This HT Mega progress bar widget makes it easy for displaying a percentage-based progress bar on web pages with its whopping 10 different styles.
How to use a Progress Bar Widget of HTMega Addons
You can see the below video to get an insight into how you can use the Progress Bar Widget to create beautiful designs. Or you can follow the documentation, whichever you find convenient.
Steps of adding Progress Bar Widget
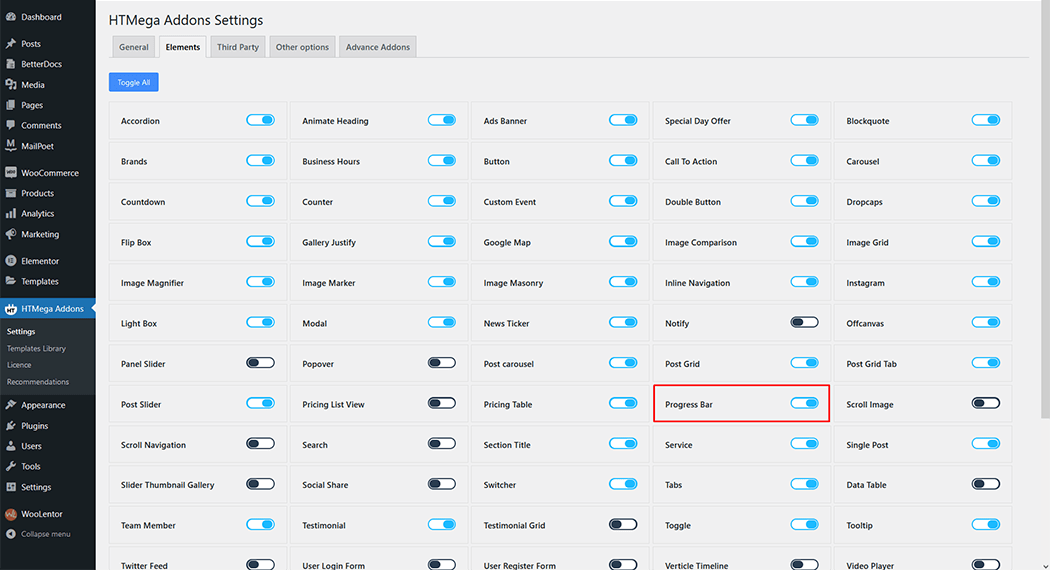
