Craft your stunning gallery complete with content, diverse layouts, thumbnails, and numerous other customization options.
Steps of adding Accordion Block
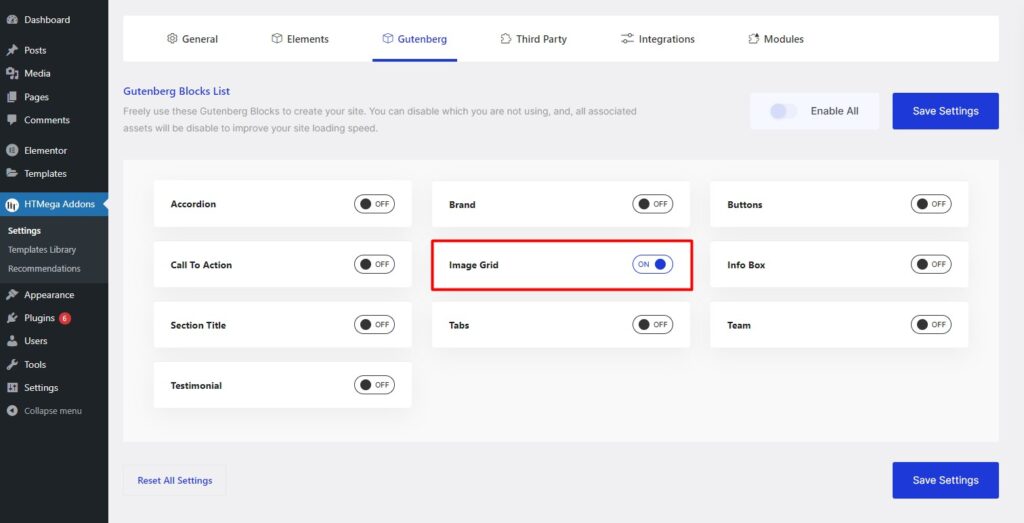
Go to WordPress Dashboard > HTMega Addons> Settings > Gutenberg. From the list of Blocks, turn ON the “Image Grid” Block.
Step 1: How to Enable Image Grid?

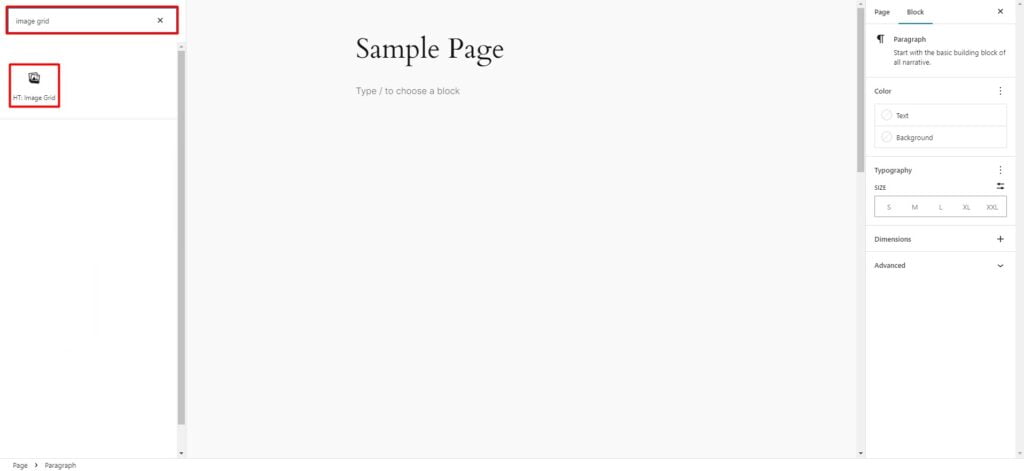
Step 2: How to use the Image Grid Block?
To add the Image Grid block, search by “Image Grid” and use the Block that has the “HT badge”

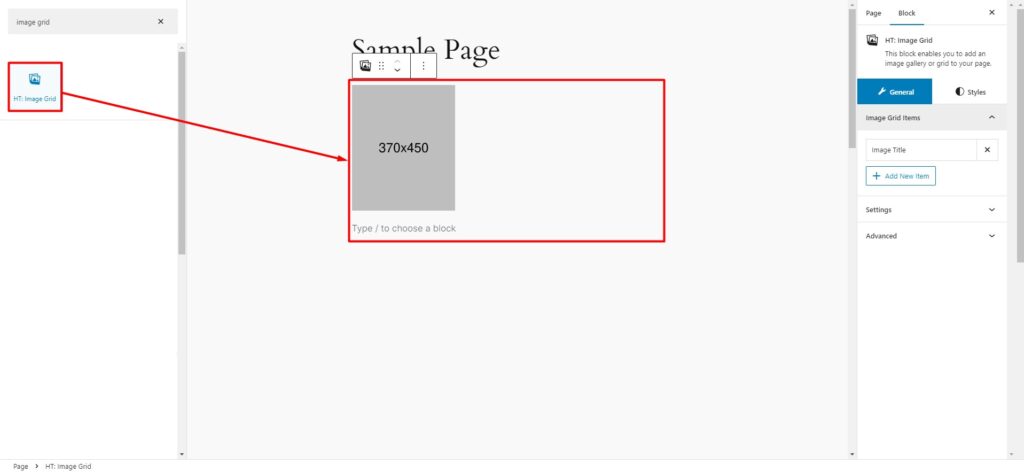
Drag and drop or click on the “Image Grid” block to insert it into the page.

