Elementor Services widget HT Mega is a modern-looking and sleek element, designed to display your service offerings in a beautifully styled widget
How to use a Services Widget of HTMega Addons
You can see the below video to get an insight into how you can use the Services Widget to create beautiful designs. Or you can follow the documentation, whichever you find convenient.
Steps of adding Services Widget
Go to WordPress Dashboard > HTMega Addons > Settings > Elements. From the list of Elements, turn ON the “Service” widget.
Step 1: How to Enable Services?

Step 2: How to use the Services Widget?
To add the Services widget, search by “Service” and use the widget that has the “HT badge”

Drag and drop the Services widget onto the Page Template.

Step 3: How to customize the Services Widget?
Content :
Style: You have 7 different styles of Service. You can choose your style from the selected options.

Service: You can change the Service Title, Service icon Type, Image, Image Size, Service description, Service Button text, and Service Link according to your needs

How to customize the Image Masonry style
Box Style: You can customize the style of the Box Style as you like

Title: You can customize the style of the Title as you like

Description: You can customize the style of the Description as you like

Border Style: You can customize the style of the Border Style as you like

Image: You can customize the style of the Image as you like

Button: You can customize the style of the Button as you like

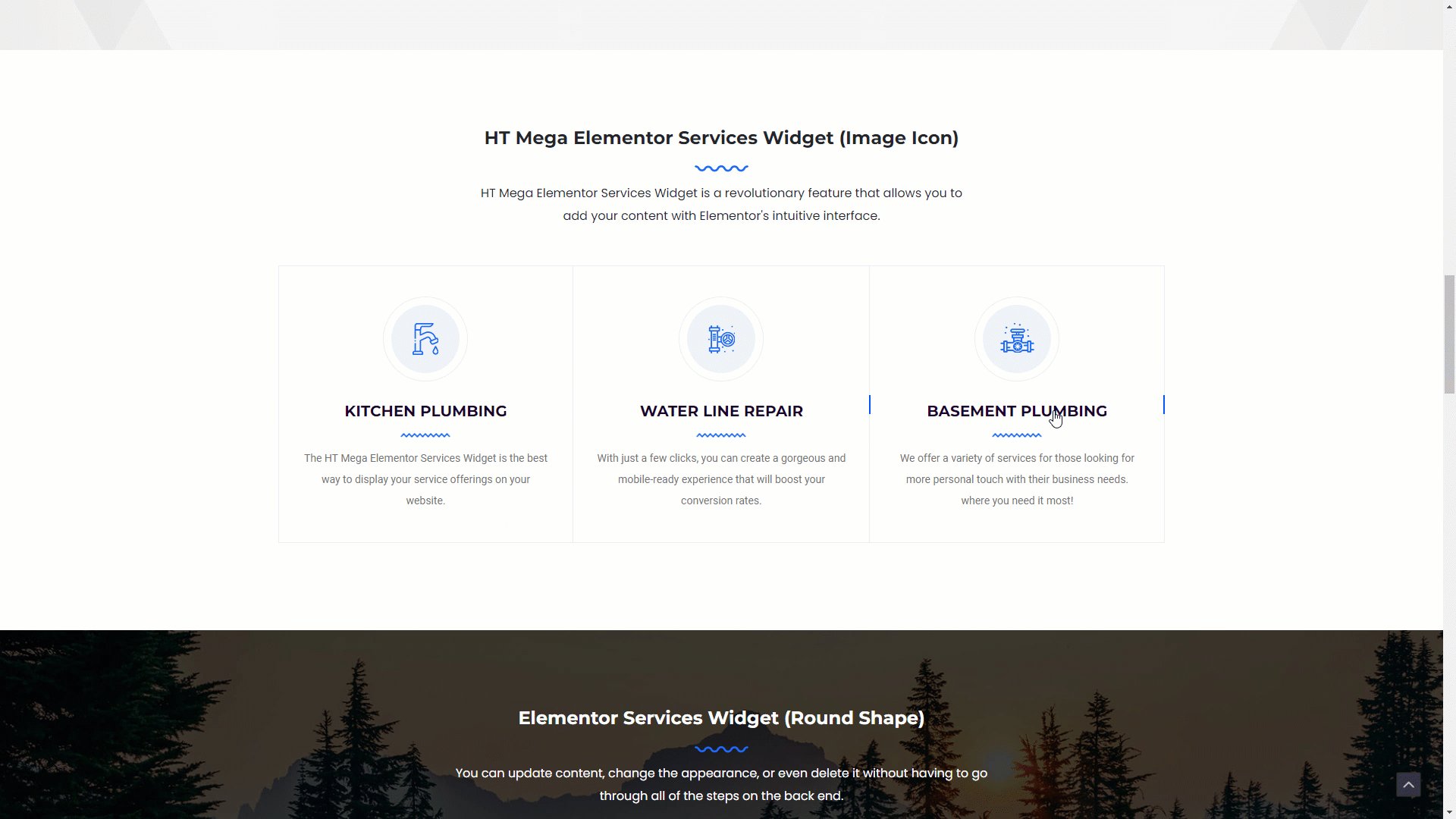
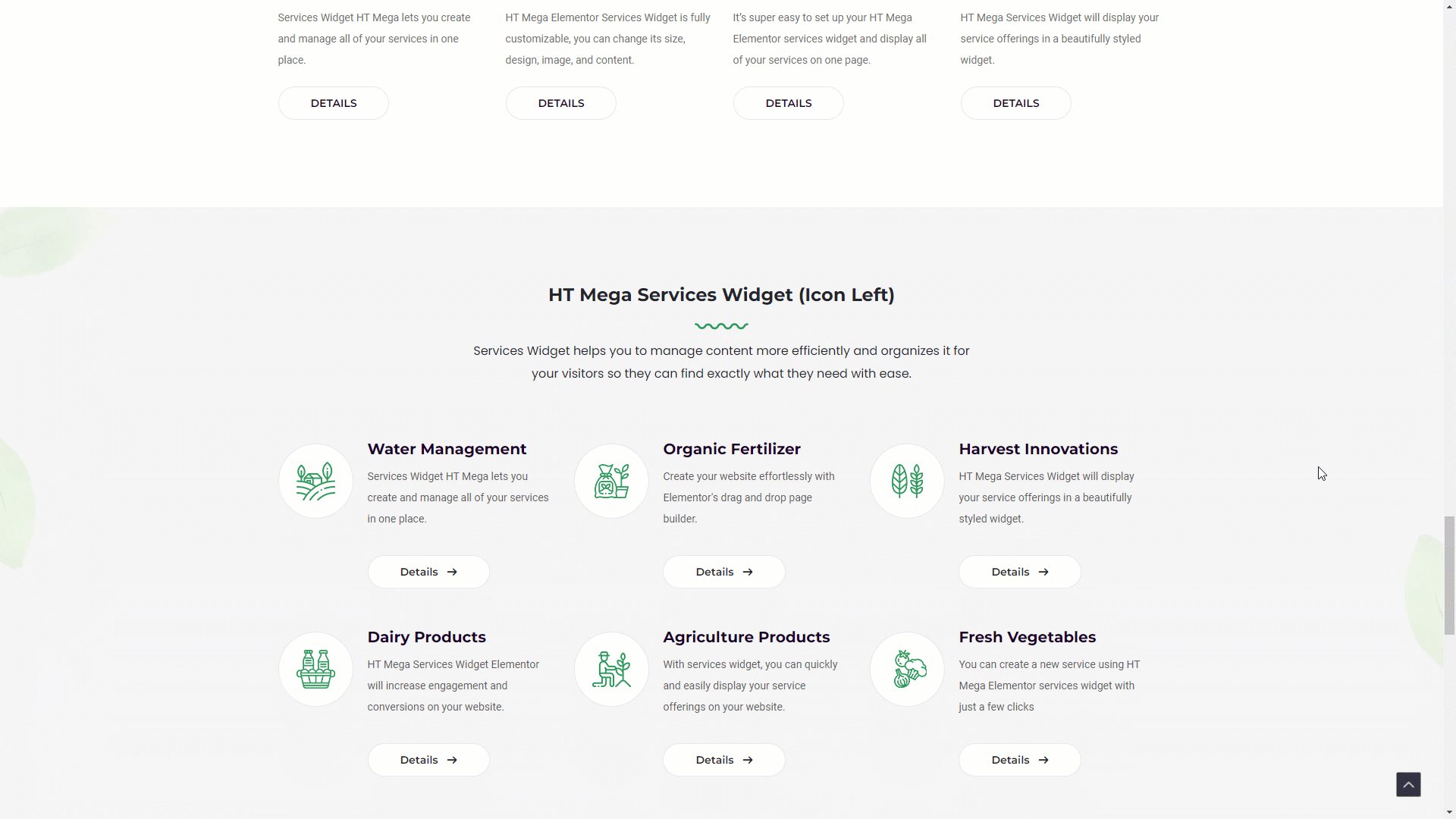
Usage Examples
Here are some live use cases for the Services widget. Follow this link to see more Demos

Was this helpful?
Good job! Please give your positive feedback
How could we improve this post? Please Help us.
