The Elementor Pricing Table Flip Box Widget is a feature of HT Mega that enables users to create responsive pricing tables with flip box animations. The flip box animation adds an interactive element to the pricing table, making it more engaging for your website visitors
How to use the Pricing Table Flip Box Widget of HT Mega Addons
Steps of adding Pricing Table Flip Box Widget
Make sure you have installed and activated the HT Mega Pro.

Step 1: How to Enable Pricing Table Flip Box Widget?
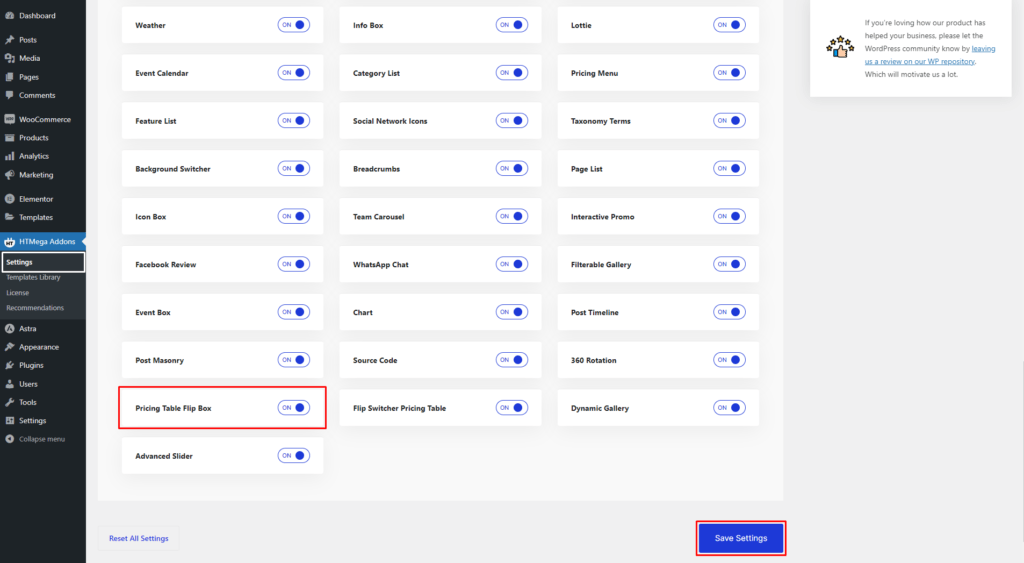
Go to WordPress Dashboard > HTMega Addons> Settings > Elements. From the list of Elements, turn ON the “Pricing Table Flip Box” widget.

Step 2: How to use the Elementor Pricing Table Flip Box Widget?
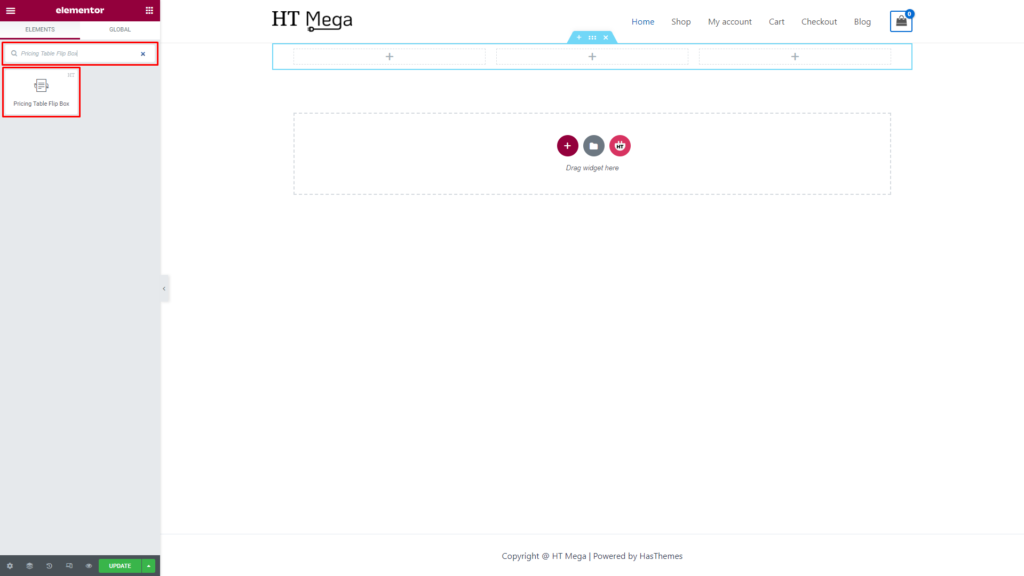
To add the Pricing Table Flip Box widget, search by “Pricing Table Flip Box” and use the widget that has the “HT badge”