Go to WordPress Dashboard > HTMega Addons > Settings > Elements. From the list of Elements, turn ON the “Progress Bar” widget.
Step 1: How to Enable Progress Bar Widget?

Step 2: How to Use the Progress Bar Widget?
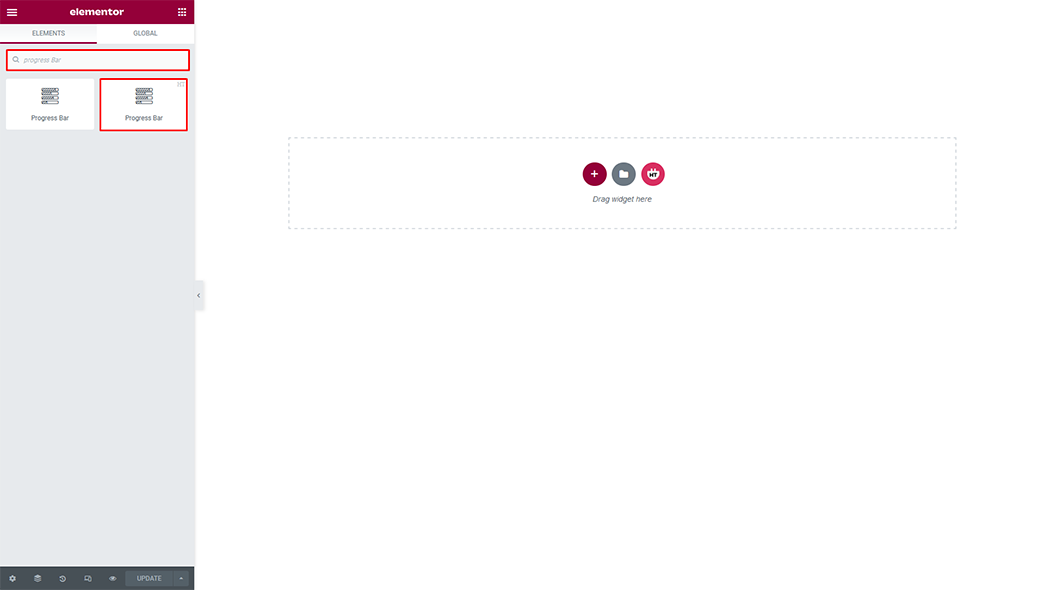
To add the Progress Bar widget, search by “Progress Bar” and use the widget that has the “HT badge”

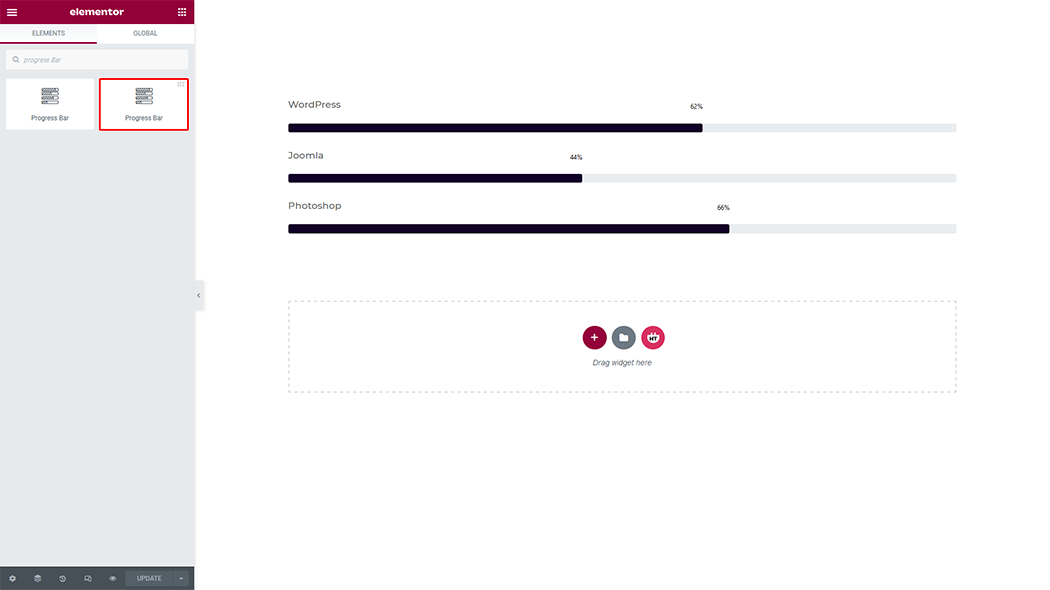
Drag and drop the HT Mega “Progress Bar” widget onto the Page Template.

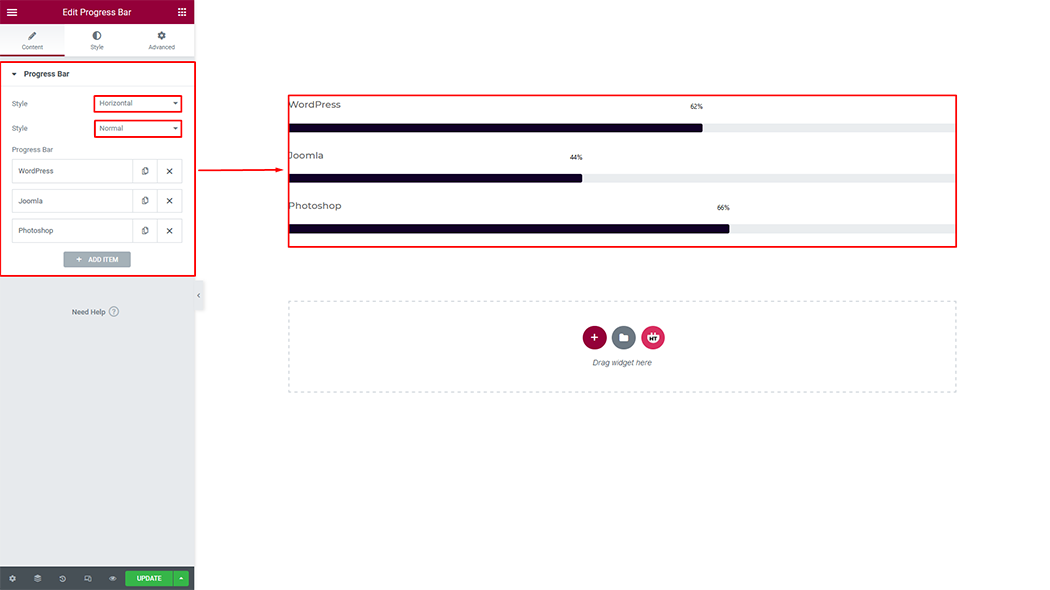
Step 3: How to customize the Progress Bar Widget?
