The Accordion block is designed to enhance your pages, posts, and various sections by incorporating engaging and interactive accordion content. With this versatile accordion block, you can effortlessly create visually appealing accordions that will captivate and engage your visitors.
Steps of adding Accordion Block
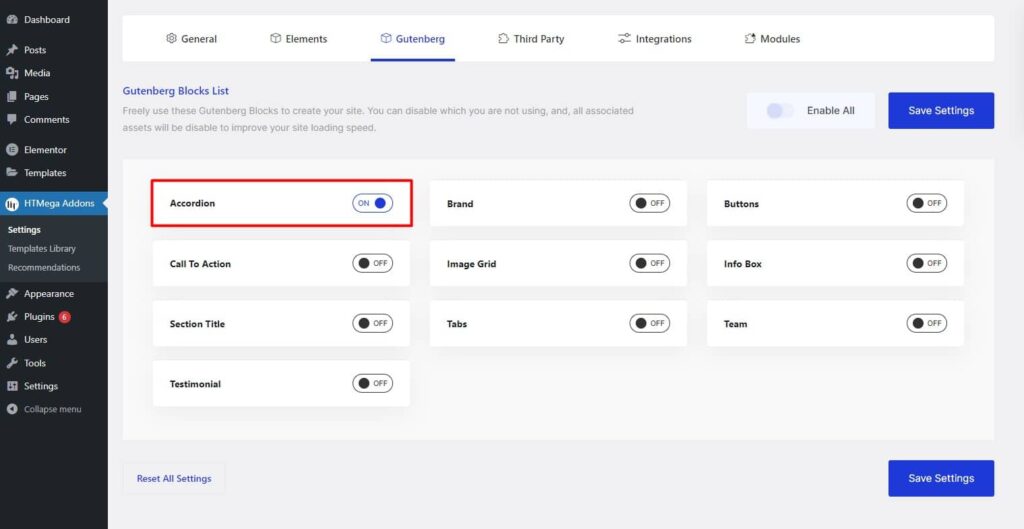
Go to WordPress Dashboard > HTMega Addons> Settings > Gutenberg. From the list of Blocks, turn ON the “Accordion” Block.
Step 1: How to Enable Accordion?

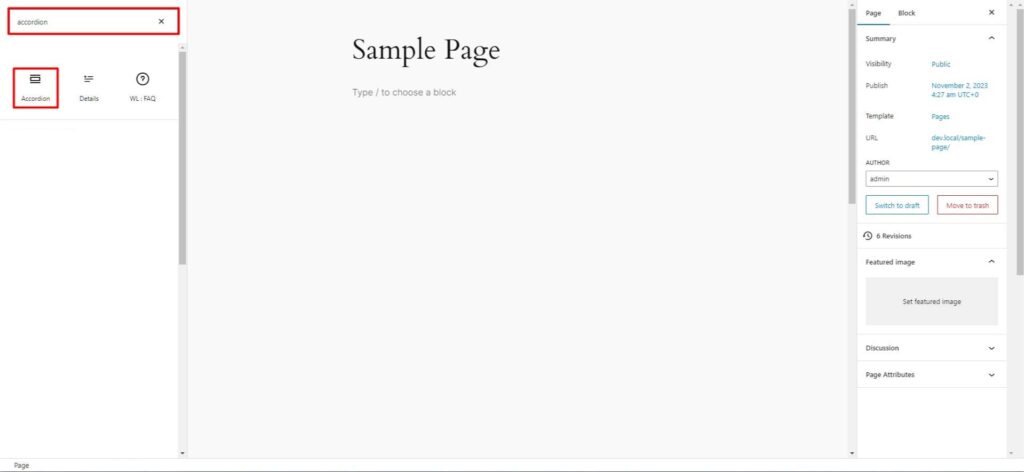
Step 2: How to use the Accordion Block?
To add the Accordion block, search by “Accordion” and use the Block that has the “HT badge”

