HT Mega’s Elementor Notification widget can be added to your website and will display a simple notification box with an icon that closes it.
How to use a Notification Widget of HTMega Addons
You can see the below video to get an insight into how you can use the Notification Widget to create beautiful designs. Or you can follow the documentation whichever you find convenient.
Steps of adding Notification Widget
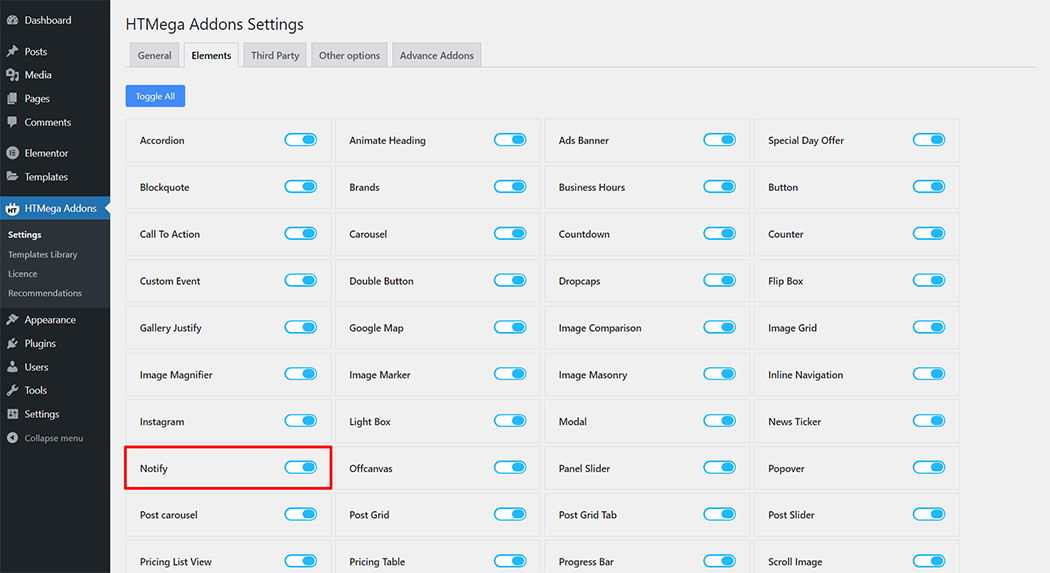
Go to WordPress Dashboard > HTMega Addons> Settings > Elements. From the list of Elements, turn ON the “Notify” widget.
Step 1: How to Enable Notification?

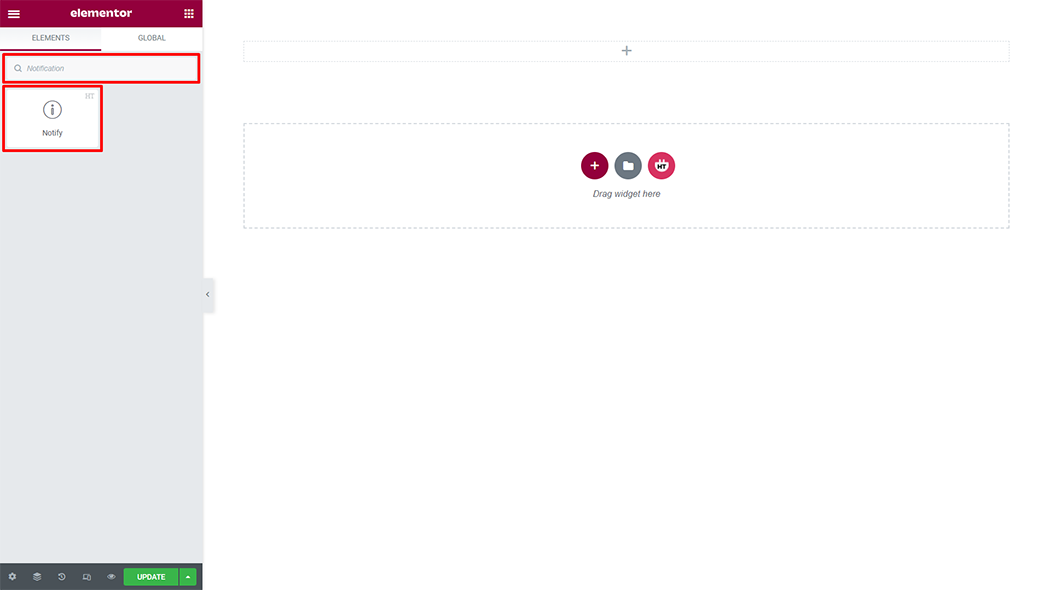
Step 2: How to use the Notification Widget?
