Elevate your web pages with the HT Mega Gutenberg Testimonial block, designed to showcase valuable client reviews in various styles.
Steps of adding Testimonials Block
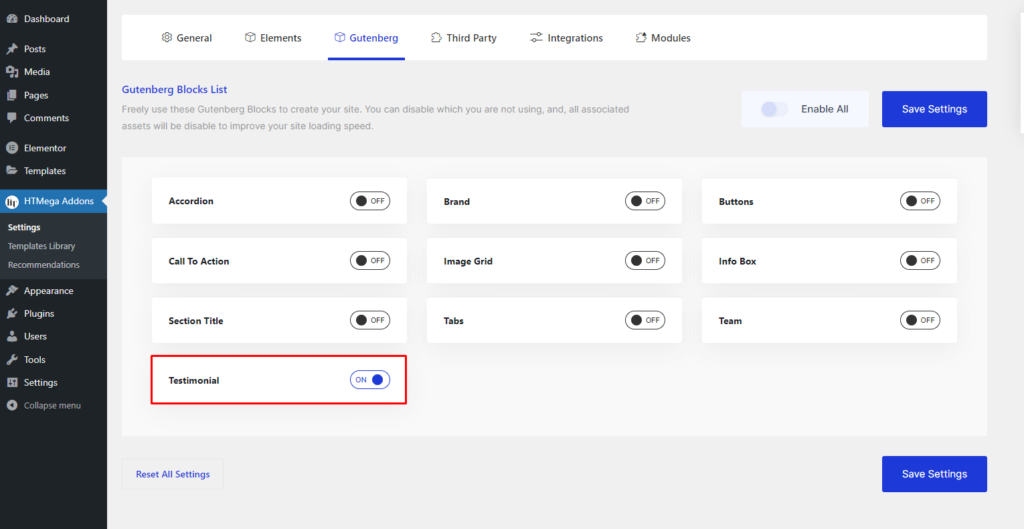
Go to WordPress Dashboard > HTMega Addons > Settings > Gutenberg. From the list of Blocks, turn ON the “Testimonials” Block.
Step 1: How to Enable Testimonials Block?

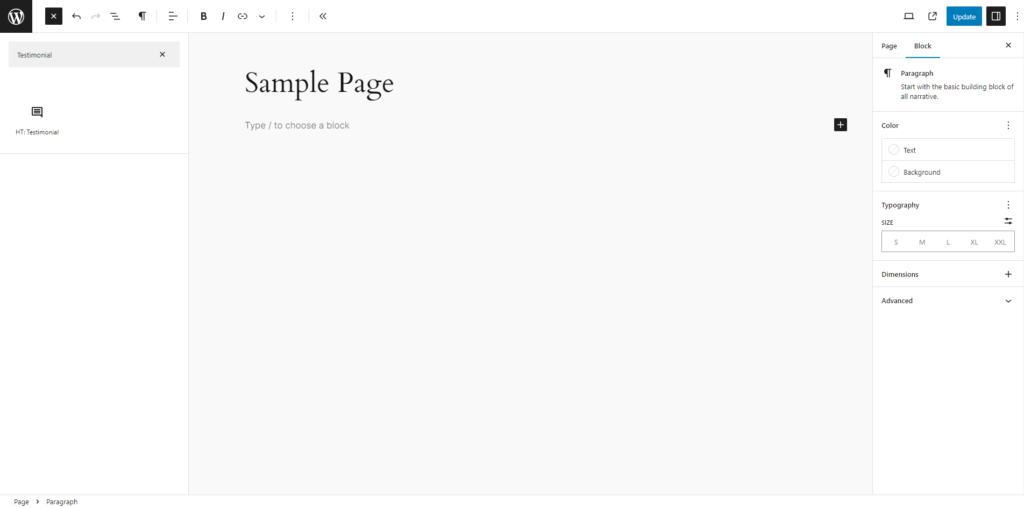
Step 2: How to use the Testimonials Block?
To add the Tabs block, search by “Testimonials” and use the Block that has the “HT prefix”.

