The Call to Action block is a versatile tool designed to craft visually appealing buttons integrating a combination of a title, subtitle, and description alongside the button itself.
Steps of adding Call To Action
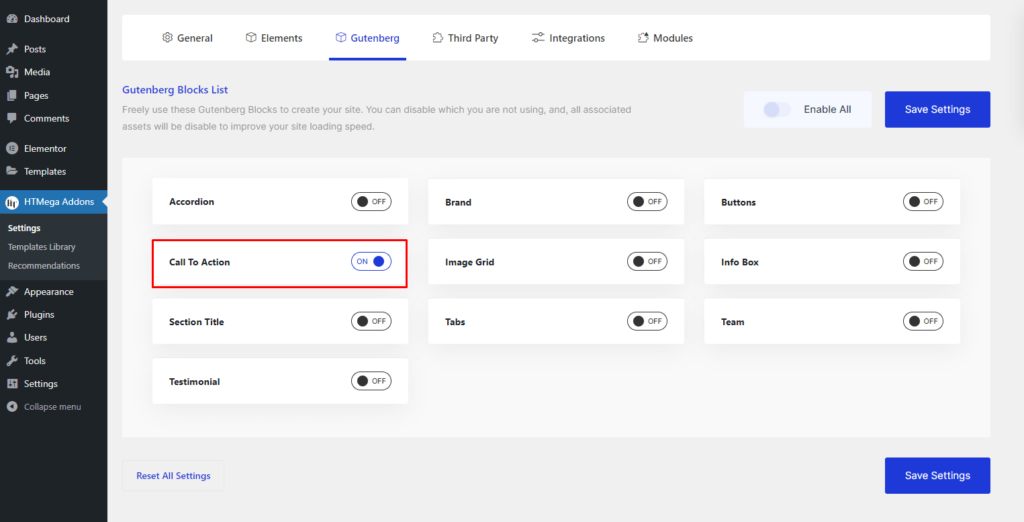
Go to WordPress Dashboard > HTMega Addons > Settings > Gutenberg. From the list of Blocks, turn ON the “Call To Action” Block.
Step 1: How to Enable Call To Action Block?

Step 2: How to use the Call To Action Block?
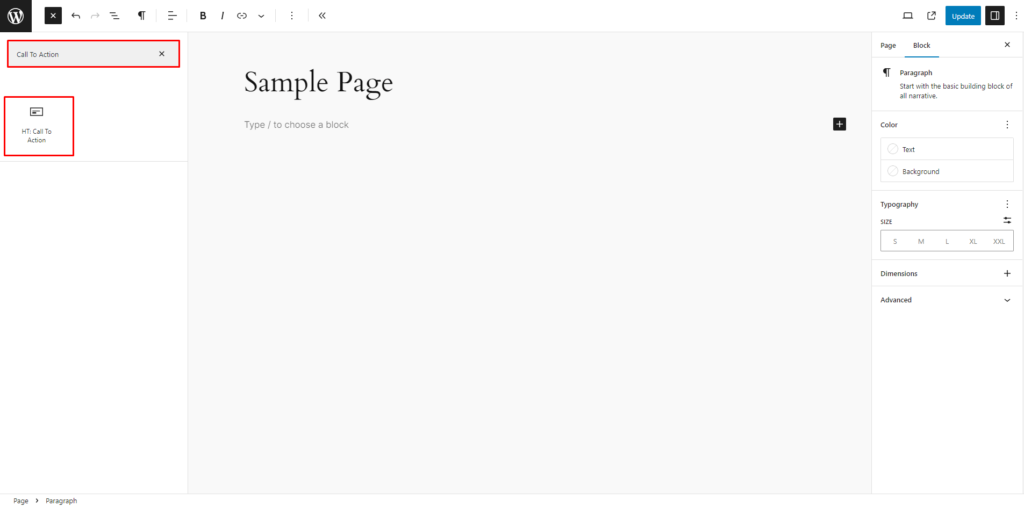
To add the Call To Action block, search by “Call To Action” and use the Block that has the “HT prefix”.

