The HT Mega Gutenberg Section Title block offers an exceptional means to showcase your section titles on your website. Select from a range of layouts to artistically present your section titles.
Steps of adding Section Title Block
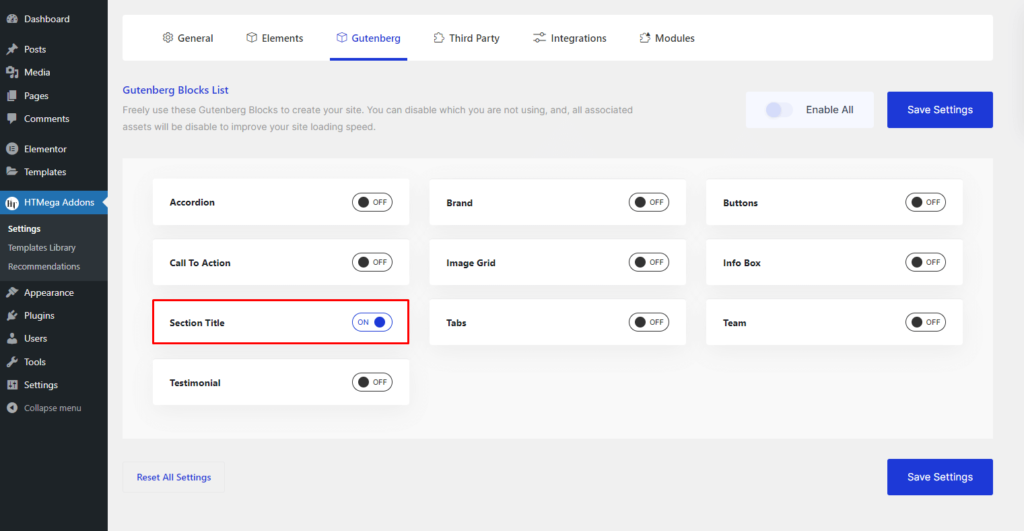
Go to WordPress Dashboard > HTMega Addons > Settings > Gutenberg. From the list of Blocks, turn ON the “Section Title” Block.
Step 1: How to Enable Section Title Block?

Step 2: How to use the Section Title Block?
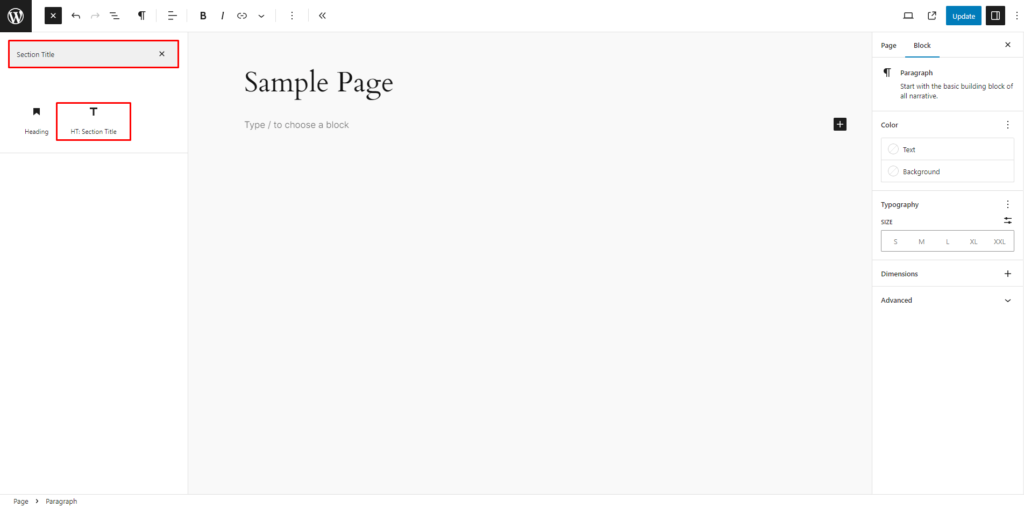
To add the Section Title block, search by “Section Title” and use the Block that has the “HT prefix”.

