HT Mega Gutenberg Tabs Block offers flexible and efficient tab display on web pages. Customize tab titles, content, and choose between horizontal or vertical tabs. Easily rearrange tab order with five different designs to enhance your website.
Steps of adding Tabs Block
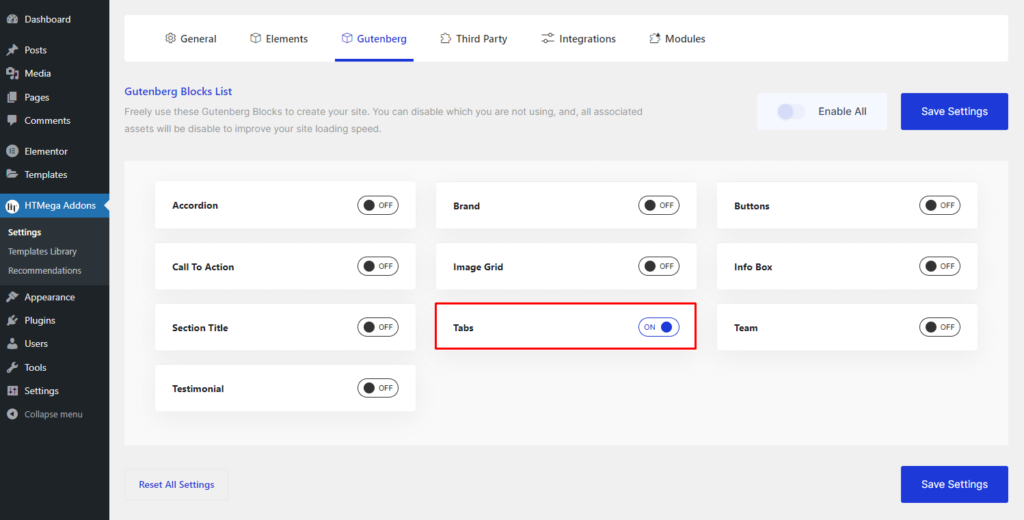
Go to WordPress Dashboard > HTMega Addons > Settings > Gutenberg. From the list of Blocks, turn ON the “Tabs” Block.
Step 1: How to Enable Tabs Block?

Step 2: How to use the Tabs Block?
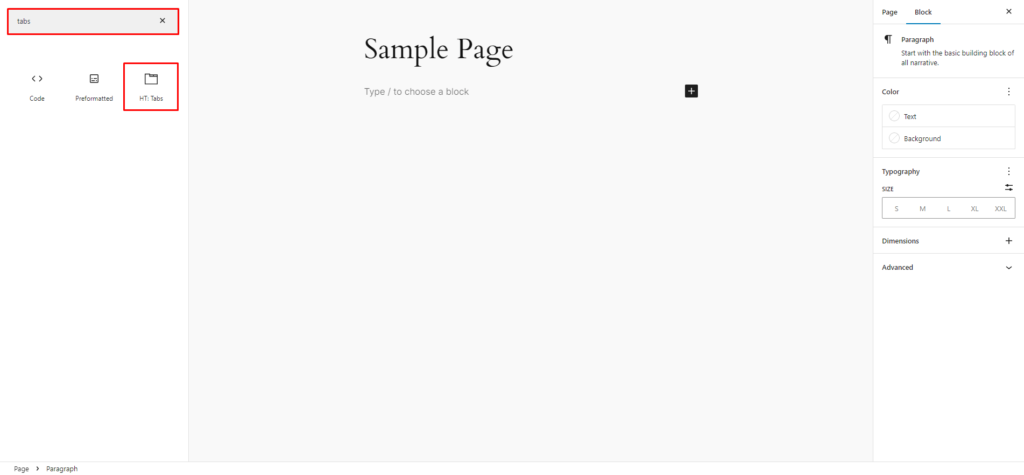
To add the Tabs block, search by “Tabs” and use the Block that has the “HT prefix”.

