Welcome to the documentation for the HT Mega Post Comments Widget tailored for Elementor Page Builder! This widget is thoughtfully crafted to seamlessly integrate with Elementor, providing you with a straightforward and stylish solution to effortlessly manage and showcase your Post Comments form with flexibility.
Steps of adding Post Comments Widget
Make sure you have enabled the Theme Builder Module from the Module Settings.

Step 1: How to Enable Post Comments Widget?
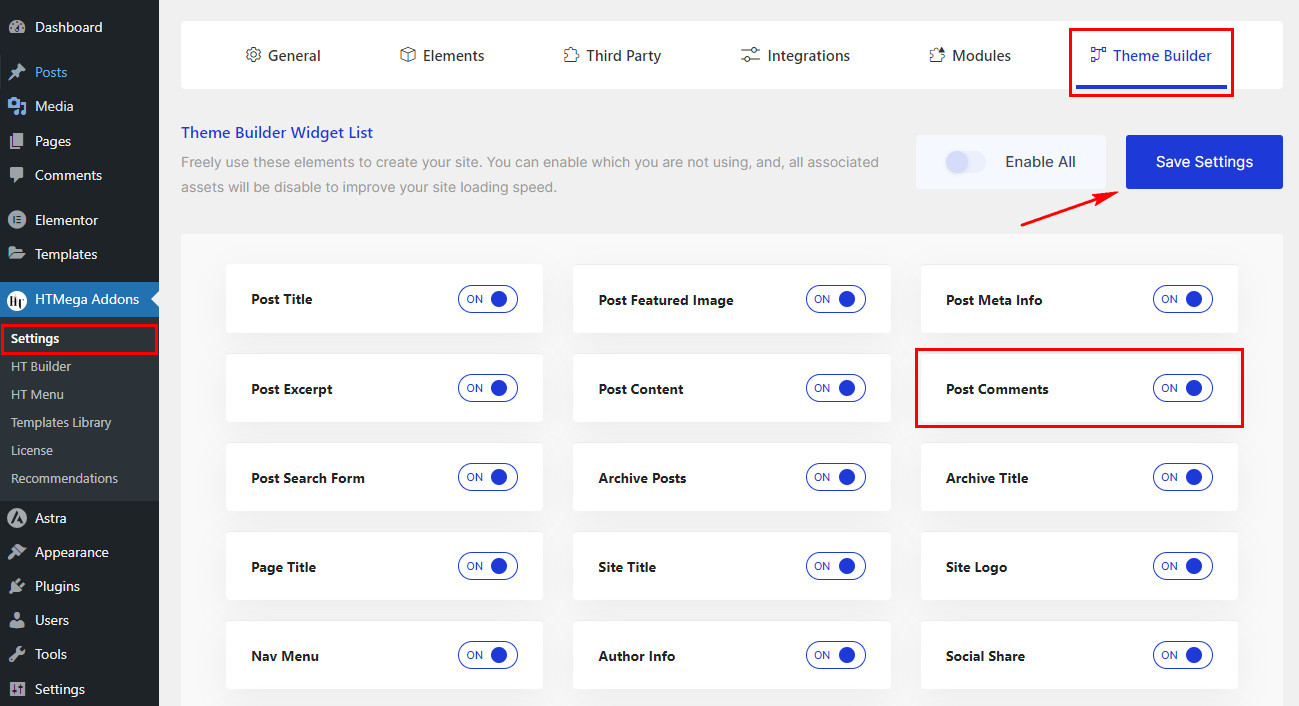
Go to WordPress Dashboard > HTMega Addons > Settings > Theme Builder. From the list of Elements, enable the “Post Comments” widget.

Step 2: How to Use the Post Comments Widget?
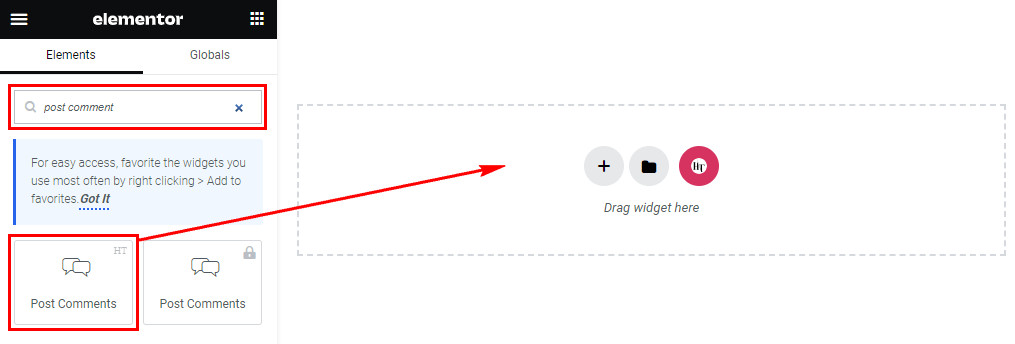
Once you’ve enabled the Post Comments widget in the theme builder settings, access the Elementor editor for your chosen page. Search for “Post Comments” and then drag and drop the widget with the “HT” badge.

