Elementor Gallery Justify Widget can quickly generate eye-catching photo galleries that will pique your visitors’ interest. This handy widget allows you to align the images in an image gallery
How to use a Gallery Justify Widget of HTMega Addons
You can see the below video to get an insight into how you can use the Gallery Justify Widget to create beautiful designs. Or you can follow the documentation whichever you find convenient.
Steps of adding Gallery Justify Widget
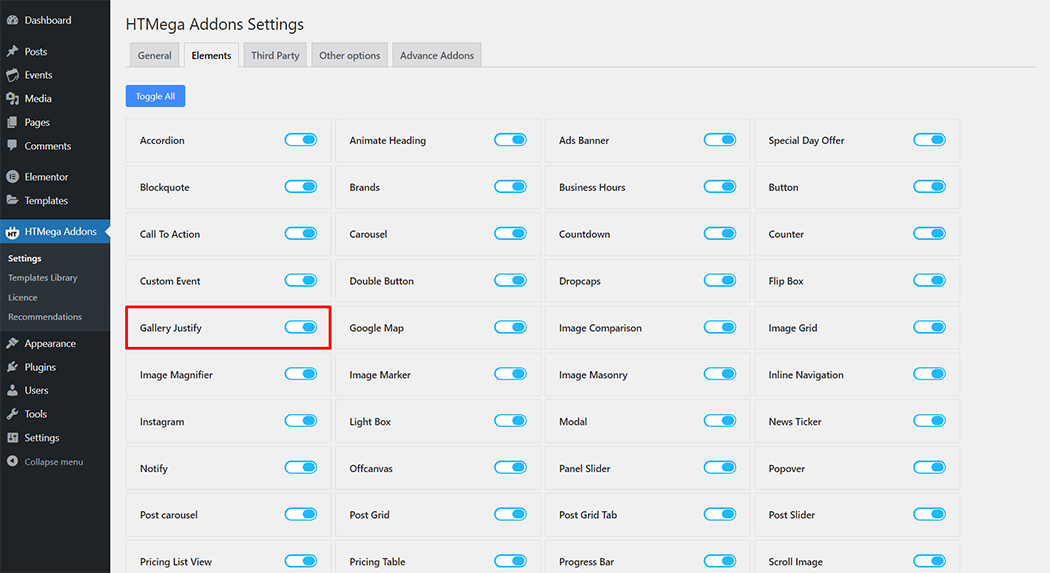
