Elementor Lottie Widget HT Mega is a modern looking and sleek element, designed to display your Lottie Animation in a beautifully styled widget. With the Elementor Lottie Widget, you can add stunning animations to your website to increase user engagement and experience.
How to use Lottie Widget of HTMega Addons
Steps of adding Lottie Widget
Make sure you have installed and activated the HT Mega Pro.

Step 1: How to Enable Lottie Elementor Widget?
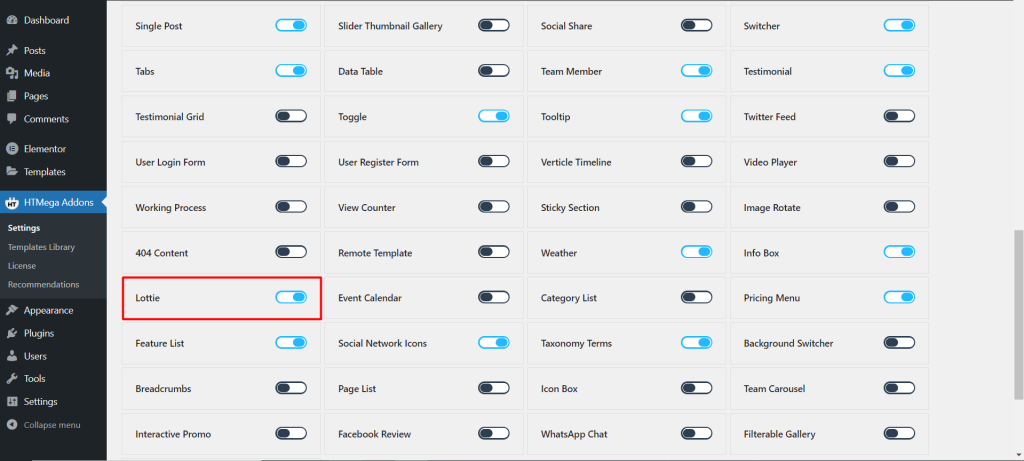
Go to WordPress Dashboard > HTMega Addons> Settings > Elements. From the list of Elements, turn ON the “Lottie” widget.

Step 2: How to use the Lottie Widget?
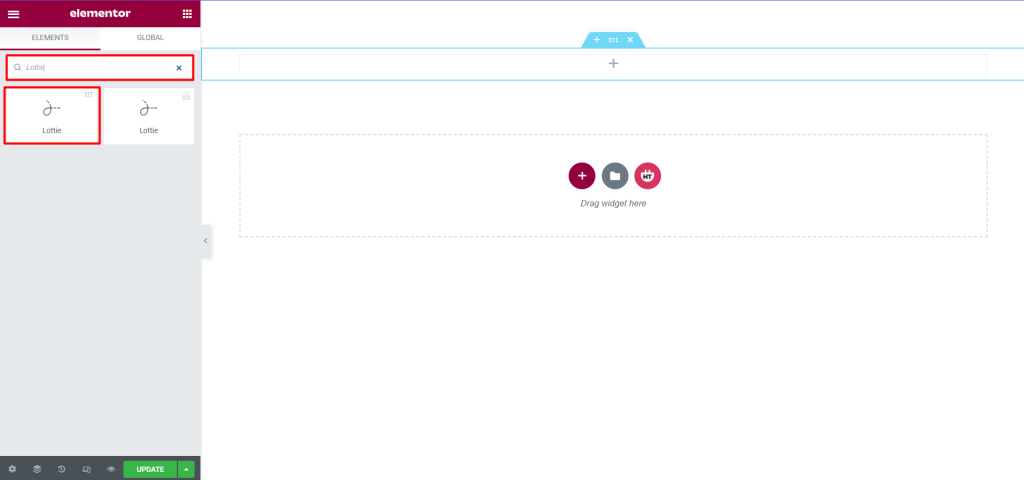
To add the Lottie widget, search by “Lottie” and use the widget that has the “HT badge”

Drag and drop the HT Mega Lottie widget onto the Page Template.

Step 3: How to customize the Lottie Widget?
Content:
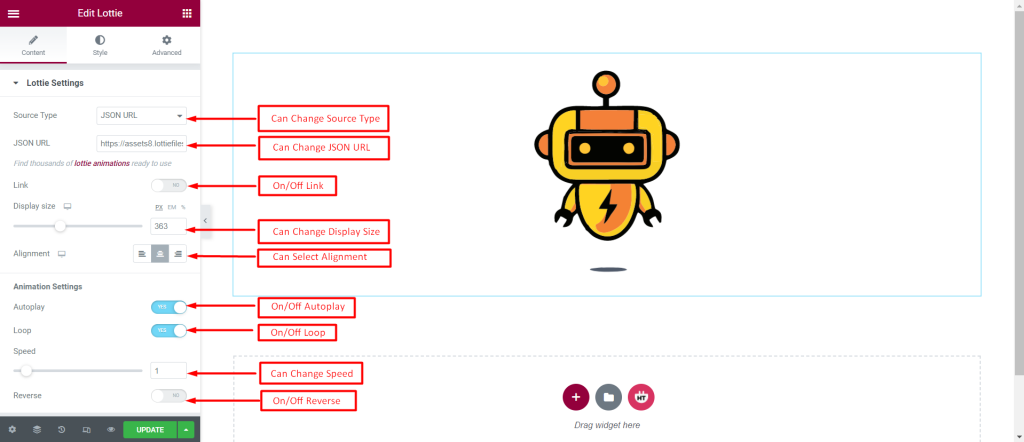
Lottie Settings: You can change Source Type, JSON URL, On/Off Link, Display Size, Alignment, On/Off Autoplay, On/Off Loop, Speed, and Reverse Settings as you need.

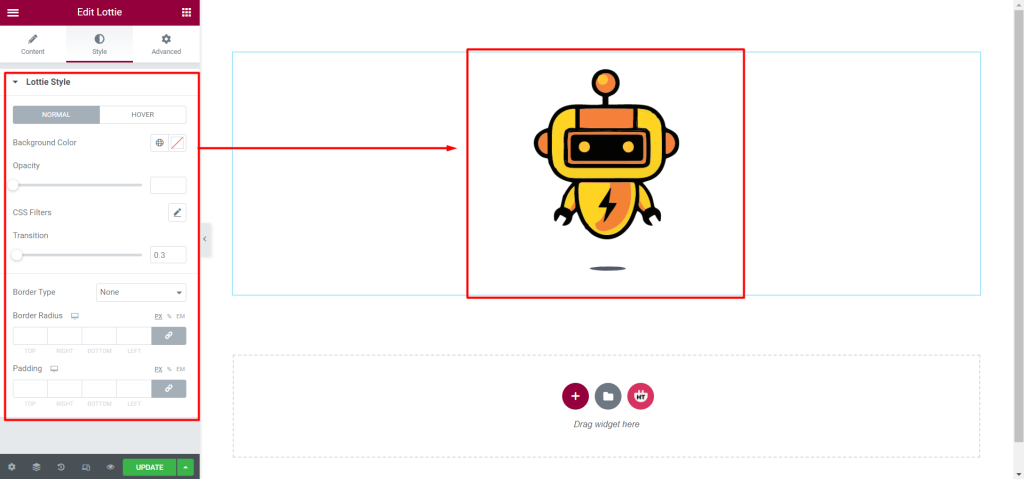
How to customize the Lottie style
Lottie Style: You can customize the style of the Lottie as you like

Usage Examples
Here are some live use cases for the Lottie widget. Follow this link to see more Demos

Was this helpful?
Good job! Please give your positive feedback
How could we improve this post? Please Help us.
