HT Mega Elementor Post Grid widget displays posts in the grid. This widget is a valuable and straightforward widget for displaying articles from your blog with multiple options.
How to use a Post Grid Widget of HTMega Addons
You can see the below video to get an insight into how you can use the Post Grid Widget to create beautiful designs. Or you can follow the documentation whichever you find convenient.
Steps of adding Post Grid Widget
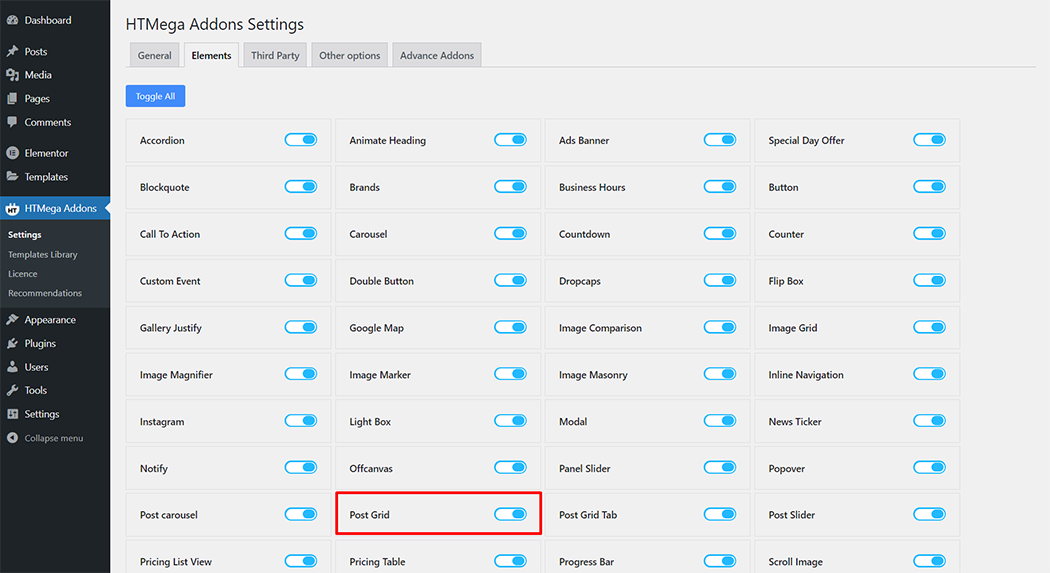
