HT Mega Elementor Tooltip Widget enables you to create and manage tooltips for your website. This widget also allows you to set custom colors and styles as well as other various options for each of your items individually.
How to use a Tooltip Widget of HTMega Addons
Steps of adding Tooltip Widget
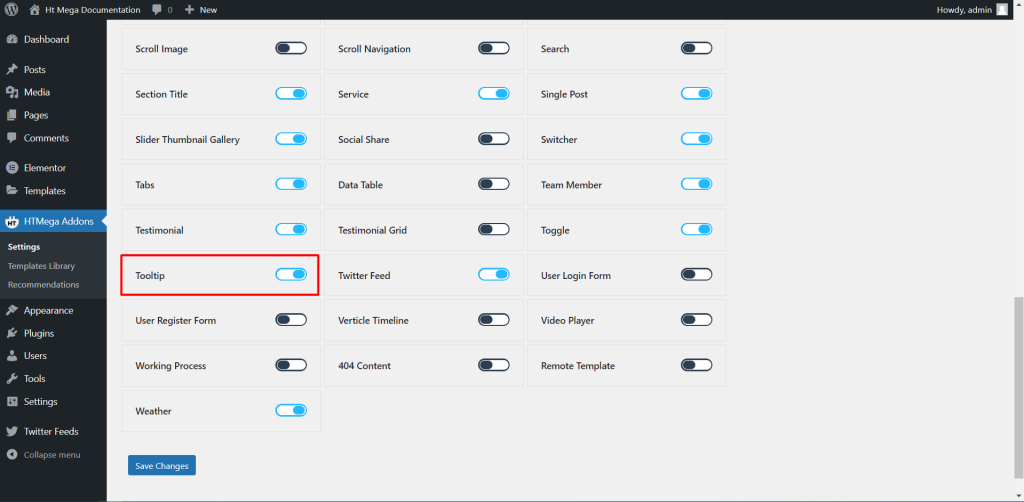
Go to WordPress Dashboard > HTMega Addons > Settings > Elements. From the list of Elements, turn ON the “Tooltip Widget” widget.
Step 1: How to Enable Tooltip Widget?

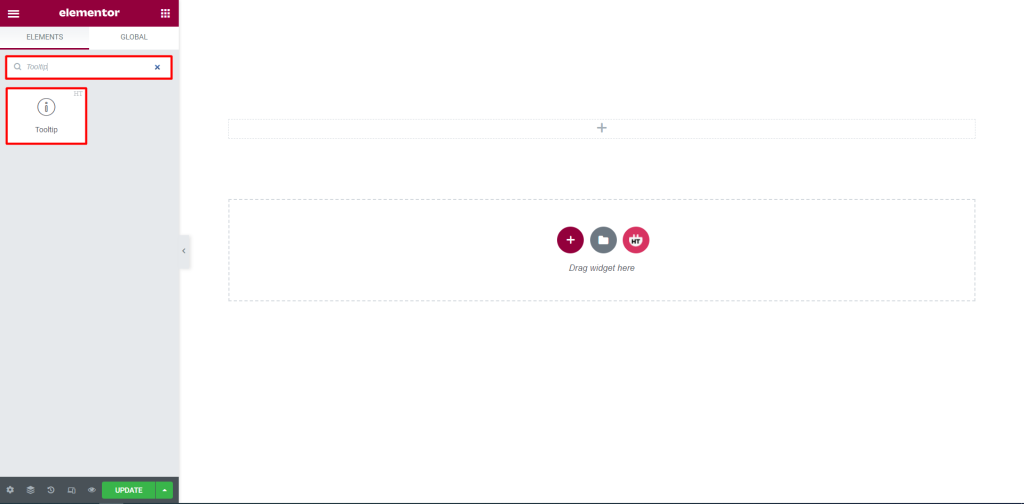
Step 2: How to use the Tooltip Widget?
To add the Tooltip Widget, search by “Tooltip” and use the widget that has the “HT badge”

