The HT Mega Elementor Testimonial widget displays valuable reviews on your web pages. You can display client testimonials in a number of styles with the help of this useful widget.
How to use an Testimonial Widget of HTMega Addons
You can see the below video to get an insight into how you can use the Testimonial Widget to create beautiful designs. Or you can follow the documentation whichever you find convenient.
Steps of adding Testimonial Widget
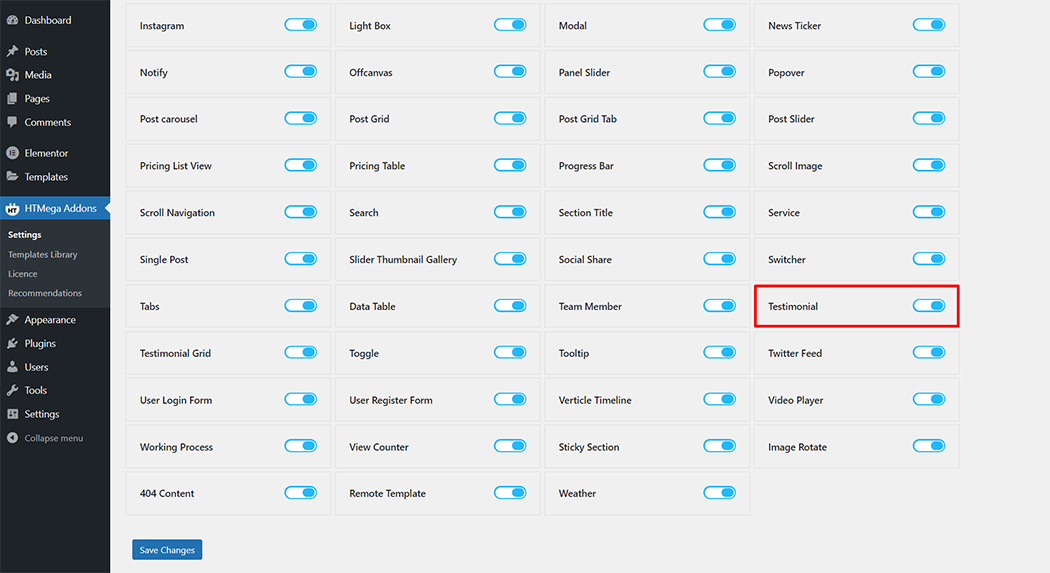
Go to WordPress Dashboard > HTMega Addons> Settings > Elements. From the list of Elements, turn ON the “Testimonial” widget.
Step 1: How to Enable Testimonial?

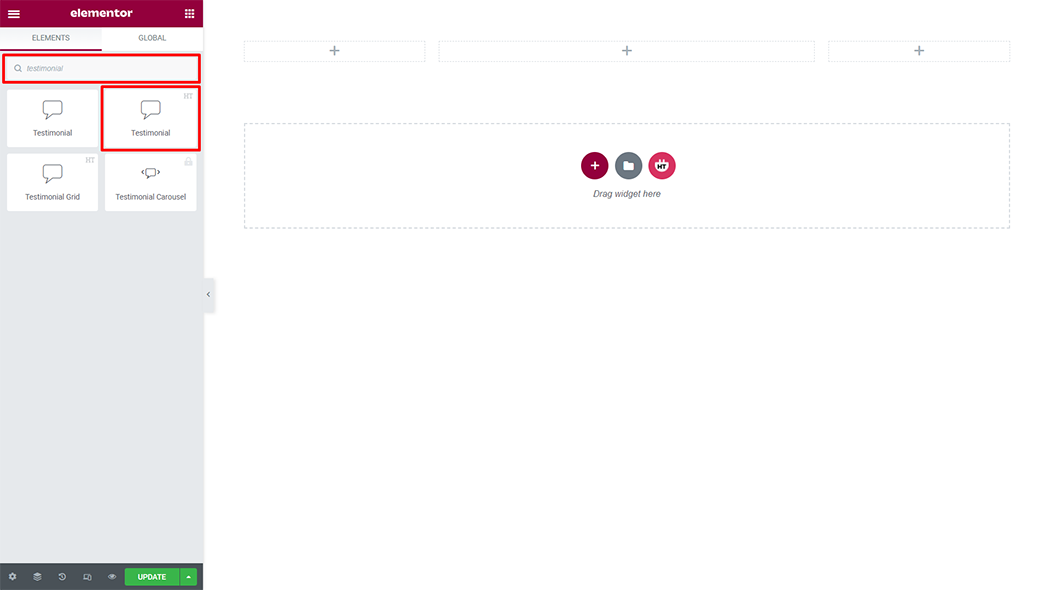
Step 2: How to use the Testimonial Widget?
To add the Testimonial widget, search by “Testimonial” and use the widget that has the “HT badge”

