The HT Mega Elementor Button Widget is a highly configurable widget that will let you add attractive buttons to your website. It provides you with numerous unique button styles to choose from.
How to use an Button Widget of HTMega Addons
You can see the below video to get an insight into how you can use the Button Widget to create beautiful designs. Or you can follow the documentation whichever you find convenient.
Steps of adding Button Widget
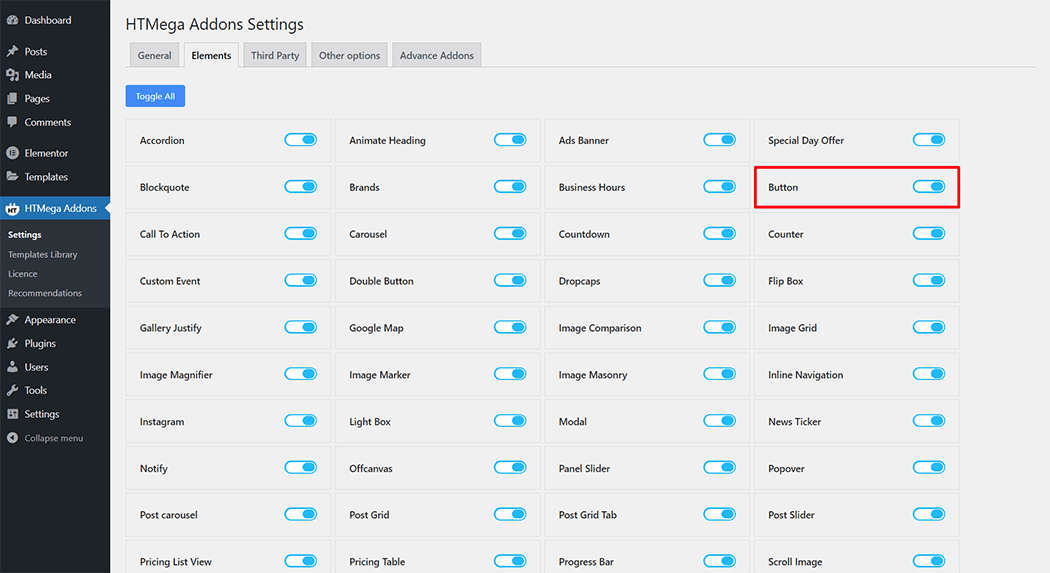
Go to WordPress Dashboard > HTMega Addons> Settings > Elements. From the list of Elements, turn ON the “Button” widget.
Step 1: How to Enable Button?

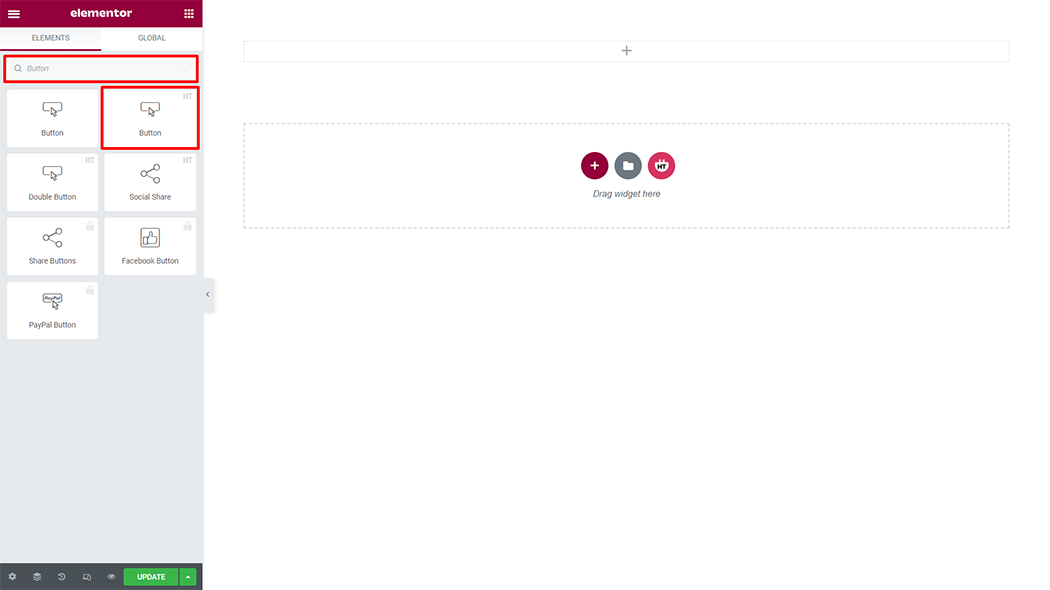
Step 2: How to use the Button Widget?
