How to use the Instagram Widget?
To add an Instagram widget, search by “Instagram” and use the widget that has the “HT Badge”.

After adding the widget to the required position, add, edit, or remove the item for Instagram.
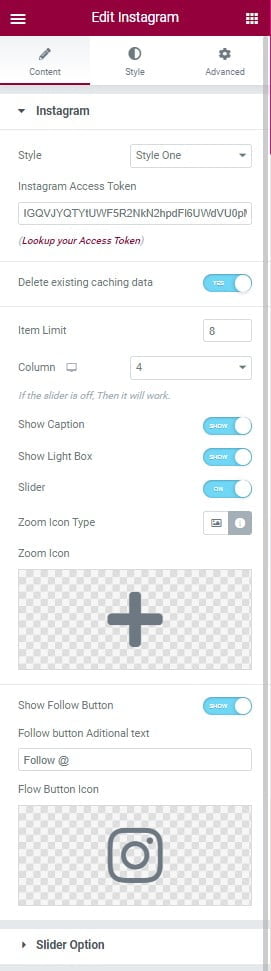
Instagram:

Style: Style One / Style Two / Style Three.
Instagram Access Token: and also add Instagram Access Token. Lookup your User ID: http://instagram.pixelunion.net/
Delete existing caching data: You can easly Instagram existing caching Delete.
Item Limit: You can control the Instagram item as you need.
Column: Easily use Instagram Item columns 1 to 6.
Show Caption: On/Off.
Show LightBox: On/Off.
Show Slider Option: On/Off.
Zoom Icon Type: You can chose Zoom Icon Type.
Zoom Icon Type: Image / Icons.
Show Follow Button: On/Off.
Add Zoom Icon, Comment Icon, Like Icon, Icon Library As you need.
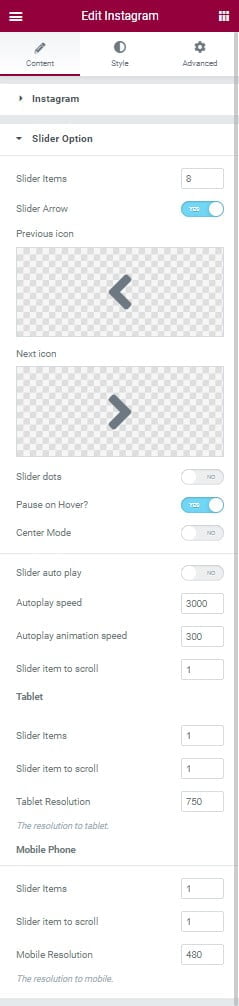
Slider Option:

Slider Items: You can easily control the Instagram slider items limit.
Slider Arrow: On/Off.
Previous icon and Next icon: Add the previous icon and next icon as you need.
Slider dots: On/Off.
Pause on Hover?: On/Off.
Center Mode: On/Off.
Slider autoplay: On/Off.
Easily change Autoplay speed, Autoplay animation speed, and Slider item to scroll as you need.
Tablet and Mobile Phone: You can easily control slider items limit, slider item to scroll, and resolution size as you need.
From the style setting make necessary customization from the available options.
Was this helpful?
Good job! Please give your positive feedback
How could we improve this post? Please Help us.