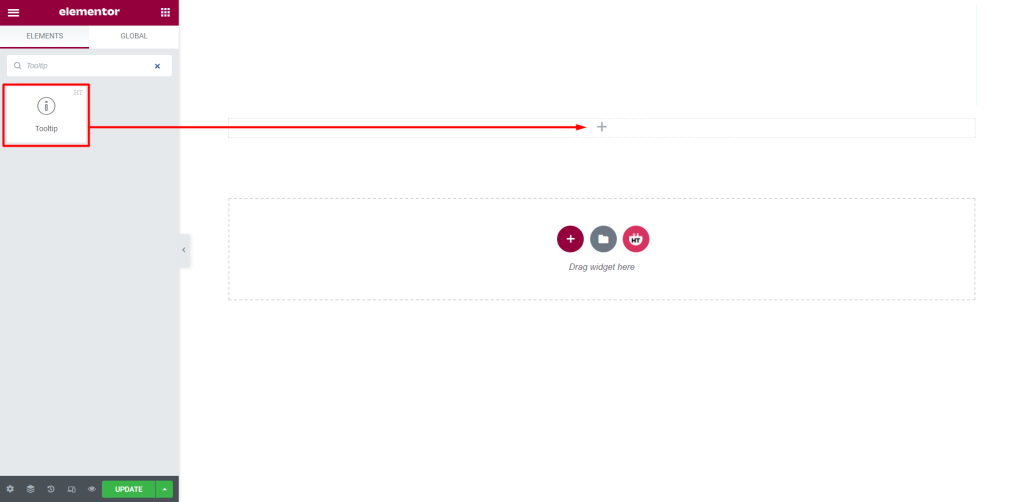
Drag and drop the HT Mega Tooltip widget onto the Page Template.

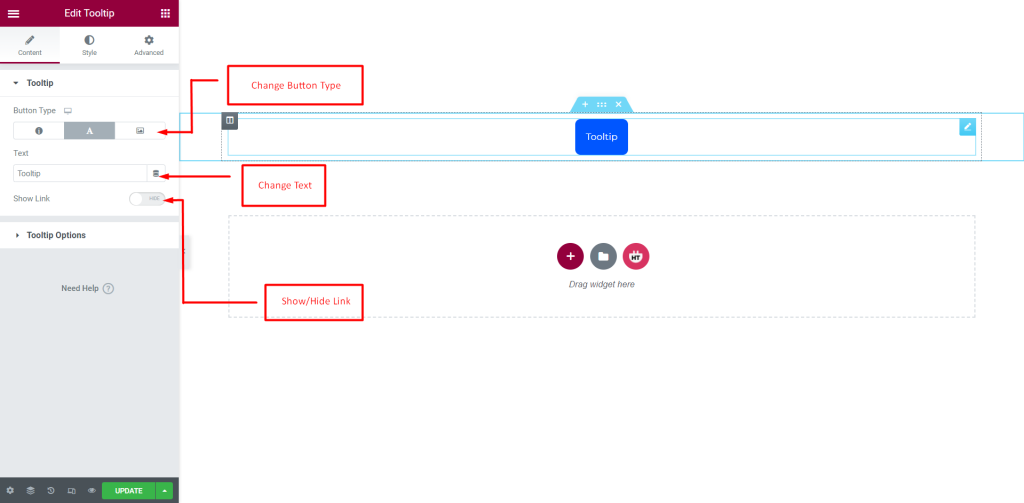
Step 3: How to customize the Tooltip Widget?
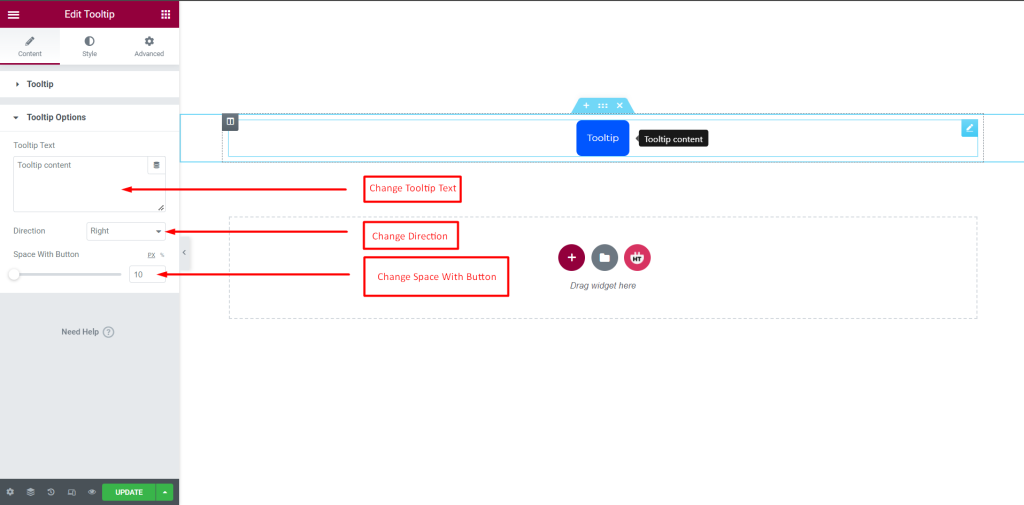
Content :
Tooltip: You can change the Button Type, Button Text, and Show/Hide Link according to your needs