Drag and drop or click on the “Call To Action” block to insert it into the page.

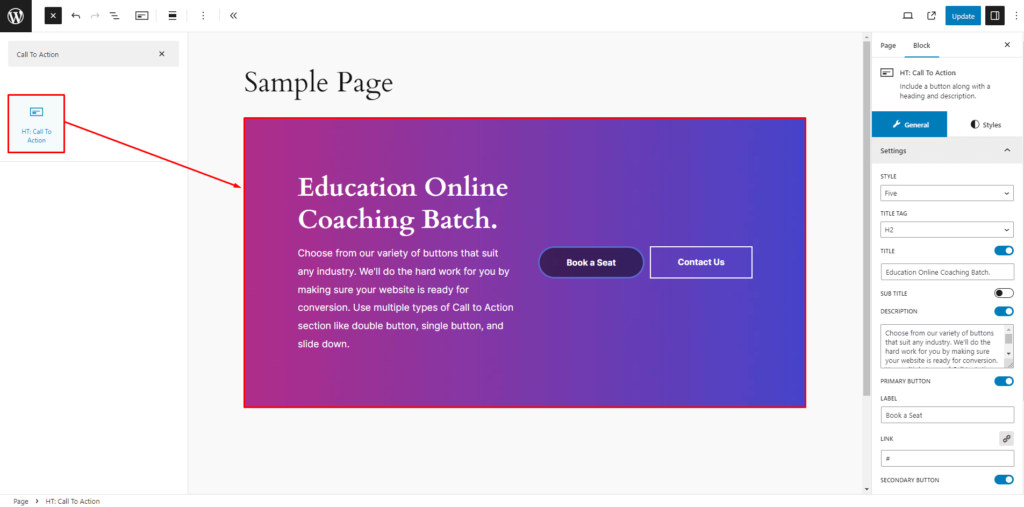
Step 3: How to Insert/change Call To Action information
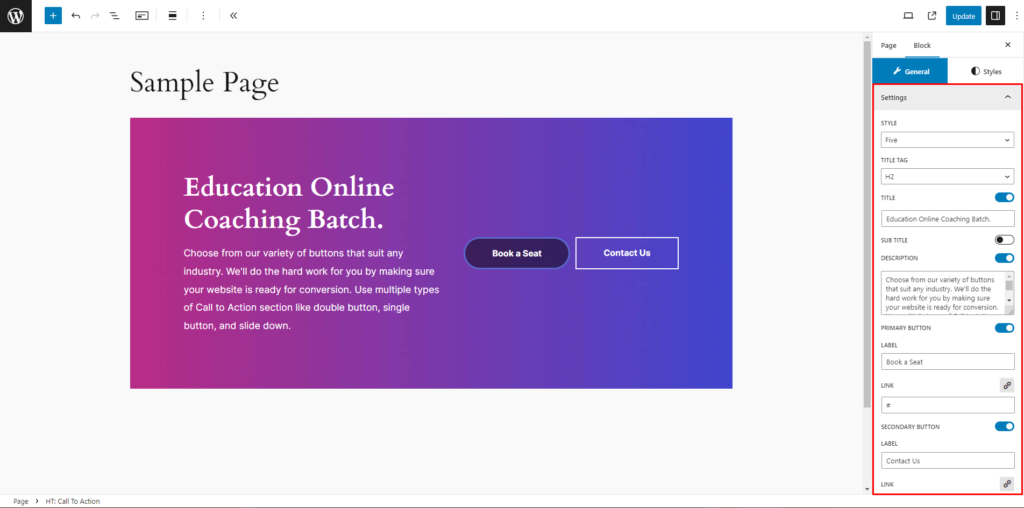
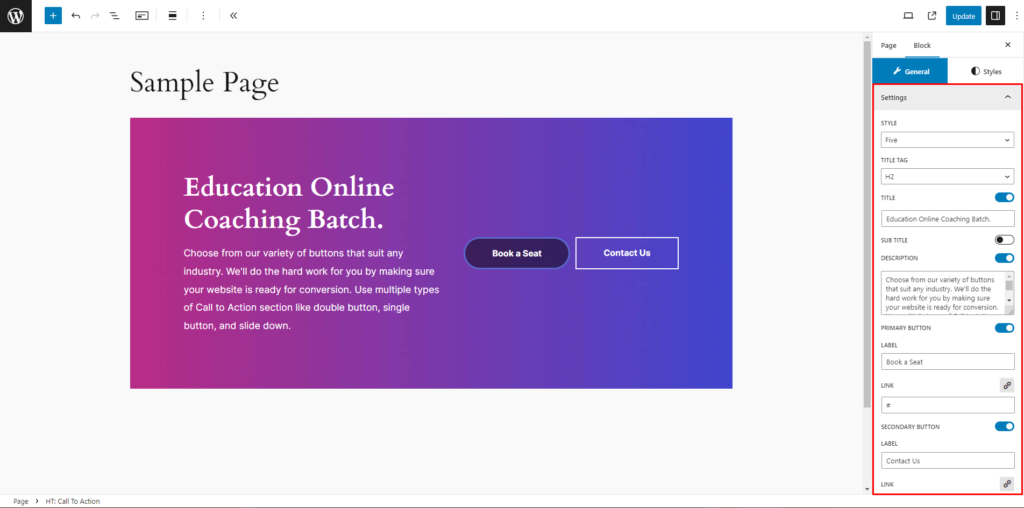
General Settings: You have the ability to set the Preset Style, Title Tag ( HTML Tag ), Title, Sub Title, Description, Primary Button and Secondary Button.