Go to WordPress Dashboard > HTMega Addons> Settings > Elements. From the list of Elements, turn ON the “Gallery Justify” widget.
Step 1: How to Enable Gallery Justify?

Step 2: How to use the Gallery Justify Widget?
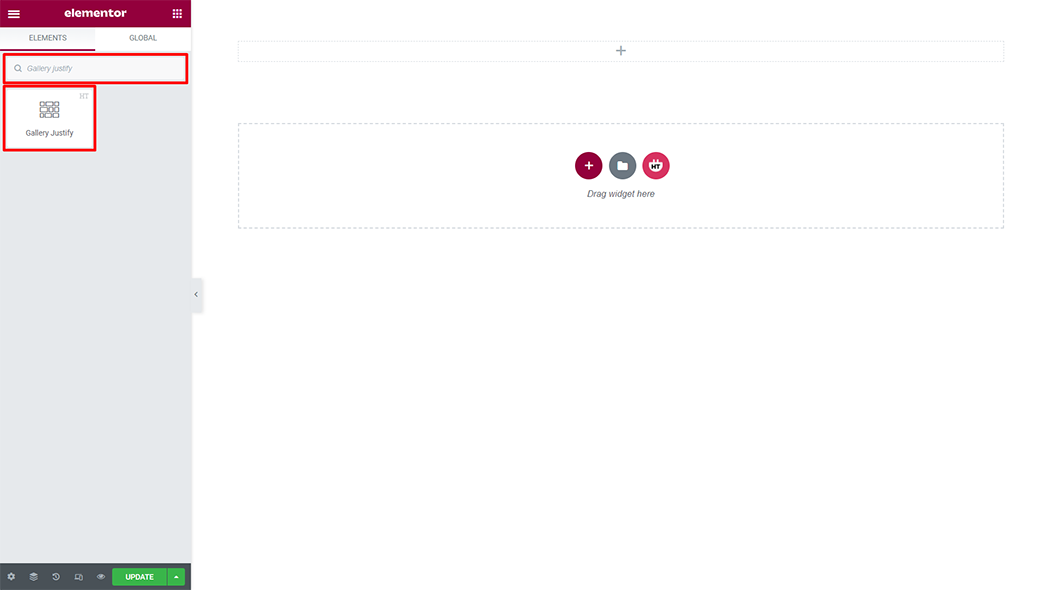
To add the Gallery Justify widget, search by “Gallery Justify” and use the widget that has the “HT badge”

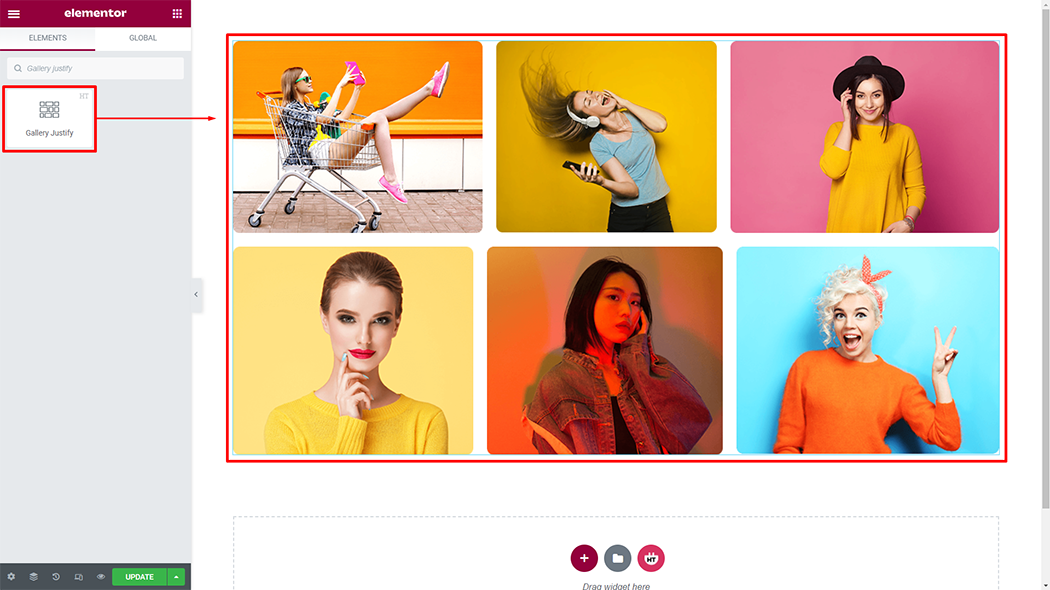
Drag and drop the HT Mega Gallery Justify widget onto the Page Template.

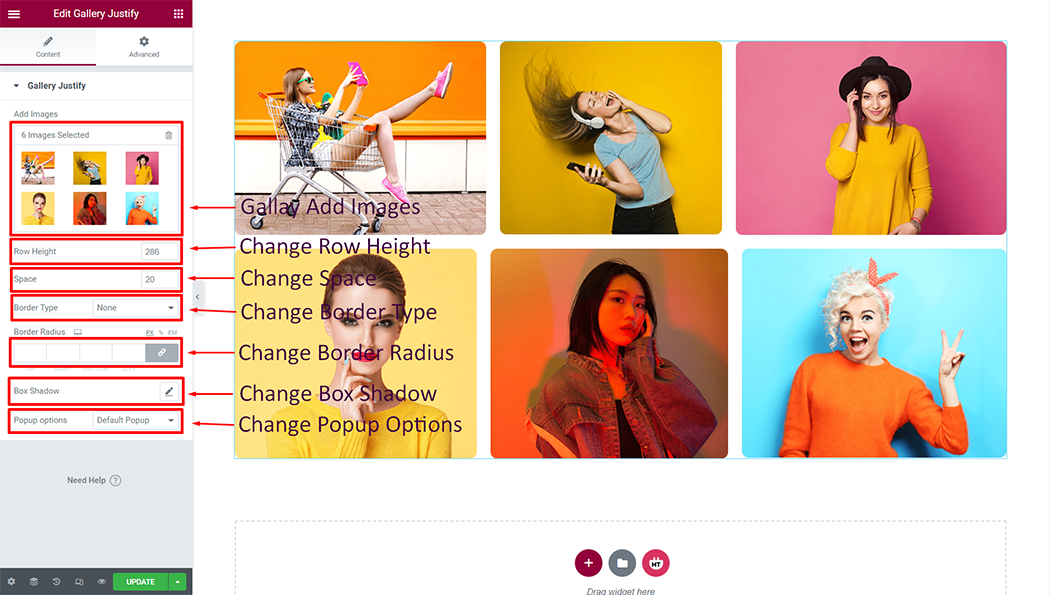
Step 3: How to customize the Gallery Justify Widget?