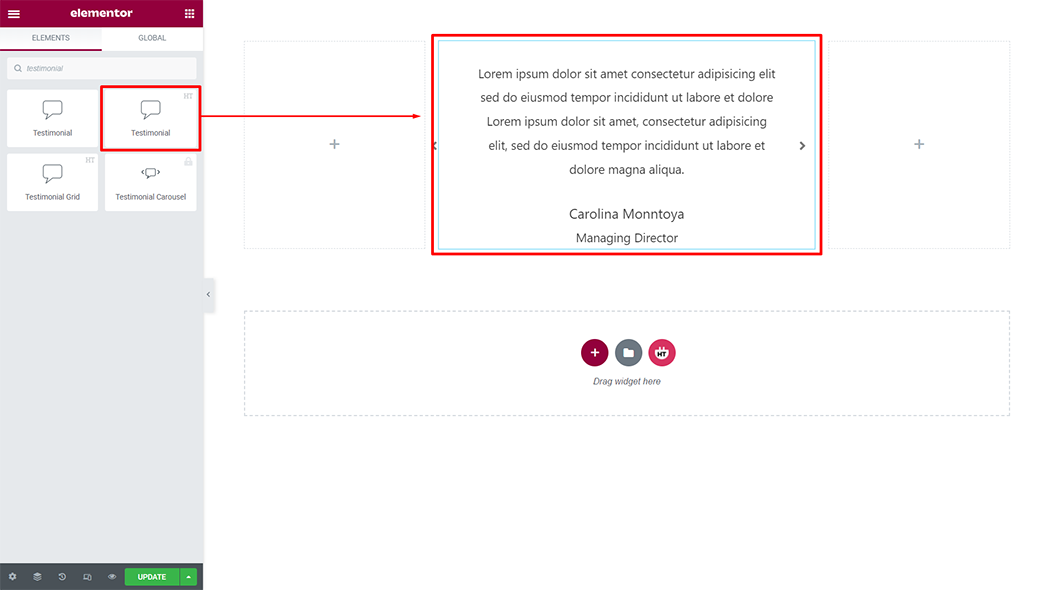
Drag and drop the HT Mega Testimonial widget onto the Page Template.

