You may add a beautiful Filterable Gallery to your website using the highly flexible HT Mega Elementor Filterable Gallery Widget. Choose from a variety of distinctive filterable gallery styles.
How to use the Filterable Gallery Widget of HTMega Addons
Steps of adding Filterable Gallery Widget
Make sure you have installed and activated the HT Mega Pro.

Step 1: How to Enable Elementor Filterable Gallery Widget?
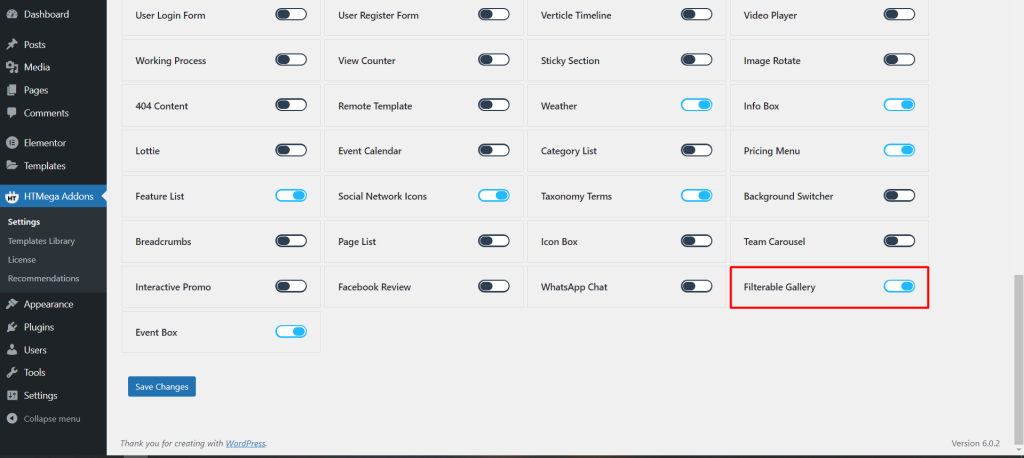
Go to WordPress Dashboard > HTMega Addons> Settings > Elements. From the list of Elements, turn ON the “Filterable Gallery” widget.

Step 2: How to use the Filterable Gallery Widget?
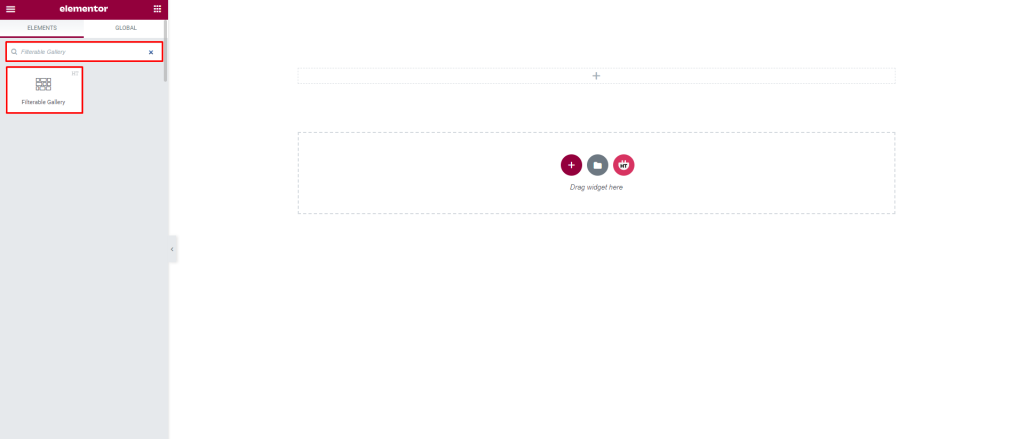
To add the Filterable Gallery widget, search by “Filterable Gallery” and use the widget that has the “HT badge”

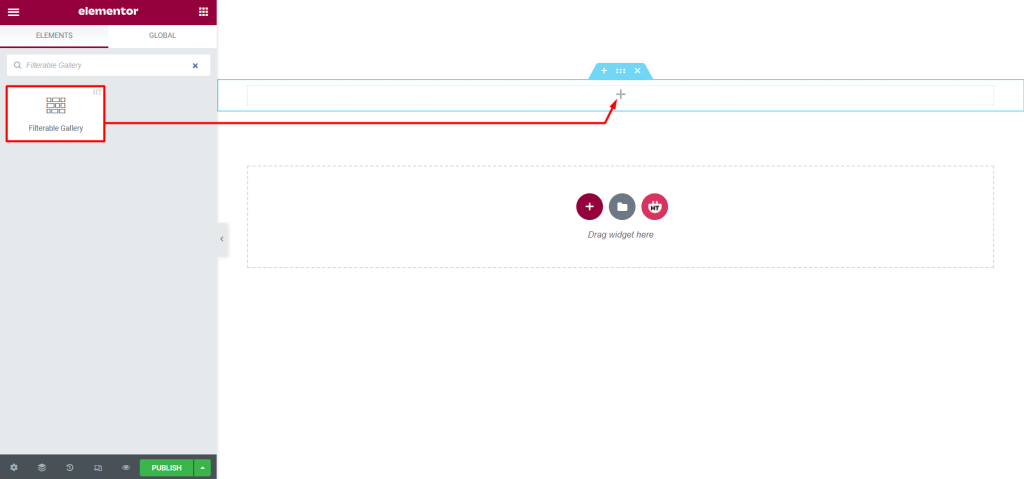
Drag and drop the HT Mega Filterable Gallery widget onto the Page Template.

Step 3: How to customize the Filterable Gallery Widget?
