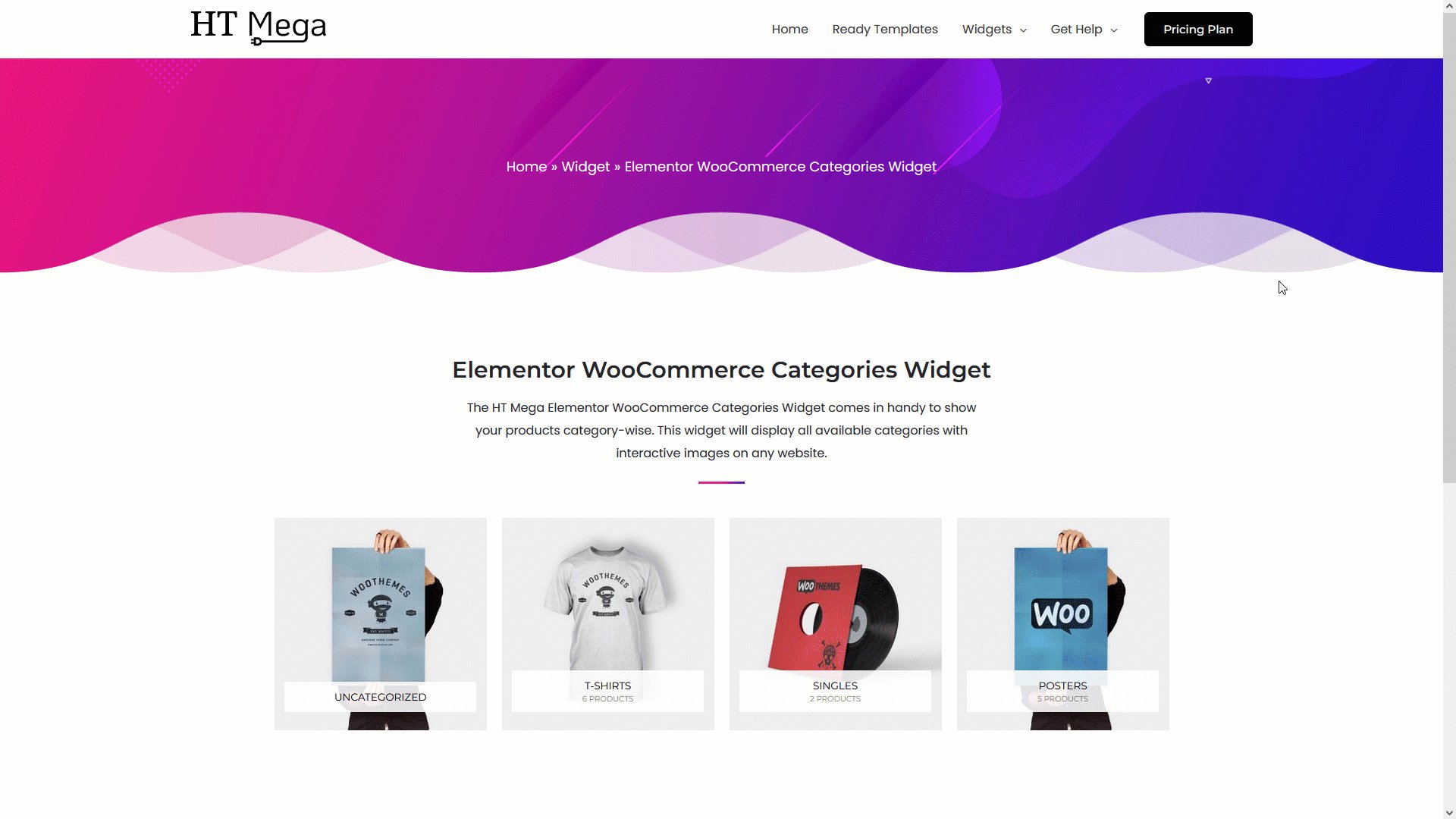
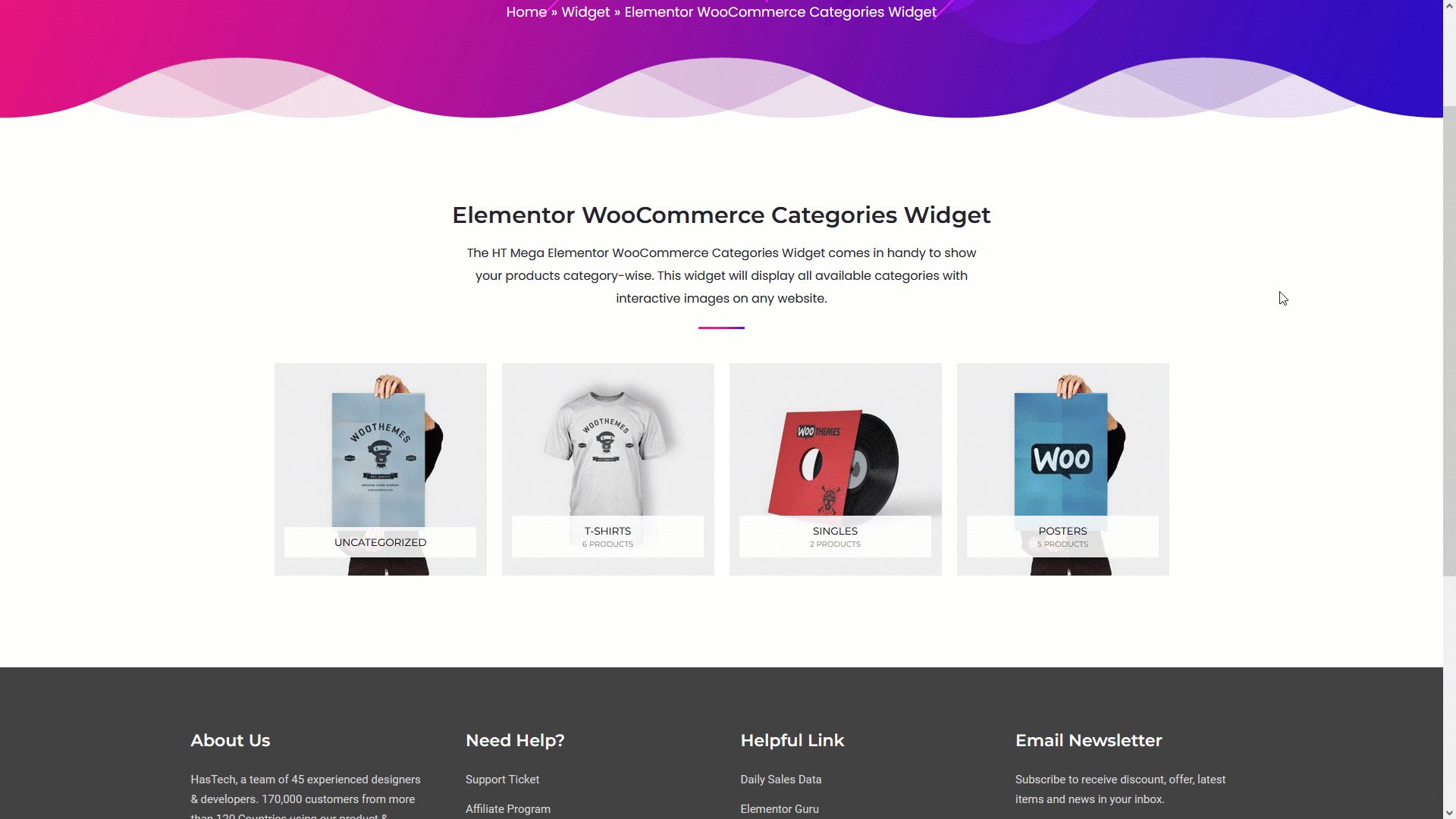
