HT Mega Elementor Double Button widget You may use the to add two buttons to your content, each with their own URL. It enables you to rapidly create two buttons with different purposes and connect them to various pages on your website.
How to use an Double Button Widget of HTMega Addons
You can see the below video to get an insight into how you can use the Double Button Widget to create beautiful designs. Or you can follow the documentation whichever you find convenient.
Steps of adding Double Button Widget
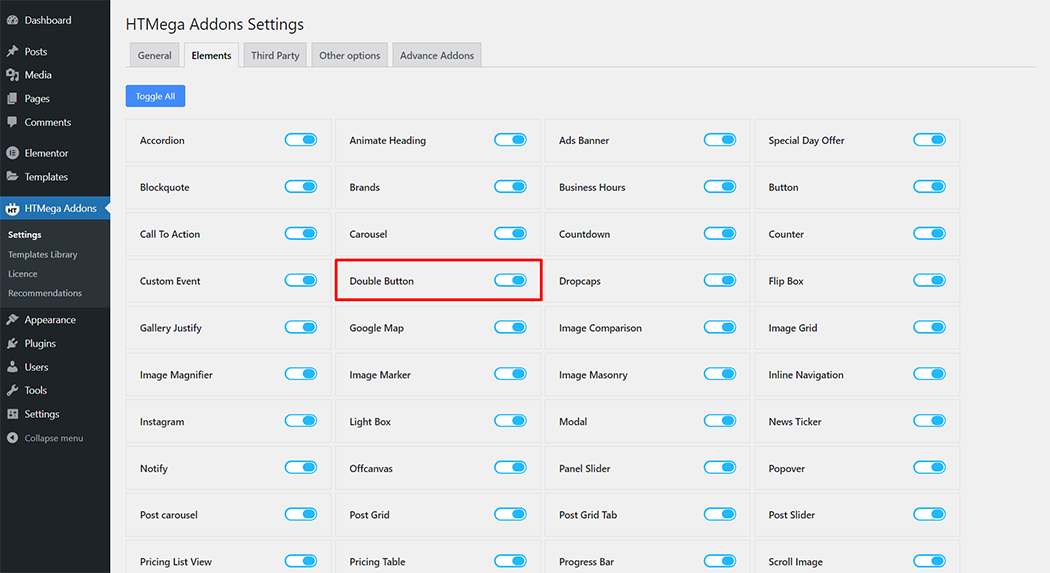
Go to WordPress Dashboard > HTMega Addons> Settings > Elements. From the list of Elements, turn ON the “Double Button” widget.
Step 1: How to Enable Double Button?

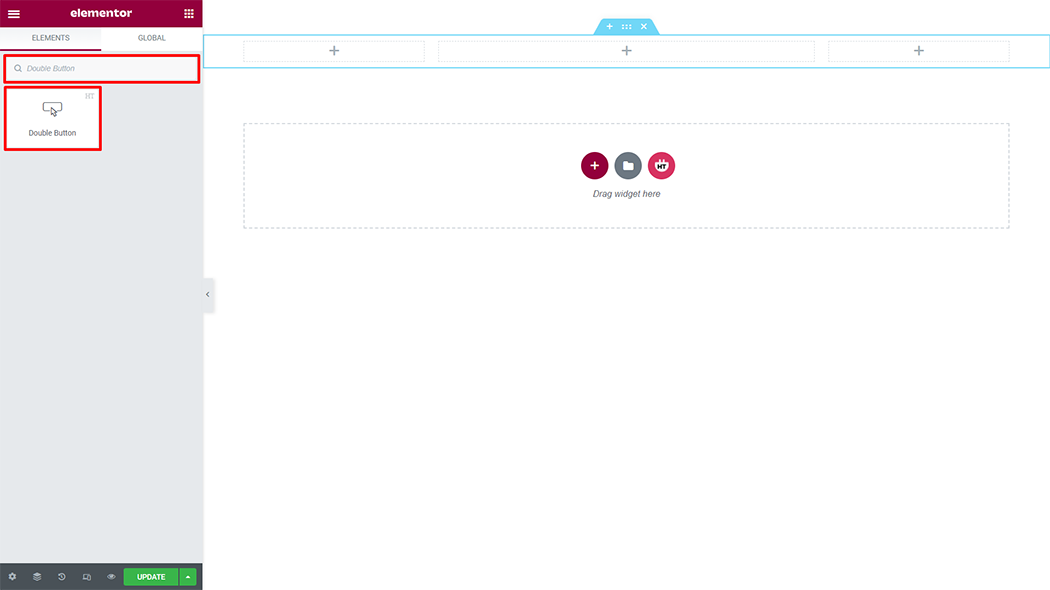
Step 2: How to use the Double Button Widget?
