The Elementor Video Playlist Widget allows you to create visually appealing video playlists on your WordPress site. With support for popular video platforms such as YouTube, Vimeo, Wistia, and self-hosted videos, this widget provides a versatile solution for showcasing your video content. Additionally, you can customize the playlist appearance with custom thumbnails and styles to match your website’s design.
Benefits of Using Video Playlist Widget
- Enhanced Visual Appeal: Video playlist provides a dynamic and visually appealing way to showcase content, capturing the attention of visitors and making your website more engaging.
- Increased User Engagement: Videos have the power to convey information in a captivating manner, encouraging visitors to stay longer on your site. This increased dwell time can positively impact user engagement.
- Effortless Storytelling: Videos allow for storytelling in a compelling way. Whether it’s product demonstrations, testimonials, or brand narratives, a video gallery enables you to convey messages effectively and emotionally.
Steps of adding Video Playlist Widget
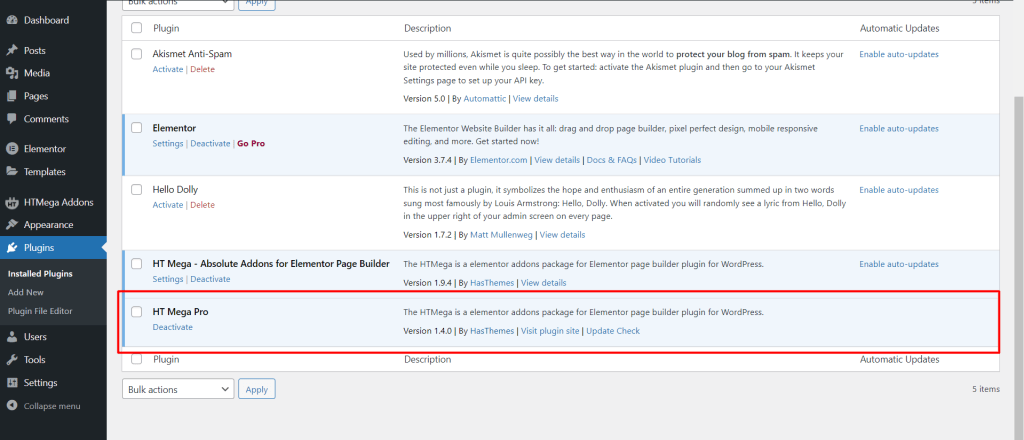
Make sure you have installed and activated HT Mega Pro.

Step 1: How to Enable Video Playlist Widget?
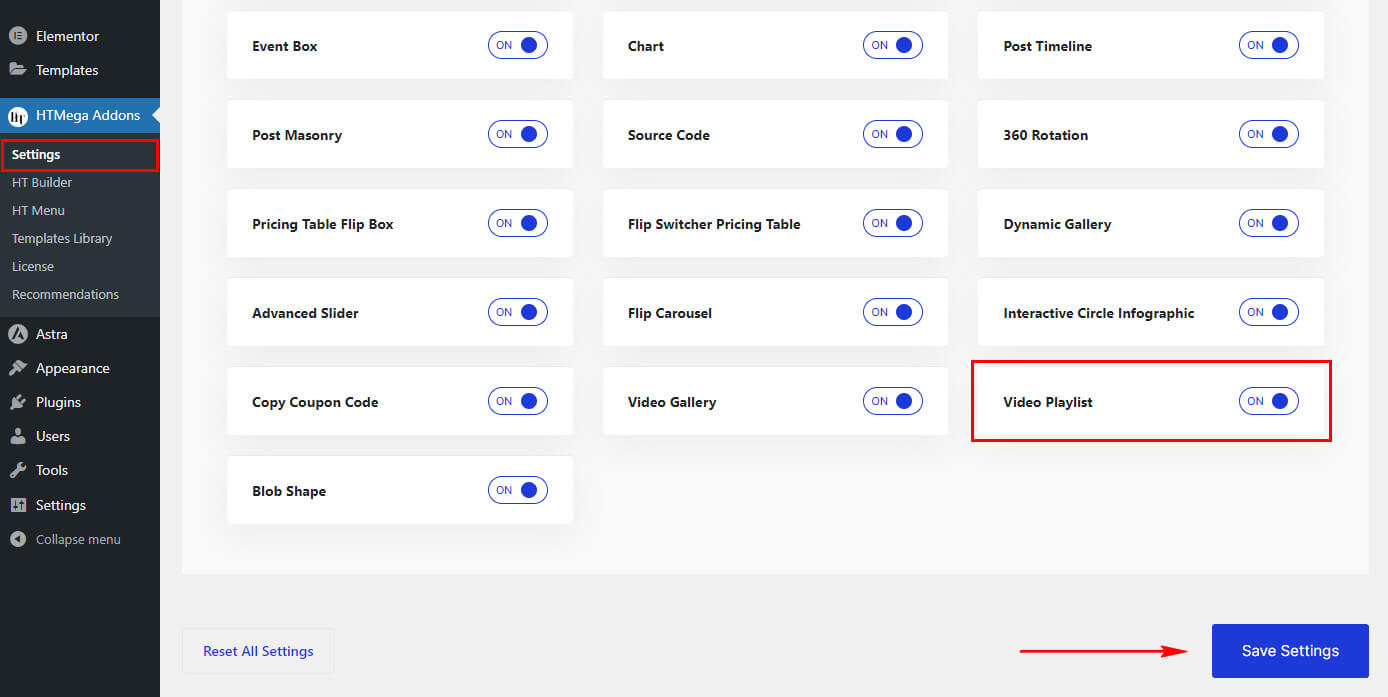
Go to WordPress Dashboard > HTMega Addons > Settings > Elements. From the list of Elements, enable the “Video Playlist” widget.

Step 2: How to Use the Video Playlist Widget
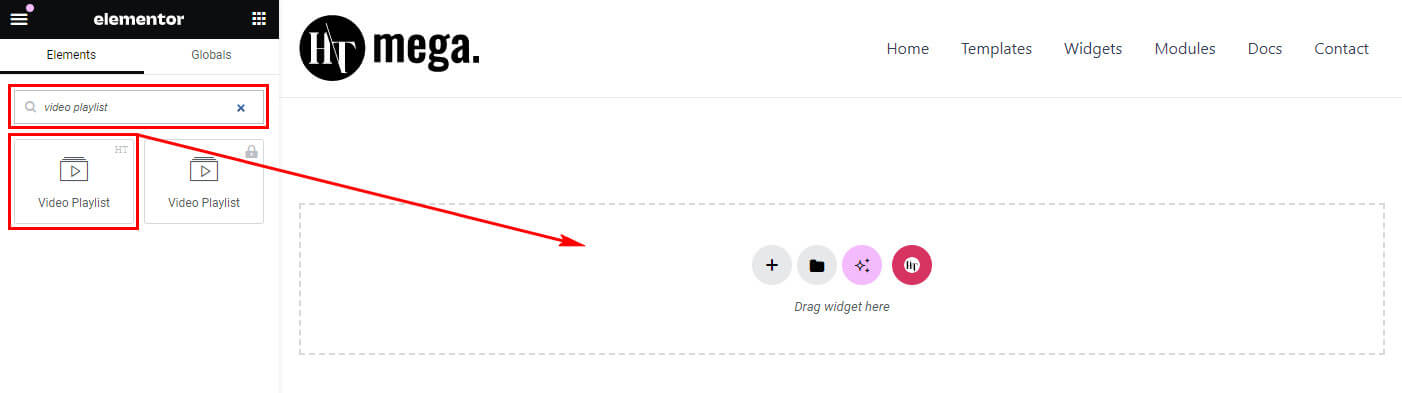
Once you’ve enabled the Video Playlist widget in the element settings, access the Elementor editor for your chosen page. Search for Video Playlist and then drag and drop the widget with the HT badge.

Step 3: How to customize the Elementor Video Playlist Widget?