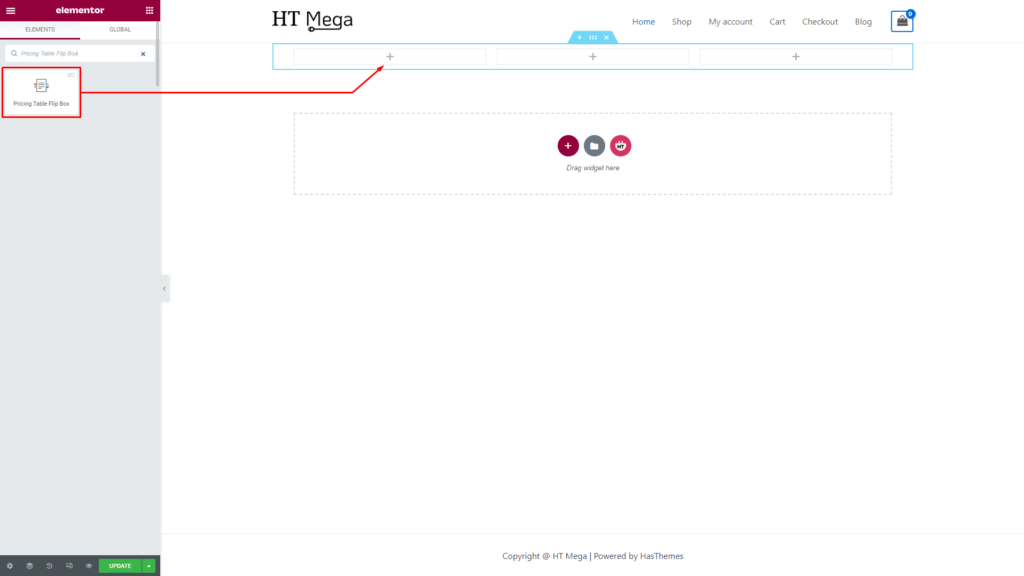
Drag and drop the HT Mega Pricing Table Flip Box widget onto the Page Template.

