You can build an off-canvas sidebar with the Elementor off-canvas widget by HT Mega that appears seamlessly when you click a button. By default, the panel is hidden from view, but it can be seen when a switch is clicked. You can easily select the content source for your off-canvas panel (Sidebar or Elementor Template), choose a position for it on-screen, and even add your button text and icon.
How to use an OffCanvas Widget of HTMega Addons
You can see the below video to get an insight into how you can use the OffCanvas Widget to create beautiful designs. Or you can follow the documentation whichever you find convenient.
Steps of adding Off Canvas Widget
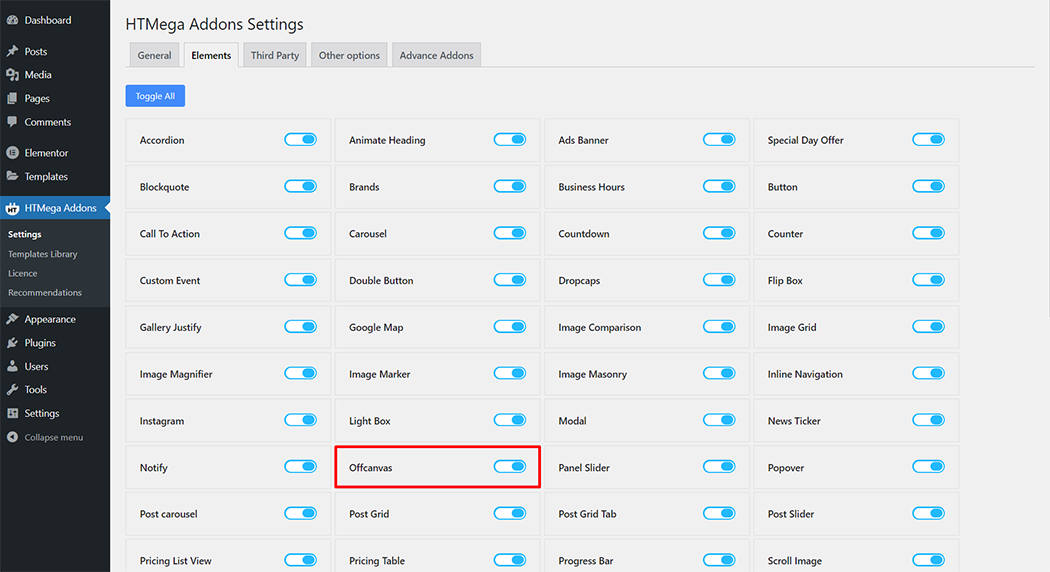
Go to WordPress Dashboard > HTMega Addons> Settings > Elements. From the list of Elements, turn ON the “OffCanvas” widget.
Step 1: How to Enable Offcanvas?

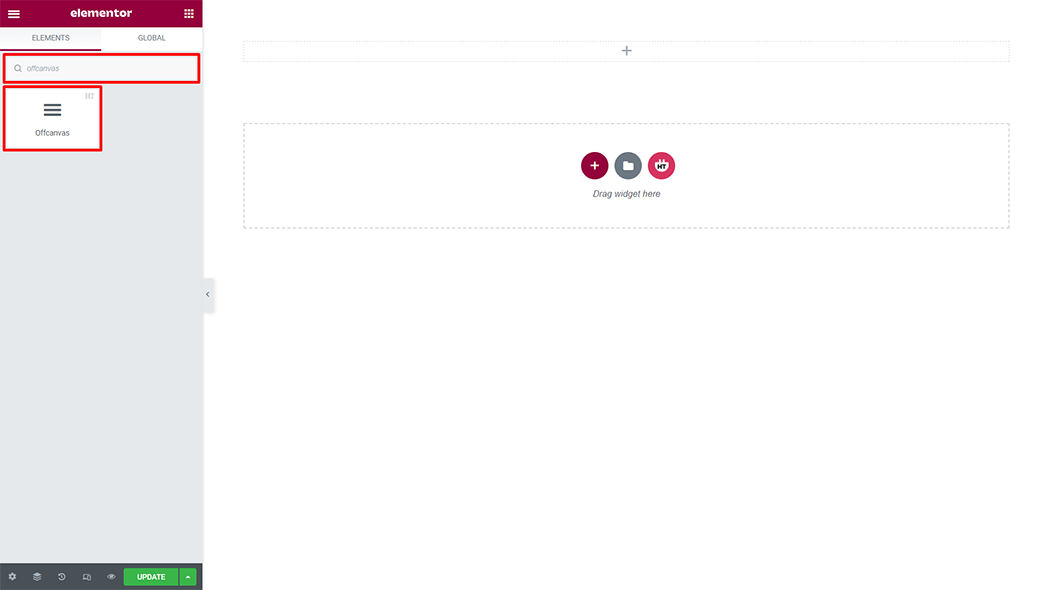
Step 2: How to use the Offcanvas Widget?
