The Elementor Counter Widget provides more versatility while customizing the ‘counter’ content on your web pages. It’s ideal for displaying statistics and figures.
How to use a Counter Widget of HTMega Addons
You can see the below video to get an insight into how you can use the Counter Widget to create beautiful designs. Or you can follow the documentation, whichever you find convenient.
Steps of adding Counter Widget
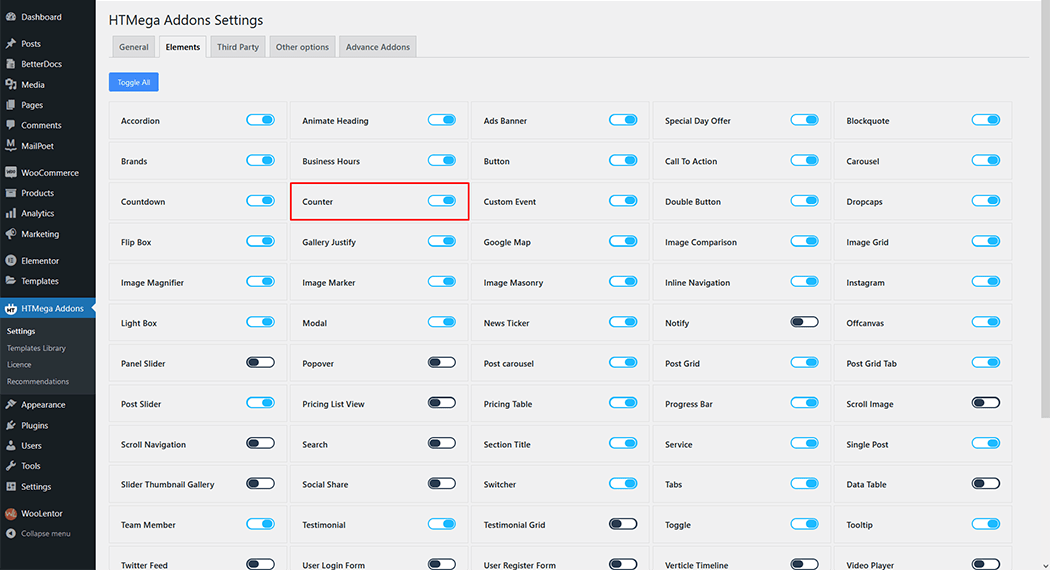