To add the Notification widget, search by “Notification” and use the widget that has the “HT badge”

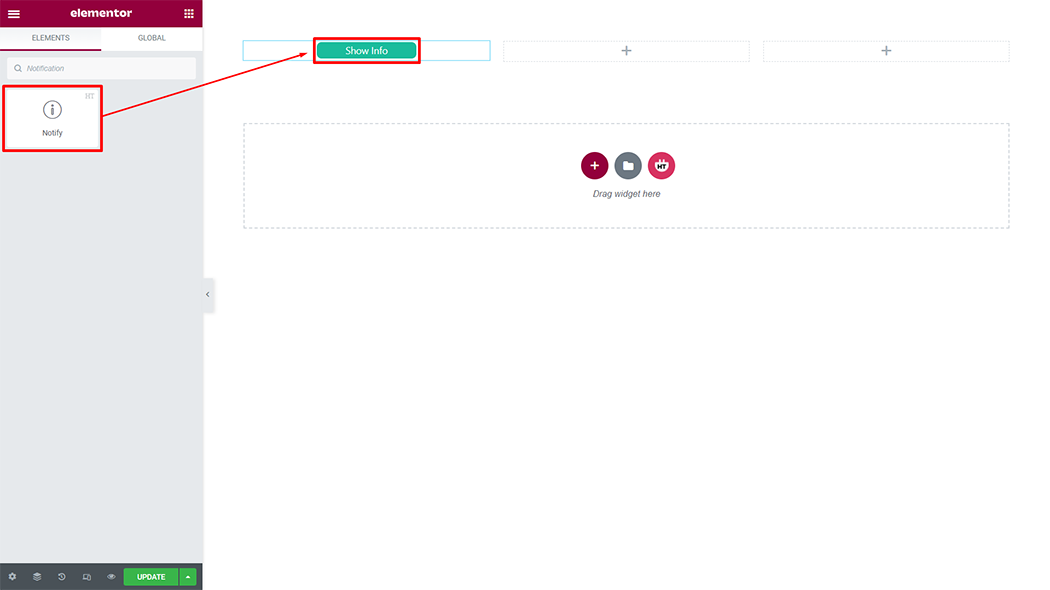
Drag and drop the HT Mega Notification widget onto the Page Template.