Step 3: How to customize the Pricing Table Flip Box Elementor Widget?
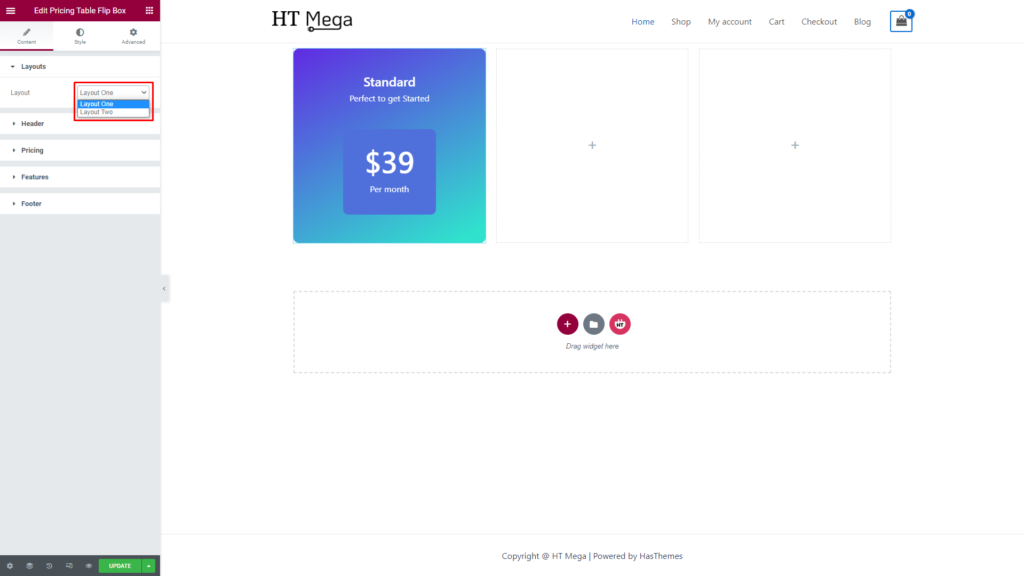
Once you add the Pricing Table Flip Box widget, you will see Layout, Header, Pricing Features, and Footer section under the Content tab. Now, you can update them from here.
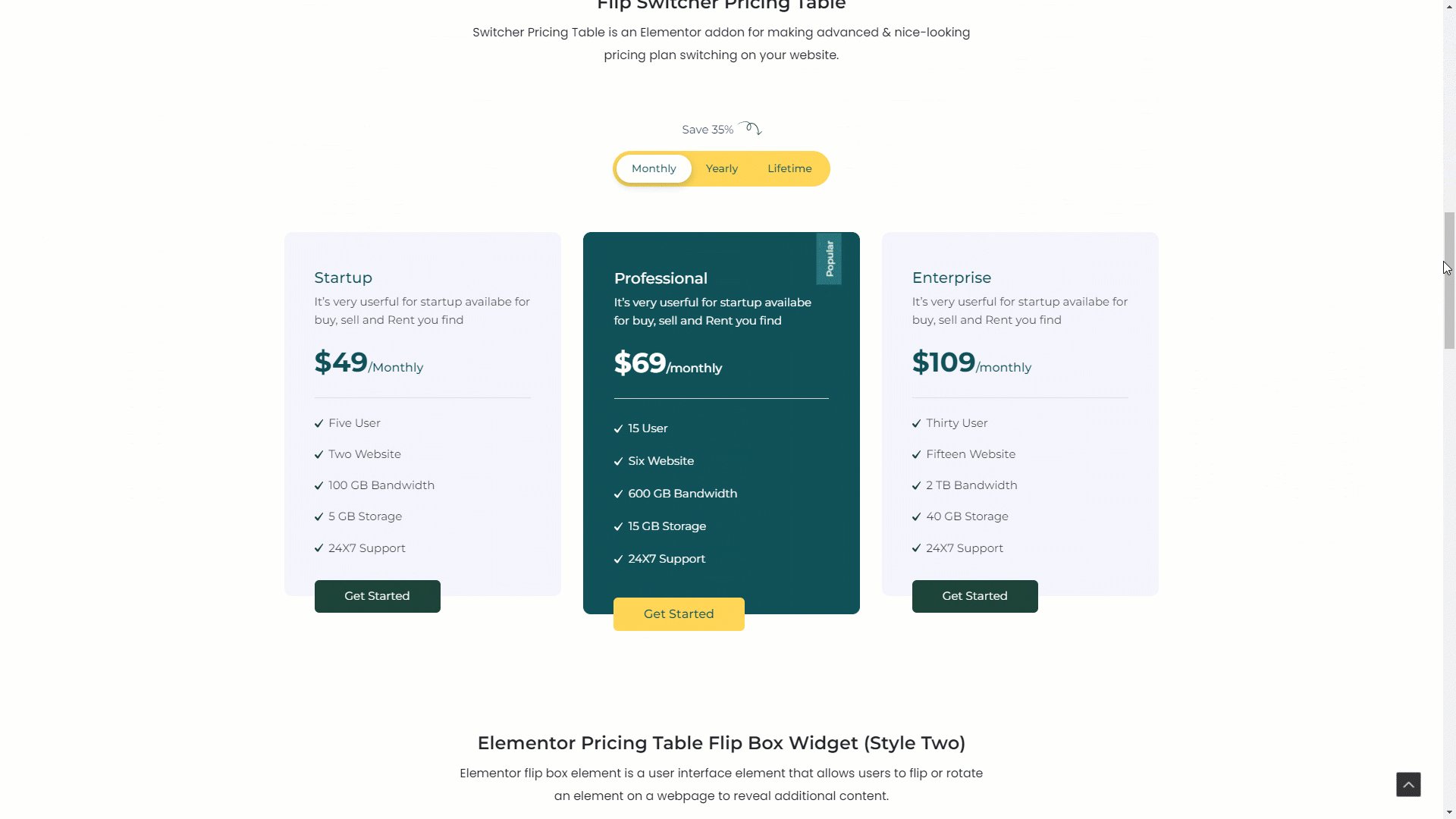
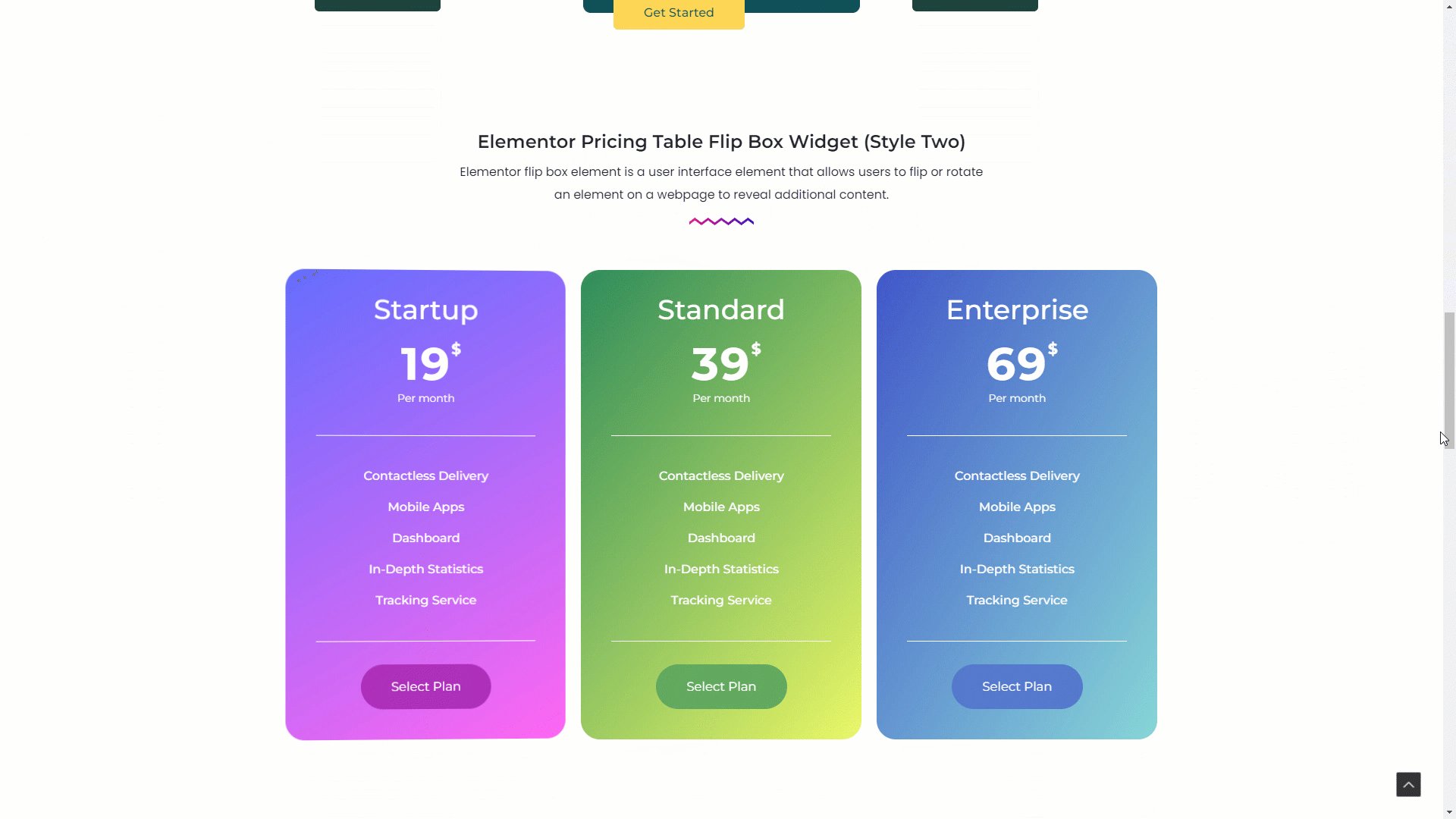
Layout: You can choose your desired layout style.