Content :
Gallery Justify: You can change the Add Images, Row Height, Space, Border Type, Border Radius, Box Shadow, Box Shadow, Show Gallery Title, and Show Image Counter according to your needs

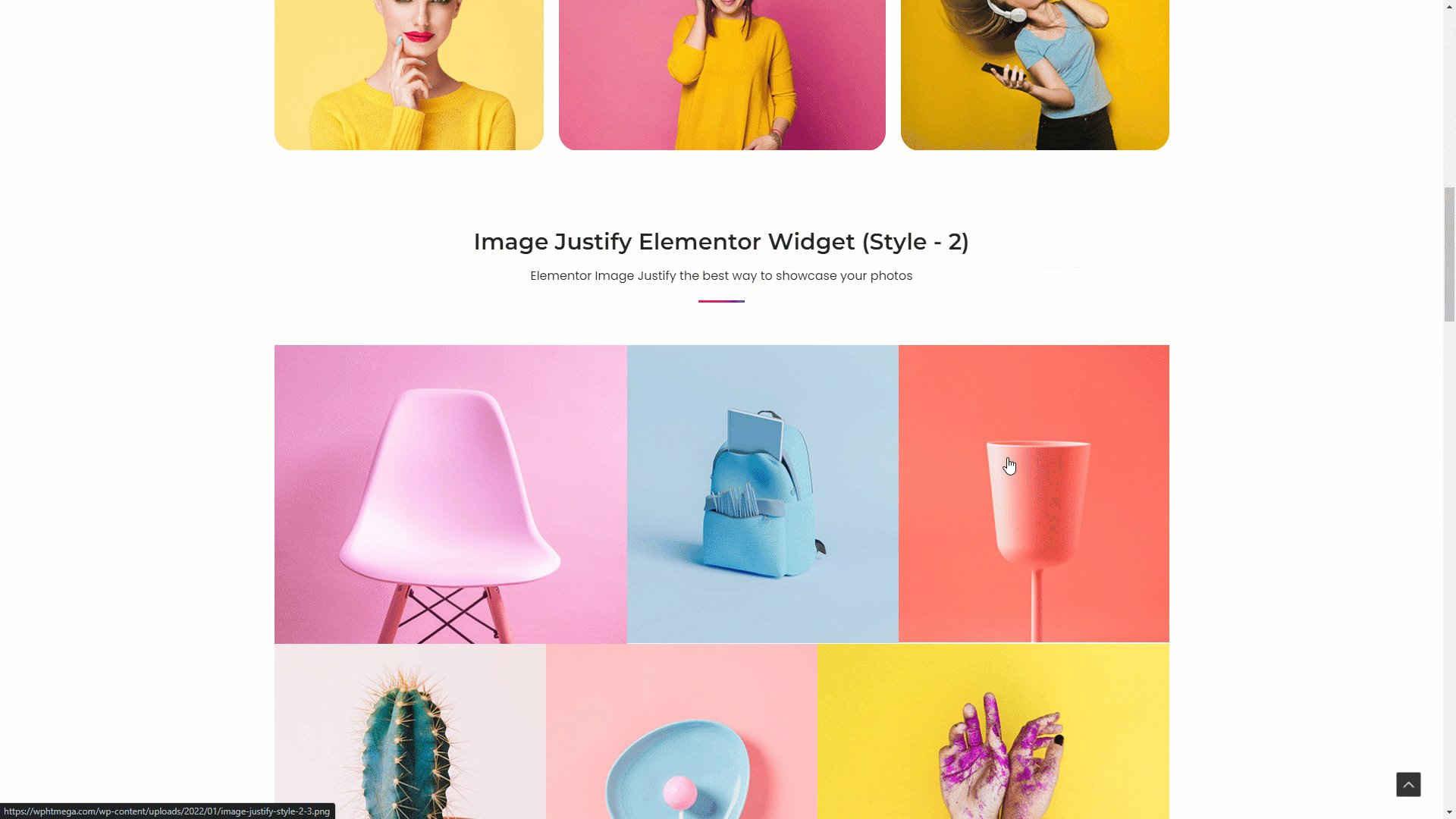