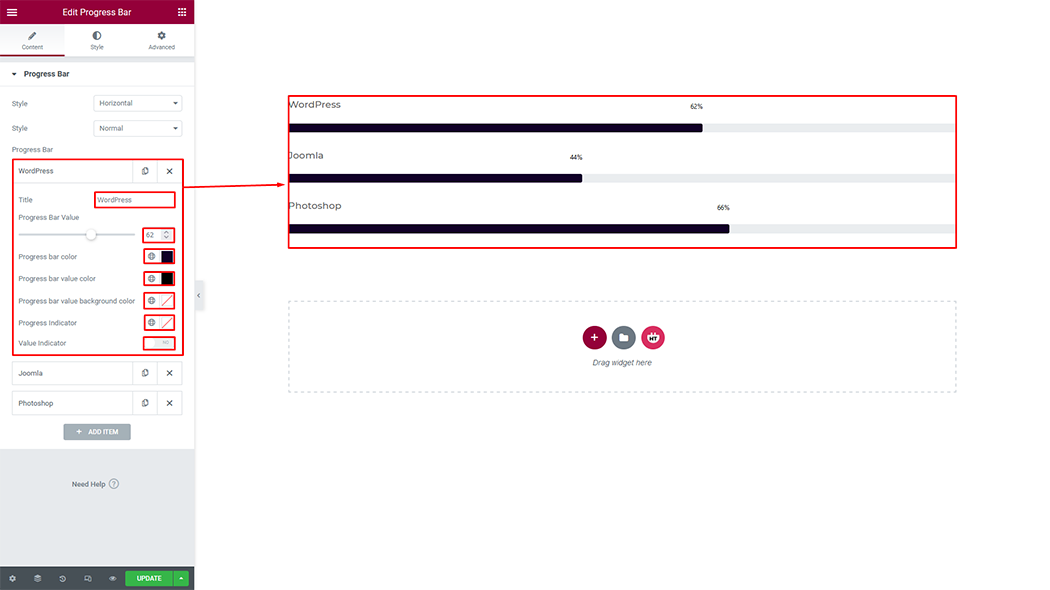
Progress Bar: You can customize the progress bar as you need

Progress Bar After Expand: You can customize the progress bar after expanding as you need