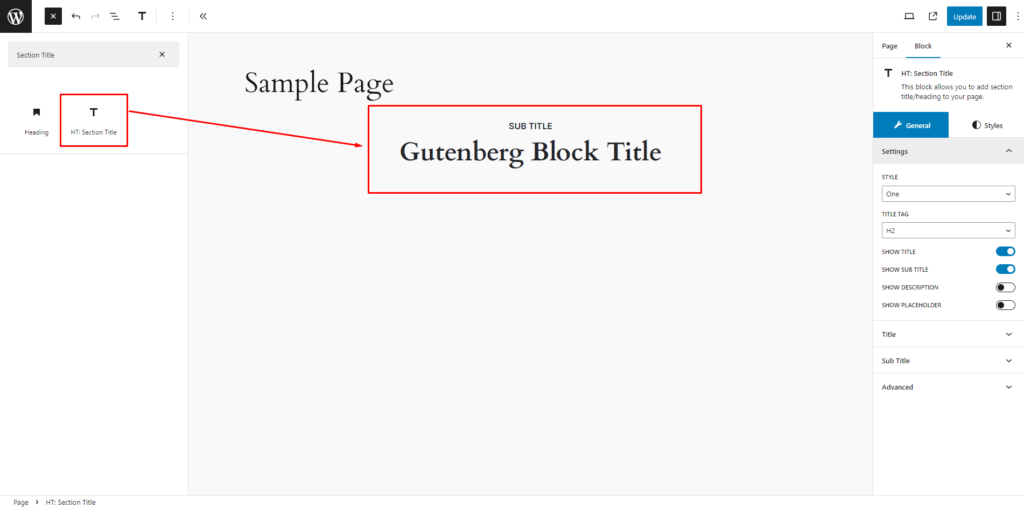
Drag and drop or click on the “Section Title” block to insert it into the page.

Step 3: How to Insert/change Section Title information
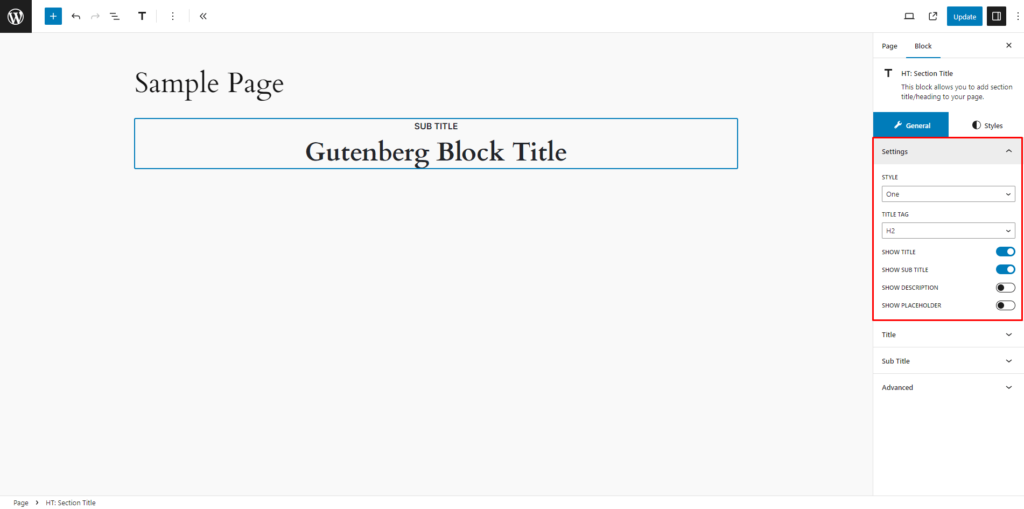
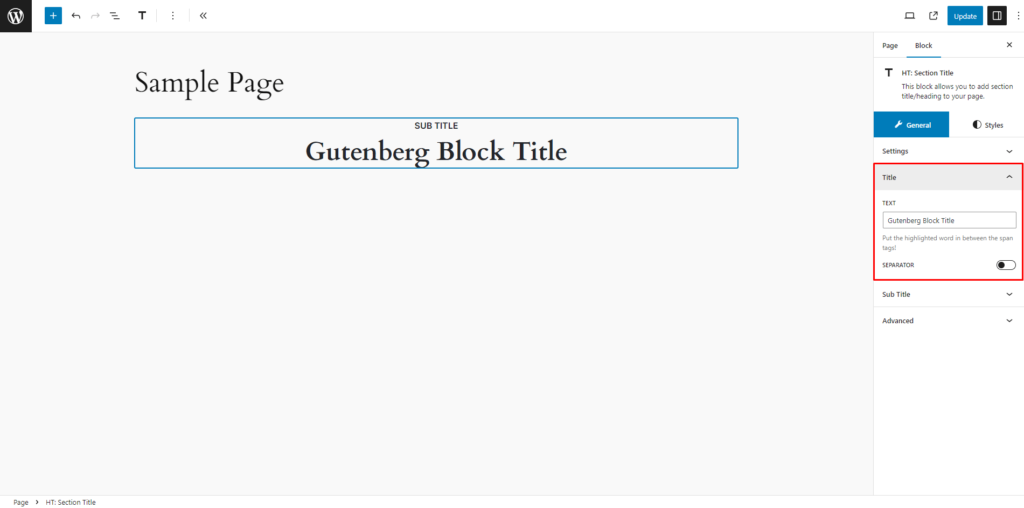
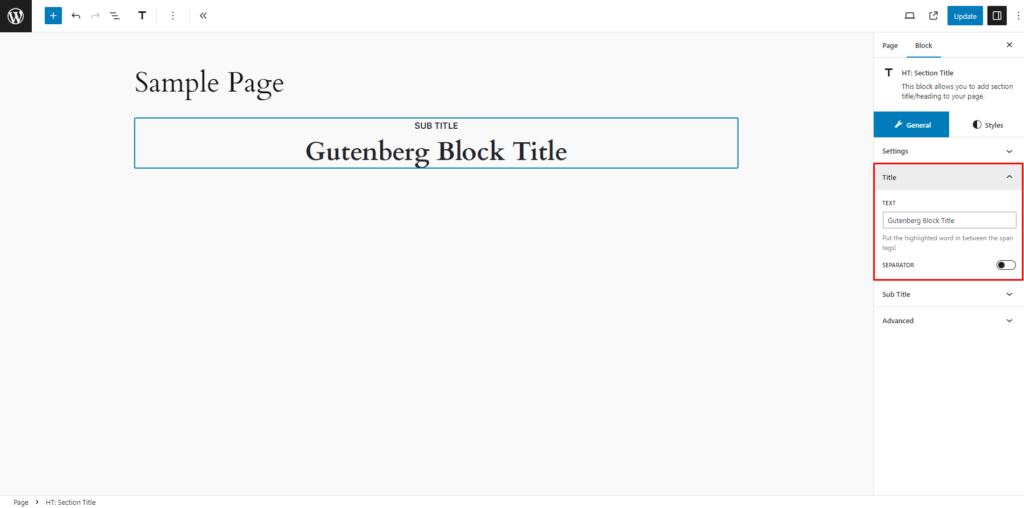
Settings: Customize preset Style, Title HTML Tag, Show Title, Sub Title, Description, and Placeholder switches for the section title block.

