The Accordion widget by HT Mega comes into play to add engaging and interactive accordion content to your pages, posts, and anywhere. With this amazing Elementor accordion widget, you can easily create beautiful accordions that will captivate your visitors.
How to use an Accordion Widget of HTMega Addons
You can see the below video to get an insight into how you can use the Accordion Widget to create beautiful designs. Or you can follow the documentation whichever you find convenient.
Steps of adding Accordion Widget
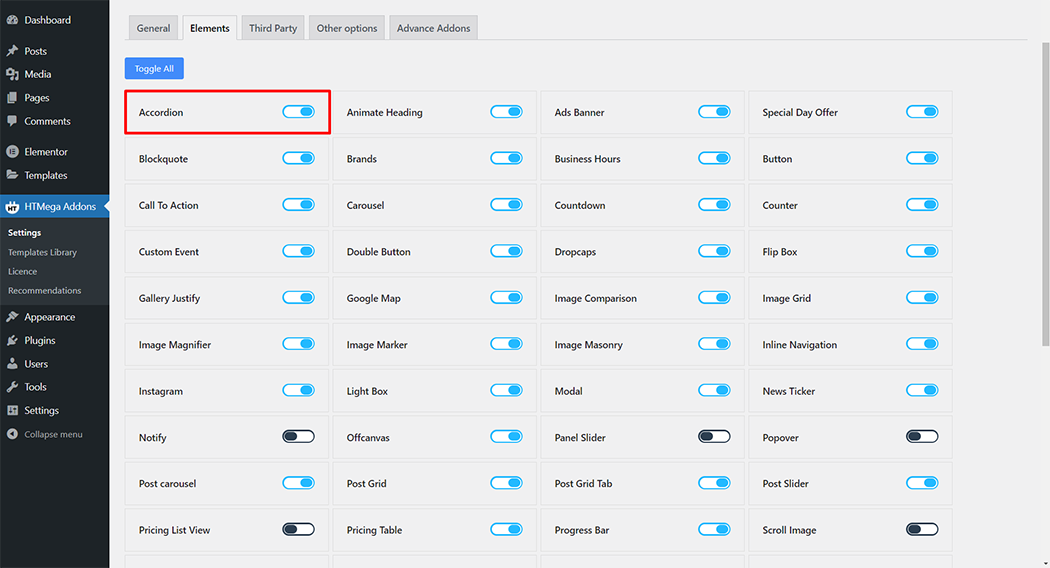
Go to WordPress Dashboard > HTMega Addons> Settings > Elements. From the list of Elements, turn ON the “Accordion” widget.
Step 1: How to Enable Accordion?

Step 2: How to use the Accordion Widget?
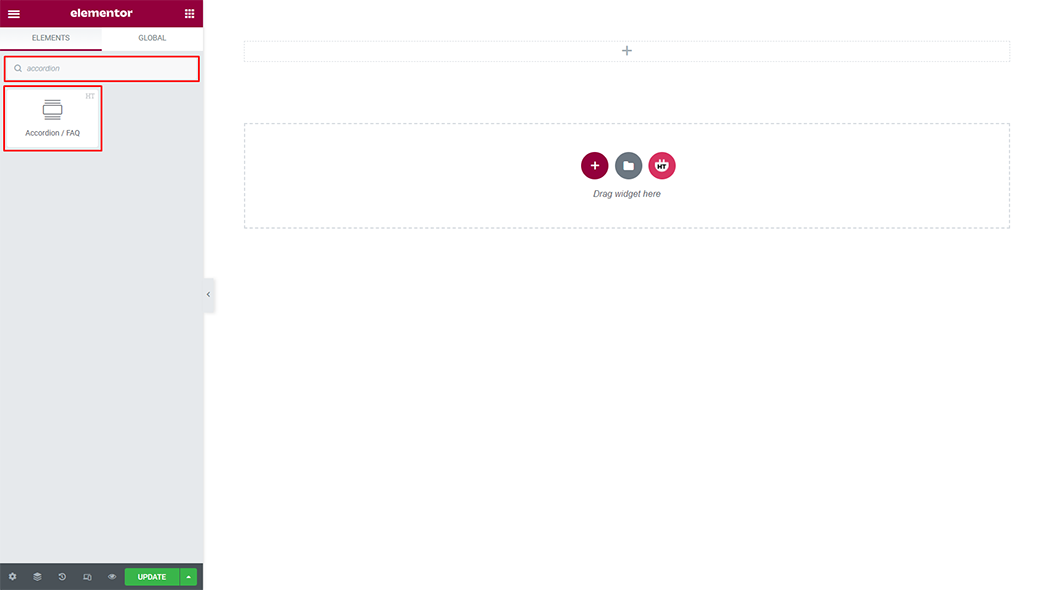
To add the Accordion widget, search by “Accordion” and use the widget that has the “HT badge”

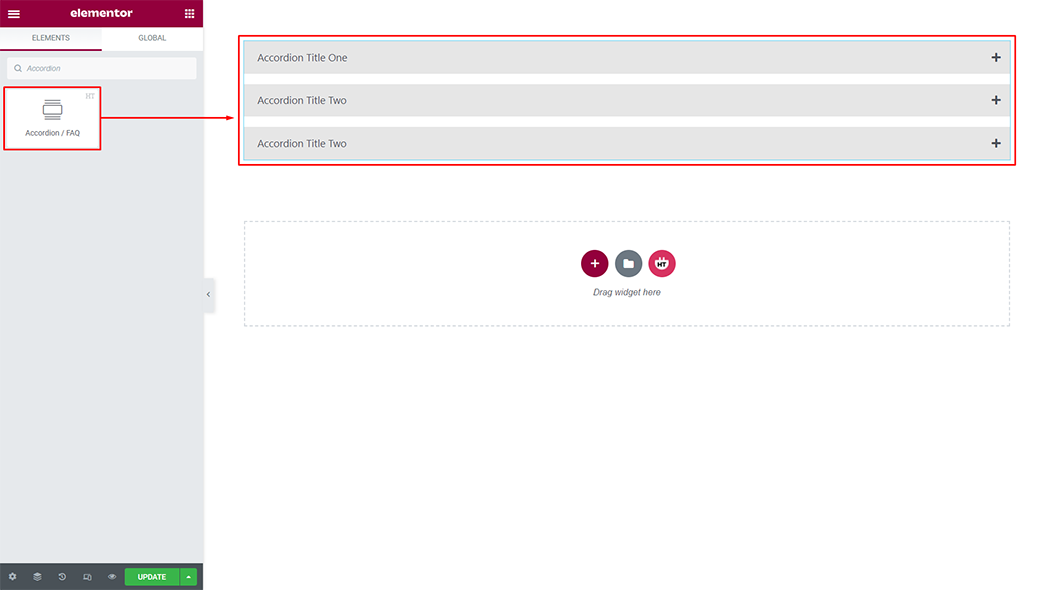
Drag and drop the HT Mega Accordion widget onto the Page Template.

Step 3: How to customize the Accordion Widget?
