Create intuitive Modal popups that contain conversion-oriented messages. You can show them up with various animations with the click of a button, image, text, etc.
How to use a Modal Widget of HTMega Addons
You can see the below video to get an insight into how you can use the Modal Widget to create beautiful designs. Or you can follow the documentation whichever you find convenient.
Steps of adding Modal Widget
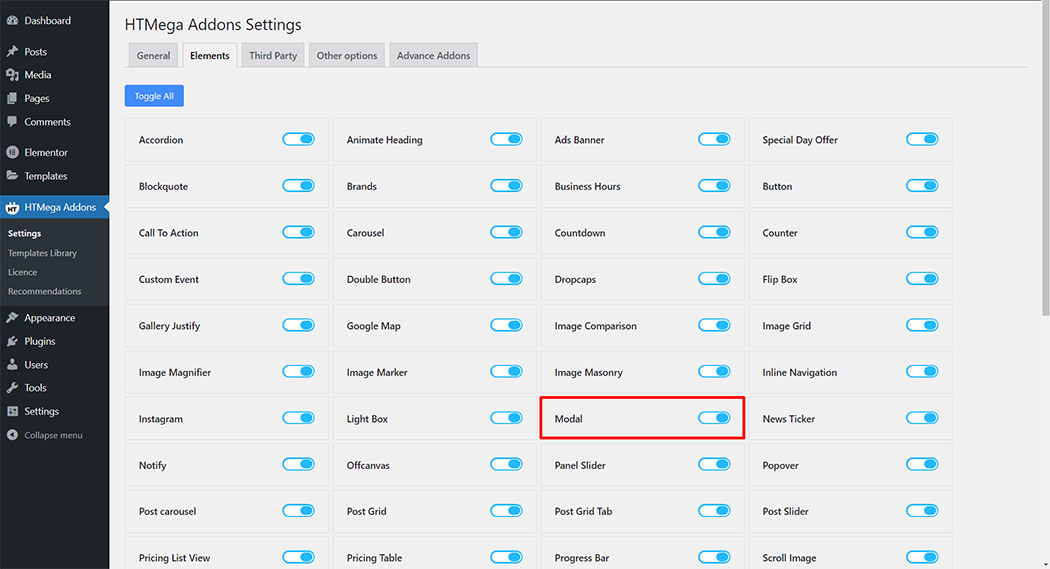