Go to WordPress Dashboard > HTMega Addons > Settings > Elements. From the list of Elements, turn ON the “Post Grid” widget.
Step 1: How to Enable Post Grid?

Step 2: How to use the Post Grid Widget?
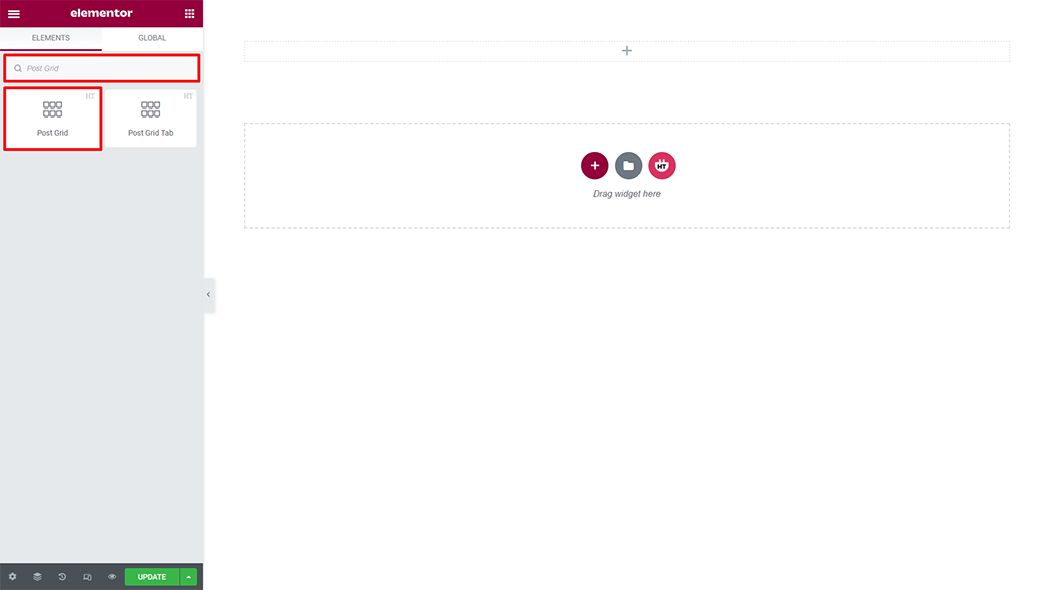
To add the Post Grid widget, search by “Post Grid” and use the widget that has the “HT badge”

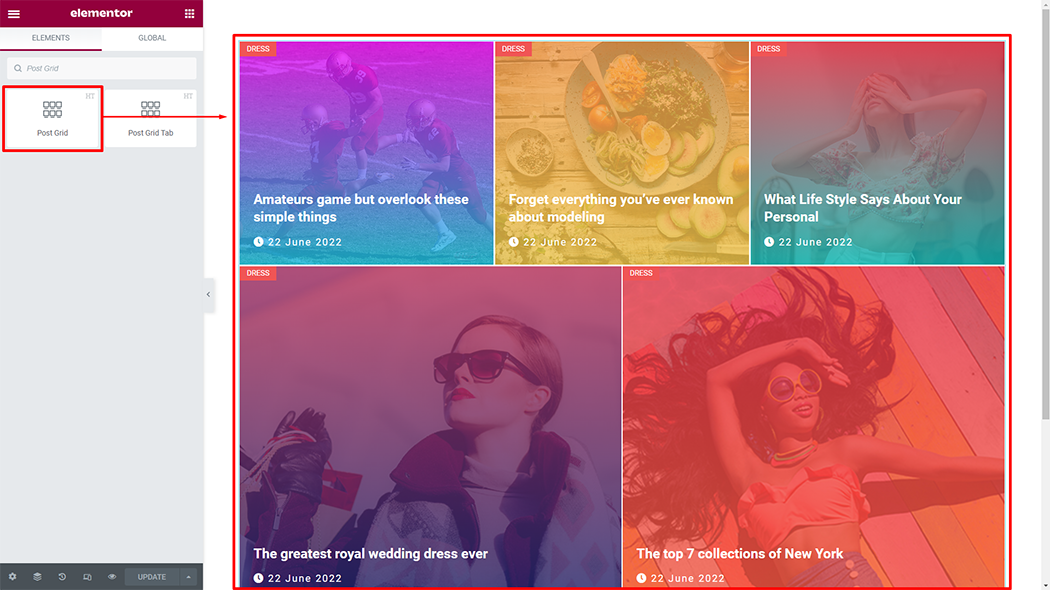
Drag and drop the HT Mega Post Grid widget onto the Page Template.

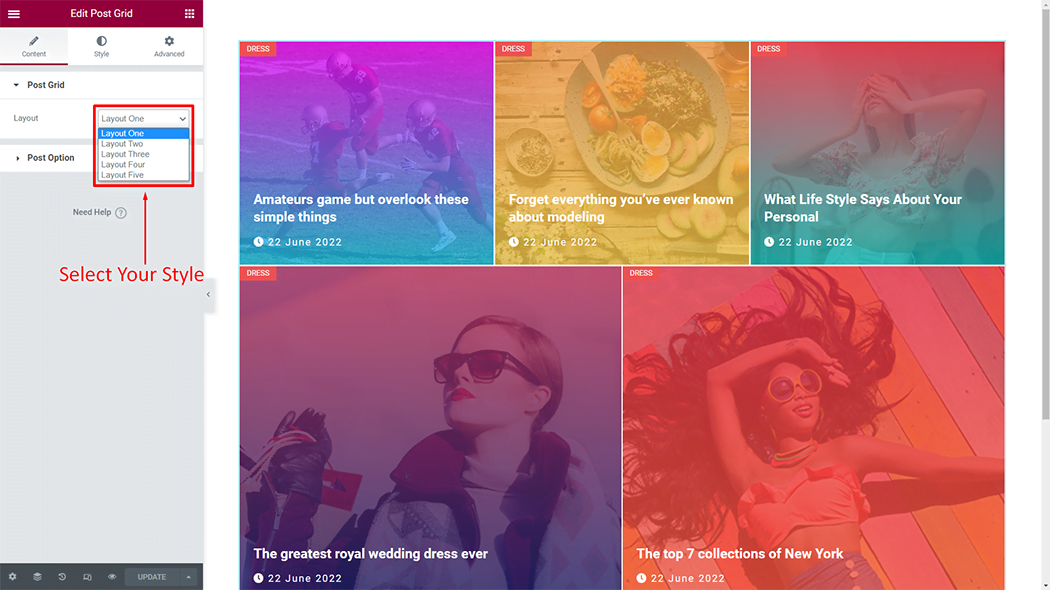
Step 3: How to customize the Post Grid Widget?