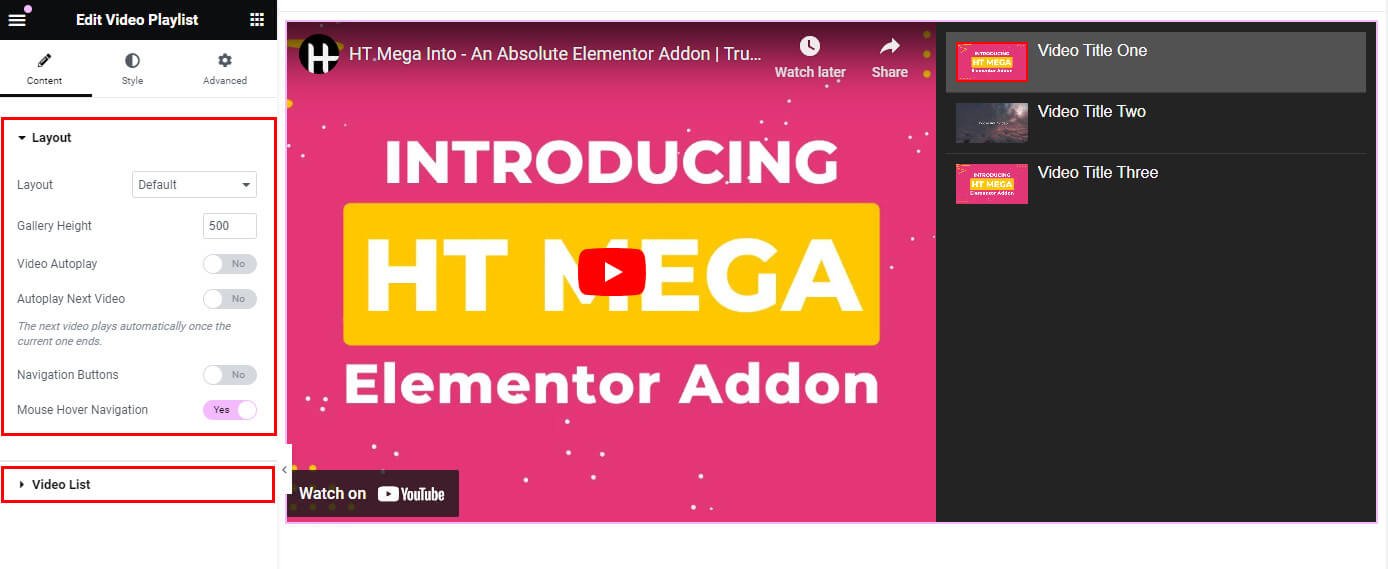
After adding the Video Playlist widget, navigate to the Content tab, where you’ll find the Layout, and Video List sections. Now, you can proceed to update the layout and Video List content for each Video Item.

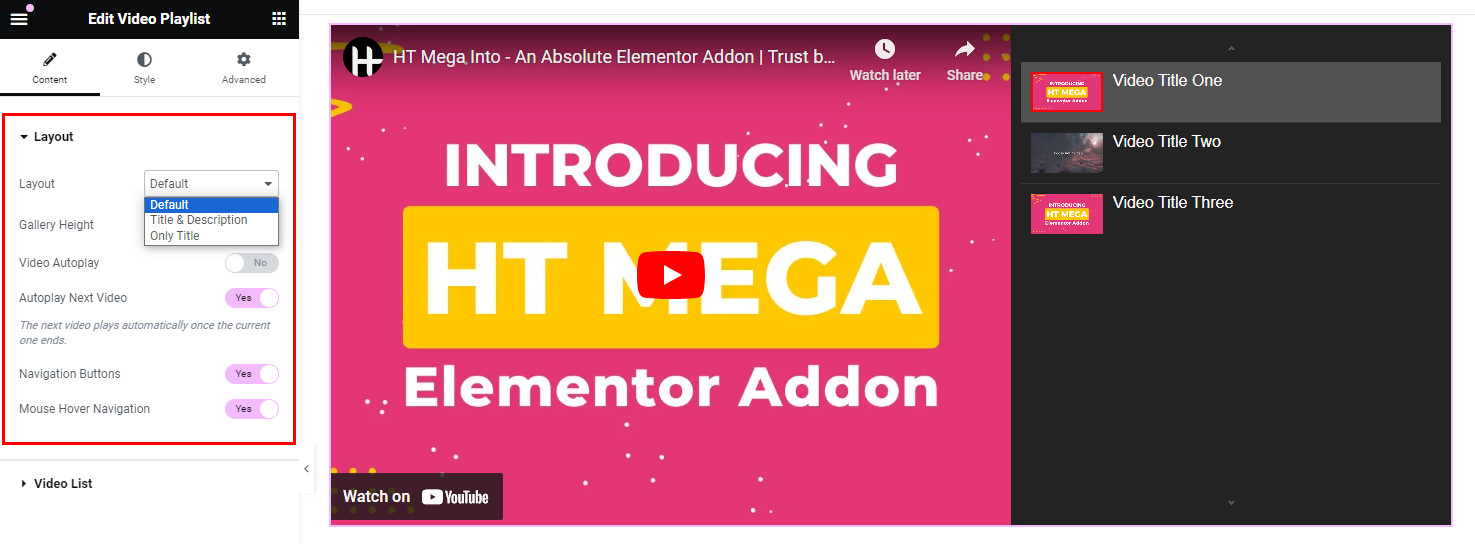
Layouts
Within the Layout section, tailor various elements based on your chosen layout option.