To add the Button widget, search by “Button” and use the widget that has the “HT badge”

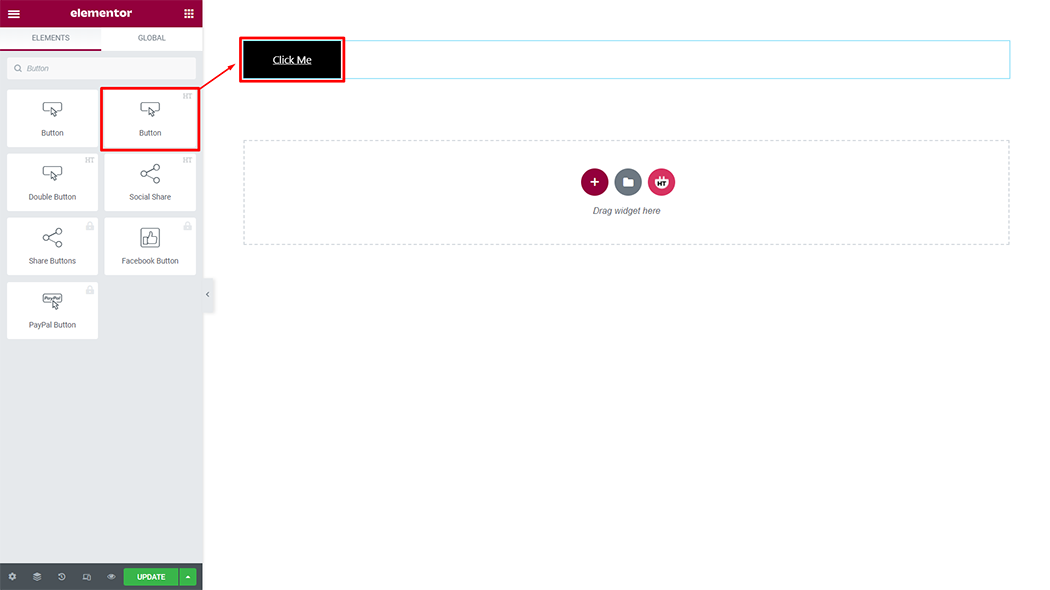
Drag and drop the HT Mega Button widget onto the Page Template.

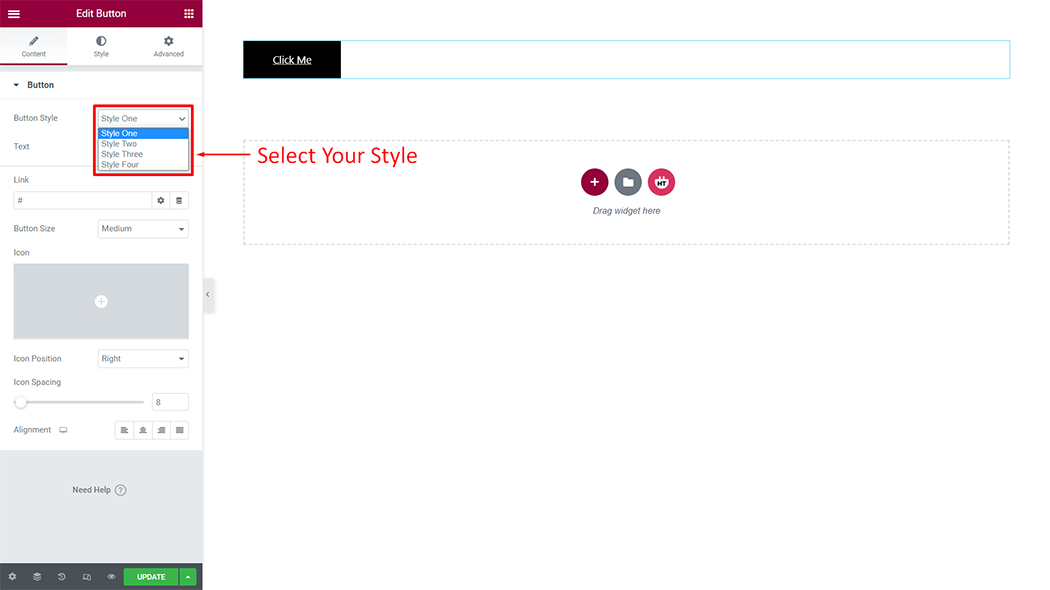
Step 3: How to customize the Button Widget?
