The Elementor Breadcrumbs Widget allows you to show a hierarchical breakdown of your website’s navigational connections. Use breadcrumbs to help users find their way around your website, and then customize it the way you want with the powerful HTMega Elementor Breadcrumbs Widget for Elementor.
How to use Breadcrumbs Widget of HTMega Addons
Steps of adding Breadcrumbs Widget
Make sure you have installed and activated the HT Mega Pro.

Step 1: How to Enable Breadcrumbs Widget?
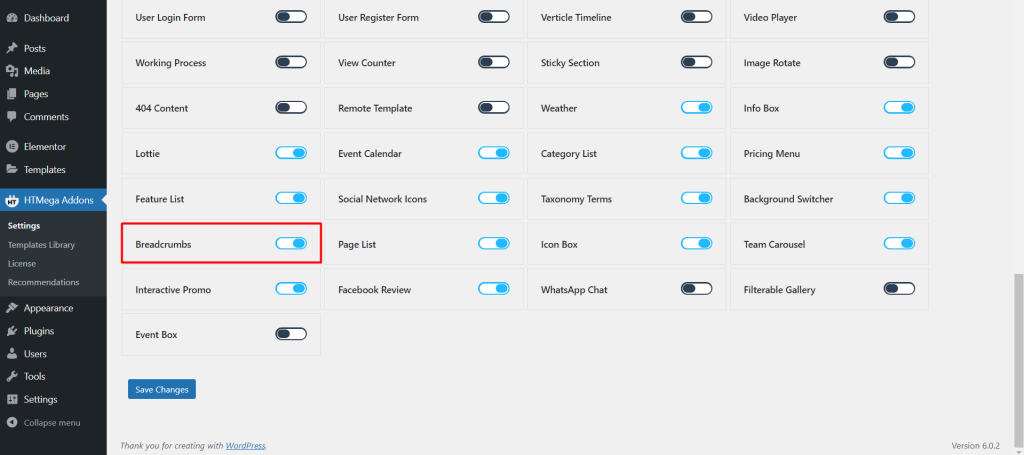
Go to WordPress Dashboard > HTMega Addons > Settings > Elements. From the list of Elements, turn ON the “Breadcrumbs” widget.

Step 2: How to use the Breadcrumbs Widget?
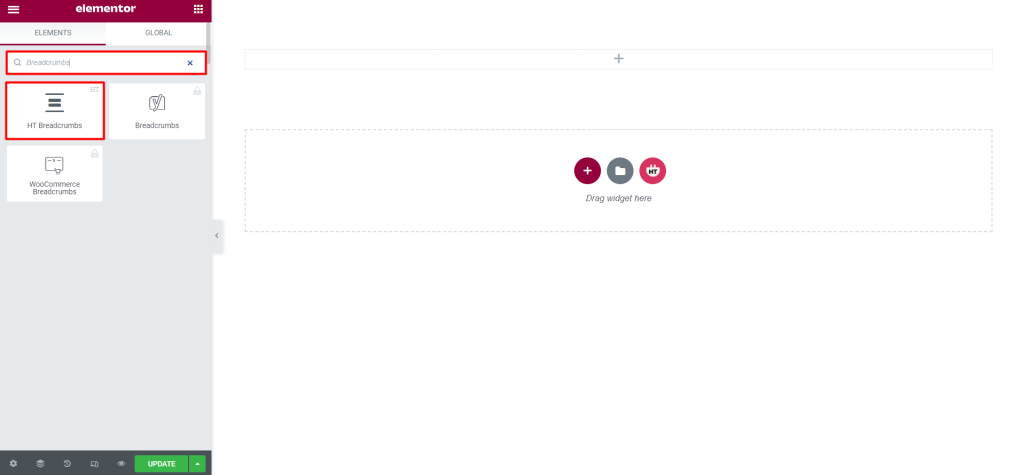
To add the Breadcrumbs widget, search by “Breadcrumbs” and use the widget that has the “HT badge”

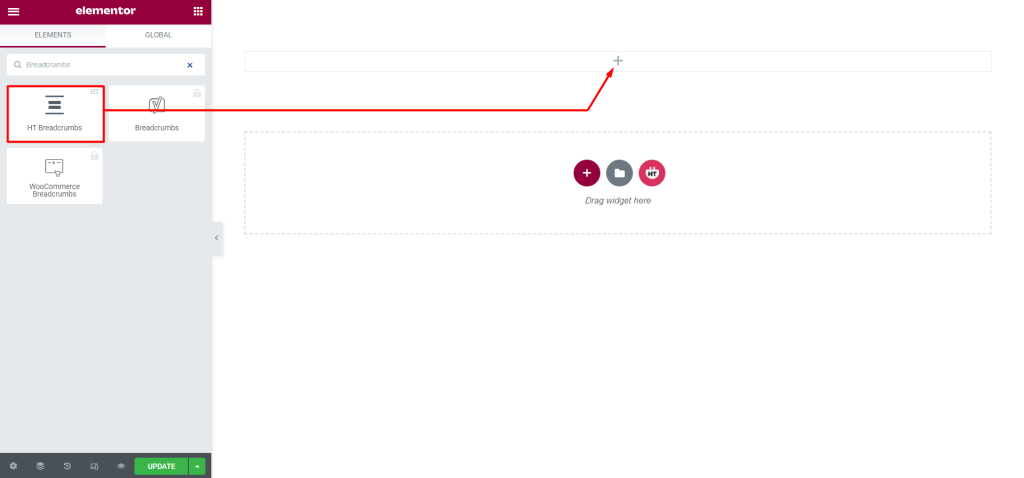
Drag and drop the HT Mega Breadcrumbs widget onto the Page Template.