Go to WordPress Dashboard > HTMega Addons > Settings > Elements. From the list of Elements, turn ON the “Counter” widget.
Step 1: How to Enable Counter Widget?

Step 2: How to Use the Counter Widget?
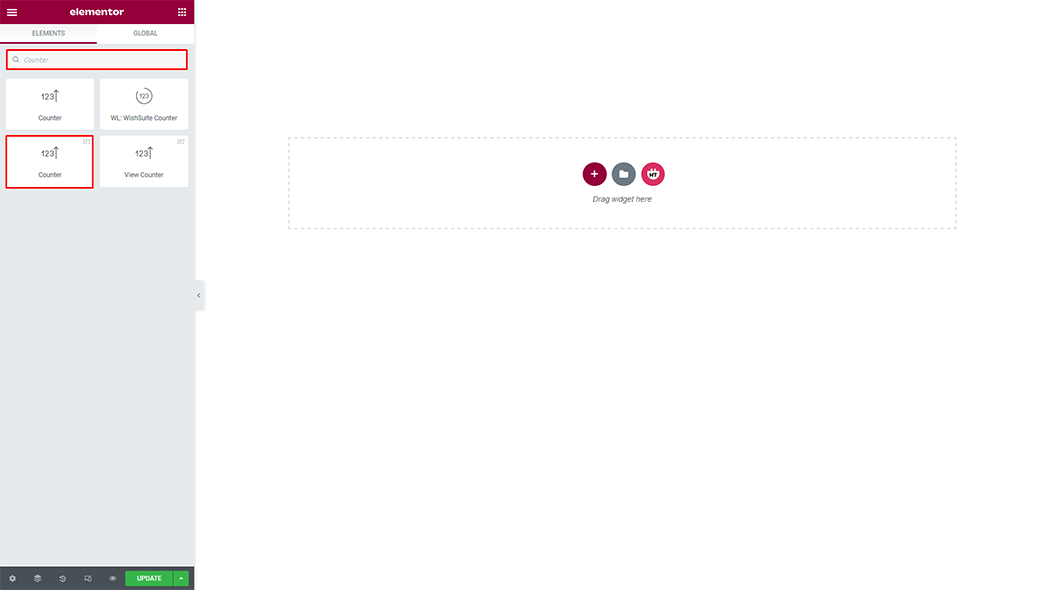
To add the Counter widget, search by “Counter” and use the widget that has the “HT badge”

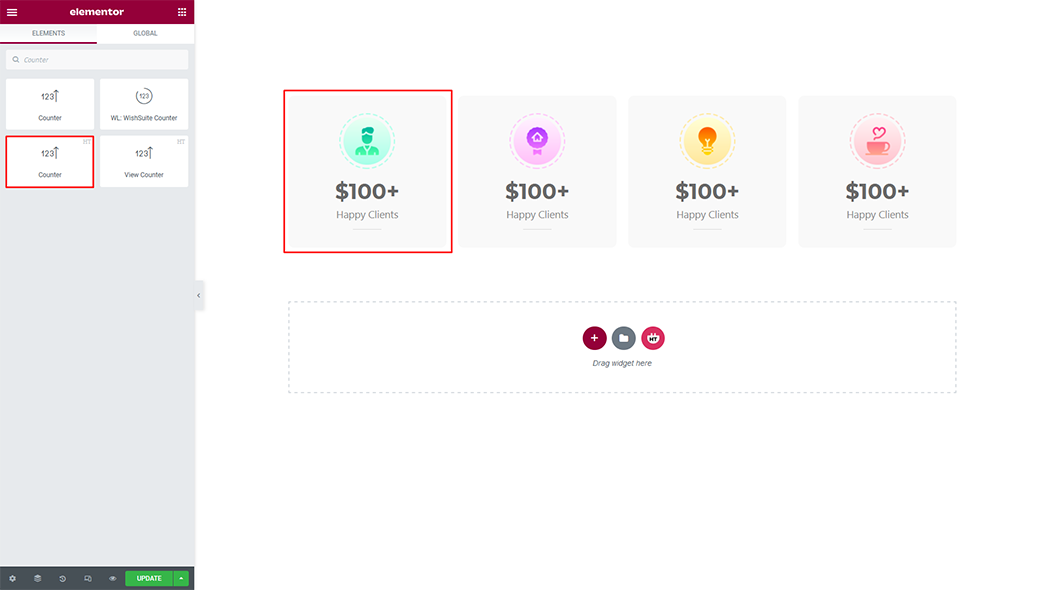
Drag and drop the HT Mega “Counter” widget onto the Page Template.

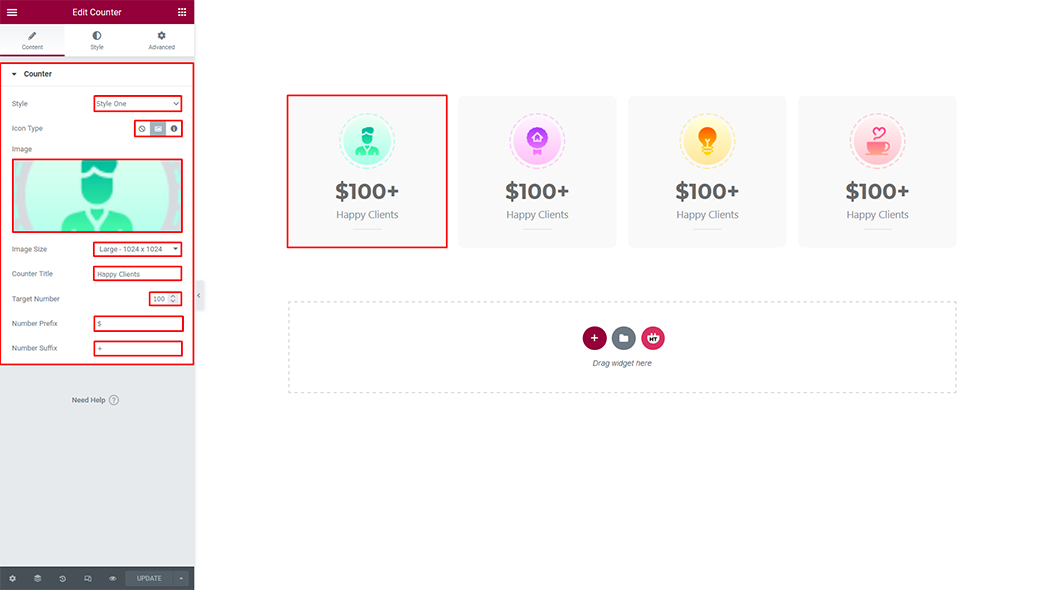
Step 3: How to customize the Counter Widget?
