Light Box is a popup window that opens when the user clicks on an image or video. This window displays a full-size view of the image or video, while dimming the rest of the screen.
How to use a Light Box Widget of HTMega Addons
You can see the below video to get an insight into how you can use the Lightbox Widget to create beautiful designs. Or you can follow the documentation whichever you find convenient.
Steps of adding Light Box Widget
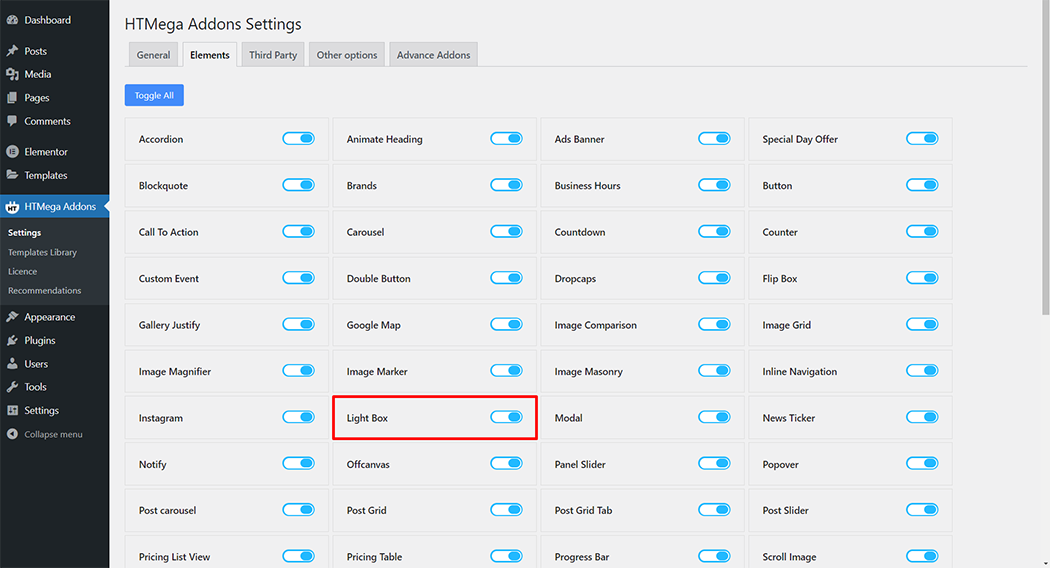
Go to WordPress Dashboard > HTMega Addons> Settings > Elements. From the list of Elements, turn ON the “Lightbox” widget.
Step 1: How to Enable Light Box?

Step 2: How to use the Light Box Widget?
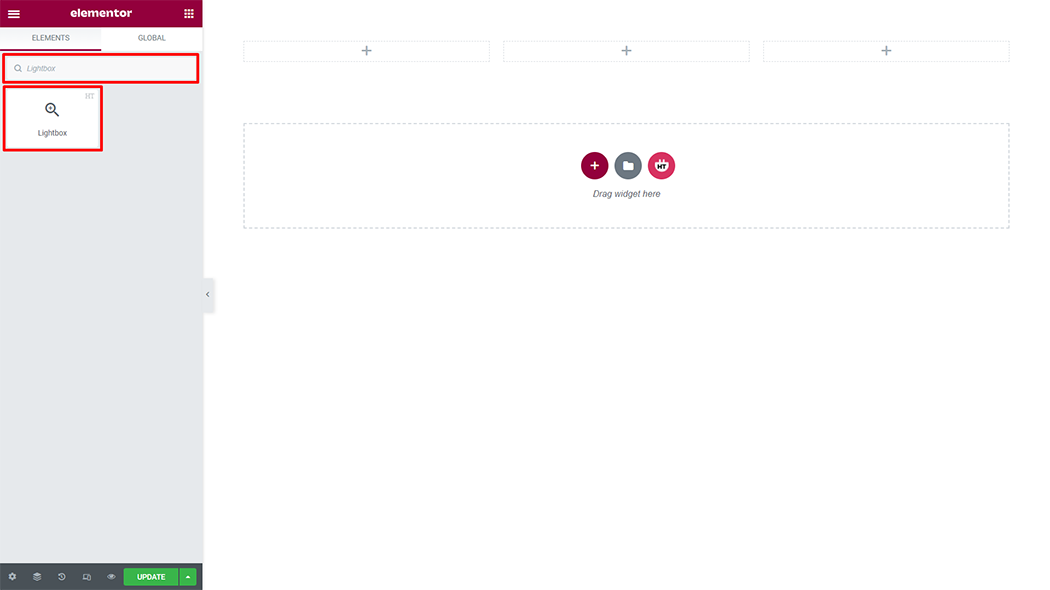
To add the Light Box widget, search by “Lightbox” and use the widget that has the “HT badge”

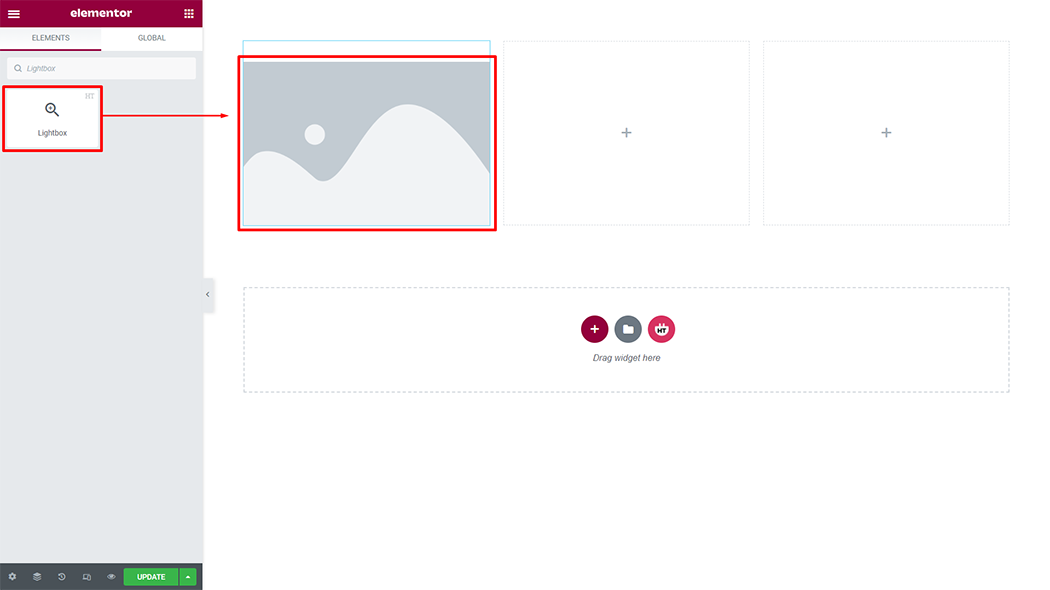
Drag and drop the HT Mega Lightbox widget onto the Page Template.