To add the Off Canvas widget, search by “Off Canvas” and use the widget that has the “HT badge”

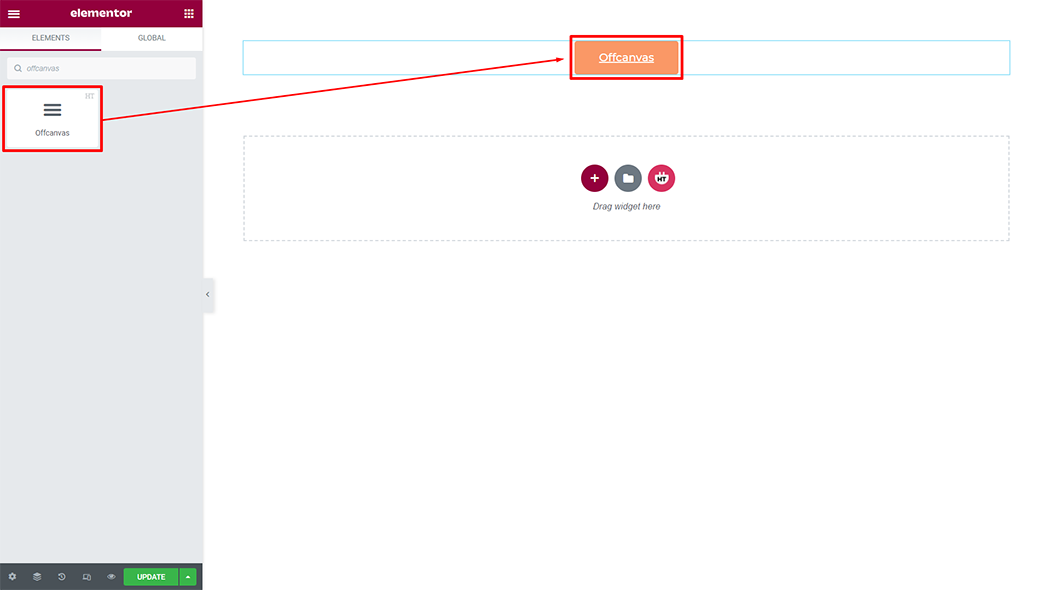
Drag and drop the HT Mega Off-Canvas widget onto the Page Template.

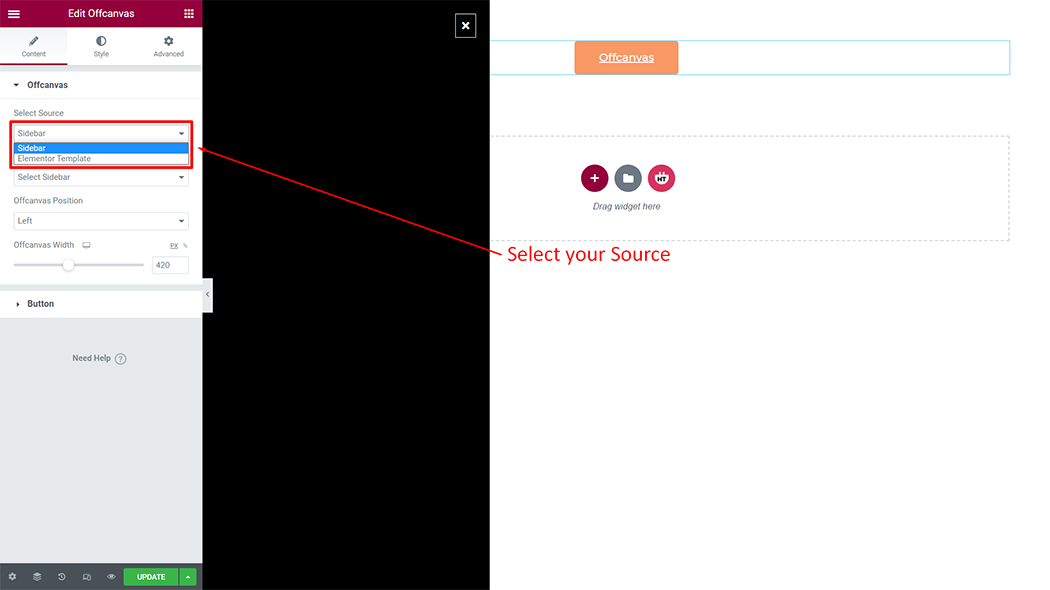
Step 3: How to customize the Off Canvas Widget?