Style: You can change the style as you need
Icon Type: You can change icon or image as you need
Image: You can change the image as you need
Image Size: You can change the image size as you need
Counter Title: You can change the title text as you need
Target Number: You can change the target number as you need
Number Prefix: You can change the prefix as you need
Number Suffix: You can change the suffix as you need
Counter: You can customize the counter as you need

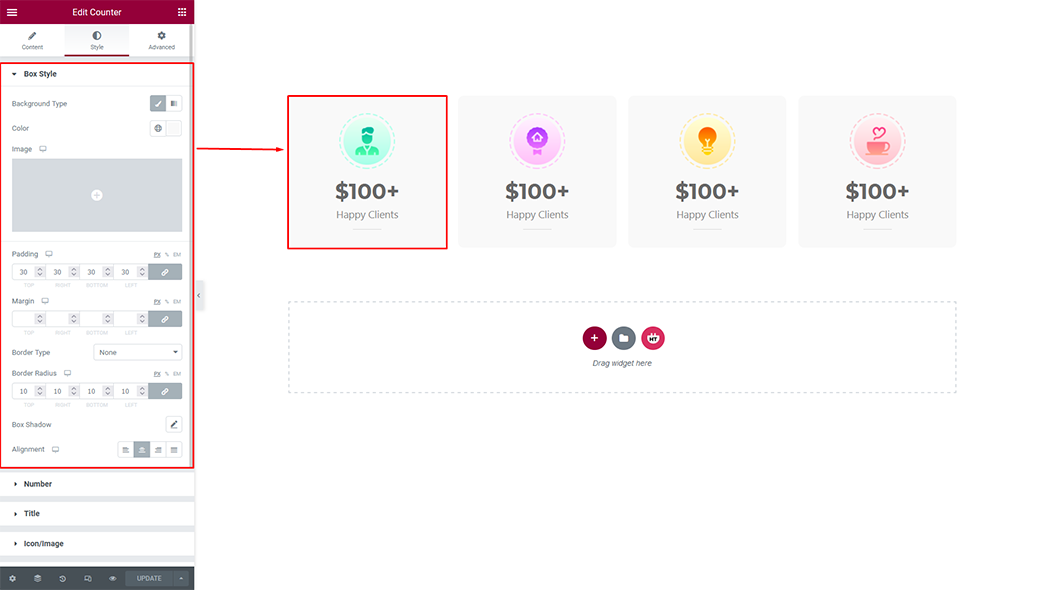
How to customize the Counter style