Title: Add Title Text, toggle Separator switch to include separator image, and adjust separator position.

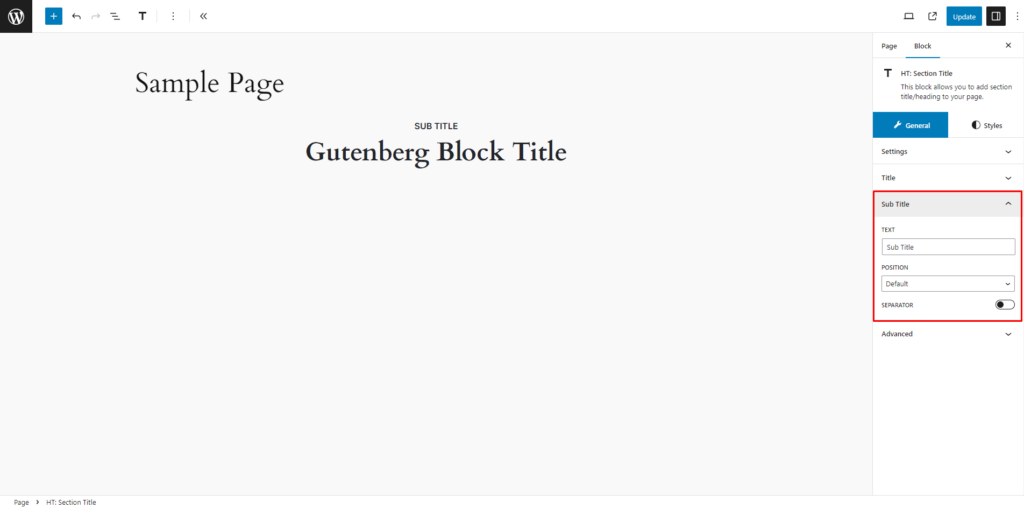
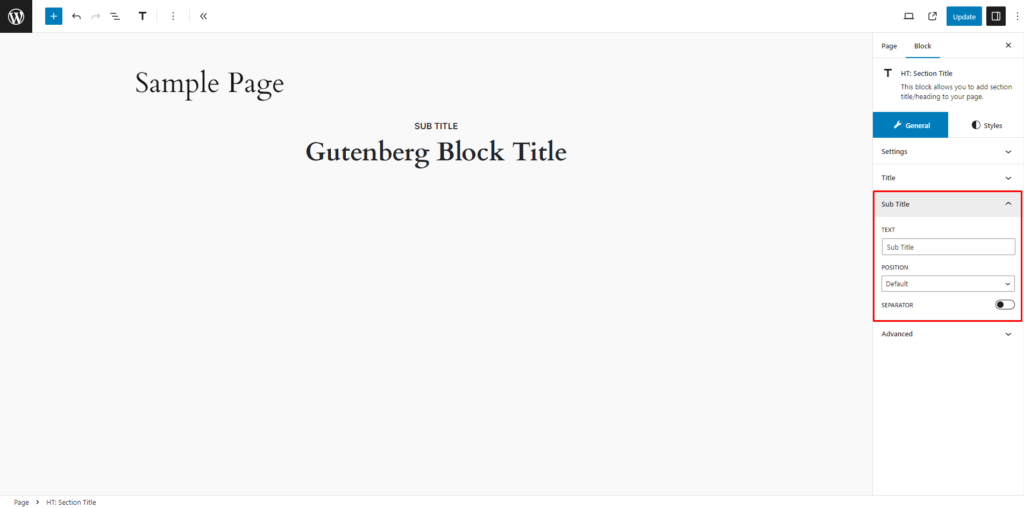
Sub Title: Add Sub Title Text and choose its position – before or after the Title. Utilize Separator switch to include separator image and adjust its position.

