The HT Mega Elementor Testimonial Grid widget displays valuable reviews on your web pages. You can display the client testimonials in a number of styles with the help of this useful widget.
How to use a Testimonial Grid Widget of HTMega Addons
You can see the below video to get an insight into how you can use the Testimonial Grid Widget to create beautiful designs. Or you can follow the documentation whichever you find convenient.
Steps of adding Testimonial Grid Widget
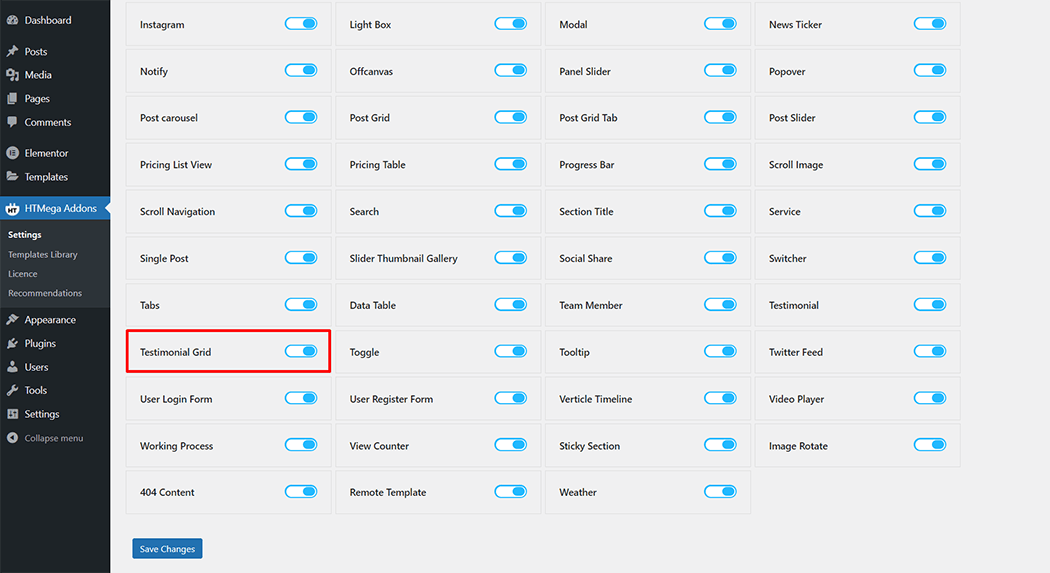
Go to WordPress Dashboard > HTMega Addons > Settings > Elements. From the list of Elements, turn ON the “Testimonial Grid” widget.
