The Elementor Image Magnifier Widget by HT Mega allows you to provide your website visitors with an interactive zoom-in effect on images. They’ll be able to zoom in and inspect the details of an image by scrolling the mouse wheel over it.
How to use an Image Magnifier Widget of HTMega Addons
You can see the below video to get an insight into how you can use the Image Magnifier Widget to create beautiful designs. Or you can follow the documentation whichever you find convenient.
Steps of adding Image Magnifier Widget
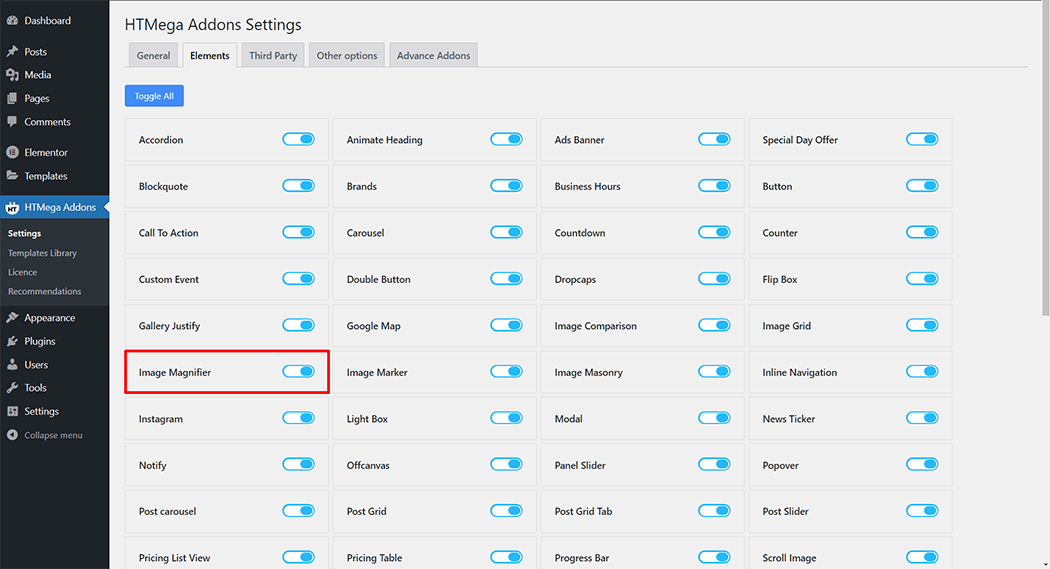