Content :
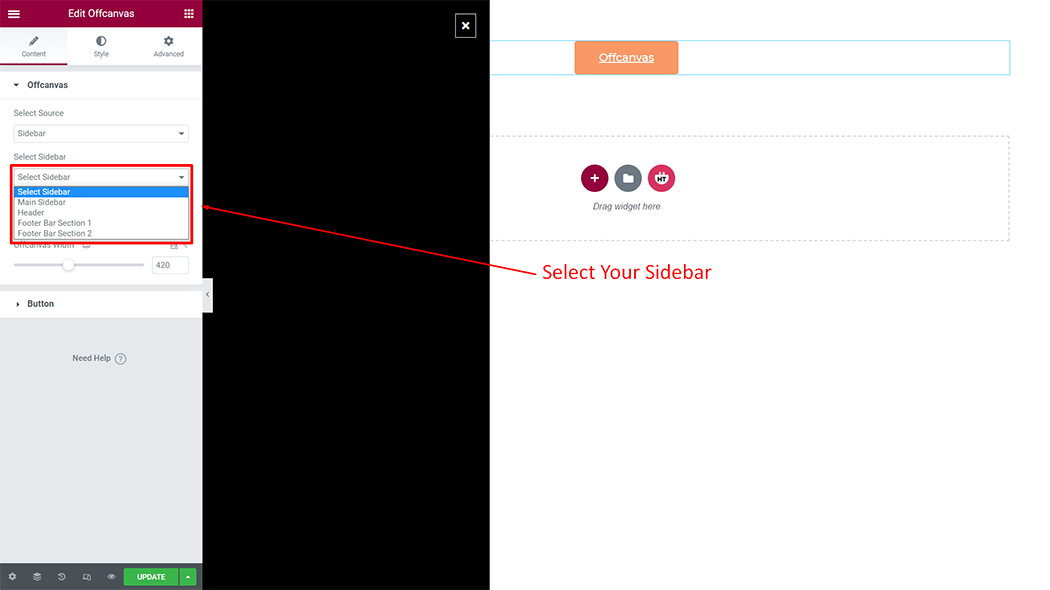
Select Source: You can get content from 2 options. Choose your option from the Select option.

Select Sidebar: You can get content from 2 options. Choose your option from the Select option.

