The Elementor Brand widget in HT Mega assists in showcasing the brand logo on your web pages. Brand logos are used to create a recognizable identity for products and services. So, if you want to add a brand logo on your web pages, try this widget.
How to use an Brands Widget of HTMega Addons
You can see the below video to get an insight into how you can use the Brands Widget to create beautiful designs. Or you can follow the documentation whichever you find convenient.
Steps of adding Brands Widget
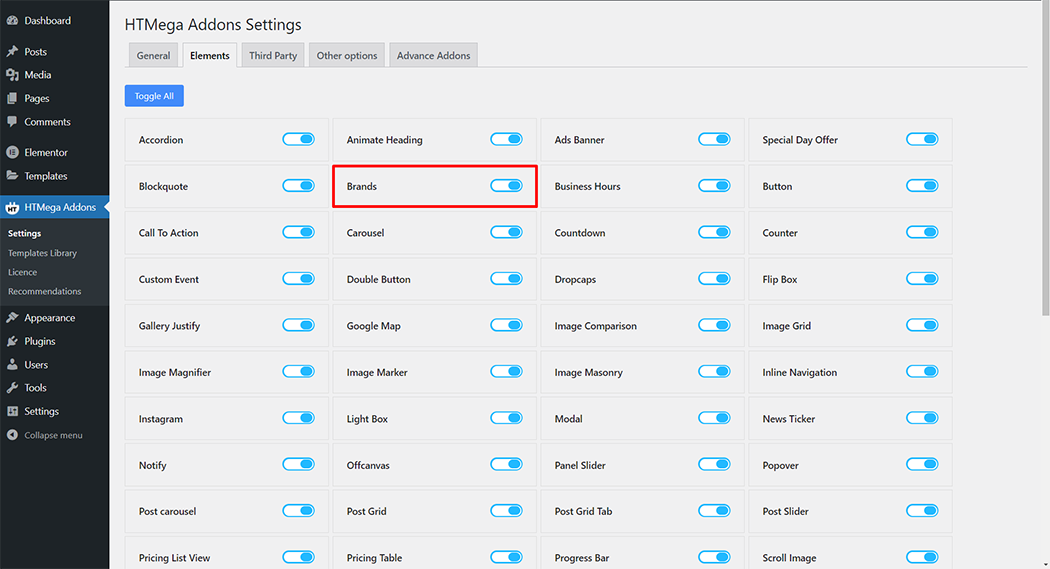
Go to WordPress Dashboard > HTMega Addons> Settings > Elements. From the list of Elements, turn ON the “Brands” widget.
Step 1: How to Enable Brands?

Step 2: How to use the Brands Widget?
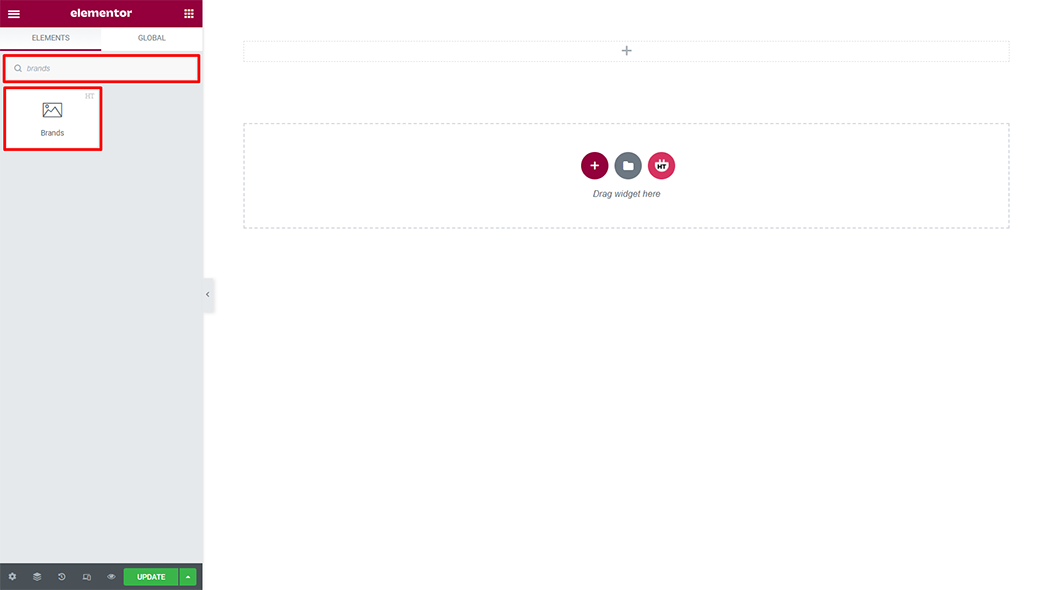
To add the Brand widget, search by “Brands” and use the widget that has the “HT badge”