To add the Double Button widget, search by “Double Button” and use the widget that has the “HT badge”

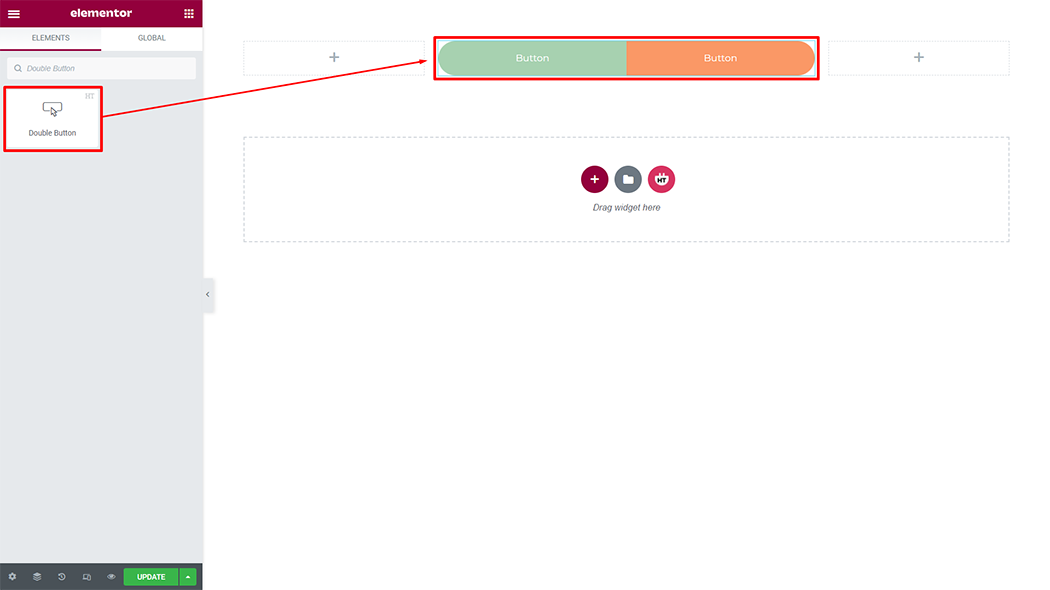
Drag and drop the HT Mega Double Button widget onto the Page Template.

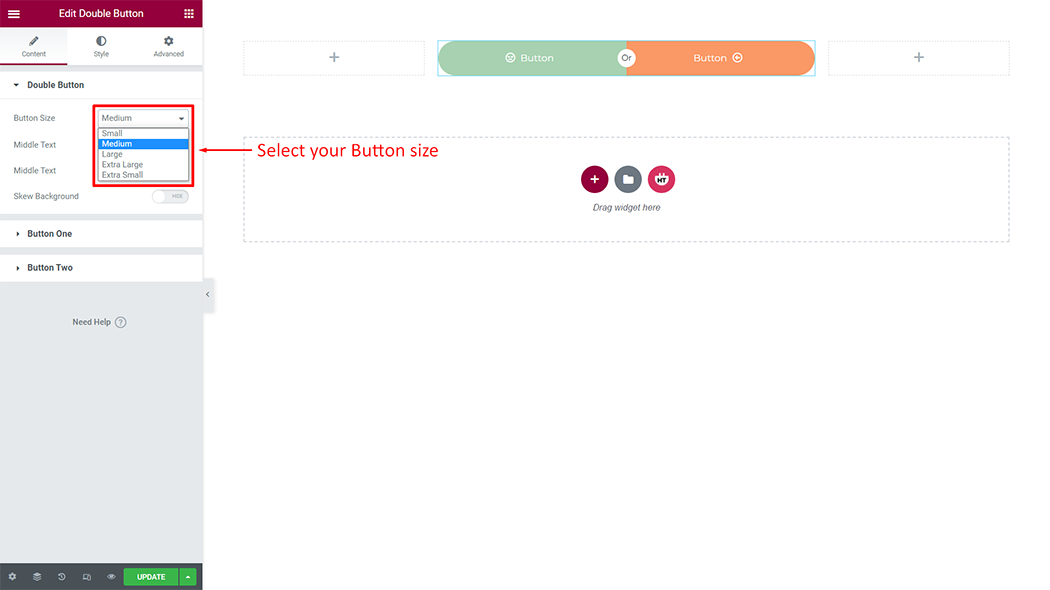
Step 3: How to customize the Double Button Widget?
Content :
Style: You have 5 different Button sizes of Double Button. You can choose your size from the selected options.

