Scroll to Top is a user-friendly module within our plugin that simplifies navigation on your website or application. With this feature, you can easily add a customizable Scroll To Top button, allowing users to effortlessly return to the top of webpages with a single click. Enhance user experience and accessibility by implementing scroll to top button today.
Benefits of Using a Scroll To Top Button
- Enhanced User Experience: Simplifies navigation, improving the browsing experience.
- Effort Reduction: Saves users time and effort, especially on long pages.
- Mobile-Friendly: Particularly useful on mobile devices, making scrolling easier.
Steps of adding Scroll To Top Button
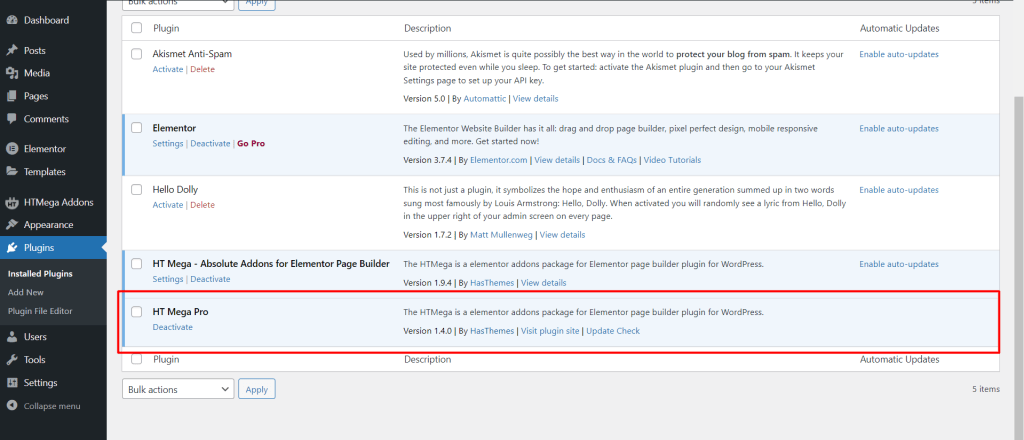
Make sure you have installed and activated HT Mega Pro to access all the features of this module.