How to customize the Call To Action style
Content Area: You can change the Text Alignment, Background Color ( Classic & Gradient ), Background Image, Content & Button Gap, Padding, Border and Border Radius style of the content area as needed.

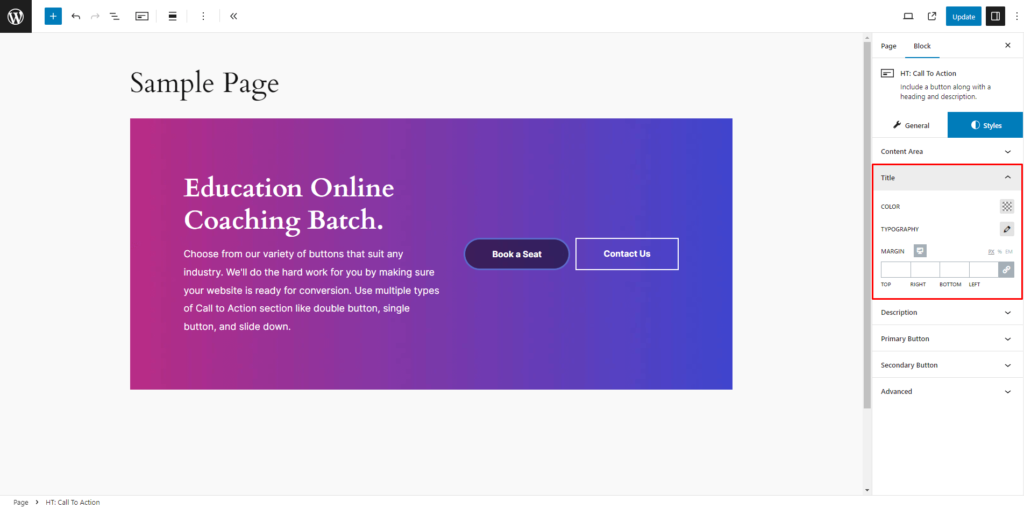
Title: You can change the title Color, Typography and Margin style as needed.