Go to WordPress Dashboard > HTMega Addons> Settings > Elements. From the list of Elements, turn ON the “Modal” widget.
Step 1: How to Enable Modal?

Step 2: How to use the Modal Widget?
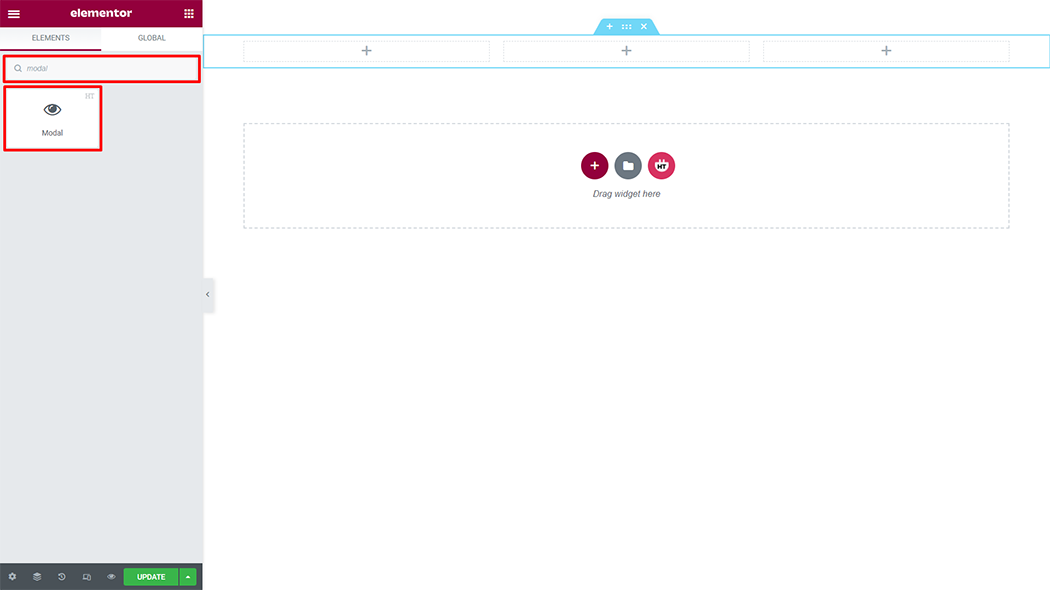
To add the Modal widget, search by “Modal” and use the widget that has the “HT badge”

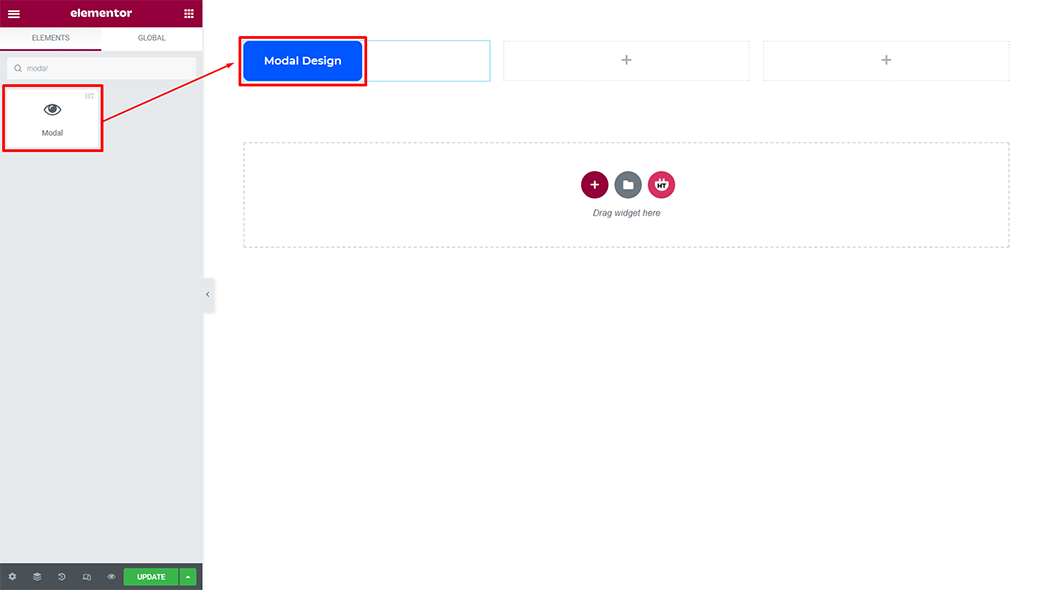
Drag and drop the HT Mega Modal widget onto the Page Template.

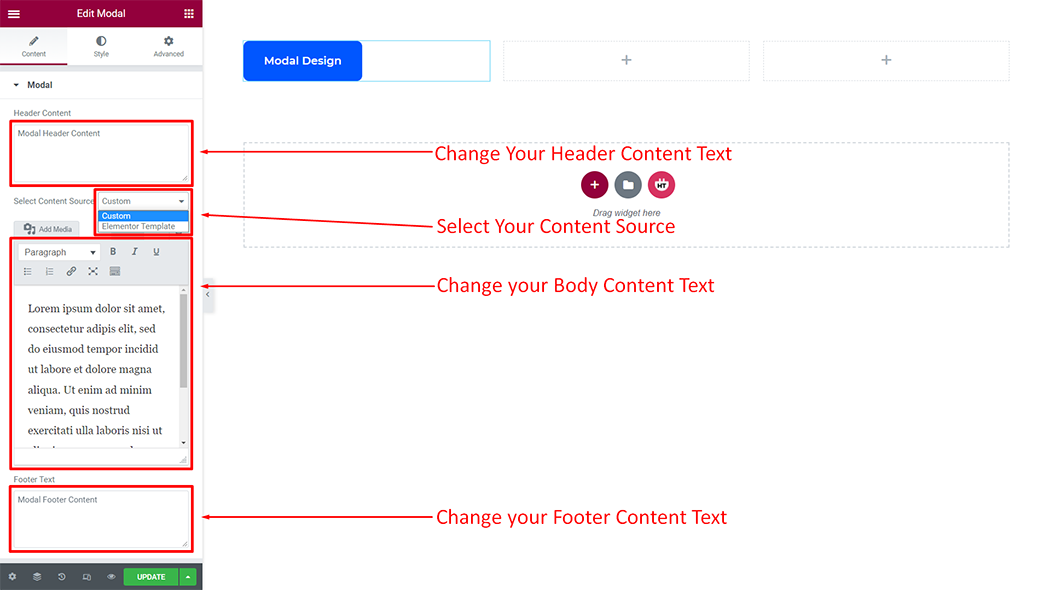
Step 3: How to customize the Modal Widget?
