Elementor source code widget is a pro feature of HT Mega Addons. This widget allow you to display deferent types of programming codes like HTML, CSS, JavaScript, PHP, Python, and many more. The HT Mega Elementor Source Code widget helps you to show code snippets in a user-friendly way.
Steps of adding Source Code Widget
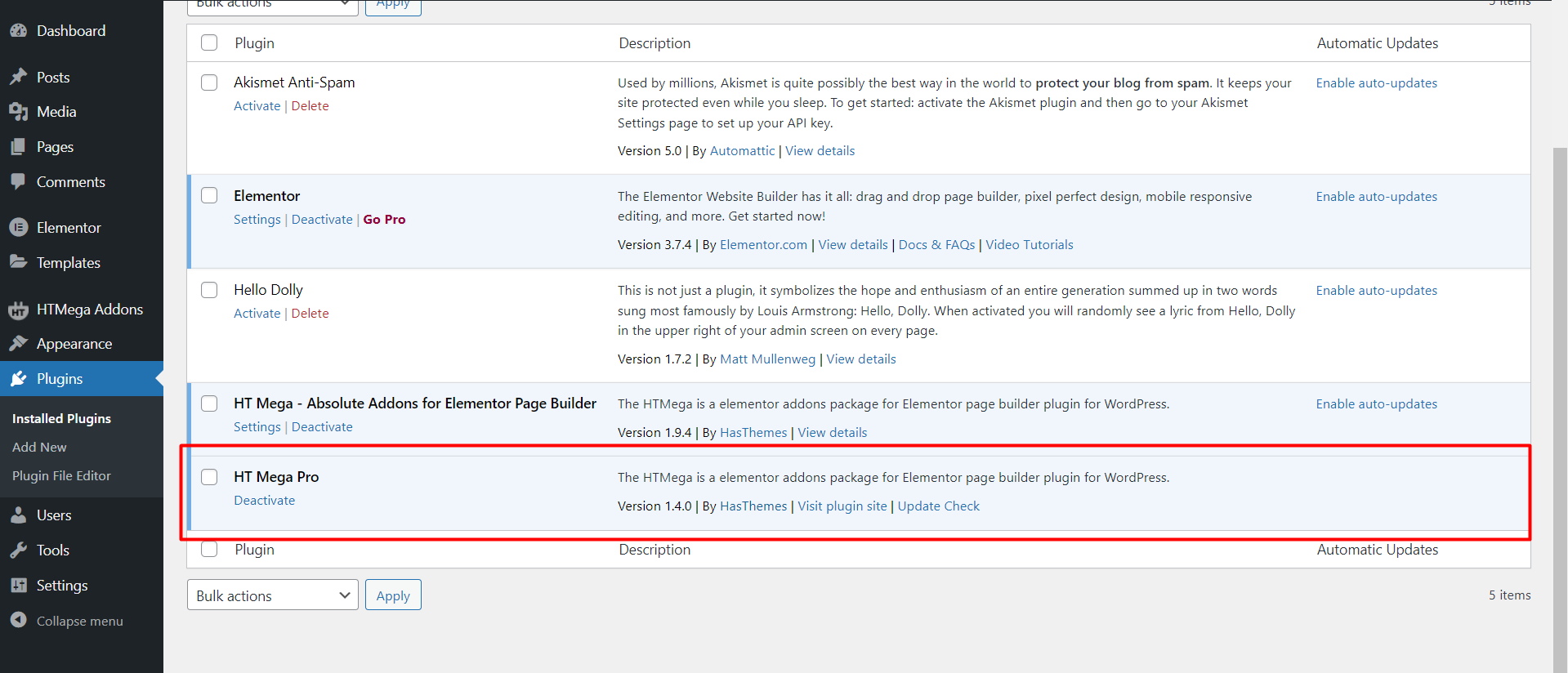
Make sure you have installed and activated the HT Mega Pro.

Step 1: How to Enable Source Code Widget?
