Welcome to the documentation for the HT Mega Elementor Related Post Widget, expertly crafted for seamless integration with Elementor Page Builder! This versatile widget is designed to enhance user engagement by dynamically displaying related posts on your website, providing a powerful tool to keep your audience immersed in relevant content.
Steps of adding Related Post Widget
To use the “Related Post” widget, please ensure that HT Mega Pro is activated on your website and confirm that you have enabled the Theme Builder Module in the Module Settings.

Step 1: How to Enable Related Post Widget?
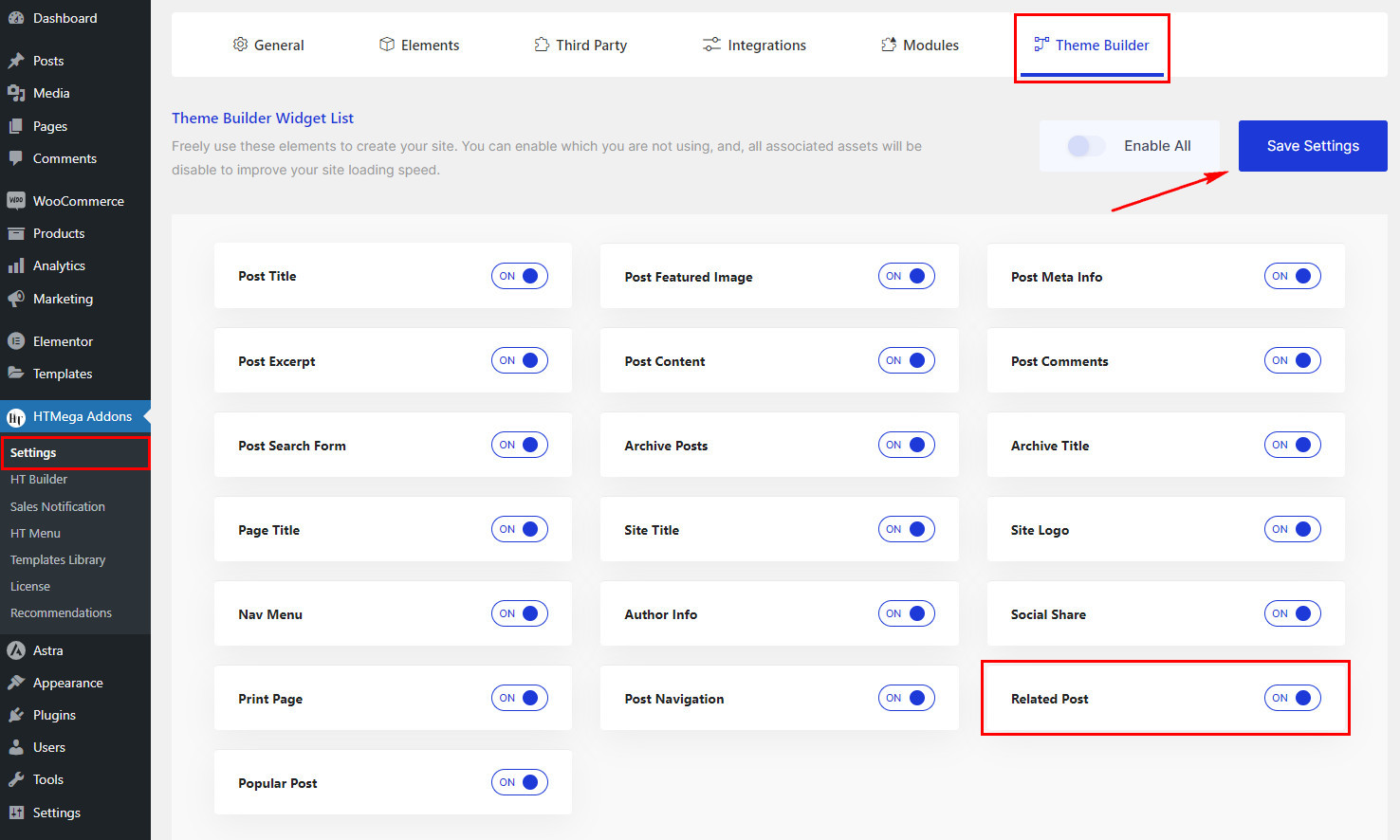
Go to WordPress Dashboard > HTMega Addons > Settings > Theme Builder. From the list of Elements, enable the “Related Post” widget.

Step 2: How to Use the Related Post Widget?
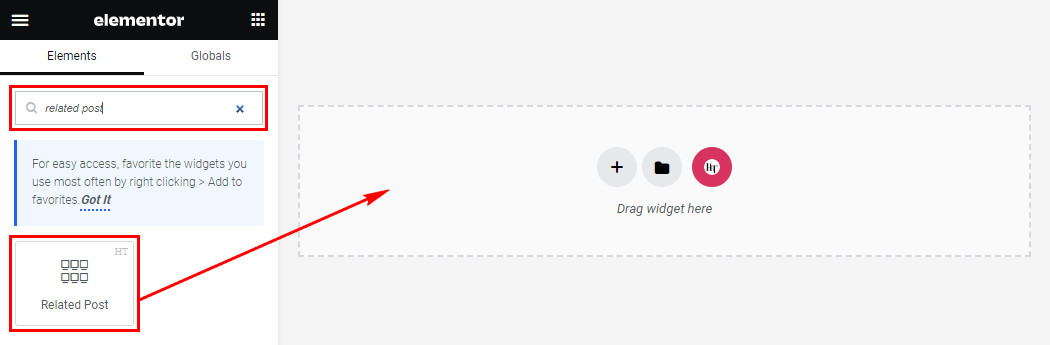
Once you’ve enabled the Related Post widget in the theme builder settings, access the Elementor editor for your chosen page. Search for “Related Post” and then drag and drop the widget with the “HT” badge.

