HT Mega Elementor Team Carousel Widget, you can easily show off your team members in style on your Elementor website. Here you will find features you need at an affordable price like slides, and custom style. Use this Elementor Team Member Carousel widget to design stunning team sections.
How to use Team Carousel Widget of HTMega Addons
Steps of adding Team Carousel Elementor Widget
Make sure you have installed and activated the HT Mega Pro.

Step 1: How to Enable Team Carousel Widget?
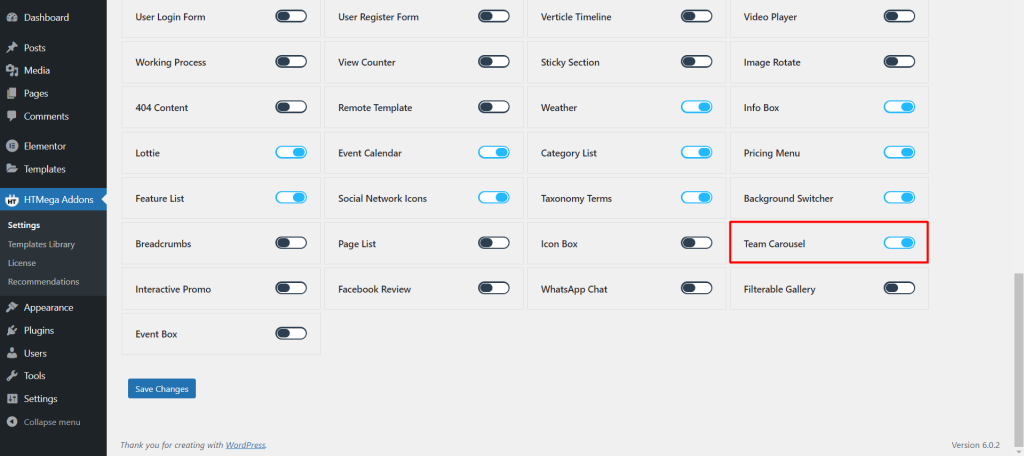
Go to WordPress Dashboard > HTMega Addons > Settings > Elements. From the list of Elements, turn ON the “Team Carousel” widget.

Step 2: How to use the Team Carousel Widget?
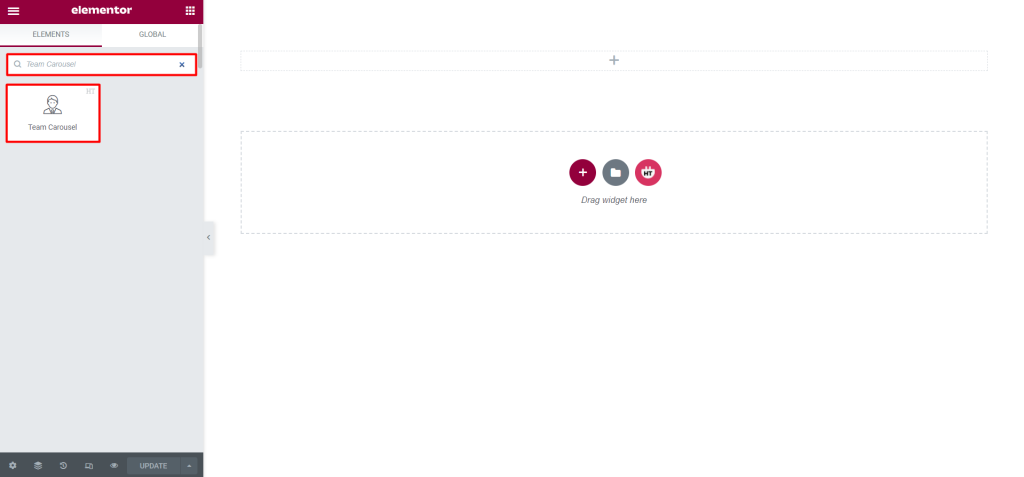
To add the Team Carousel widget, search by “Team Carousel” and use the widget that has the “HT badge”