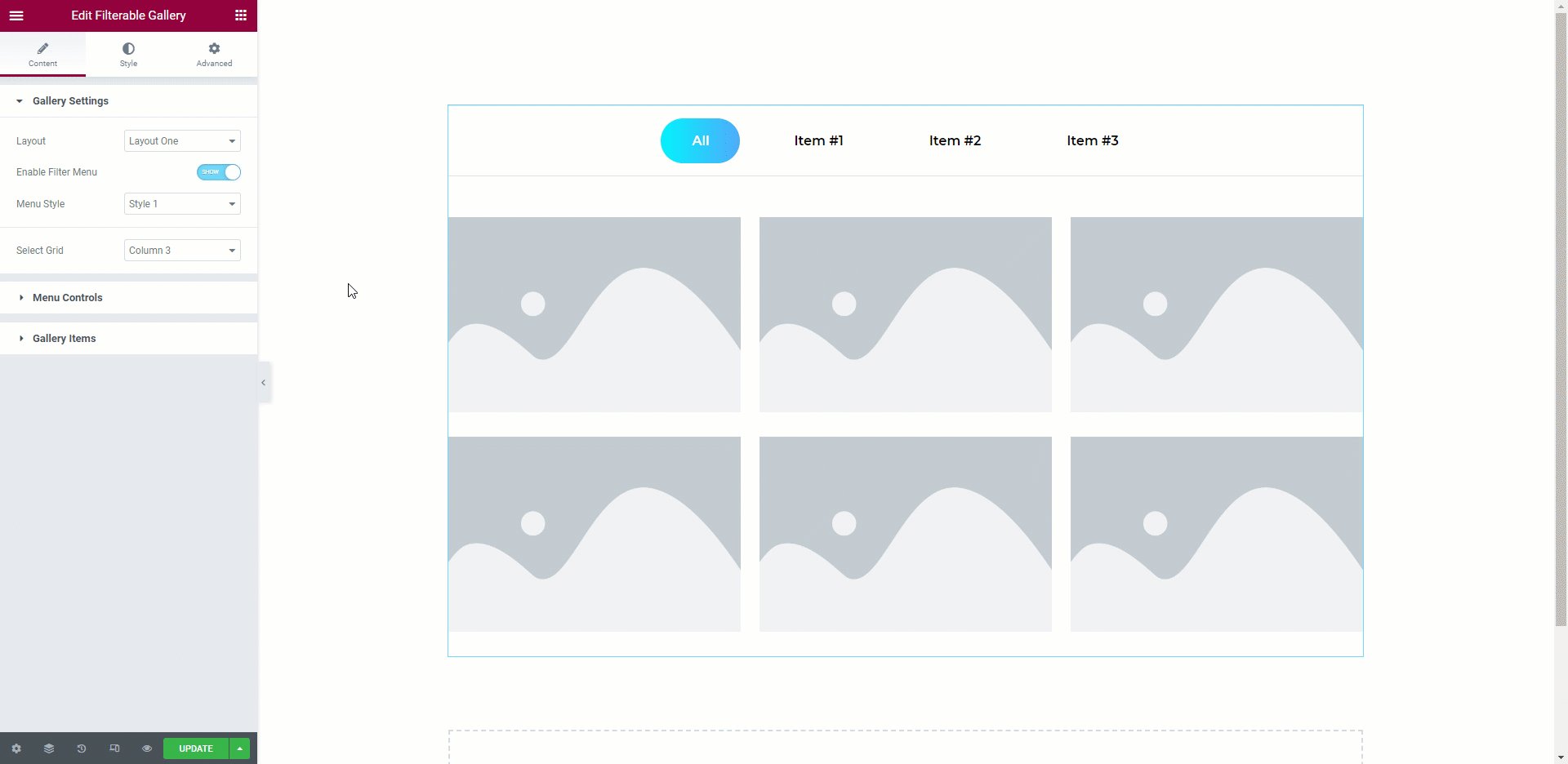
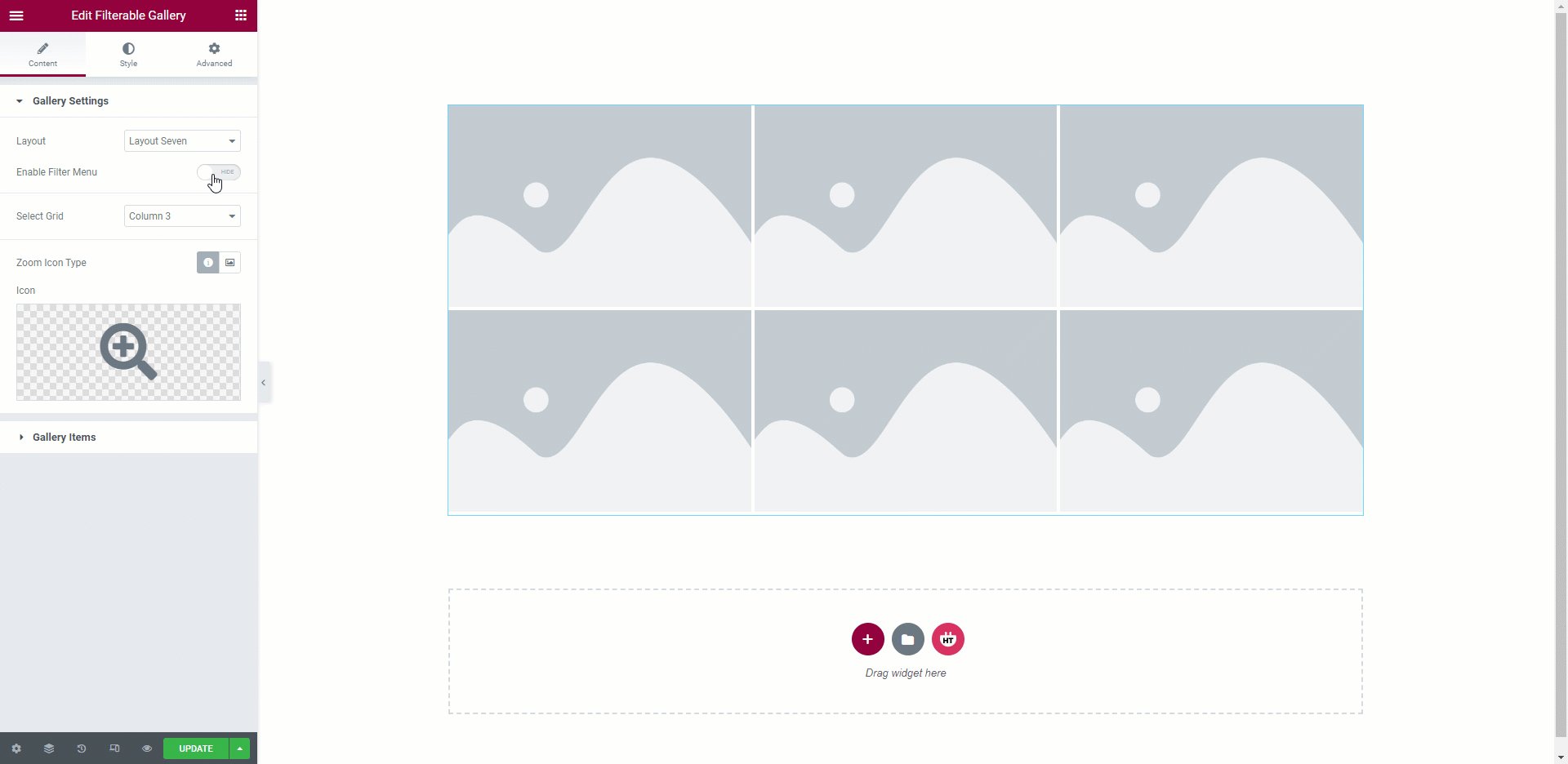
After adding this Filterable Gallery Widget, you will find the Gallery Settings, Menu Controls, and Gallery Items Section from the content tab. These sections allow you to fully customize your Filterable Gallery Widget content.