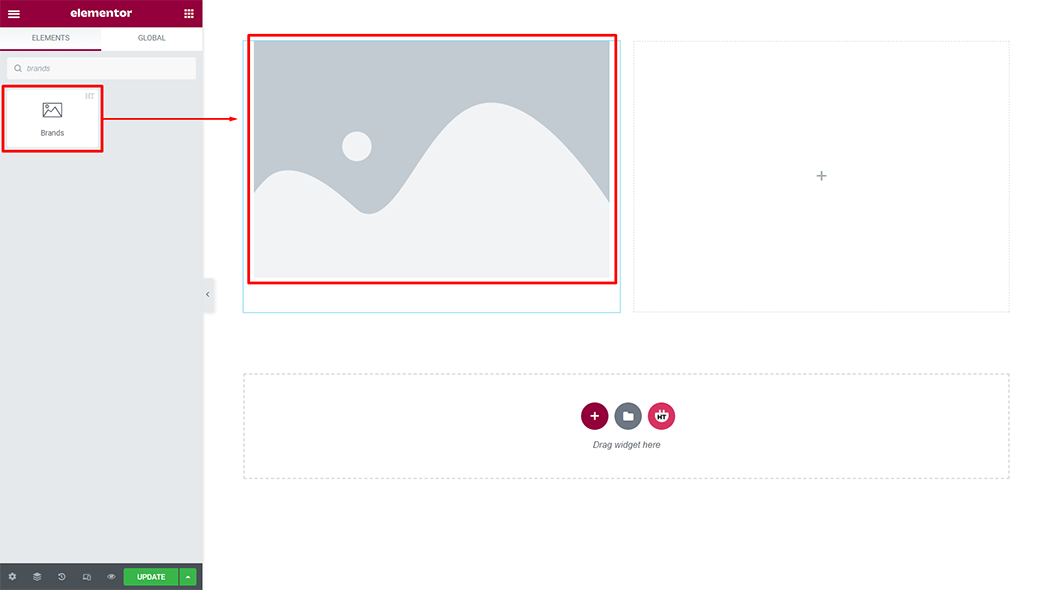
Drag and drop the HT Mega Brands widget onto the Page Template.