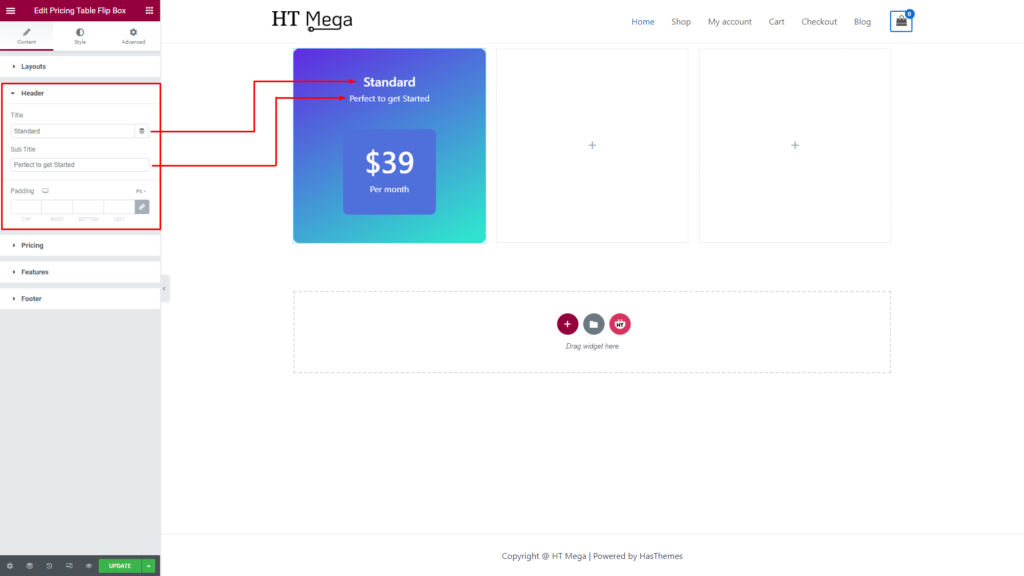
Header: You can update the Title and sub Title content of the header.

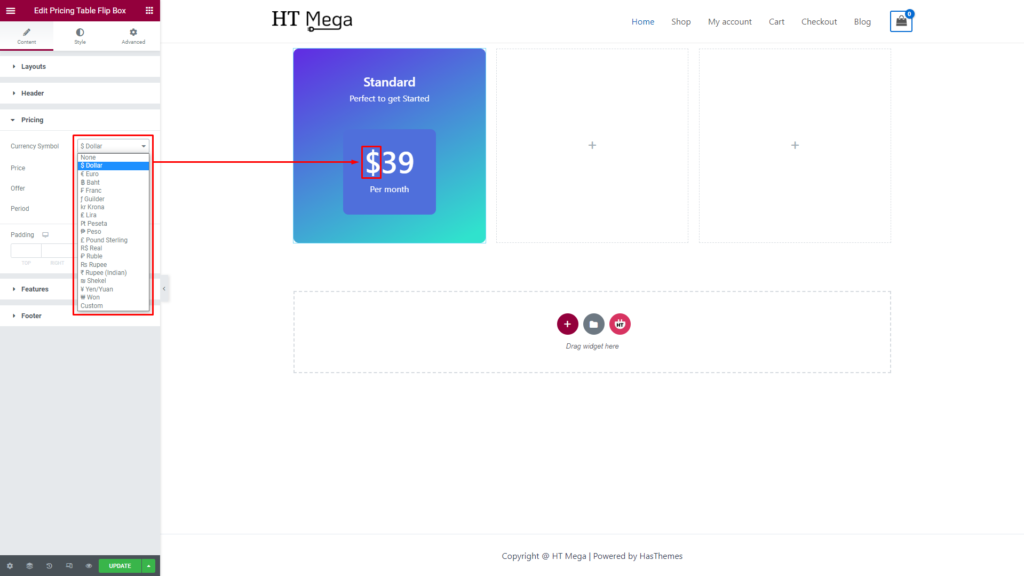
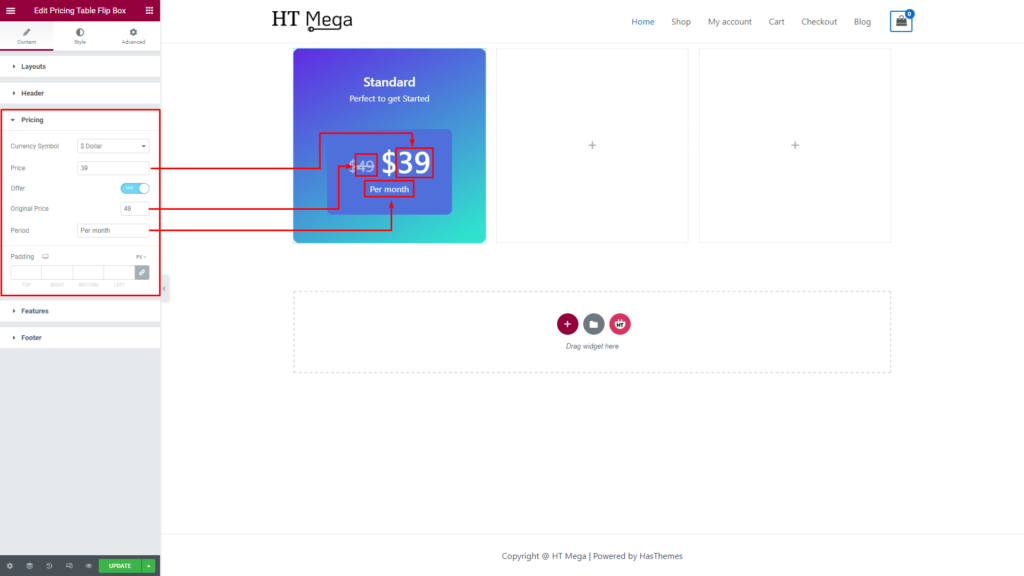
The Pricing section offers a variety of options, including the ability to select Currency Symbol, Price, Offer, Original Price, Period, and Padding preferences.
Currency Symbol: Please choose your currency symbol.

