To give your website a beautiful design, use the Elementor Social Share widget provided by the HT Mega plugin. You may use this widget to create a masonry layout for your images. Create masonry-style columns and rows to create a logical grid structure.
How to use a Social Share Widget of HTMega Addons
You can see the below video to get an insight into how you can use the Social Share Widget to create beautiful designs. Or you can follow the documentation whichever you find convenient.
Steps of adding Social Share Widget
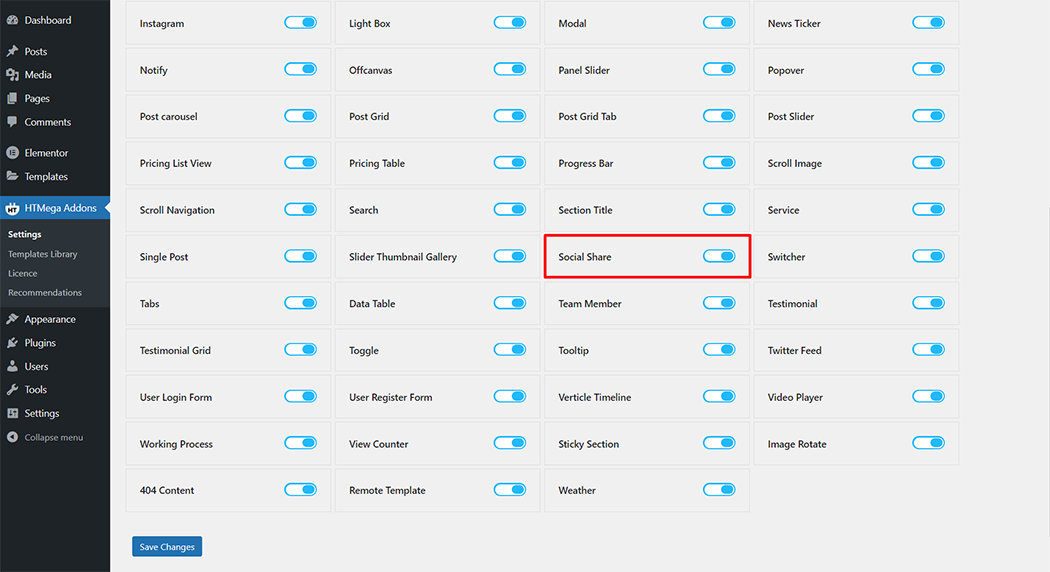