Content :
Style: You have 5 different styles of Post Grid. You can choose your style from the select options

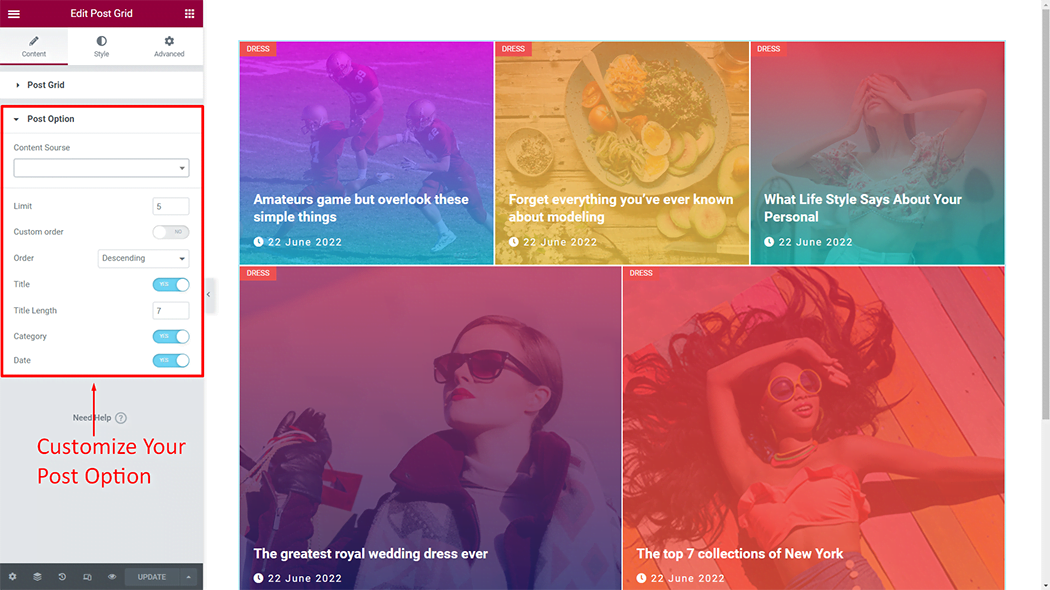
Post Option: You can change the Customize according to your needs