Step 3: How to customize the Breadcrumbs Elementor Widget?
Content:
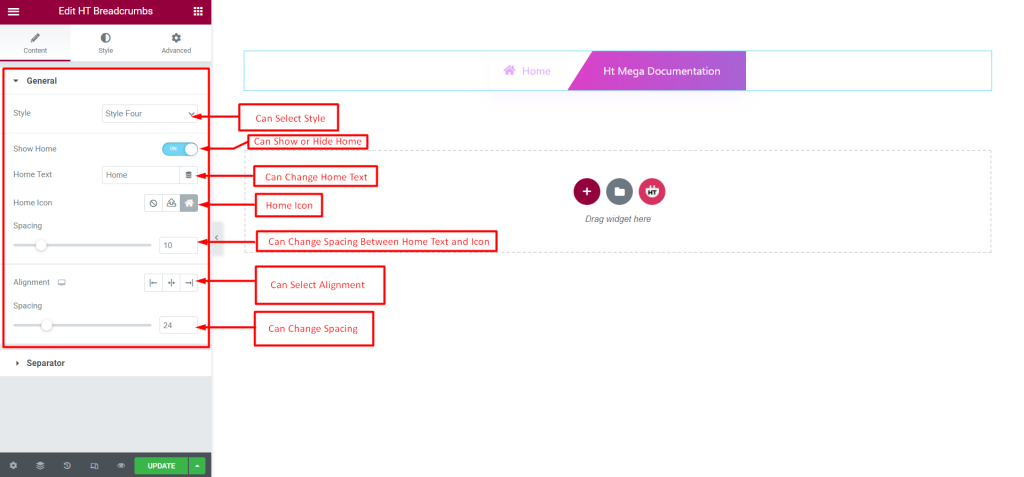
General: You can change Home Text, Home Icon, Spacing Between Icon and Home text, Alignment, and Spacing. You can also Select Style and Show or Hide Home as you need.

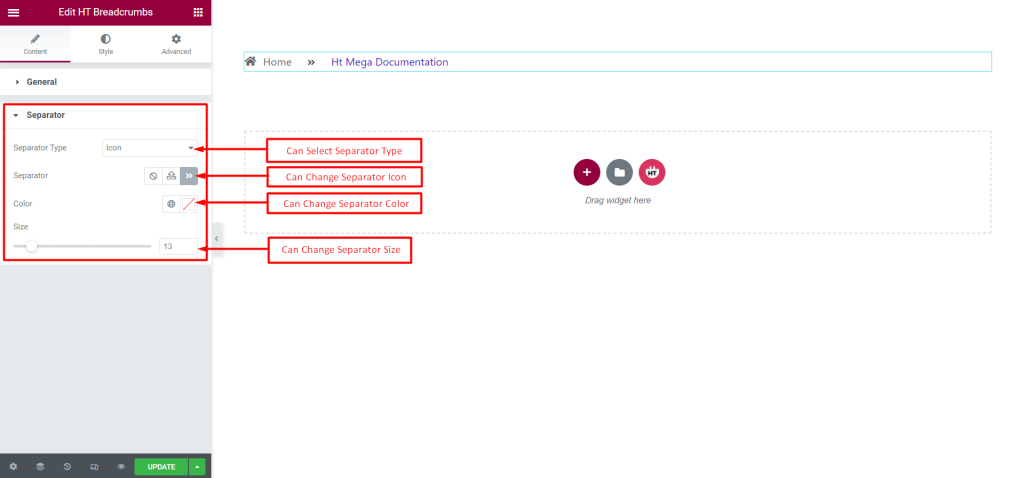
Separator: You can Select or Change the Separator Type, Separator Icon, Color, and Size as you need.