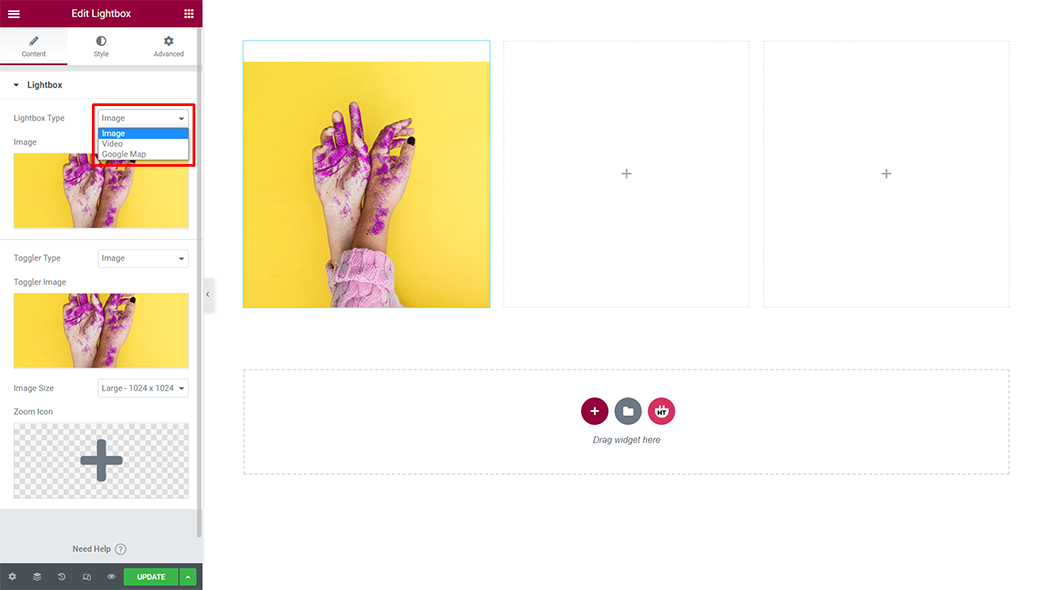
Step 3: How to customize the Light Box Widget?
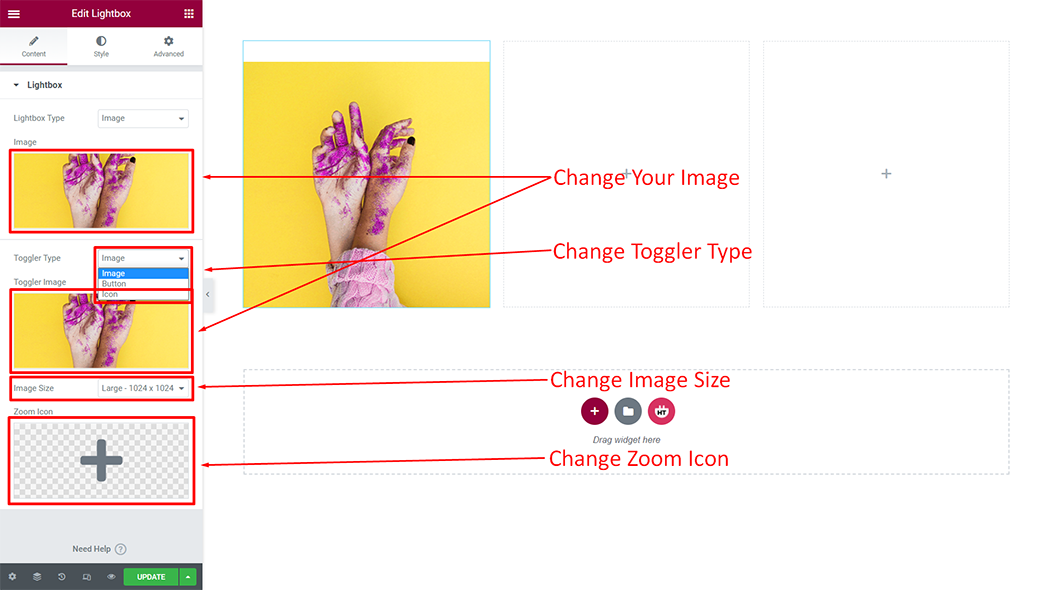
Content :
Lightbox: You have 3 different options for lightbox. You can select your options from the select options.