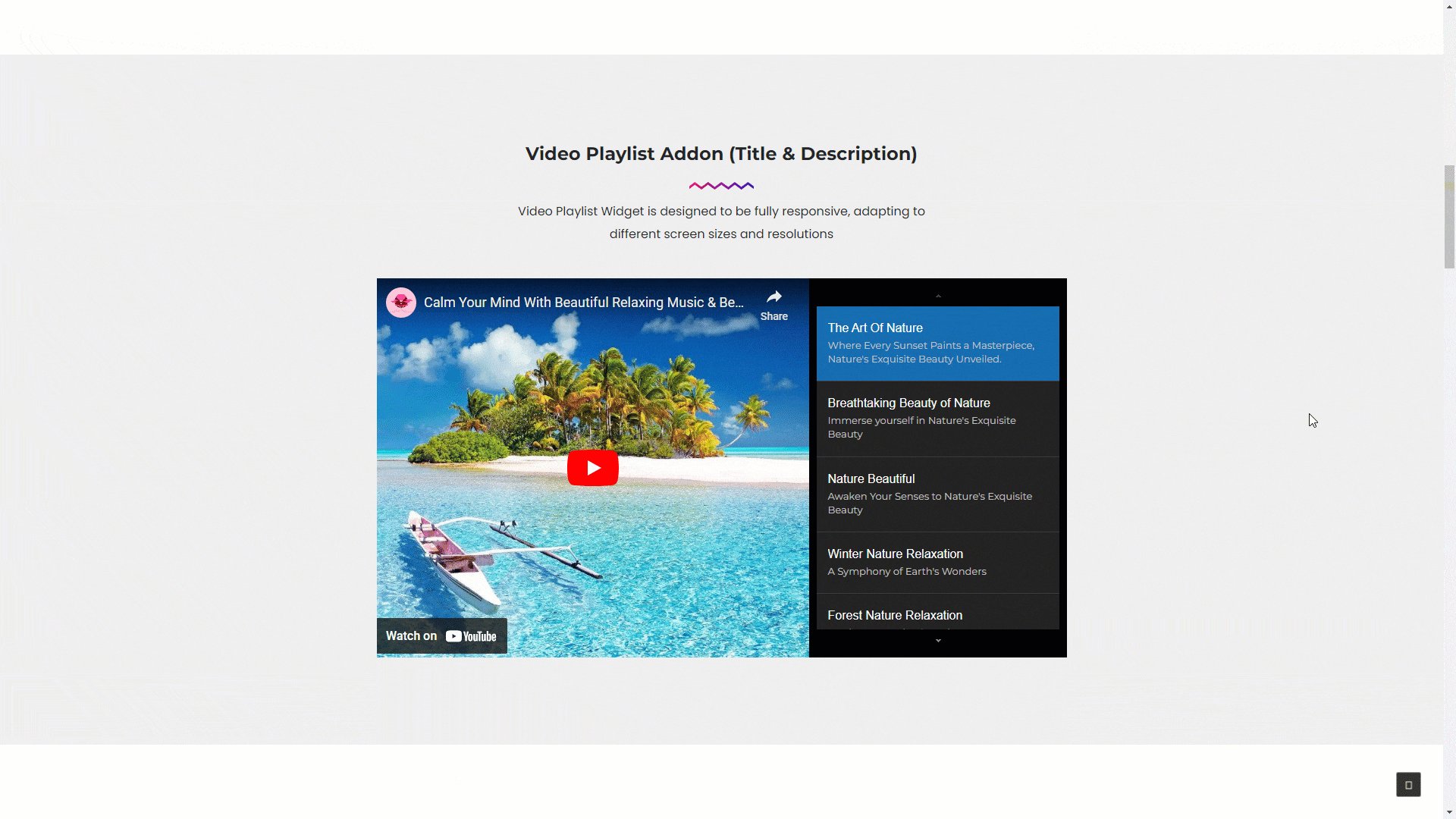
- Layout: Tailor your video playlist’s layout by choosing to display the default (Thumbnail, title, and description), only the title, or both the title and description based on your content needs.