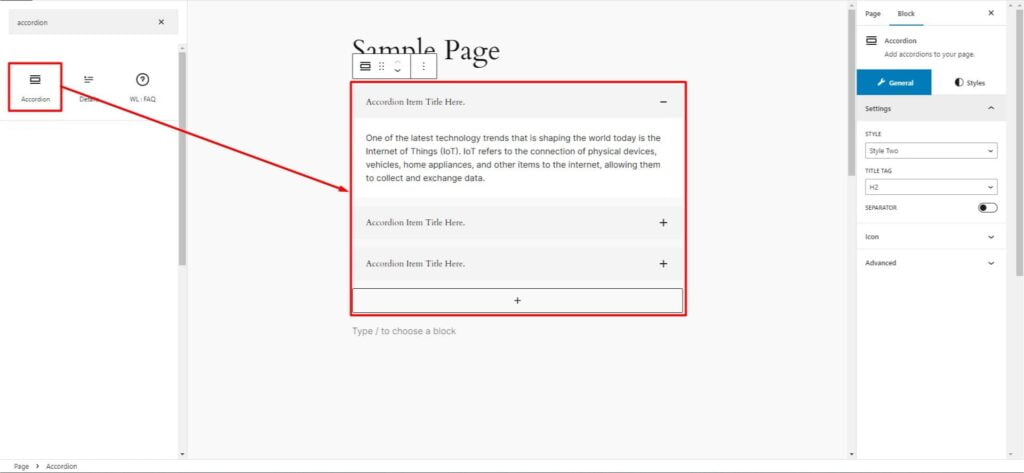
Drag and drop or click on the “Accordion” block to insert it into the page.

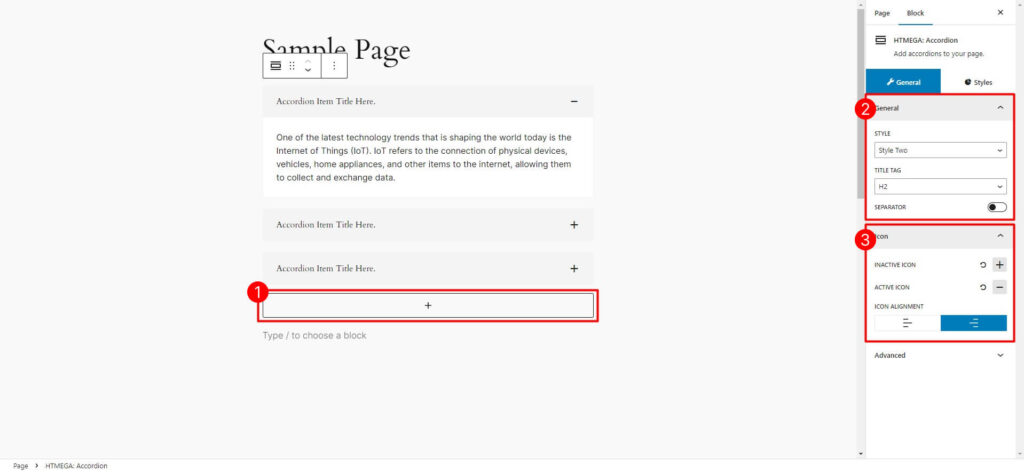
Step 3: How to customize the Accordion Block?
- Add: Your can add new accordion.
- General: You can choose Preset Style, Title Tag & Add/Remove Separator between Title and Body.
- Icon: You can set Active/Inactive Icon and Icon Alignment.