Go to WordPress Dashboard > HTMega Addons> Settings > Elements. From the list of Elements, turn ON the “Social Share” widget.
Step 1: How to Enable Social Share?

Step 2: How to use the Social Share Widget?
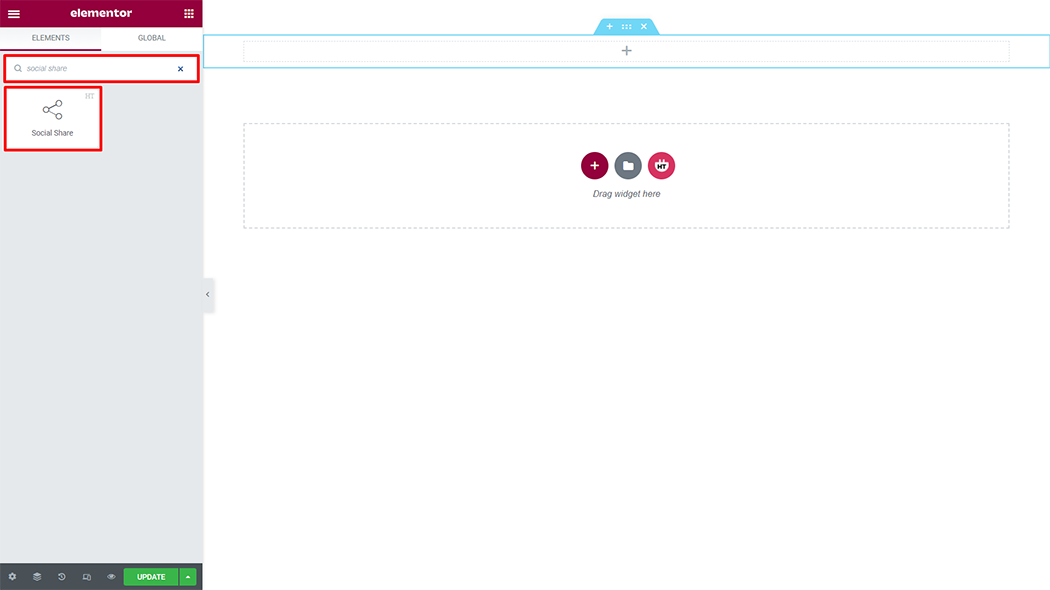
To add the Social Share widget, search by “Social Share” and use the widget that has the “HT badge”

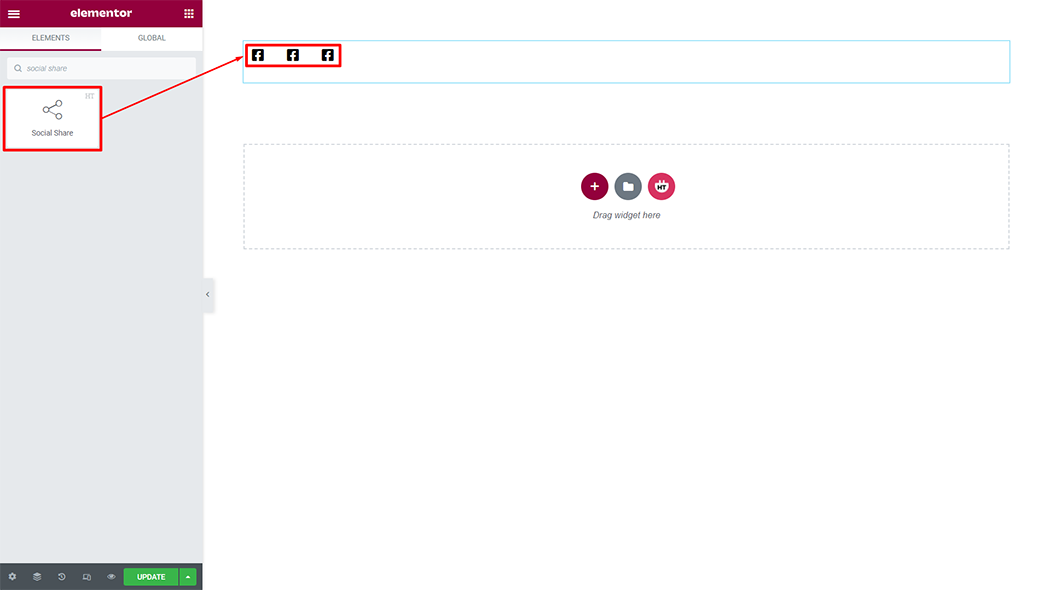
Drag and drop the HT Mega Social Share widget onto the Page Template.

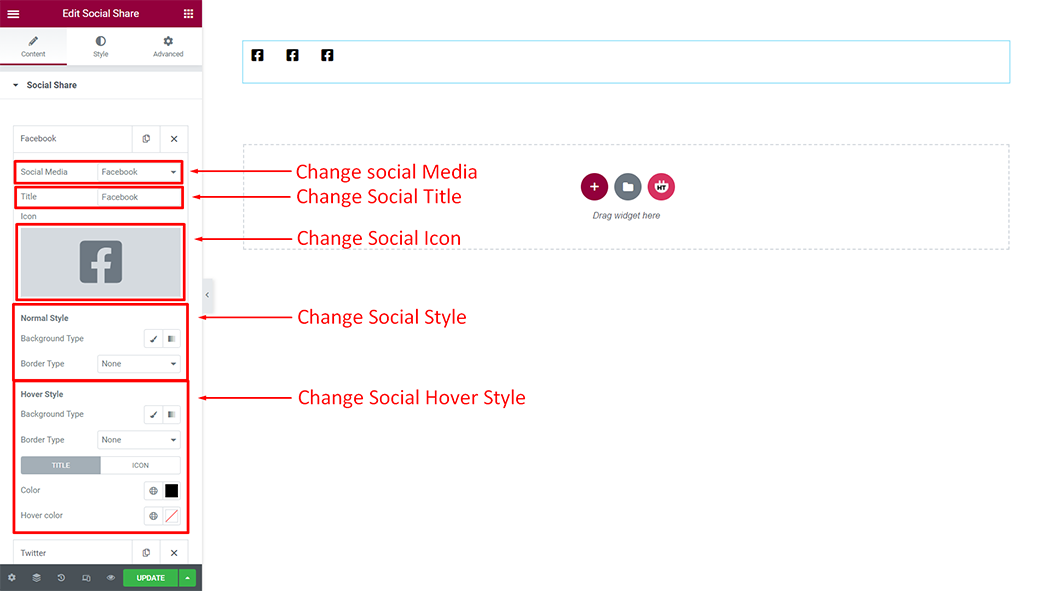
Step 3: How to customize the Social Share Widget?