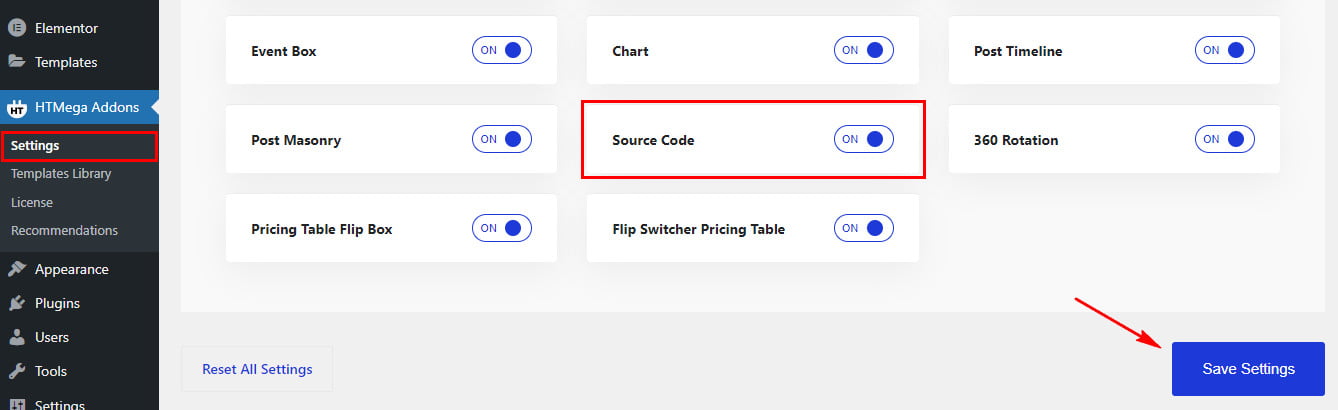
Go to WordPress Dashboard > HTMega Addons > Settings > Elements. From the list of Elements, enable the “Source Code” widget.