Content :
Modal: You can change the header, body and footer content as per your requirement

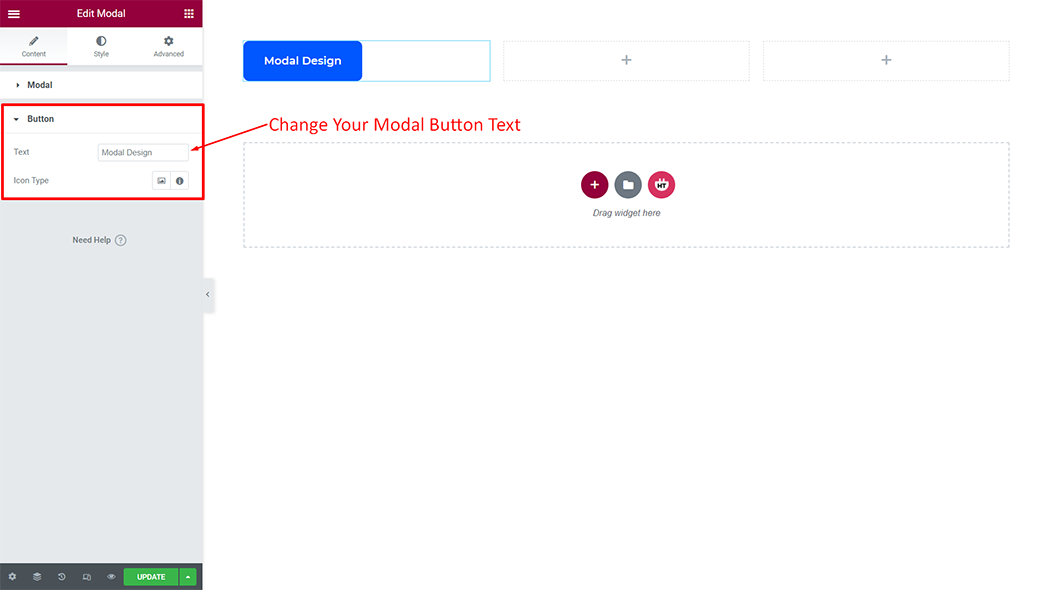
Button: You can change the “Button” text as per your requirement