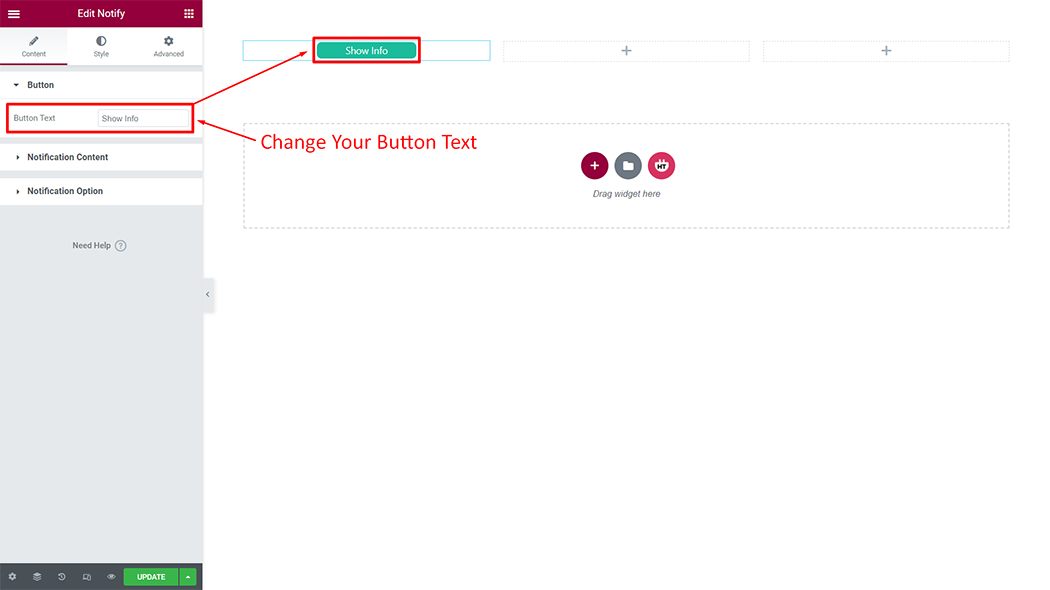
Step 3: How to customize the Notification Widget?
Content :
Button Text: You can change the Button Text as your needs

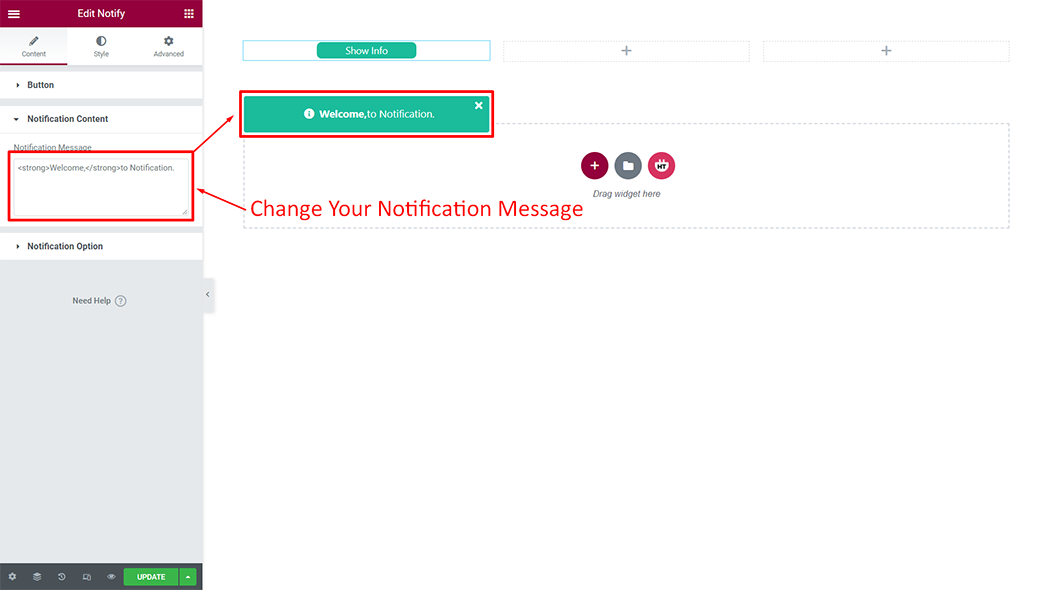