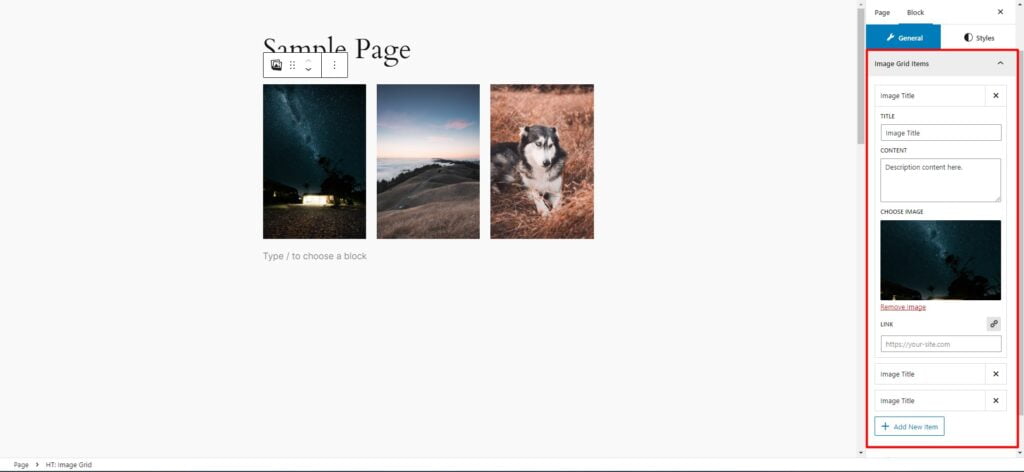
Step 3: How to customize the Accordion Block?
Image Grid Items: You have the ability to set the Title, Content, Image, and Link by Editing. Additionally, you can Add and Delete grid items as needed.

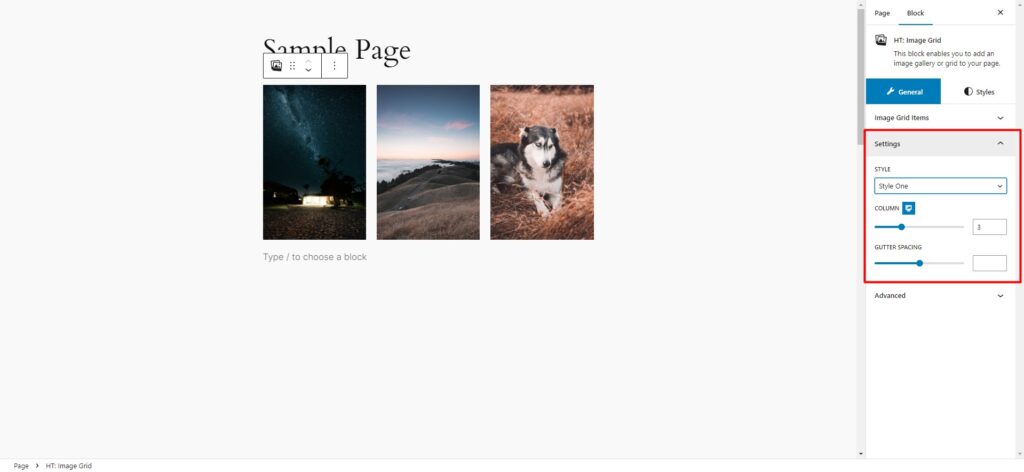
Settings: You can set Preset Style, Columns and Gutter Spacing.