How to customize the Accordion style
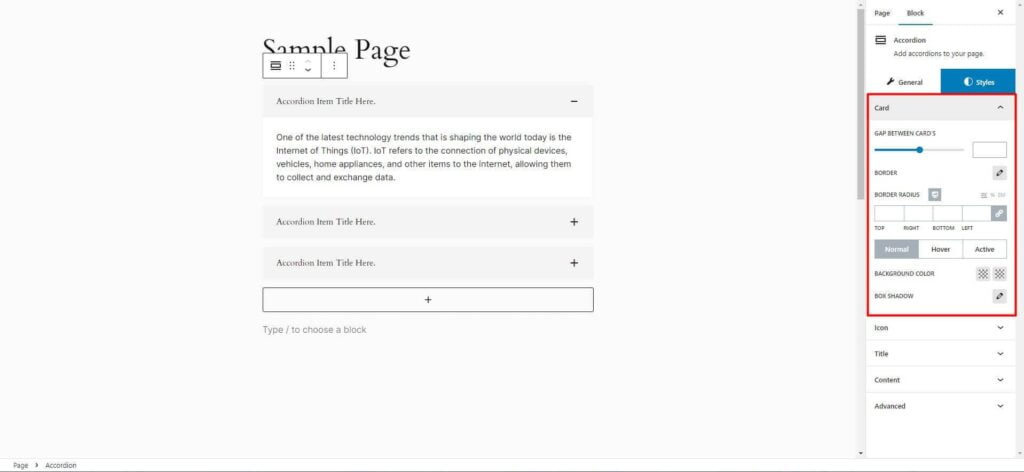
Card: You can change Gap between Cards, Border, Radius and Background Color/Gradient & Box Shadow, Border (Normal, Hover & Active State) style of the Accordion Card as needed.

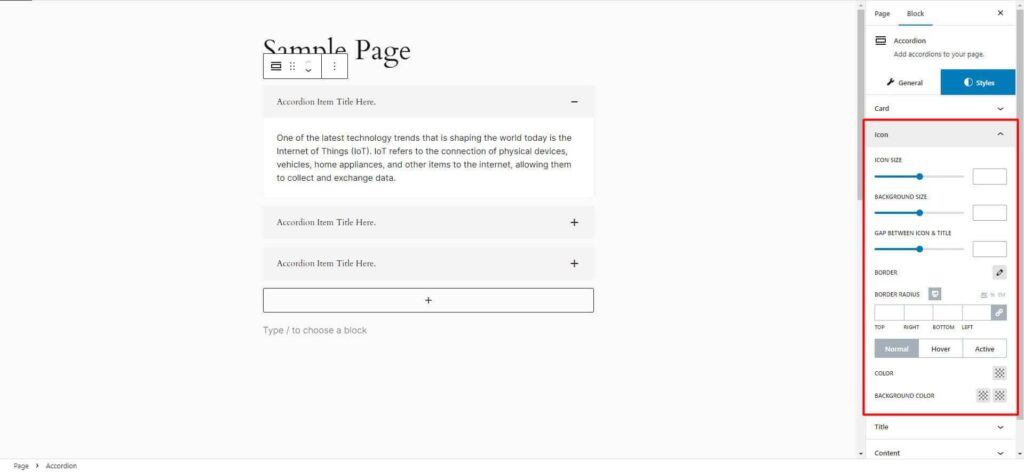
Icon: You can change Icon Size, Icon Background Size, Gap between icon & Title, Border, Radius and Icon Color & Background Color/Gradient (Normal, Hover & Active State) style of the Accordion Card as needed.

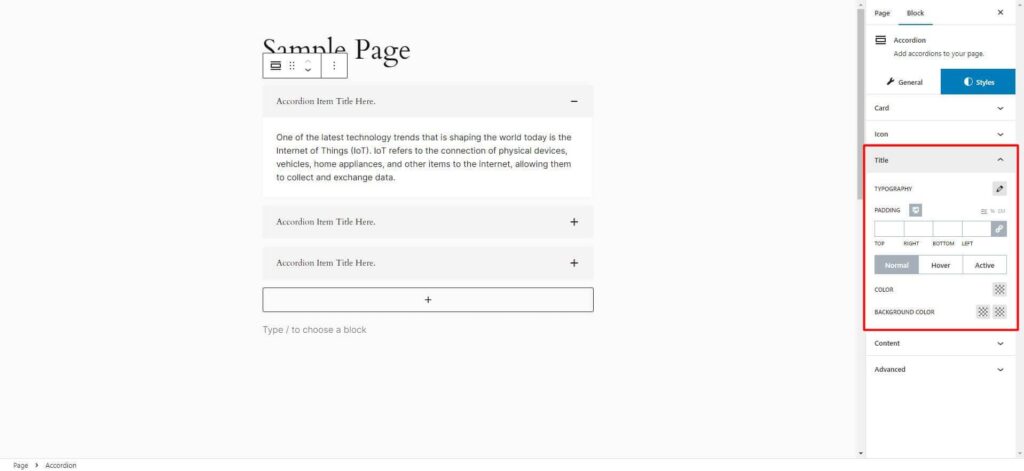
Title: You can change Typography, Padding and Color & Background Color/Gradient (Normal, Hover & Active State) style of the Accordion Card as needed.