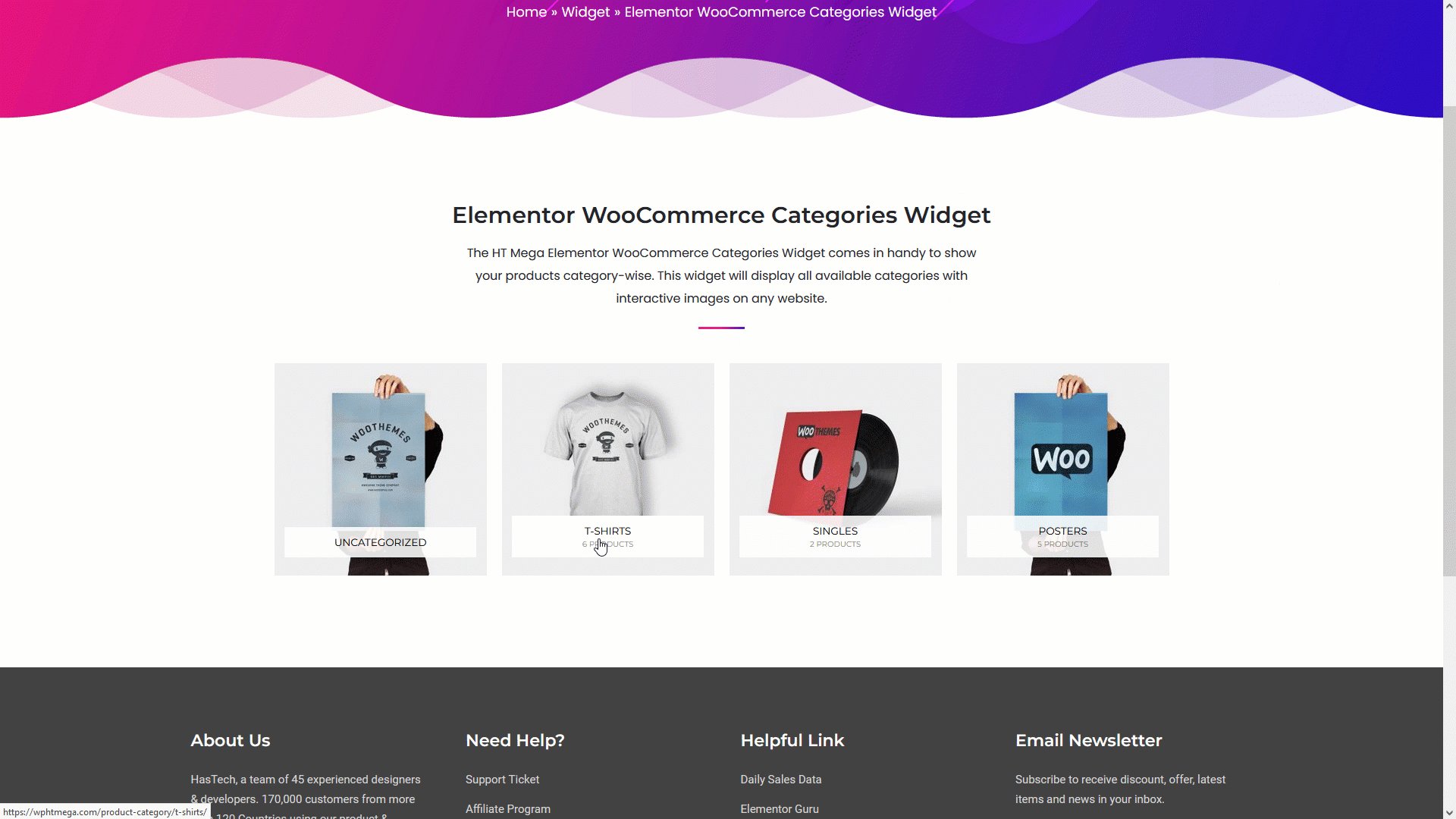
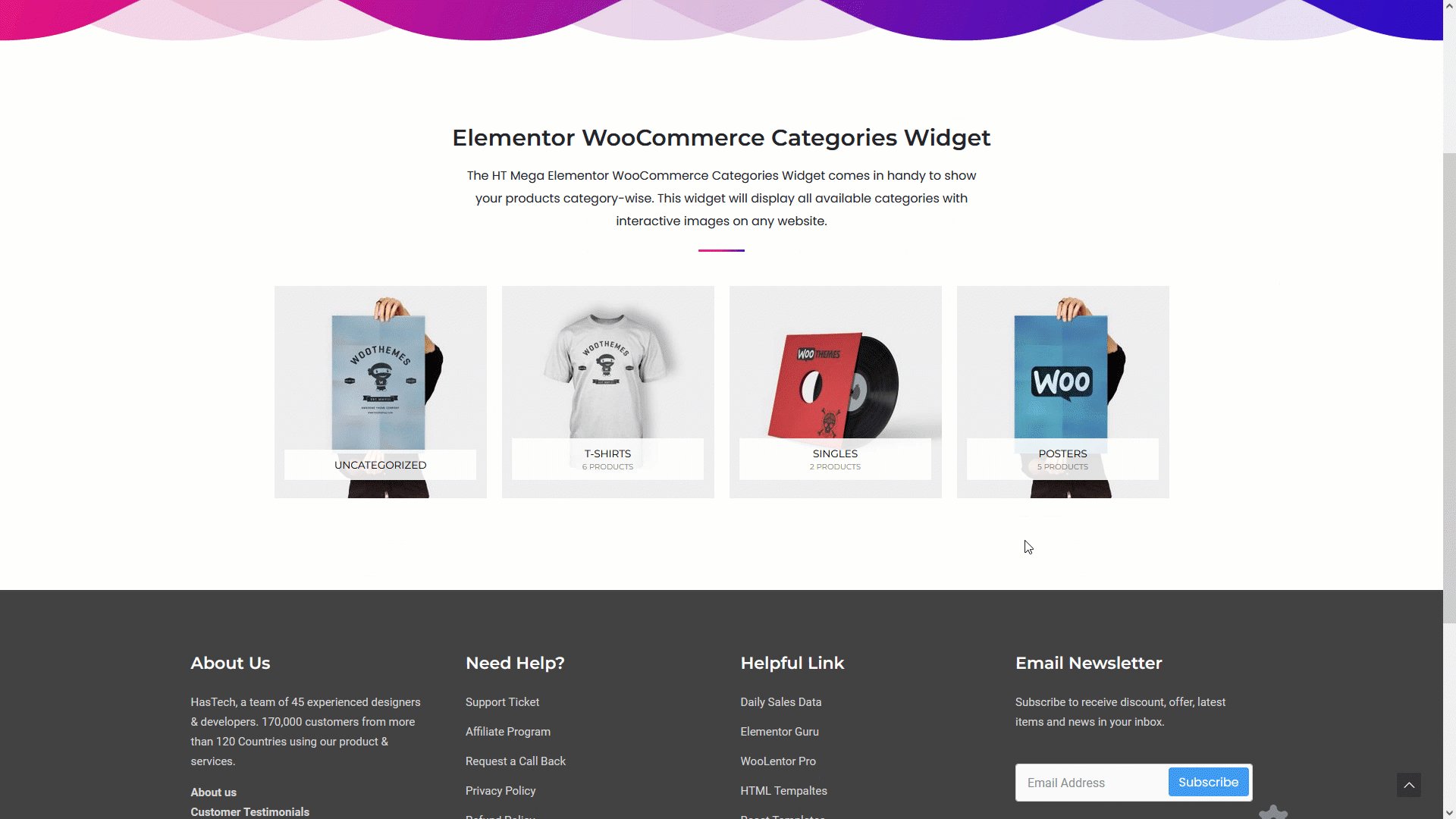
The HT Mega Elementor WooCommerce Categories Widget comes in handy to show your products category-wise. This widget will display all available categories with interactive images on any website.