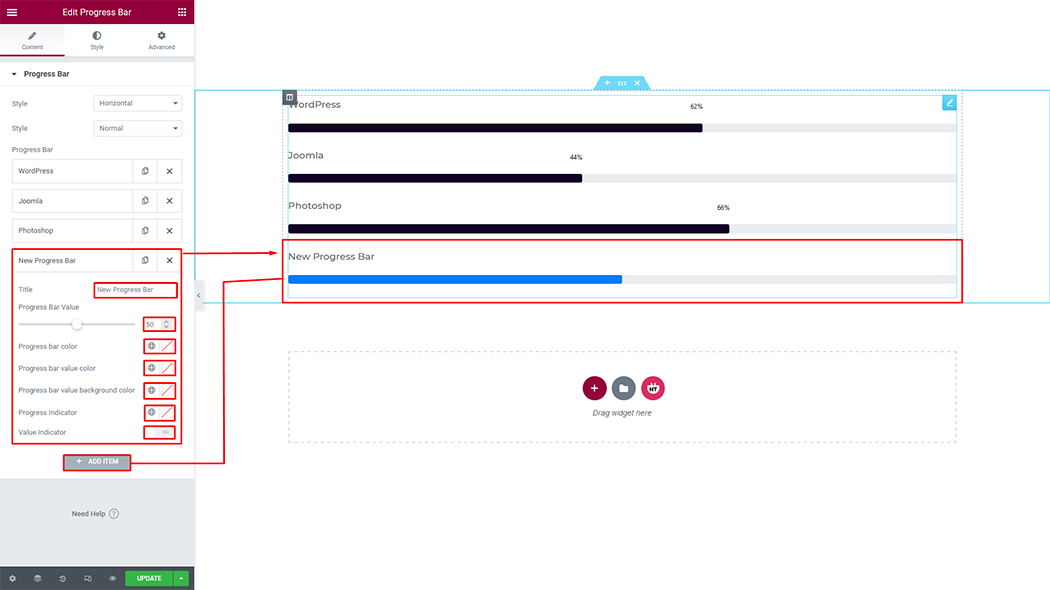
Add New Progress Bar Item: You can add a new progress bar as you need

How to customize the Progress Bar style
Item Style: You can customize the style of Item style as you like