Go to WordPress Dashboard > HTMega Addons> Settings > Elements. From the list of Elements, turn ON the “Image Magnifier” widget.
Step 1: How to Enable Image Magnifier?

Step 2: How to use the Image Magnifier Widget?
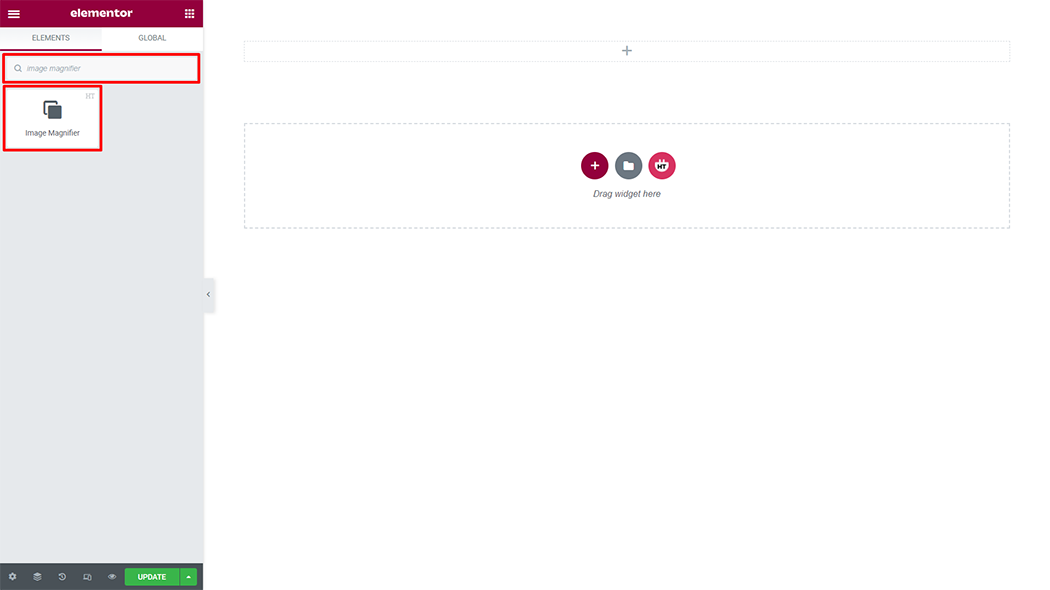
To add the Image Magnifier widget, search by “Image Magnifier” and use the widget that has the “HT badge”

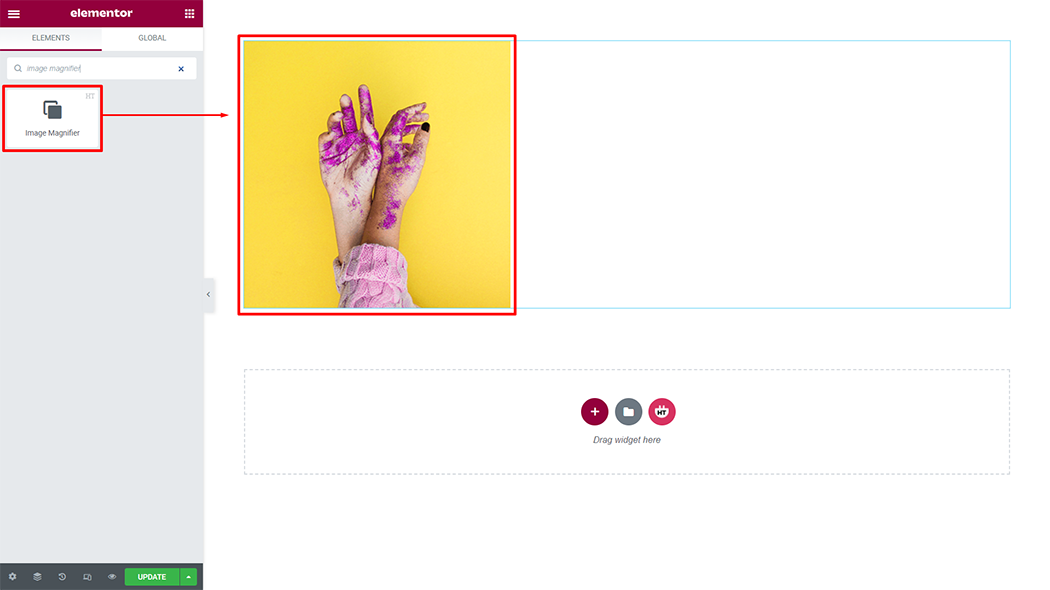
Drag and drop the HT Mega Image Magnifier widget onto the Page Template.

Step 3: How to customize the Image Magnifier Widget?