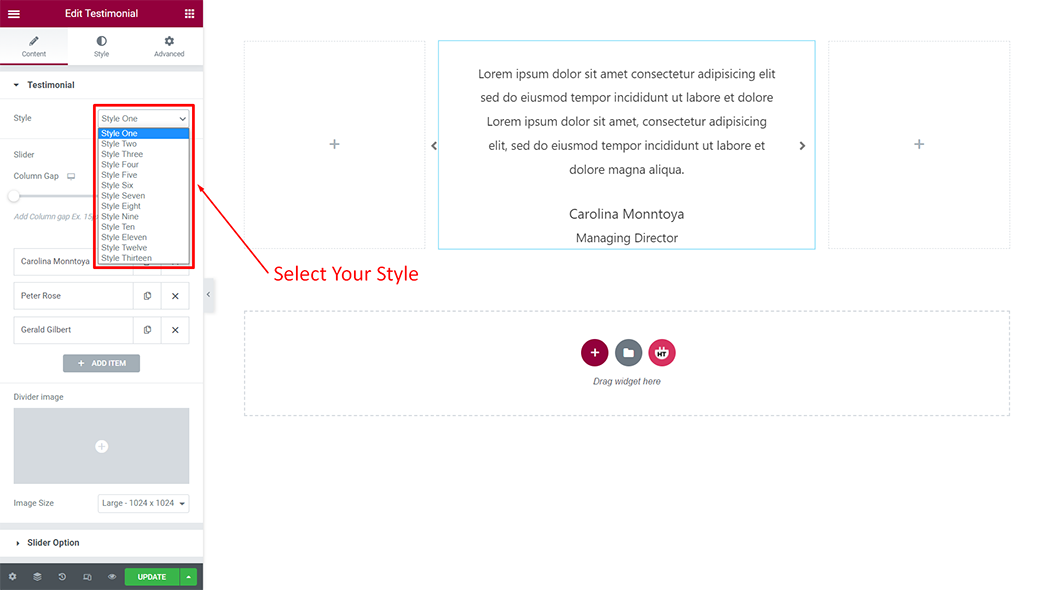
Step 3: How to customize the Testimonial Widget?
Content :
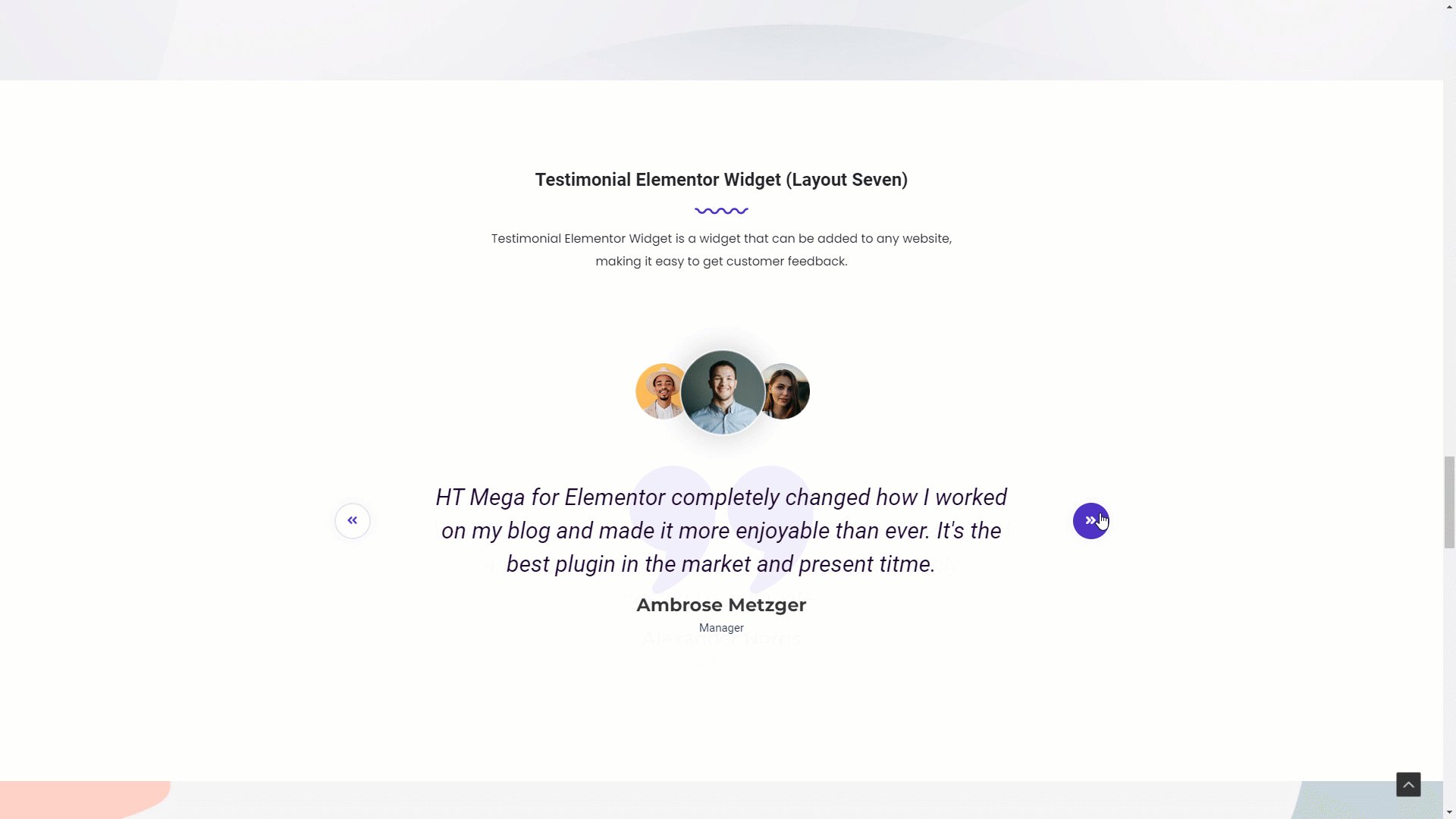
Style: You have 13 different styles of Testimonial You can choose your style from the selected options.

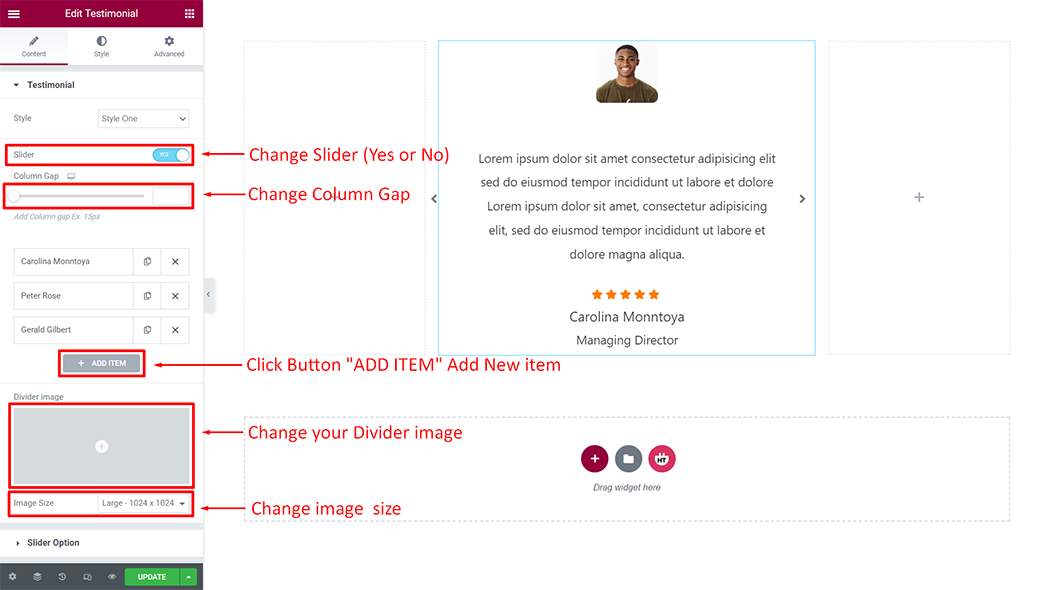
Slider: You can change the Slider (Yes or No) you need
Column Gap: You can change the column gap you need
Add Item: You can create a new Testimonial item by clicking on the button
Divider image & Image size: You can change the Divider image & Image size you need