Step 2: How to use the Source Code Widget?
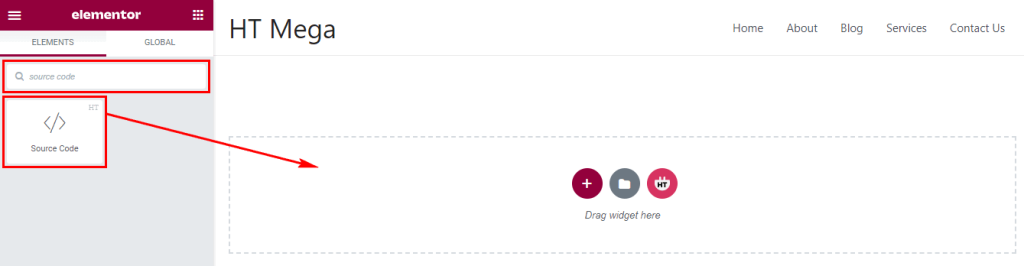
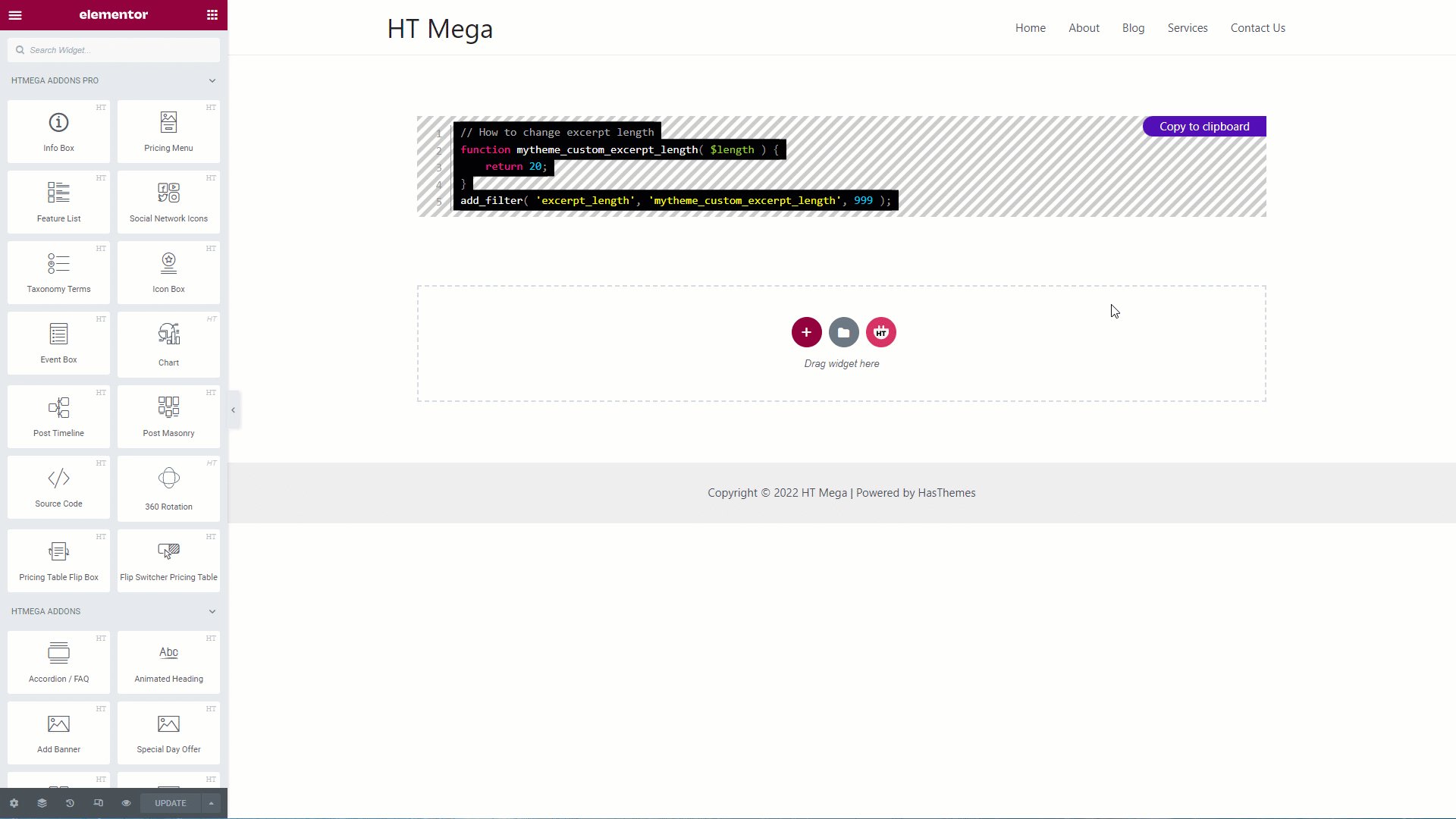
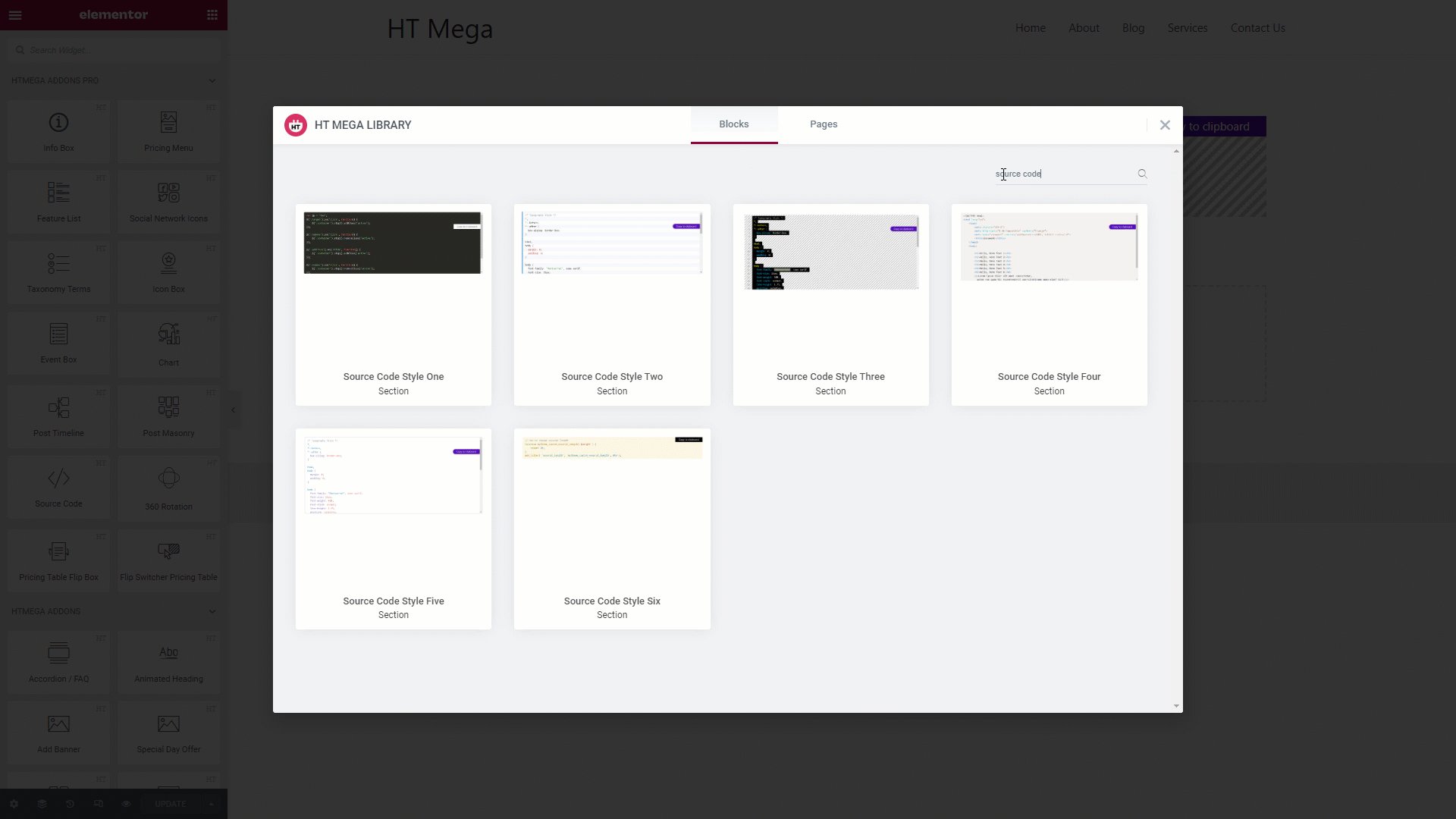
To add the Source Code