Drag and drop or click on the “Testimonials” block to insert it into the page.

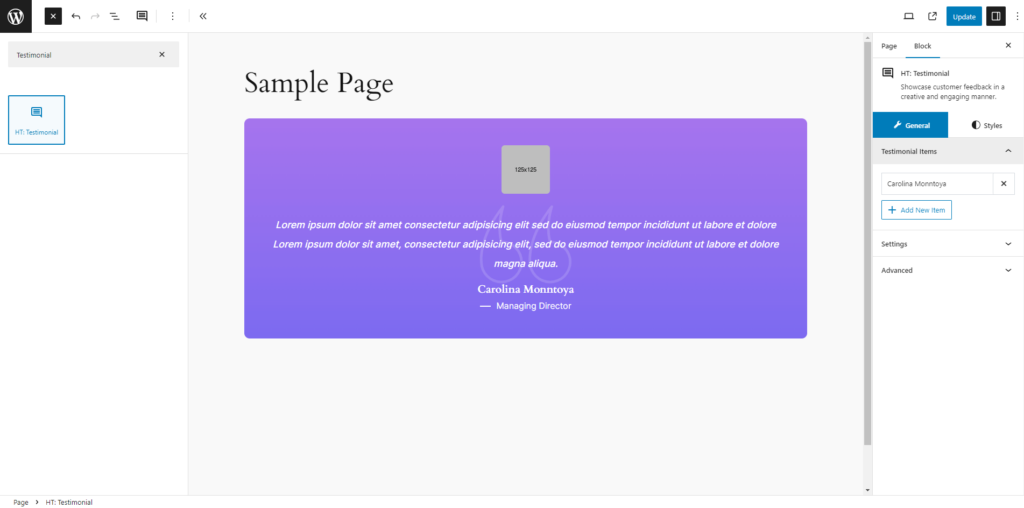
Step 3: How to customize the Testimonials Block?
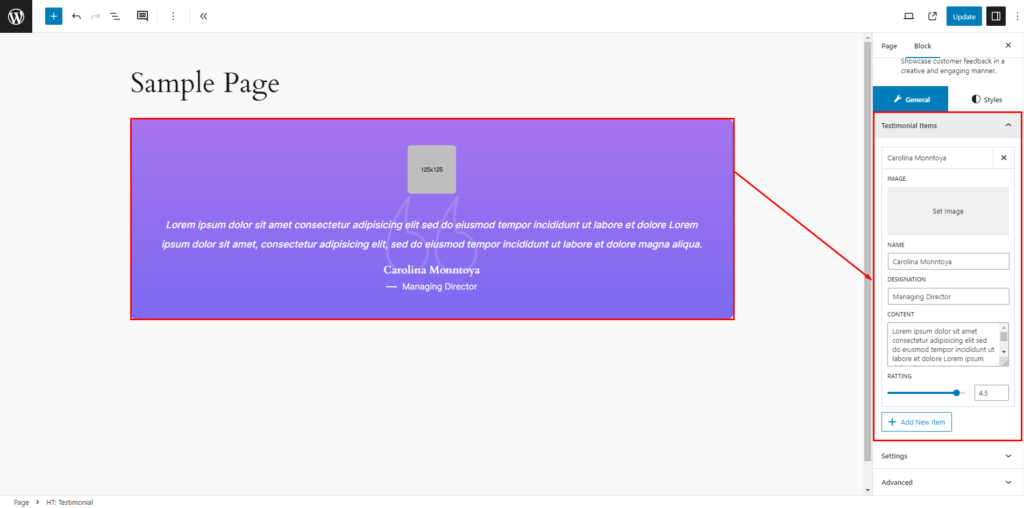
Testimonial Items: You have the ability to set the Image, Name, Designation, Content, and Ratting for testimonials items as needed. Also you can add new testimonial item by click “+ Add New Item” button.