Notification Content: You can change the Notification Content as your needs

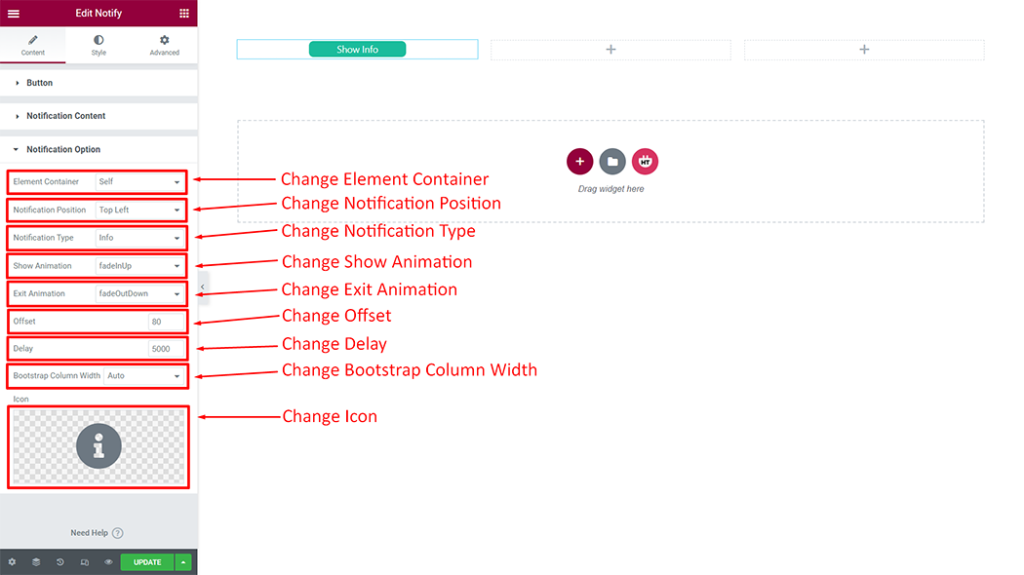
Notification Content: You can change Element Container, Notification Position, Notification