Widget, search for “Source Code” then drag and drop the widget having the “HT” badge.

Step 3: How to customize the Elementor Source Code Widget?
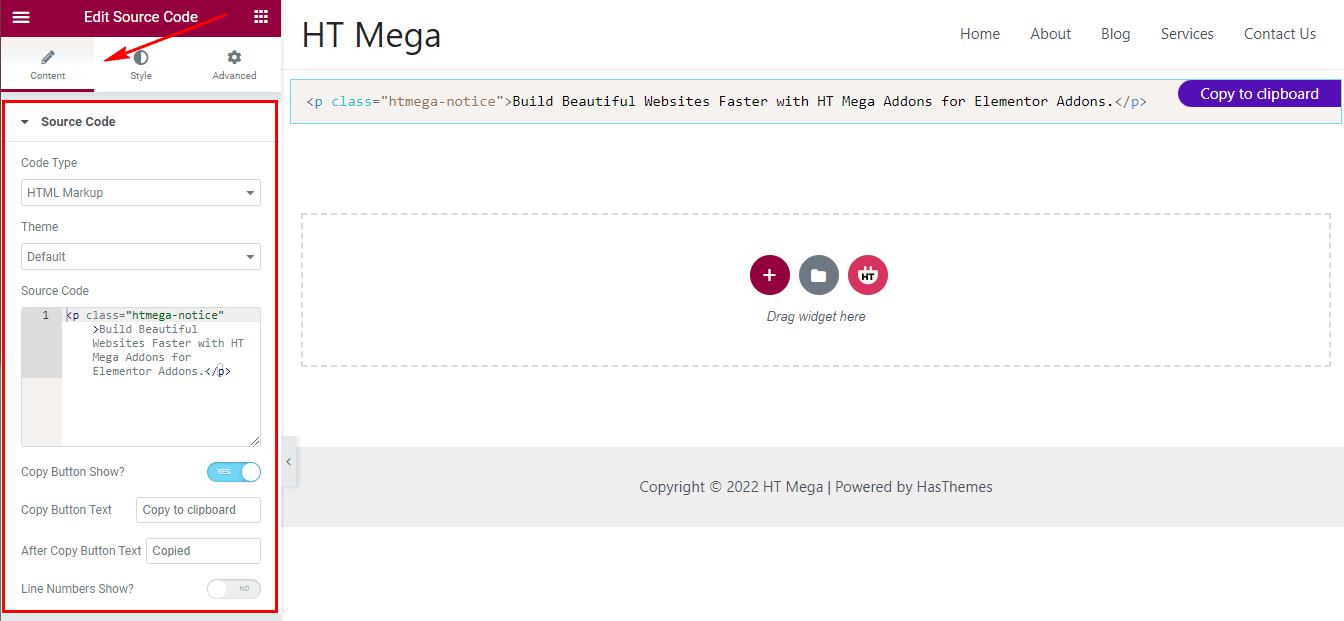