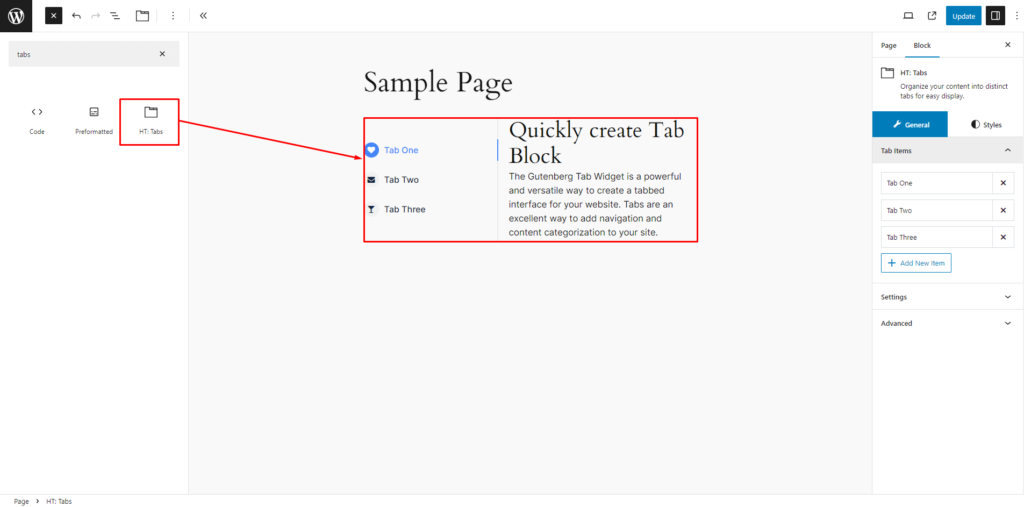
Drag and drop or click on the “Tabs” block to insert it into the page.

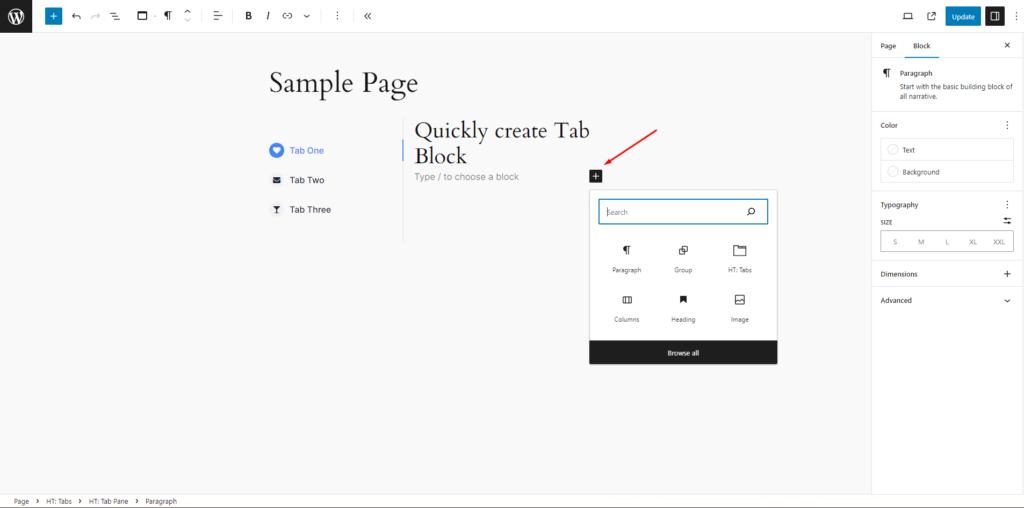
Tab Content: You can add your tab content using gutenberg block.