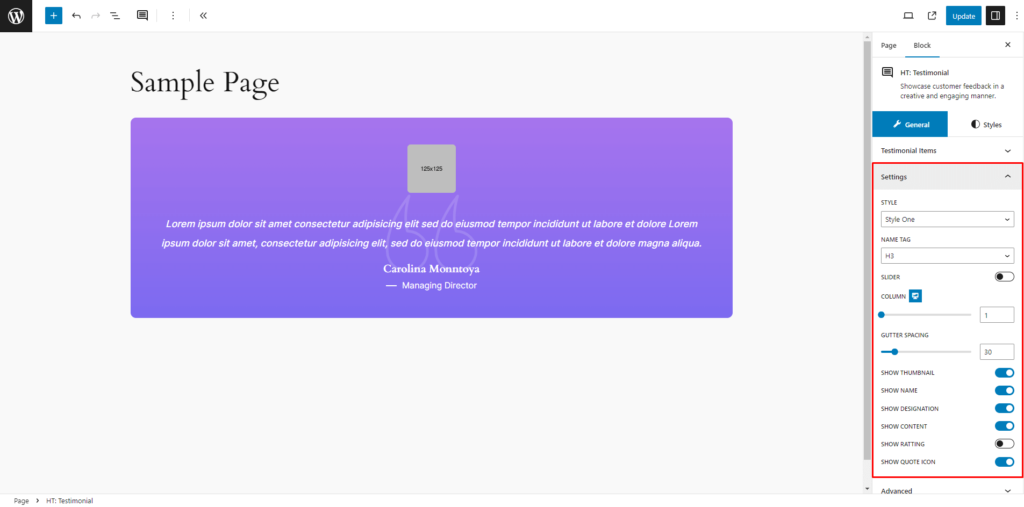
Settings: You can set Preset Style, Name Tag, Slider enable disable switch, Column, Gutter Spacing, Show Thumbnail, Show Name, Show Designation, Show Content, Show Rating, and Show Quote Icon switch for the testimonial item.

How to customize the Tabs style.
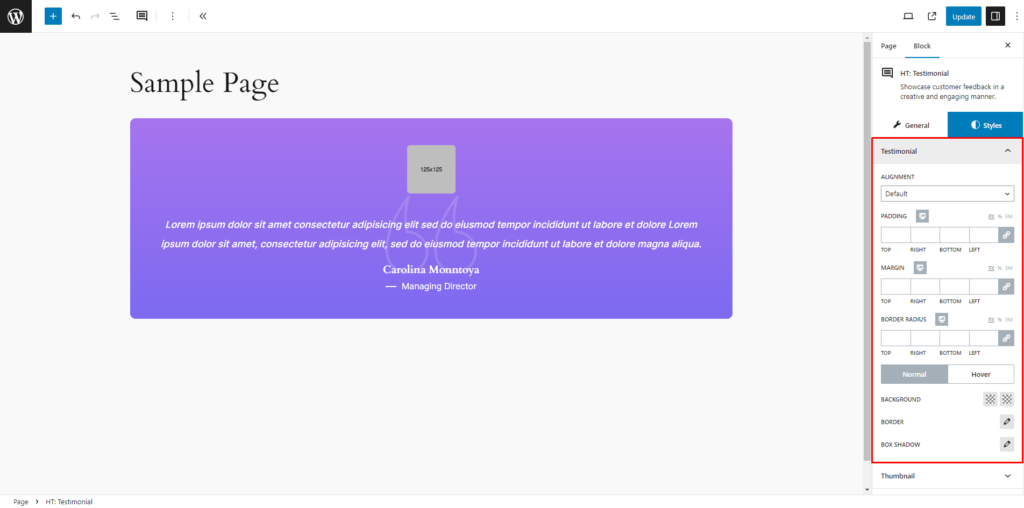
Testimonial: Adjust the testimonial’s Alignment, Padding, Margin, and Border Radius to your liking. Tailor the Background (Classic & Gradient), Border, and Box Shadow for both Normal and Hover states with meticulous precision.