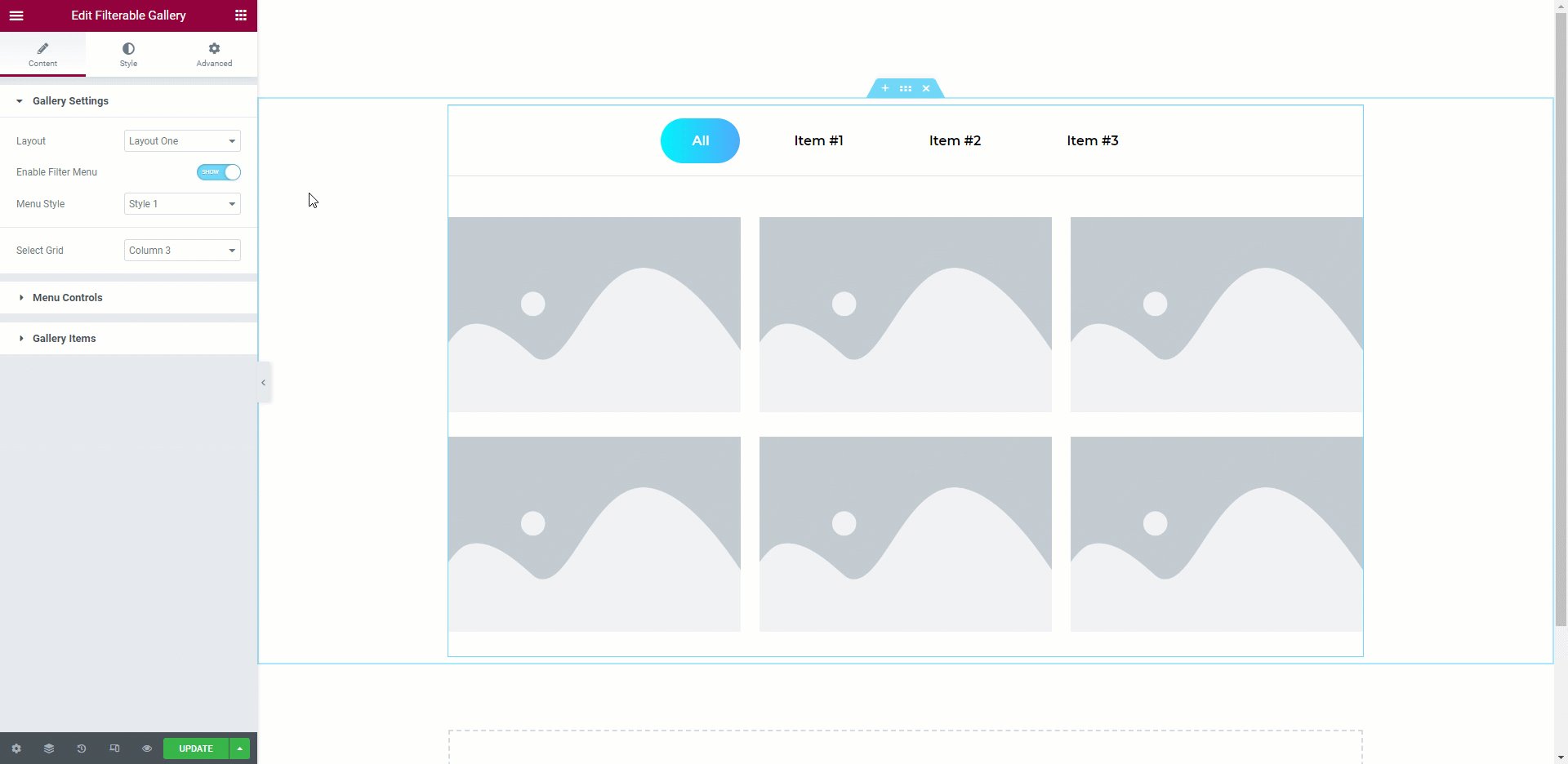
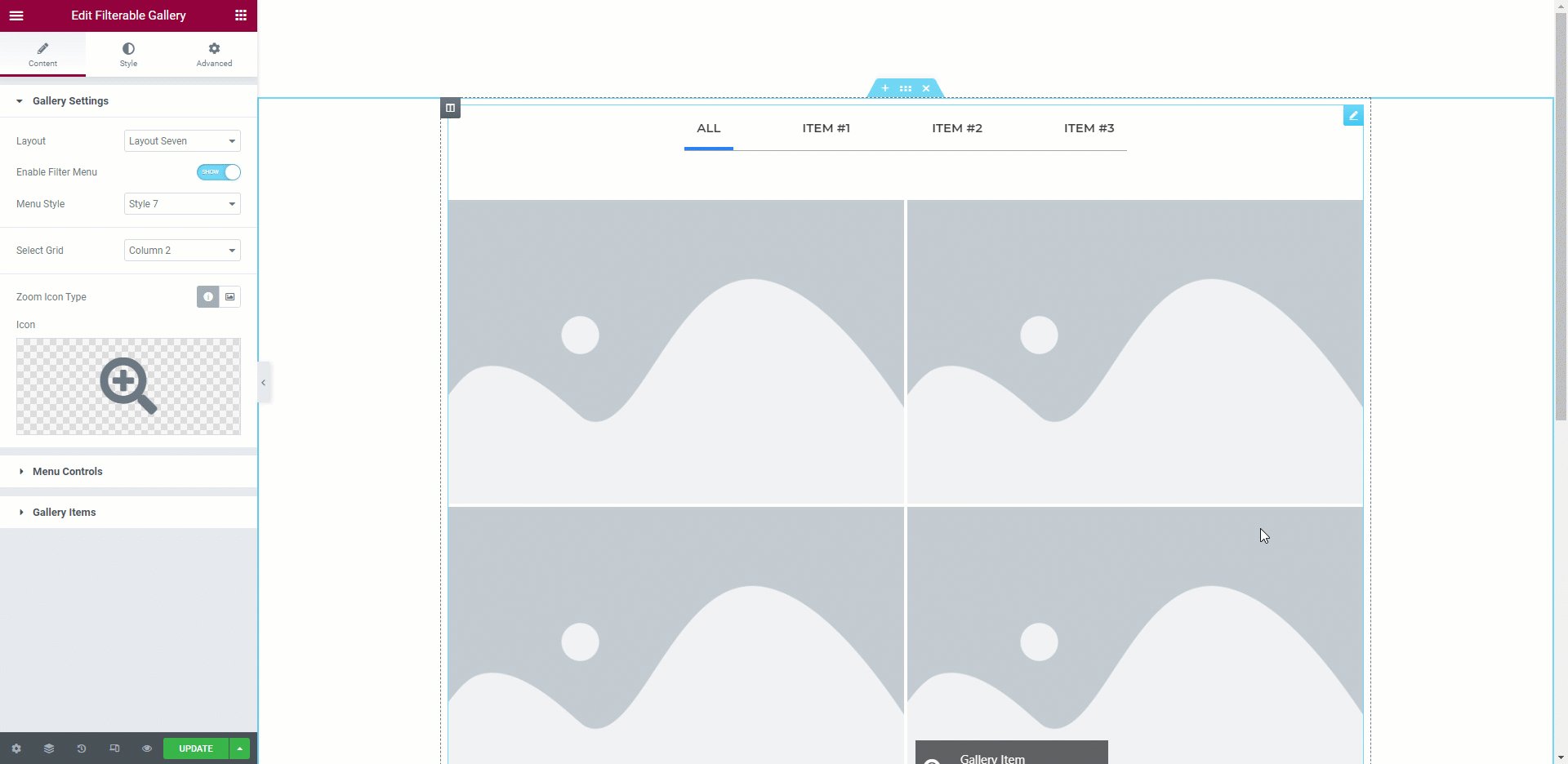
Gallery Settings: You can select Layout, Menu Style, and Grid. You can also enable or disable the Filter Menu as you need.