Steps of adding WC: Categories Widget
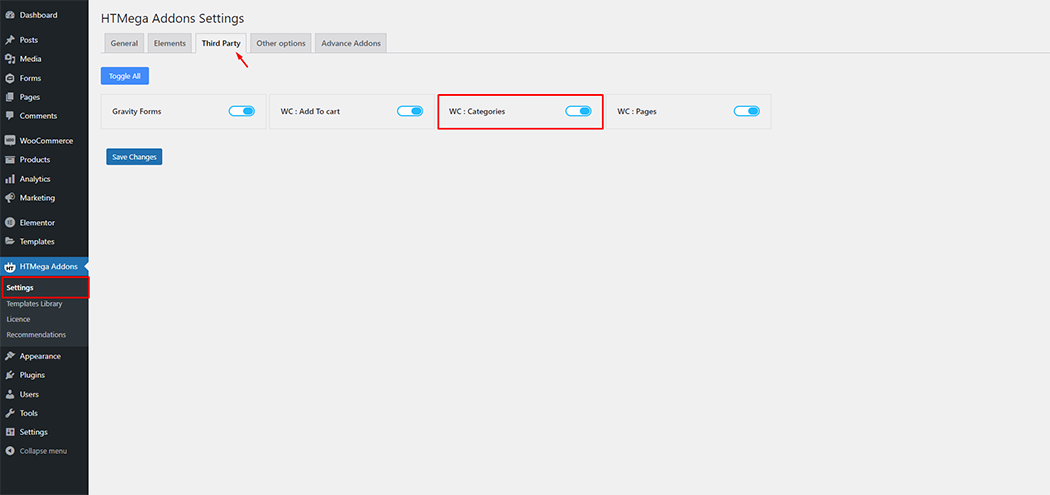
Go to WordPress Dashboard > HTMega Addons > Settings > Third Party. From the list of Third Party, turn ON the “WC : Categories” widget.
Step 1: How to Enable WC : Categories Widget?

Step 2: How to use the WC: Categories Widget?
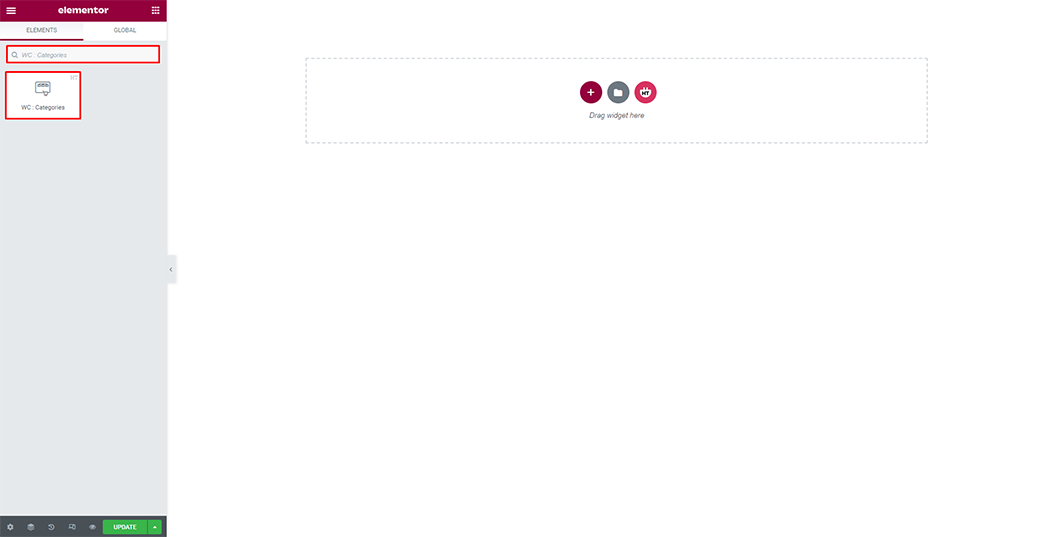