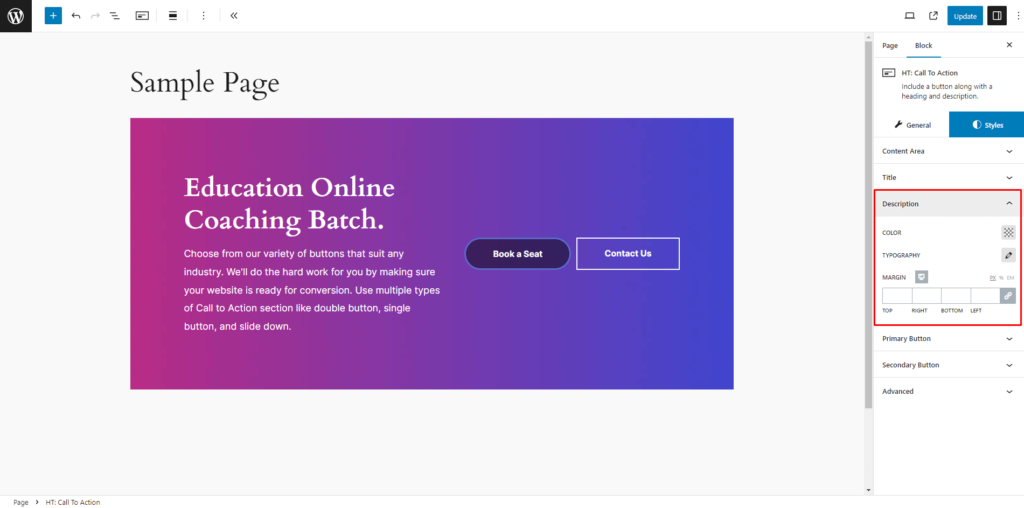
Description: You can change the description Color, Typography and Margin style as needed.

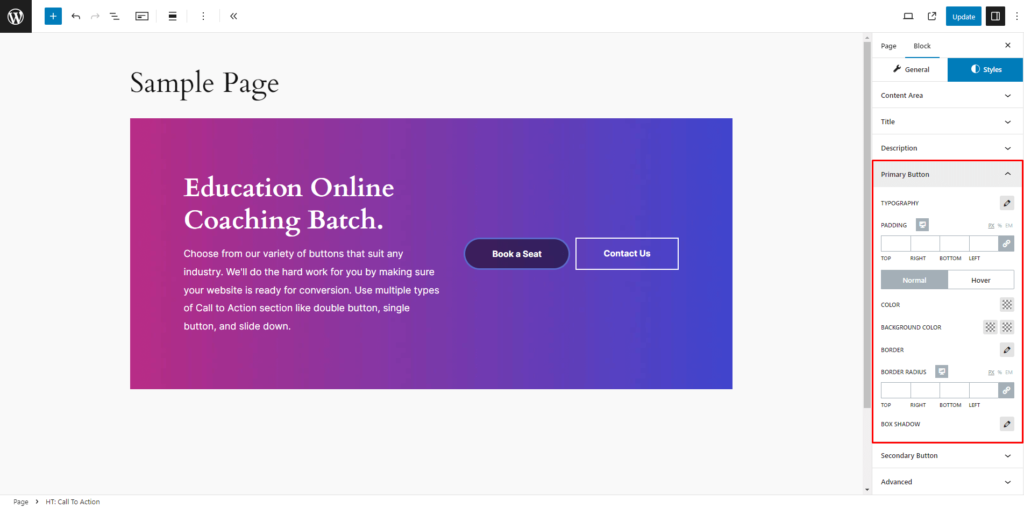
Primary Button: You can change the button text Typography, Padding, Normal and Hover’s Color, Background Color, Border, Border Radius, and Box Shadow style as needed.