- Gallery Height: Adjust the height of your video playlist gallery to find the perfect balance between content visibility and aesthetic appeal.
- Video Autoplay: Toggle the autoplay feature to start playing the first video automatically when the page loads, enhancing user engagement.
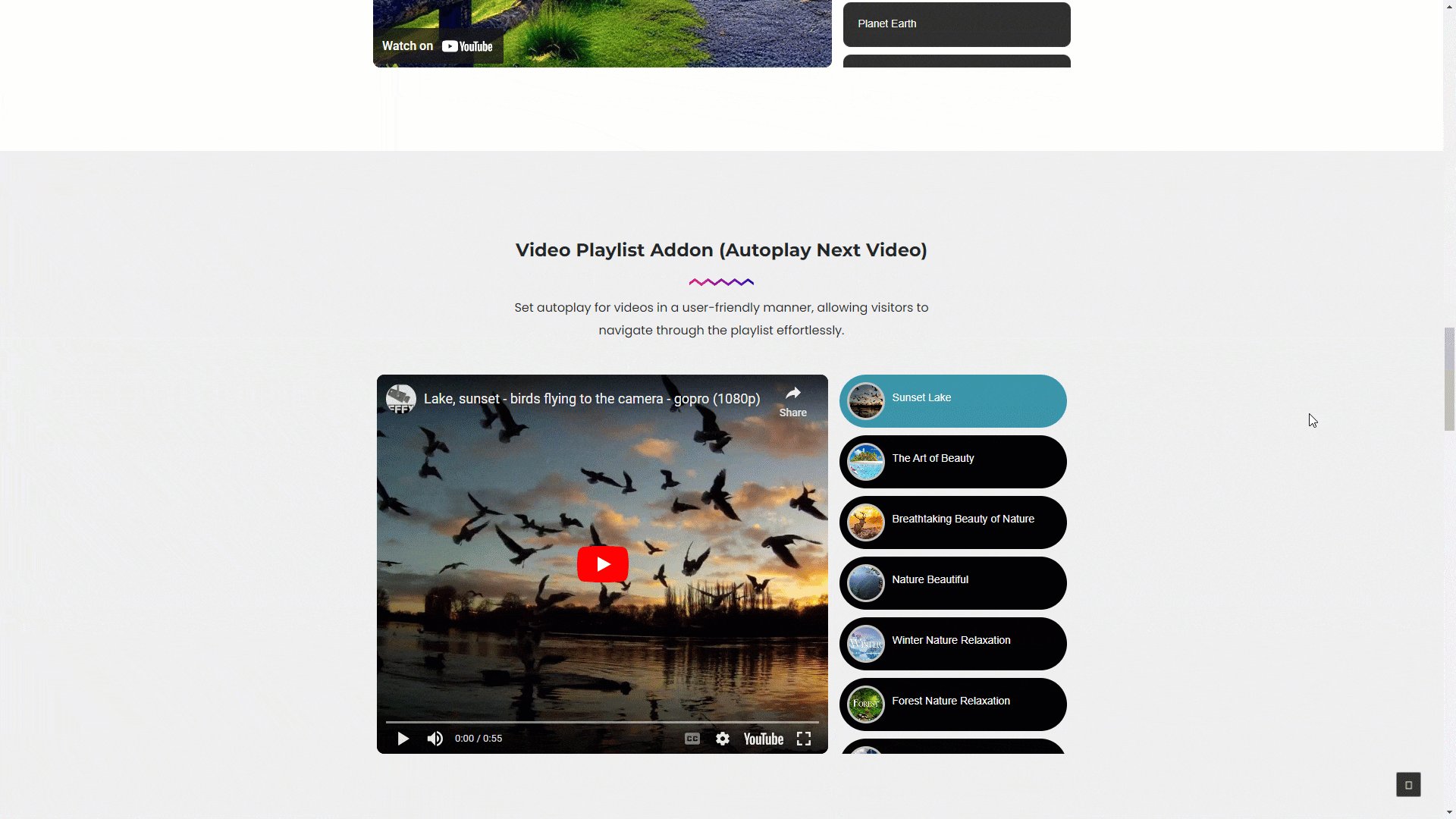
- Autoplay Next Video: Decide whether the playlist should seamlessly transition to the next video after the current one finishes playing, maintaining continuous viewer engagement.