Type, Show Animation, Exit Animation, Offset, Delay, Bootstrap Column Width, and icon as per your requirement.

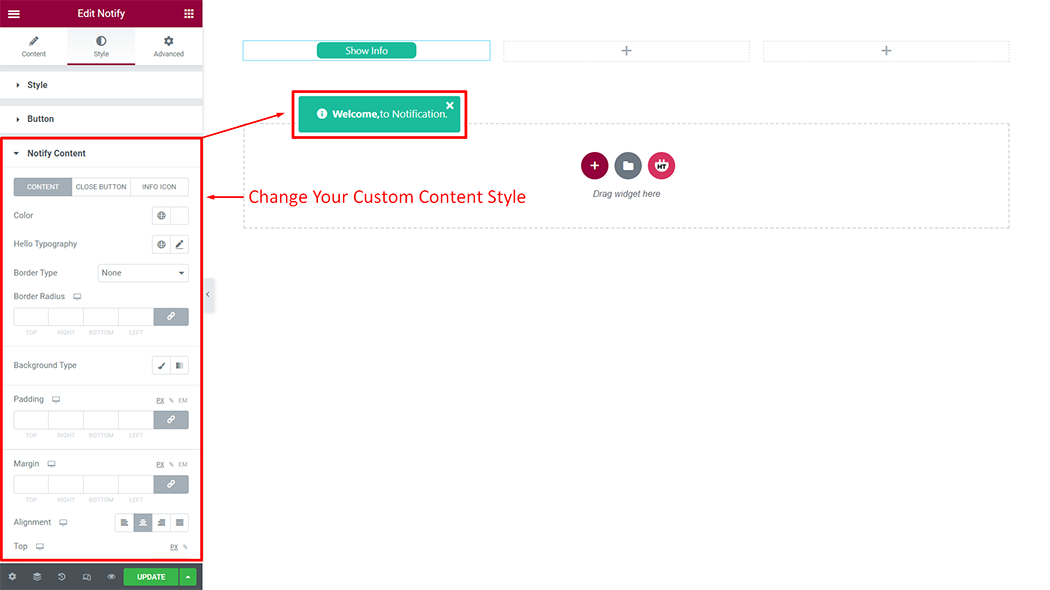
How to customize the Notification style