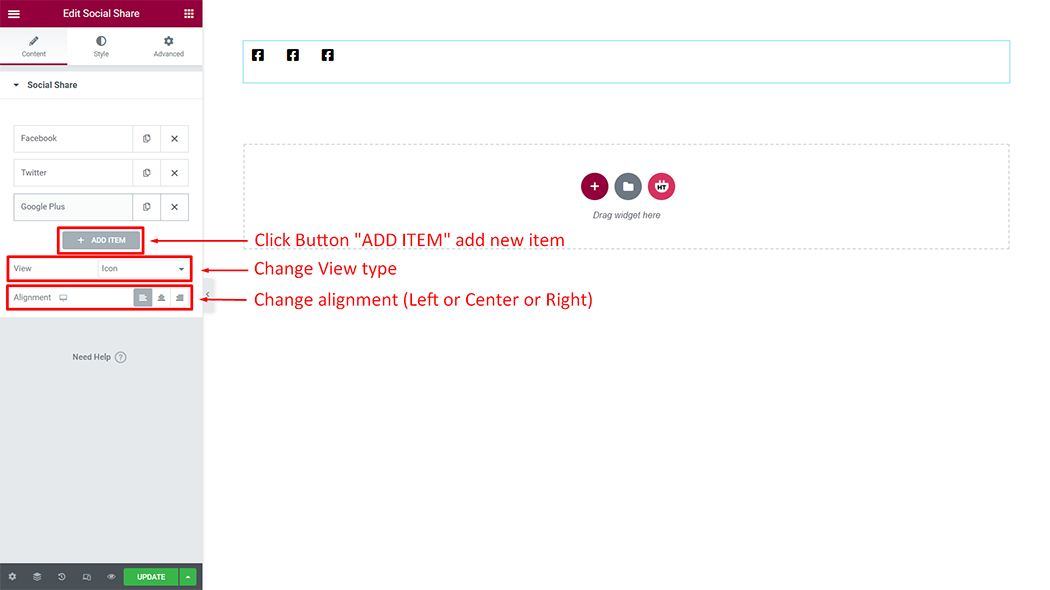
Social Share: You can change the social media, title, icon, normal style, and hover style according to your needs

Social Share:
Add Item: You can create a new Pricing List View item by clicking on the button
View: You have 3 different views of Social