Step 1: How to Enable Testimonial Grid?

Step 2: How to use the Testimonial Grid Widget?
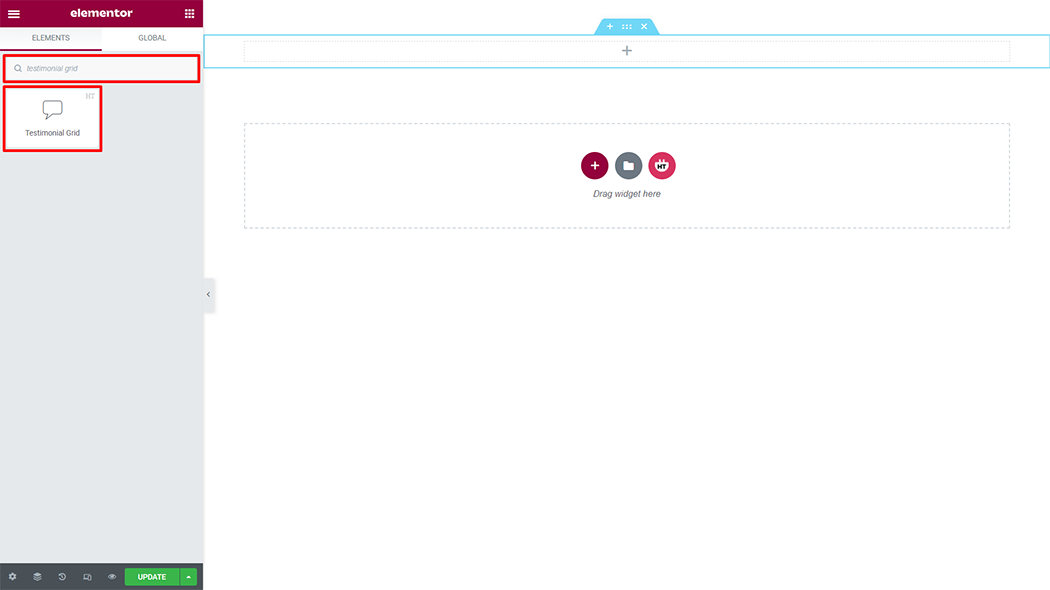
To add the Testimonial Grid widget, search by “Testimonial Grid” and use the widget that has the “HT badge”

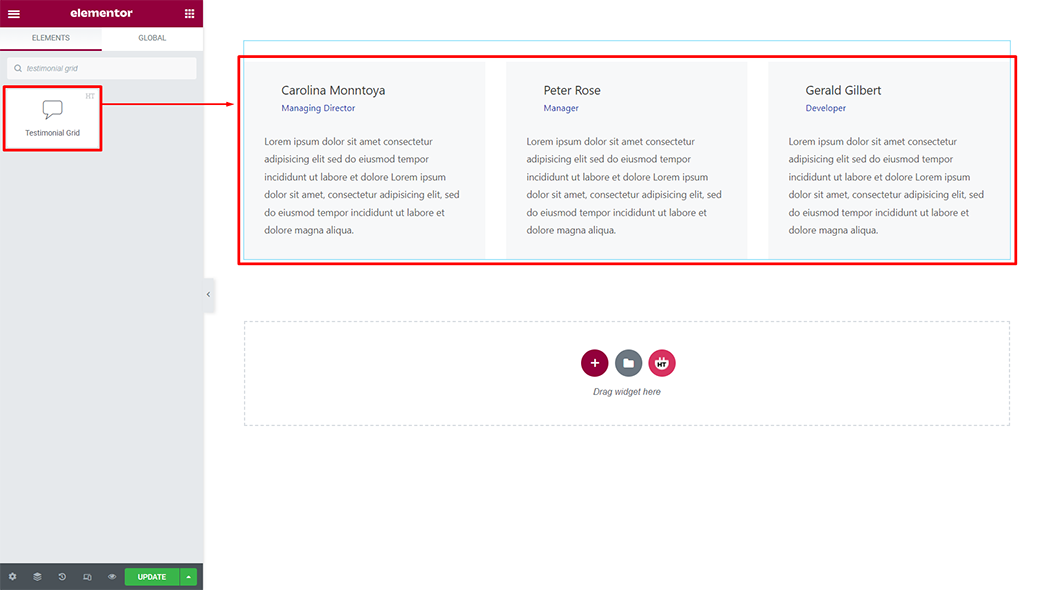
Drag and drop the HT Mega Testimonial Grid widget onto the Page Template.

Step 3: How to customize the Testimonial Grid Widget?
Content :
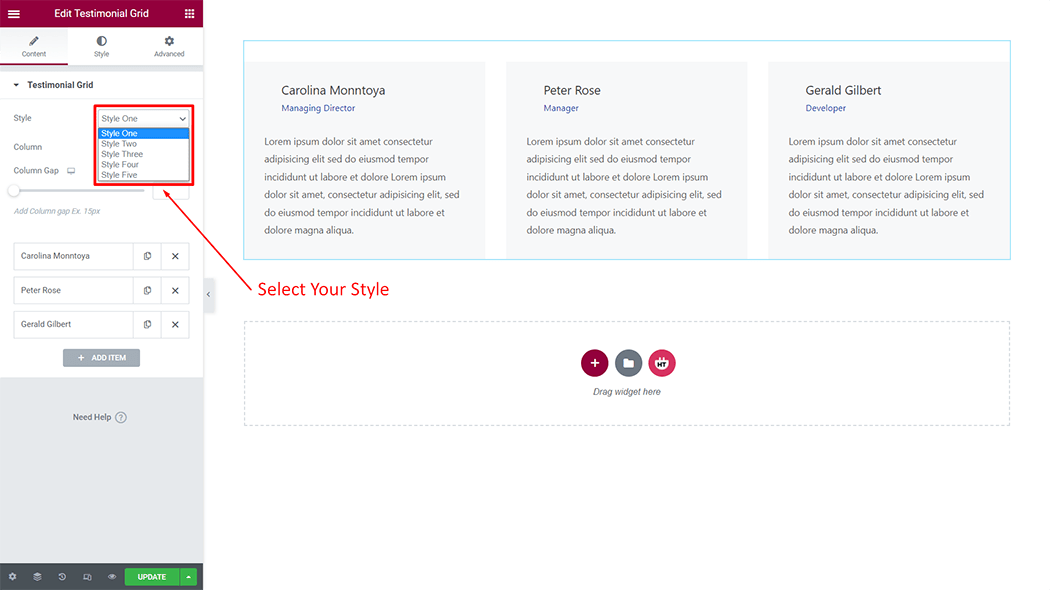
Style: You have 5 different styles of Testimonial Grid. You can choose your style from the selected options.