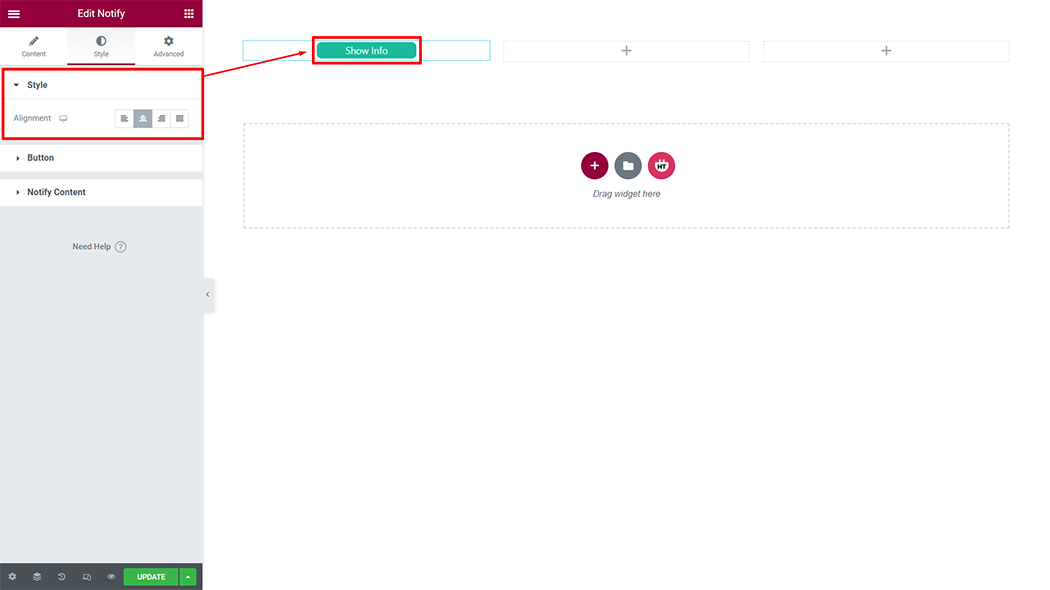
Style: You can customize the style of the Style as you like

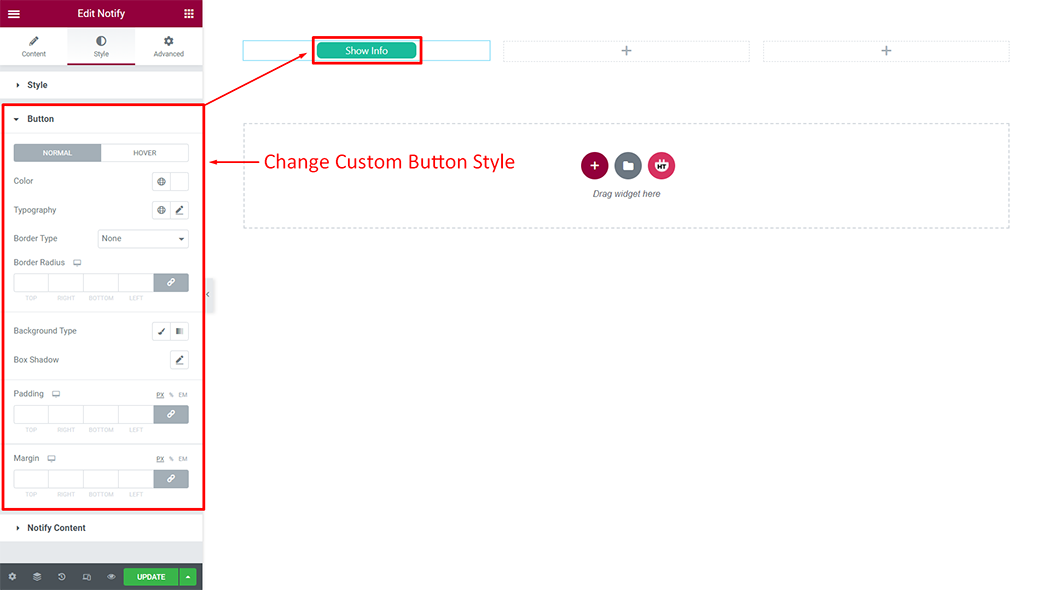
Button: You can customize the style of the Button as you like