How to customize the Breadcrumbs style?
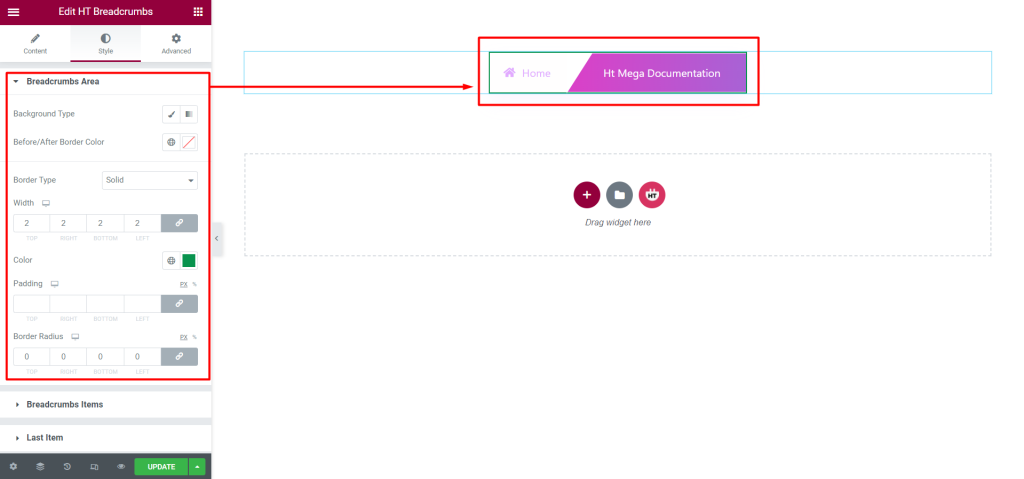
Breadcrumbs Area: You can customize the style of the Breadcrumbs Area as you like

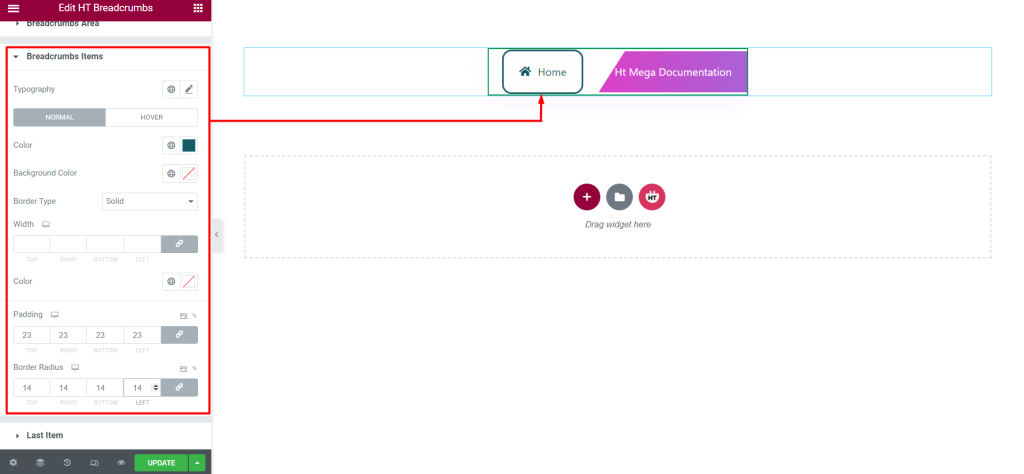
Breadcrumbs Items: You can customize the style of the Breadcrumbs Items as you like

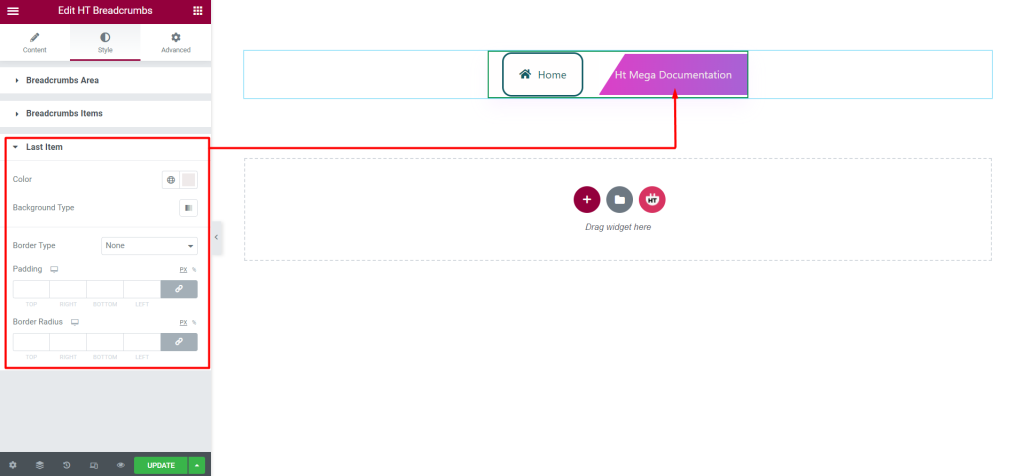
Last Item: You can customize the style of the Last Item as you like

Usage Examples
Here are some live use cases for the Breadcrumbs widget. Follow this link to see more Demos

Was this helpful?
Good job! Please give your positive feedback
How could we improve this post? Please Help us.