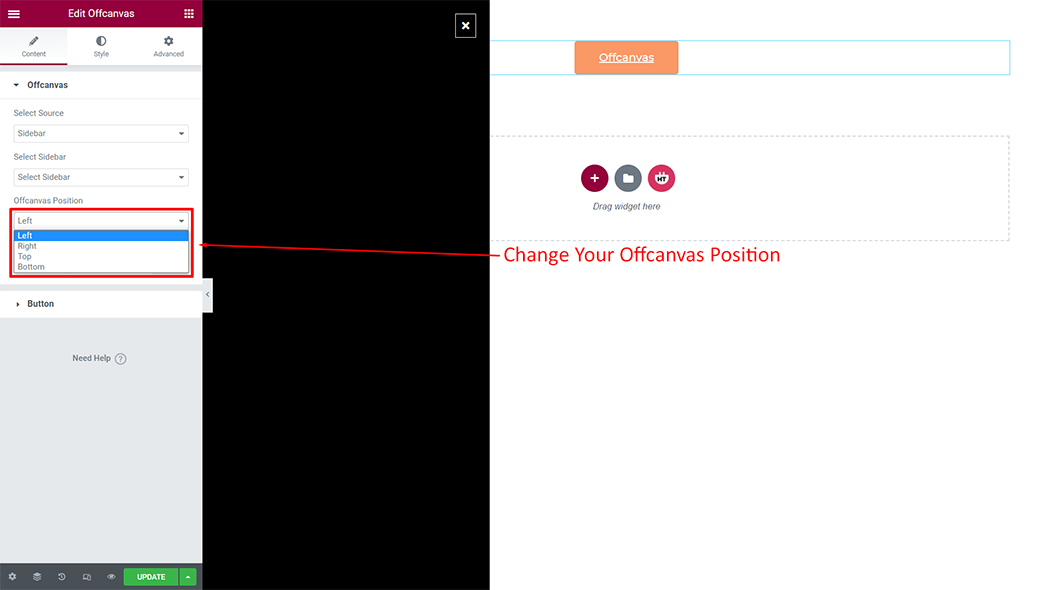
Offcanvas Position: You can position as you need (Left, Right, Top, Bottom) can change

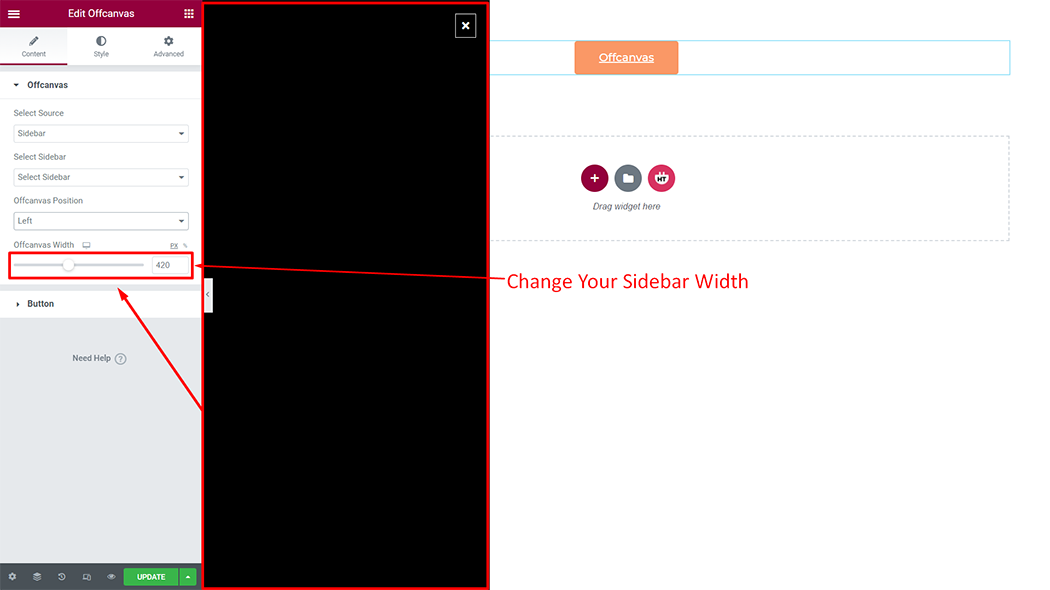
Offcanvas width: You can change the width according to your needs