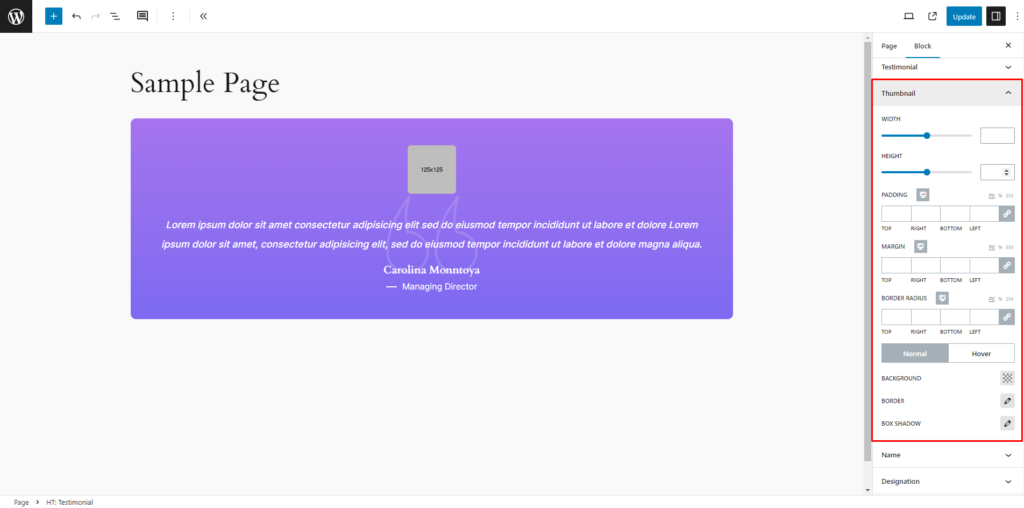
Thumbnail: Fine-tune the testimonial thumbnail’s Width, Height, Padding, Margin, and Border Radius. Customize the Background (Classic & Gradient), Border, and Box Shadow for both Normal and Hover states with meticulous precision.

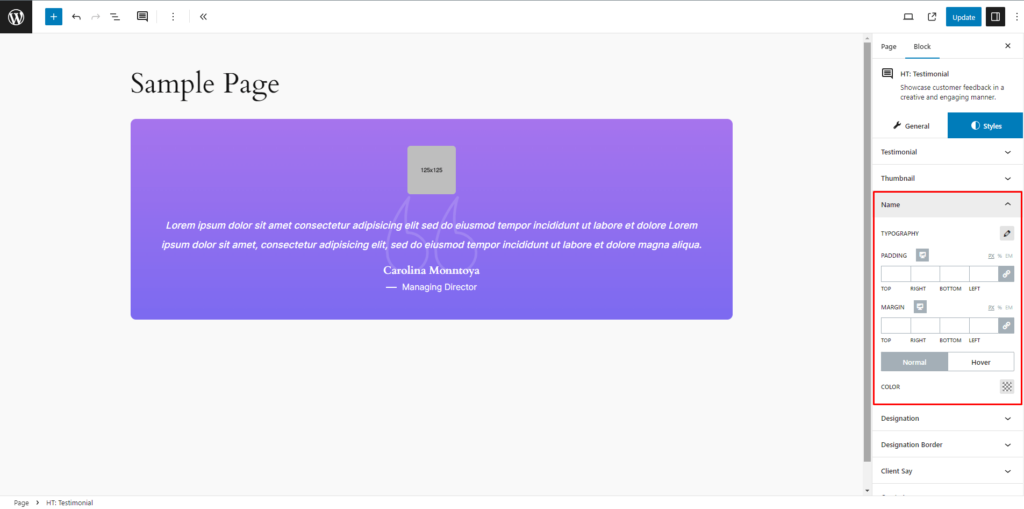
Name: Personalize the Name Typography, Padding, and Margin to your preference. Customize the Color for both Normal and Hover states with exacting precision.