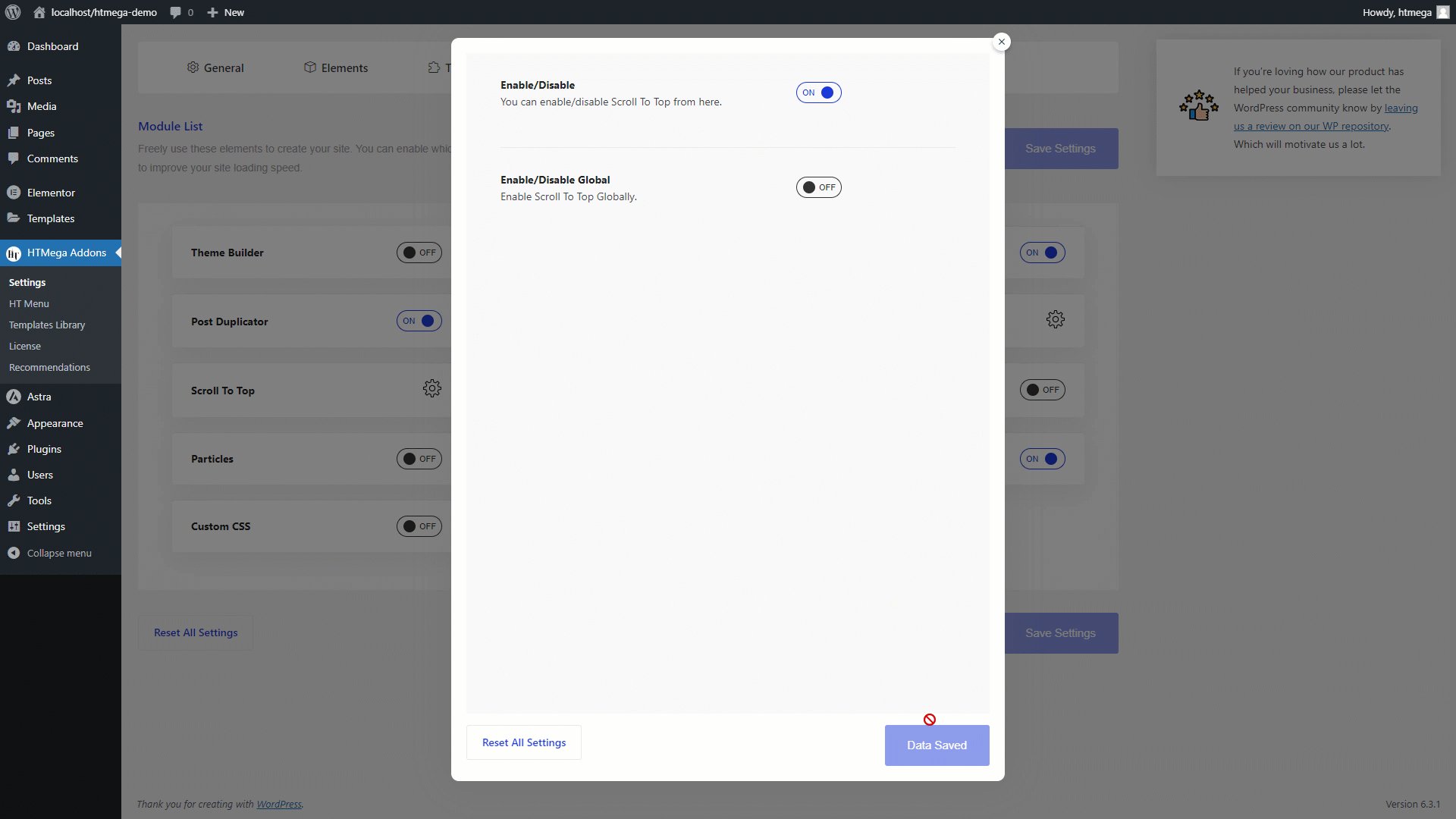
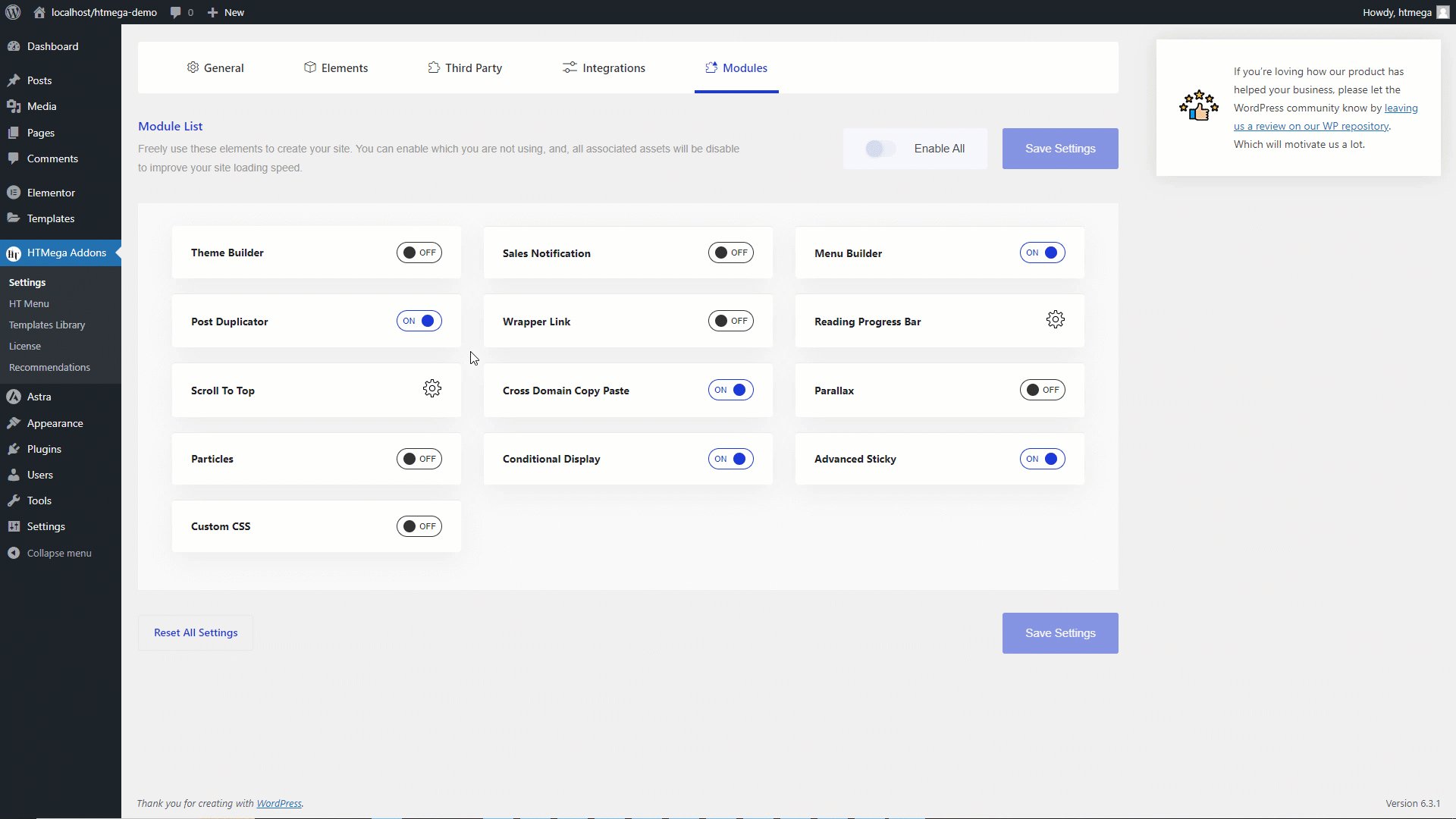
Step 1: How to Enable Scroll To Top Module?
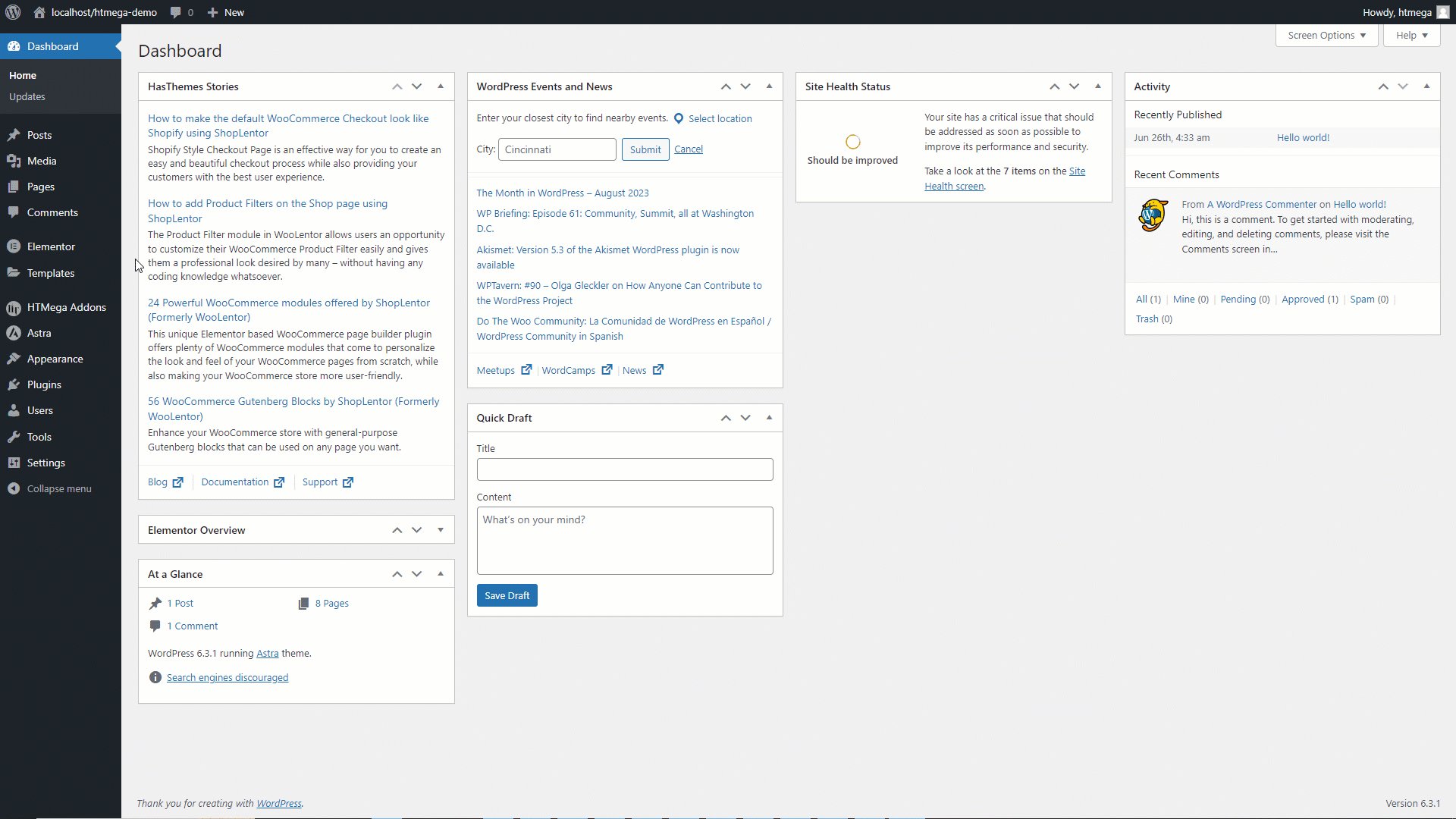
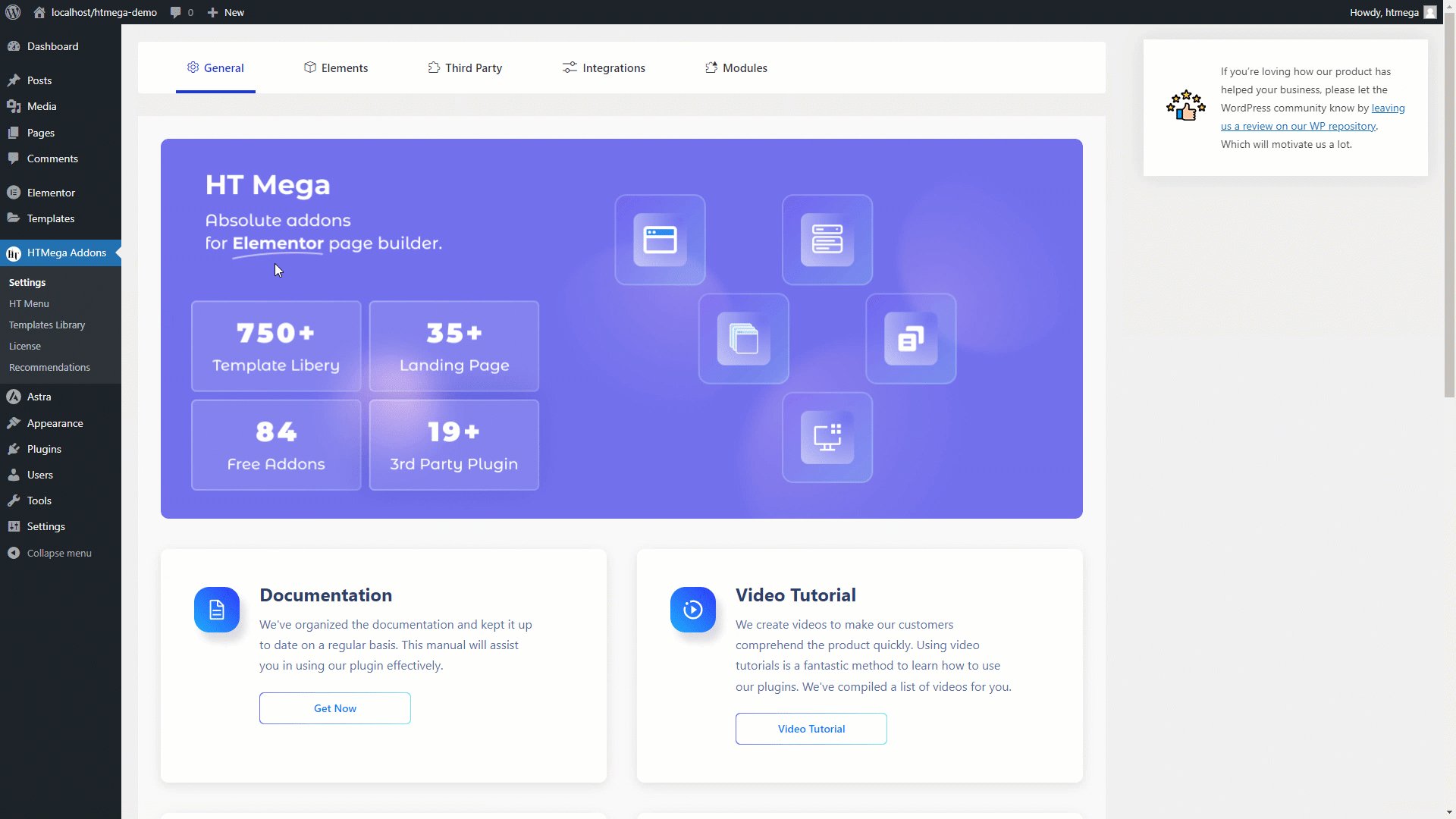
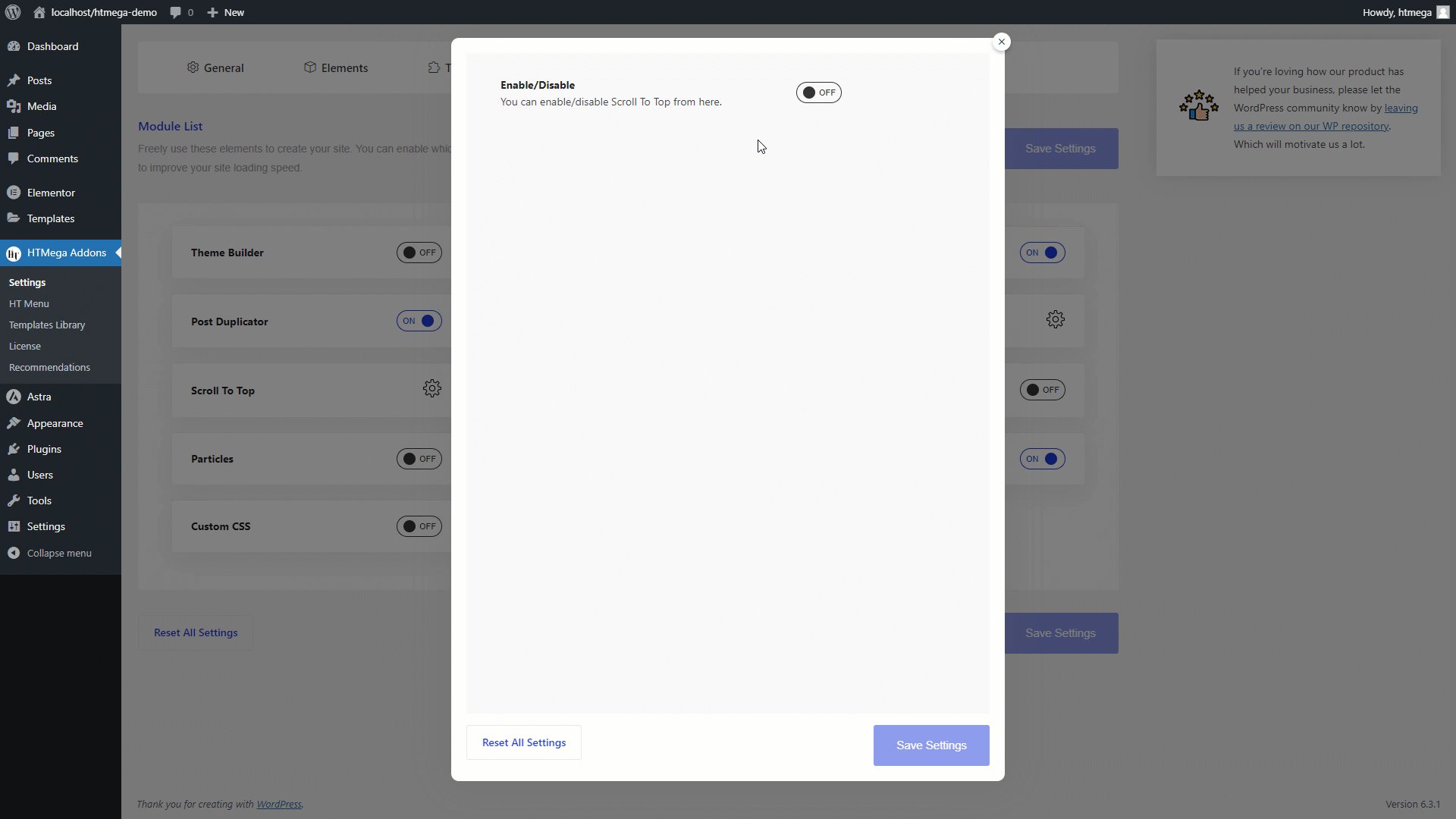
Go to WordPress Dashboard > HTMega Addons> Settings > Modules. From the list of Modules, click on the “Scroll To Top” Module.