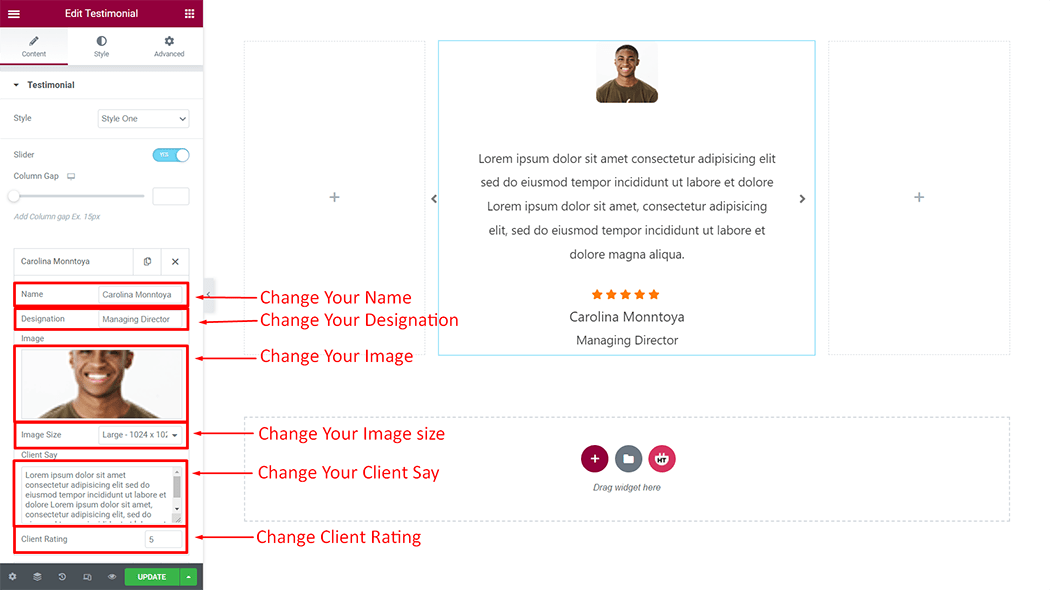
Testimonial: You can change the Name, Designation, Image, Image Size, Client Say, and Rating as your needs

How to customize the Testimonial style
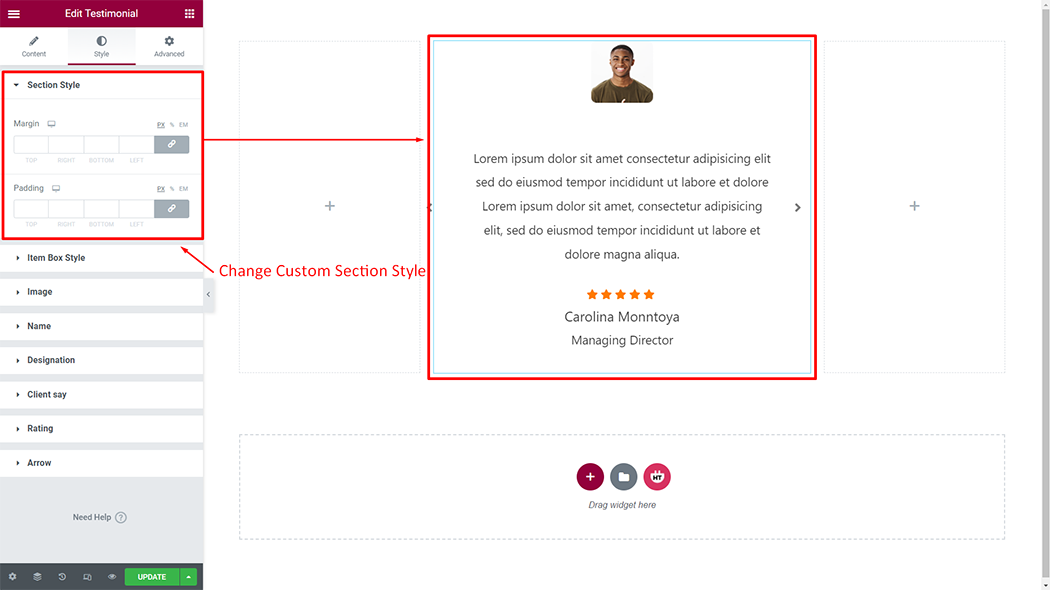
Section Style: You can customize the style of the Section Style as you like