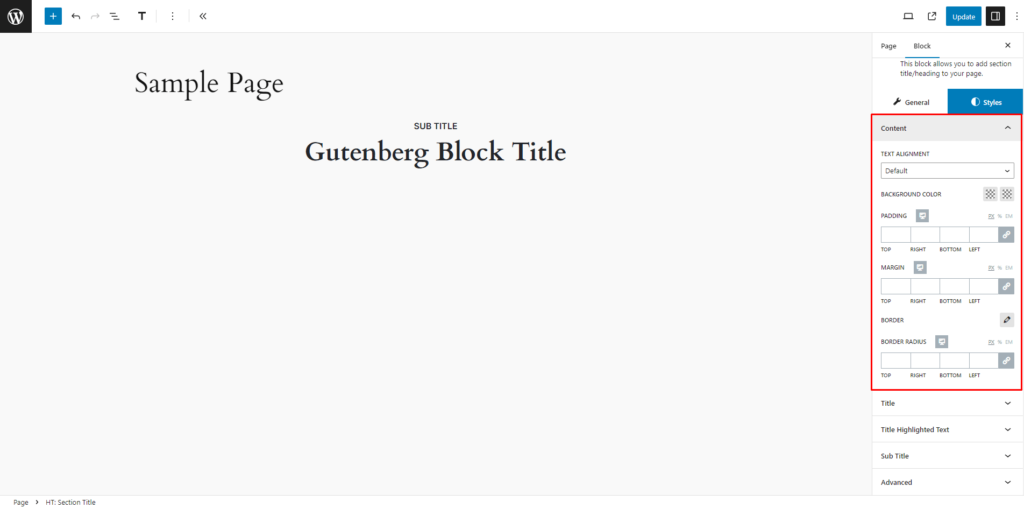
How to customize the Section Title style
Content: Customize Text Alignment, Background Color (Classic & Gradient), Padding, Margin, Border, and Border Radius to your liking.

Title: Personalize title Color, Typography, and Margin style as required.

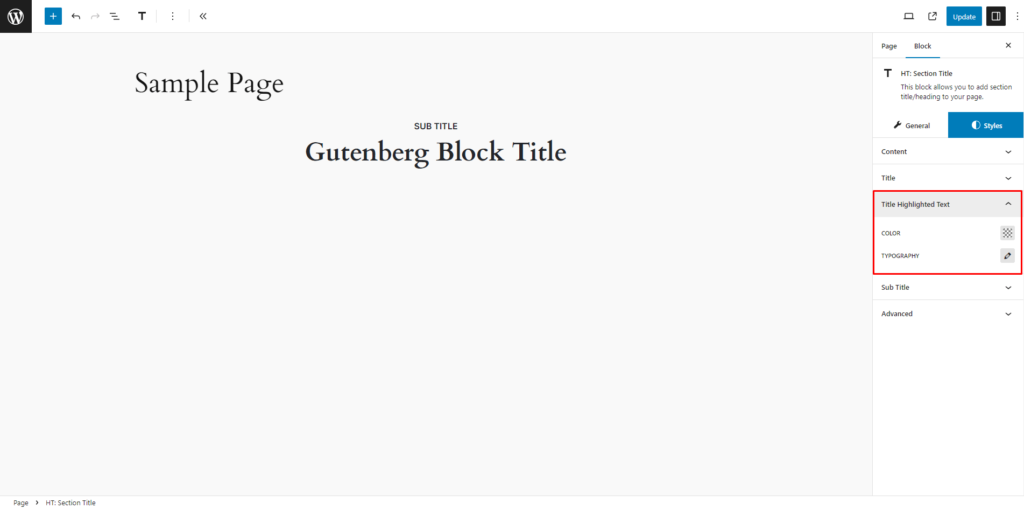
Title Highlighted Text: Adjust title highlighted color and typography according to your preferences.

Sub Title: Tailor sub title Color, Typography, and Margin style as needed.

Step 4: Now visit the site

If you encounter any issues while adding Section Title block or have queries not addressed in this documentation, feel free to reach out to our Support Team for assistance.
Was this helpful?
Good job! Please give your positive feedback
How could we improve this post? Please Help us.