Content :
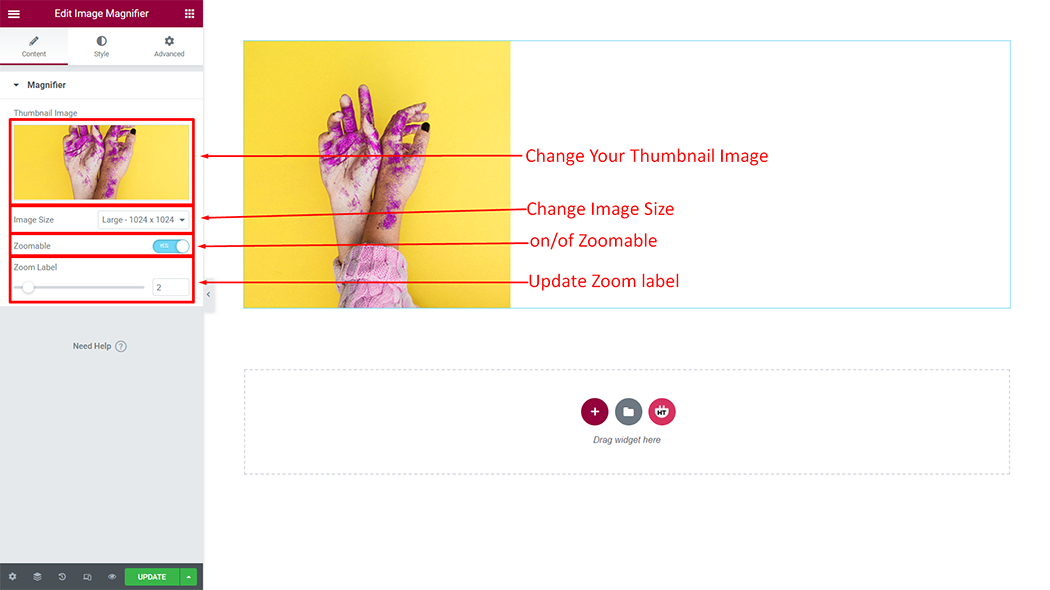
Thumbnail image: You can change the Thumbnail image as your needs
Image Size: You can change the image size as your needs
Zoomable: You can make Zoomable Yes or No as per your requirement