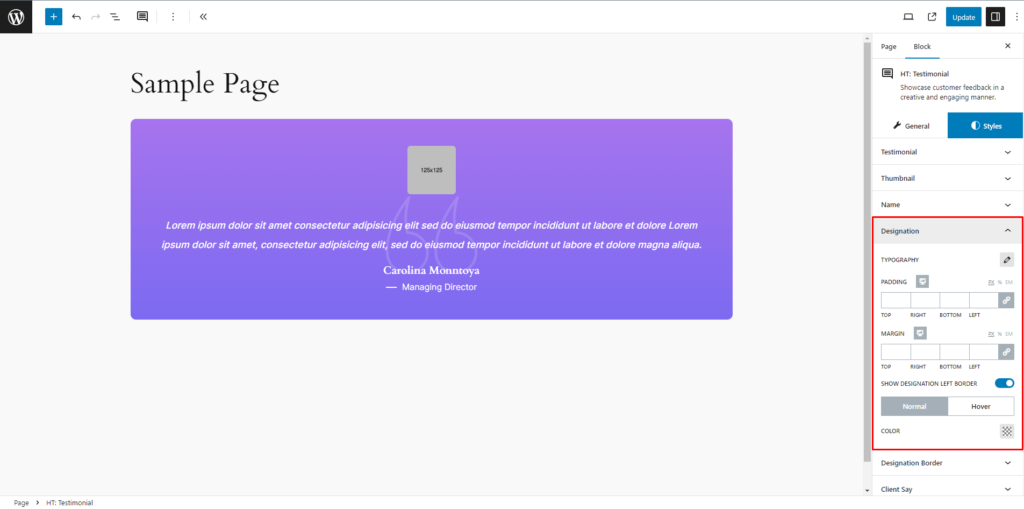
Designation: Modify the Designation Typography, Padding, Margin, and activate the Show Designation Left Border switch as desired. Customize the Color for both Normal and Hover states with exacting precision.

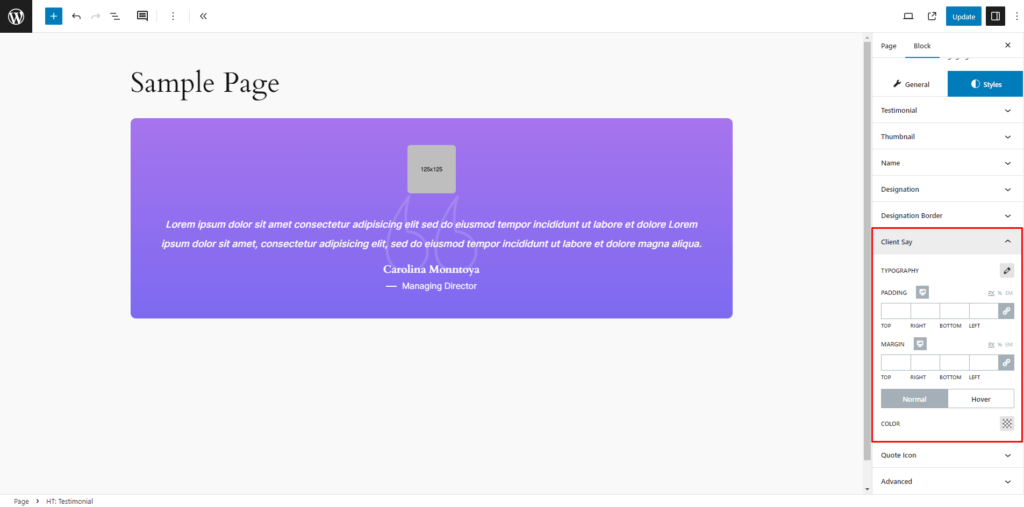
Client Say: Adjust the Client Say Typography, Padding, and Margin according to your preferences. Customize the Color for both Normal and Hover states with exacting precision.