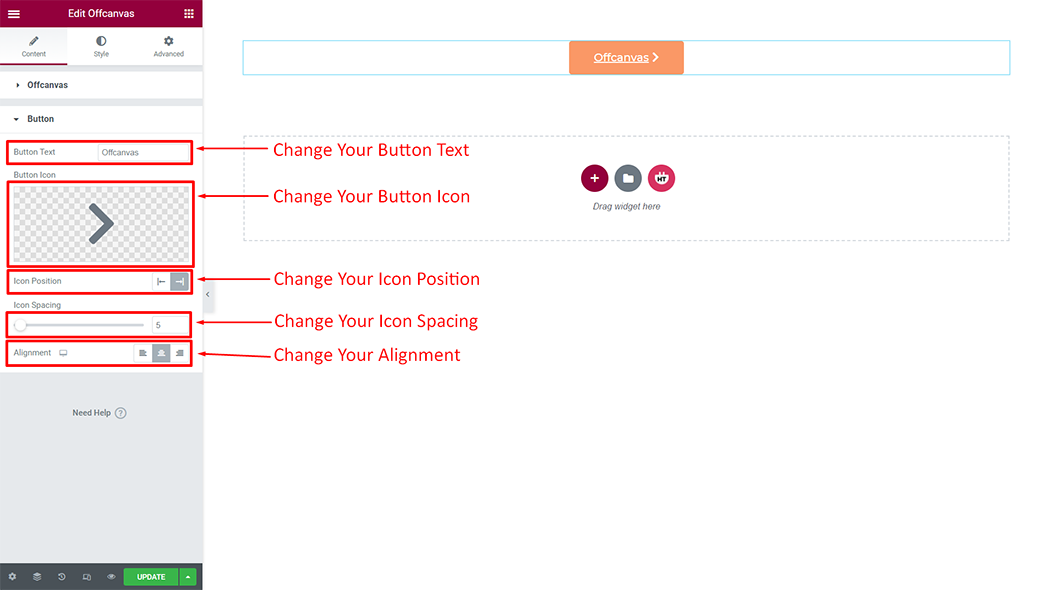
Offcanvas width: You can change the Button text, Button Icon, icon position, icon spacing, and Alignment according to your needs

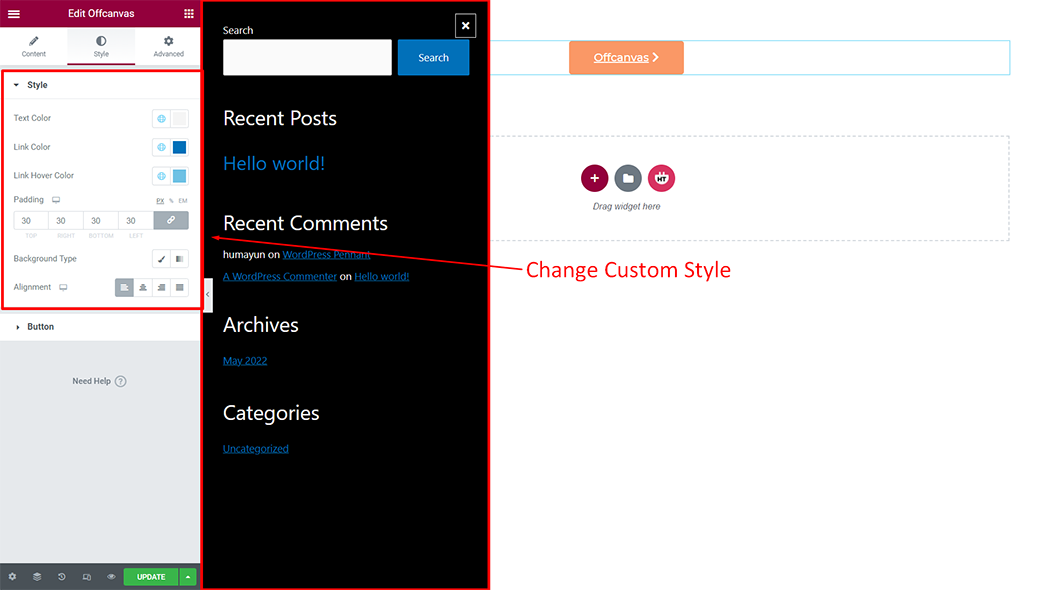
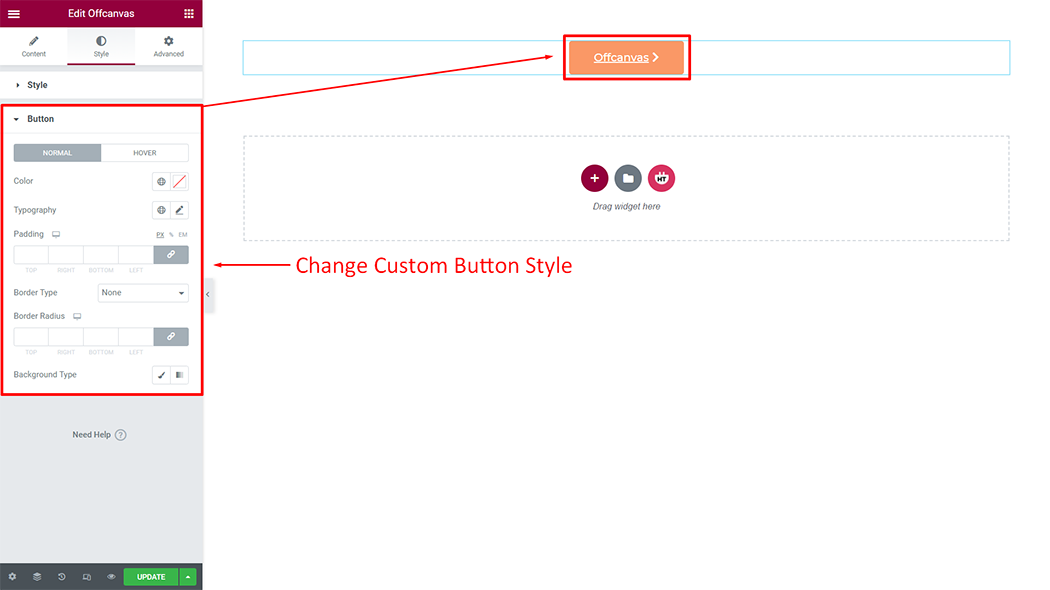