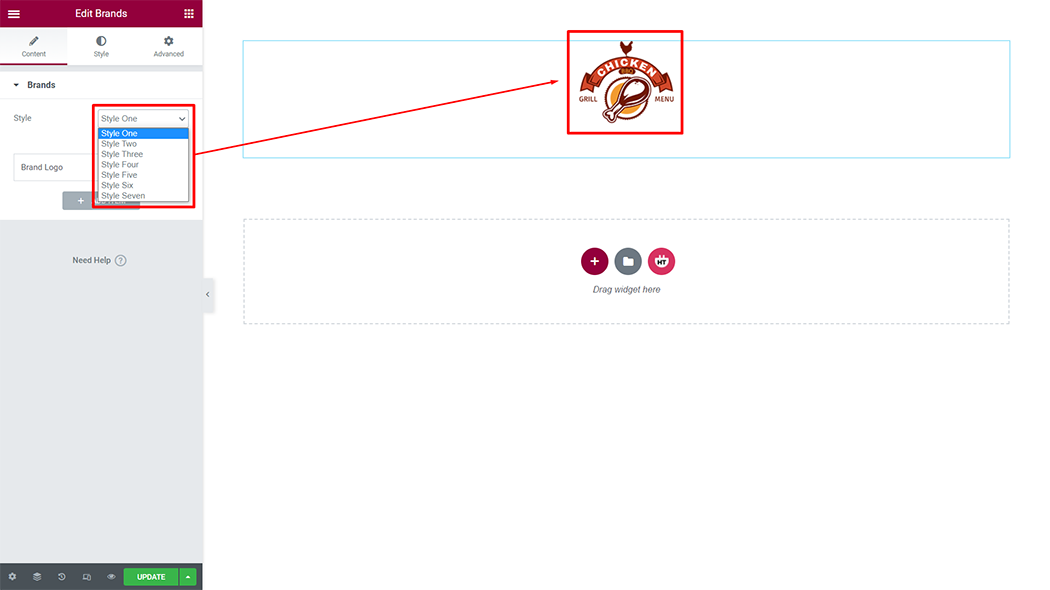
Step 3: How to customize the Brands Widget?
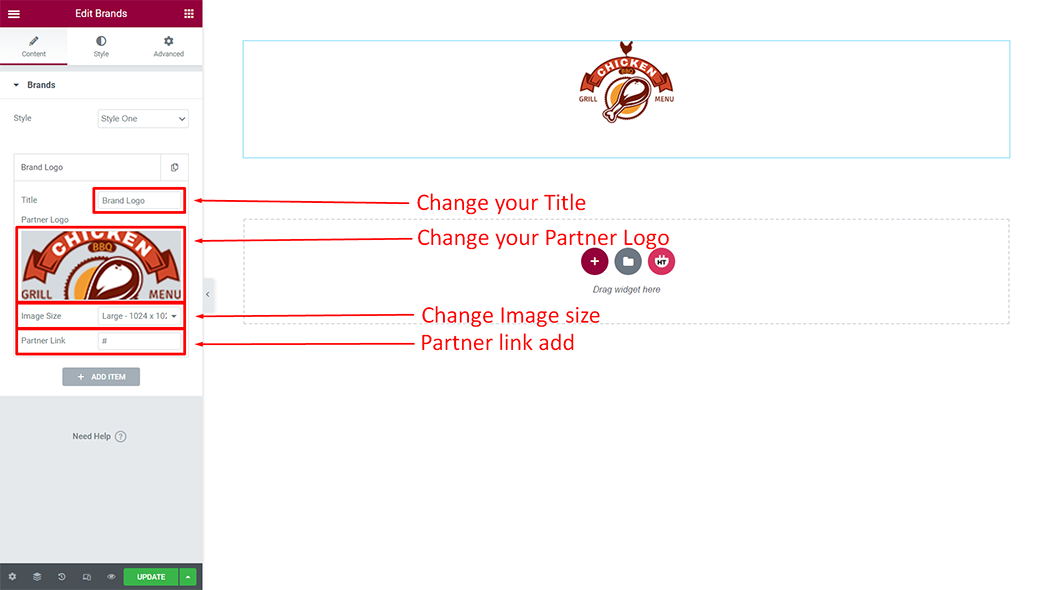
Content :
Style: You have 7 different styles of Brands. You can choose your style from the selected options.

Brands:
Title: You can change the Title as your needs
Partner Logo: You can change the Partner Logo as your needs
Image Size: You can change the image size as your needs
Partner Link: You can change the “Read More” link as your needs

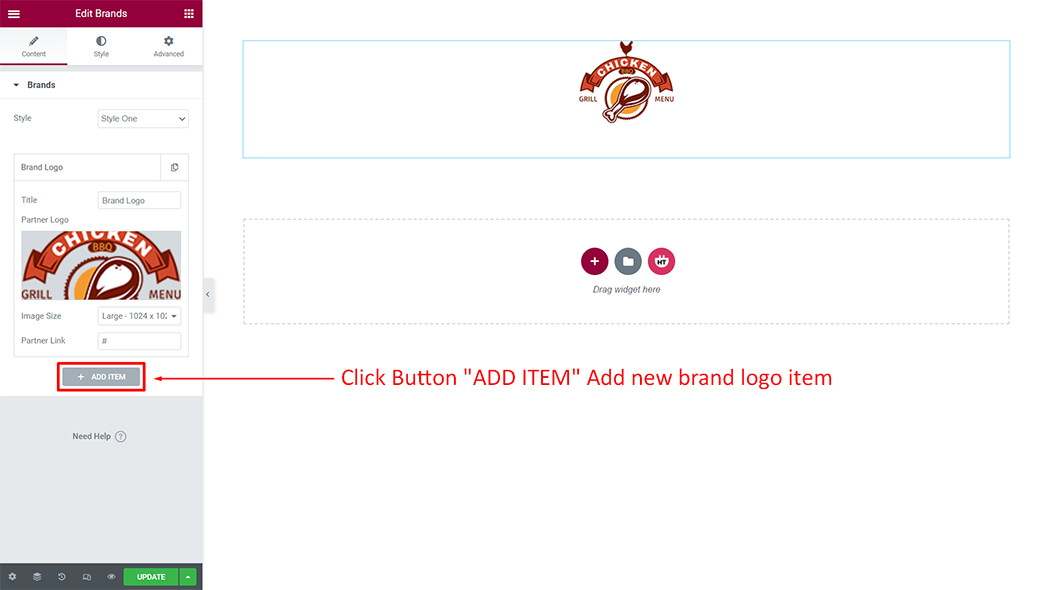
Add Item: You can create a new Brand Logo item by clicking on the button