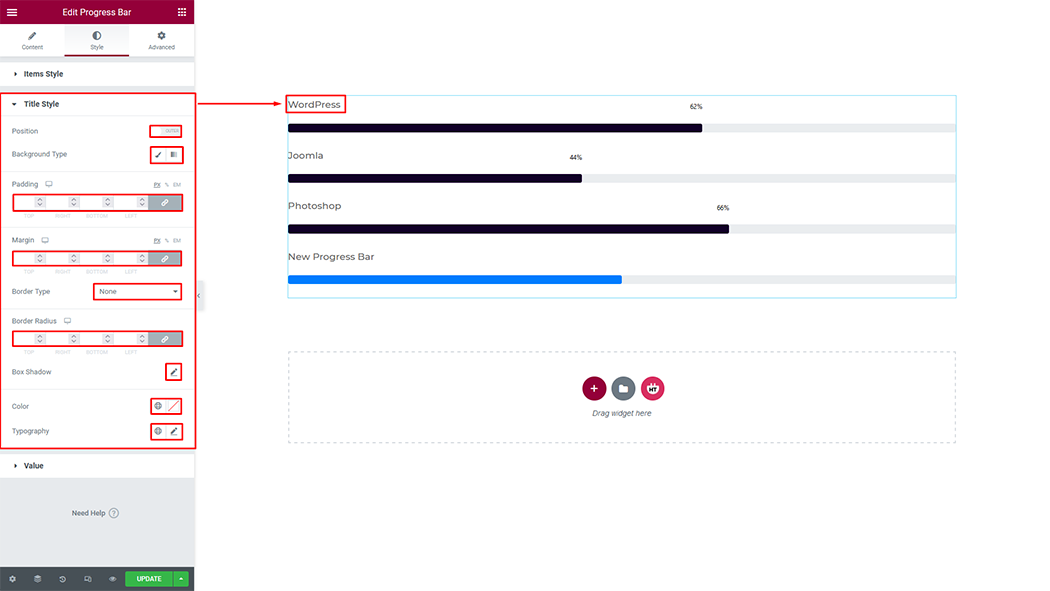
Title Style: You can customize the style of title style as you like

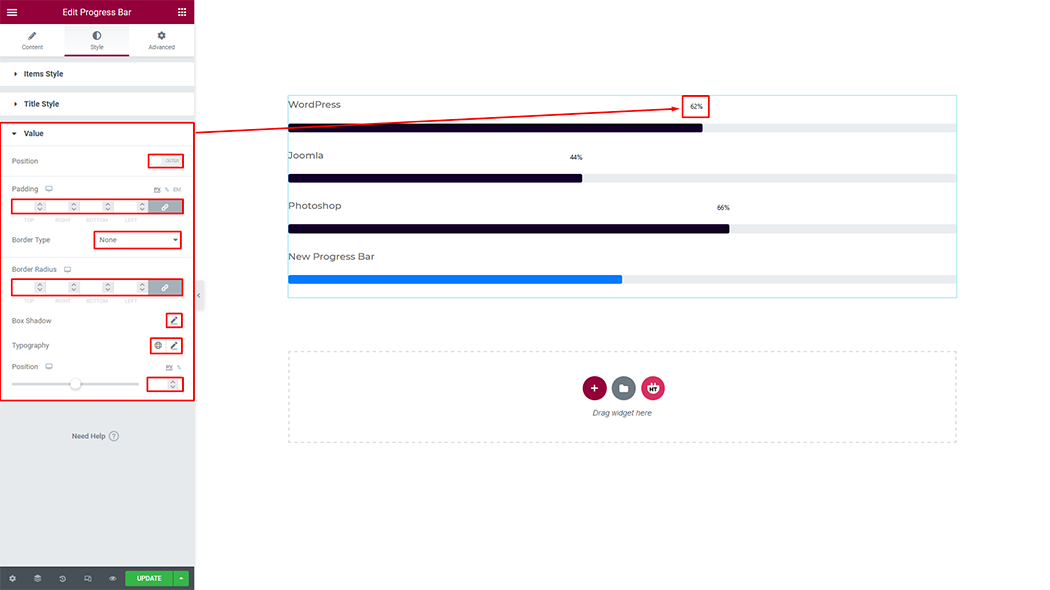