To set the price of your pricing, simply enter the amount in the designated field. If you want to offer a discount, you can open the offer option and set the original price. You can also set the period during which the offer is valid. Additionally, you have the option to adjust the padding of the pricing box.

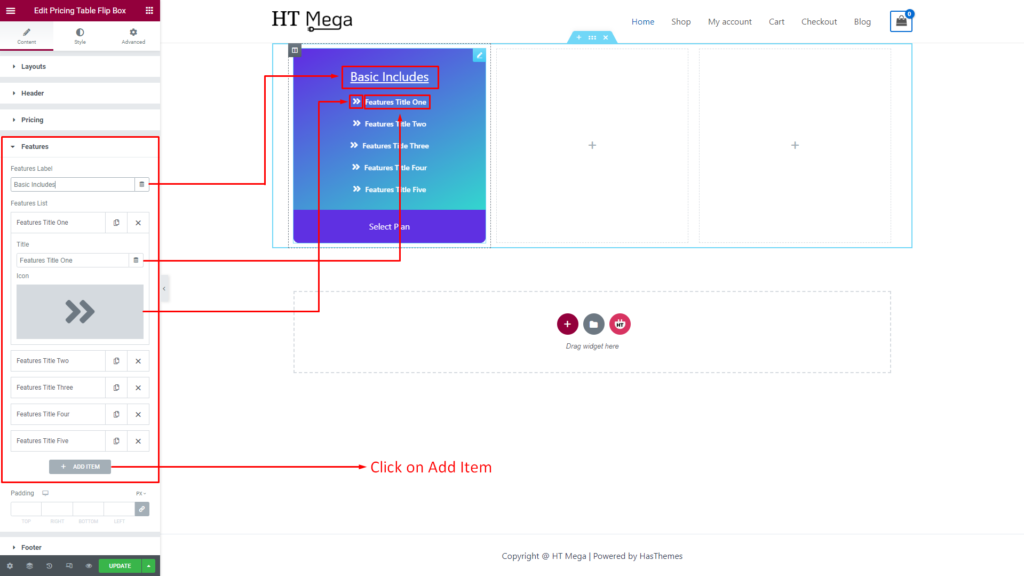
Features: You can easily customize the Features section according to your needs by adding labels, lists, titles, and icons. You also have the option to add items to the list as per your preference.