How to customize the Accordion style
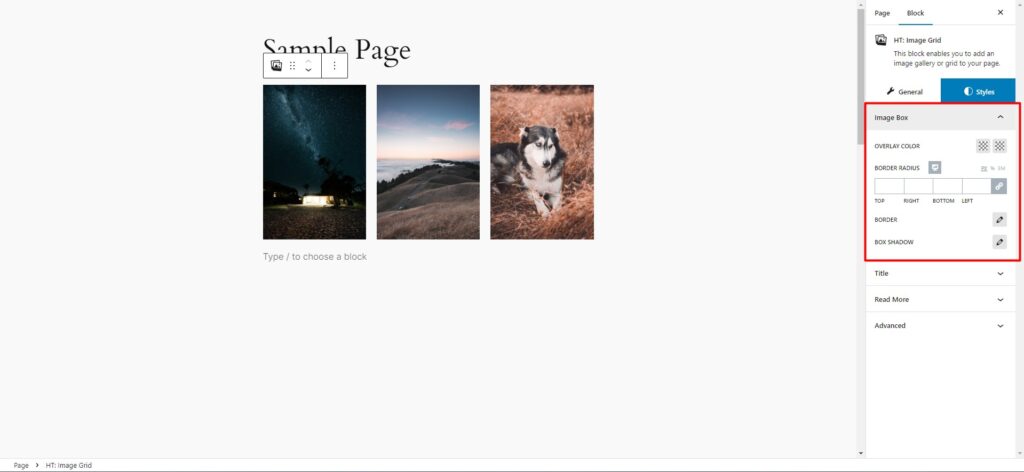
Image Box: You can change Overlay Color, Radius, Border and Box Shadow style of the Image Box as needed.

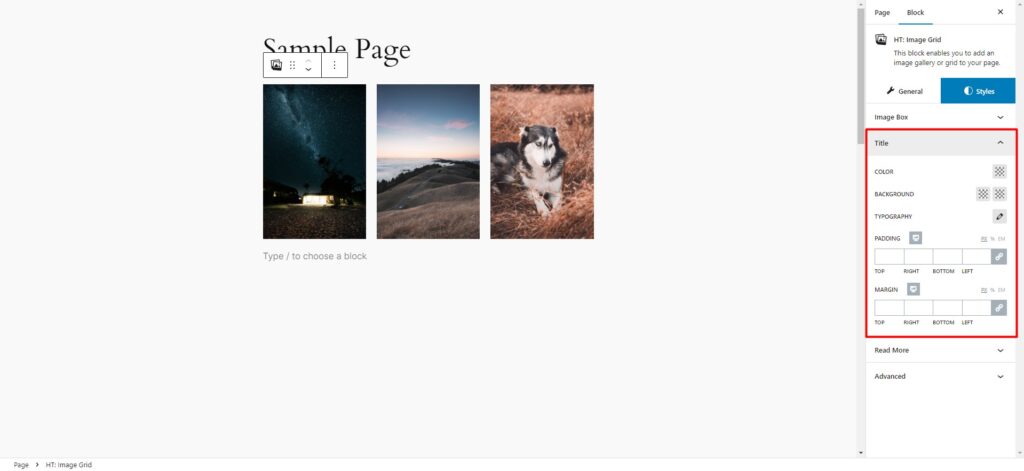
Title: You can change Typography, Color, Background Color, Padding & Margin style as needed.

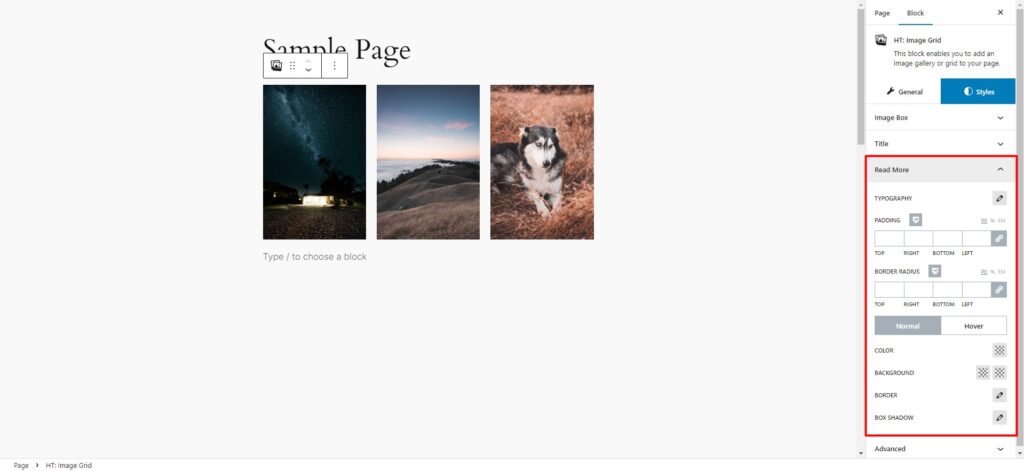
Read More: You can change Typography, Padding, Radius and Color, Background Color/Gradient, Border & Box Shadow (Normal & Hover State) style as needed.

Step 4: Now visit the site
Visit the Page to Preview

Was this helpful?
Good job! Please give your positive feedback
How could we improve this post? Please Help us.