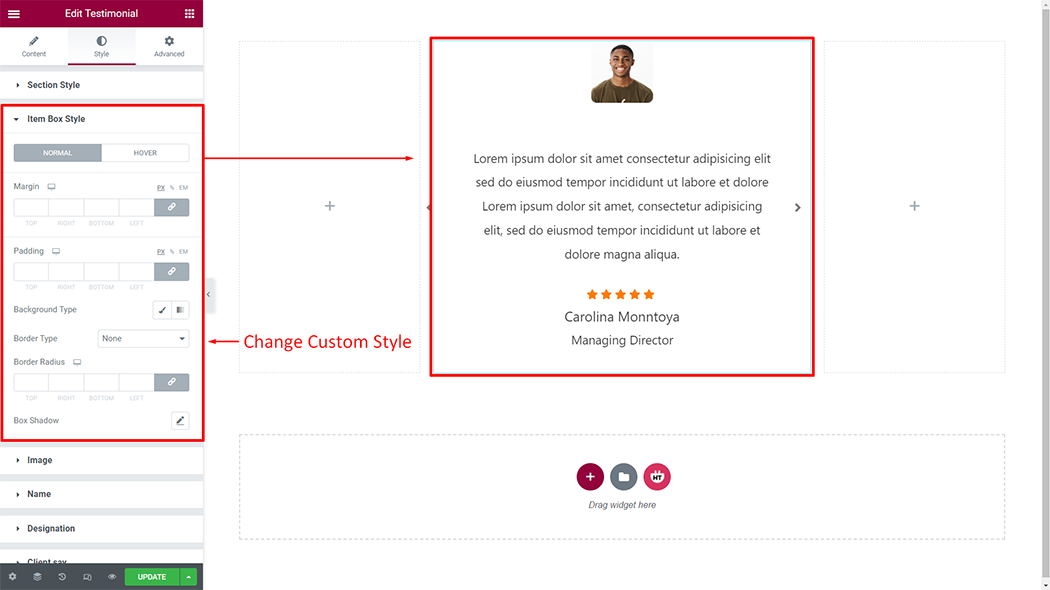
Item Box Style: You can customize the style of the Item Box Style as you like

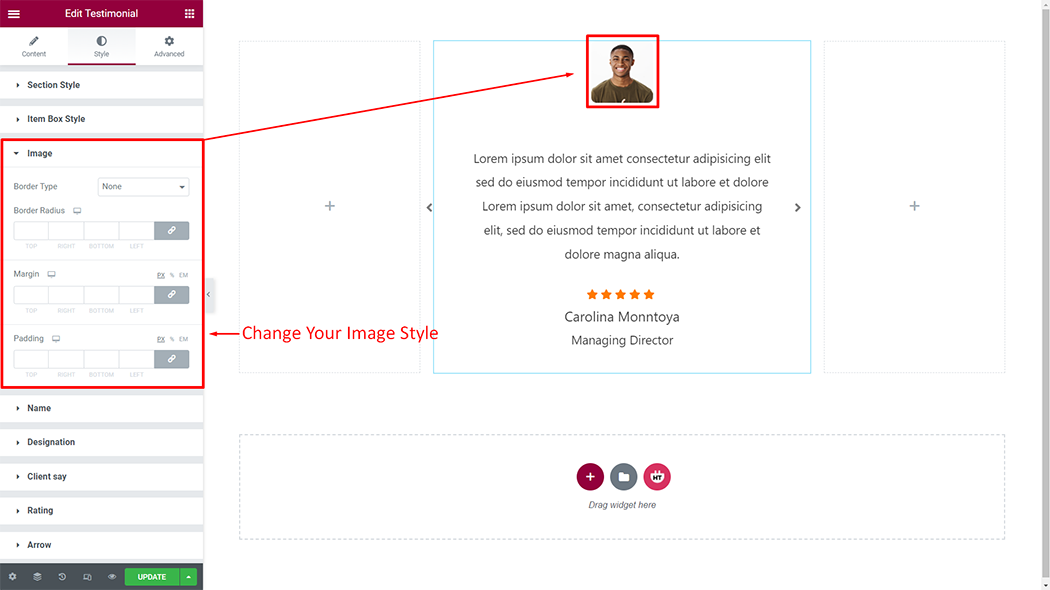
Image: You can customize the style of the Image as you like