Step 3: How to customize the Elementor Related Post Widget?
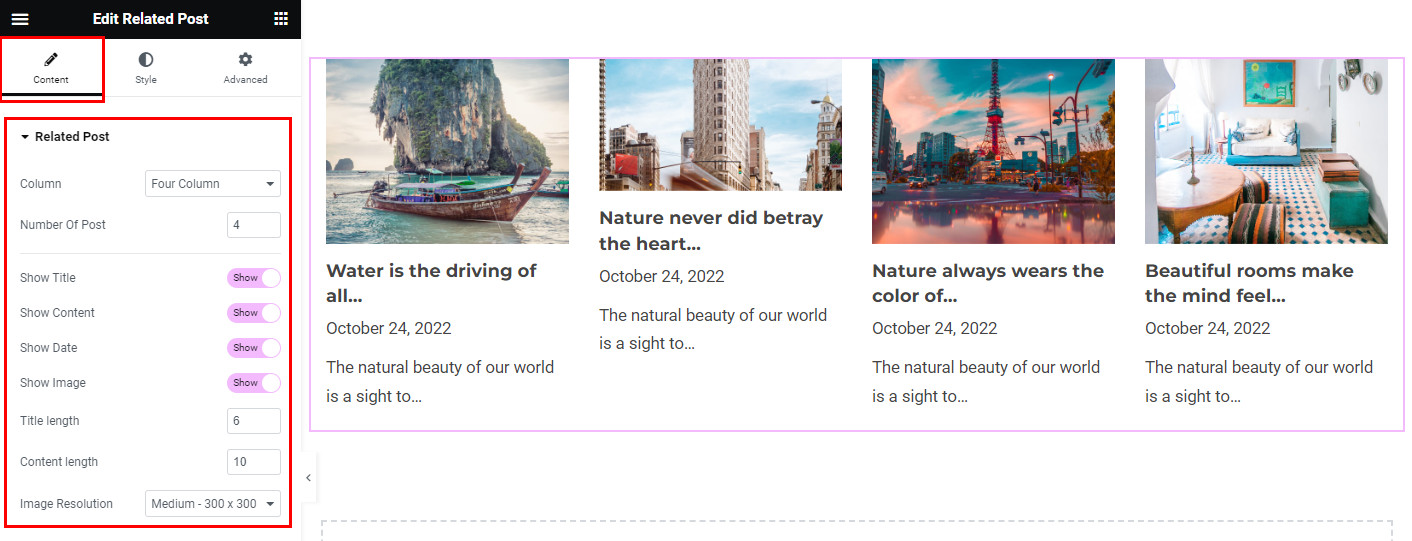
Once you’ve inserted the Related Post widget, go to the Content tab, where you’ll discover the Related Post section. Here, you can choose to show or hide the Title, Content, Date, Image, and configure the Column layout, Number of Posts, Title length, Content length, and Image Resolution for your related posts.

Step 4: How to customize the HT Mega Related Post Widget Style?
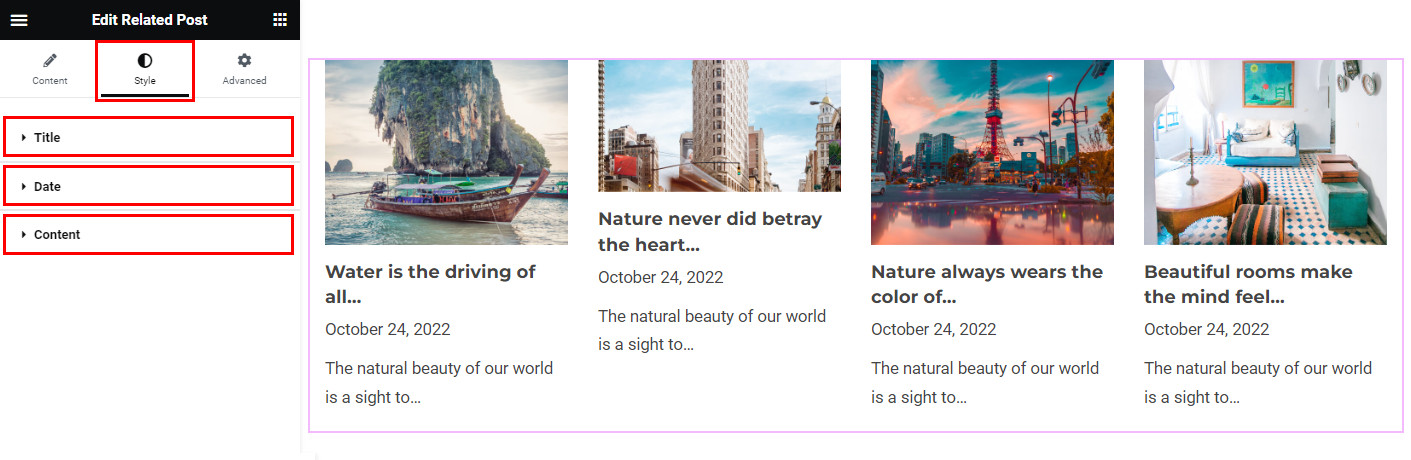
In the Style tab, customize the appearance of the Title, Date, and Content to align with your preferences.

That’s it! Thank you for choosing HT Mega to enhance your website design and user experience. If you need additional assistance, feel free to contact our support team. Our dedicated support team would be more than happy to assist you.
Was this helpful?
Good job! Please give your positive feedback
How could we improve this post? Please Help us.