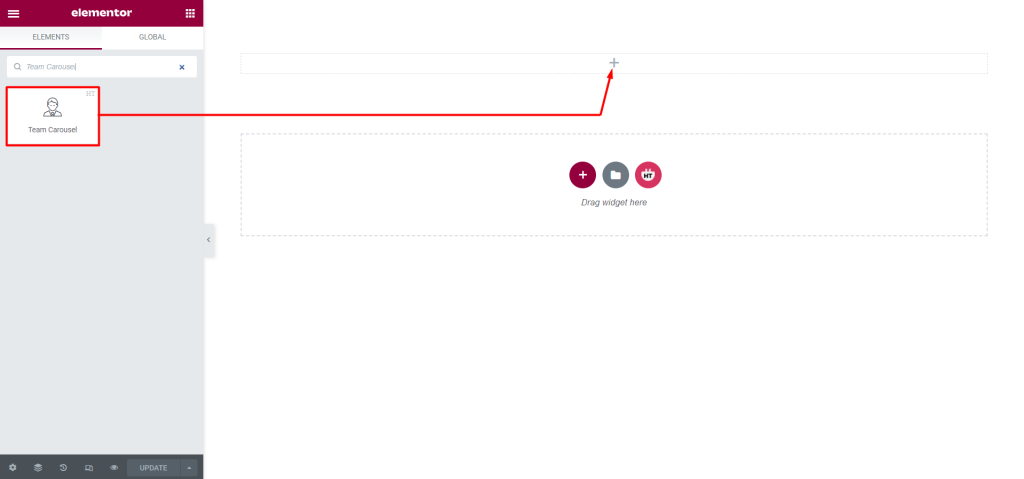
Drag and drop the HT Mega Team Carousel widget onto the Page Template.

Step 3: How to customize the Team Carousel Widget?
Content:
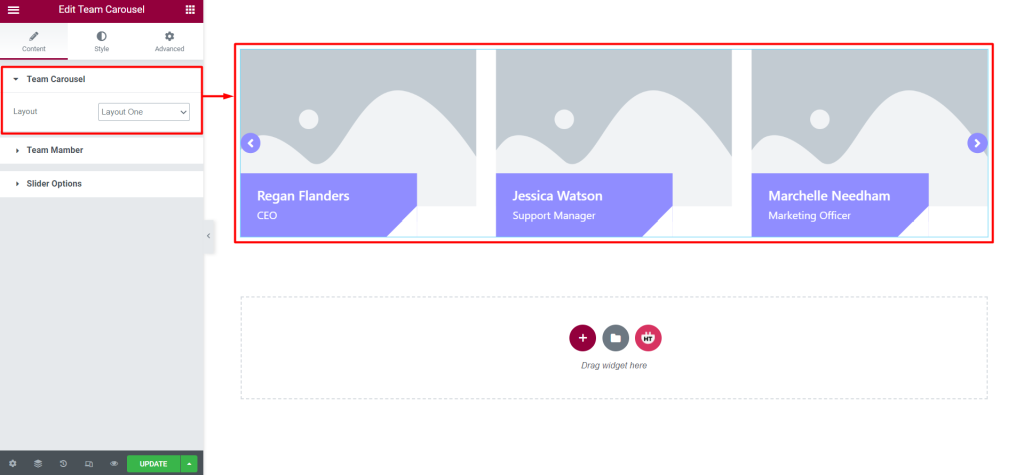
Team Carousel: You can select the Layout of the Team Carousel as you need.