- Navigation Buttons: Choose to include or exclude navigation buttons, providing users with manual control to move between videos as they desire.
- Mouse Hover Navigation: Enable or disable mouse hover navigation, allowing users to navigate the playlist by hovering over the video playlist for an interactive experience.

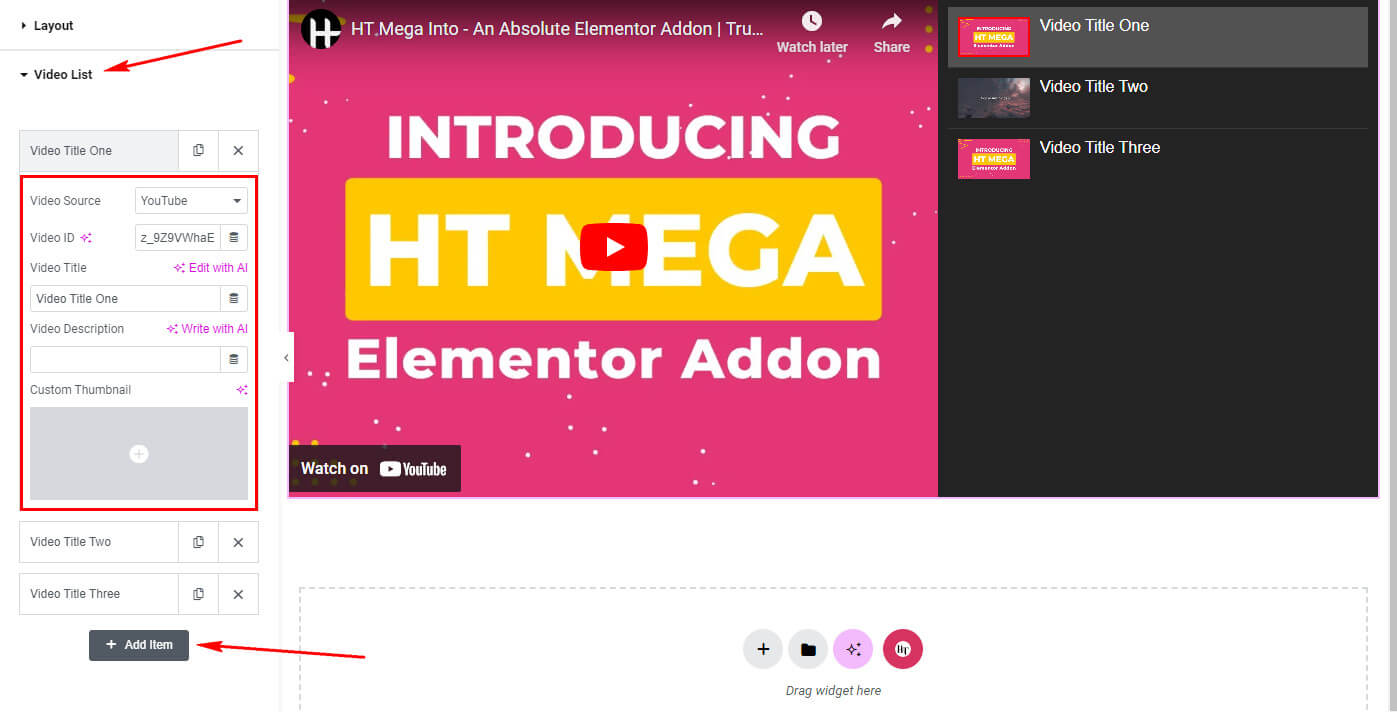
Video List
Within the Video List section, you have the option to include the Video Source, Video Title, Video Description, and Custom Thumbnail. After clicking Add Item, you have the ability to add new video items to your list.