How to customize the Post Grid style
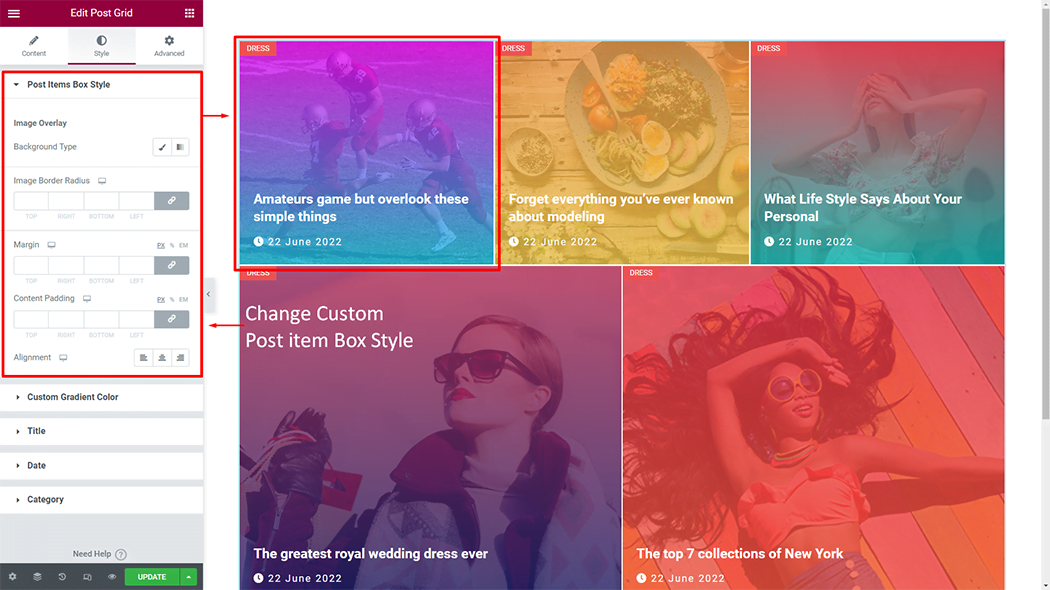
Post Items Box Style: You can customize the style of the Post Items Box Style as you like

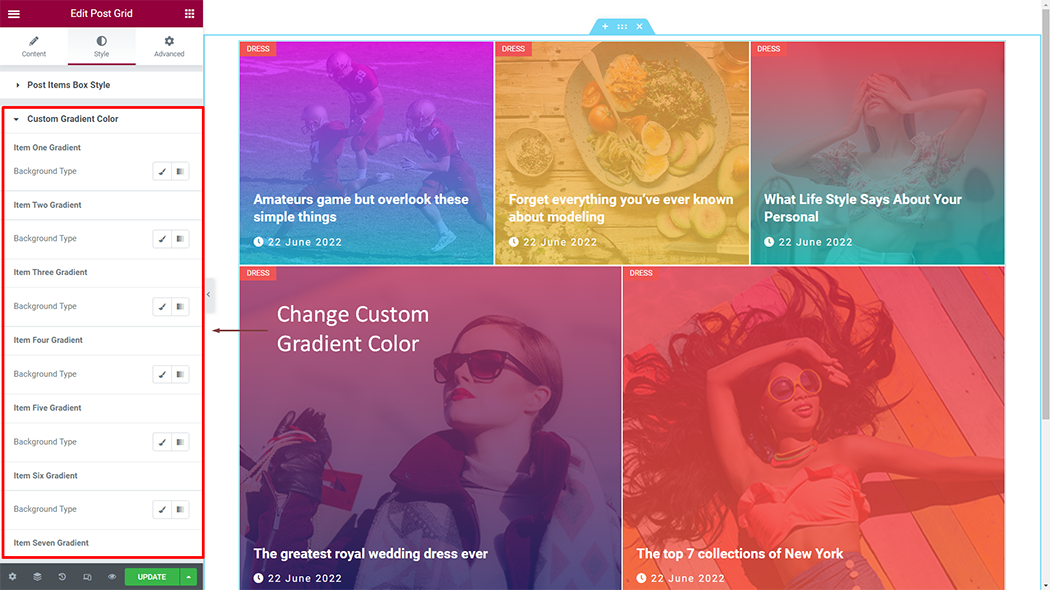