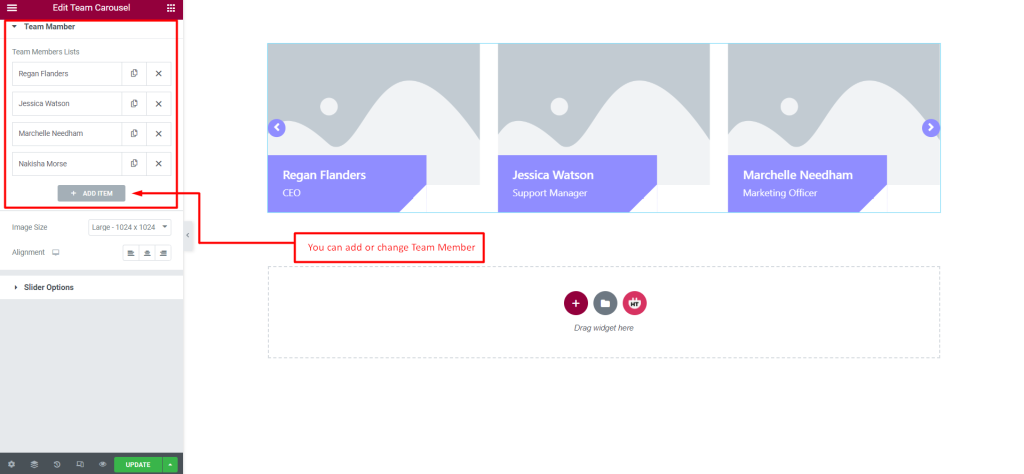
Team Member: You can change or add a new Team Member as you need.

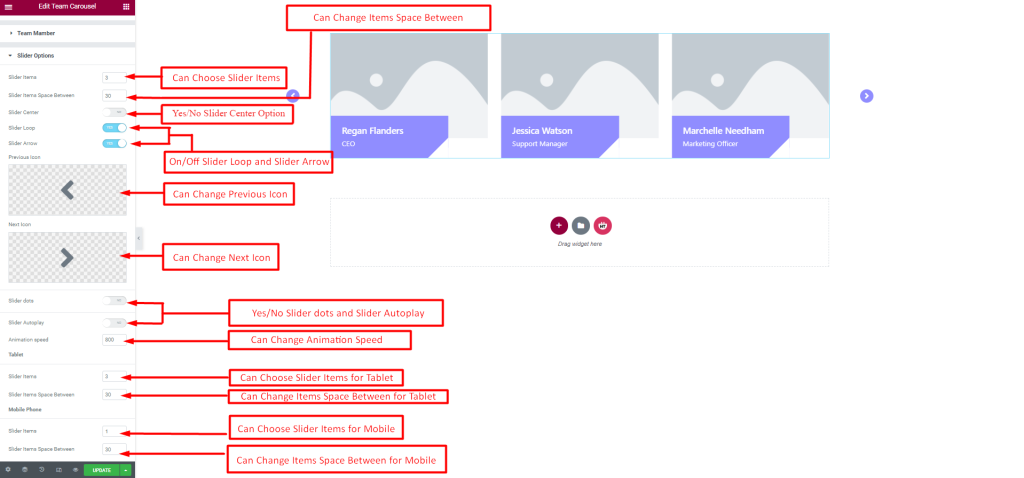
Slider Option: You can choose Slider Items and you can also choose Slider Items for Tablet and Mobile Device individually. You can change the Previous Icon, Next Icon, and Animation Speed you can select Show or hide Slider Center, Slider Loop, Slider Arrow, Slider dots, and Slider Autoplay option as you need.

How to customize the Team Carousel Widget style?
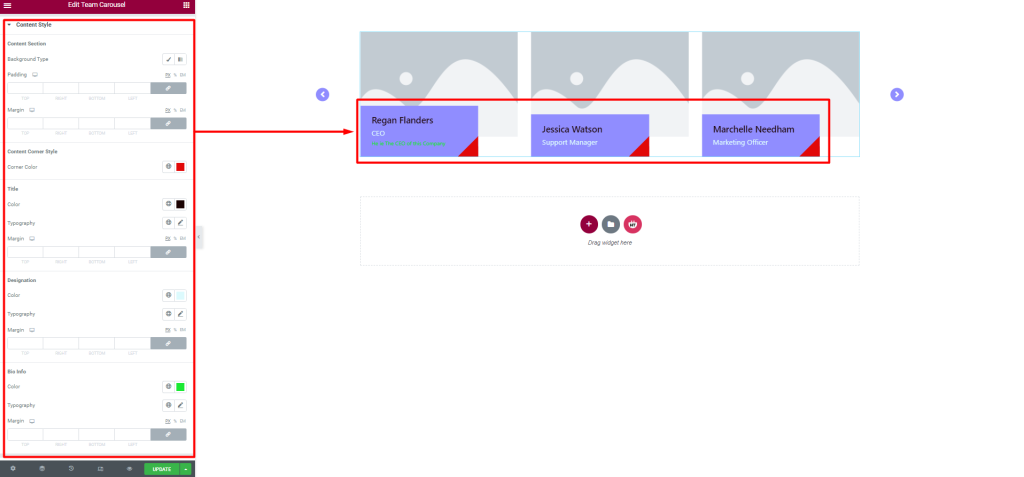
Content Style: You can customize the style of the Content as you like