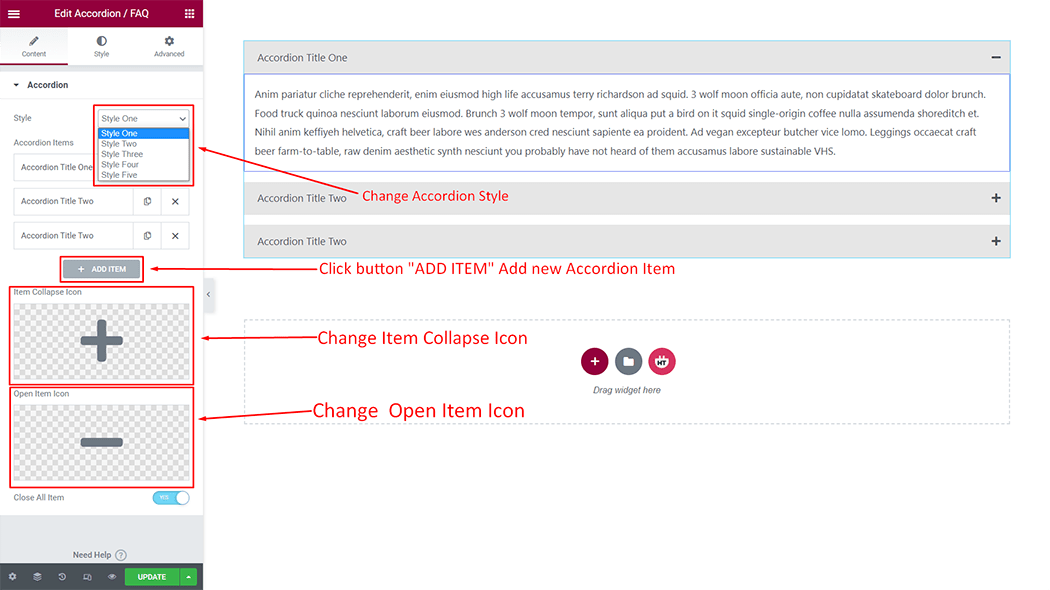
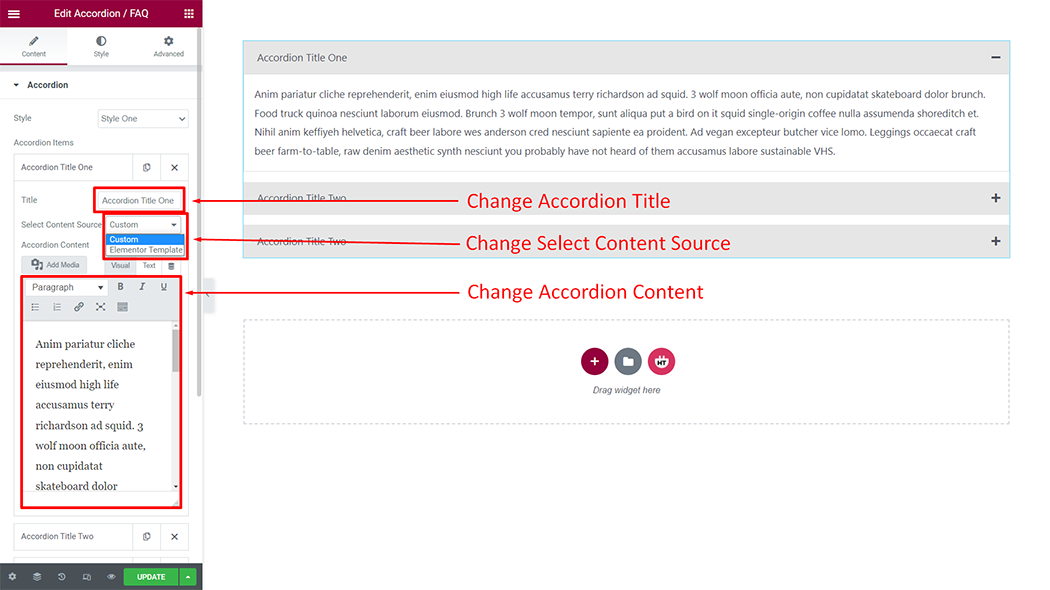
Content :
Style: You have 5 different styles of the Accordion. You can choose your style from the selected options
Add items: You can create a new Accordion item by clicking on the button
Item Icon: If you want an Accordion collapse icon and open collapse icon you can change it to your liking.

Accordion Items:
Title: You can change the Title as your needs
Select Content Source: You can get content from 2 options. Choose your option from the Select option
Accordion Content: You can change your content according to your needs through the Accordion content field.