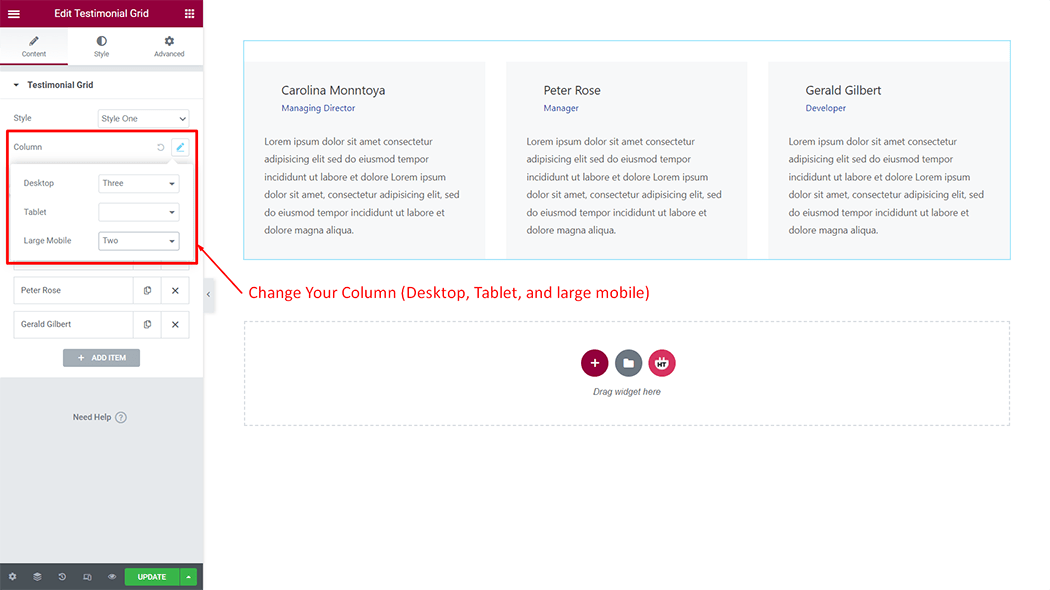
Column: You can change the column you need

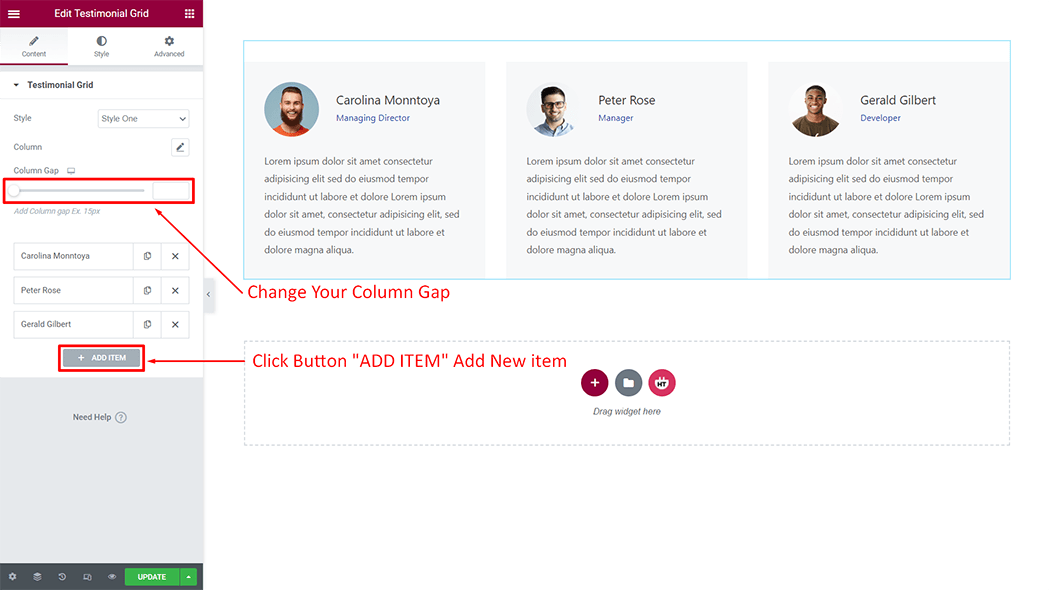
Column Gap: You can change the column gap you need
Add Item: You can create a new Testimonial item by clicking on the button