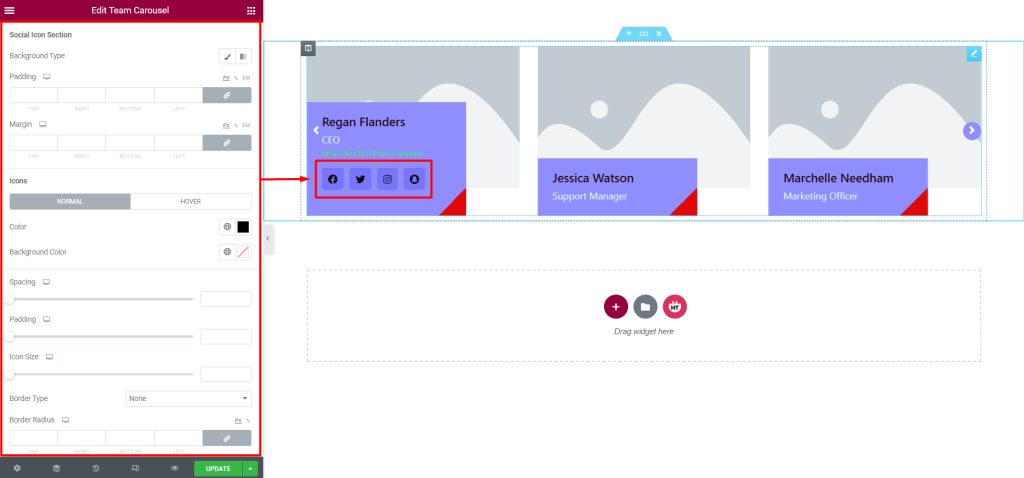
Social Icon Section: You can customize the style of the Social Icon as you like

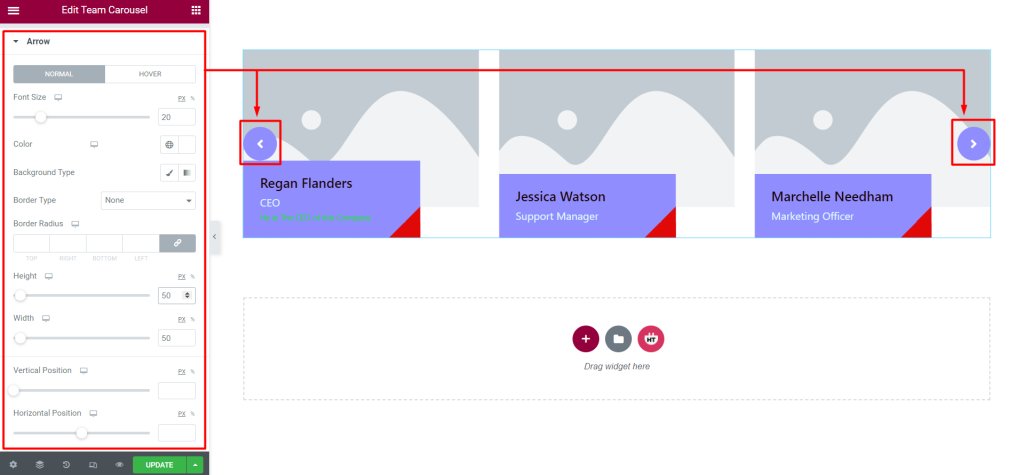
Arrow: You can customize the style of the Arrow as you like