Lightbox:
Image: You can change the Image according to your needs
Toggle Type: You have 3 different options for toggle type. You can select your options from the select options
Image Size: You can change the image size as your needs
Zoom Icon: You can change the Zoom Icon as your needs

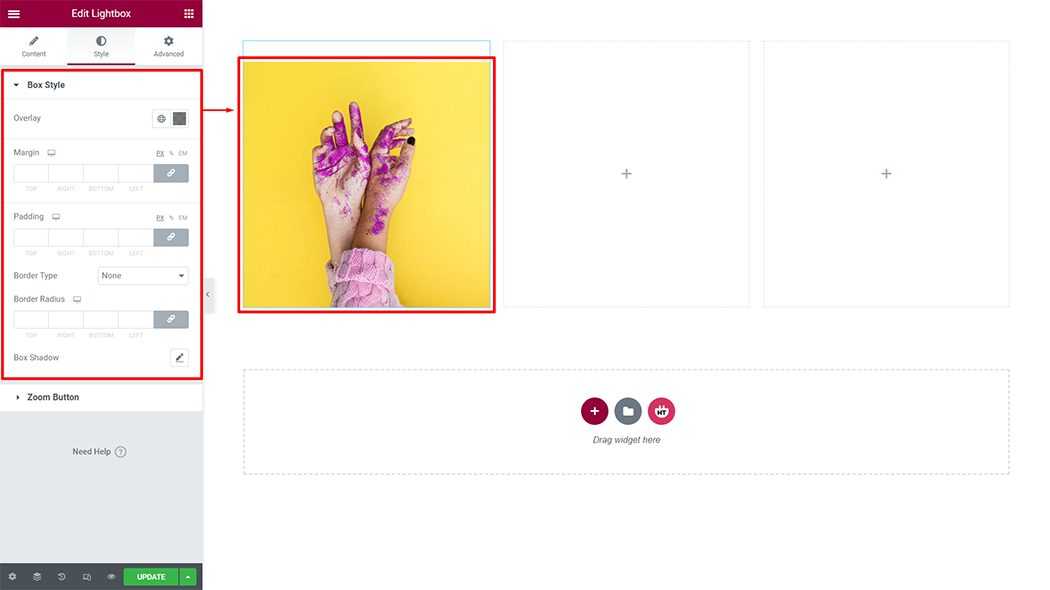
How to customize the Light Box style
Box Style: You can customize the style of the Box Style as you like