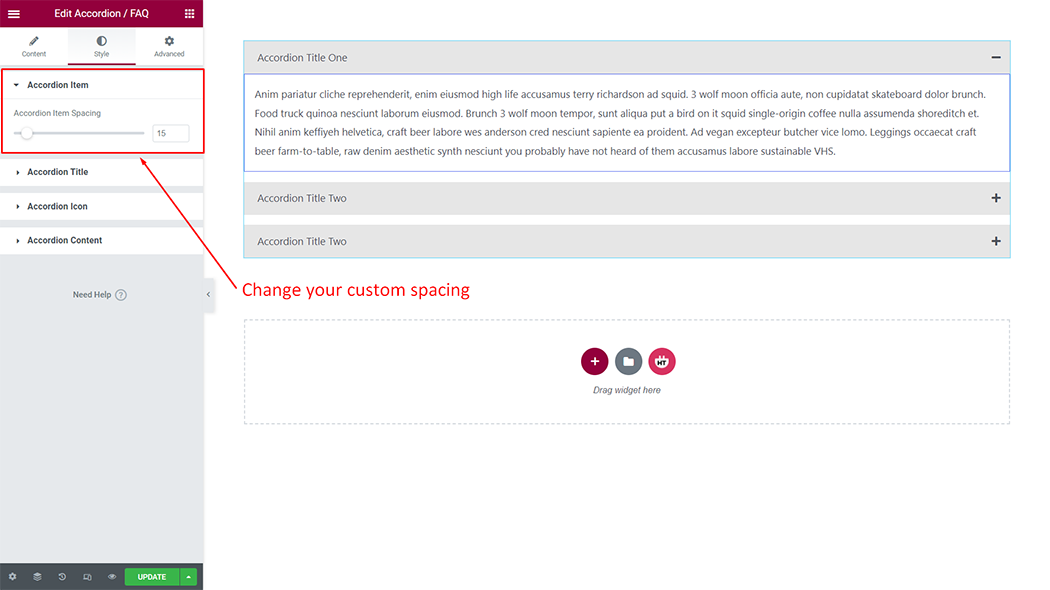
How to customize the Accordion style
Accordion Item: You can customize the style of the spacing as you like

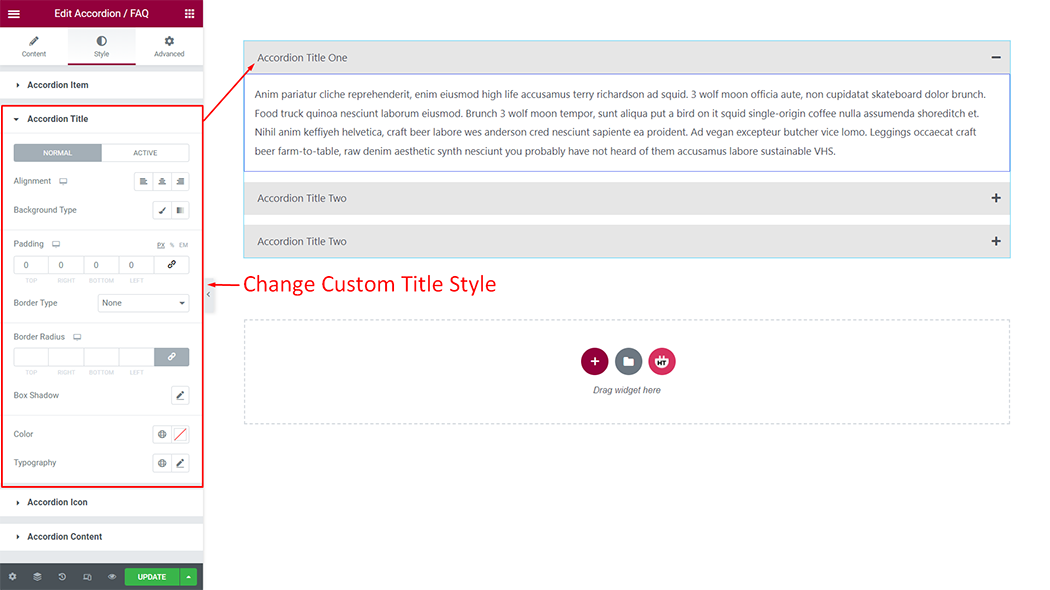
Accordion Title: You can customize the style of the Title as you like