Tooltip Options: You can change the Tooltip Text, Tooltip Direction, and Space With Button according to your needs

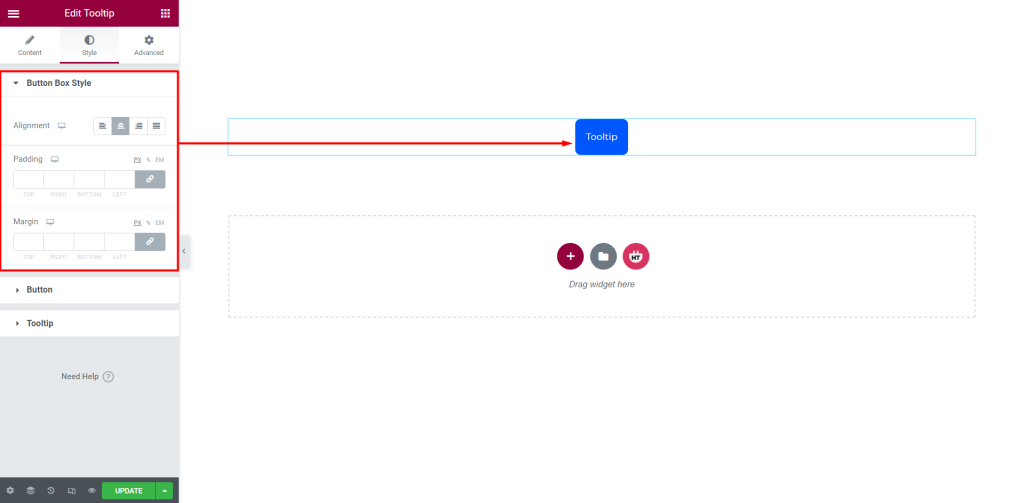
How to customize the Tooltip Widget style
Button Box Style: You can customize the style of the Button Box Style as you like

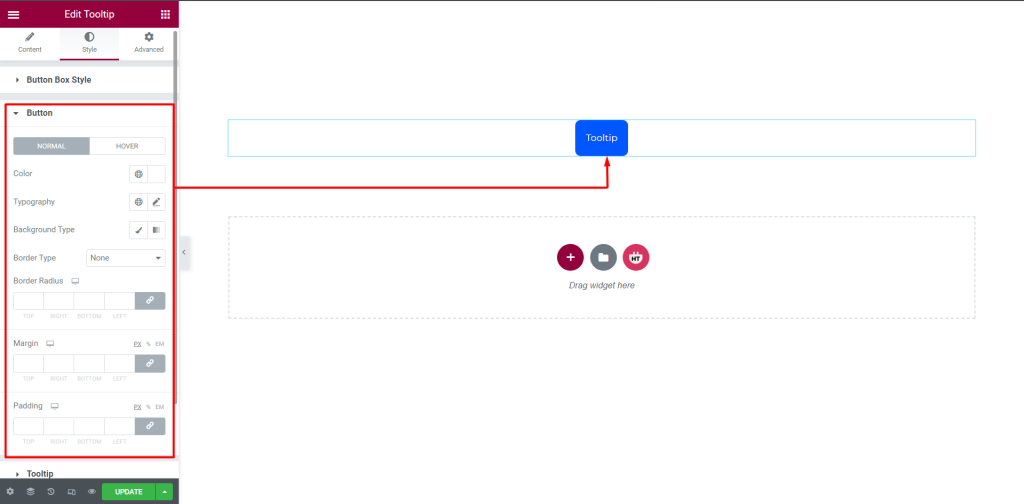
Button: You can customize the style of the Button as you like

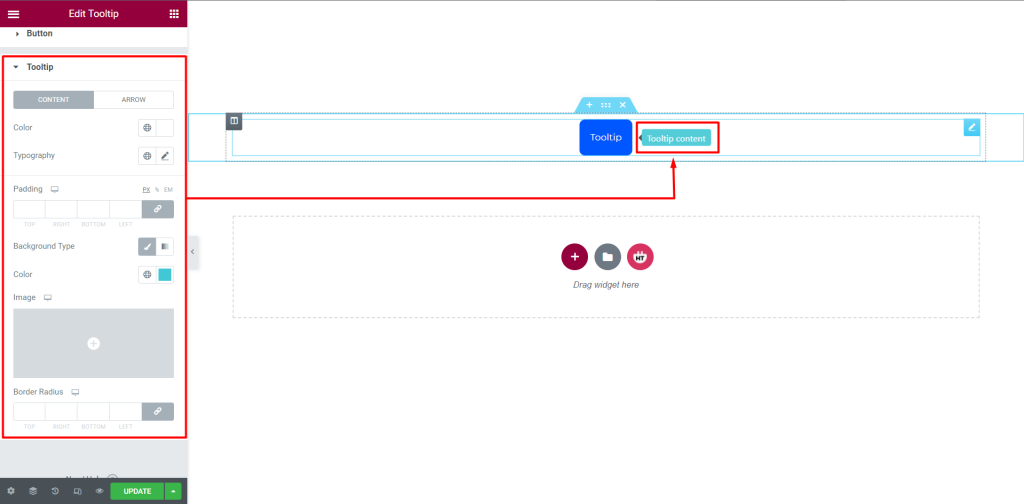
Tooltip: You can customize the style of the Tooltip as you like