How to customize the Modal style
Button: You can customize the style of the Button as you like

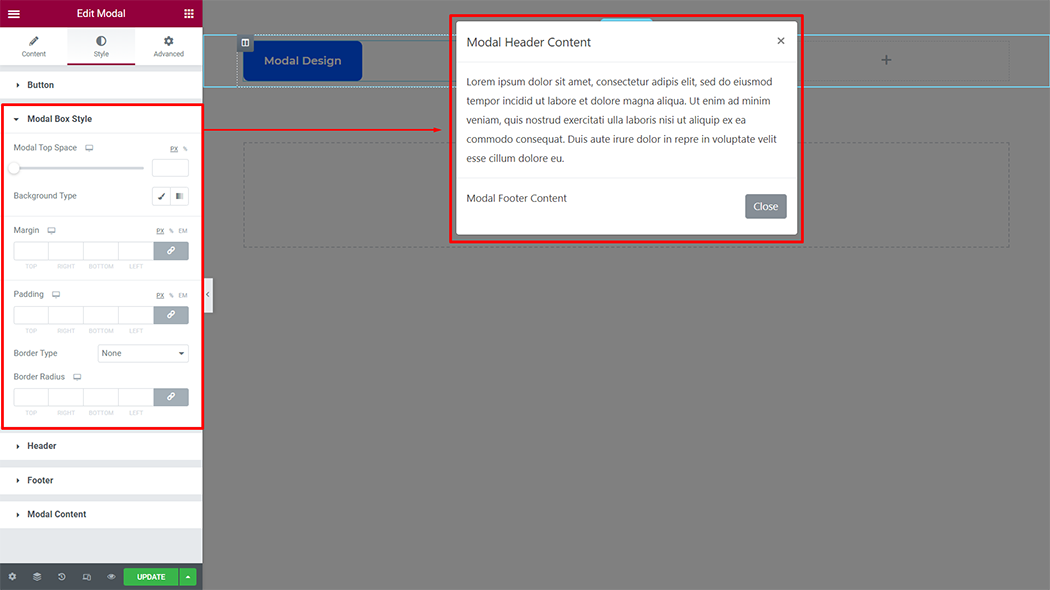
Modal Box Style: You can customize