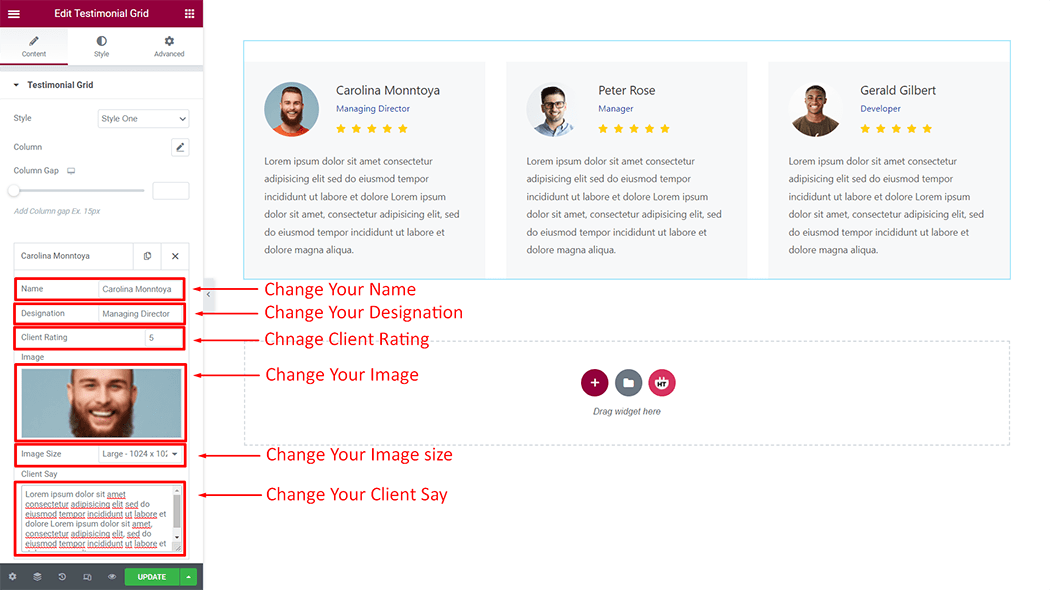
Testimonial Grid: You can change the Name, Designation, Rating, Image, Image Size, and Client Say, as your needs

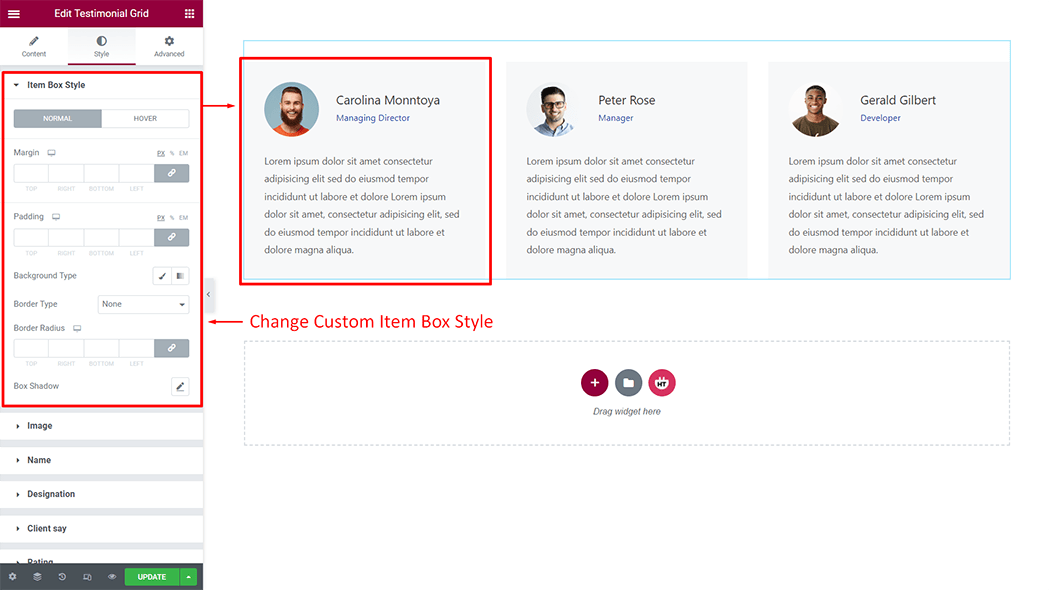
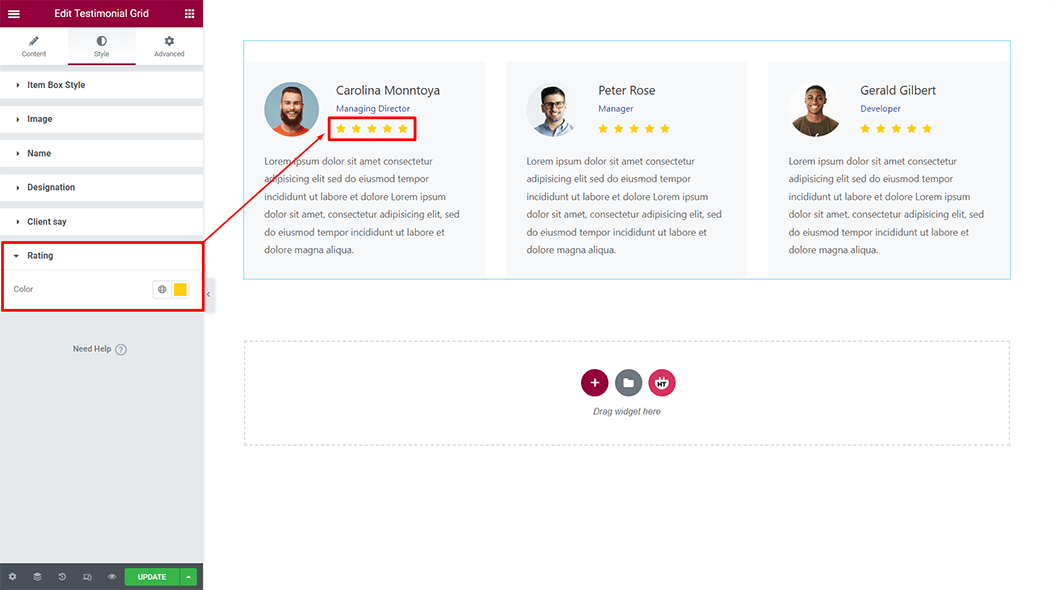