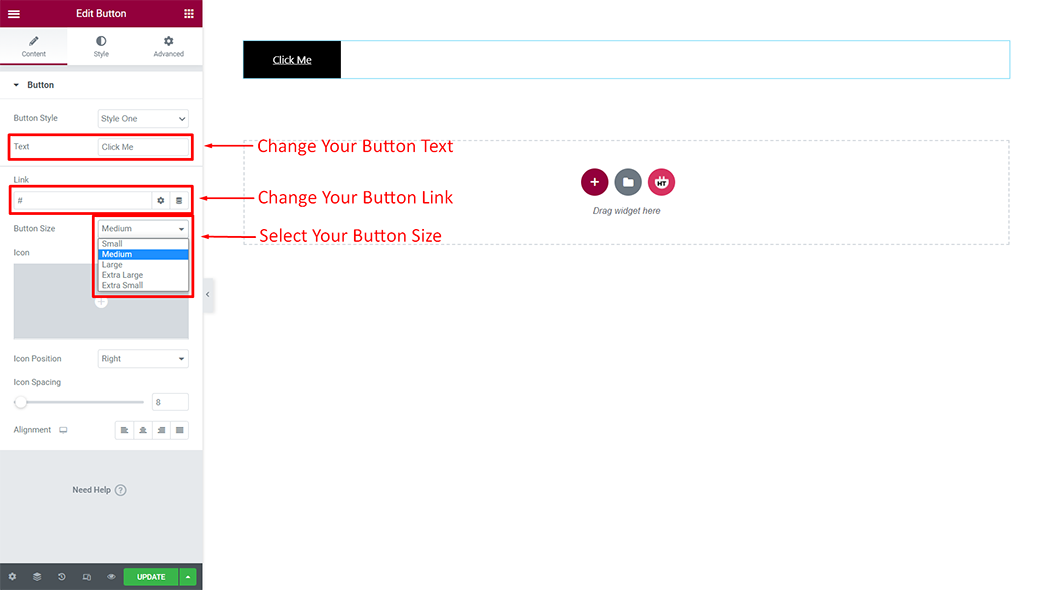
Content :
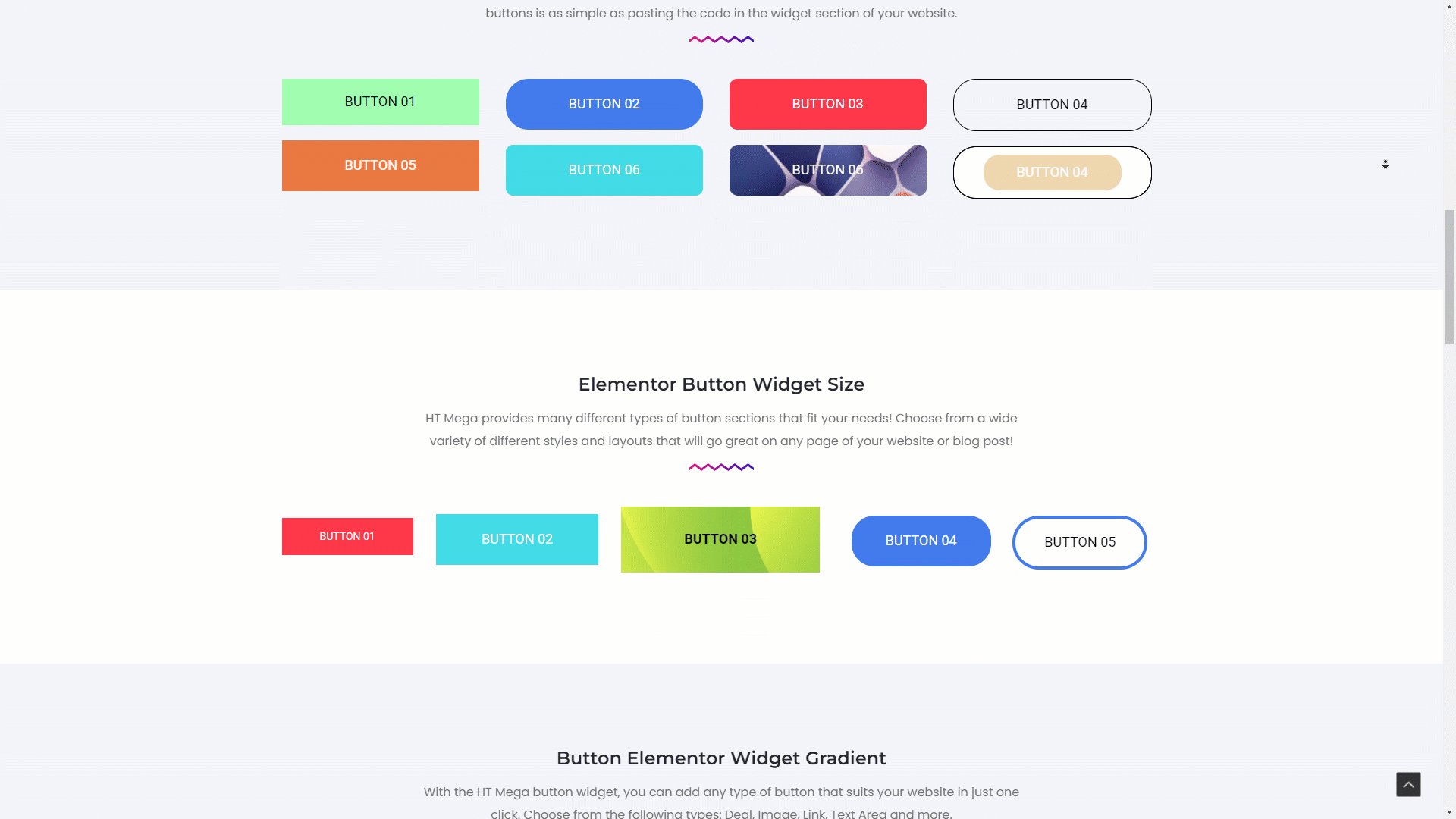
Button Style: You have 4 different styles of Button. You can choose your style from the selected options.

Button: You can change the text, link, and size of the buttons to suit your needs

