Welcome to the documentation for the HT Mega Site Logo Widget for Elementor Page Builder! This widget is designed to seamlessly integrate with Elementor, allowing you to easily manage and display your site’s logo with style and flexibility.
Steps of adding Site Logo Widget
Make sure you have enabled the Theme Builder Module from the Module Settings.

Step 1: How to Enable Site Logo Widget?
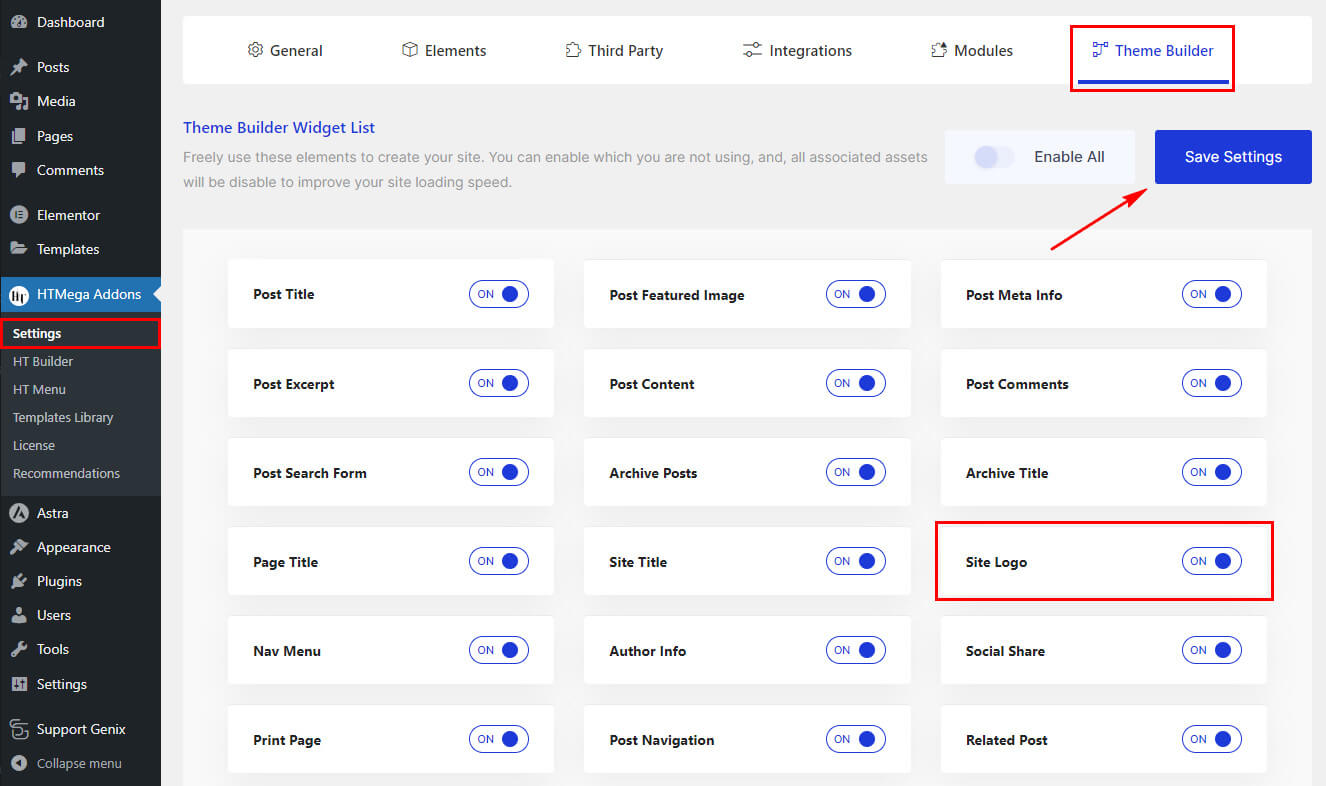
Go to WordPress Dashboard > HTMega Addons > Settings > Theme Builder. From the list of Elements, enable the “Site Logo” widget.

Step 2: How to Use the Site Logo Widget
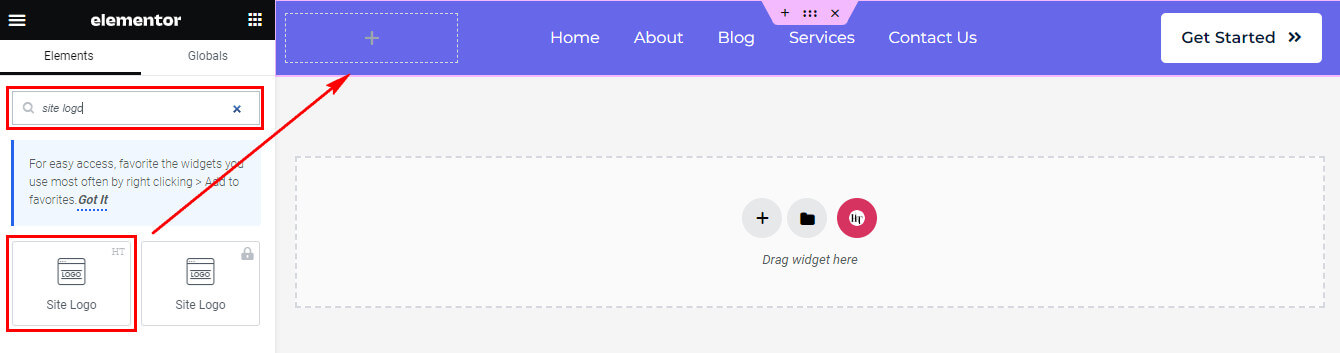
Once you’ve enabled the Site Logo widget in the theme builder settings, access the Elementor editor for your chosen page. Search for “Site Logo“ and then drag and drop the widget with the “HT” badge.