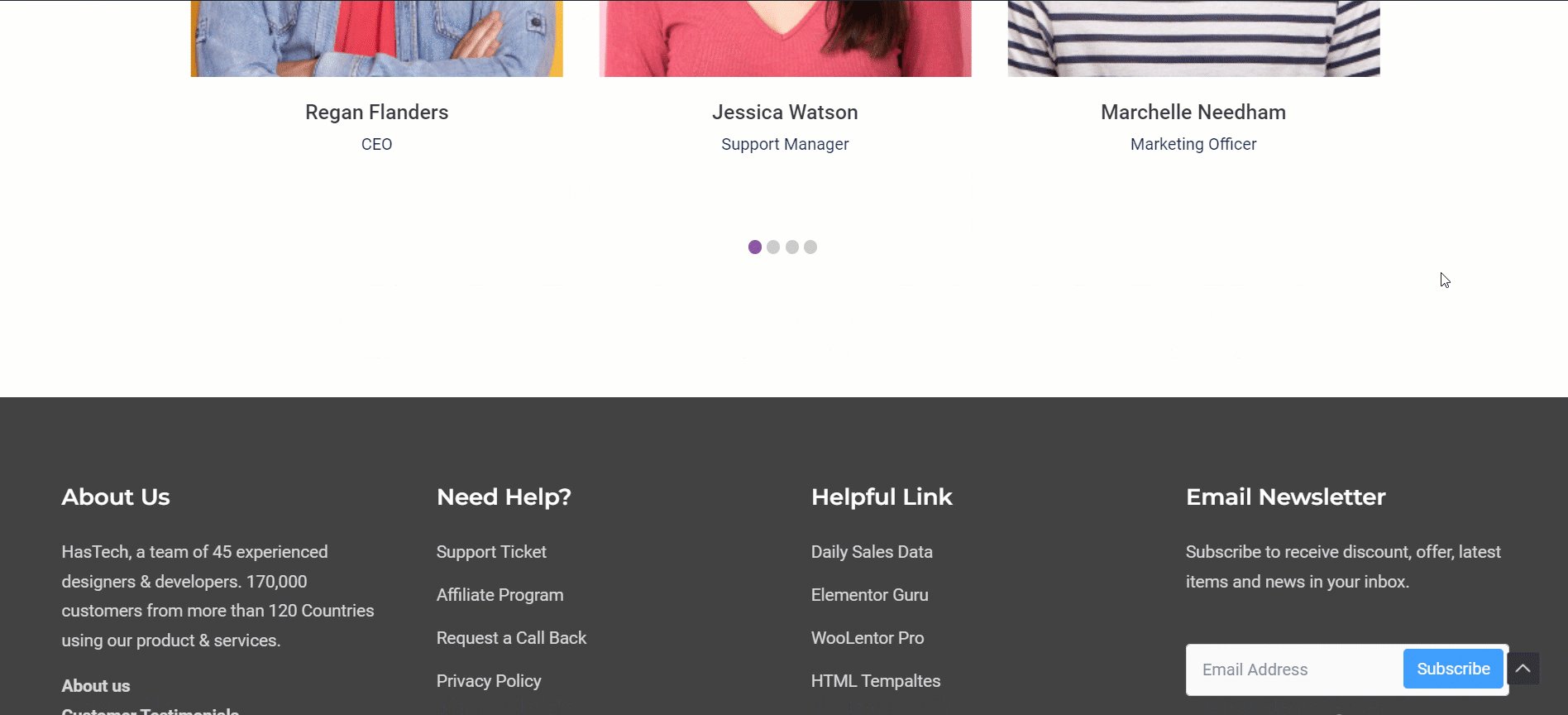
Usage Examples
Here are some live use cases for the Team Carousel widget. Follow this link to see more Demos

Was this helpful?
Good job! Please give your positive feedback
How could we improve this post? Please Help us.