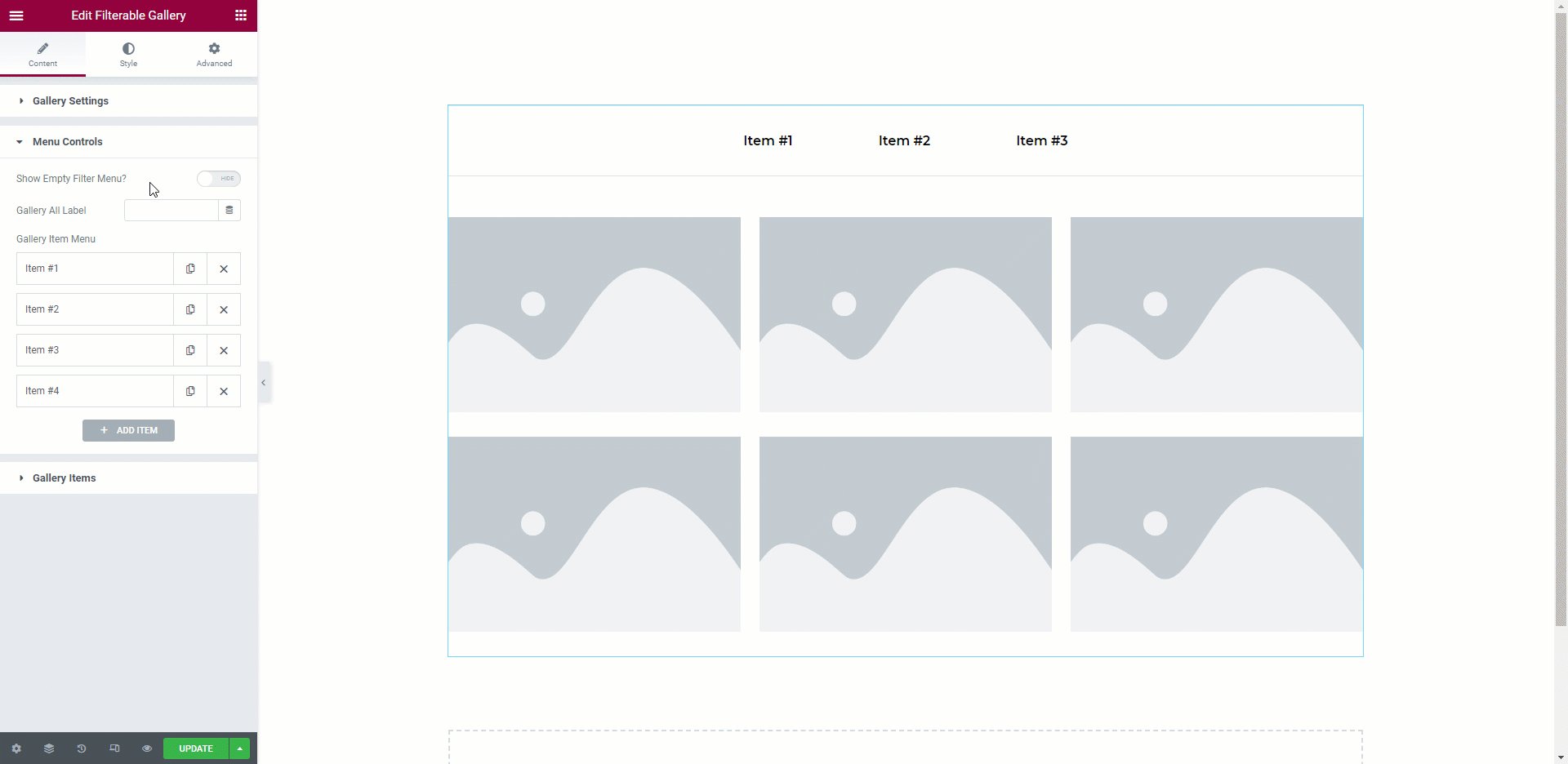
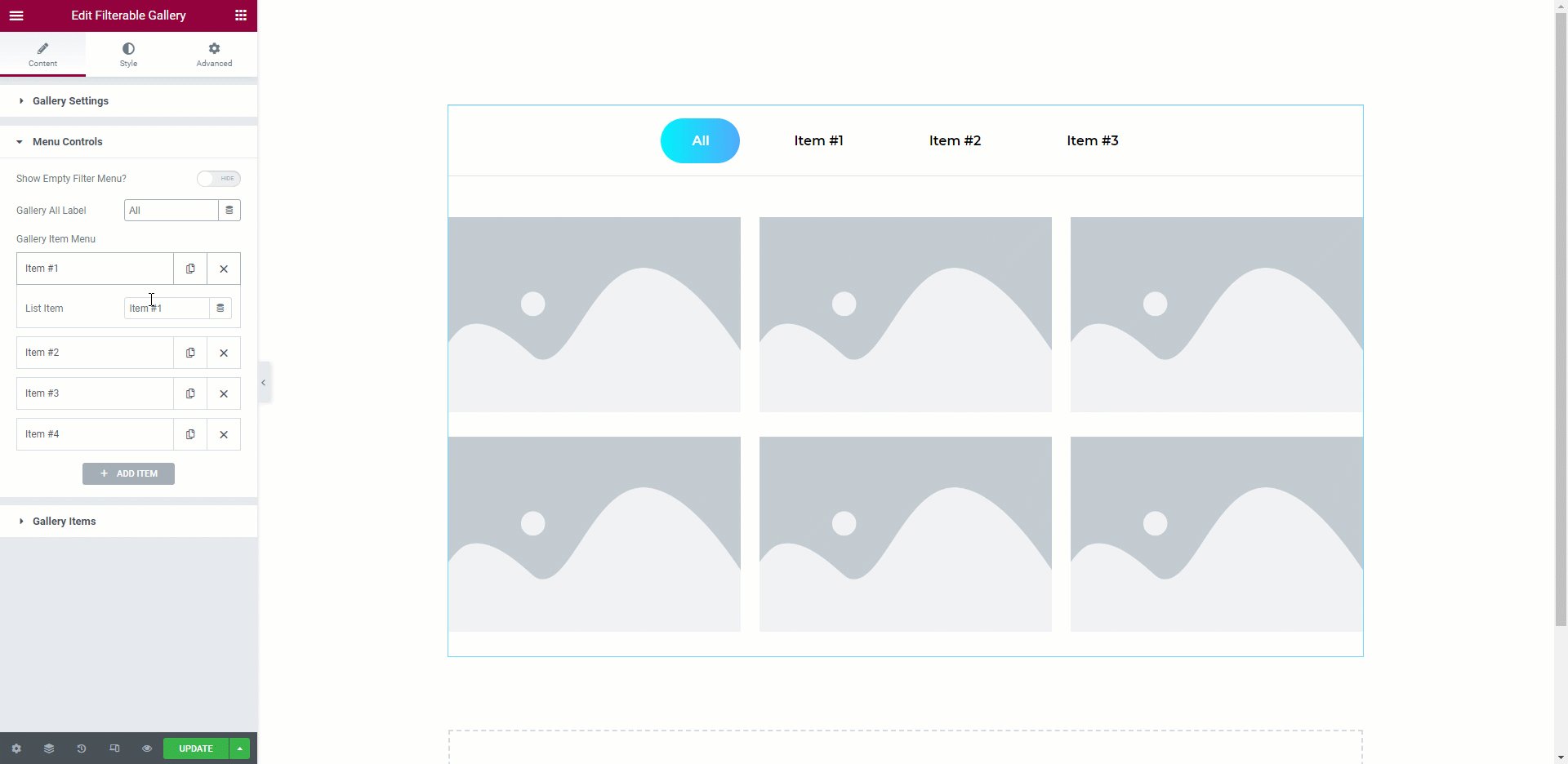
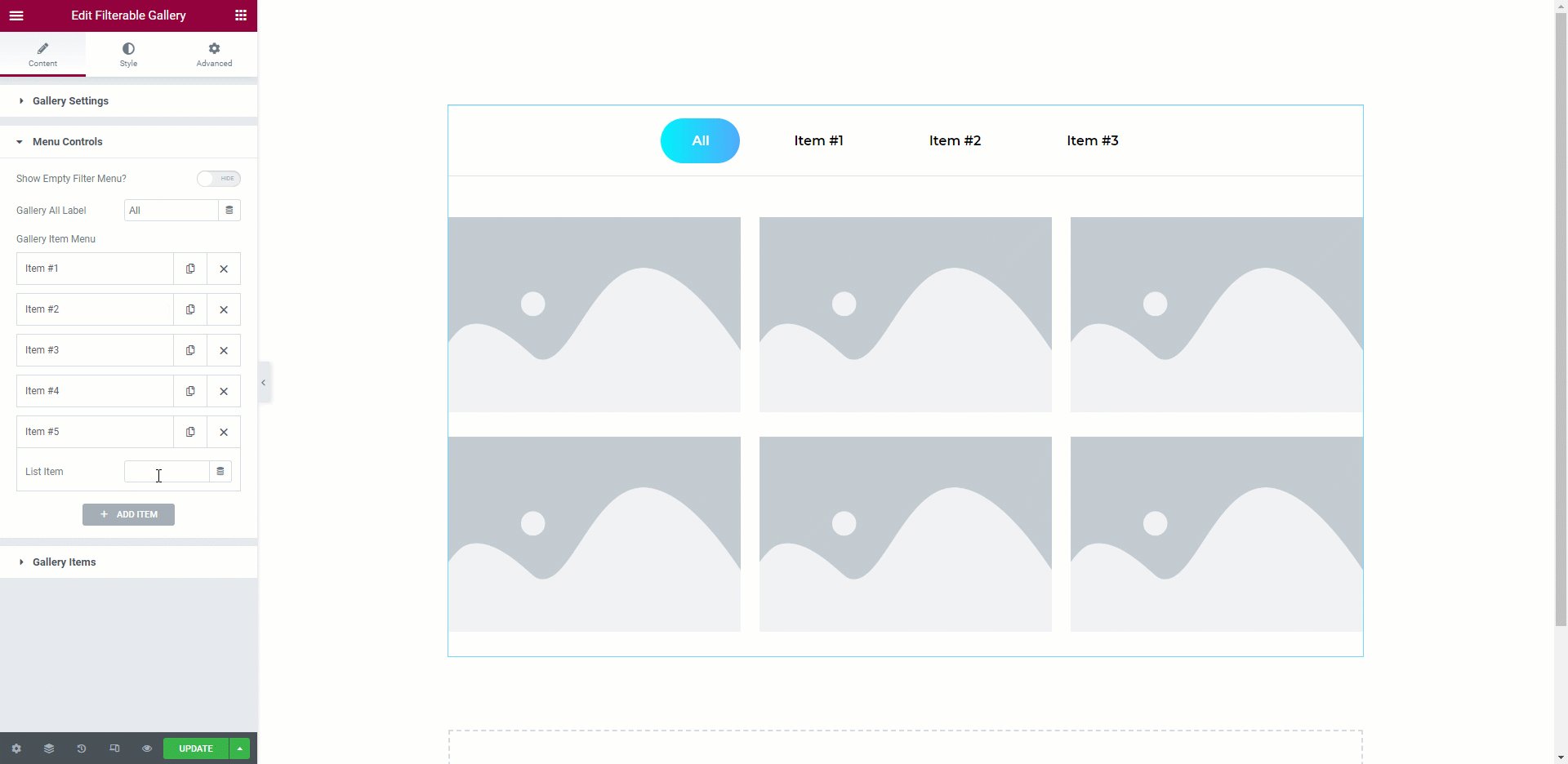
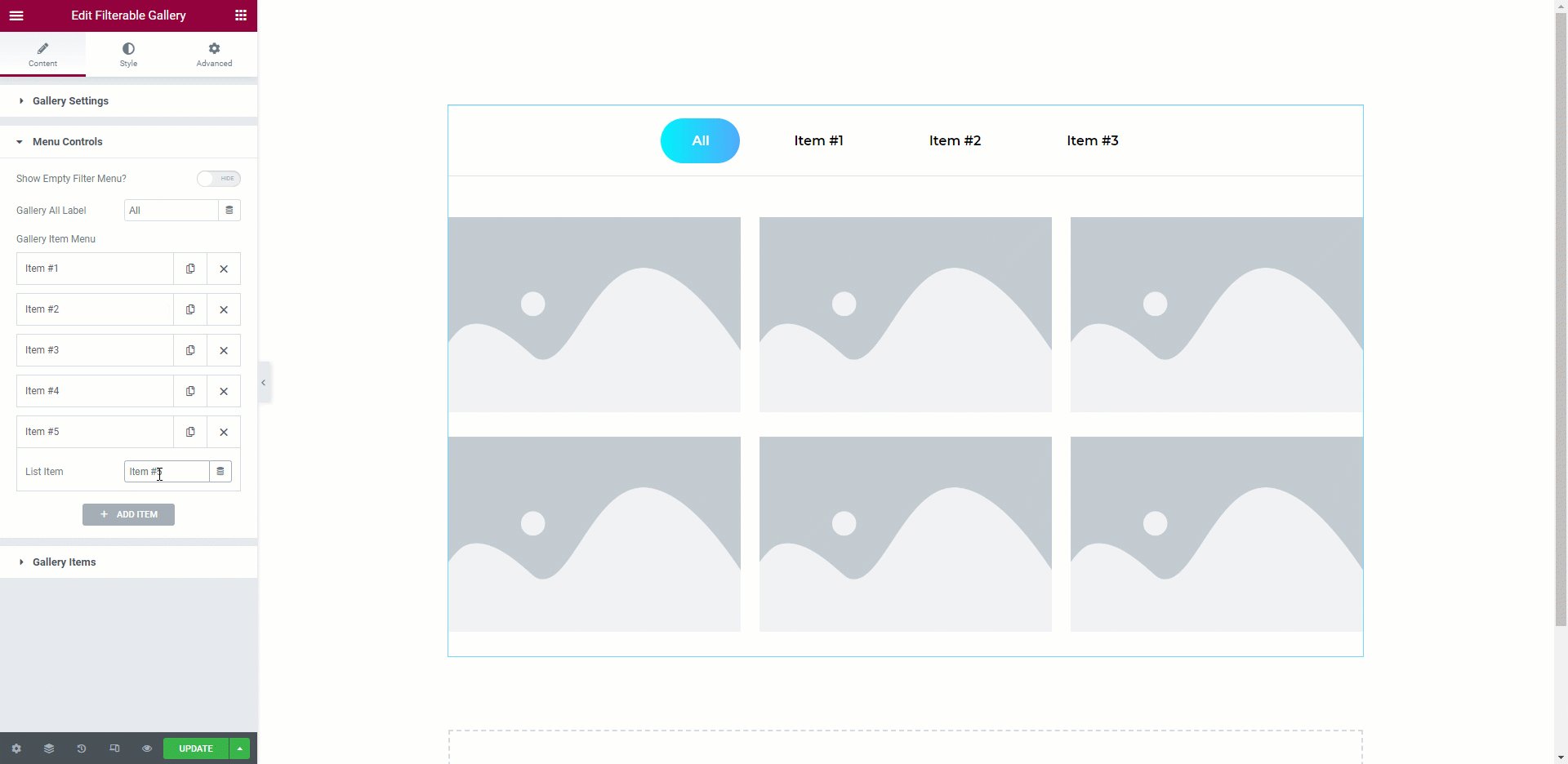
Menu Controls: This is the section where you can add your gallery menu items. These items will show in the Filterable Gallery menu. Here you can change the Gallery All Label. You can also show or hide the Empty Filter Menu and add new items as you need.