Box Style: You can customize the style of Box Style as you like

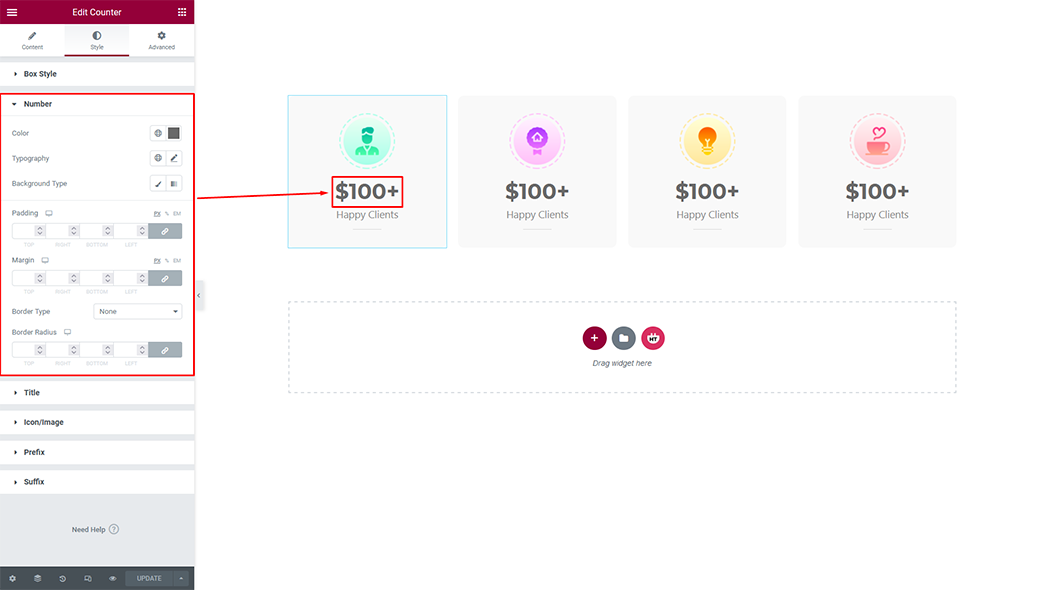
Number: You can customize the style of the number as you like

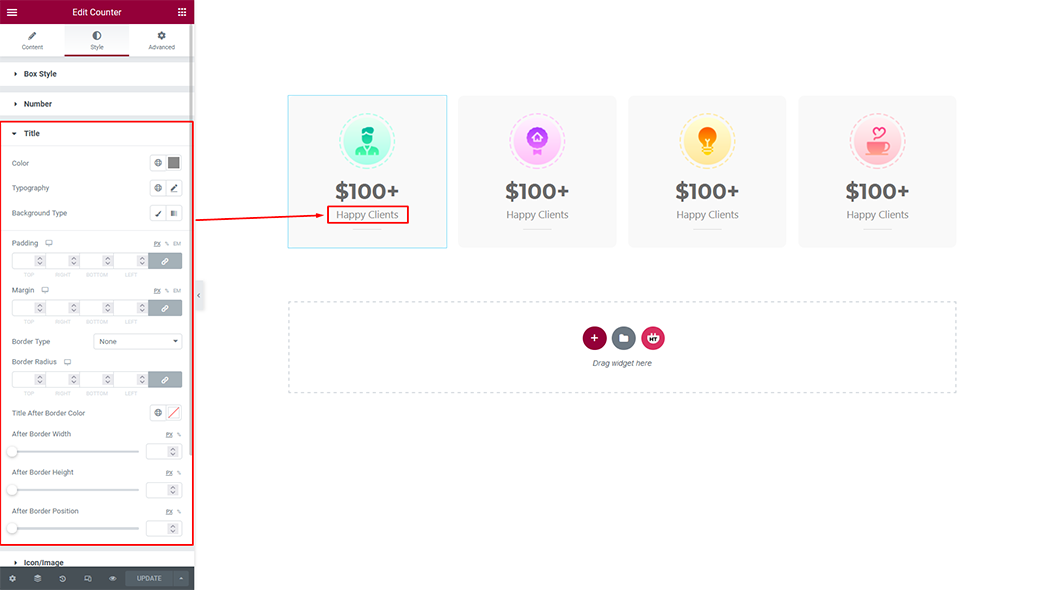
Title: You can customize the style of the title as you like