Notify Content: You can customize the style of the Notify Content as you like

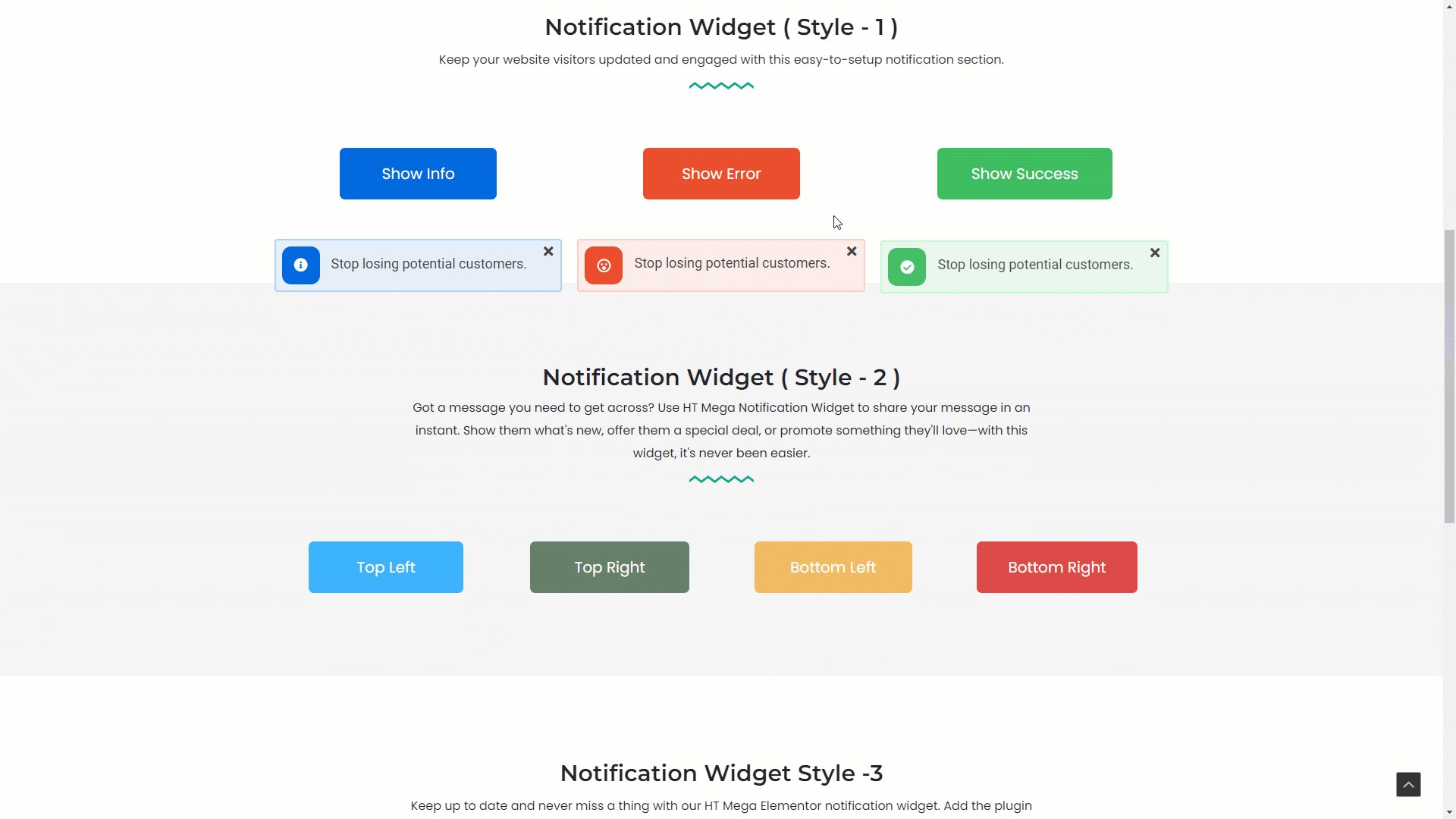
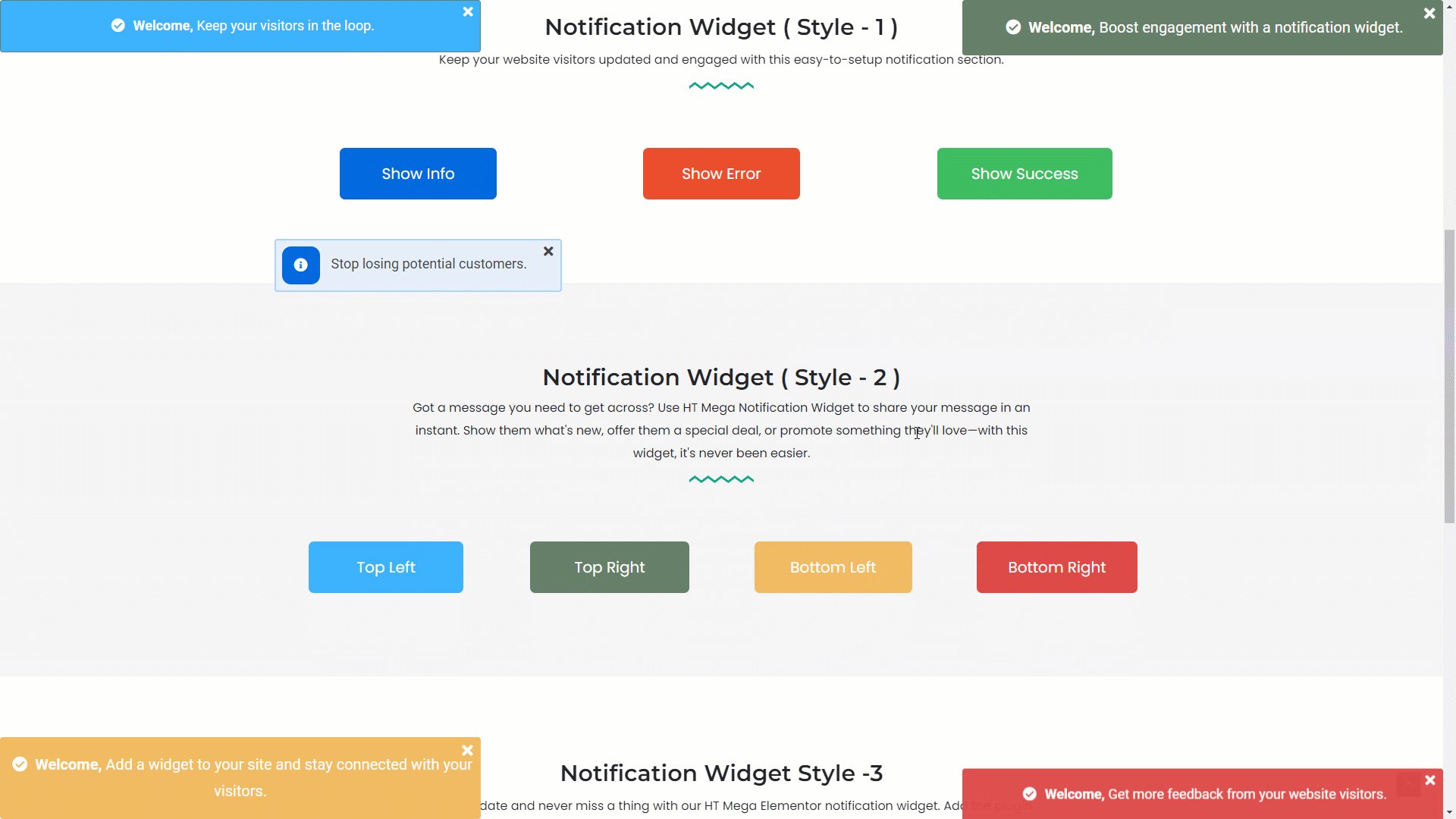
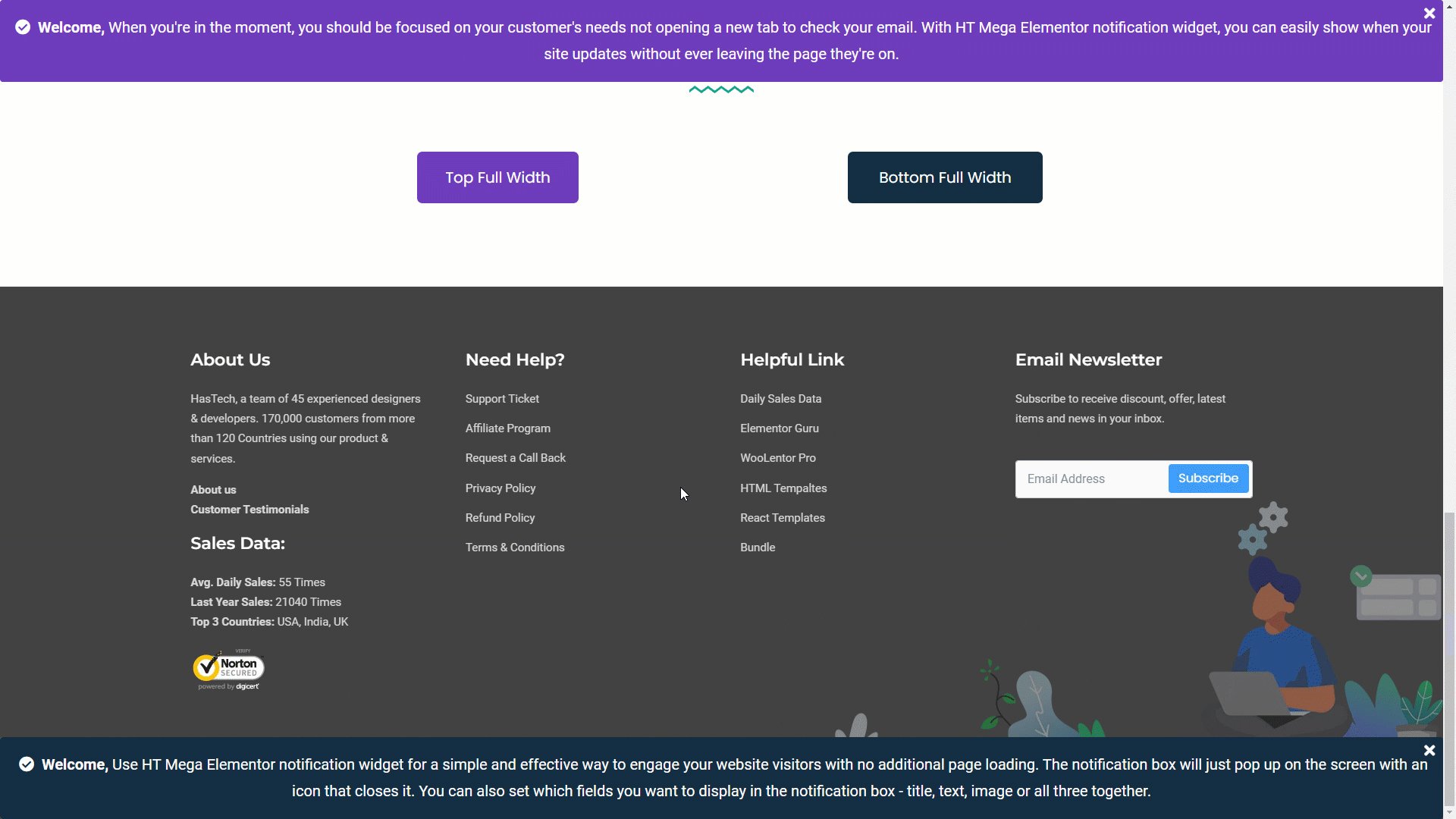
Usage Examples
Here are some live use cases for the Notification widget. Follow this link to see more Demos

Was this helpful?
Good job! Please give your positive feedback
How could we improve this post? Please Help us.