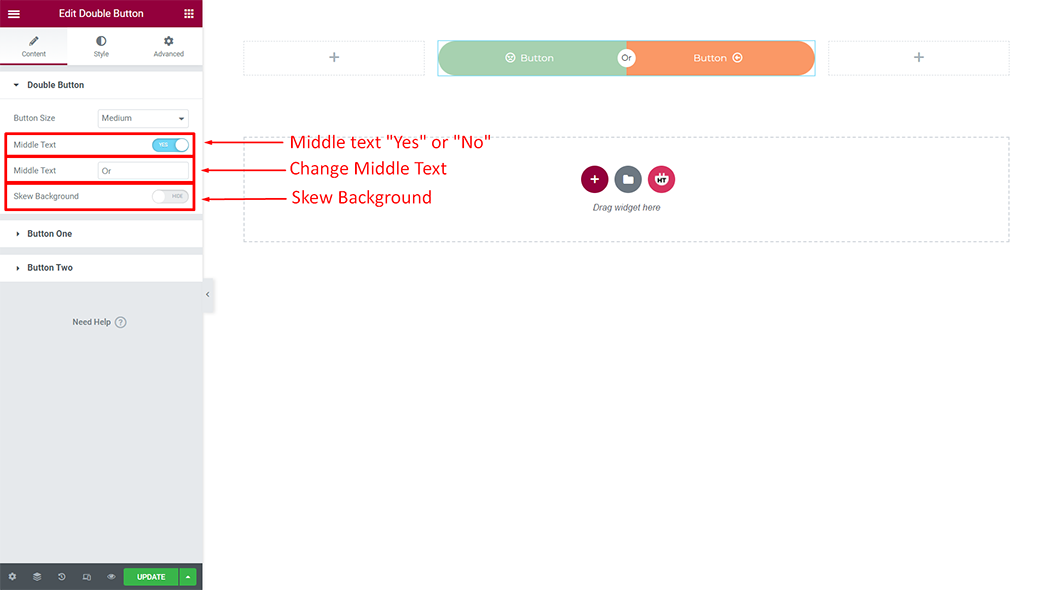
Double Button: You can say yes or no to the middle text and change the middle text according to your needs. And you can hide or show the Skew Background if you want.

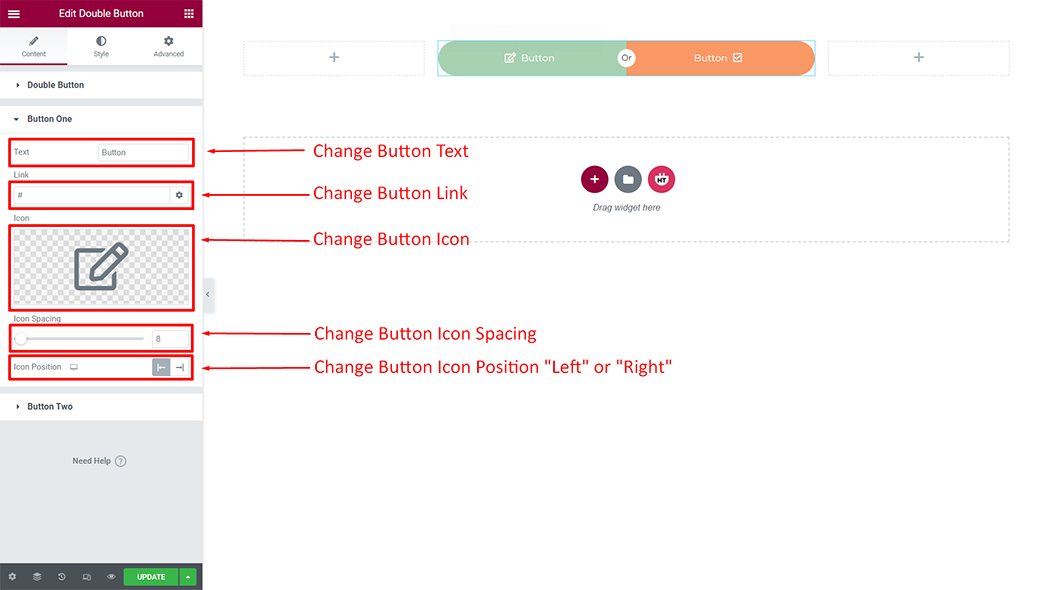
Button One:
Text: You can change the Text as your needs