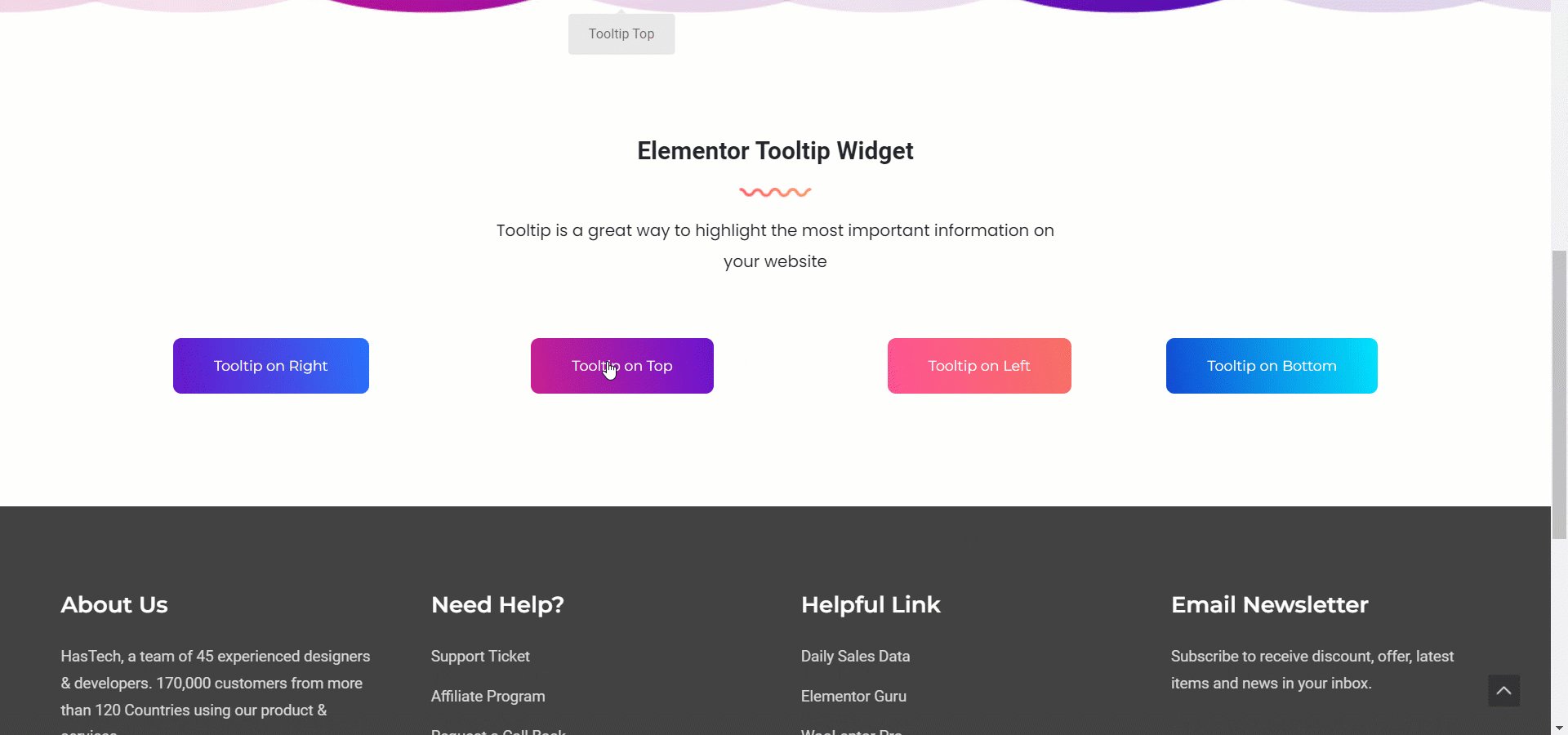
Usage Examples
Here are some live use cases for the Tooltip widget. Follow this link to see more Demos

Was this helpful?
Good job! Please give your positive feedback
How could we improve this post? Please Help us.