the style of the Modal Box Style as you like

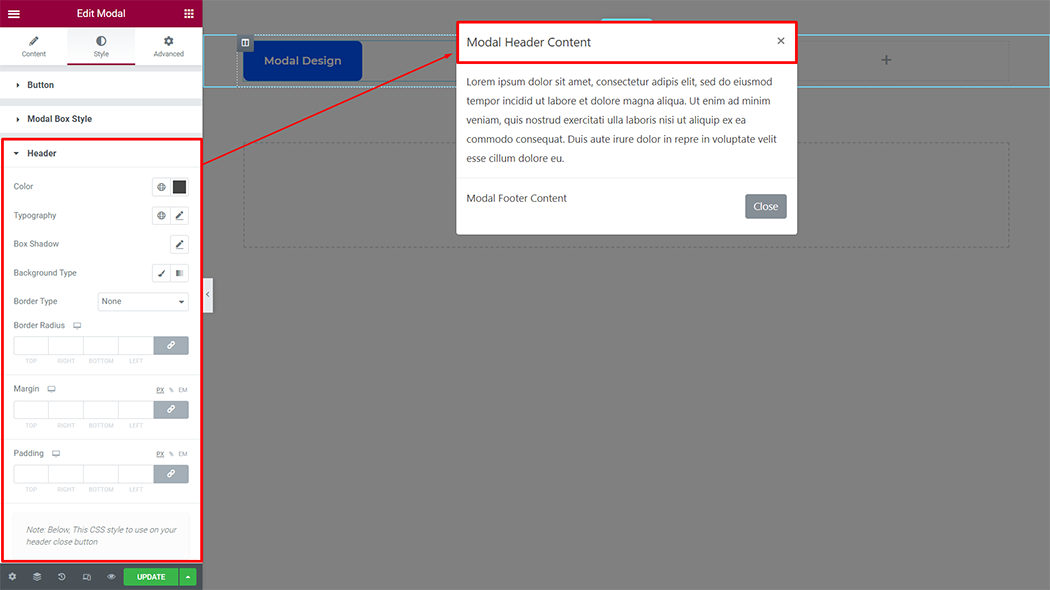
Header: You can customize the style of the Header as you like

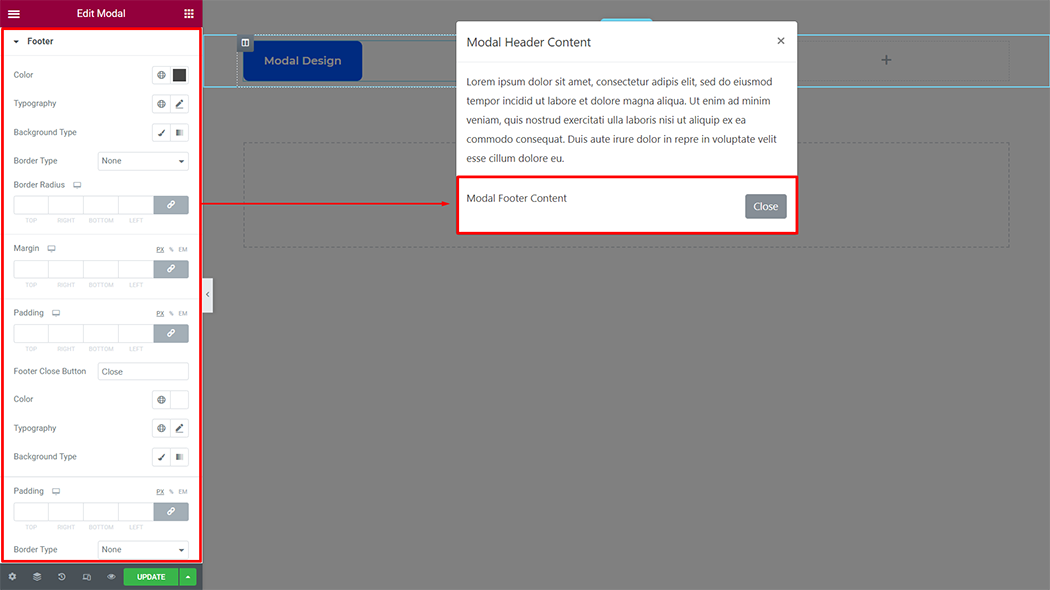