Link: You can change the Link as your needs
Icon: You can change the Icon as your needs
Icon spacing: You can change the Icon spacing as your needs
Icon position: You can change the Icon position “Left” or “Right” as your needs

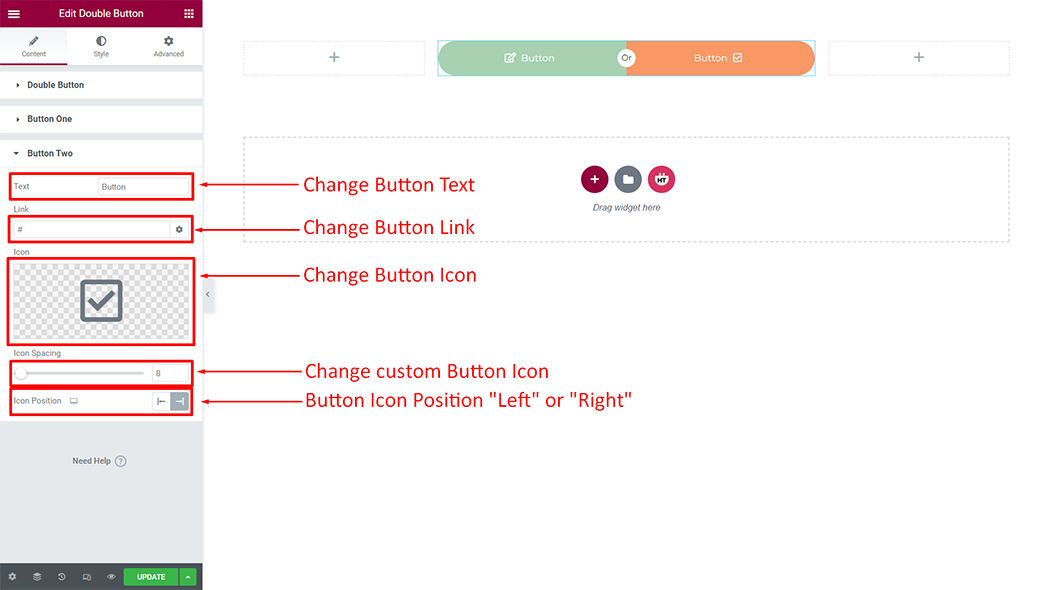