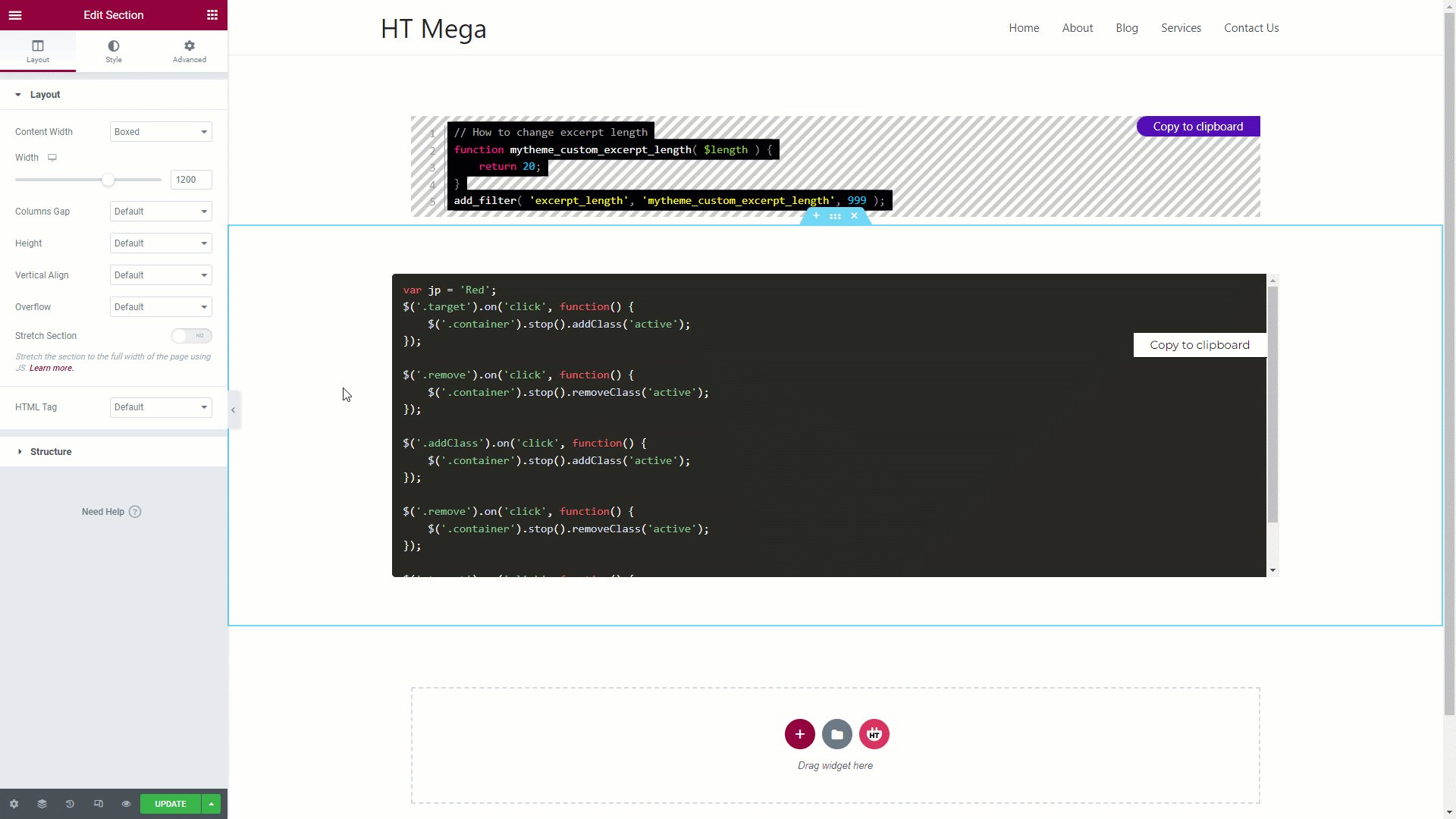
Once you add the Source Code widget, you will see Source Code section under the Content tab. Now, you can update the content of source code.