Zoom label: You can update the zoom according to your needs

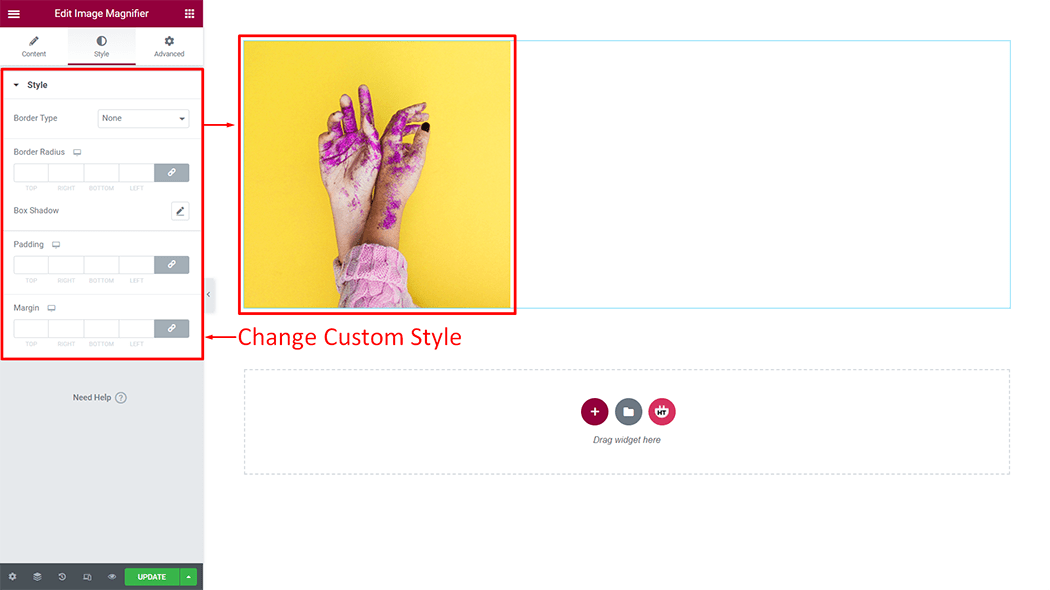
How to customize the Image Magnifier style
Style: You can customize the style of the Style as you like

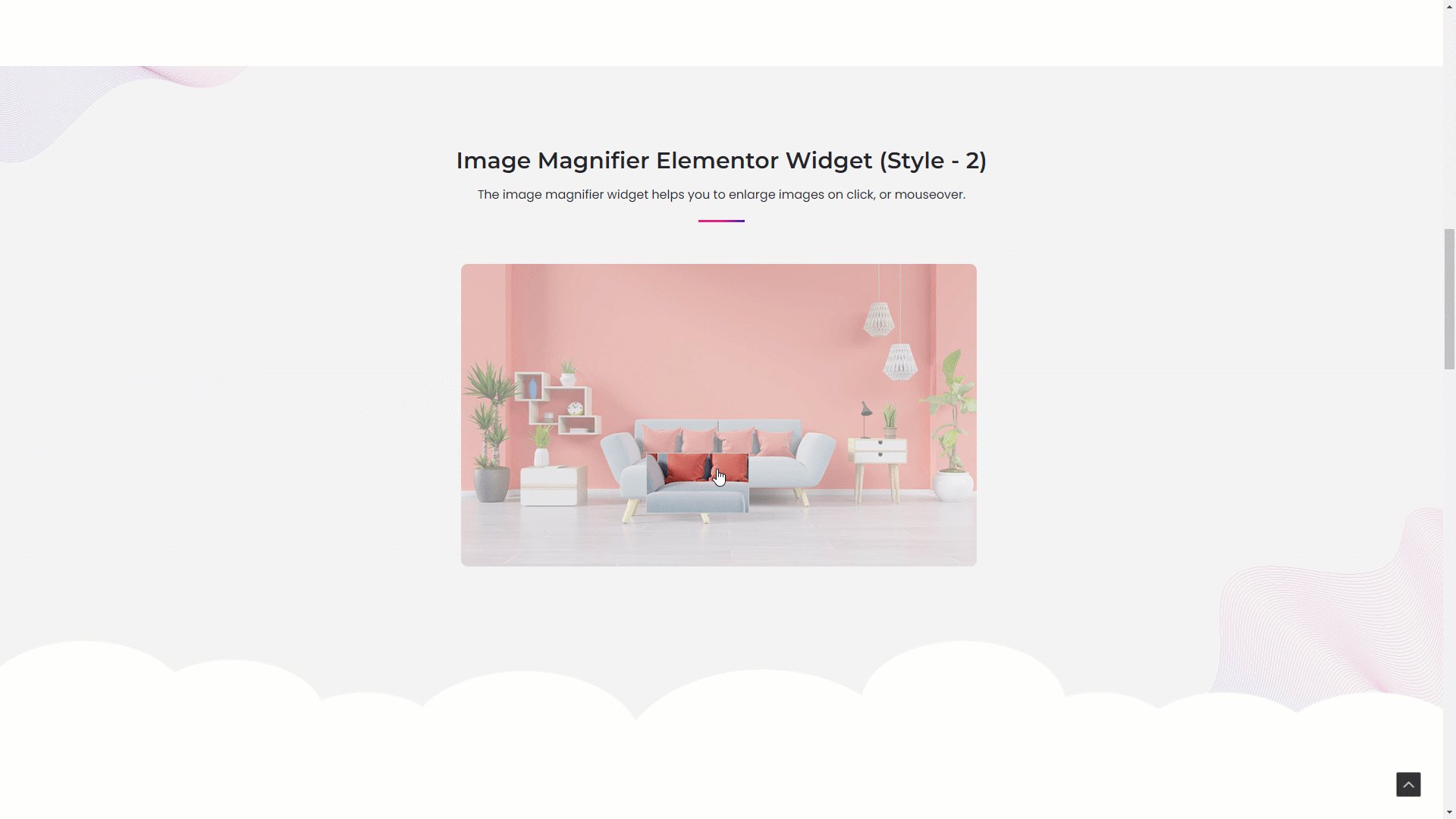