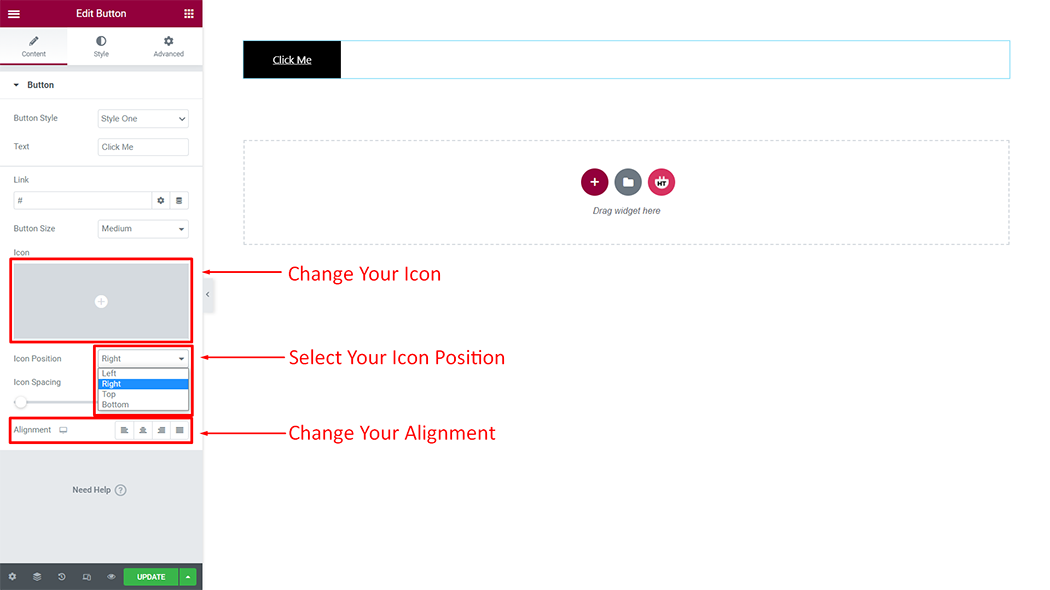
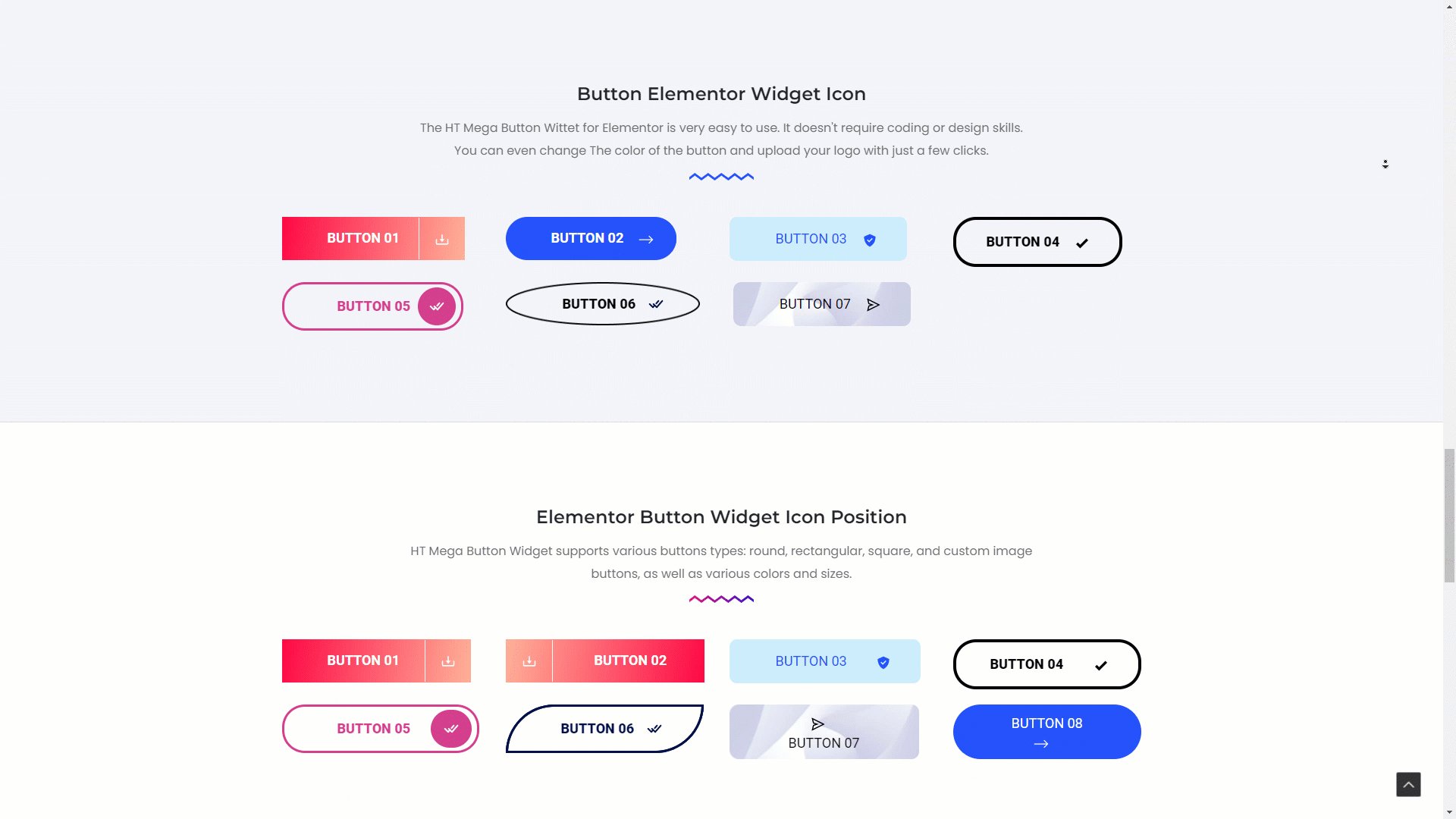
Button: You can change the icon, icon position (left, right, top, bottom), icon spacing, and alignment (left, center, right, justify) of the buttons to suit your needs