Button Two:
Text: You can change the Text as your needs
Link: You can change the Link as your needs
Icon: You can change the Icon as your needs
Icon spacing: You can change the Icon spacing as your needs
Icon position: You can change the Icon position “Left” or “Right” as your needs

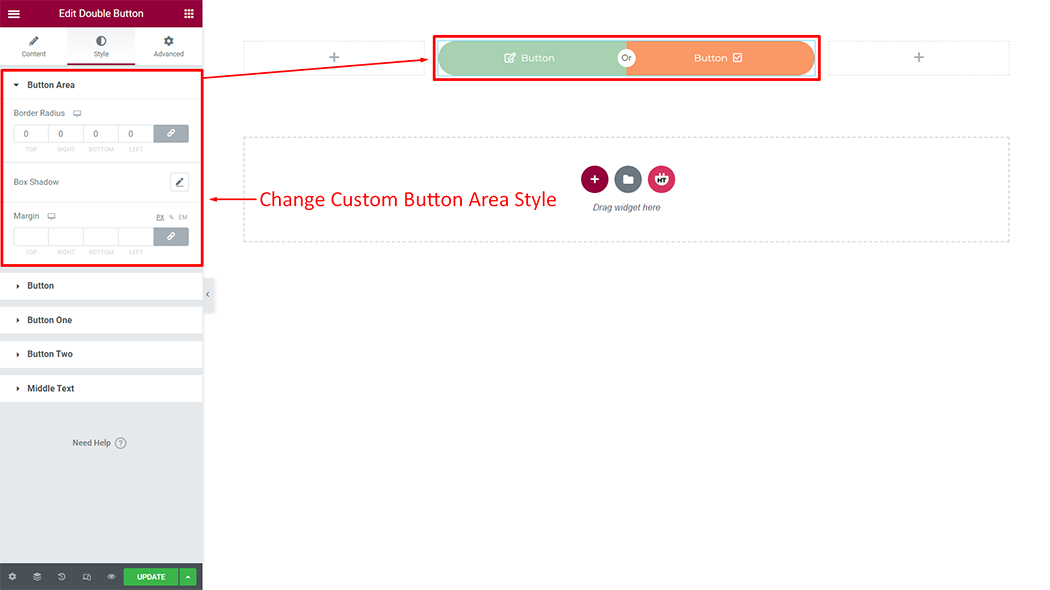
How to customize the Double Button style
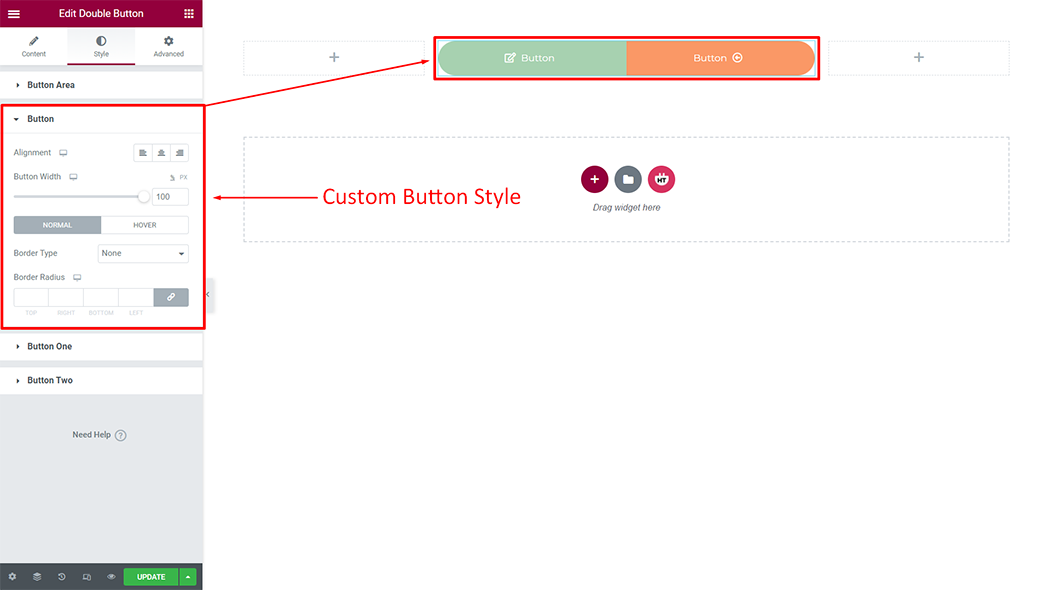
Button Area: You can customize the style of the Button Area as you like

Button: You can customize the style of the Button as you like

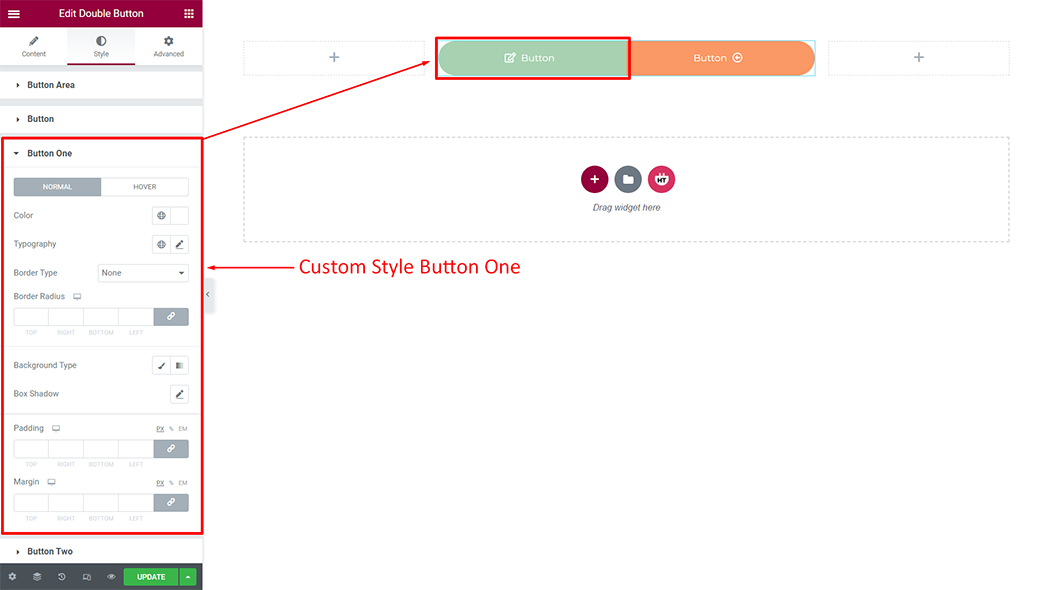