- Code Type: Choose a code type of which language code do you want show.
- Theme: Select a theme for source code area design, you can also add custom color by selecting Custom Color option.
- Source Code: Add code snippet which you want to show.
- Copy Button Show: To hide the copy button disable this option.
- Copy Button Text: Here you can change the Copy to clipboard text.
- After Copy Button Text: To update the Copied text after copy.
- Line Numbers Show: You can show the code line number by enabling this option.

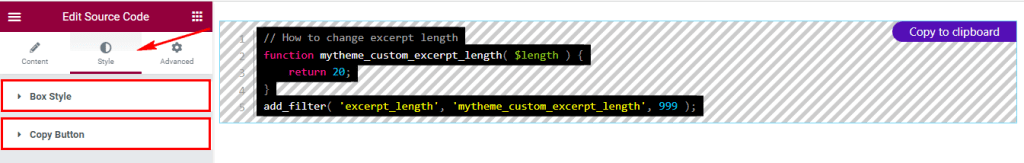
Step 4: How to customize the Elementor Source Code Widget Style?
In Style tab, you can update Source Code Box and Copy Button Style according to your needs.

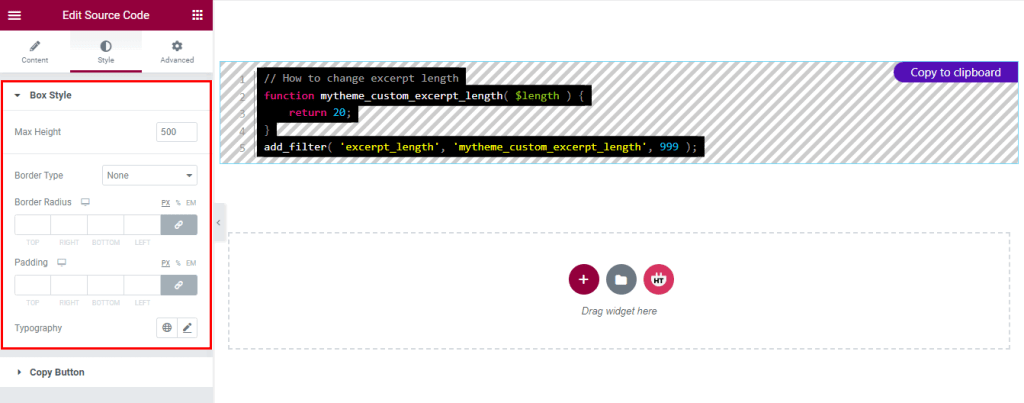
In the Box Style section, you can update Box Height, Border, Padding and Typography as you prefer.

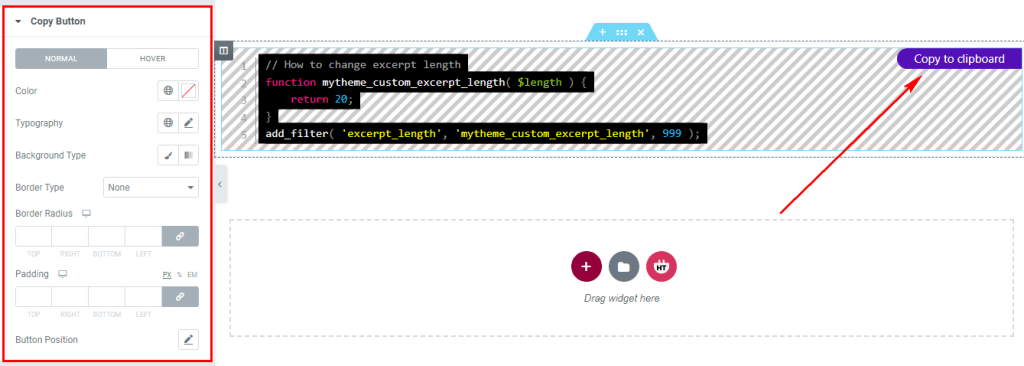
In the Copy Button section, you can update the Button Color, Typography, Background, Border, Border-radius, Padding, Button Position, Button Hover Color and Background.