Share. You can choose your view from the selected options
Alignment: You can change the Alignment (Left, Center, or Right) as per your requirement

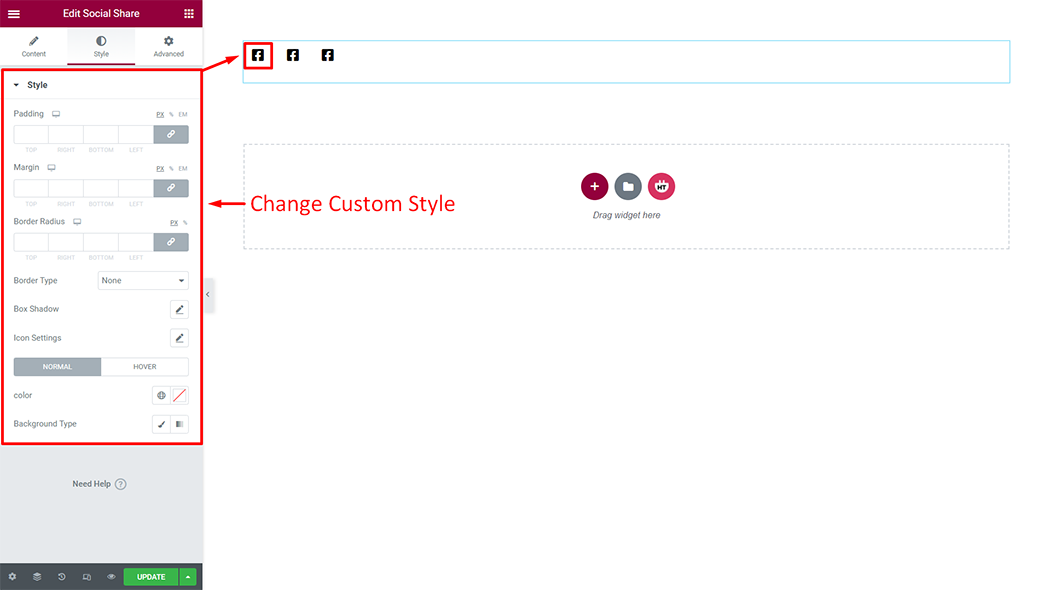
How to customize the Social Share style
Style: You can customize the style of the Style as you like