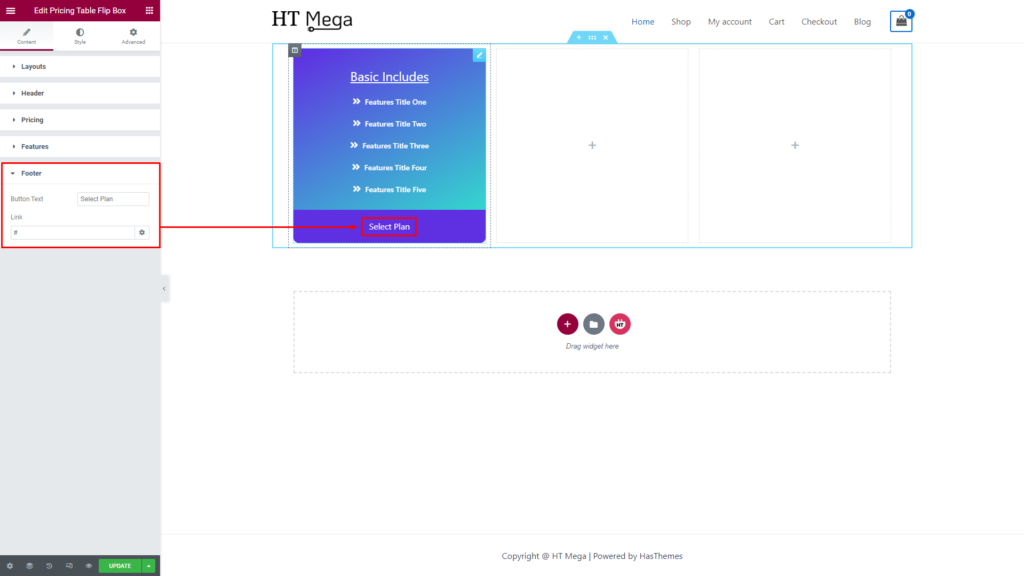
Footer: You have the ability to modify the text and link of the button according to your preferences.

How to customize the Pricing Table Flip Box style?
In the Style tab, you can update Item, Flip Box Style, Header, Pricing, Features, and Footer according to your needs.
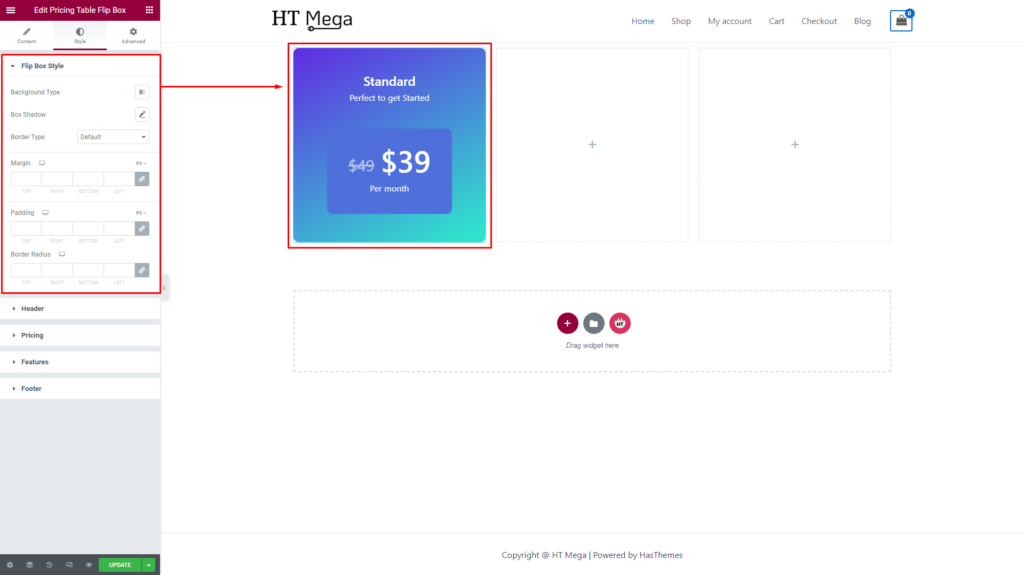
Flip Box Style: You have the option to customize the Flip Box Style of your item, giving you the freedom to personalize the item’s appearance to suit your individual taste and style.

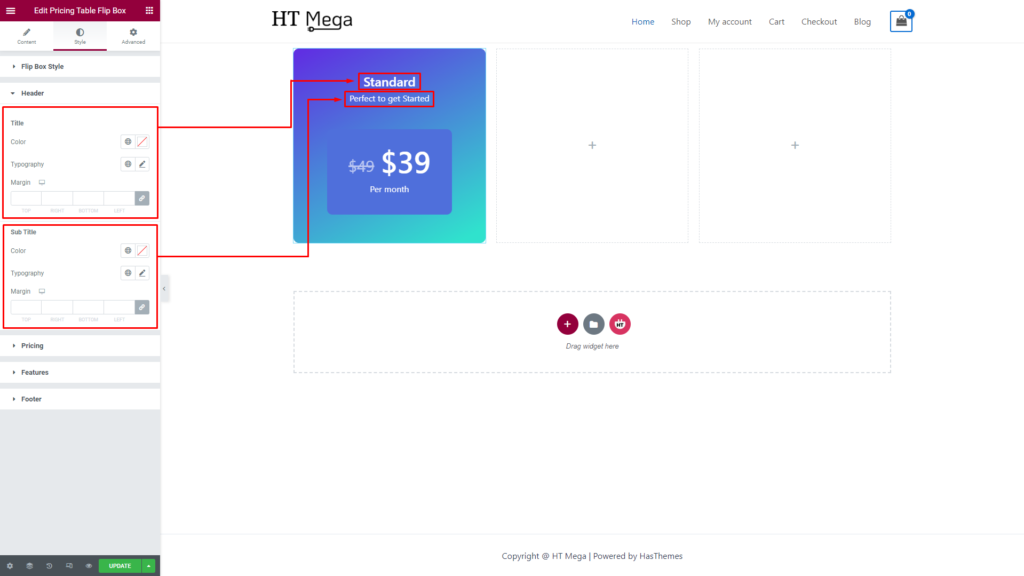
Header: You have the ability to customize the color, typography, and margins of the title and subtitle of your item.