How to customize the Testimonial Grid style
Item Box Style: You can customize the style of the Item Box Style as you like

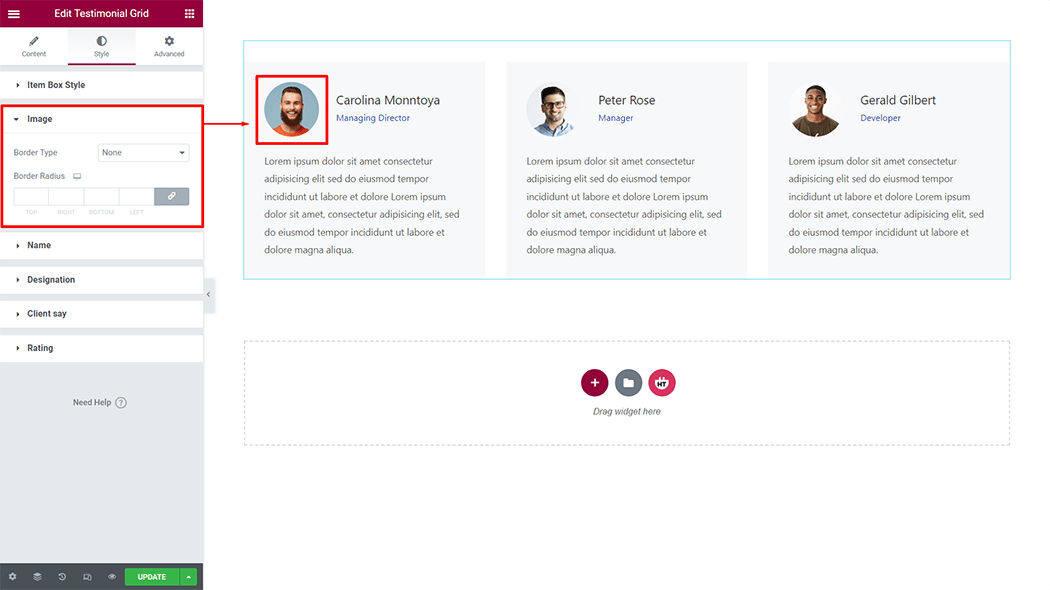
Image: You can customize the style of the Image as you like