Usage Examples
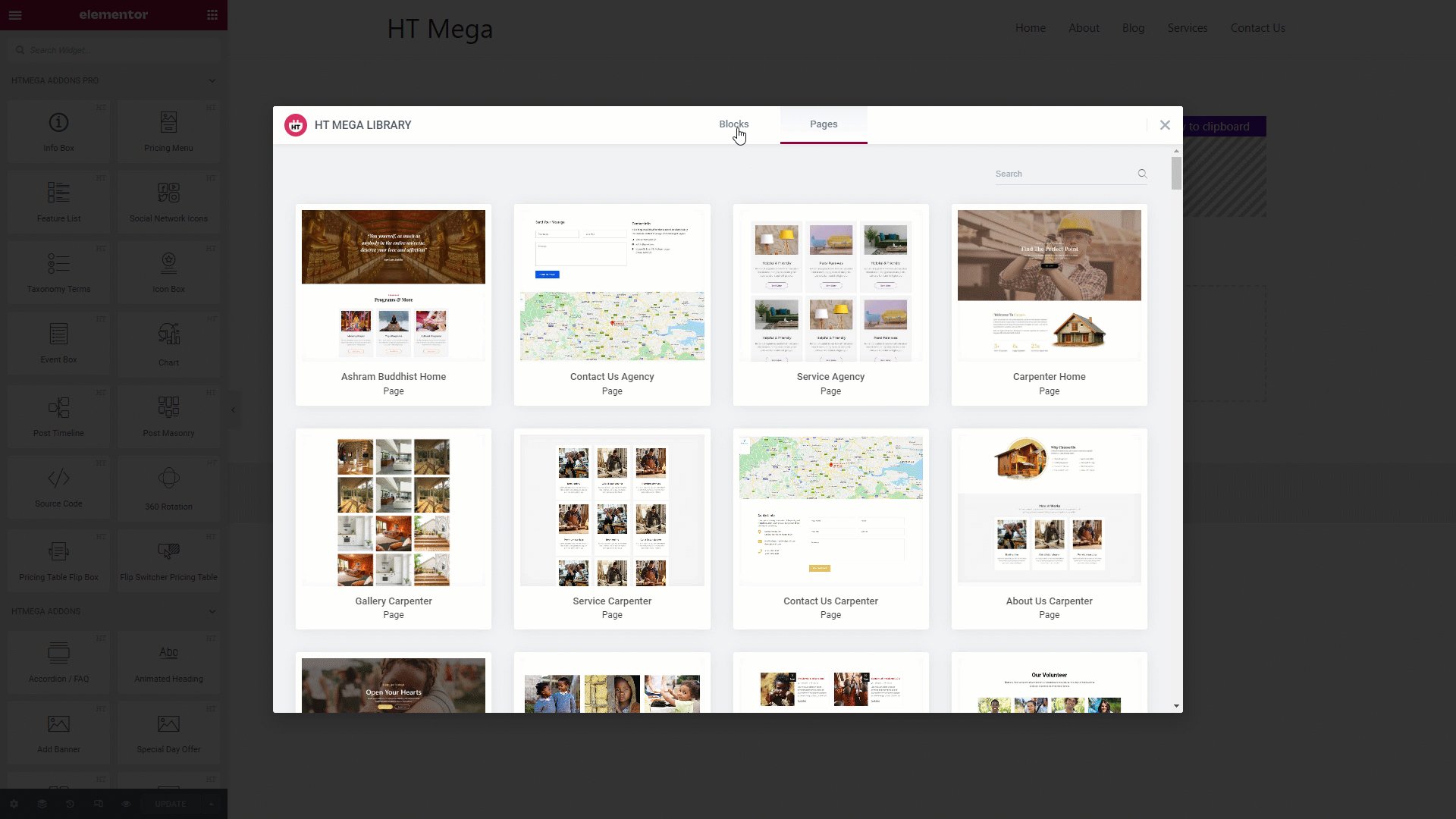
Here are some live use cases for the Elementor Source Code Widget. Follow this link to see more Demos

Import any section from the above preview with just a few clicks
From our Template library you can import all the blocks / page templates and modify the content as you prefer.

Was this helpful?
Good job! Please give your positive feedback
How could we improve this post? Please Help us.