Button One: You can customize the style of the Button One as you like

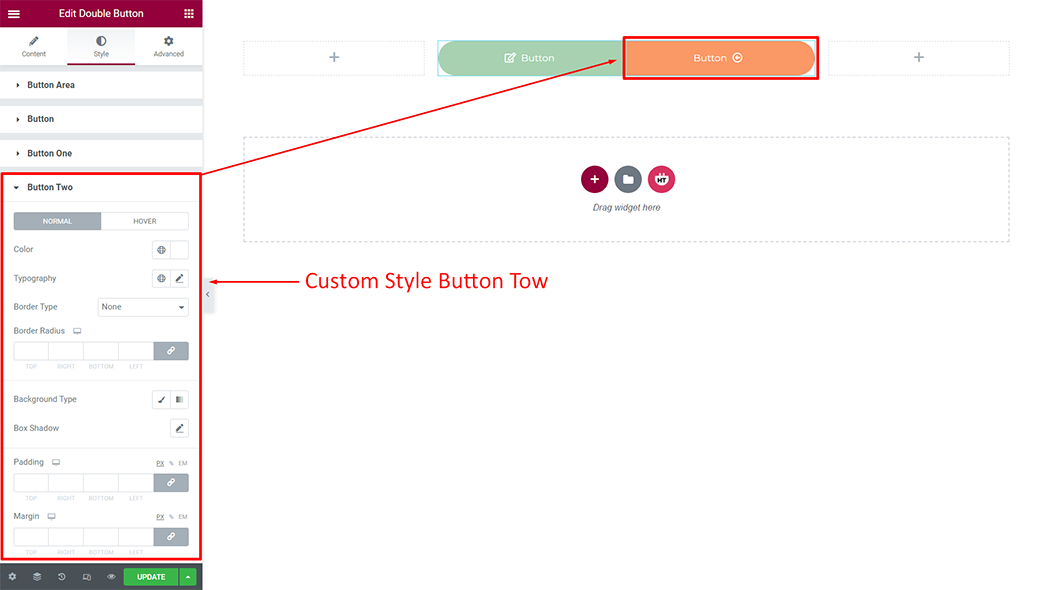
Button Two: You can customize the style of the Button Two as you like

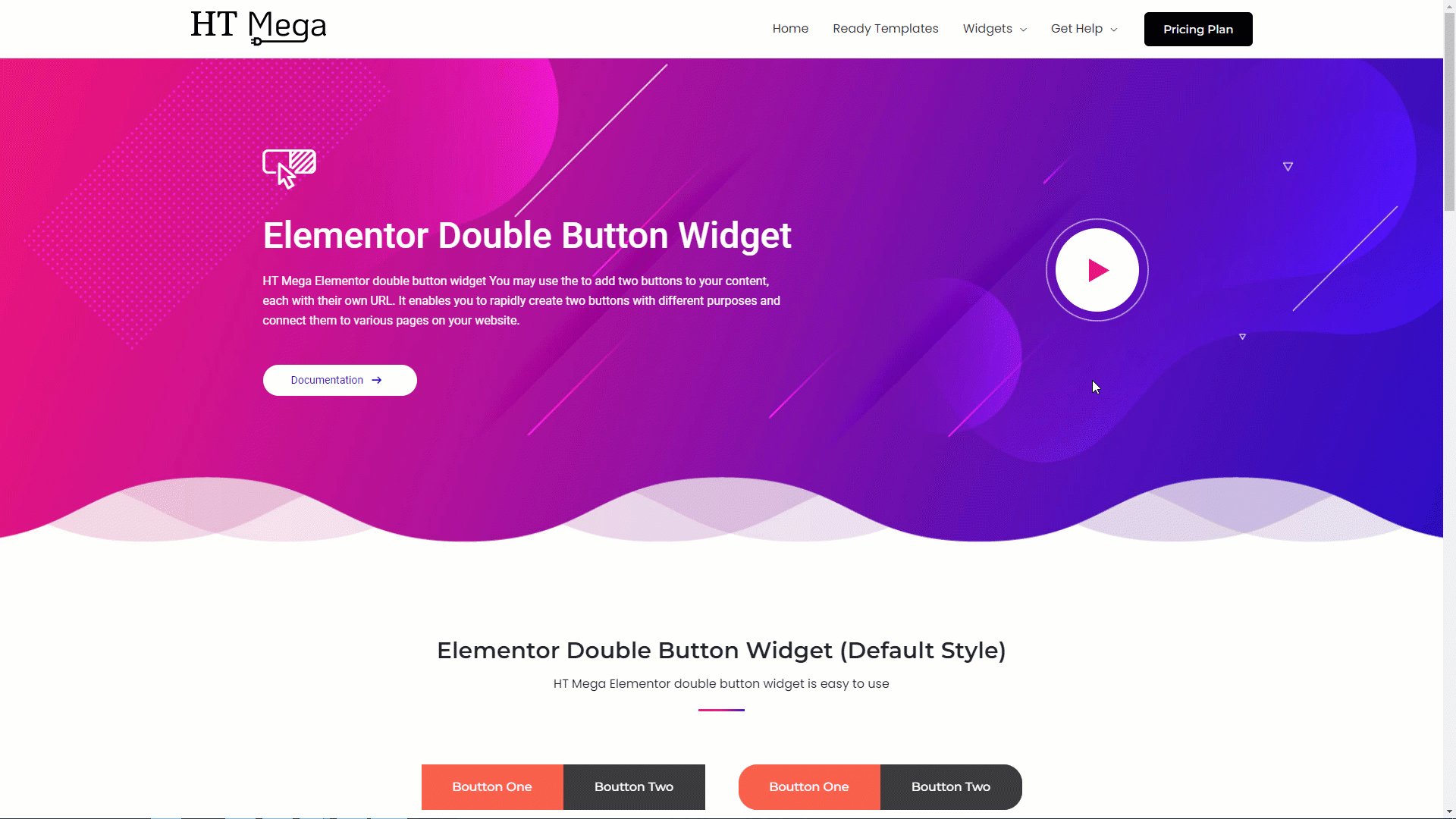
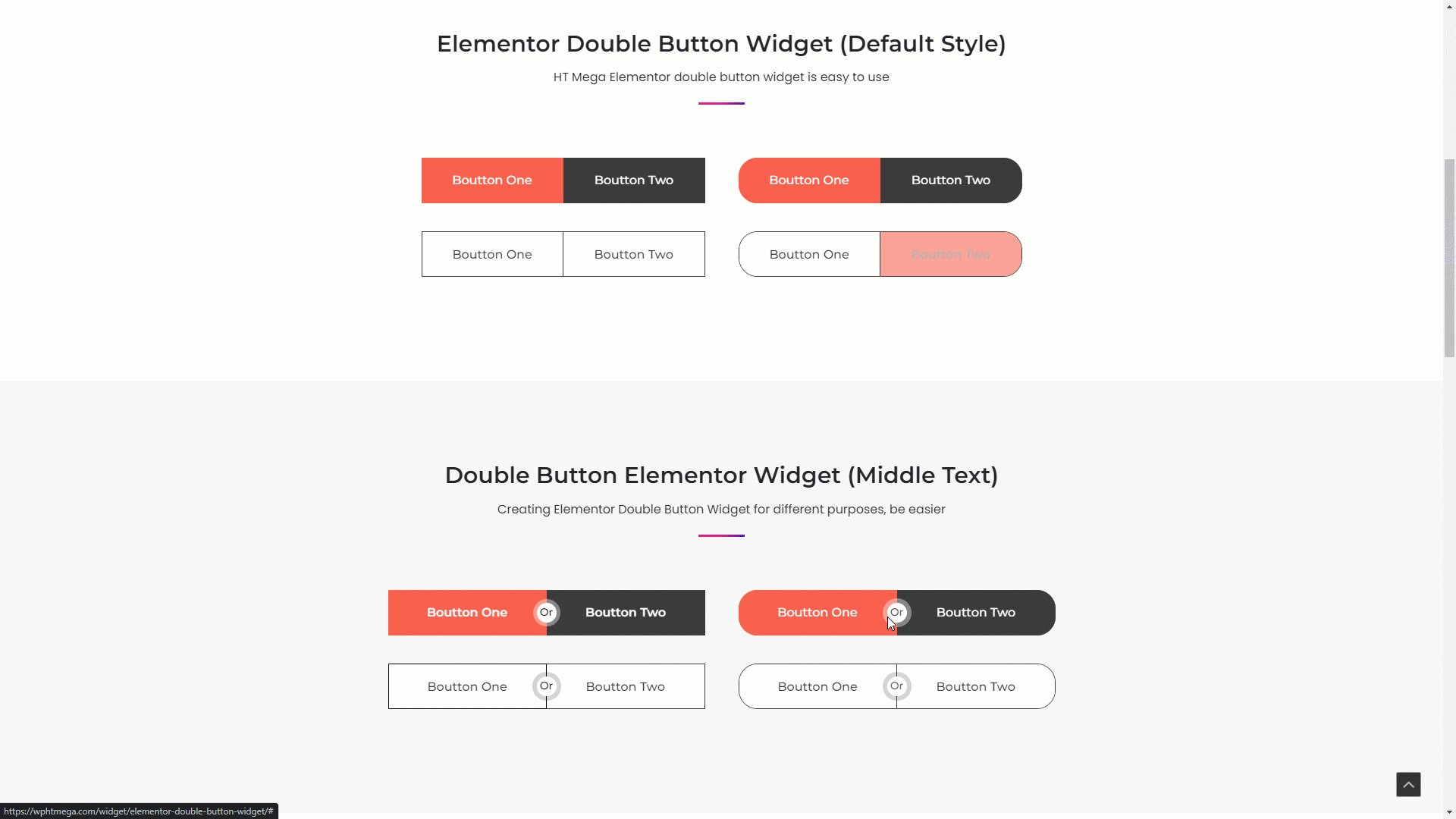