Step 3: How to customize the Tabs Block?
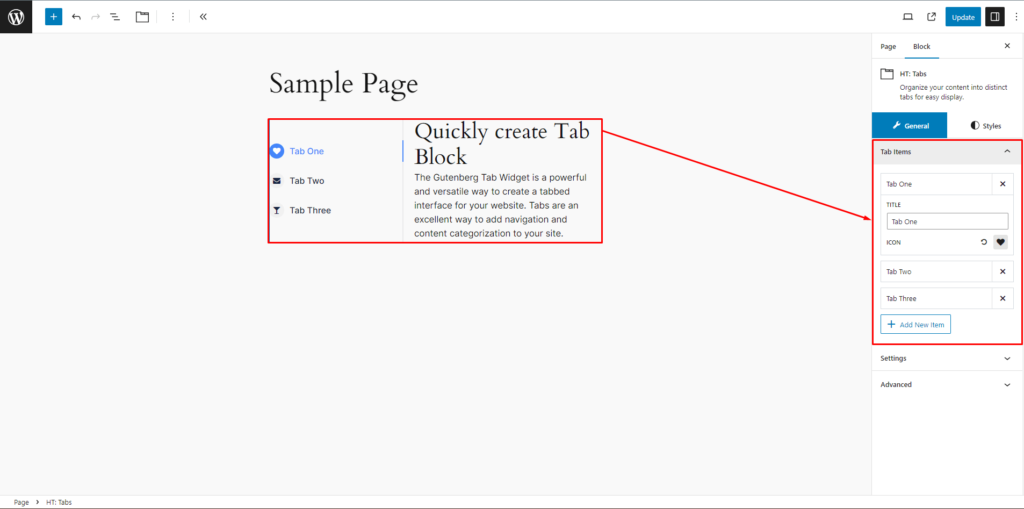
Tab Items: You have the ability to set the Title, and icon. Additionally, you can Add and Delete tab items as needed.

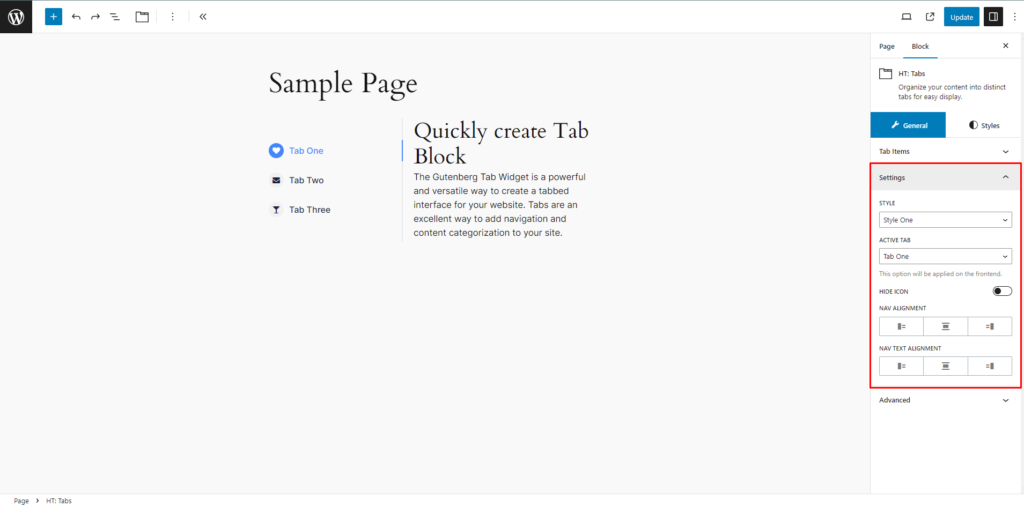
Settings: You can set Preset Style, Active tab, Nav Alignment and Nav Text Alignment.

How to customize the Tabs style.
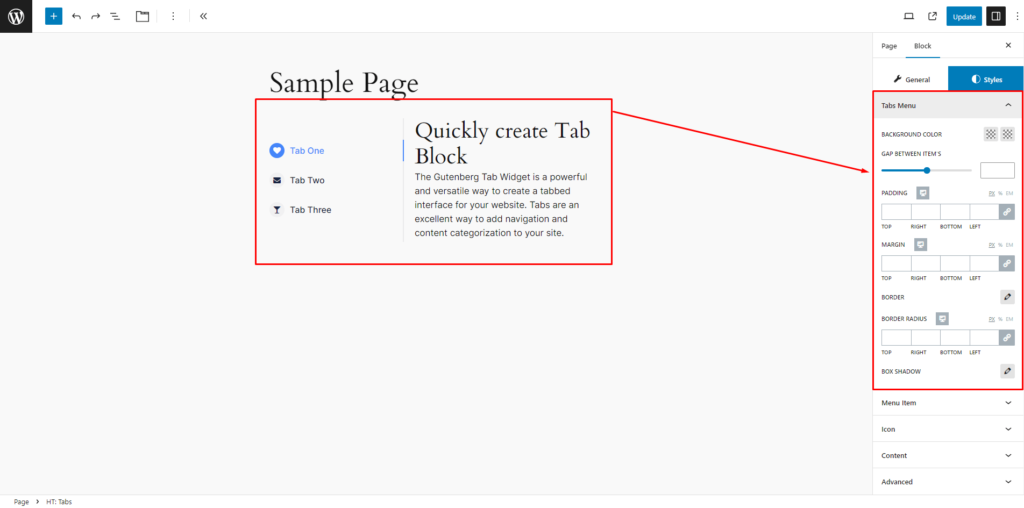
Tabs Menu: You can change the Tab menu background color ( Classic & Gradient ), Gap Between Item, Padding, Margin, Border, Border Radius and Box shadow.