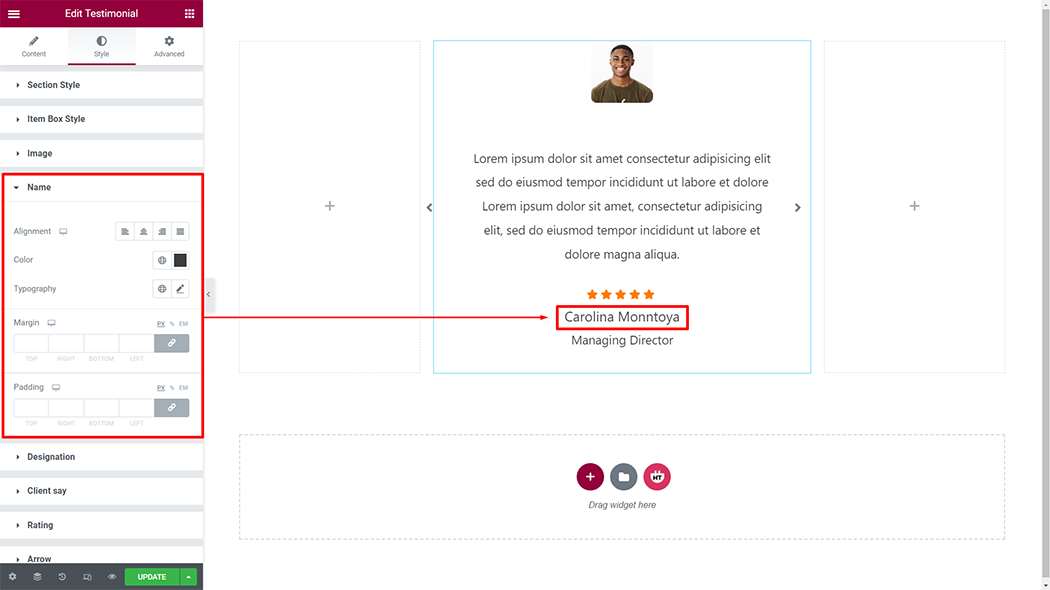
Name: You can customize the style of the Name as you like

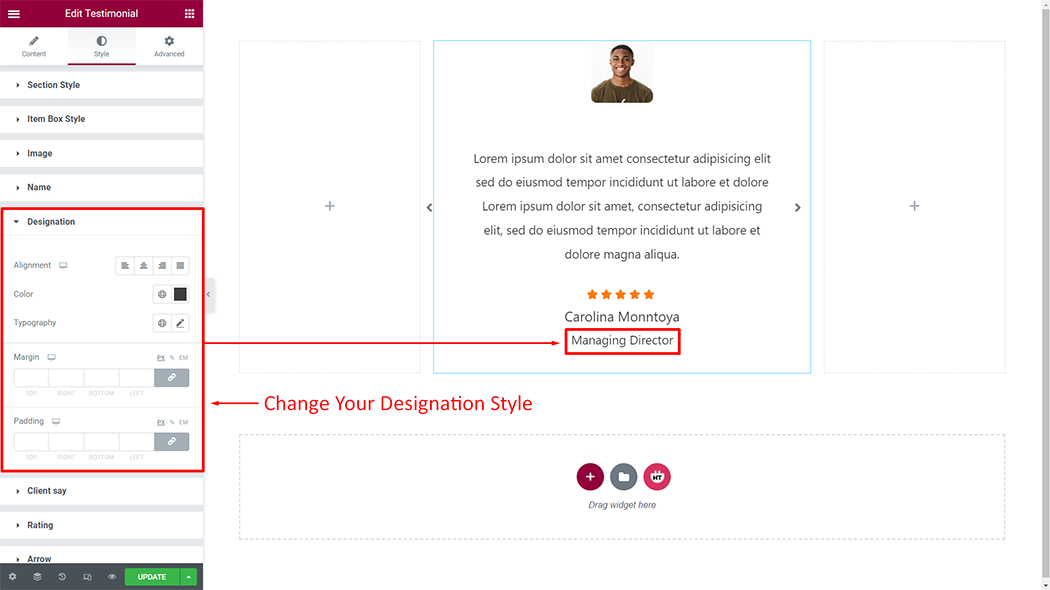
Designation: You can customize the style of the Designation as you like