Value Style: You can customize the style of value as you like

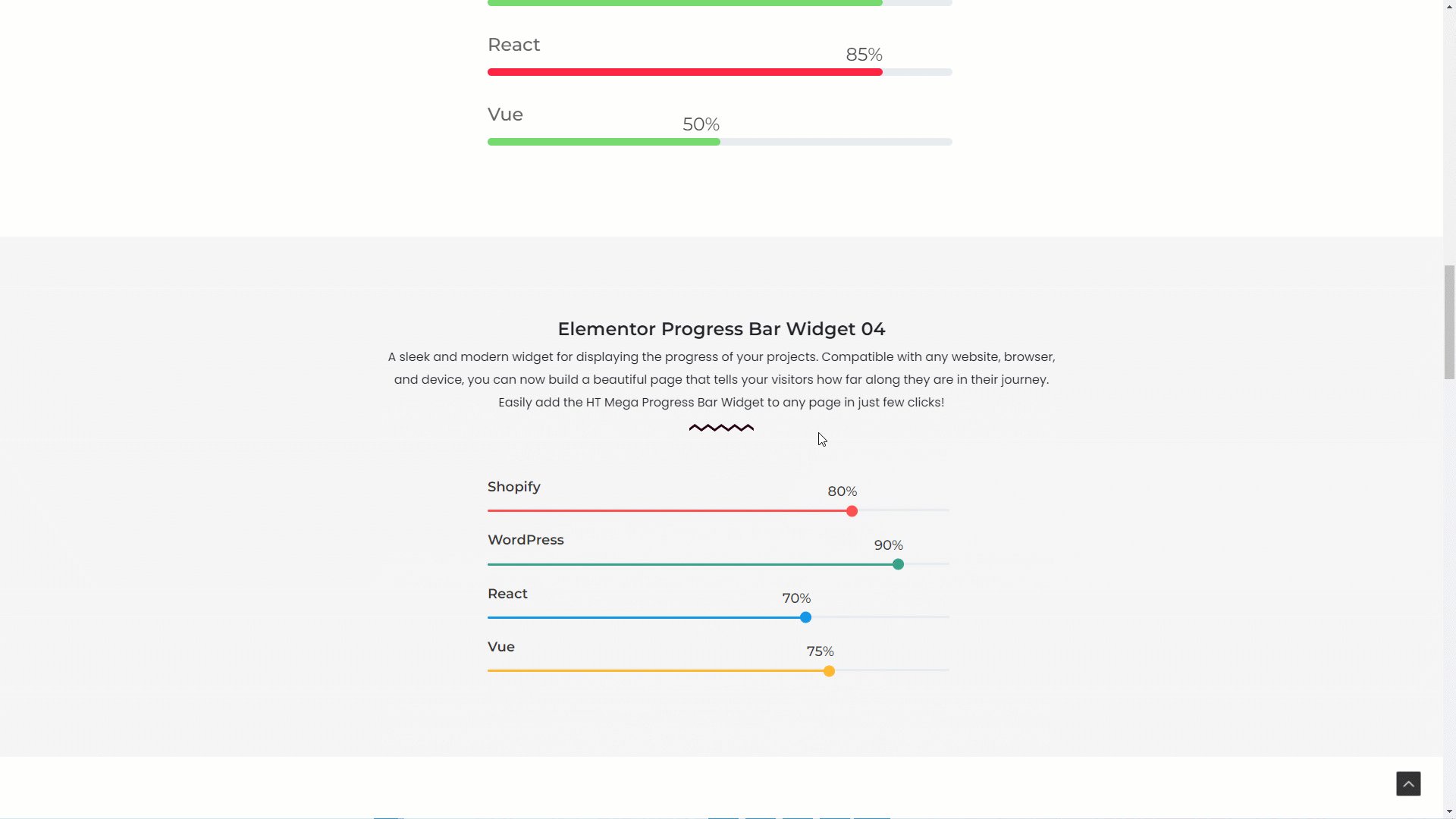
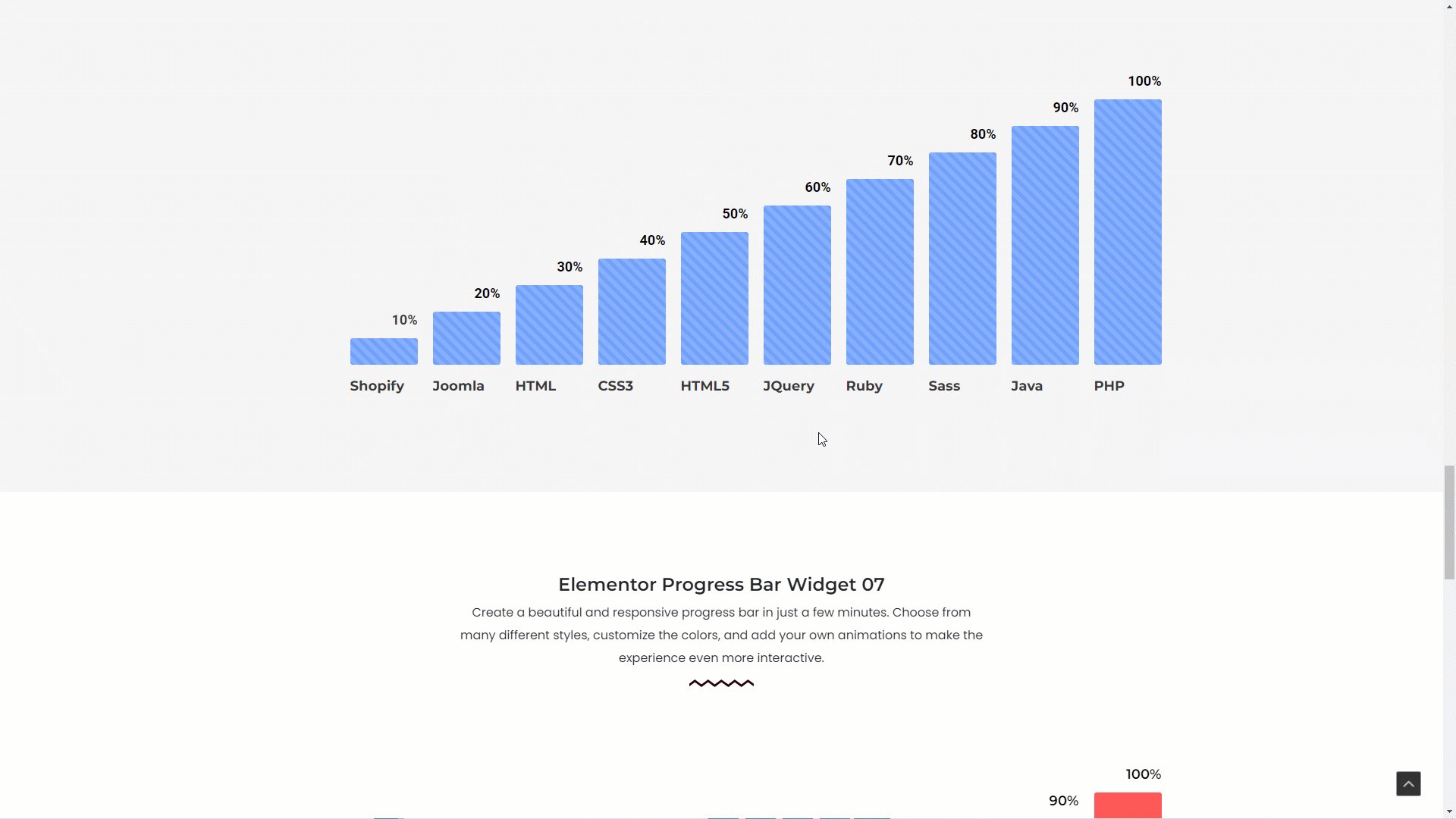
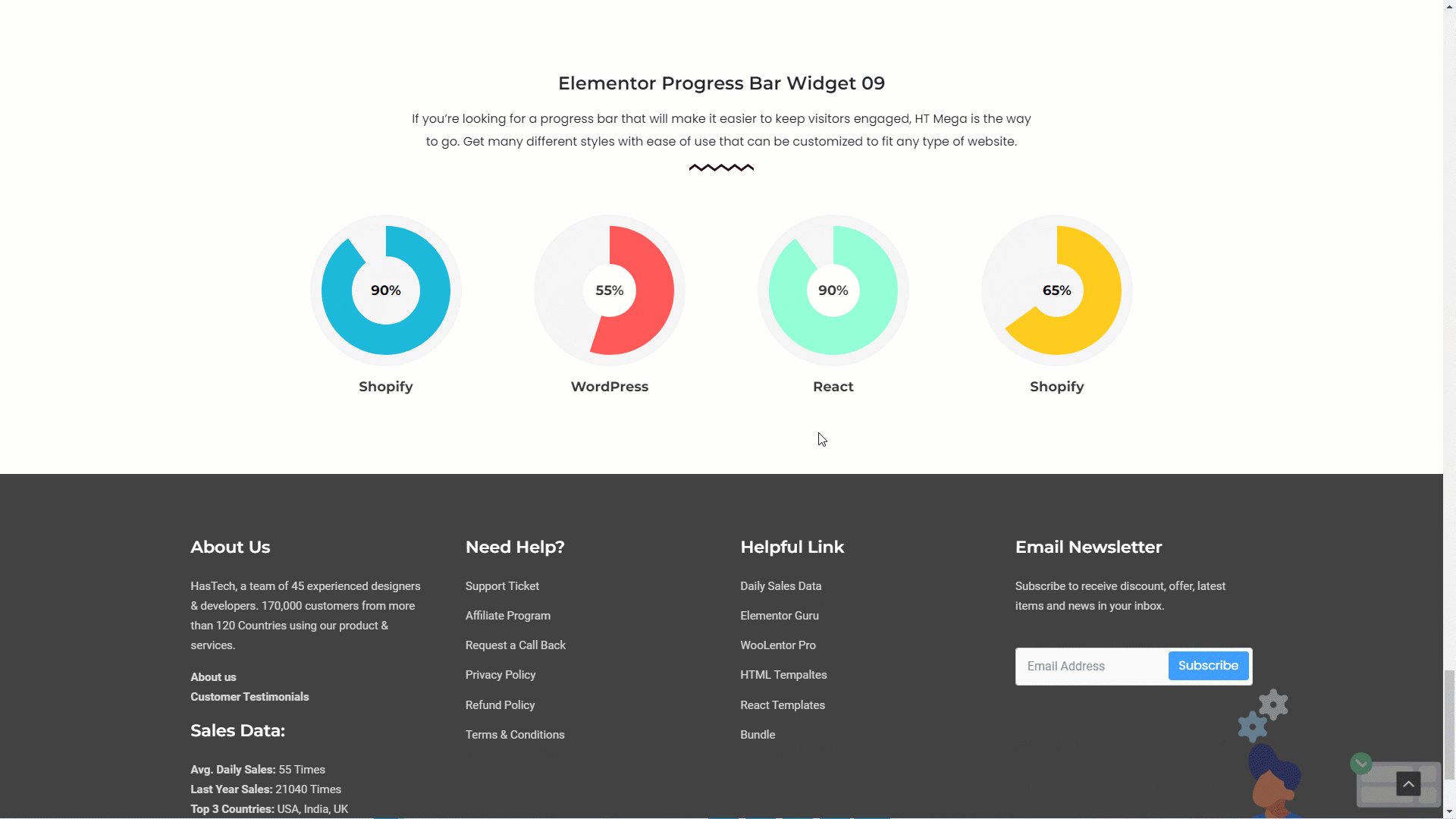
Usage Examples
Here are some live use cases for the Progress Bar widget. Follow this link to see more Demos

Was this helpful?
Good job! Please give your positive feedback
How could we improve this post? Please Help us.