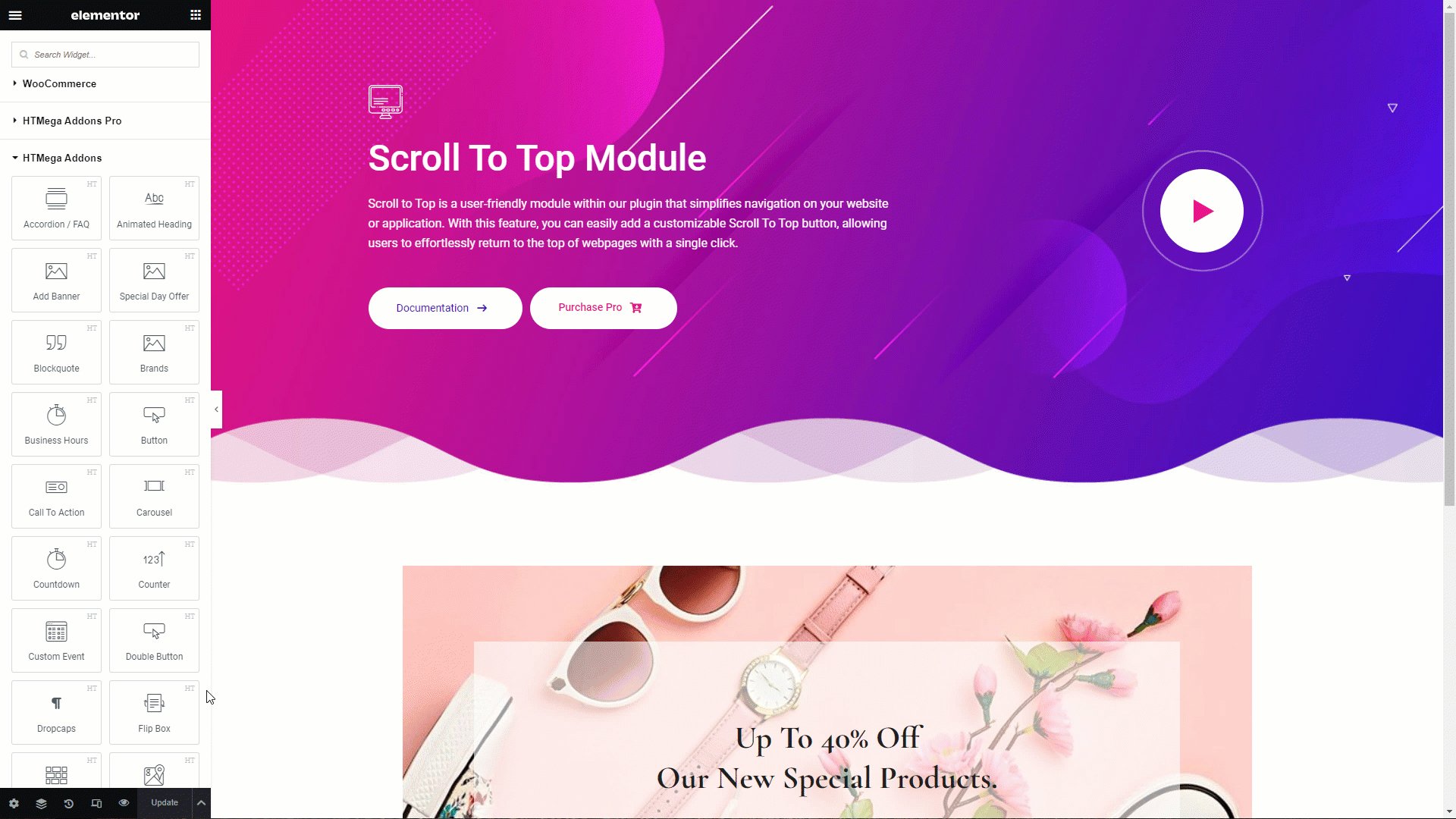
Step 2: How to Activate the Scroll To Top Button on a Elementor Page
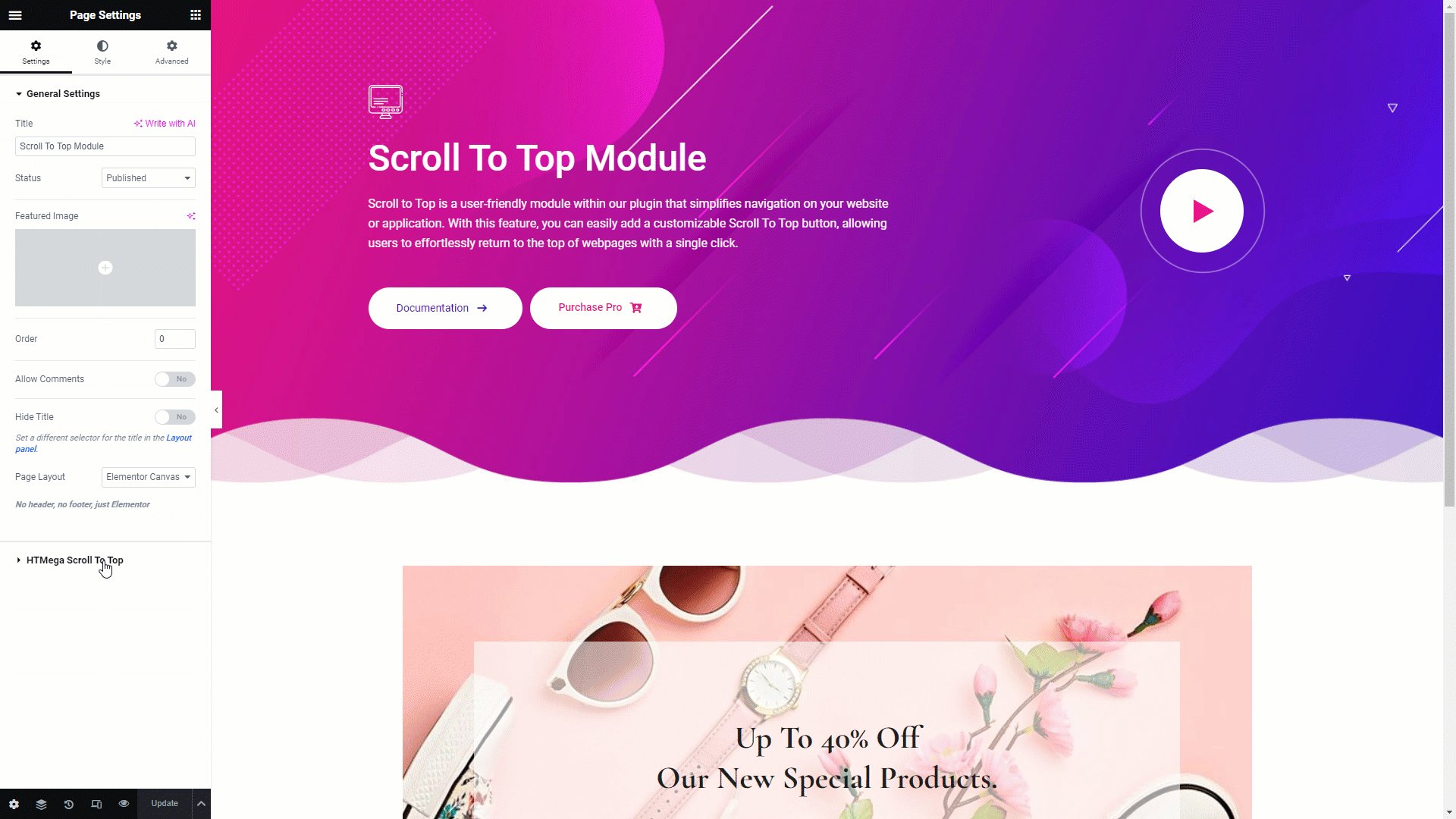
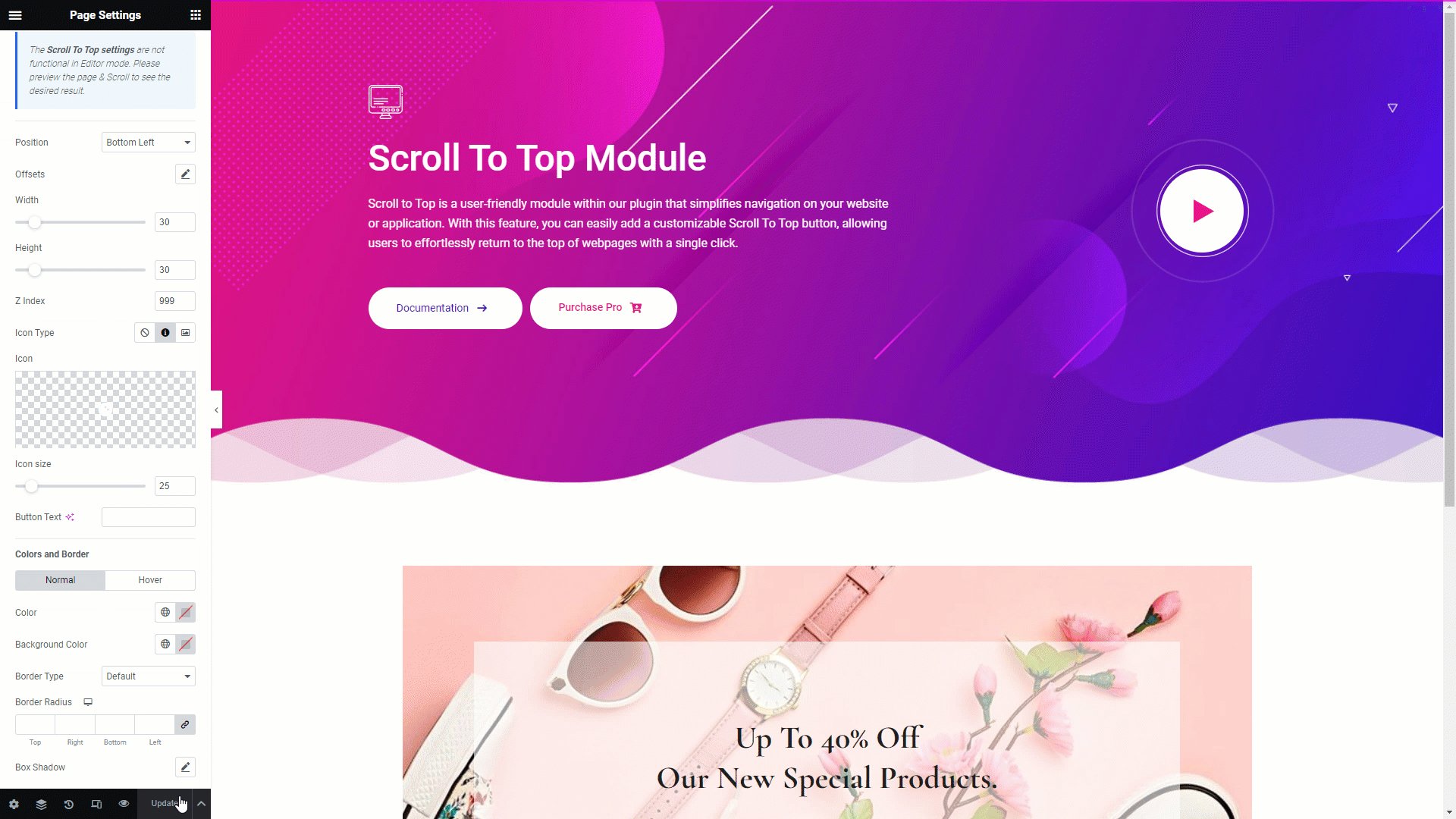
After enabling the Scroll To Top module in the module settings, go to the desired page where you want to activate the Scroll To Top. Click on the settings in the left-side panel, then select the “HTMega Scroll To Top” section.