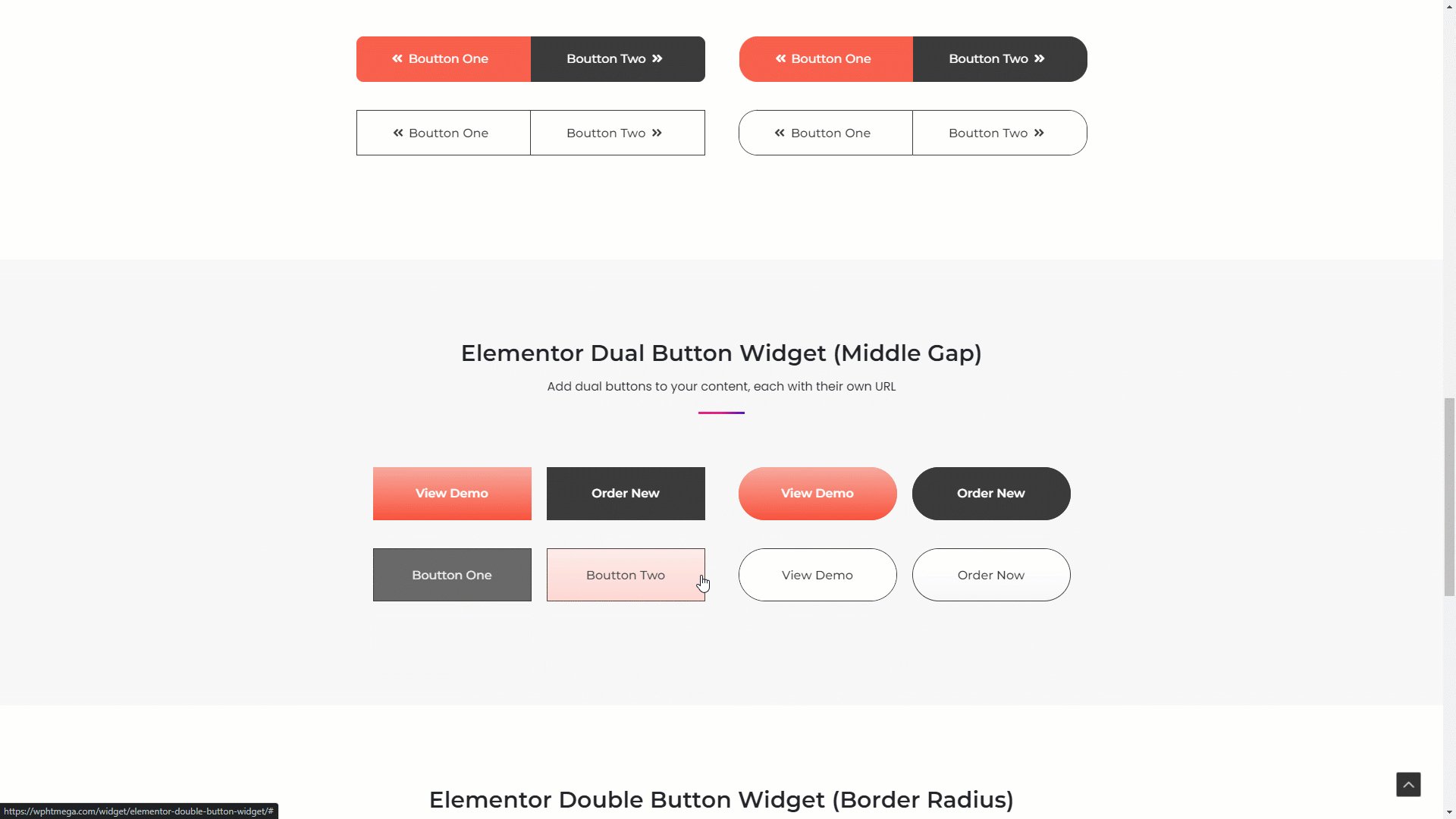
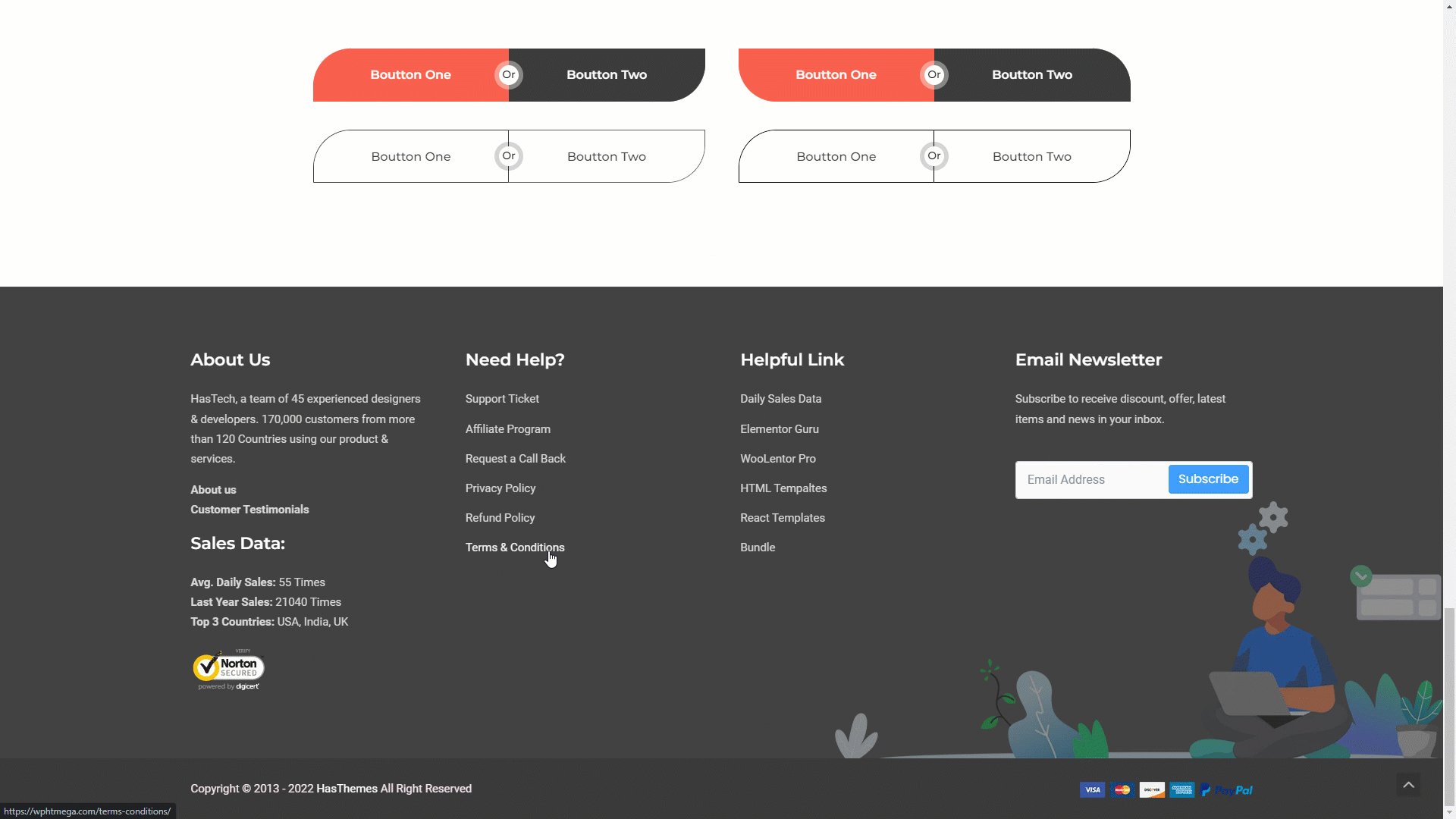
Usage Examples
Here are some live use cases for the Double Button widget. Follow this link to see more Demos

Was this helpful?
Good job! Please give your positive feedback
How could we improve this post? Please Help us.