Footer: You can customize the style of the Footer as you like

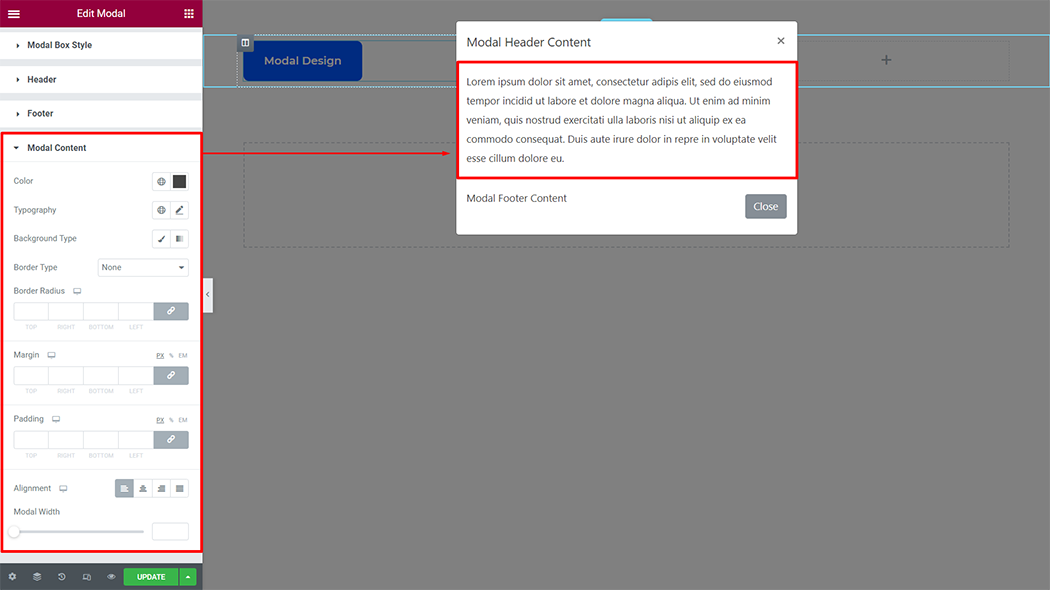
Modal Content: You can customize the style of the Modal Content as you like