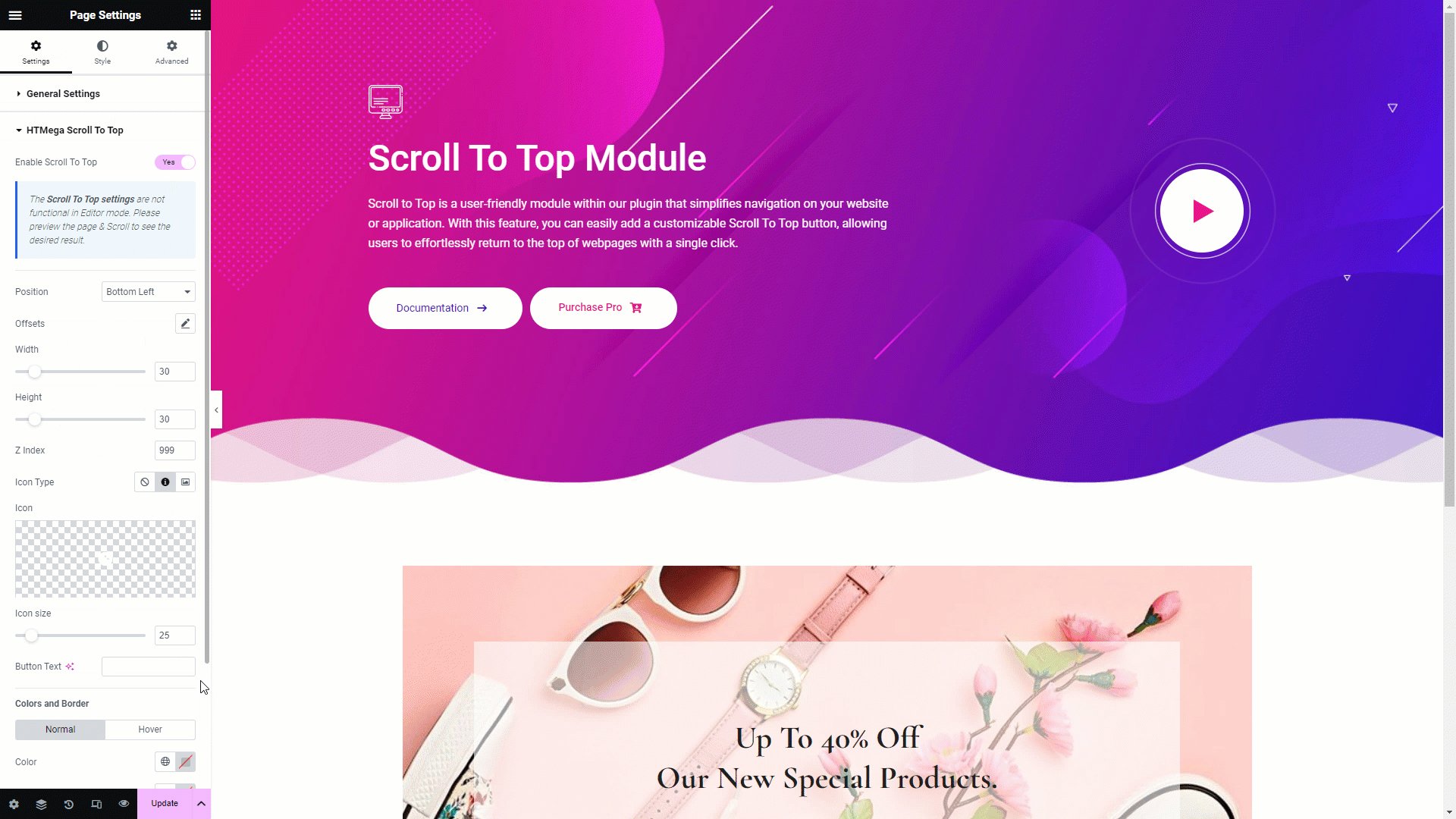
After enabling the switcher, you can customize the Scroll To Top button’s position, width, height, z-index, icon, icon size, and normal and hover colors, as well as background color and box shadow, to match your preferences and requirements.
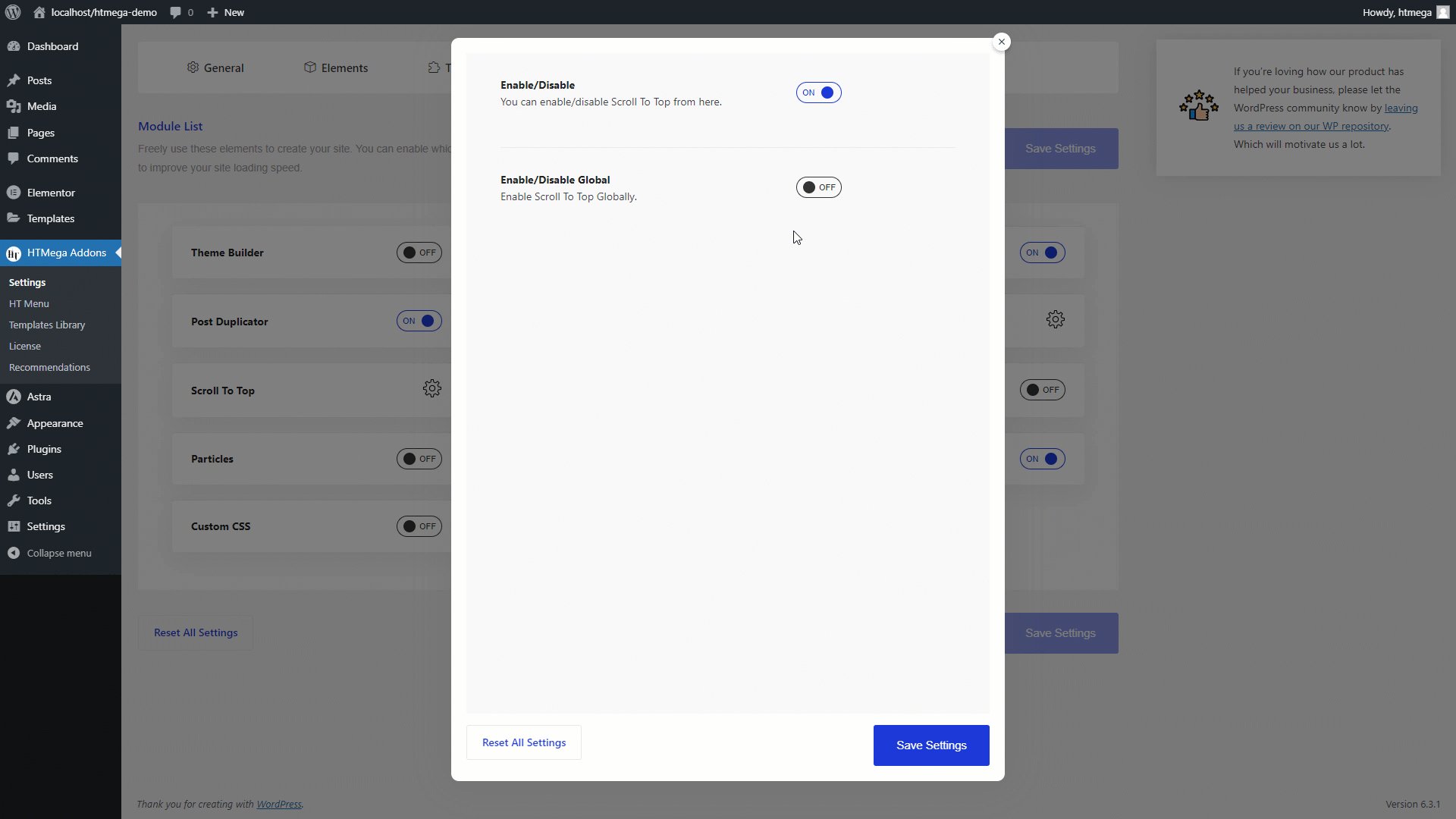
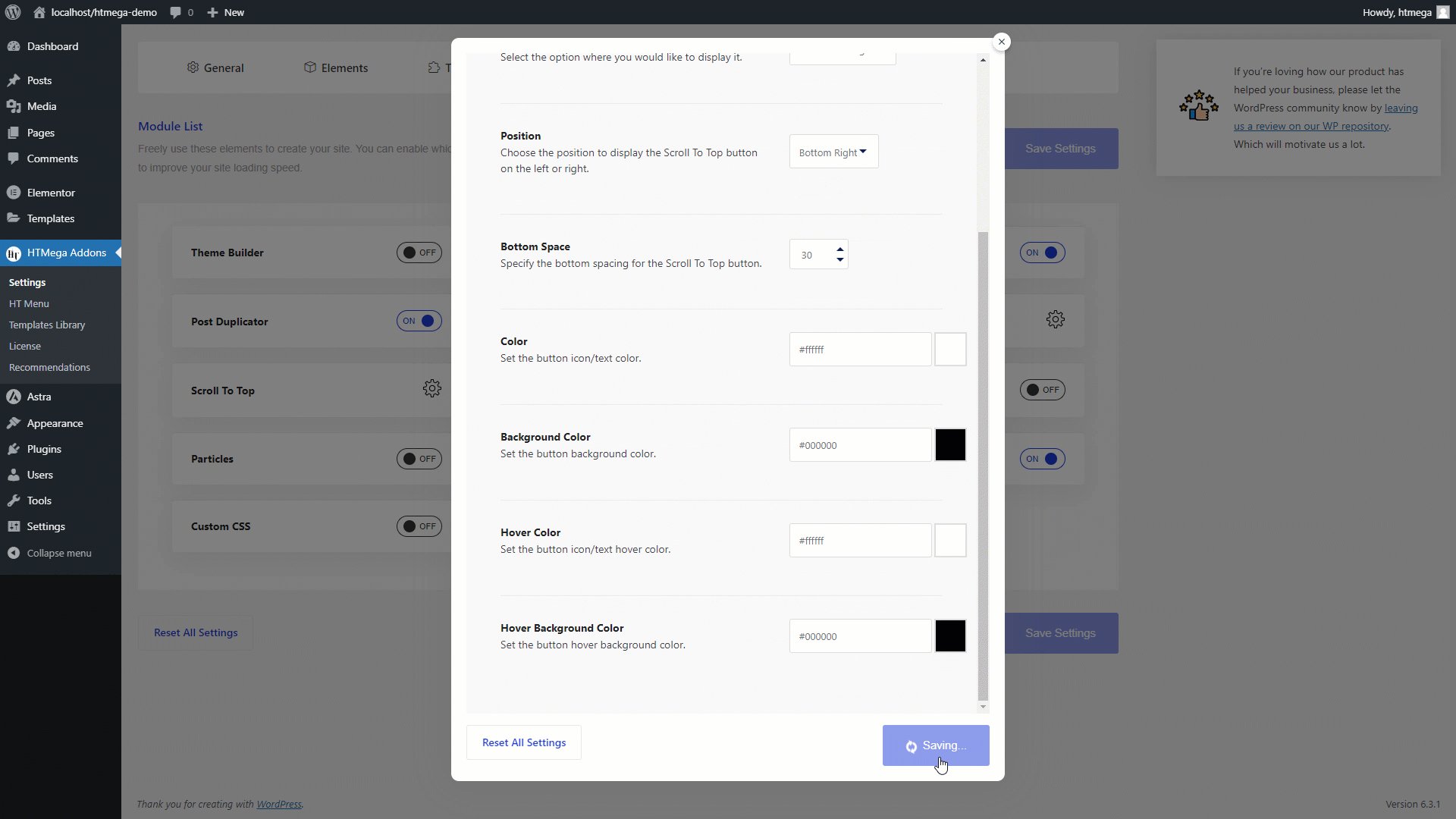
Step 3: How to Enable the Scroll To Top Button Globally
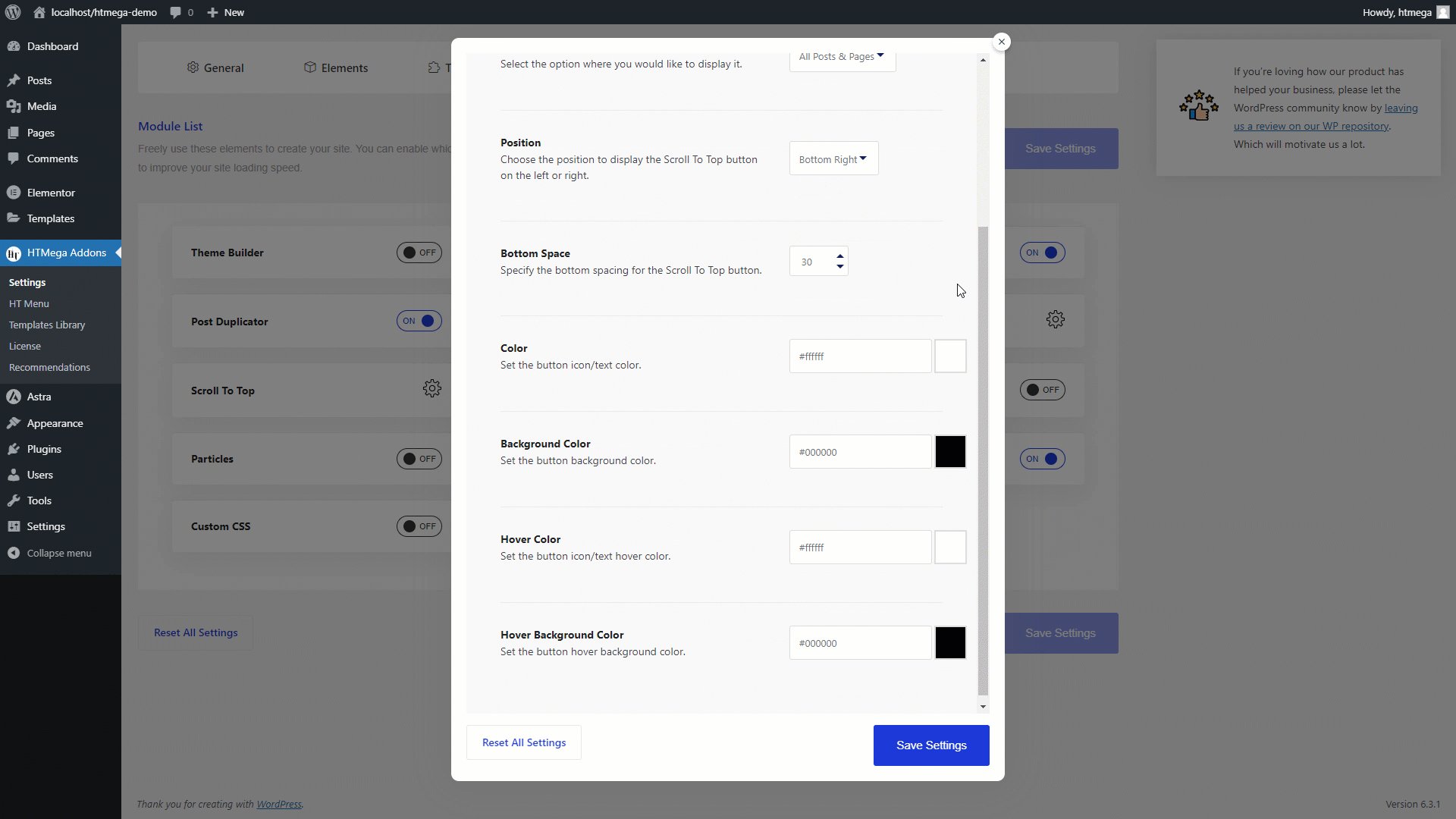
To enable the global Scroll To Top, ensure you have installed and activated the HT Mega Pro version. Then, navigate