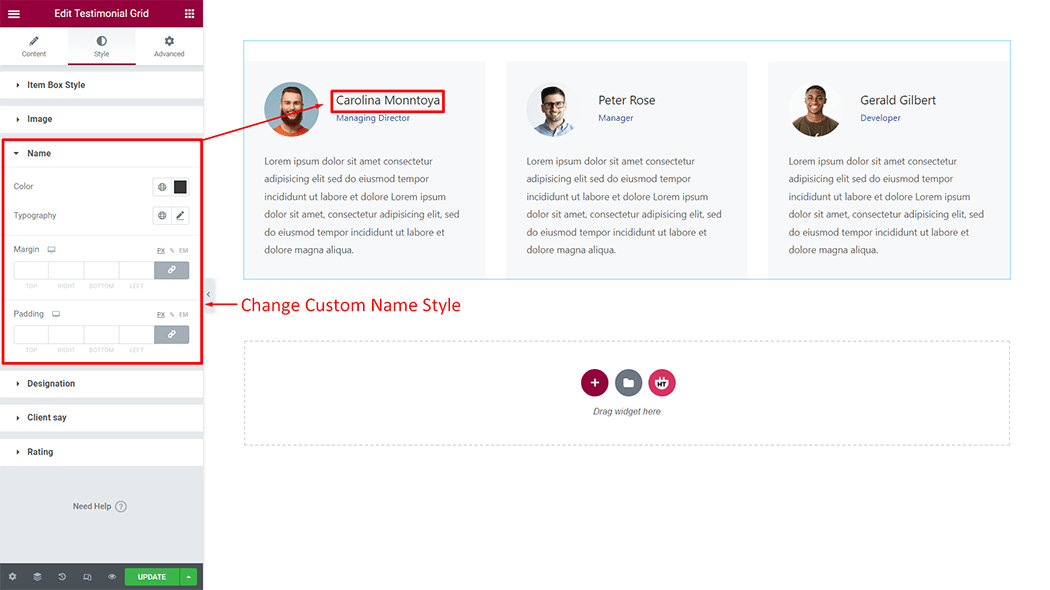
Name: You can customize the style of the Name as you like

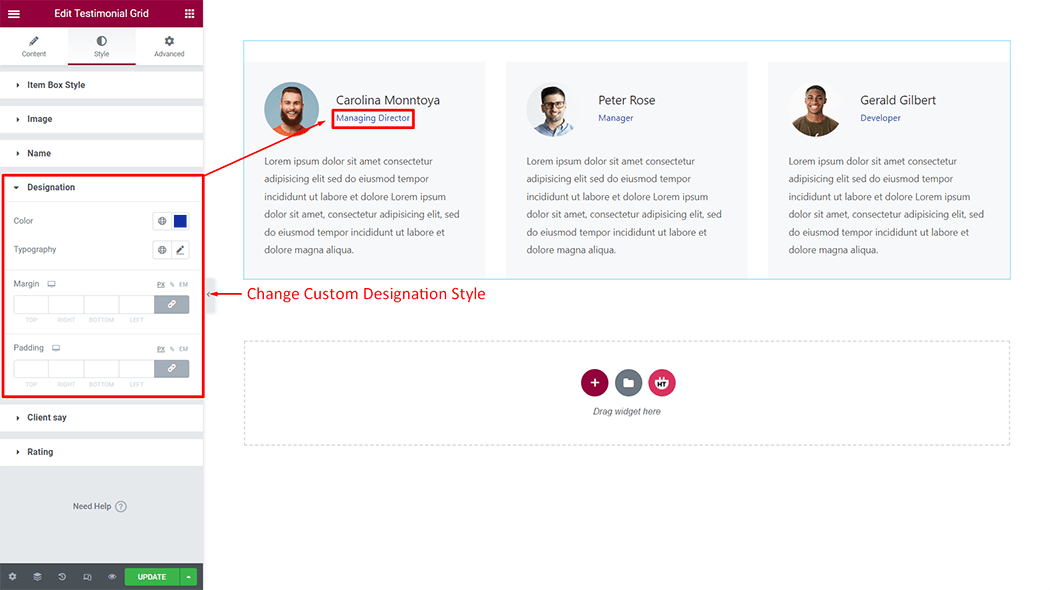
Designation: You can customize the style of the Designation as you like

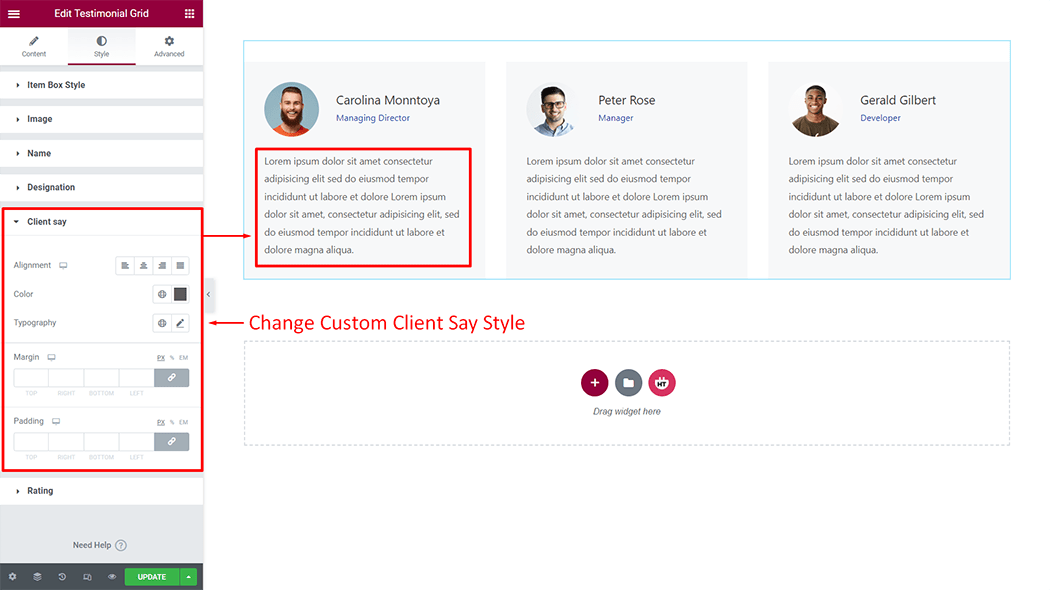