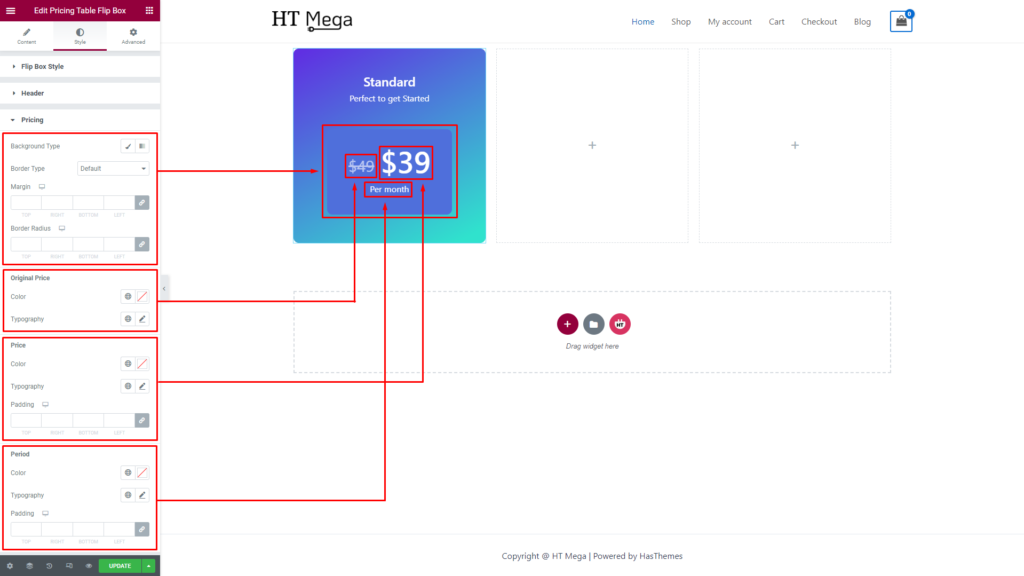
Pricing: You have the ability to adjust the color, typography, and padding of the Pricing, original price, price, and period displayed in the Flip Box. This customization option allows you to style these elements to better match the overall design of your item.

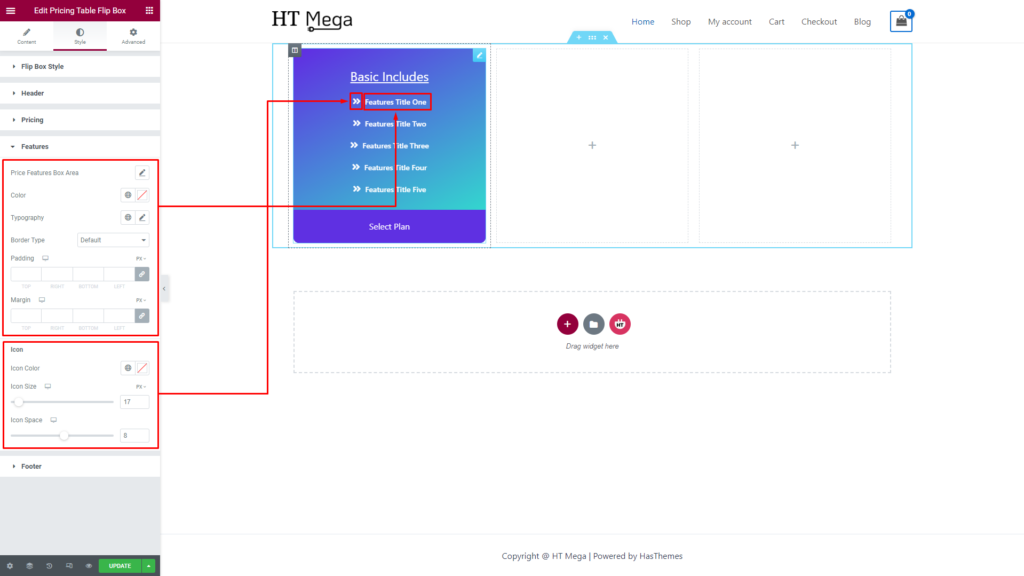
Features: You can customize the style of the list items and icons in the Features List.