Icon/Image: You can customize the style of the Icon/Image as you like

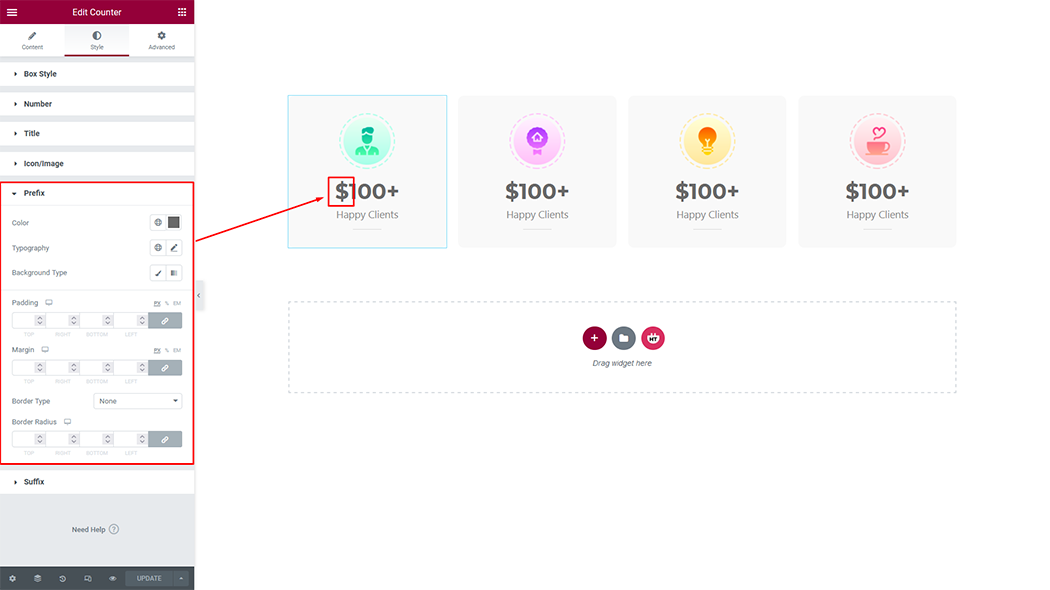
Prefix: You can customize the style of the Prefix as you like

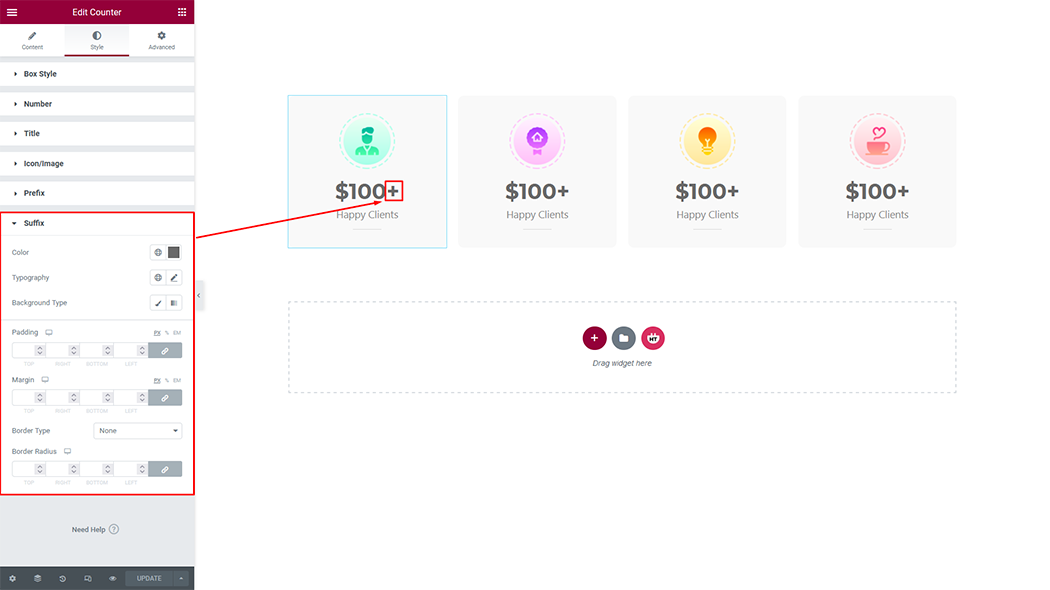
Suffix: You can customize the style of the suffix as you like

Usage Examples