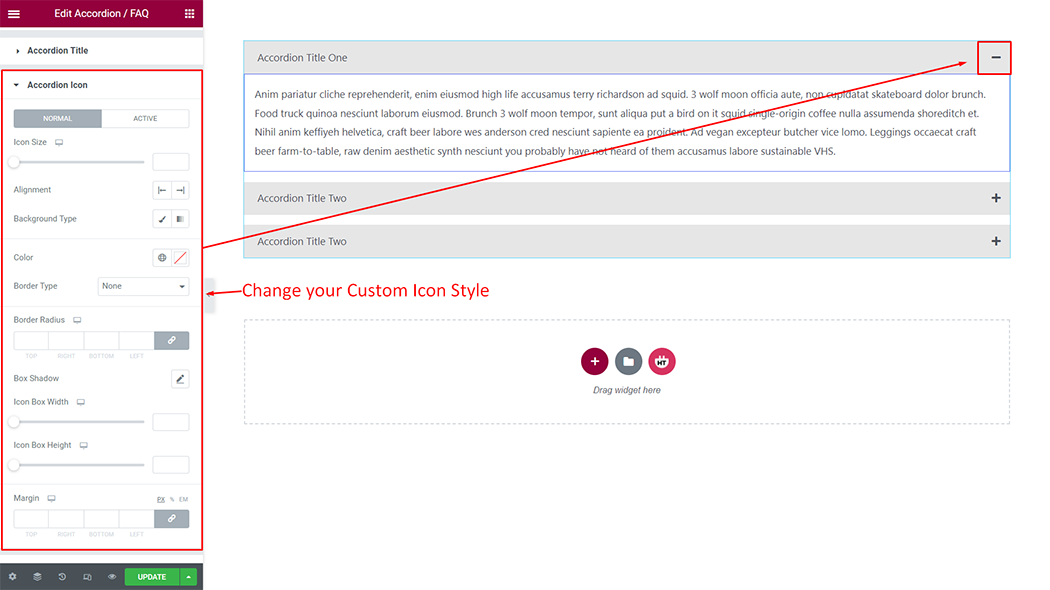
Accordion Icon: You can customize the style of the Icon as you like

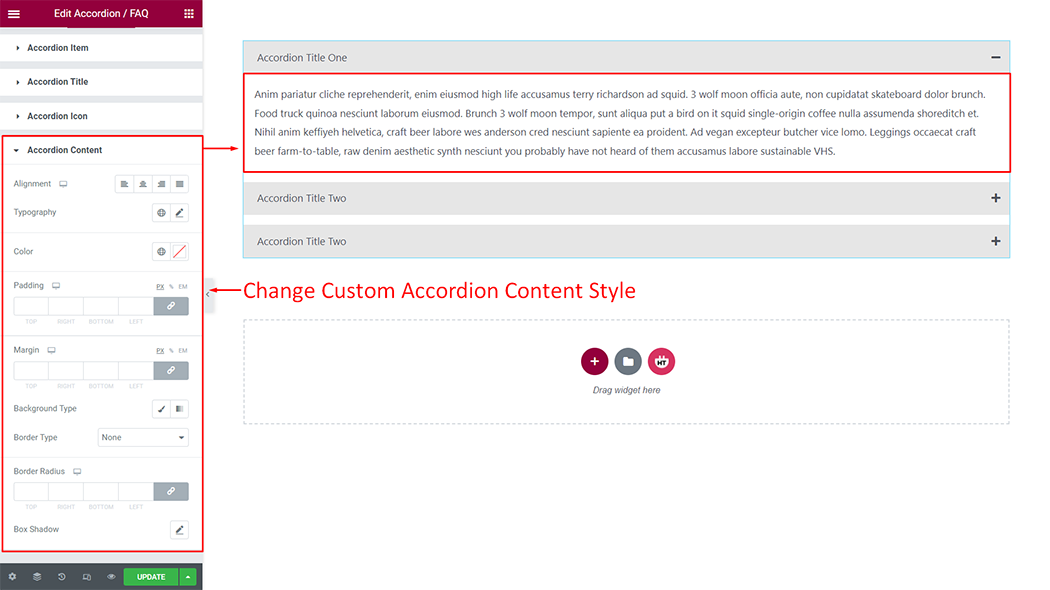
Accordion Content: You can customize the style of the Content as you like