To add the WC : Categories widget, search by “WC: Categories” and use the widget that has the “HT badge”

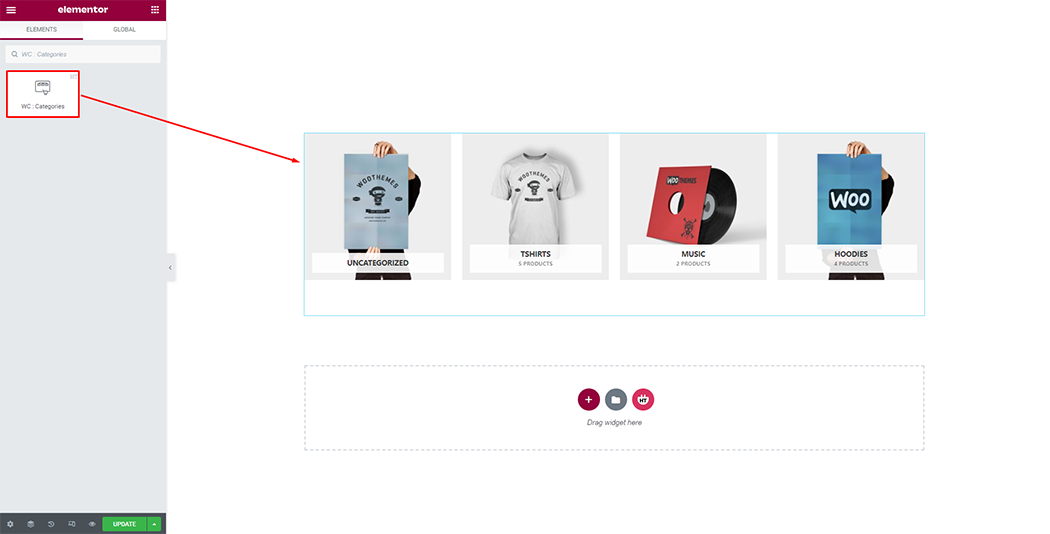
Drag and drop the HT Mega “WC: Categories” widget onto the Page Template.

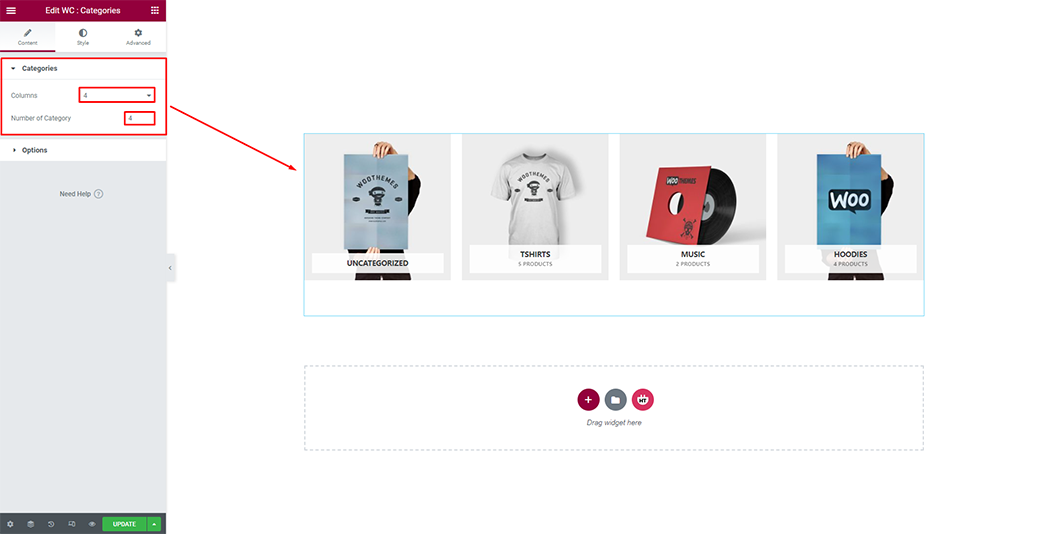
Step 3: How to customize the WC: Categories Widget?