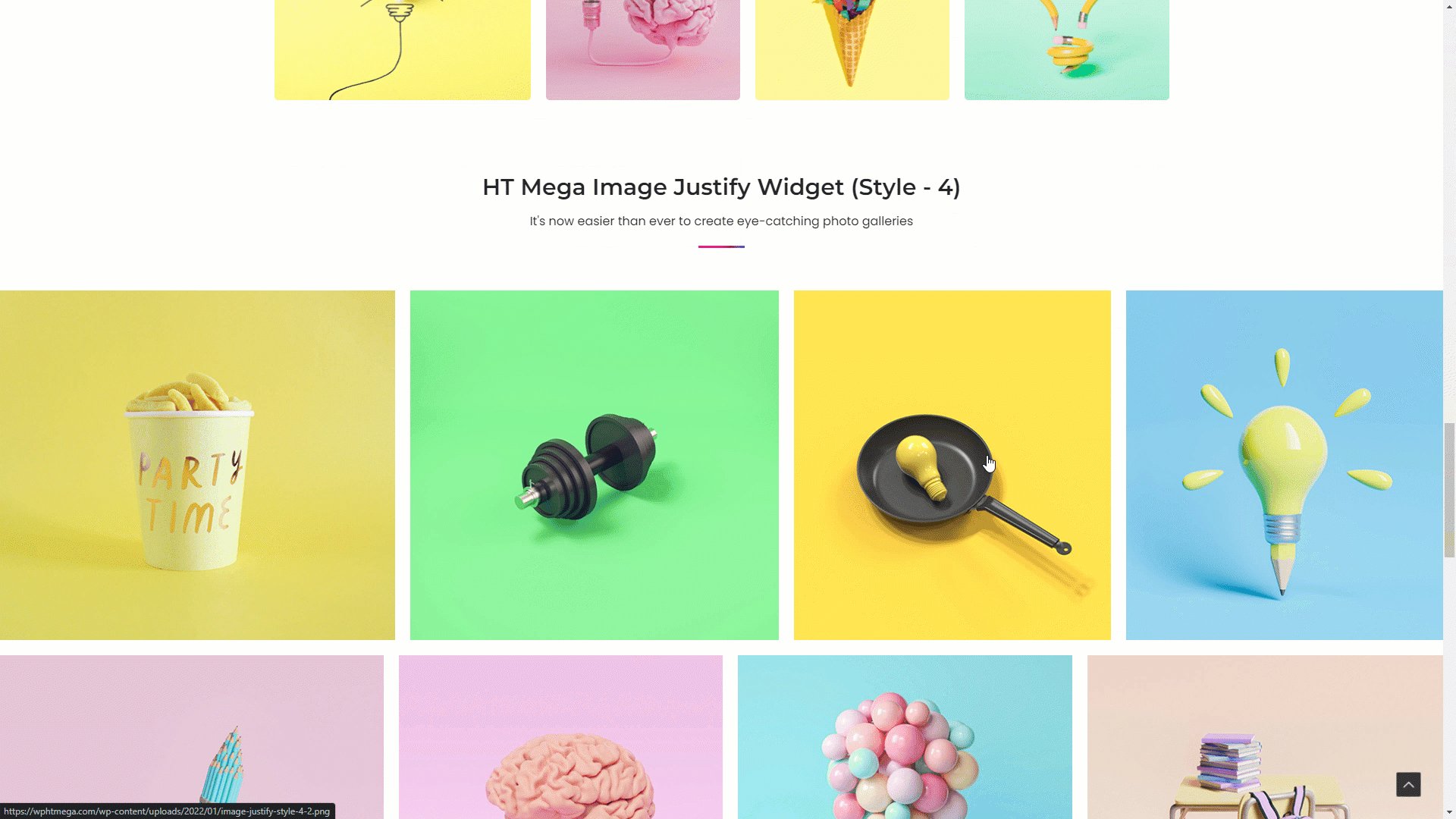
Usage Examples
Here are some live use cases for the Gallery Justify widget. Follow this link to see more Demos

Was this helpful?
Good job! Please give your positive feedback
How could we improve this post? Please Help us.