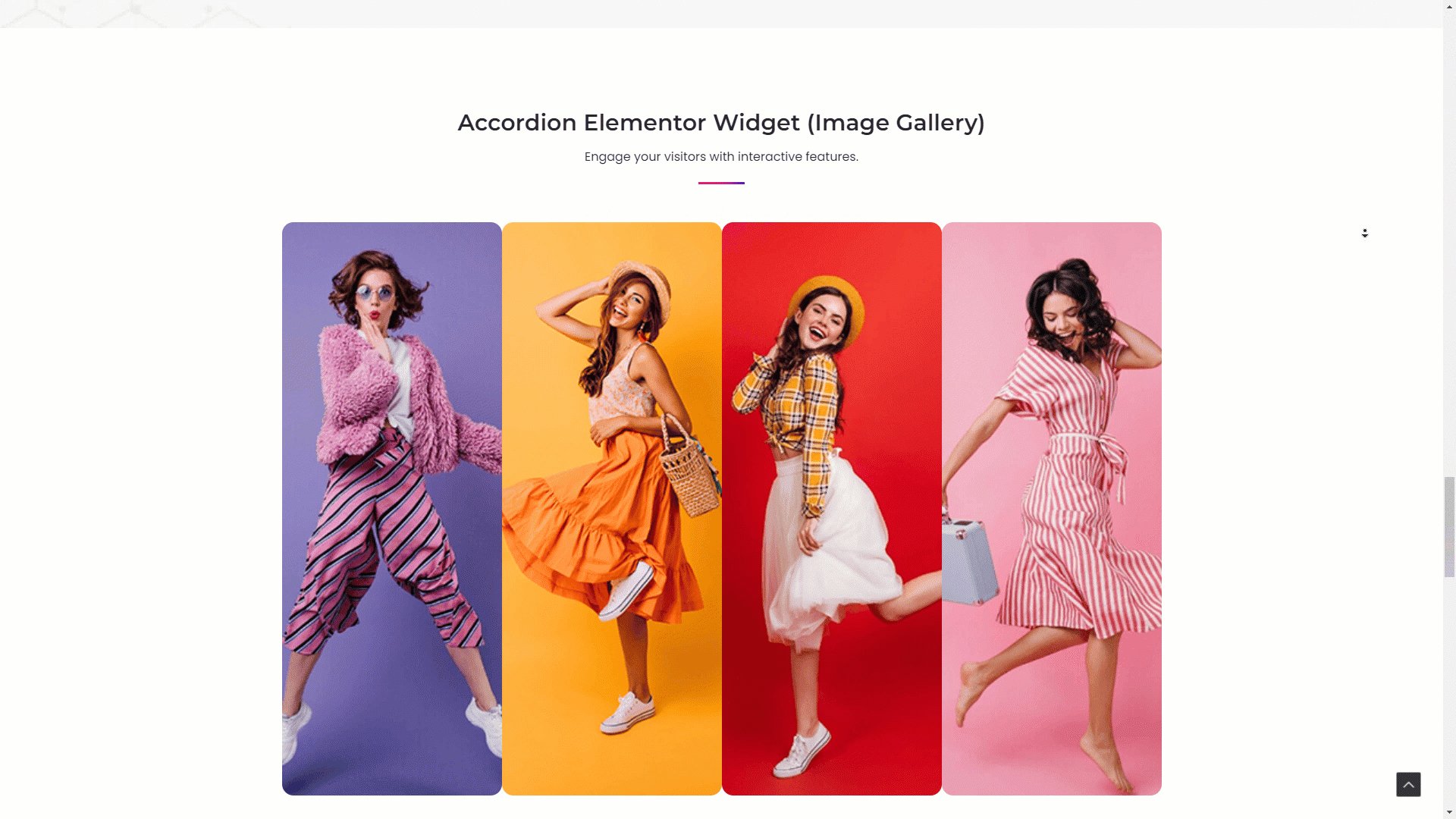
Usage Examples
Here are some live use cases for the Accordion widget. Follow this link to see more Demos

Was this helpful?
Good job! Please give your positive feedback
How could we improve this post? Please Help us.