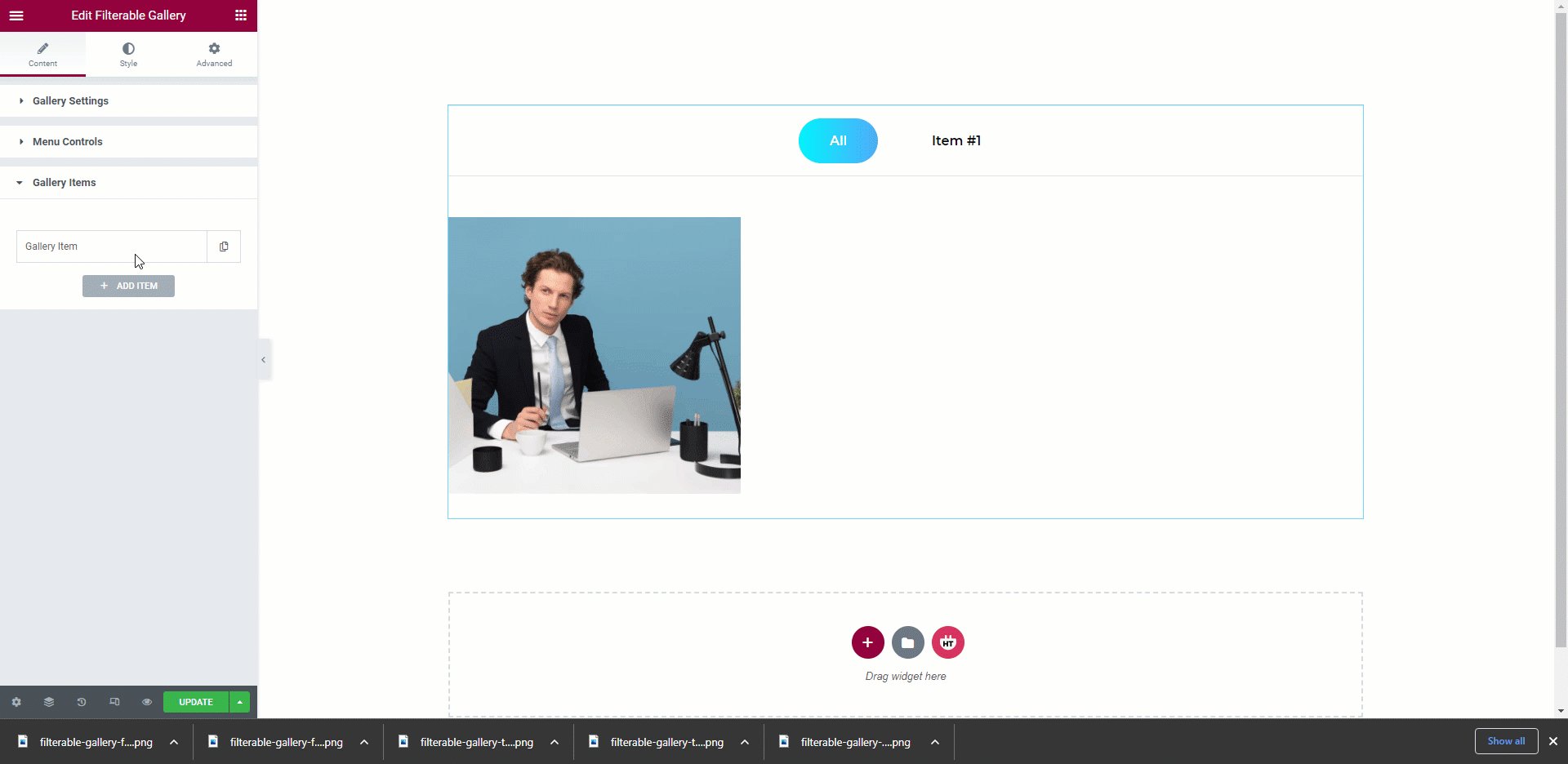
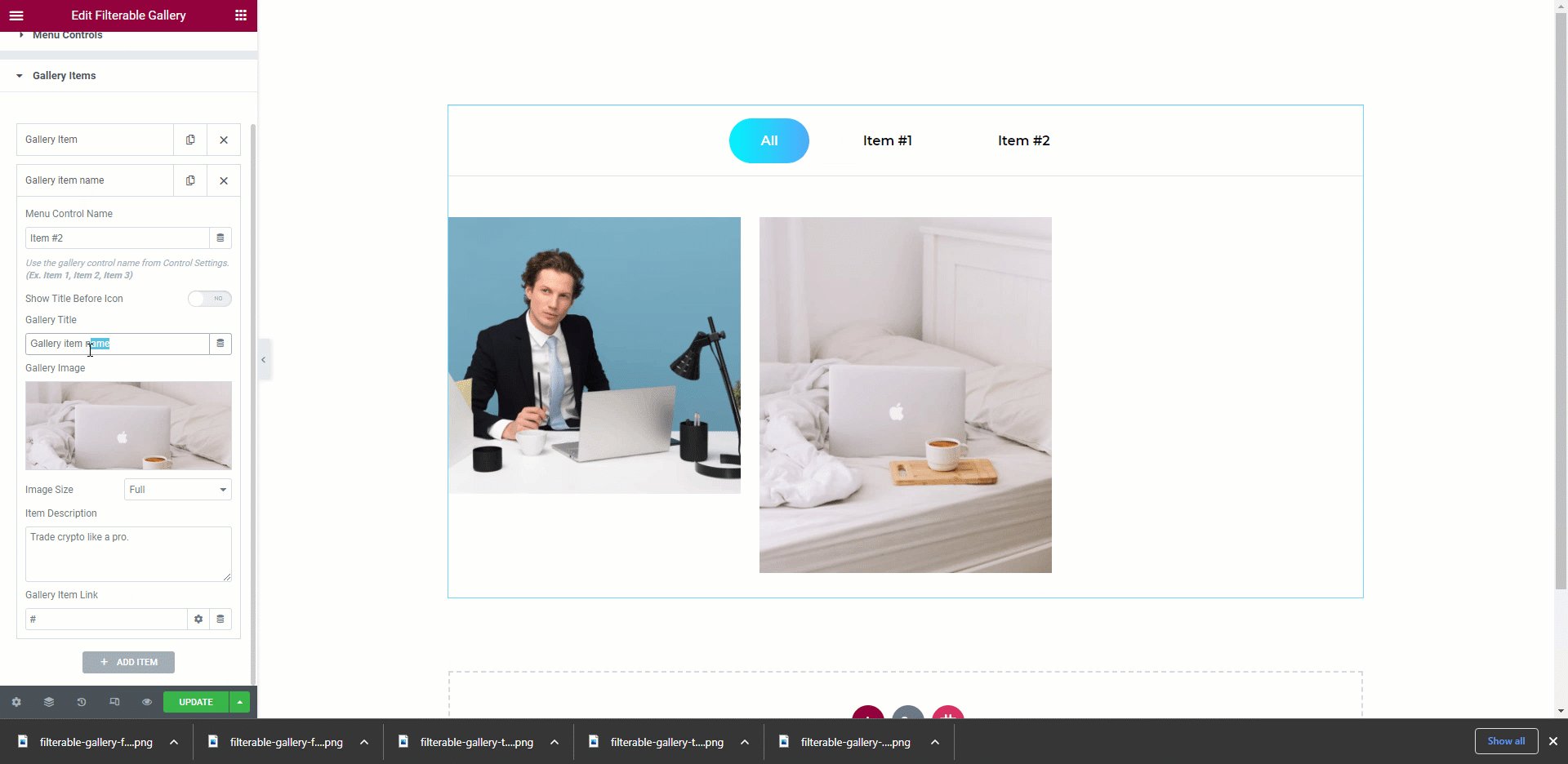
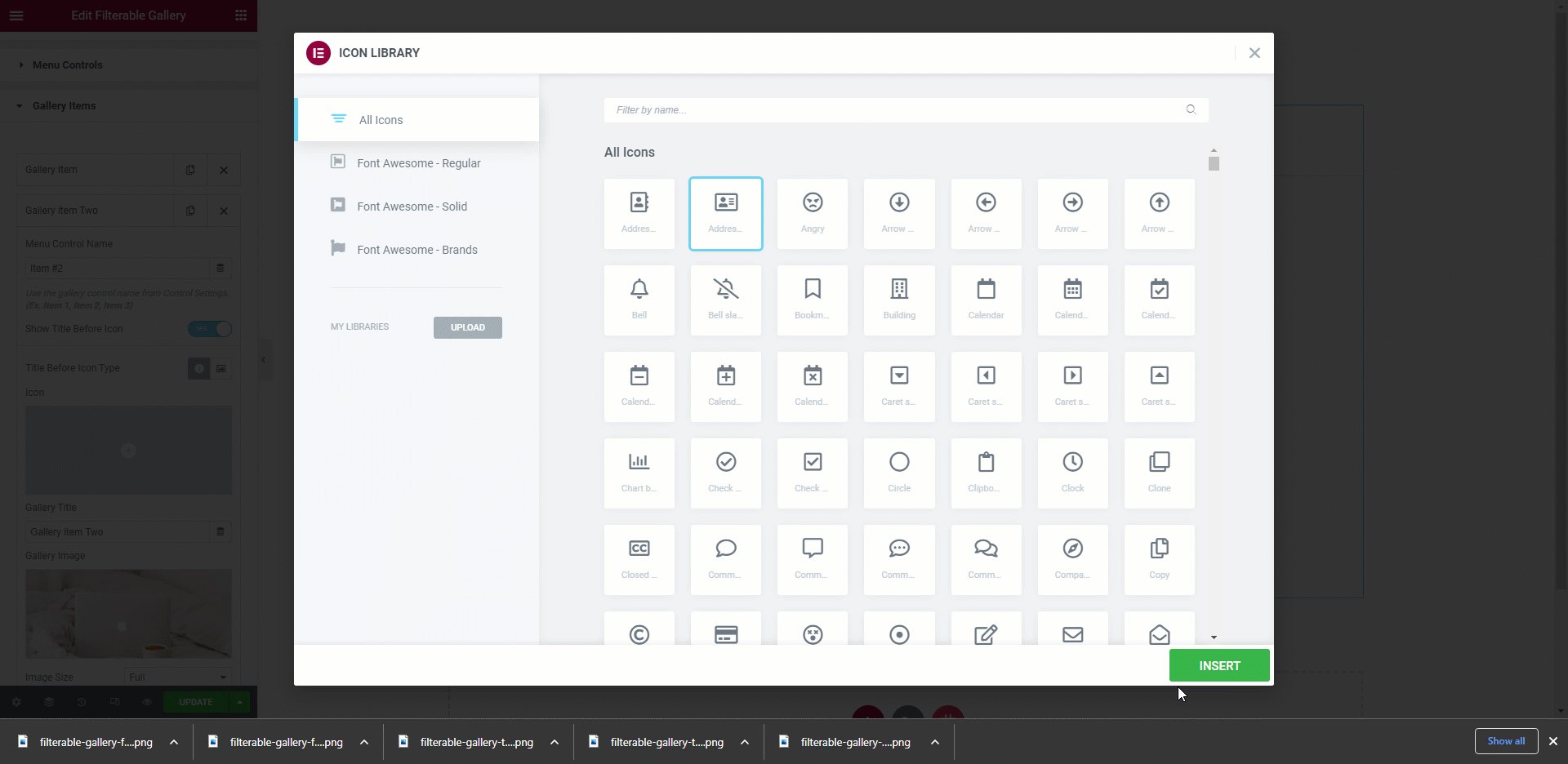
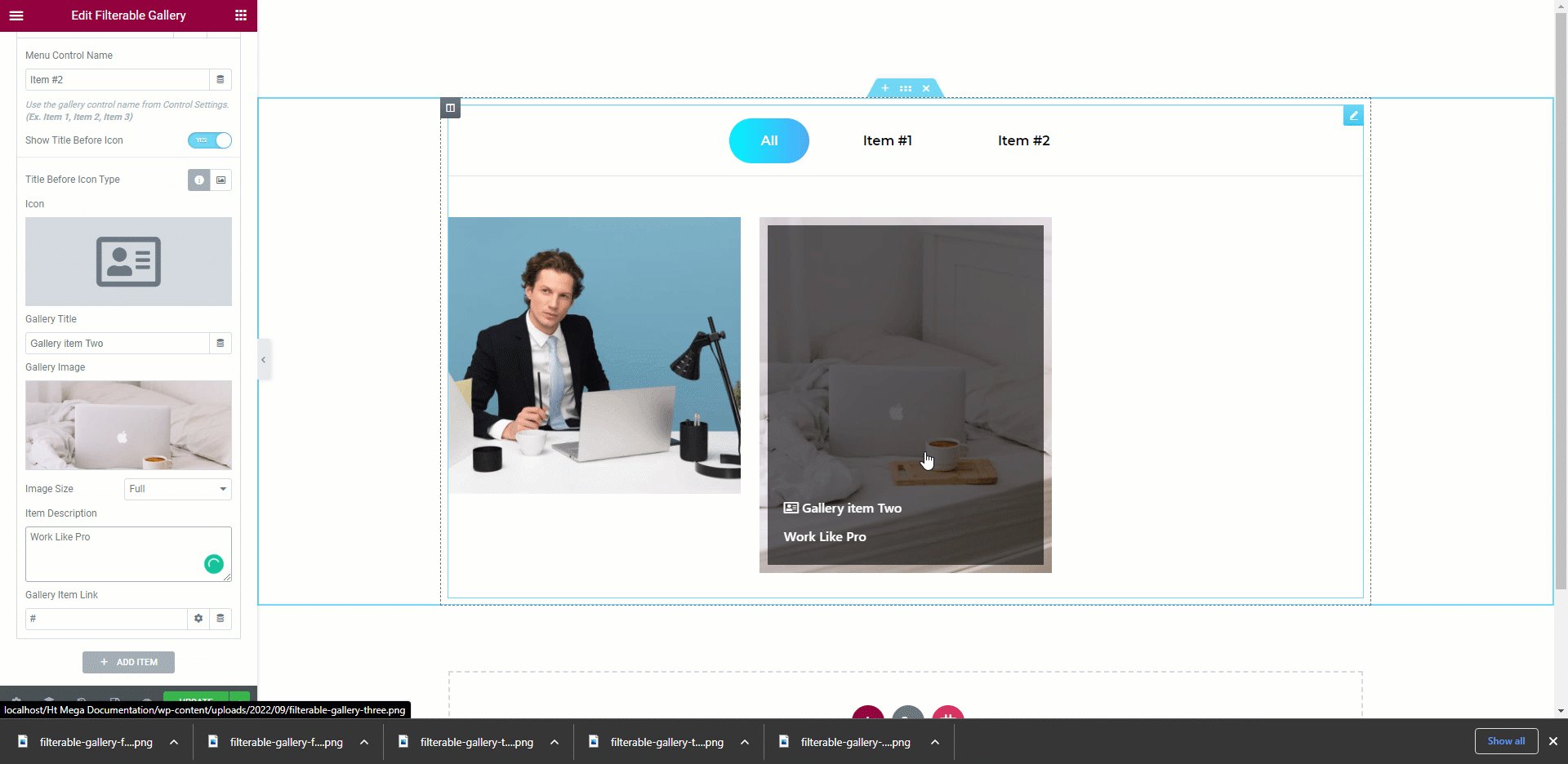
Gallery Items: Now you need to assign the item/items onto your menu from here. First copy the List Item name from the Menu Controls Section, now go to the Gallery Items section and paste the List Items name onto Menu Control Name. Use the multiple gallery control name from Control Settings (Ex. Item 1, Item 2, Item 3). You can change the Gallery Title, Gallery Image, Image Size, Item Description, and Gallery Item Link. You can also show or hide Title Before Icon and add New Items as you need.

How to customize the Filterable Gallery style?