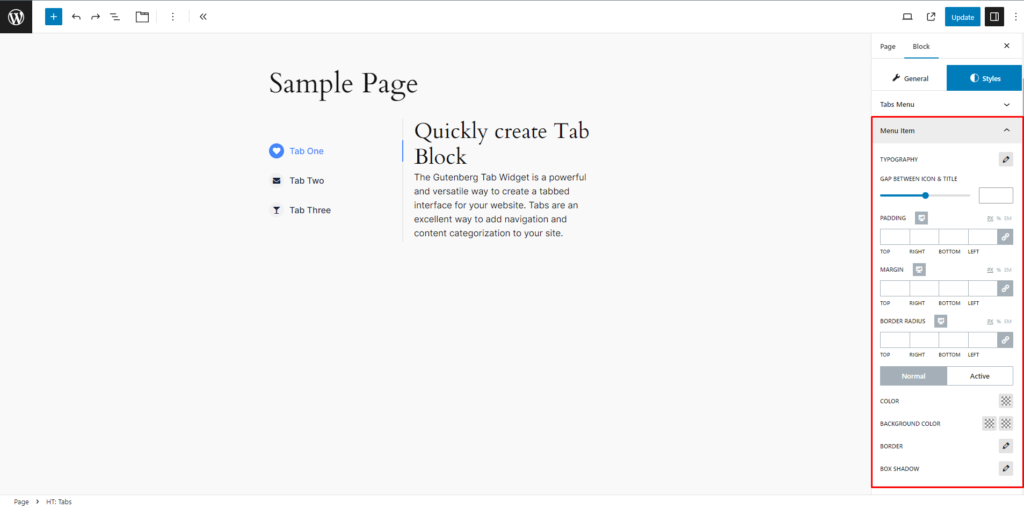
Menu Item: You can change Typography, Gap Between Icon & Title, Padding, Margin and Border Radius style as needed. You can also customize Normal and Active control (Color, Background Color, Border & Box Shadow ) style as needed.

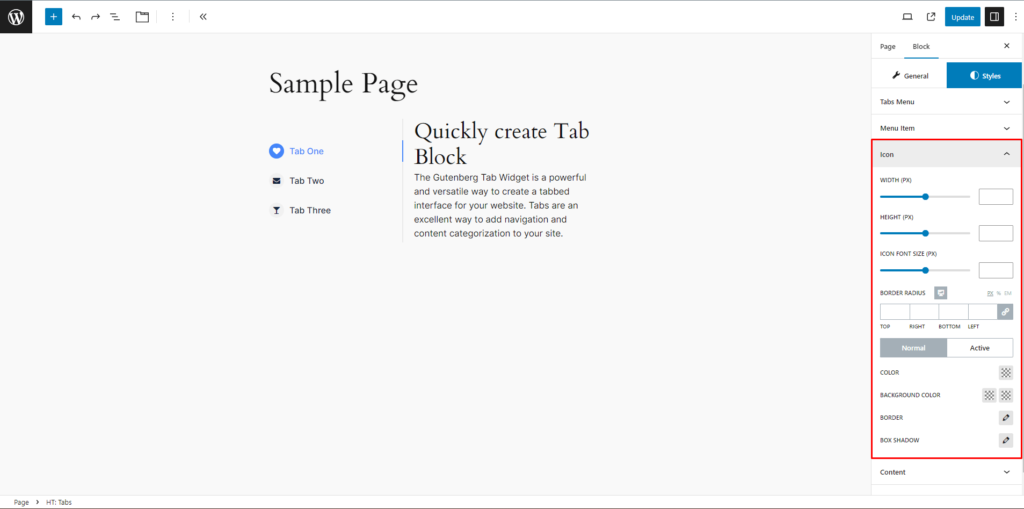
Icon: You can change the Tab menu icon Width (PX), Height (PX), Icon Font Size (PX), Border Radius stye as needed. You can also customize Normal and Active control (Color, Background Color, Border & Box Shadow ) style as needed.