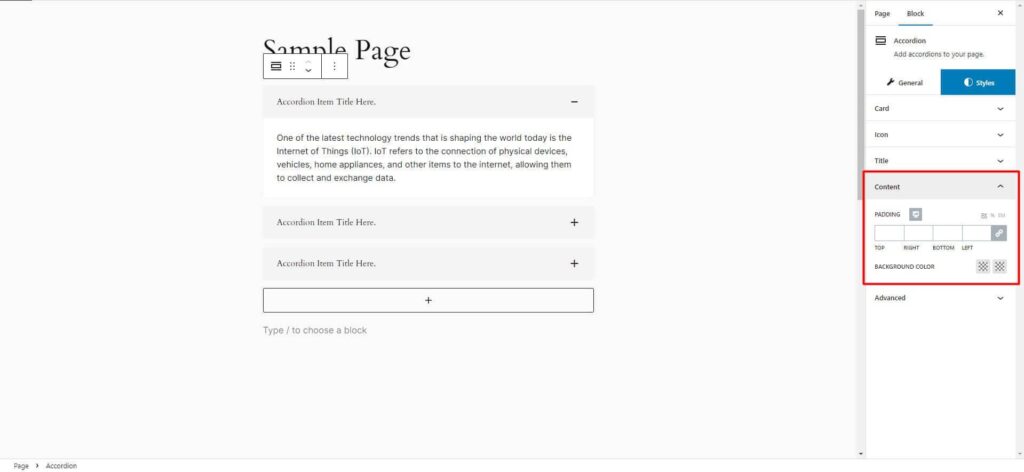
Content: You can change Padding and Background Color/Gradient style of the Accordion Card as needed.

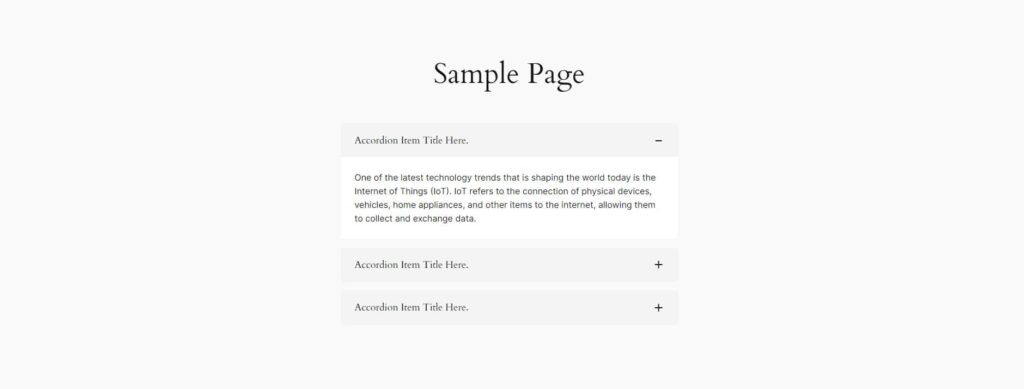
Step 4: Now visit the site
Visit the Page to Preview

Was this helpful?
Good job! Please give your positive feedback
How could we improve this post? Please Help us.