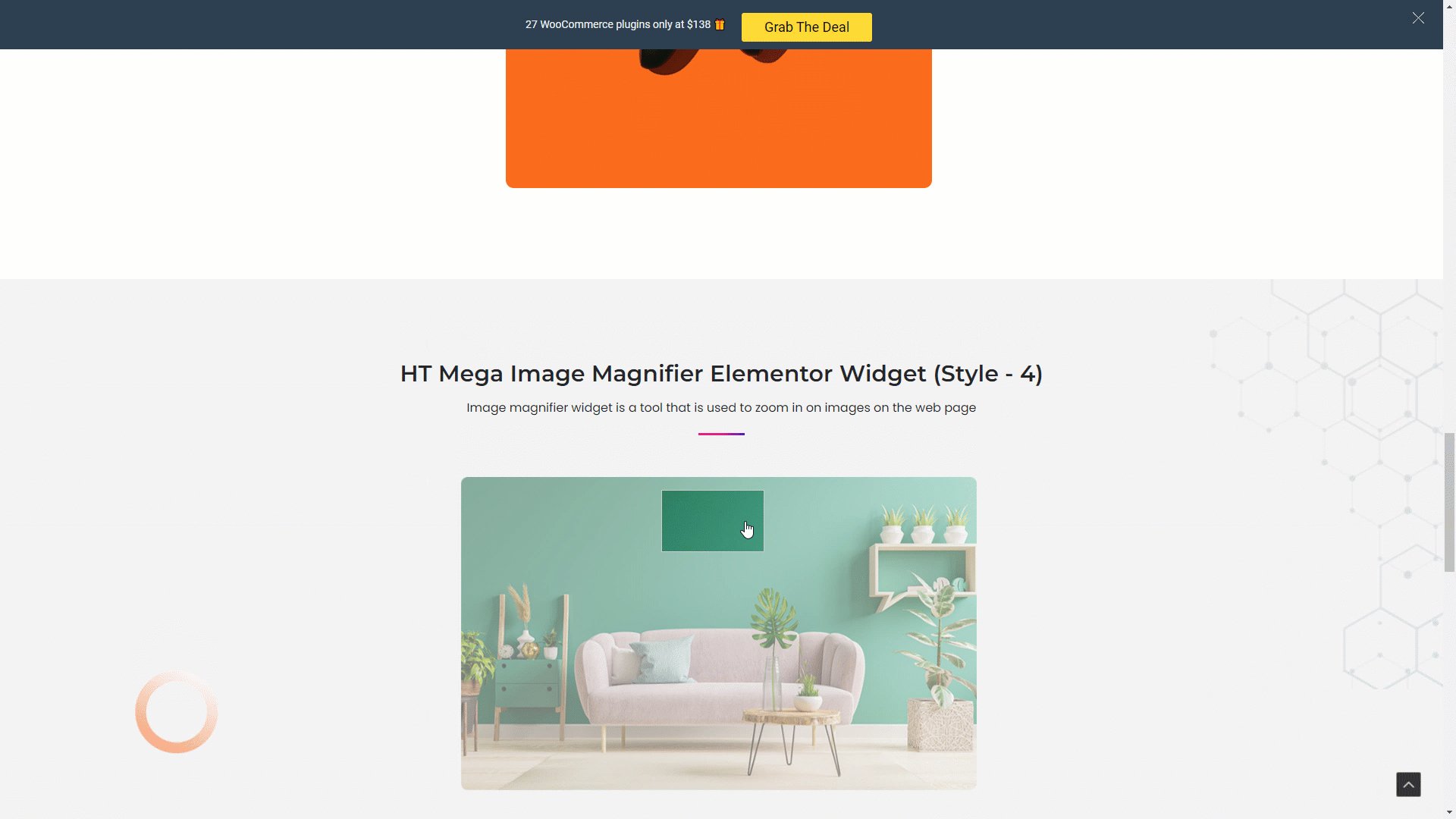
Usage Examples
Here are some live use cases for the Image magnifier widget. Follow this link to see more Demos

Was this helpful?
Good job! Please give your positive feedback
How could we improve this post? Please Help us.