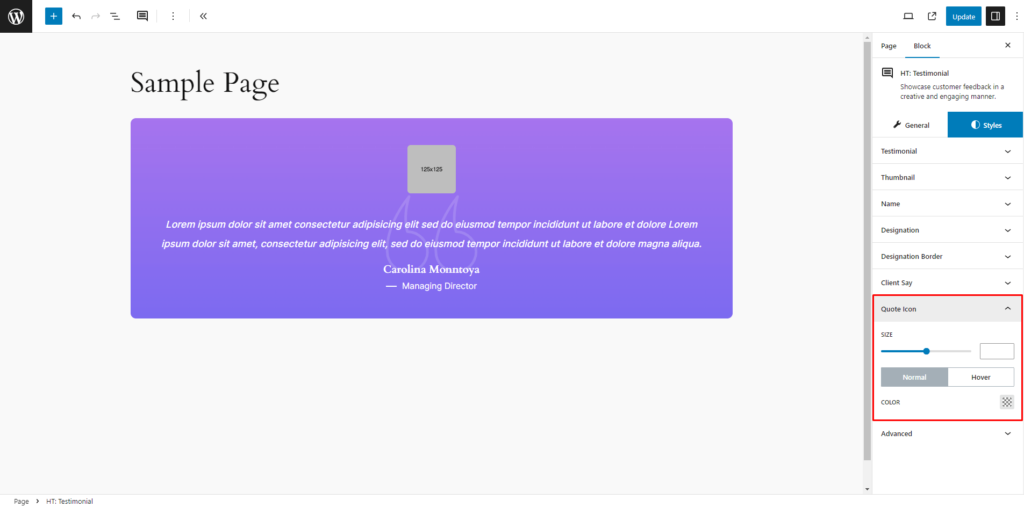
Quote Icon: Resize the Quote Icon to your preferred size. Customize the Color for both Normal and Hover states with exacting precision.

Step 4: Now visit the site
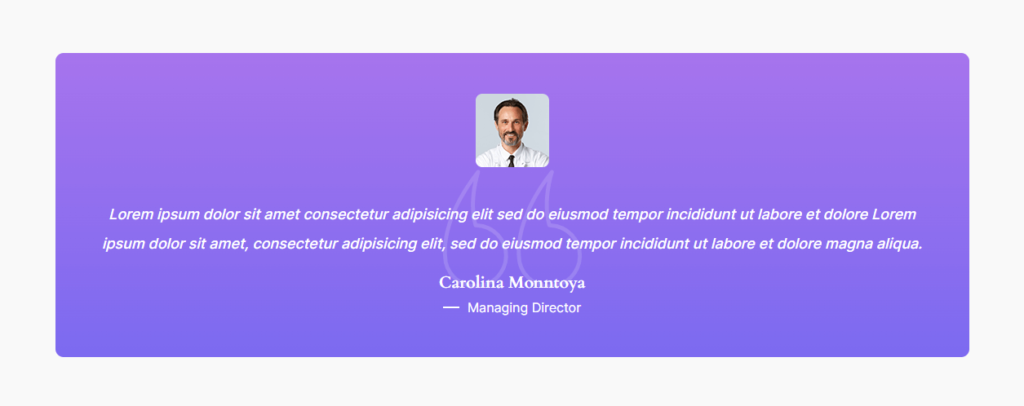
Visit the Page to Preview

If you encounter any issues while adding Testimonials block or have queries not addressed in this documentation, feel free to reach out to our Support Team for assistance.
Was this helpful?
Good job! Please give your positive feedback
How could we improve this post? Please Help us.