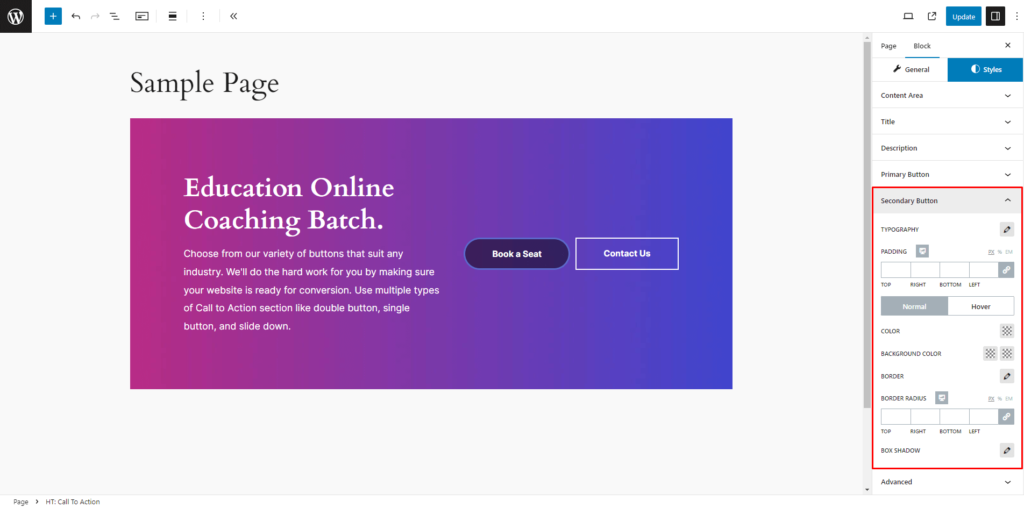
Secondary Button: You can change the button text Typography, Padding, Normal and Hover’s Color, Background Color, Border, Border Radius, and Box Shadow style as needed.

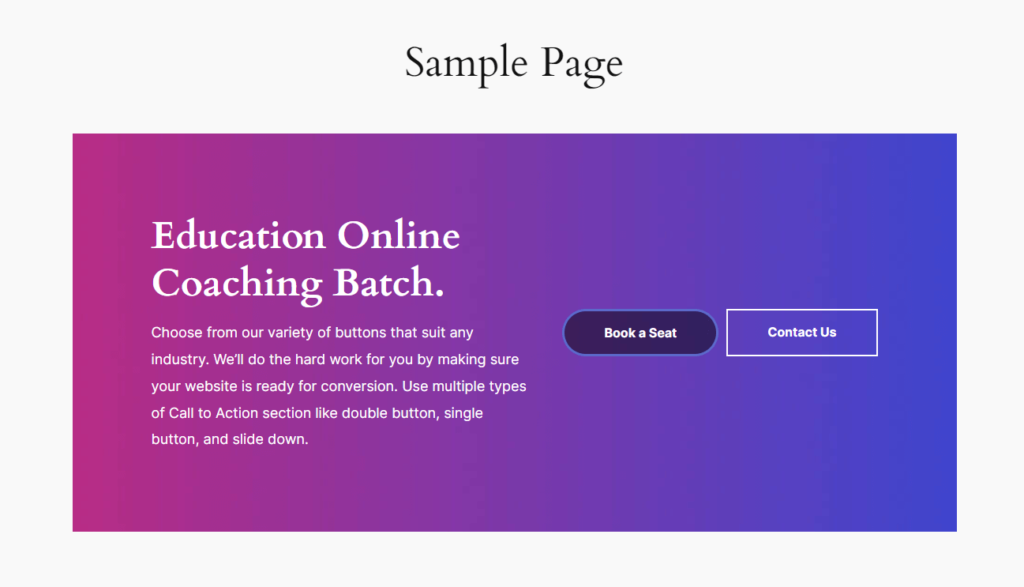
Step 4: Now visit the site

If you encounter any issues while adding Call To Action block or have queries not addressed in this documentation, feel free to reach out to our Support Team for assistance.
Was this helpful?
Good job! Please give your positive feedback
How could we improve this post? Please Help us.