Custom Gradient Color: You can customize the style of the Custom Gradient Color as you like

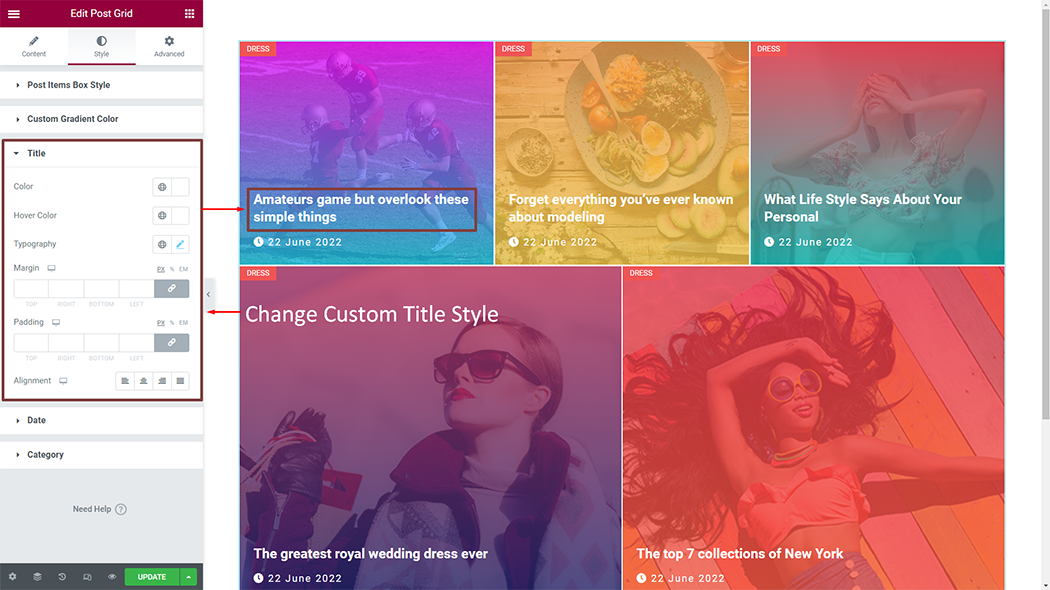
Title: You can customize the style of the Title as you like

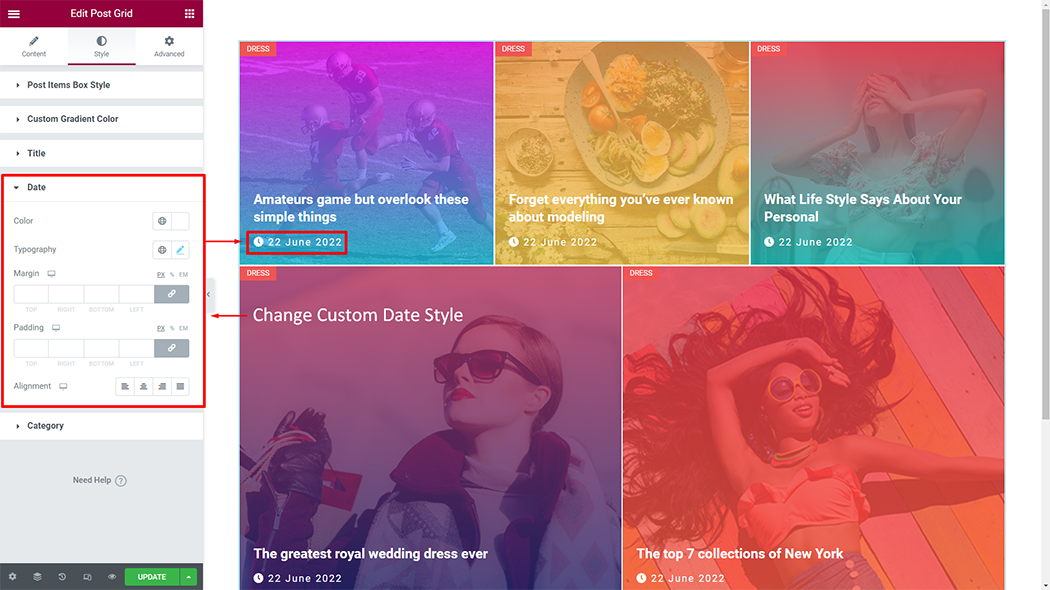