Step 3: How to customize the Elementor Site Logo Widget?
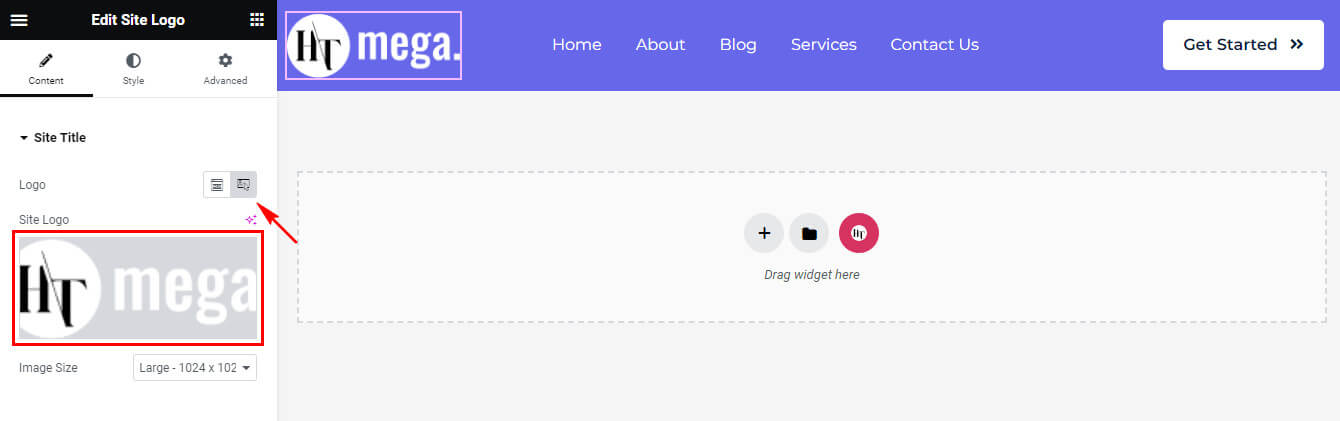
Once you’ve inserted the Site Logo widget, proceed to the Content tab. Within this section, locate the Site Title settings. Here, you’ll be presented with the option to select either the default logo or a custom logo for your website. If you opt for the custom logo, you can then upload your chosen image, specifying the desired logo image size.

Step 4: How to customize the HT Mega Site Logo Widget Style?
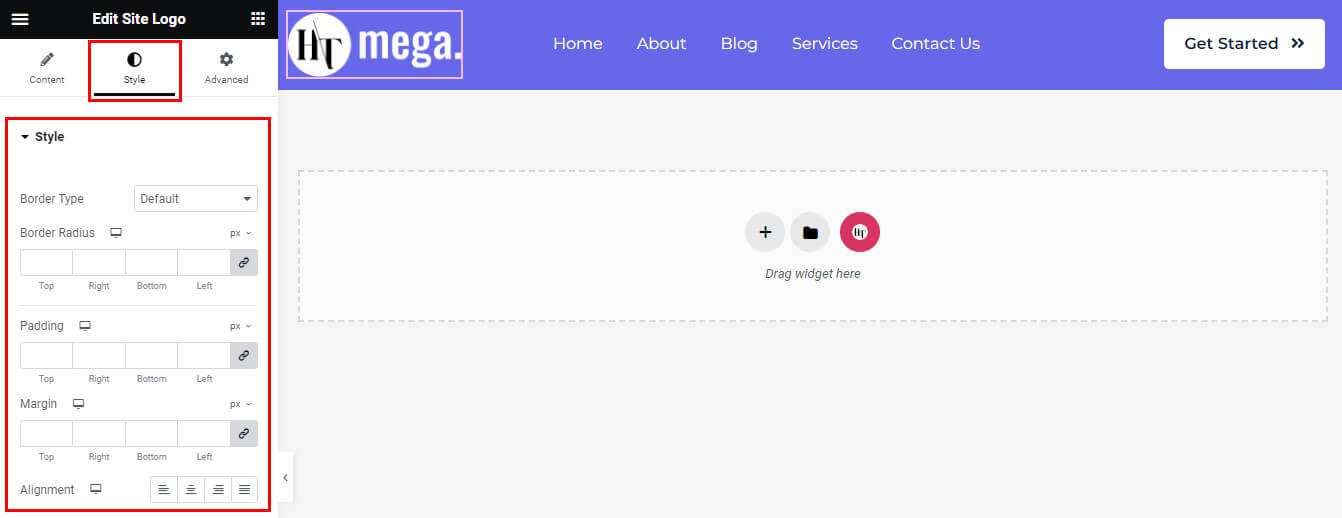
In the Style tab, you can customize the logo’s Border, Border Radius, Padding, Margin, and Alignment to suit your preferences.

That’s it! Thank you for choosing HT Mega to enhance your website design and user experience. If you need additional assistance, feel free to contact our support team. Our dedicated support team would be more than happy to assist you.
Was this helpful?
Good job! Please give your positive feedback
How could we improve this post? Please Help us.