How to customize the Offcanvas style
Style: You can customize the style of the Style as you like

Button: You can customize the style of the Button as you like

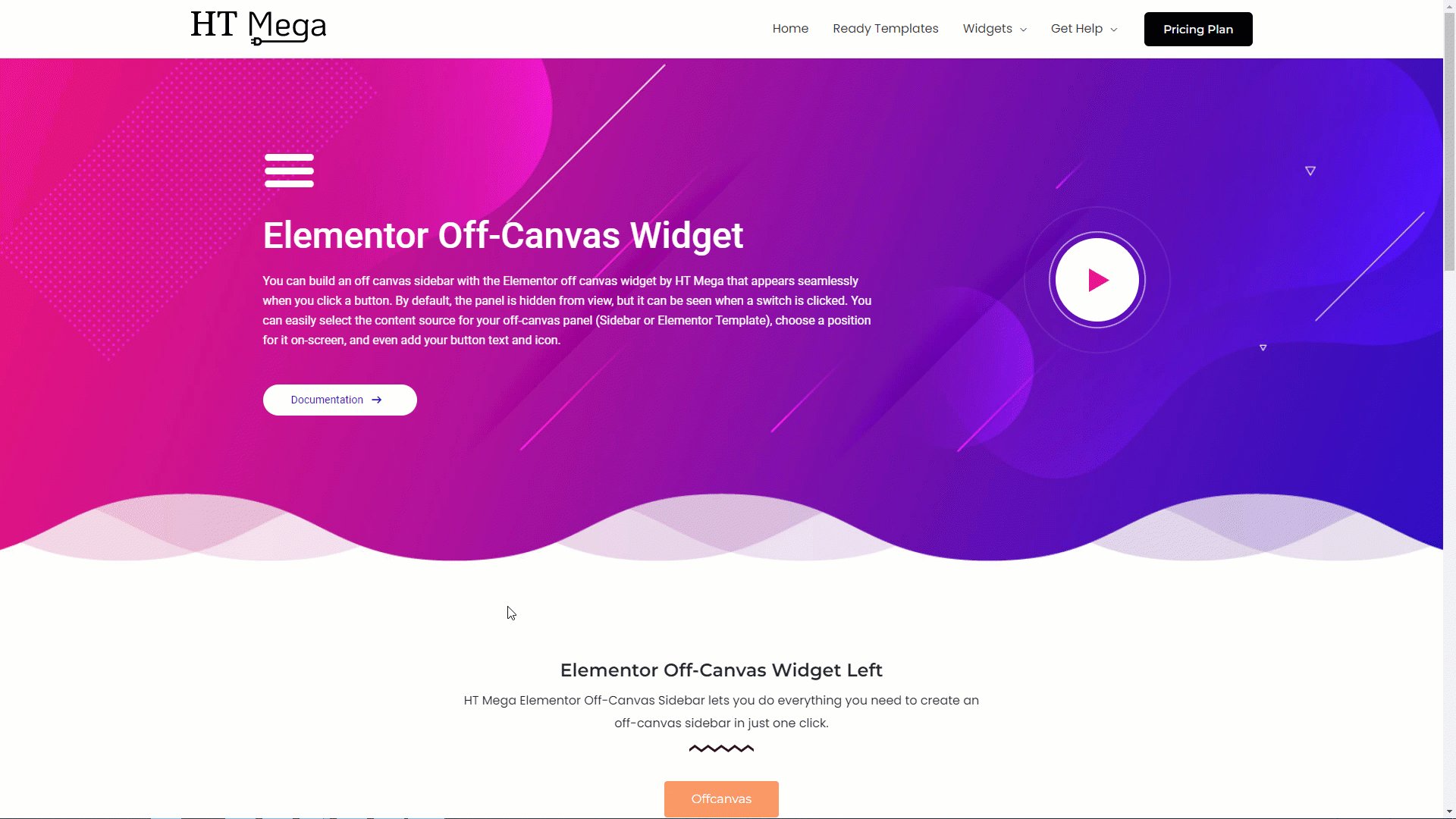