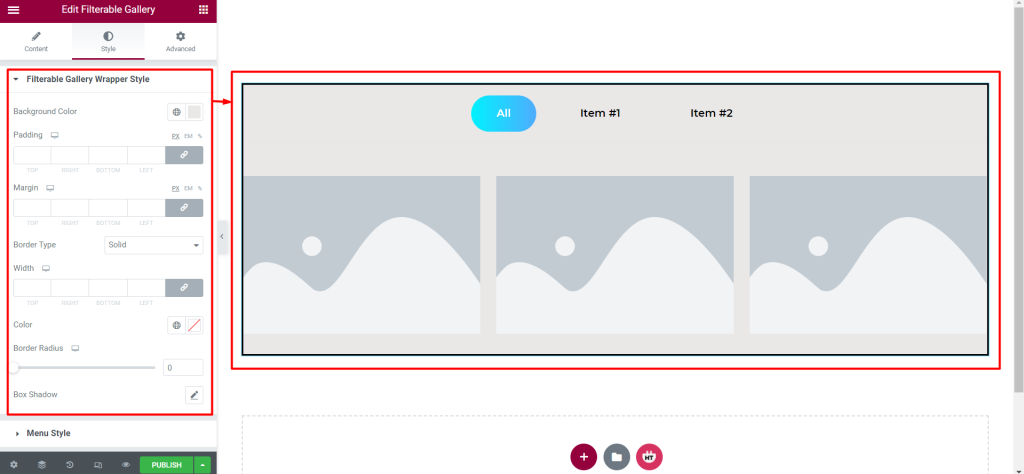
Filterable Gallery Wrapper Style: You can customize the style of the Filterable Gallery Wrapper as you like

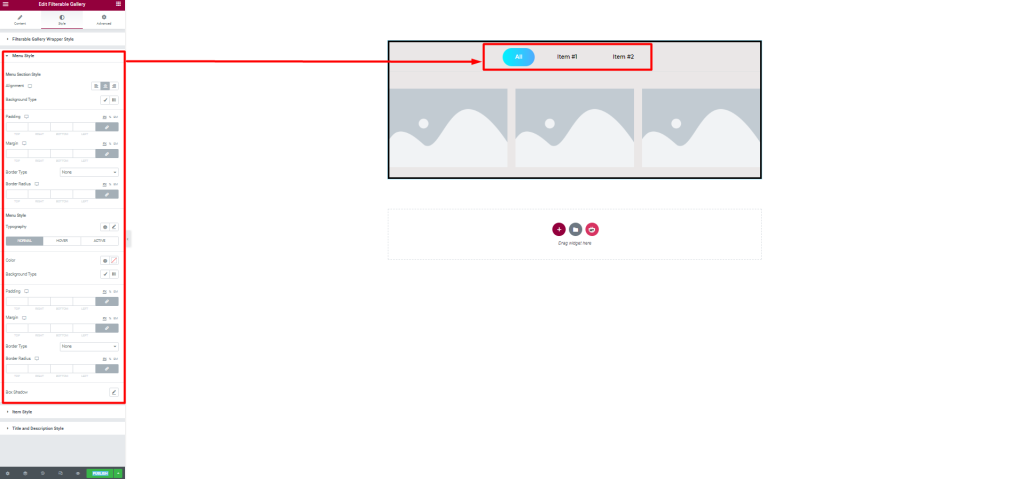
Menu Style: You can customize the style of the Menu as you like

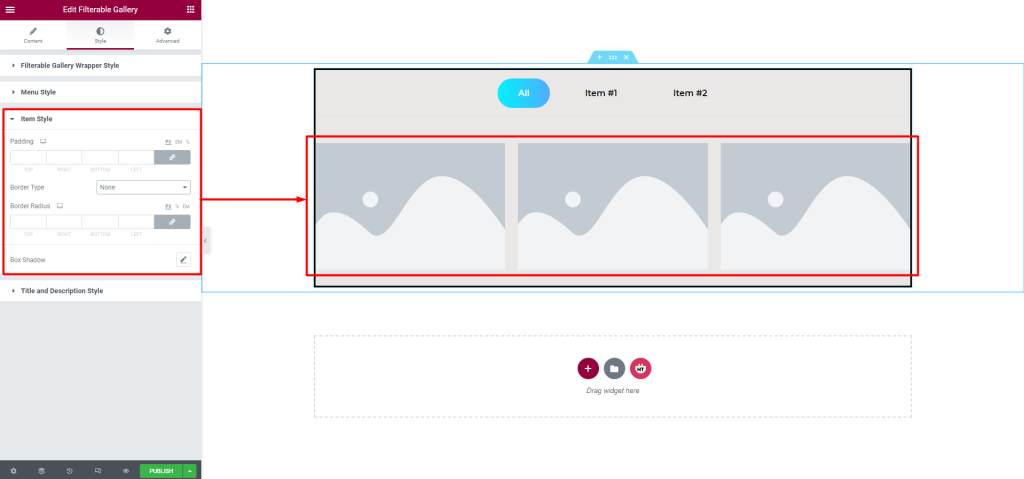
Item Style: You can customize the style of the Item as you like

Title and Description Style: You can customize the style of the Title and Description as you like

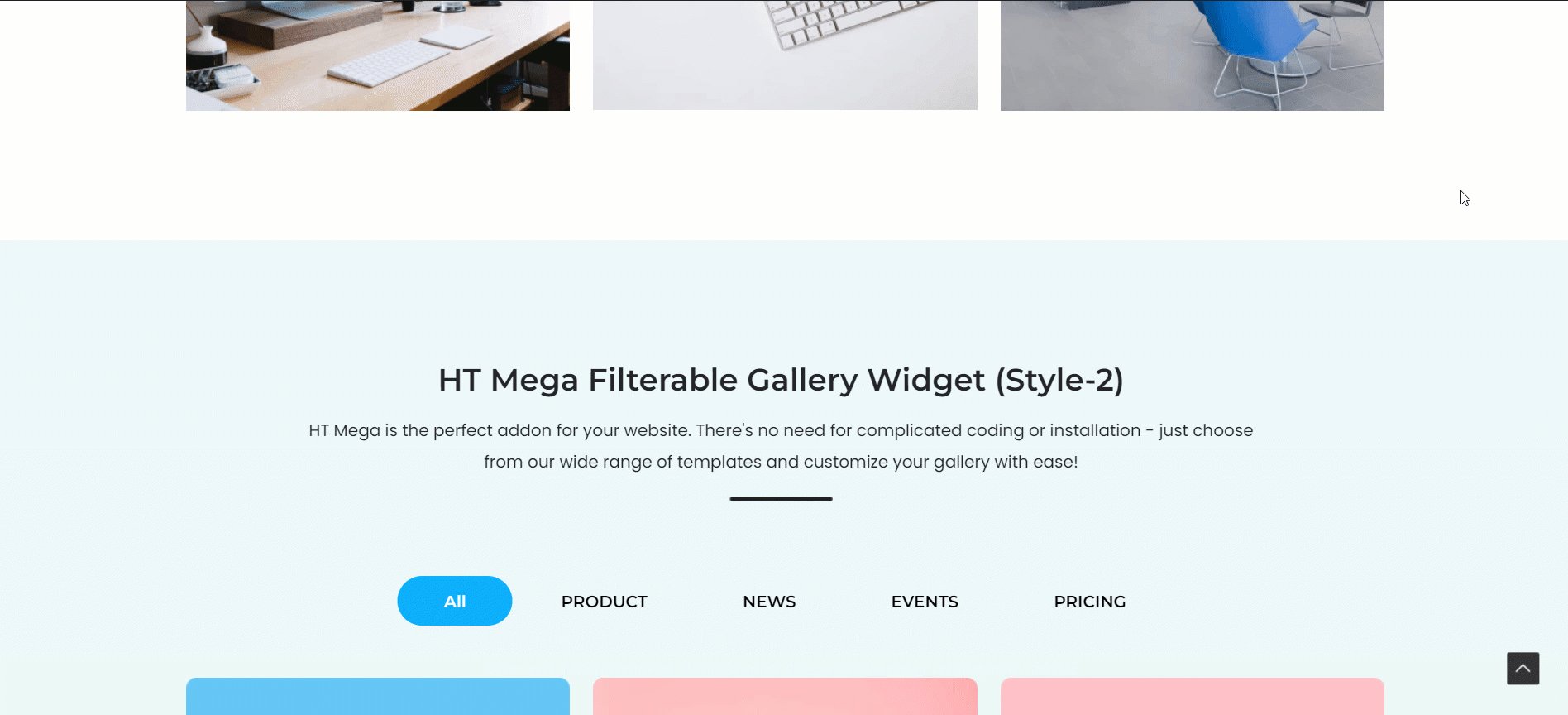
Usage Examples
Here are some live use cases for the Filterable Gallery widget. Follow this link to see more Demos

Was this helpful?
Good job! Please give your positive feedback
How could we improve this post? Please Help us.