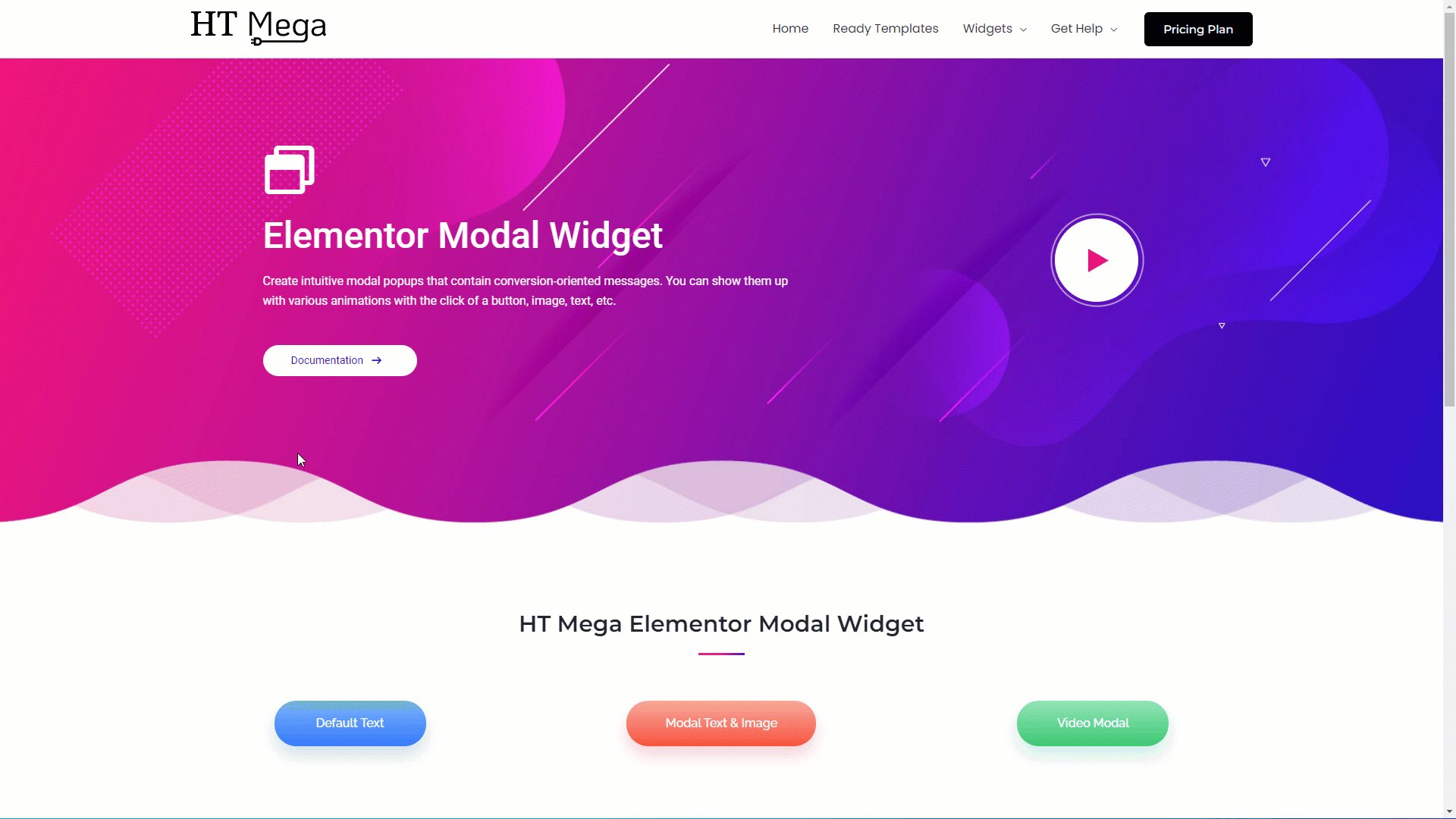
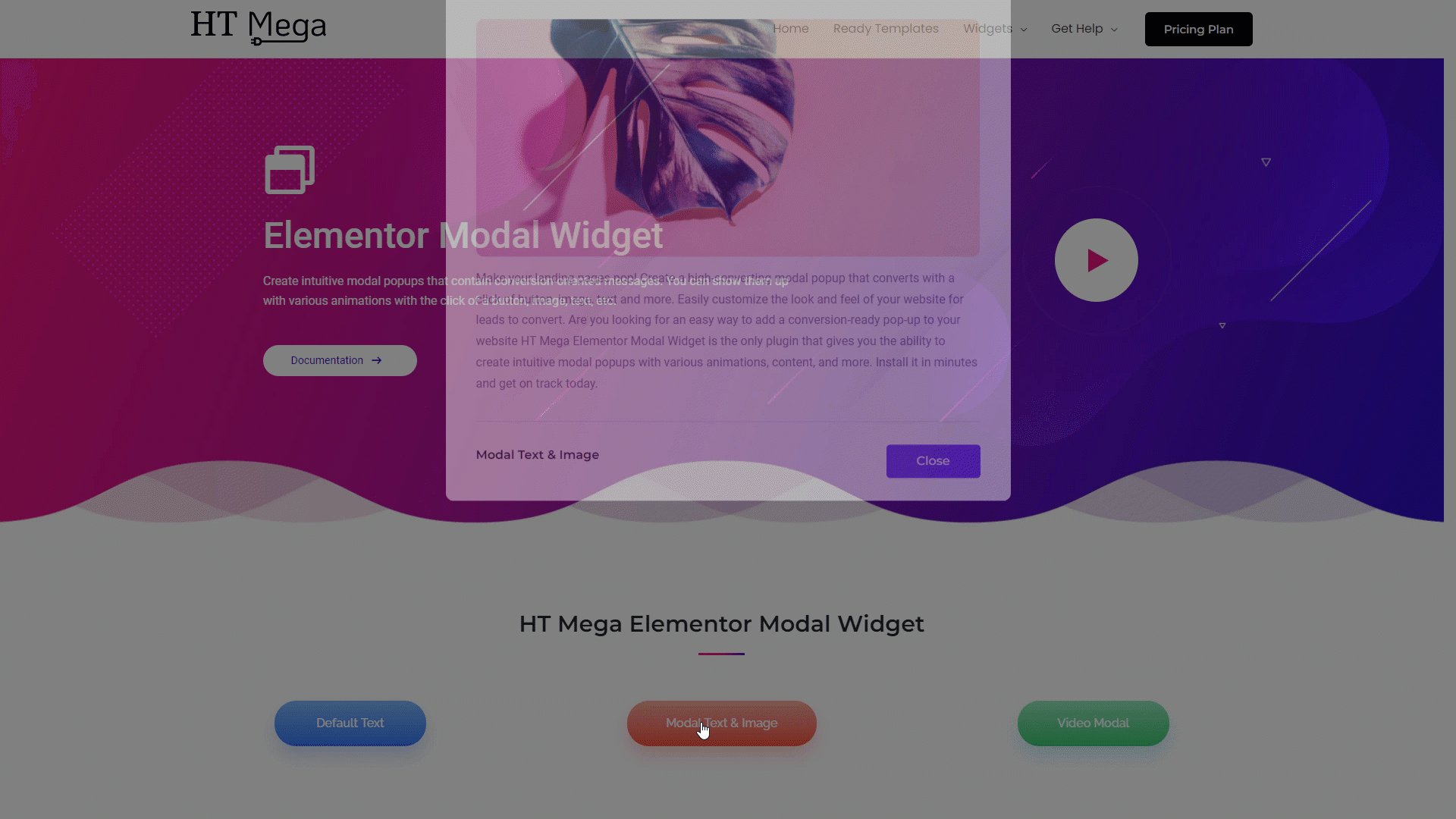
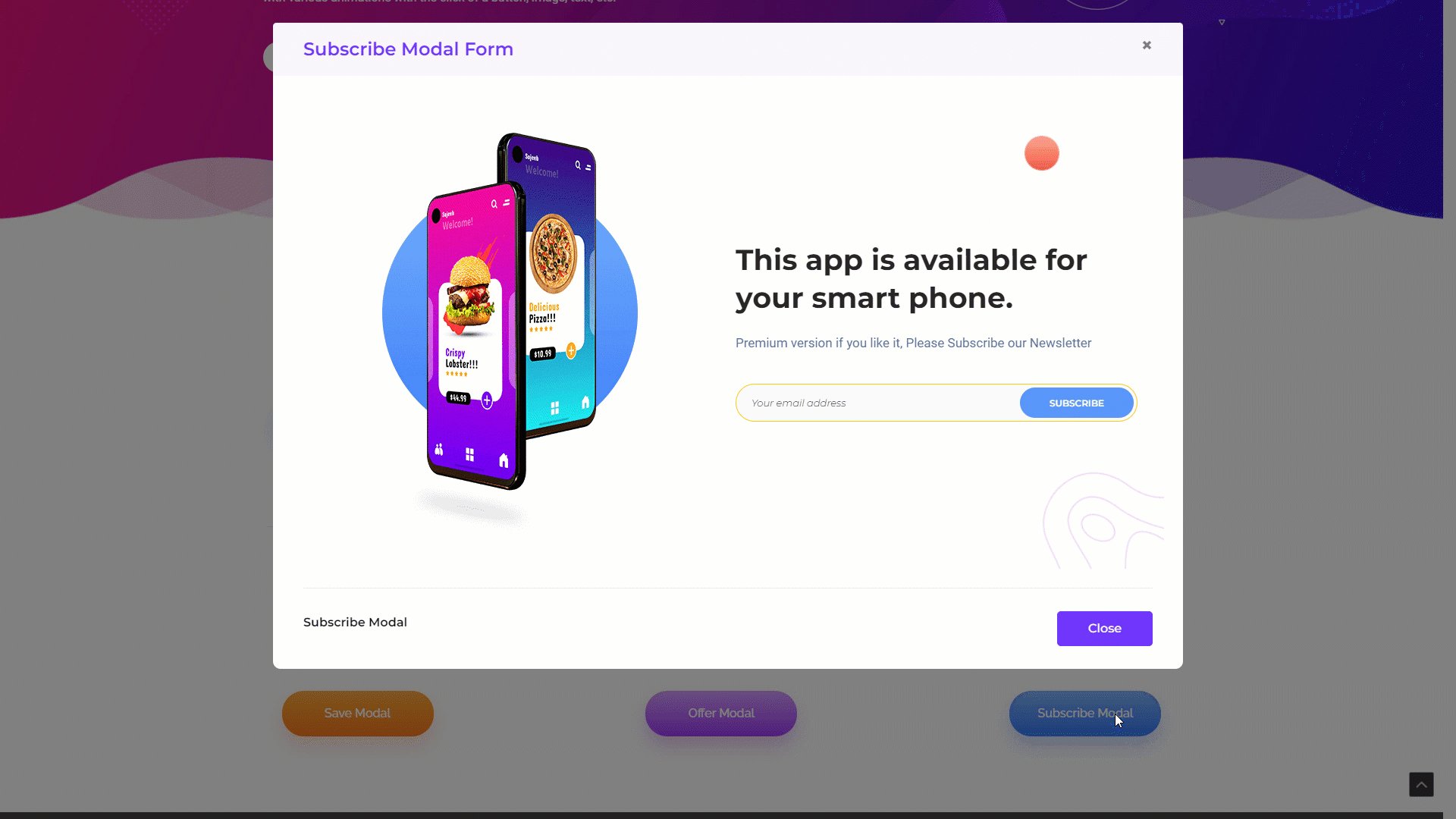
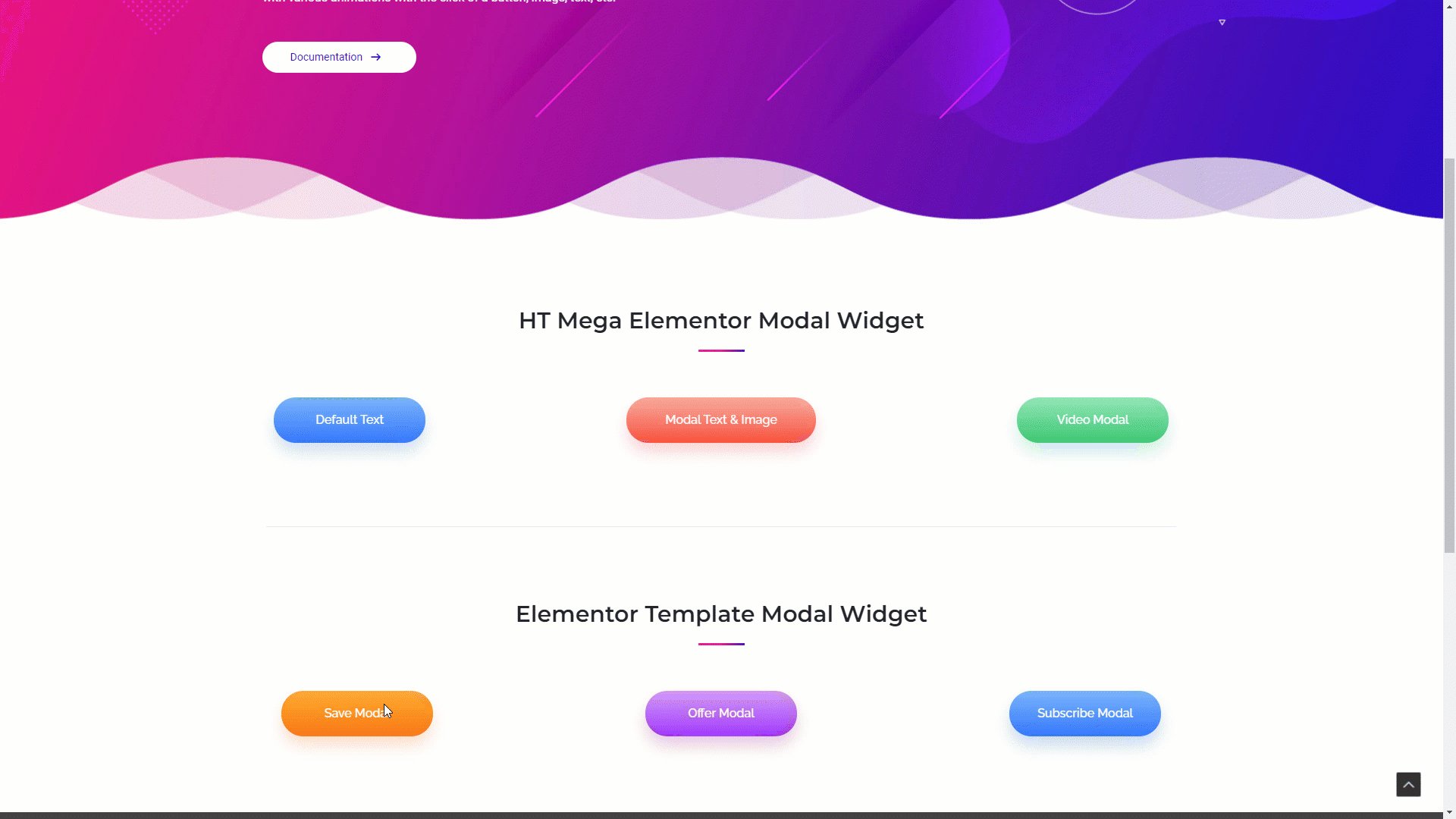
Usage Examples
Here are some live use cases for the Modal widget. Follow this link to see more Demos

Was this helpful?
Good job! Please give your positive feedback
How could we improve this post? Please Help us.