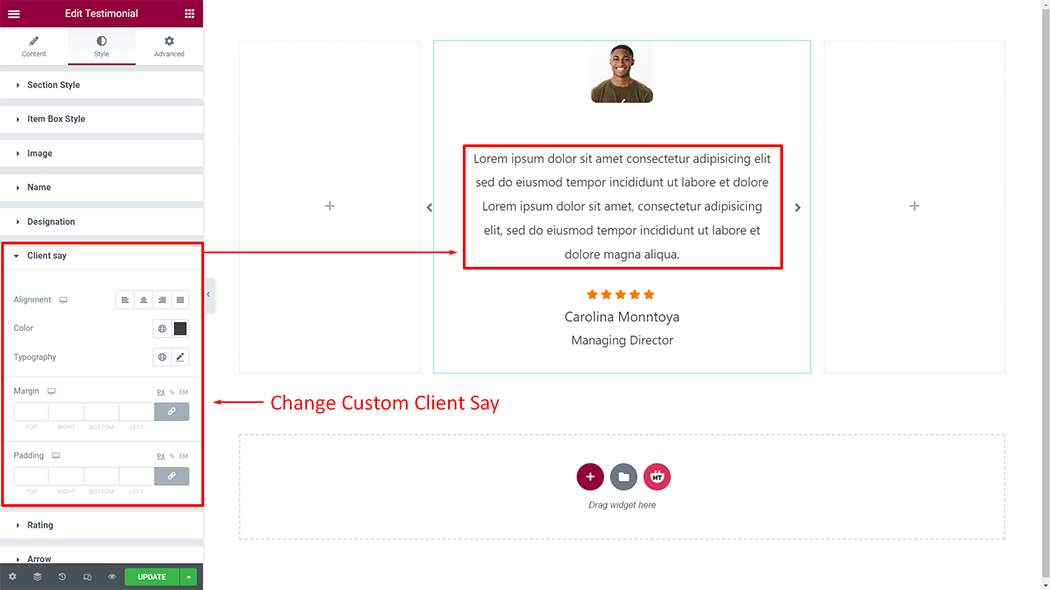
Client Say: You can customize the style of the Client Say as you like

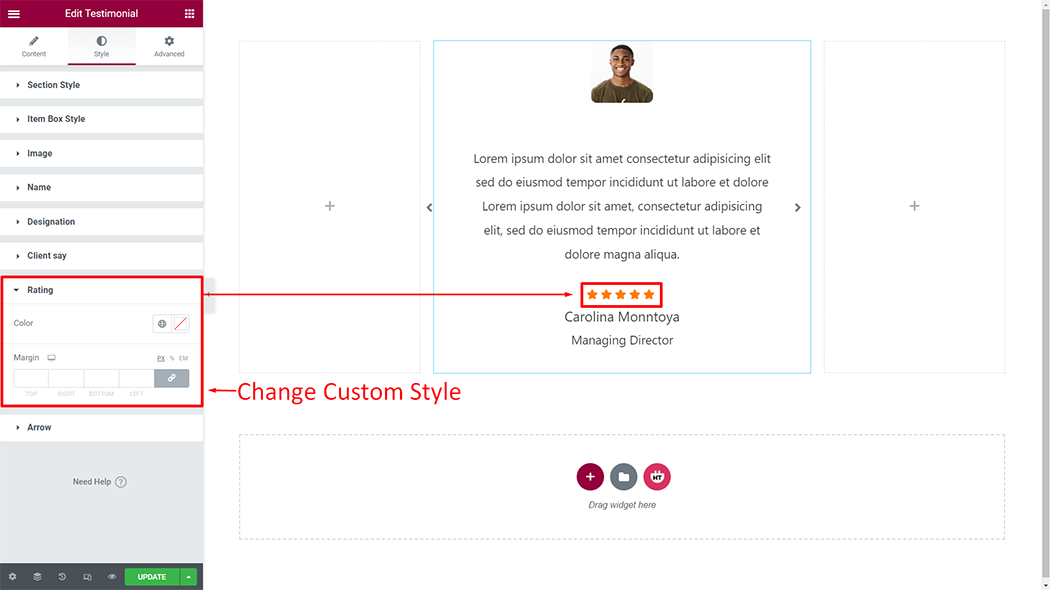
Rating: You can customize the style of the Rating as you like

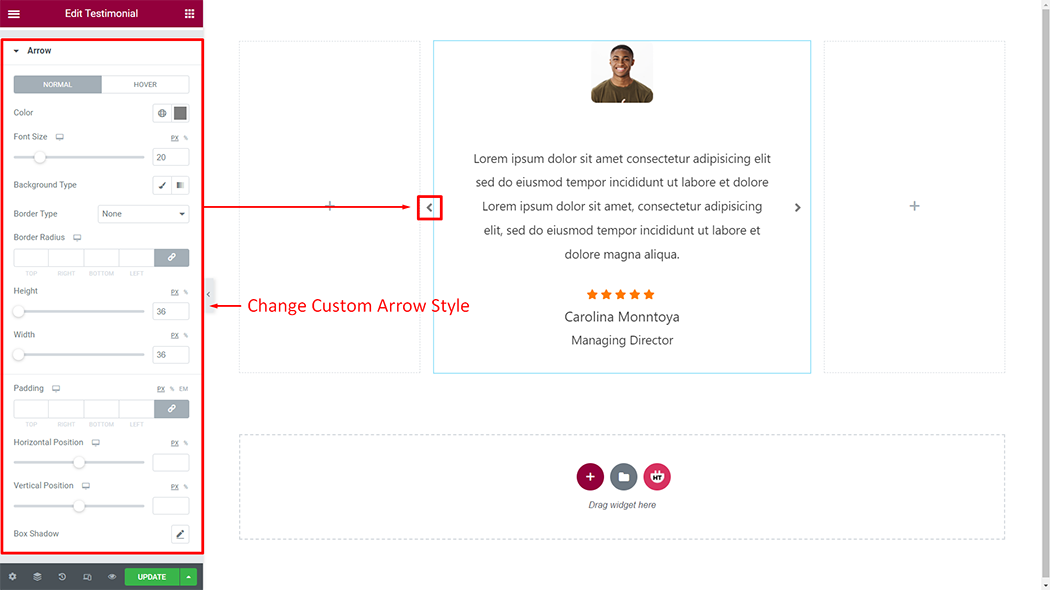
Arrow: You can customize the style of the Arrow as you like

