Discover the documentation for the HT Mega Nav Menu Widget, expertly crafted for seamless integration with Elementor Page Builder. Effortlessly integrate this widget into Elementor, providing a flexible and stylish solution for managing and showcasing your navigation menu. Immerse yourself in a creative and adaptable space, enhancing your content’s overall design.
Steps of adding Nav Menu Widget
Make sure you have enabled the Theme Builder Module from the Module Settings.

Step 1: How to Enable Nav Menu Widget?
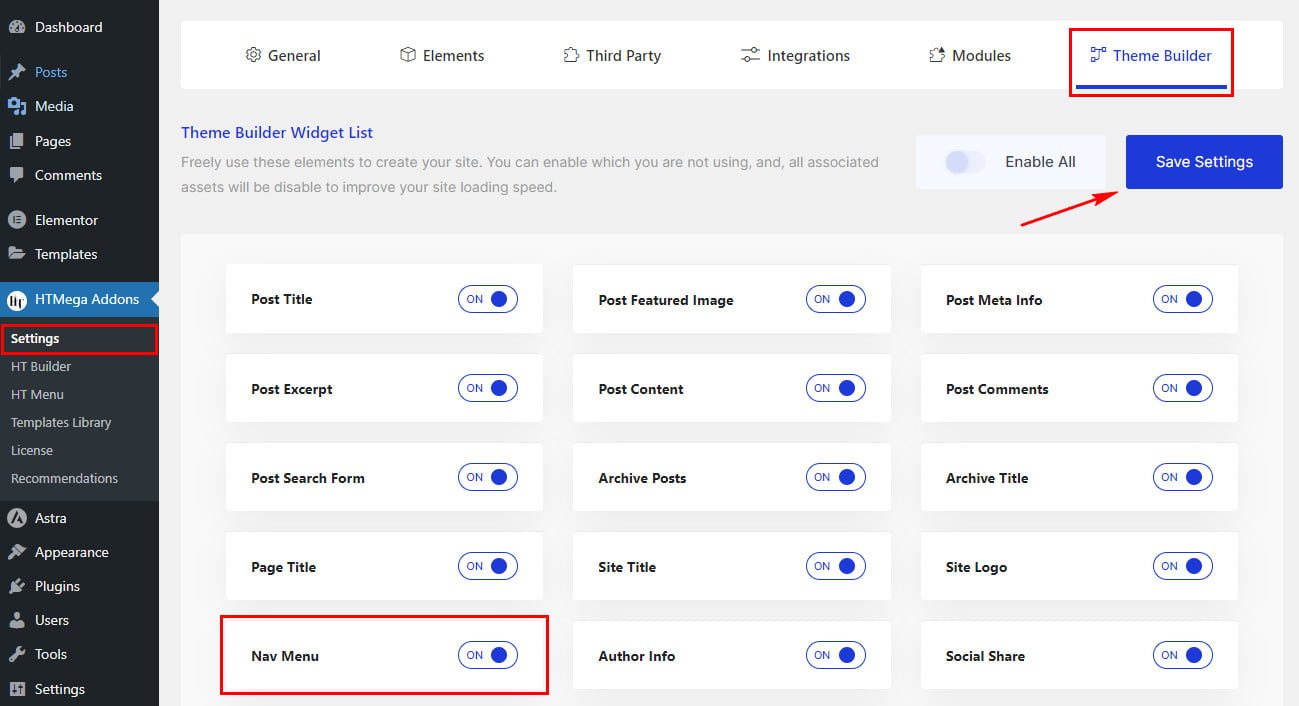
Go to WordPress Dashboard > HTMega Addons > Settings > Theme Builder. From the list of Elements, enable the “Nav Menu” widget.

Step 2: How to Use the Nav Menu Widget?
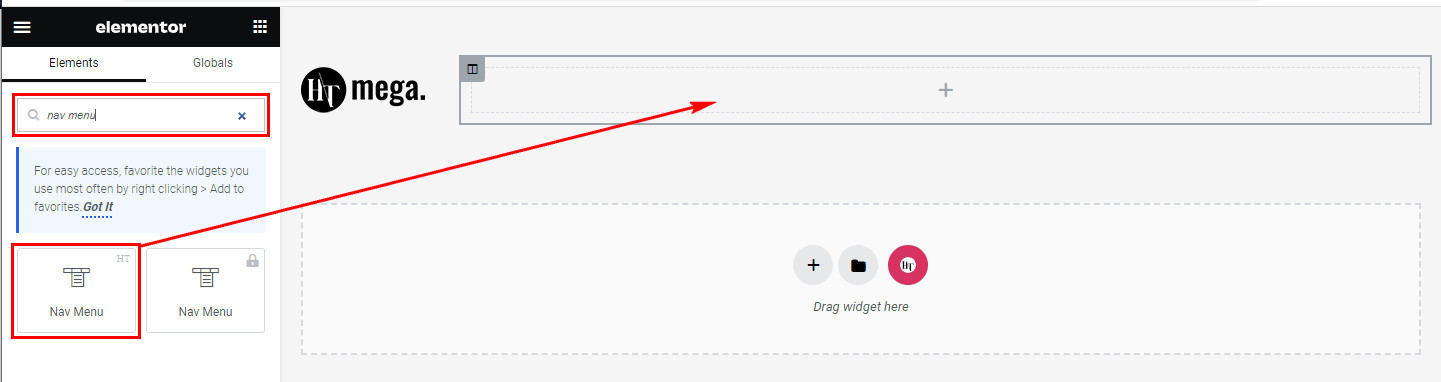
Once you’ve enabled the Nav Menu widget in the theme builder settings, access the Elementor editor for your chosen page. Search for “Nav Menu” and then drag and drop the widget with the “HT” badge.