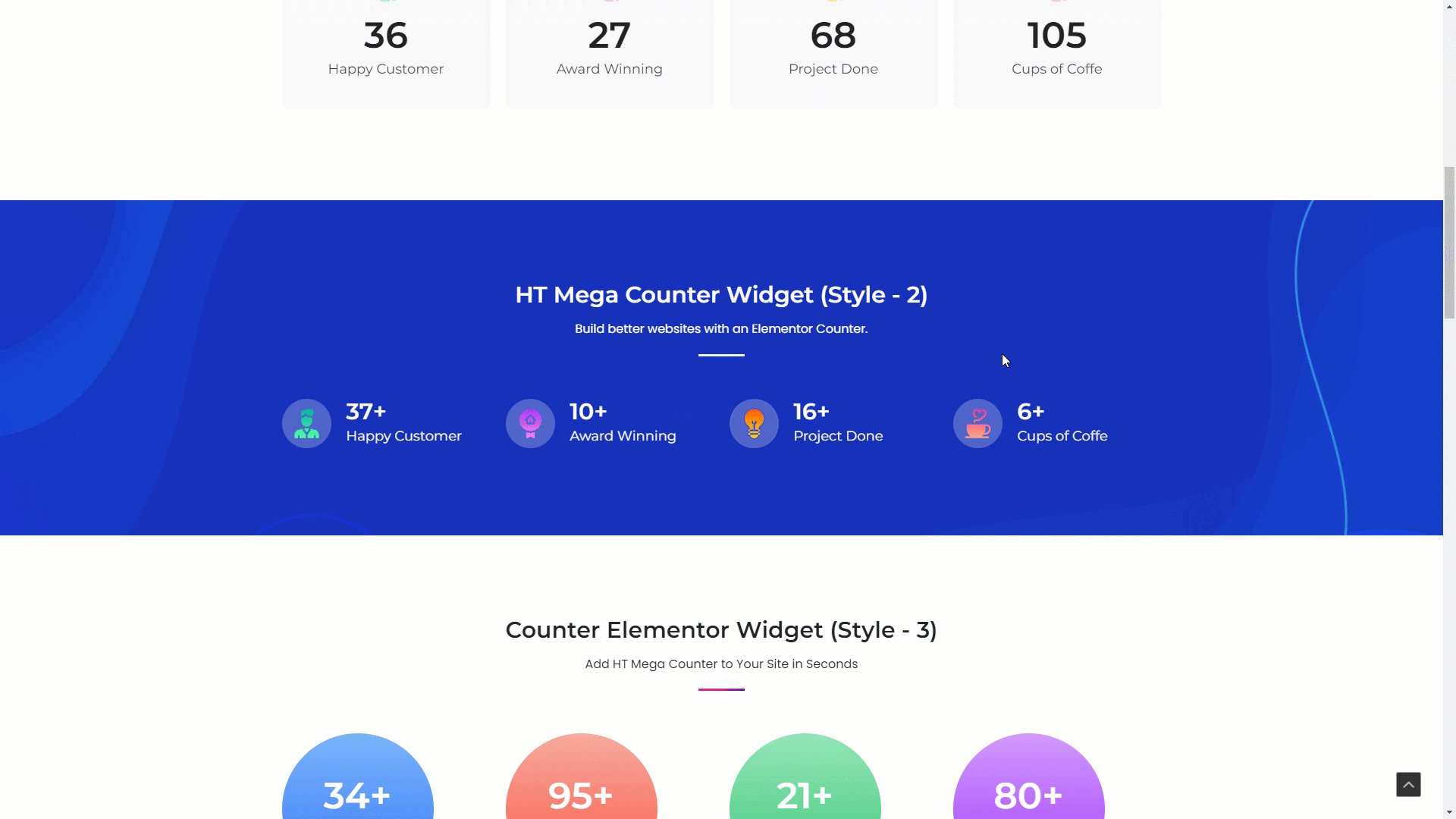
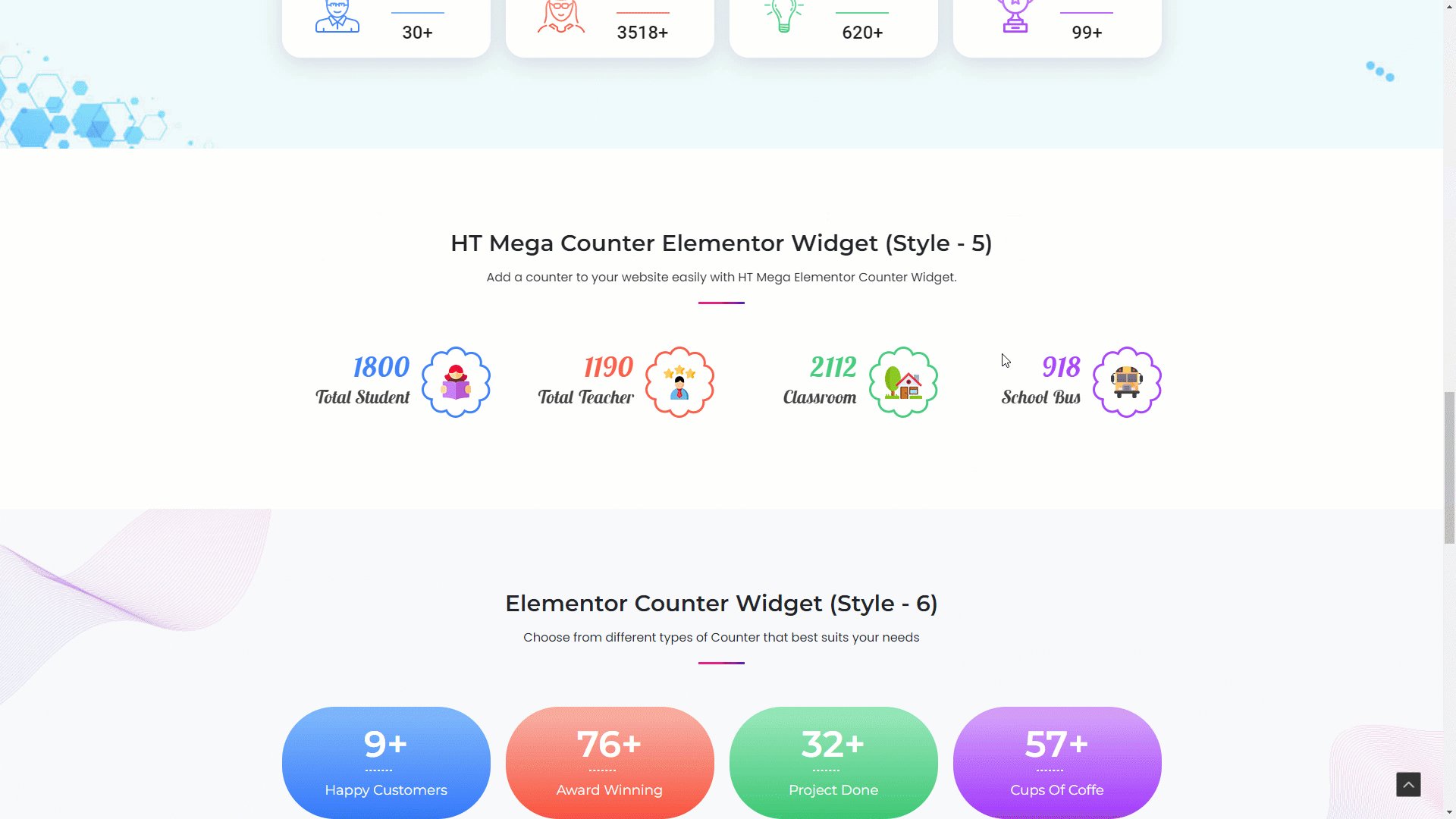
Here are some live use cases for the Counter widget. Follow this link to see more Demos

Was this helpful?
Good job! Please give your positive feedback
How could we improve this post? Please Help us.