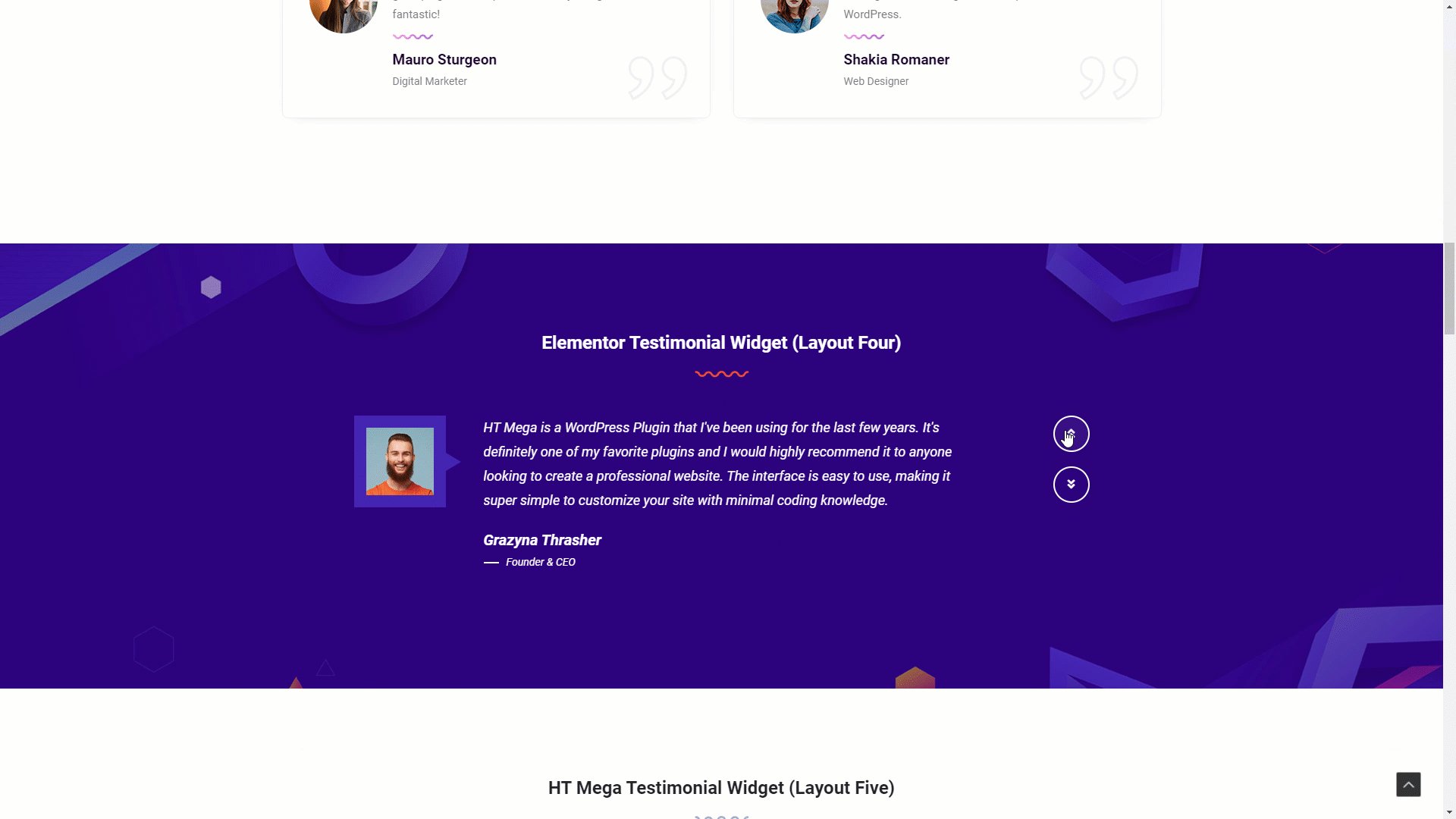
Usage Examples
Here are some live use cases for the Testimonial widget. Follow this link to see more Demos

Was this helpful?
Good job! Please give your positive feedback
How could we improve this post? Please Help us.