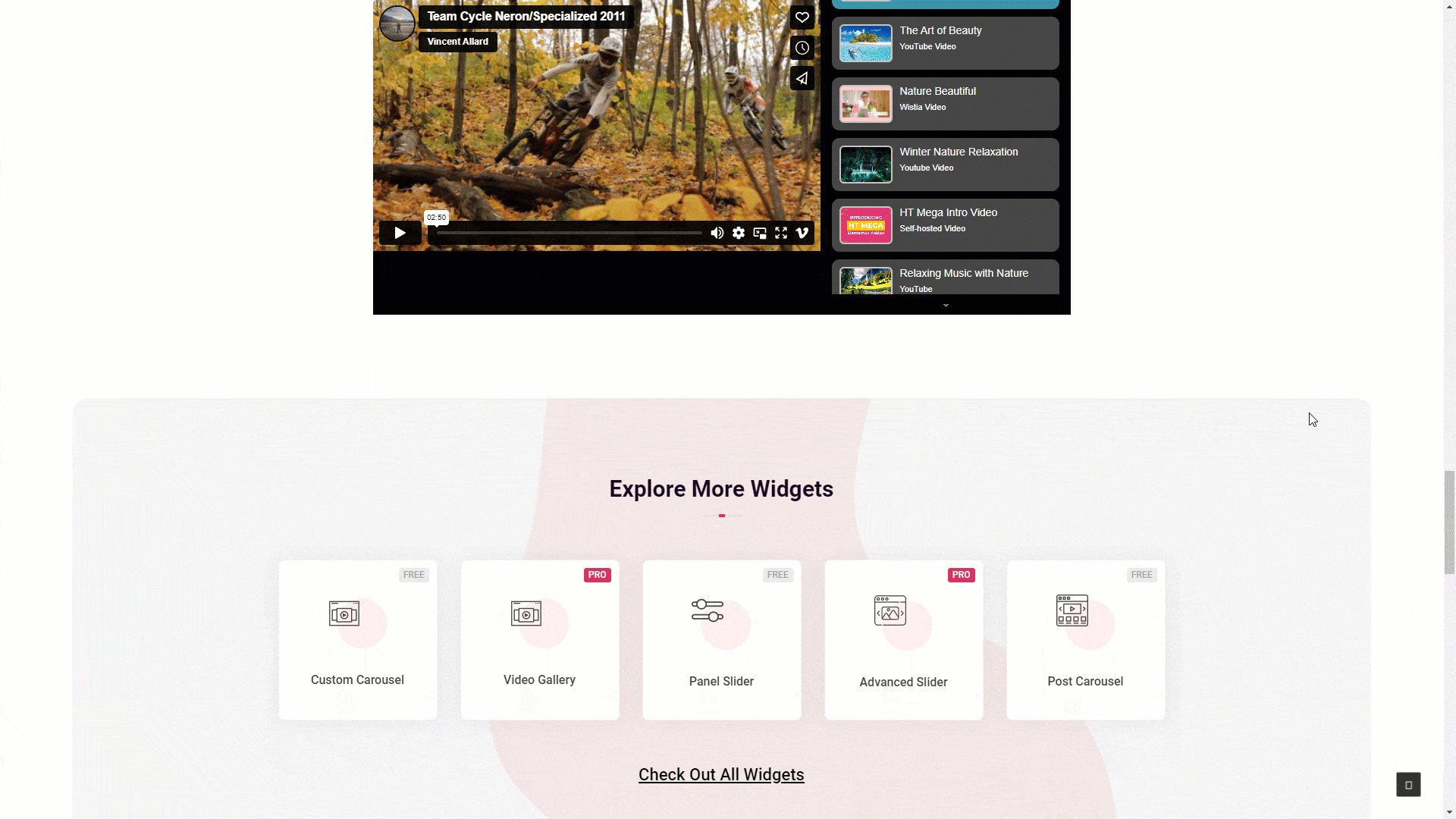
- Video Source: Flexibly incorporate videos from various platforms, including YouTube, Vimeo, Wistia, and Self-hosted sources. This versatile feature enables you to seamlessly showcase videos from different hosting sources, catering to your specific content preferences.