Date: You can customize the style of the Date as you like

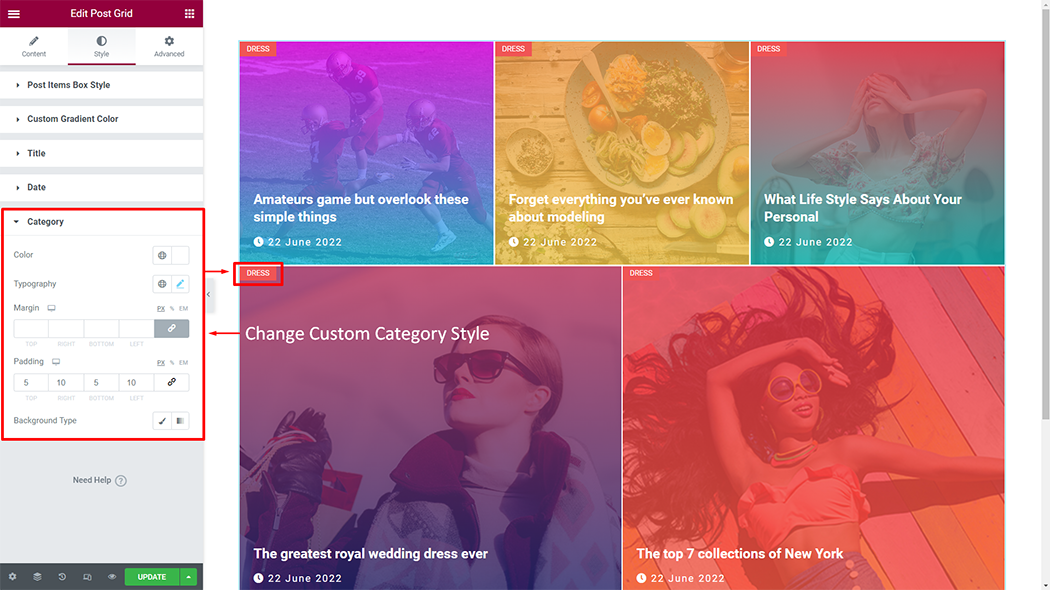
Category: You can customize the style of the Category as you like

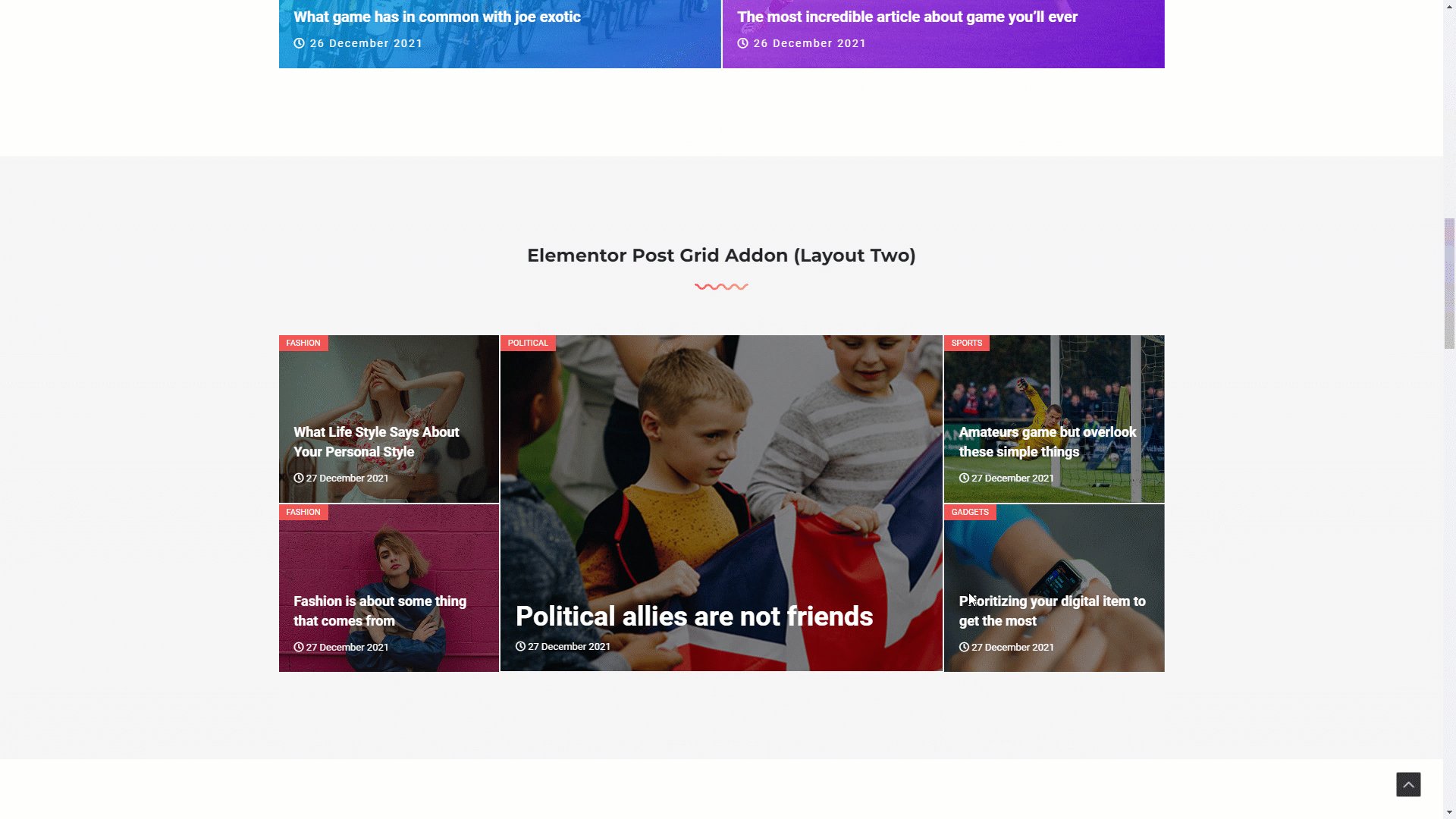
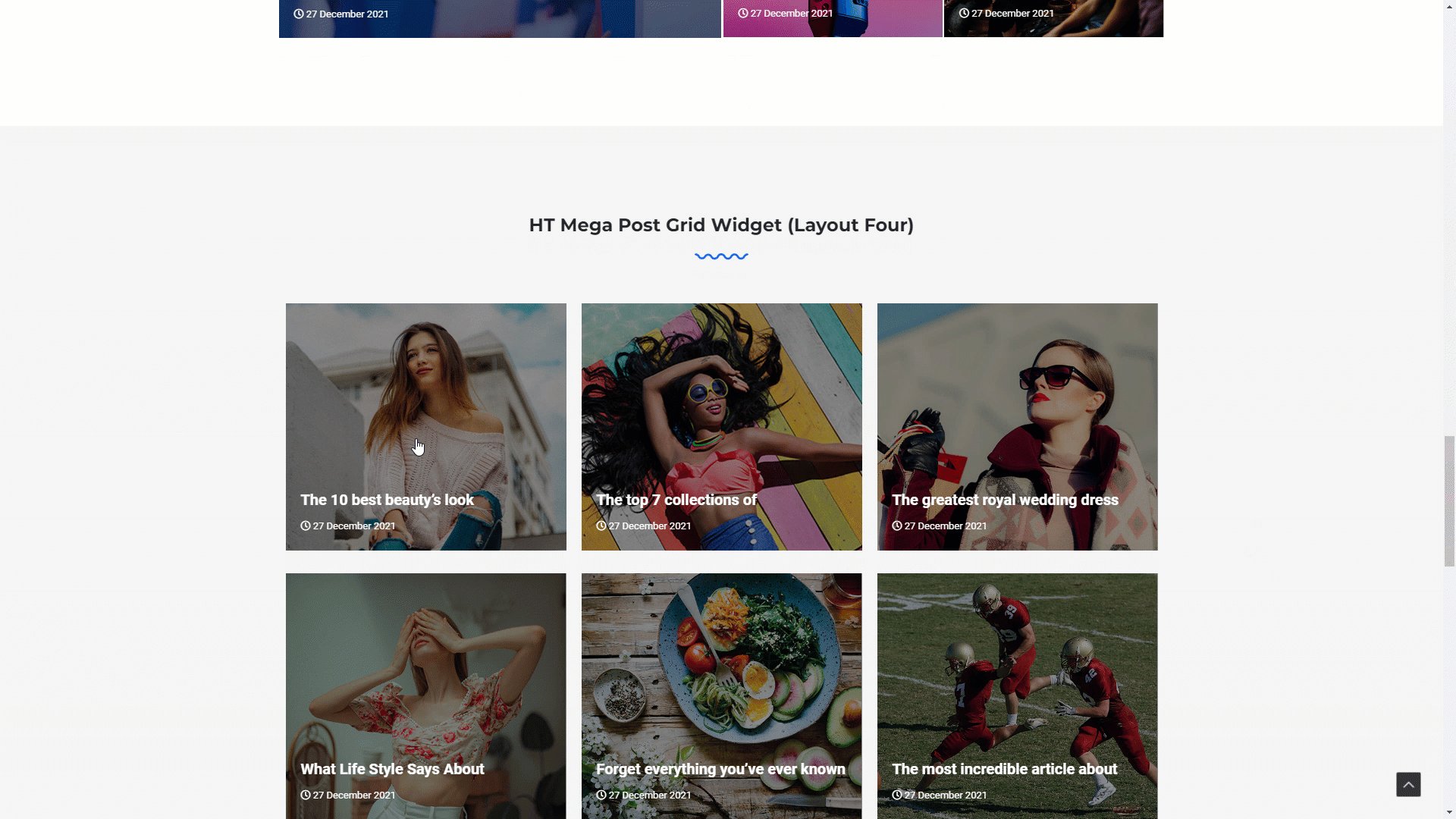
Usage Examples
Here are some live use cases for the Post Grid widget. Follow this link to see more Demos

Was this helpful?
Good job! Please give your positive feedback
How could we improve this post? Please Help us.