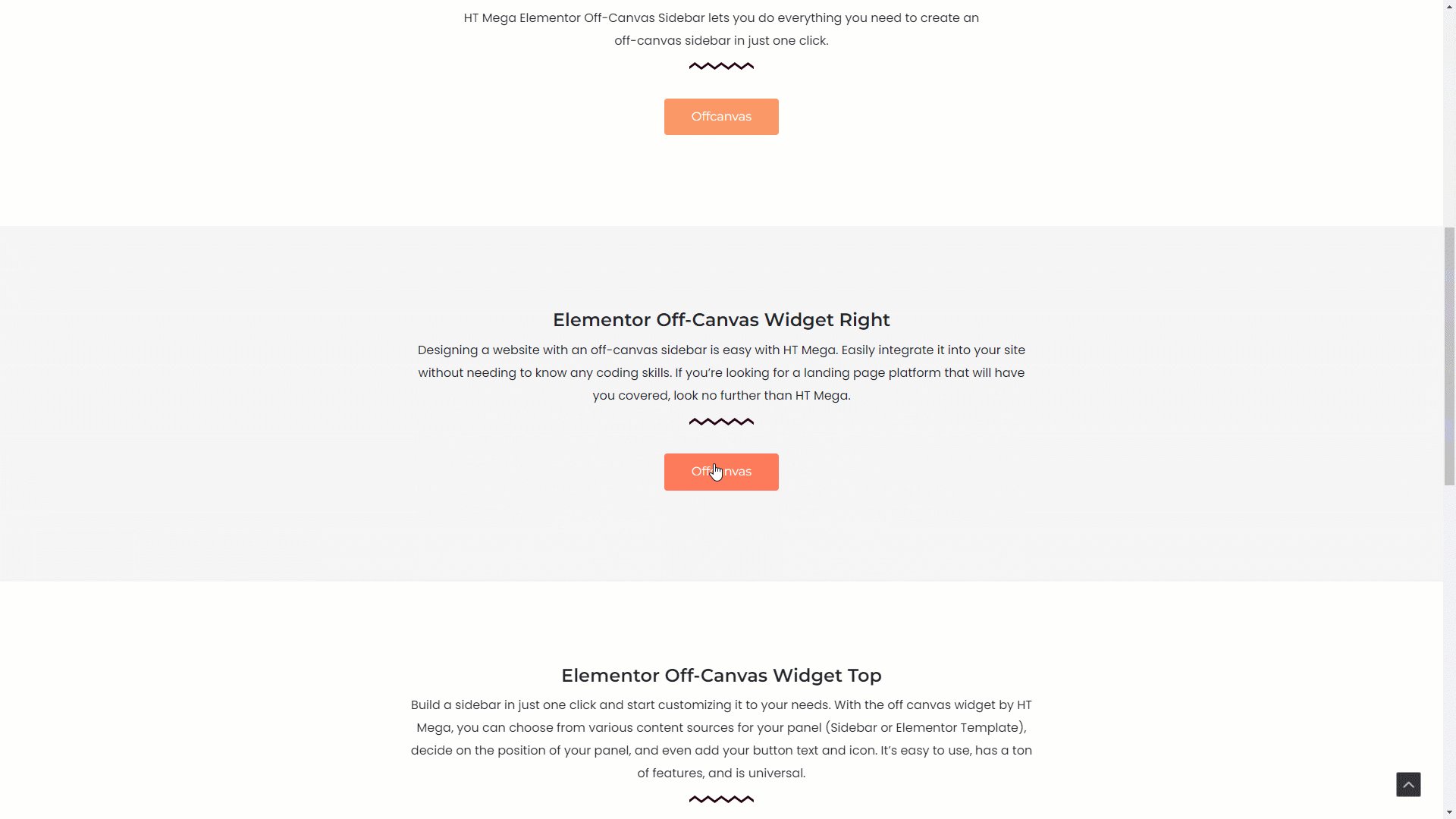
Usage Examples
Here are some live use cases for the Off-Canvas widget. Follow this link to see more Demos

Was this helpful?
Good job! Please give your positive feedback
How could we improve this post? Please Help us.