Step 3: How to customize the Elementor Post Comments Widget?
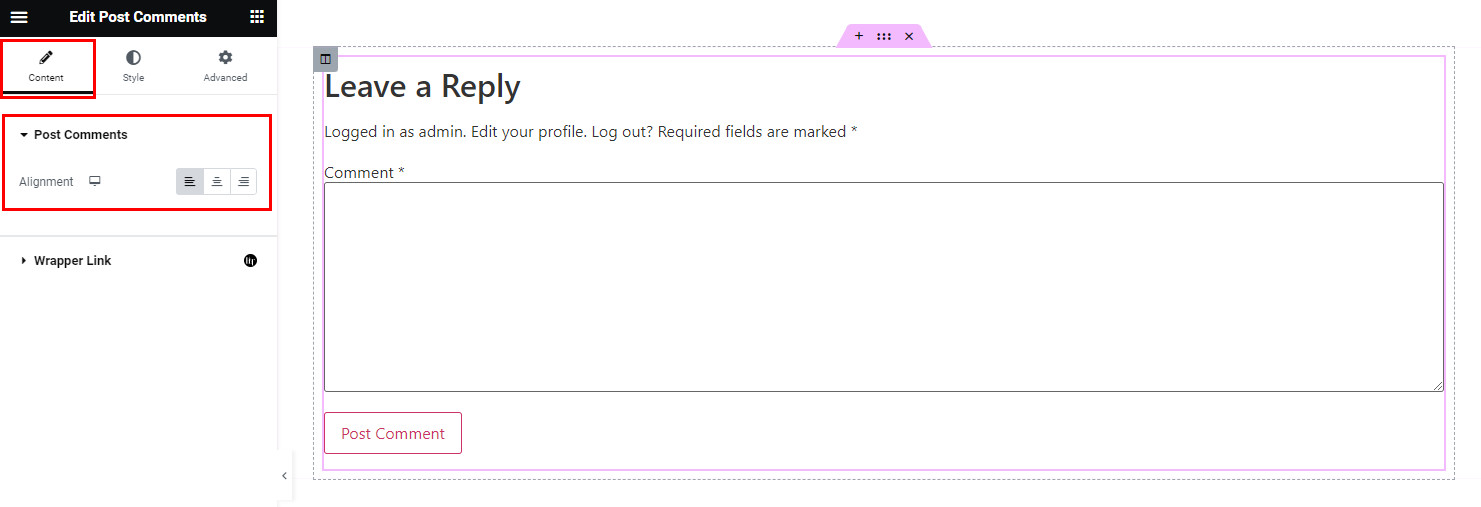
After adding the Post Comments widget, head to the Content tab. Within this section, locate the Post Comments. Here, you’ll have the option to align your post comments content as needed.

Step 4: How to customize the HT Mega Post Comments Widget Style?
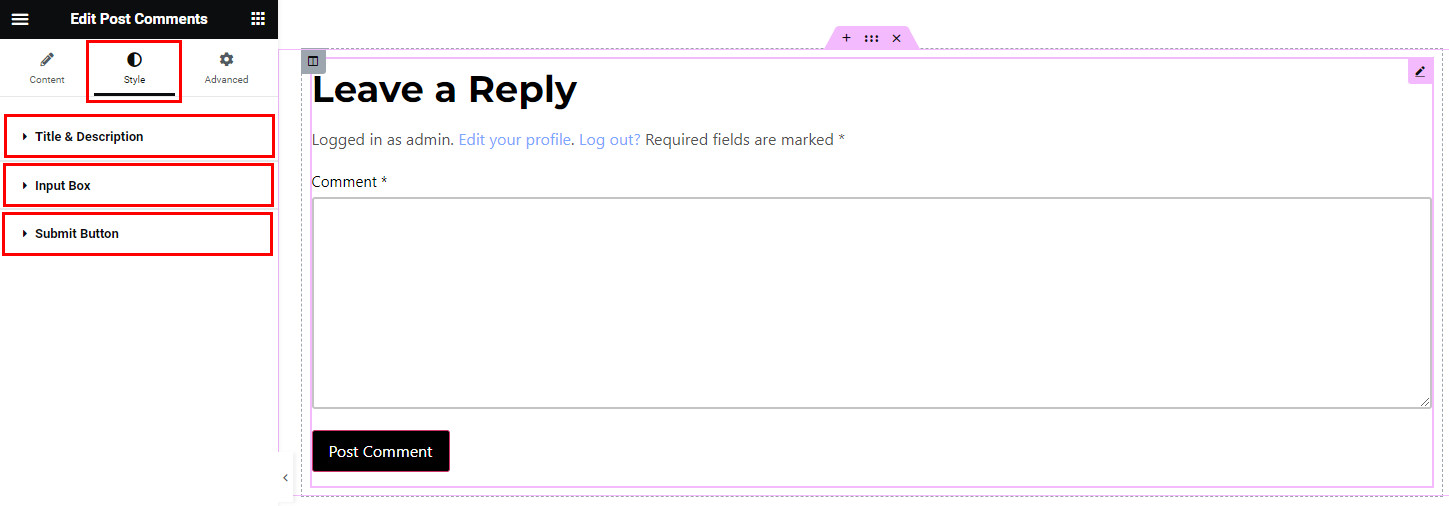
In the Style tab, you can customize the appearance of the Title & Description, Input Box, and Submit Button elements within the Post Comment form, allowing you to personalize the styles to suit your preferences.

That’s it! Thank you for choosing HT Mega to enhance your website design and user experience. If you need additional assistance, feel free to contact our support team. Our dedicated support team would be more than happy to assist you.
Was this helpful?
Good job! Please give your positive feedback
How could we improve this post? Please Help us.