Columns: You can change the columns as you need
Number of Category: You can change the number of category as you need
Categories: You can customize the Categories as you need

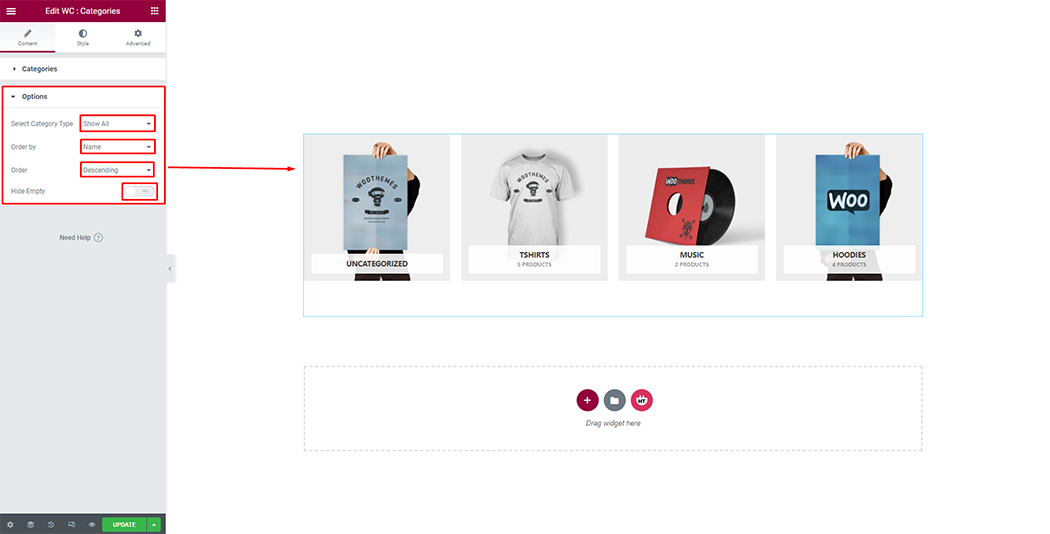
Options: You can customize the options as you need

How to customize the WC: Categories style
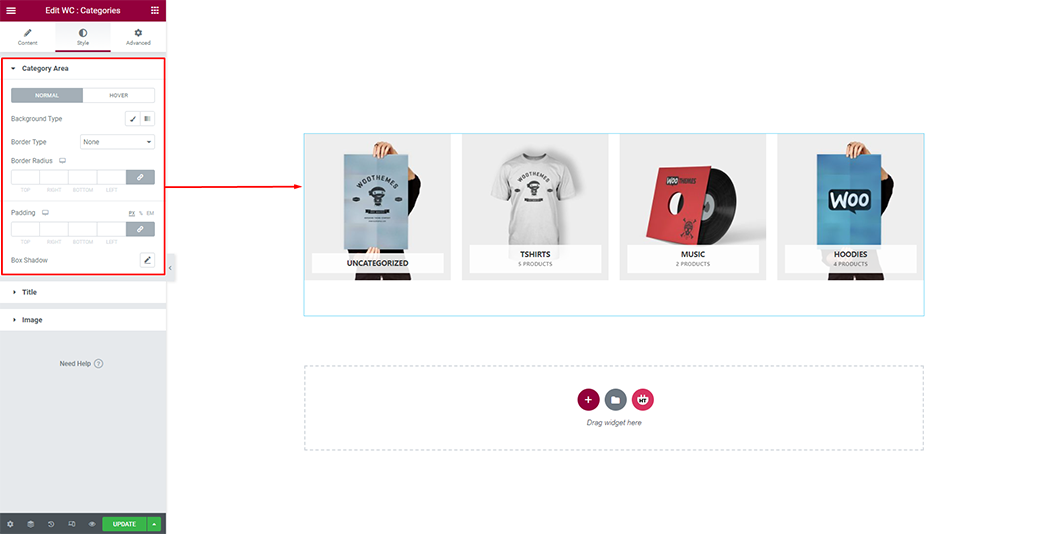
Category Area: You can customize the style of Category Area as you like