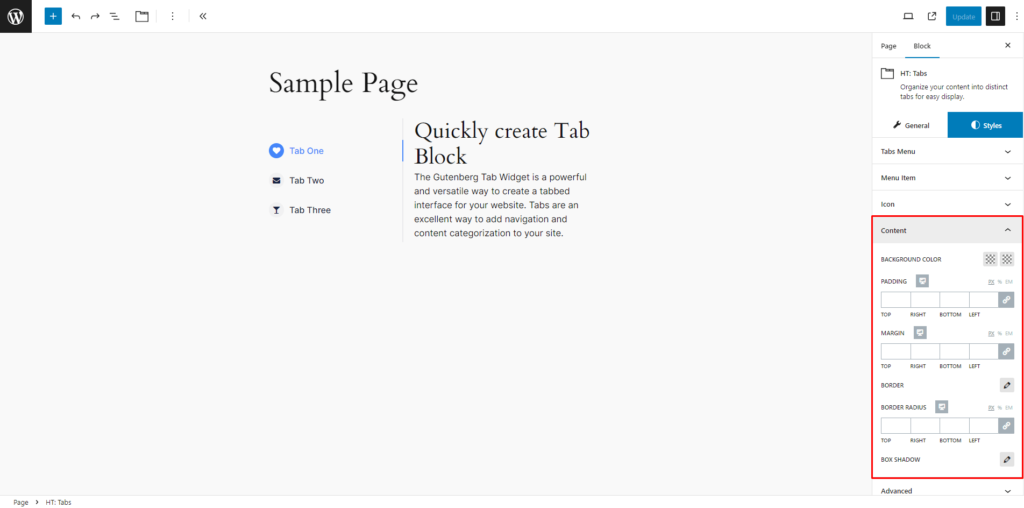
Content: You can change the Background color ( Classic & Gradient ), Padding, Margin, Border, Border Radius and Box Shadow style as needed.

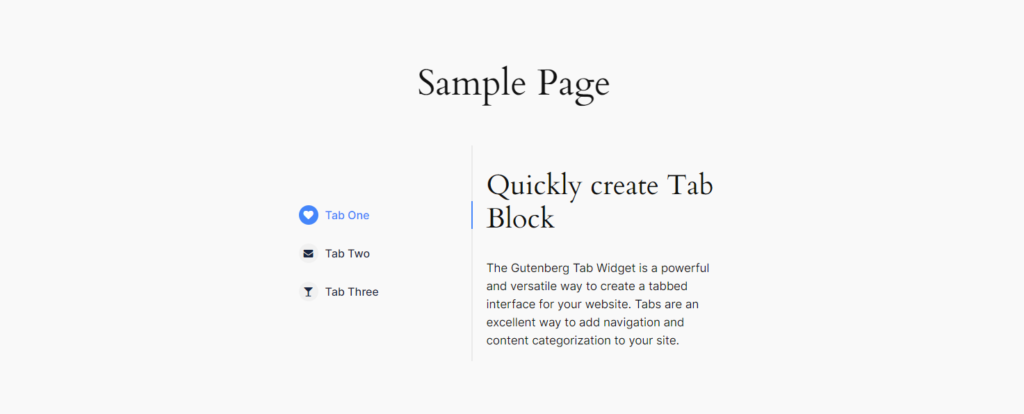
Step 4: Now visit the site
Visit the Page to Preview

If you encounter any issues while adding team member block or have queries not addressed in this documentation, feel free to reach out to our Support Team for assistance.
Was this helpful?
Good job! Please give your positive feedback
How could we improve this post? Please Help us.