to the HT Mega module settings and activate the “Enable/Disable Global” switcher. Once you’ve enabled the switcher, you can customize the Scroll To Top button’s position, color, background color, bottom space, and select the pages where you want it to be displayed.

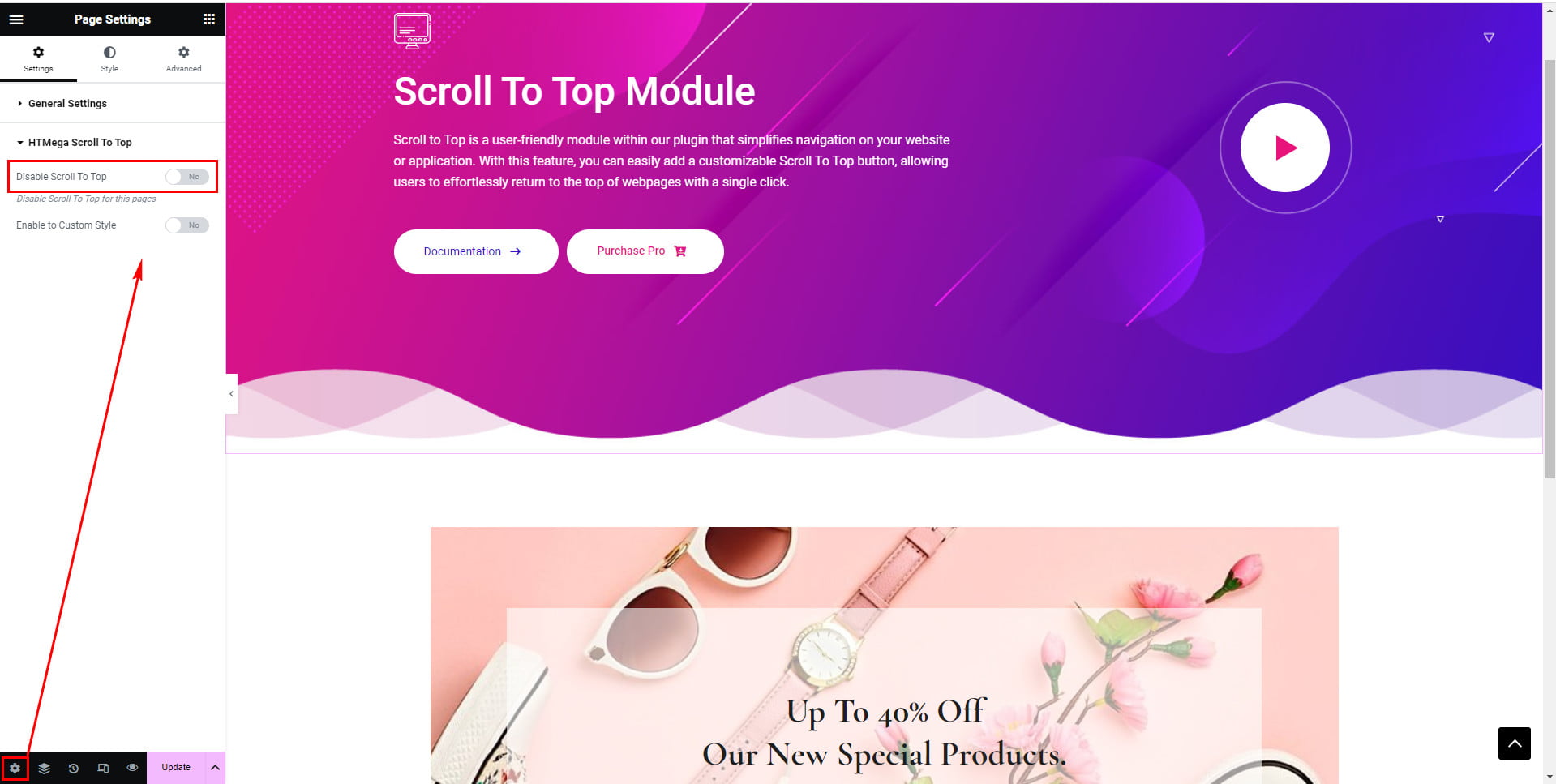
Step 4: How to Disable the Scroll To Top on a Specific Page
Following these steps will allow you to easily disable the scroll to top button on the selected page, and optionally, customize its style independently of the global settings.
- Go to the Desired Page: Navigate to the page where you want to disable the scroll to top button.
- Access Scroll To Top Settings: In the left-side panel, click on “HTMega Scroll To Top” within the settings.
- Disable Scroll To Top: Within the settings section, turn on the “Disable Scroll To Top” option.
- Override Global Settings (Optional): If you want to customize the style specifically for this page, you can enable the “Enable Custom Style” switcher to override the global settings.

Was this helpful?
Good job! Please give your positive feedback
How could we improve this post? Please Help us.