Client Say: You can customize the style of the Client Say as you like

Rating: You can customize the style of the Rating as you like

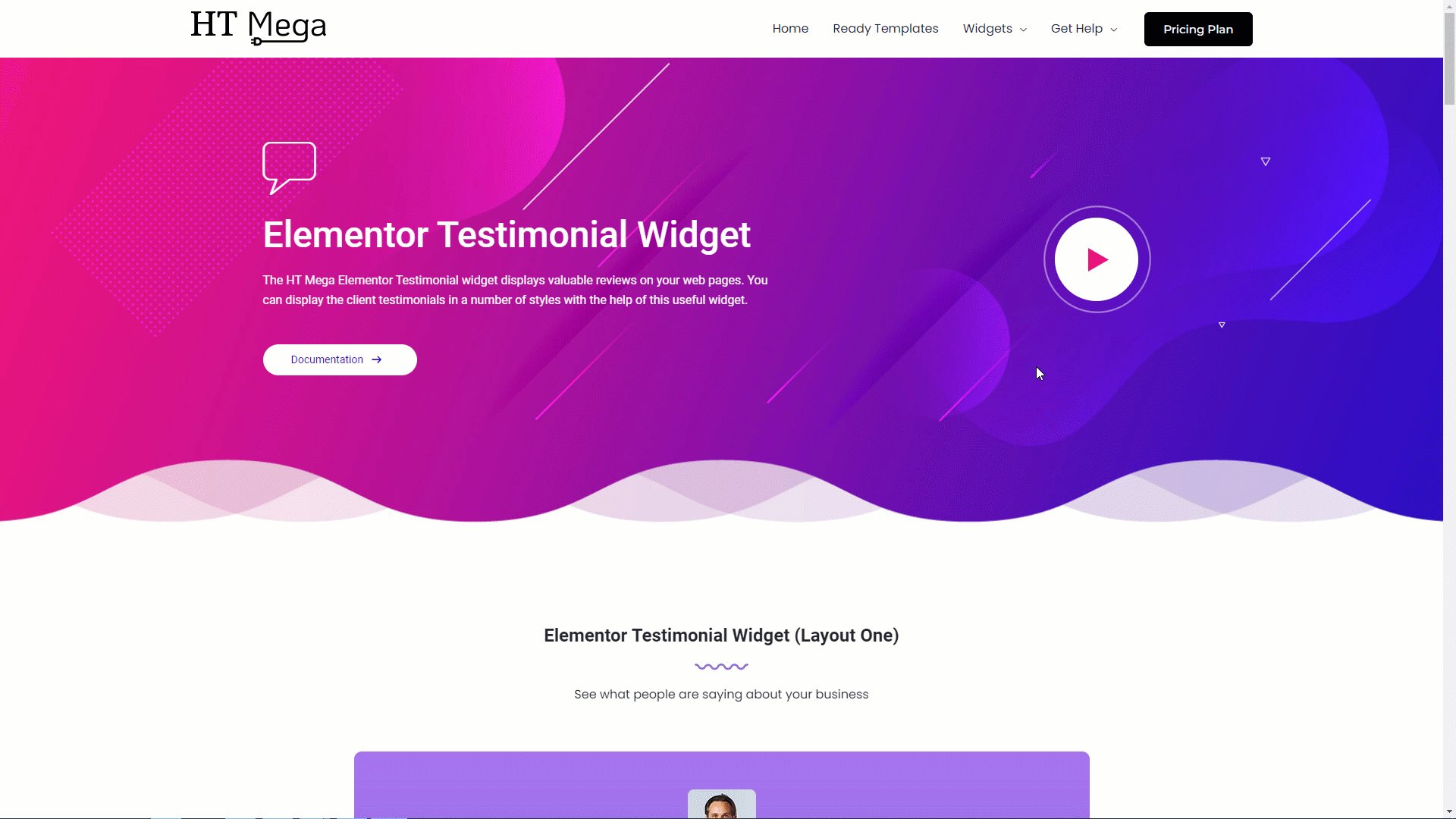
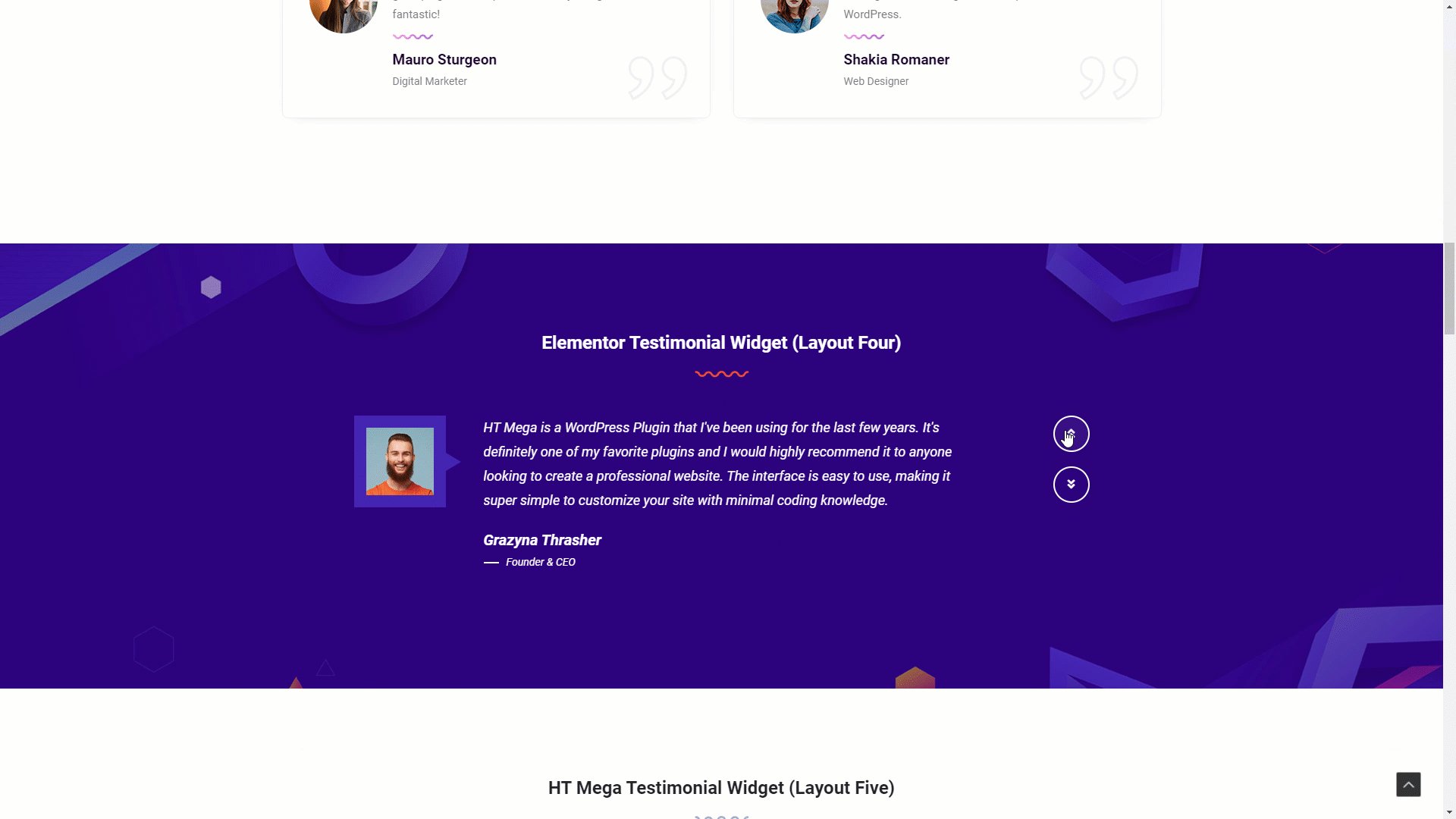
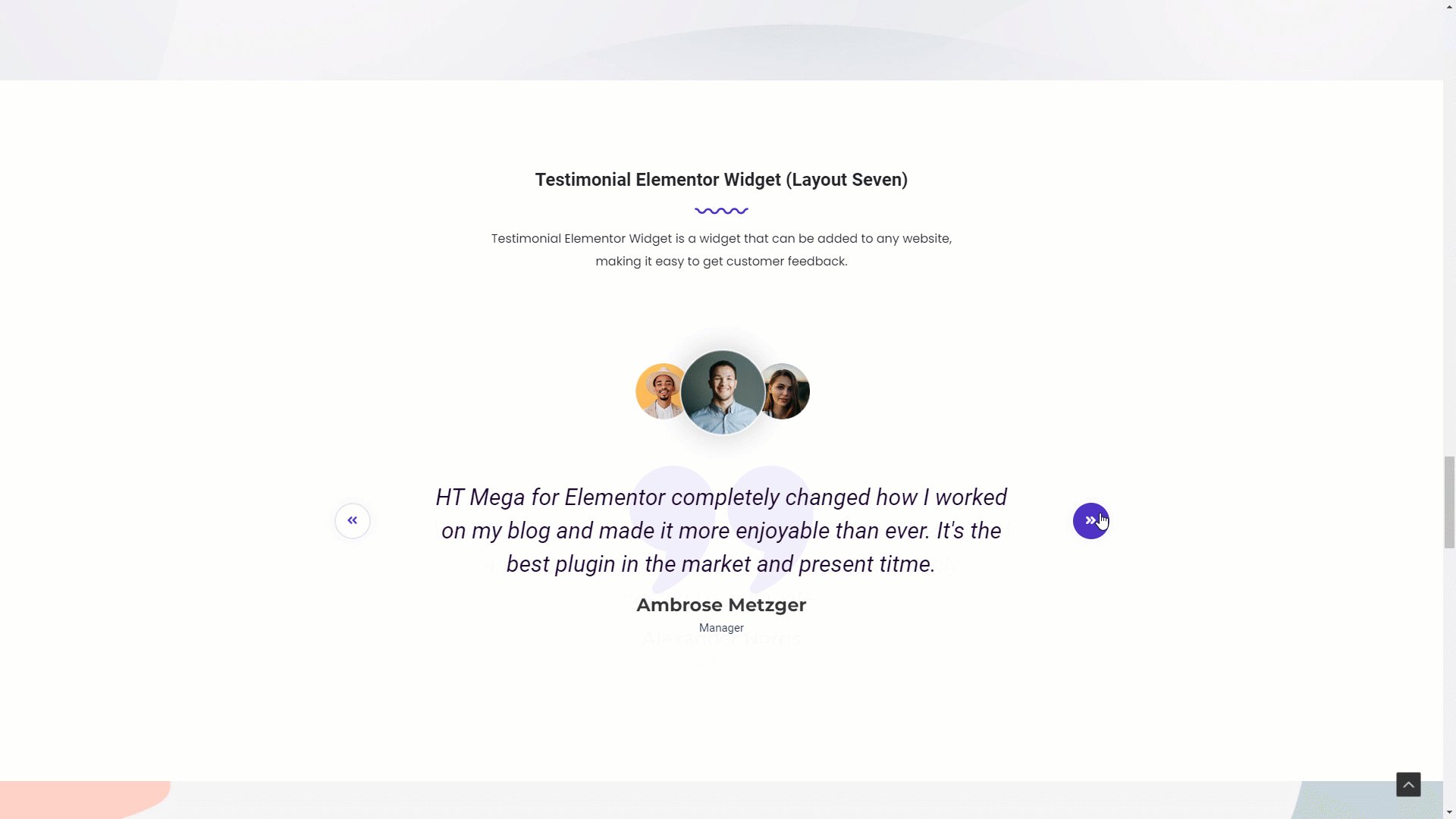
Usage Examples
Here are some live use cases for the Testimonial Grid widget. Follow this link to see more Demos

Was this helpful?
Good job! Please give your positive feedback
How could we improve this post? Please Help us.