- Video ID: Add the video ID according to your selected video source.
- Video Title: Personalize videos with descriptive and engaging titles for an enhanced user experience.
- Video Description: Provide context and details to accompany videos, offering additional insights.
- Custom Thumbnail: Capture attention with visually appealing Custom Thumbnails, enticing viewers to engage.

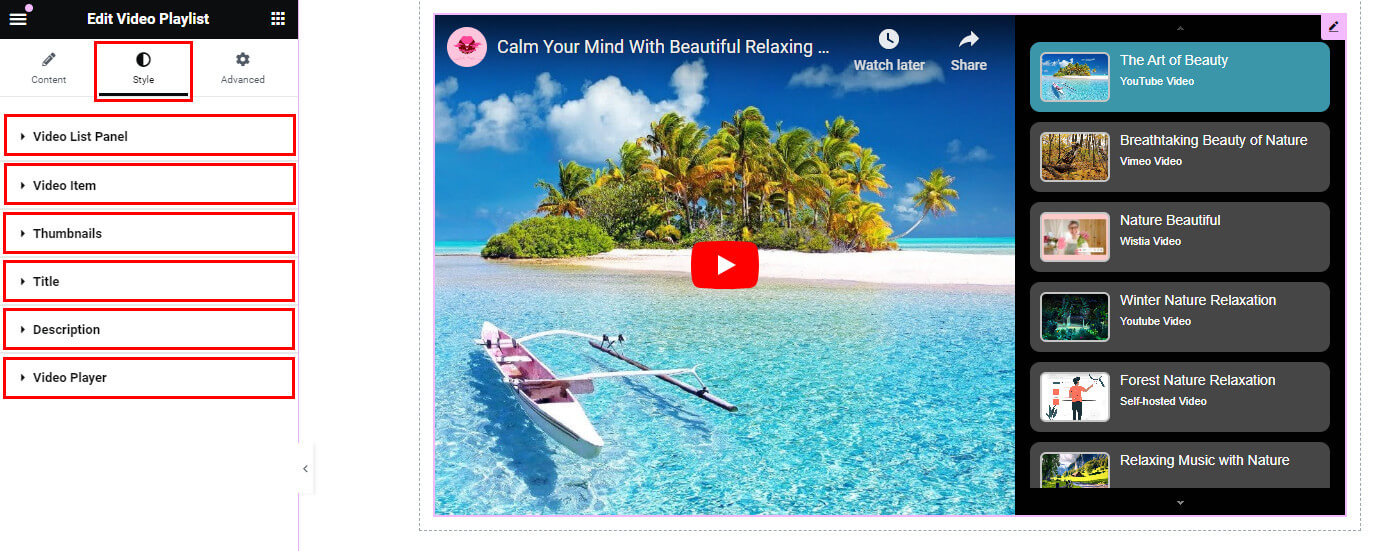
Step 4: How to customize the Elementor Video Playlist Widget Style?
Within the Style tab, you have the flexibility to customize the Video List Panel, Video Item, Thumbnails, Title, Description, Video Player styles to align with your preferences.

Usage Examples
Here are some live use cases for the Elementor Video Playlist Widget. Follow this link to see more Demos.

Was this helpful?
Good job! Please give your positive feedback
How could we improve this post? Please Help us.