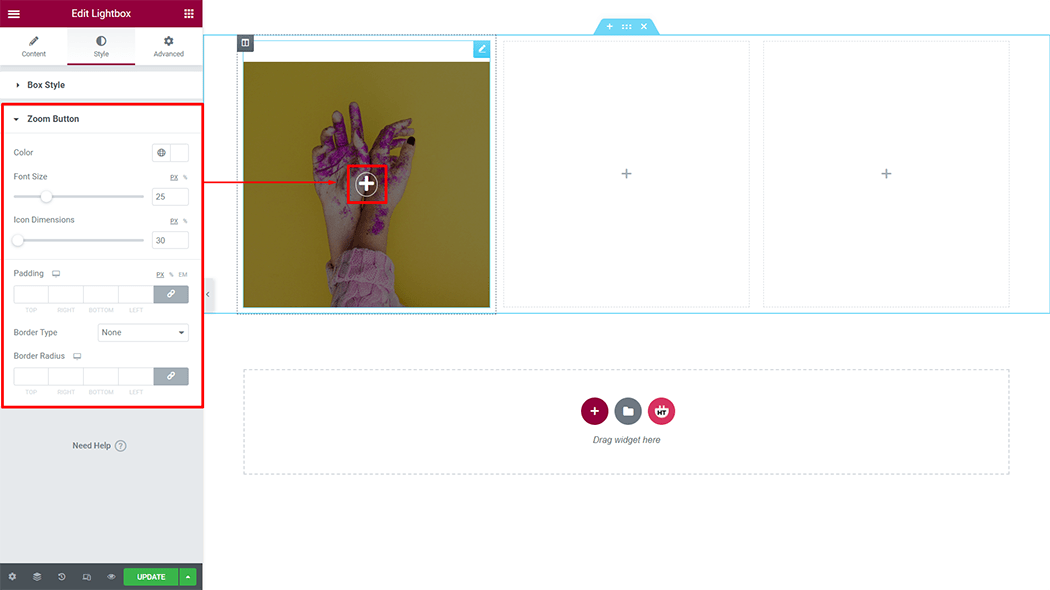
Zoom Button: You can customize the style of the Zoom Button as you like

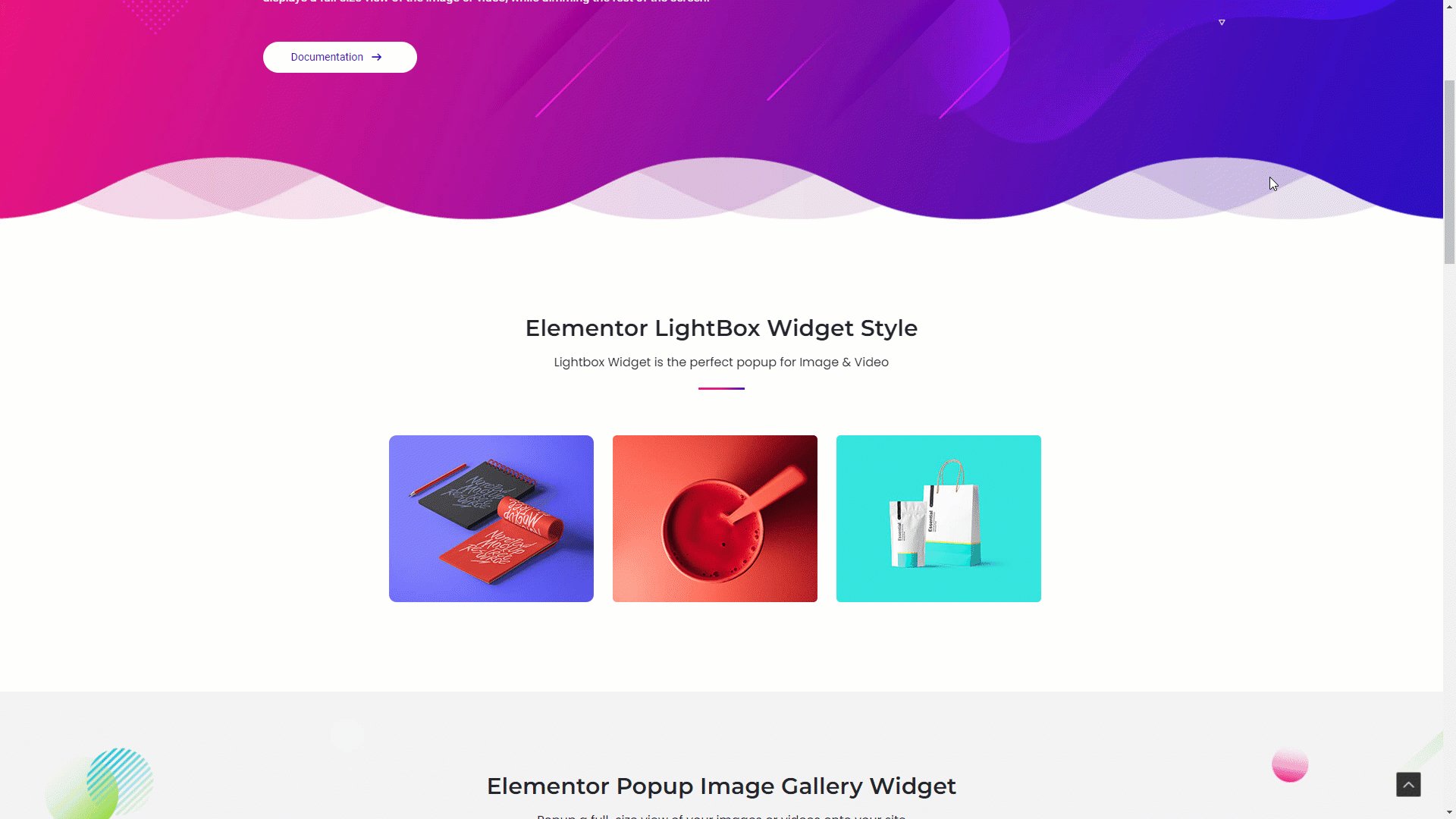
Usage Examples
Here are some live use cases for the Light Box widget. Follow this link for more live Demo

Was this helpful?
Good job! Please give your positive feedback
How could we improve this post? Please Help us.