Step 3: How to customize the Elementor Nav Menu Widget?
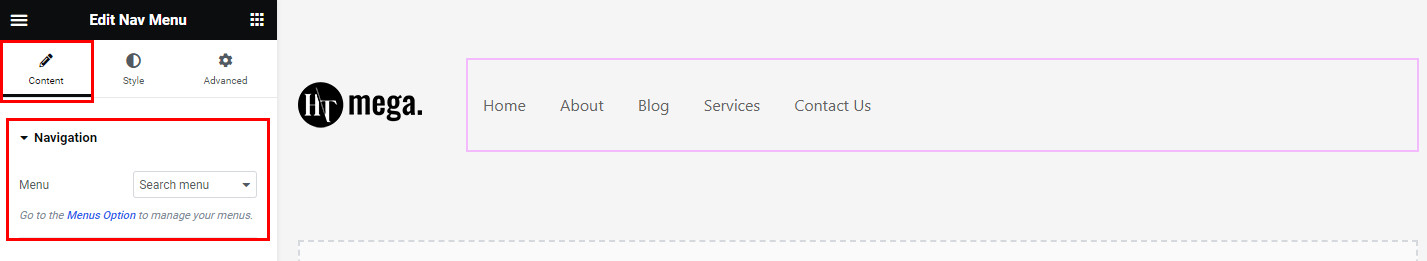
Once you’ve added the Nav Menu widget, go to the Content tab. In this section, find the Navigation settings. Here, you can choose the Menu for your website according to your menu settings.

Step 4: How to customize the HT Mega Nav Menu Widget Style?
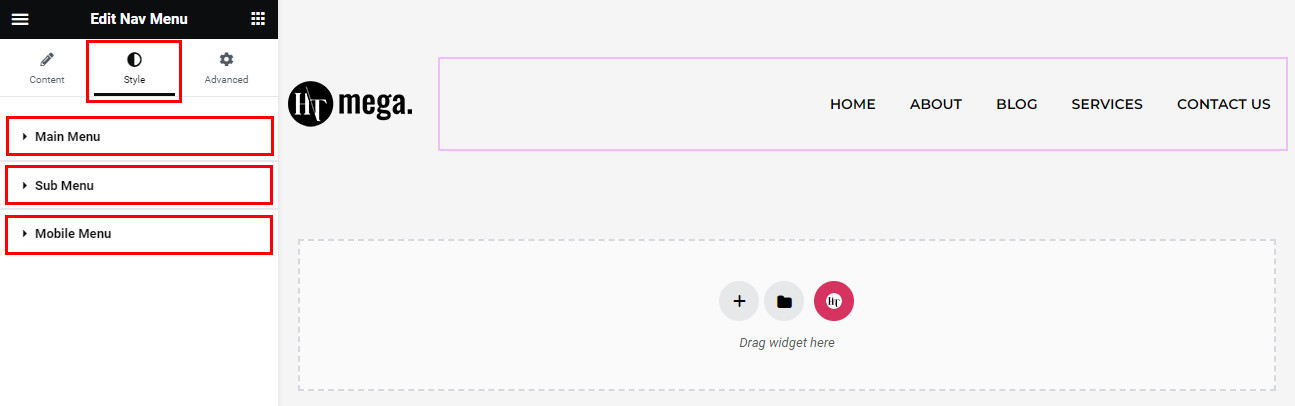
In the Style tab, customize the Main Menu, Sub Menu, and Mobile Menu appearance, including Hover and Active styles, to suit your preferences.

That’s it! Thank you for choosing HT Mega to enhance your website design and user experience. If you need additional assistance, feel free to contact our support team. Our dedicated support team would be more than happy to assist you.
Was this helpful?
Good job! Please give your positive feedback
How could we improve this post? Please Help us.