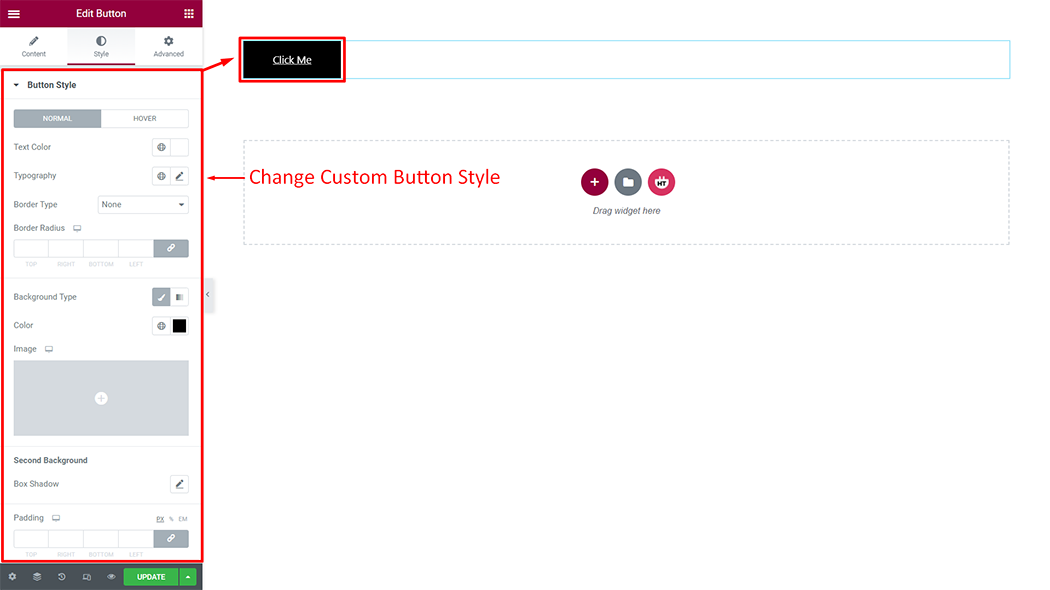
How to customize the Button style
Button Style: You can customize the style of the Button Style as you like

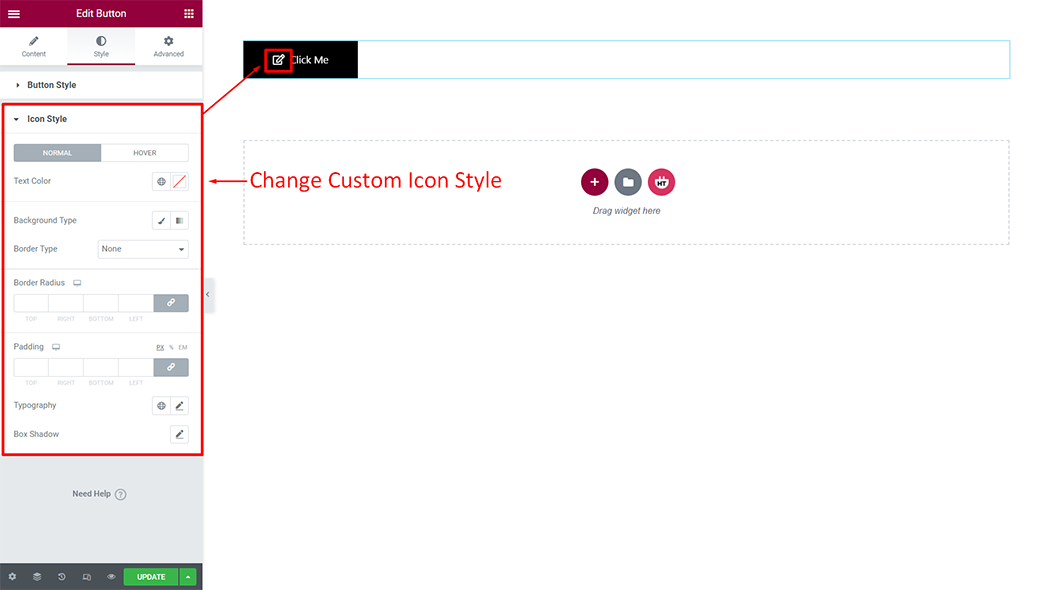
Icon Style: You can customize the style of the Icon Style as you like

Usage Examples
Here are some live use cases for the Button widget. Follow this link to see more Demos

Was this helpful?
Good job! Please give your positive feedback
How could we improve this post? Please Help us.