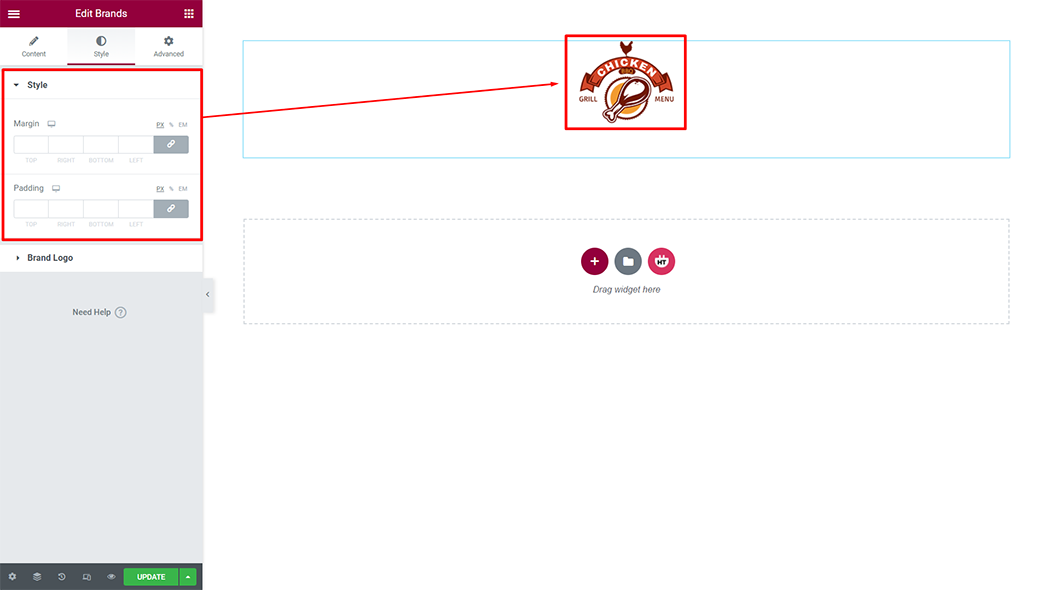
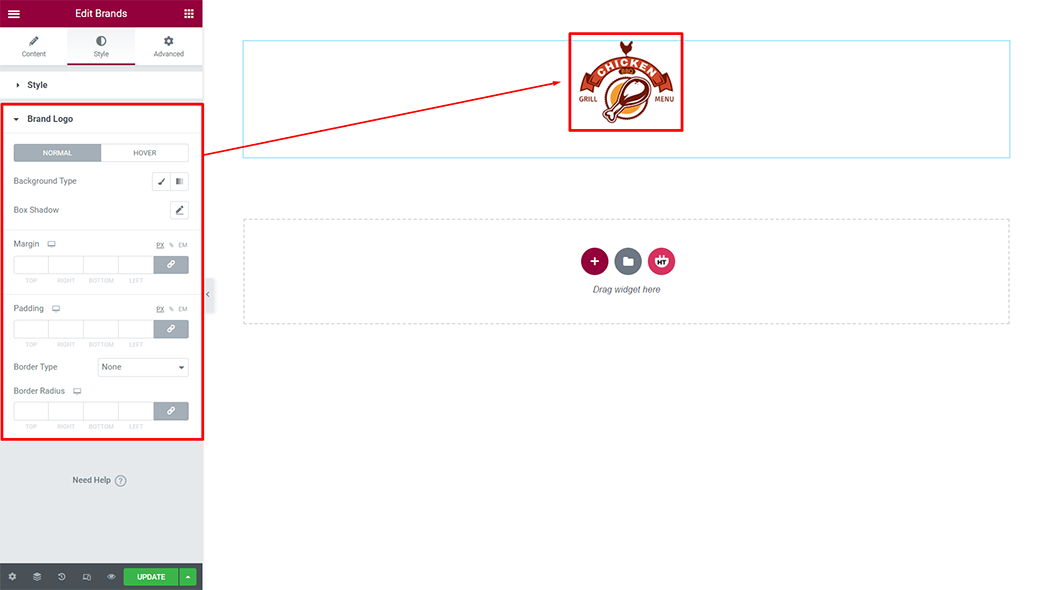
How to customize the Brands style
Style: You can customize the style of the Style as you like

Brand Logo: You can customize the style of the Brand Logo as you like

Usage Examples
Here are some live use cases for the Brand Logo widget. Follow this link to see more Demos

Was this helpful?
Good job! Please give your positive feedback
How could we improve this post? Please Help us.