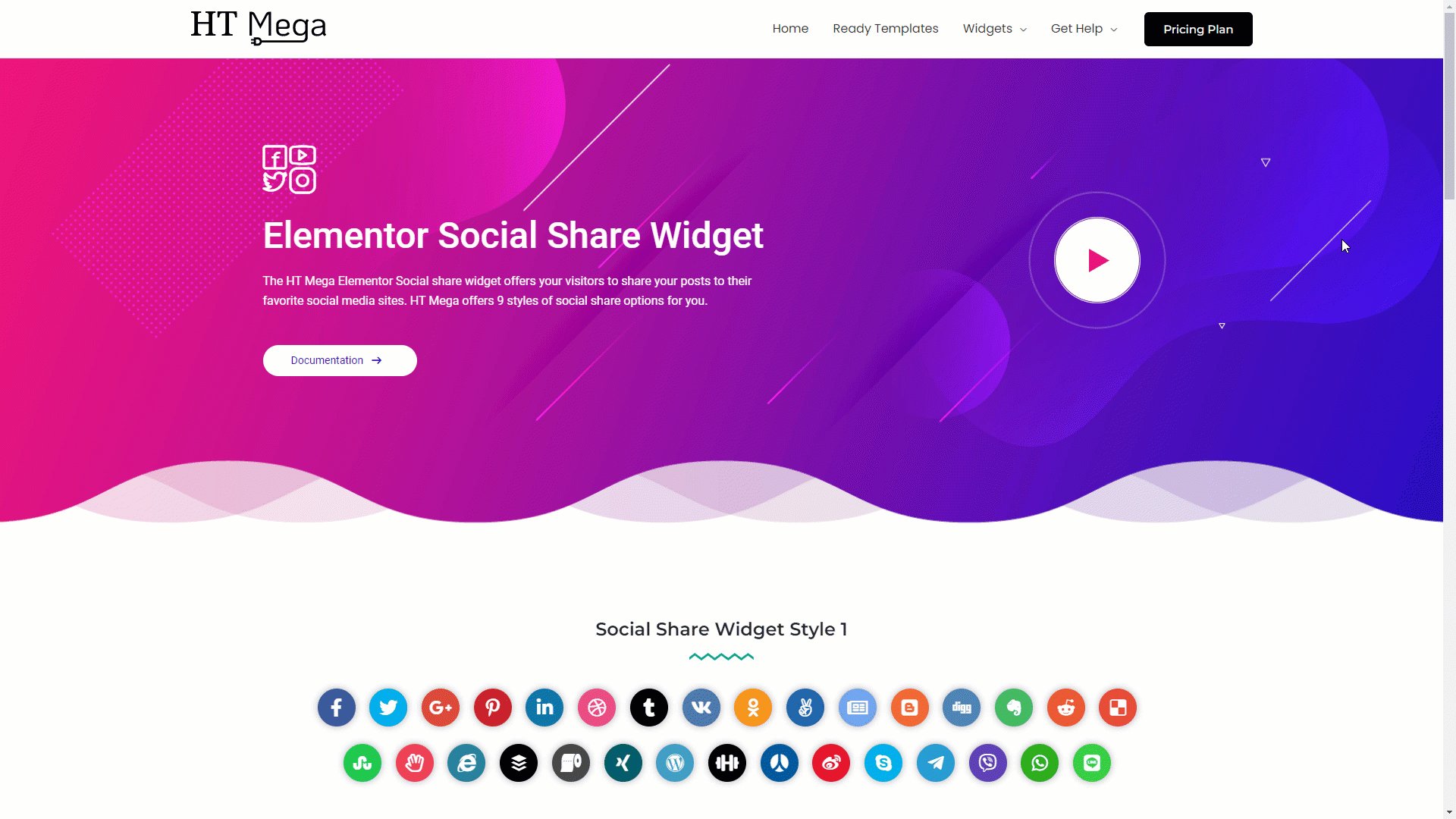
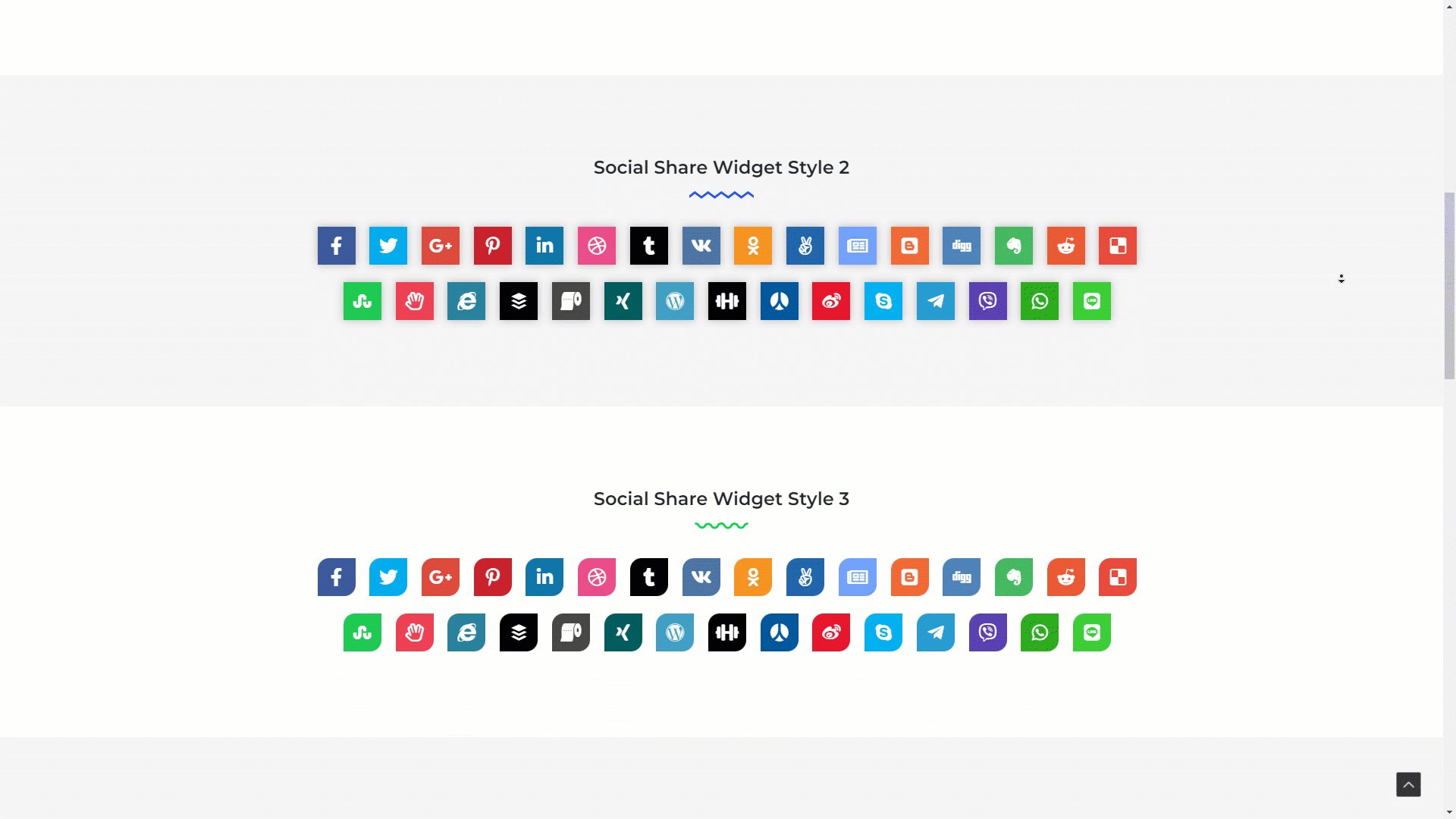
Usage Examples
Here are some live use cases for the Social Share widget. Follow this link to see more Demos

Was this helpful?
Good job! Please give your positive feedback
How could we improve this post? Please Help us.
