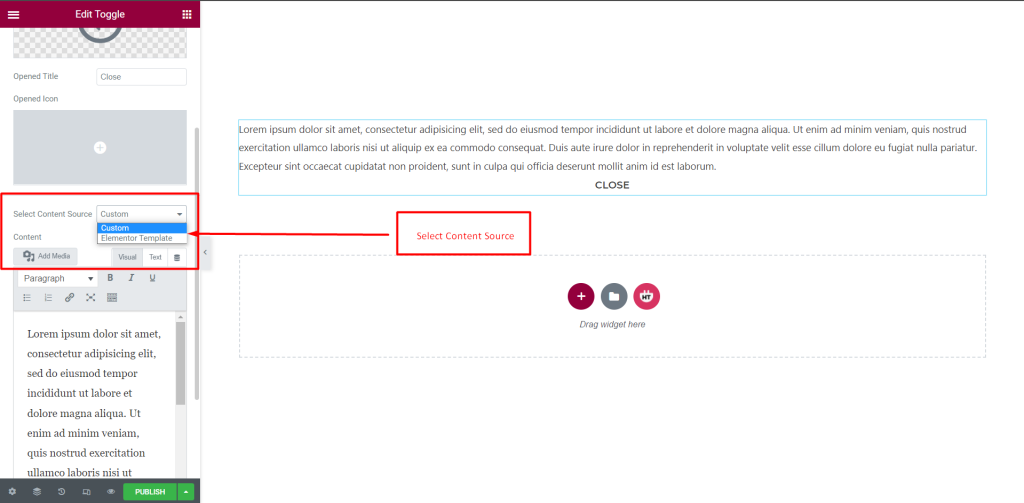
Select Content Source: You can select Elementor Template or custom content
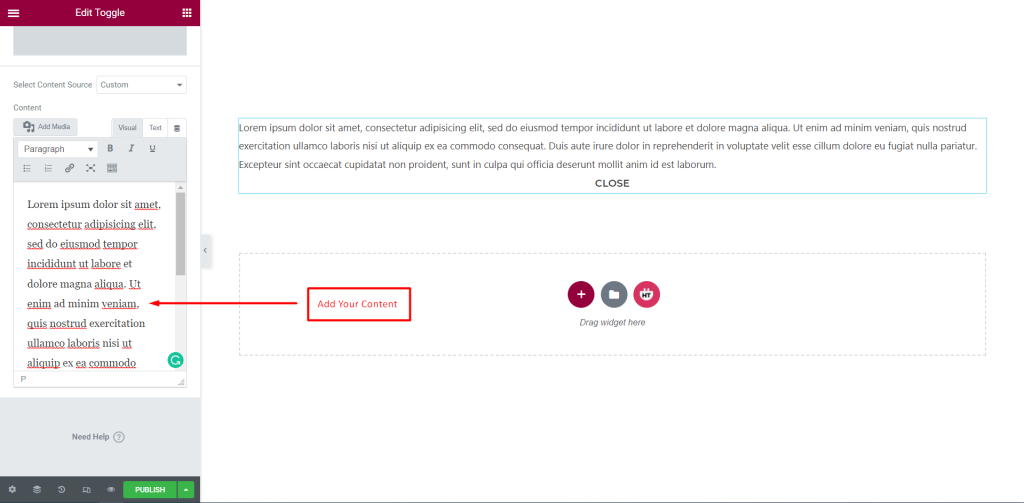
Content: You can add your content as your requirement.
Normal Title: You can easily change the Normal Title as you need.

Normal Icon: Add normal icons or upload SVG as you need.

Opened Title: You can easily change opened title as you need.

Opened Icon: Add opened icons as you need.

Select Content Source: You can select Elementor Template or custom content

Content: You can add your content as your requirement

How to customize the Toggle style
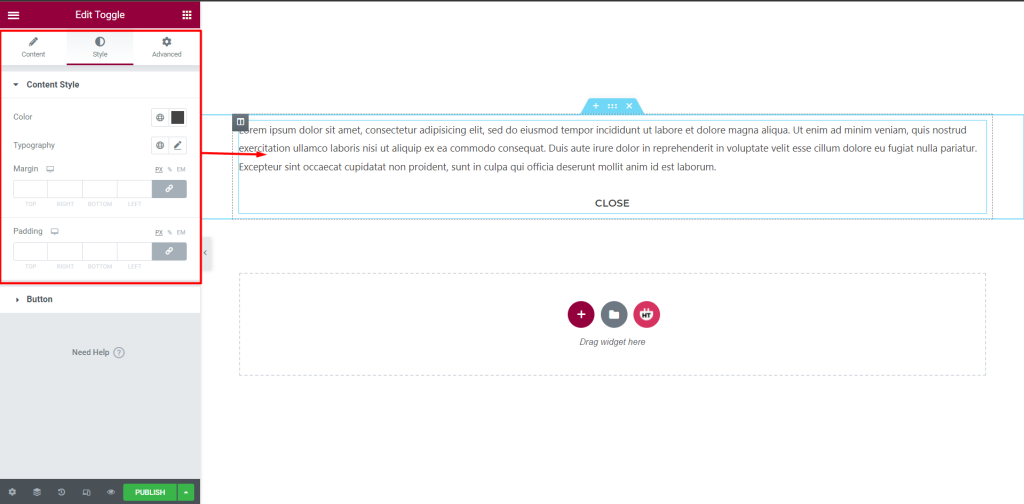
Content Style: You can customize the style of Content as you like

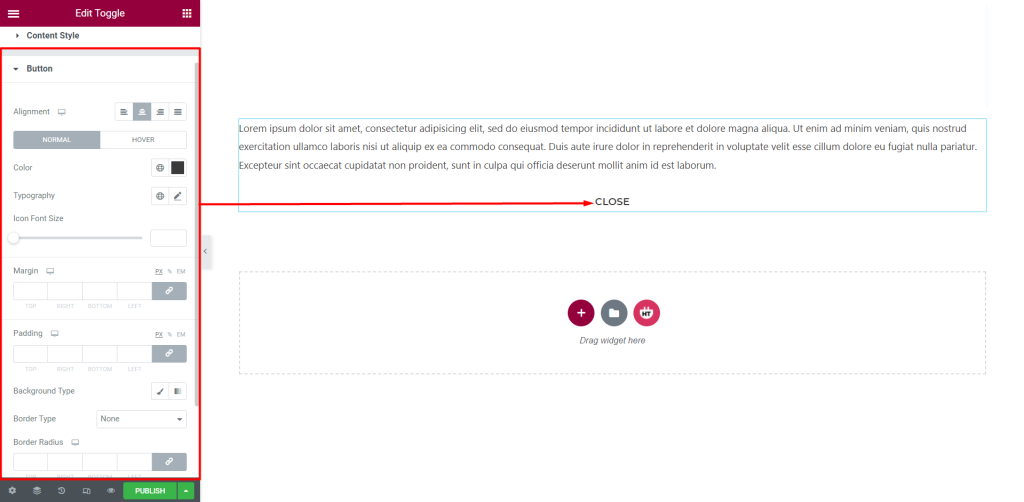
Button Style: You can customize the style of the Button as you like

Usage Examples
Here are some live use cases for the Toggle widget. Follow this link to see more Demos

Was this helpful?
Good job! Please give your positive feedback
How could we improve this post? Please Help us.