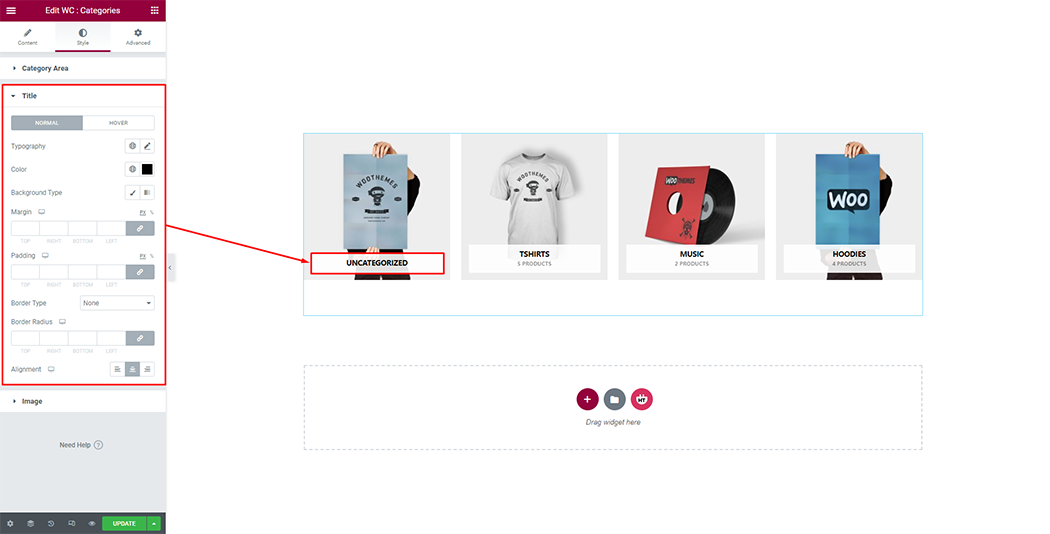
Title: You can customize the style of Title as you like

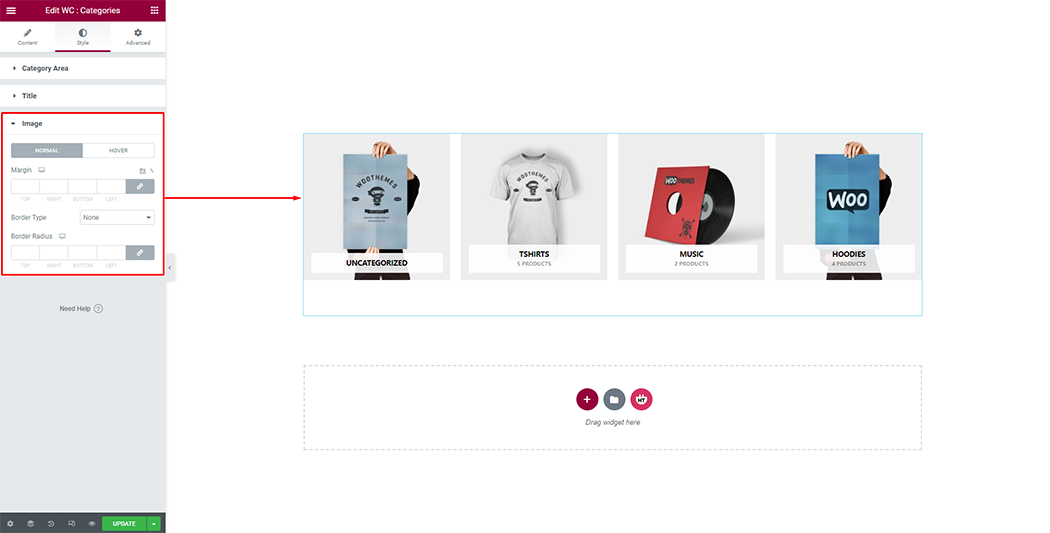
Image: You can customize the style of Image as you like

Usage Examples
Here are some live use cases for the WC: Categories widget. Follow this link to see more Demos

Was this helpful?
Good job! Please give your positive feedback
How could we improve this post? Please Help us.