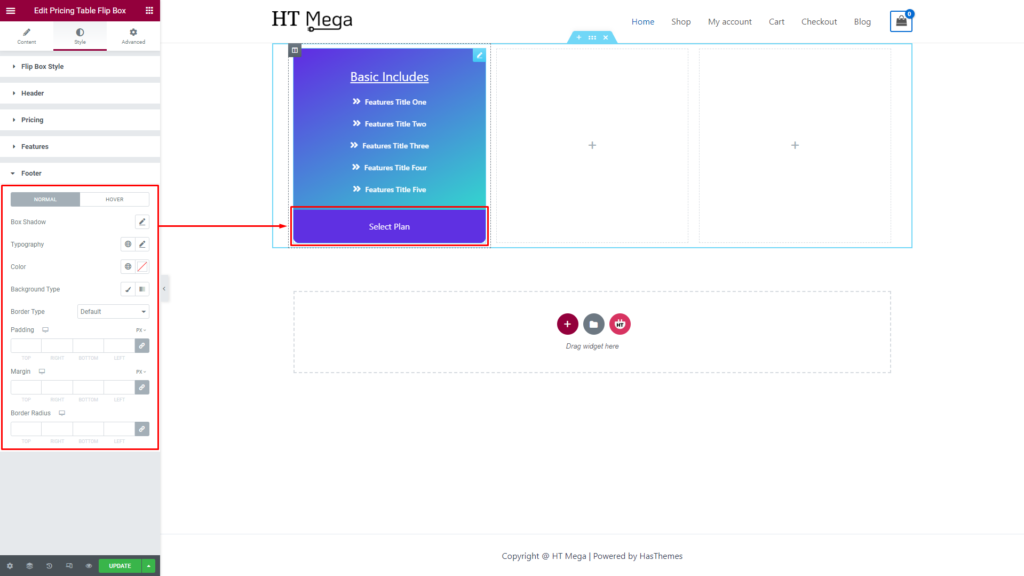
Footer: You can customize the style of the footer button box-shadow, typography, color, background type, border type, padding, margin, and border radius according to your preferences.

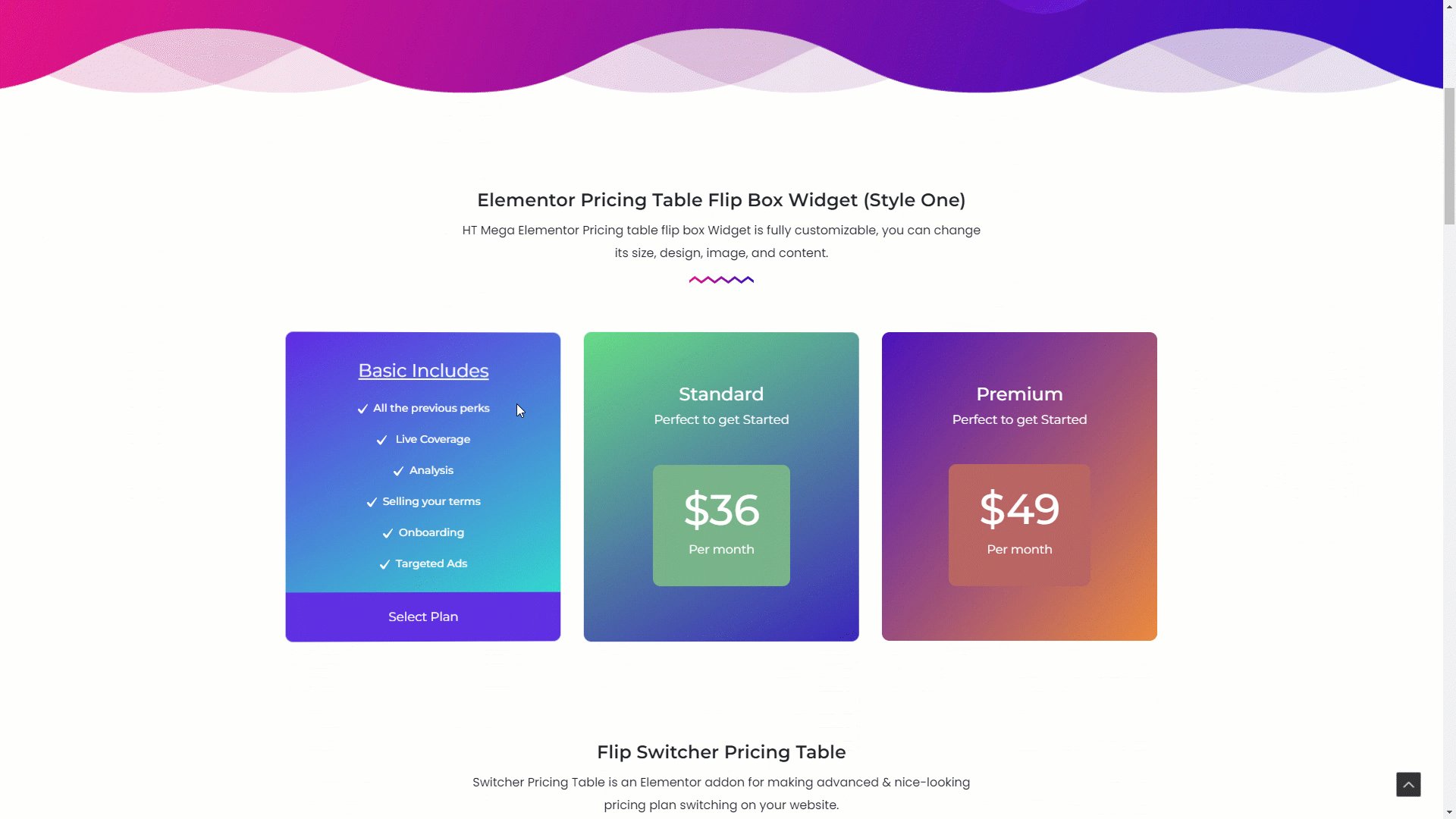
Usage Examples
Here are some live use cases for the Pricing Table Flip Box addon. Follow this link to see more Demos

Was this helpful?
Good job! Please give your positive feedback
How could we improve this post? Please Help us.
