To give your website a beautiful design, use the Elementor image masonry widget provided by the HT Mega plugin. You may use this widget to create a masonry layout for your images. Create masonry-style columns and rows to create a logical grid structure.
How to use an Image Masonry Widget of HTMega Addons
You can see the below video to get an insight into how you can use the Image Masonry Widget to create beautiful designs. Or you can follow the documentation whichever you find convenient.
Steps of adding Image Masonry Widget
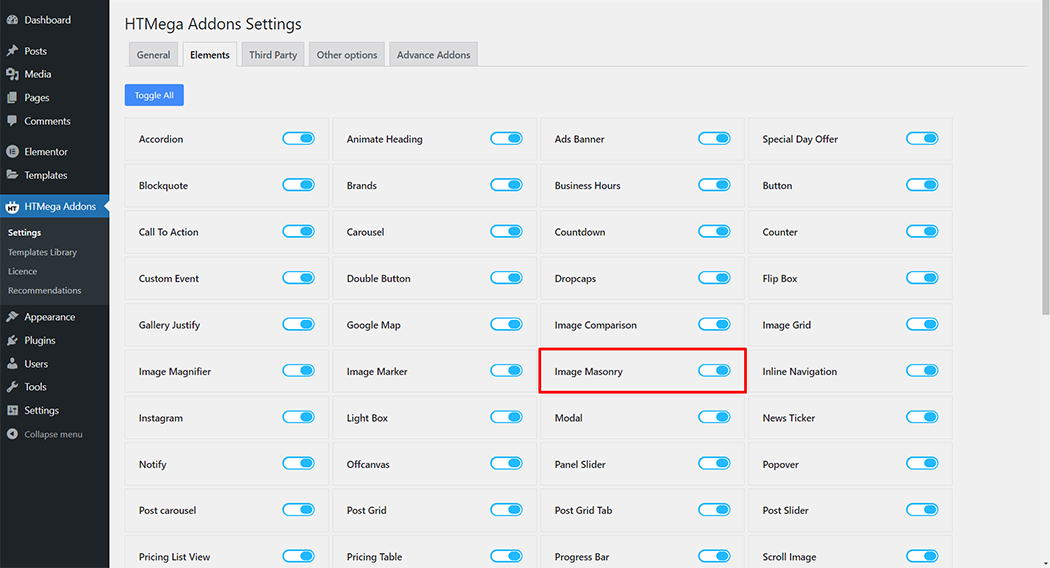
Go to WordPress Dashboard > HTMega Addons> Settings > Elements. From the list of Elements, turn ON the “Image Masonry” widget.
Step 1: How to Enable Image Masonry?

Step 2: How to use the Image Masonry Widget?
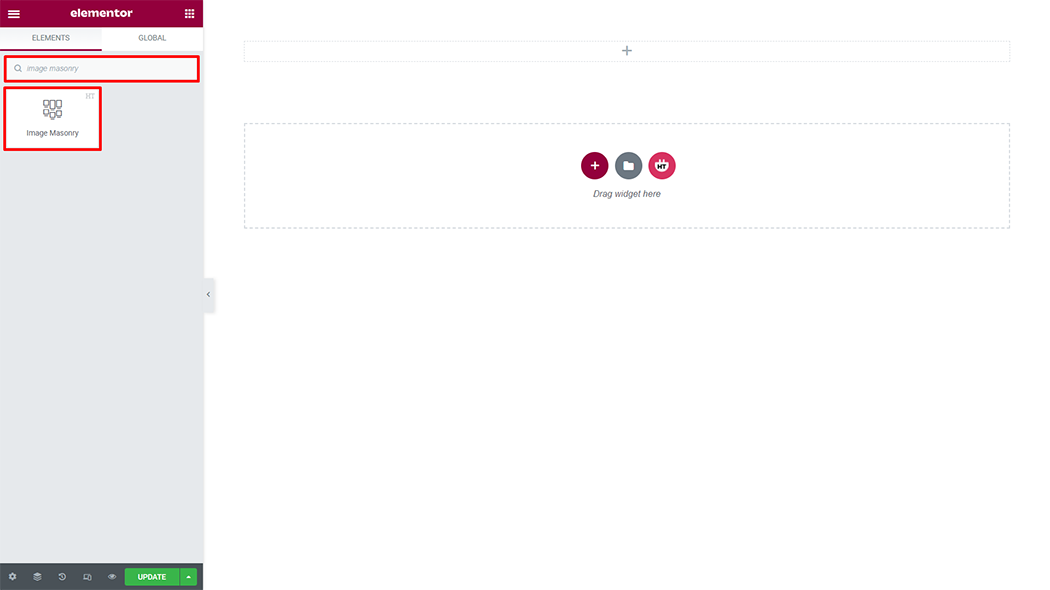
To add the Image Masonry widget, search by “Image Masonry” and use the widget that has the “HT badge”

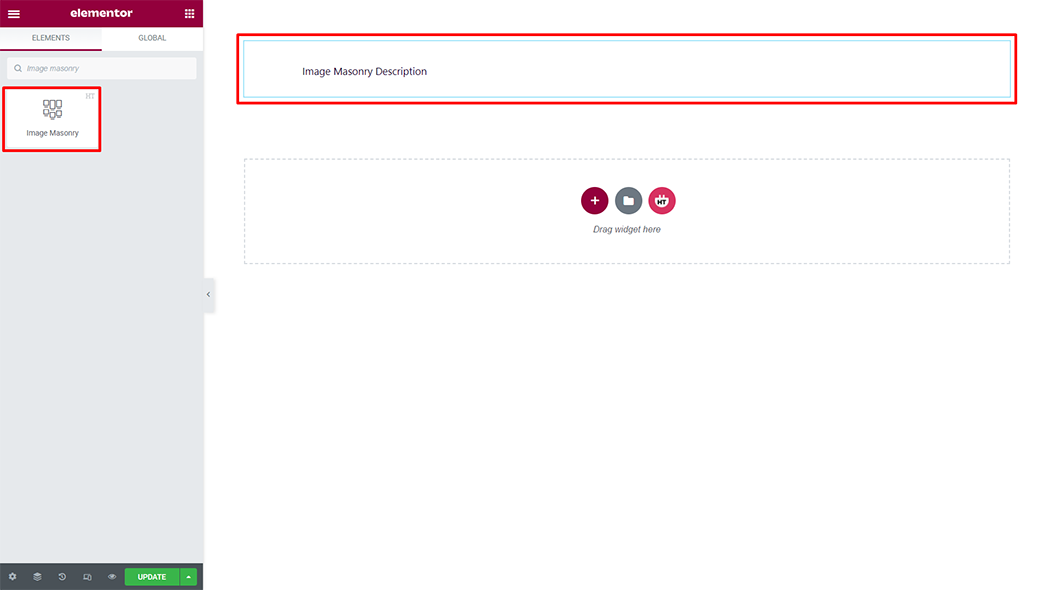
Drag and drop the HT Mega Image Masonry widget onto the Page Template.

Step 3: How to customize the Image Masonry Widget?
Content :
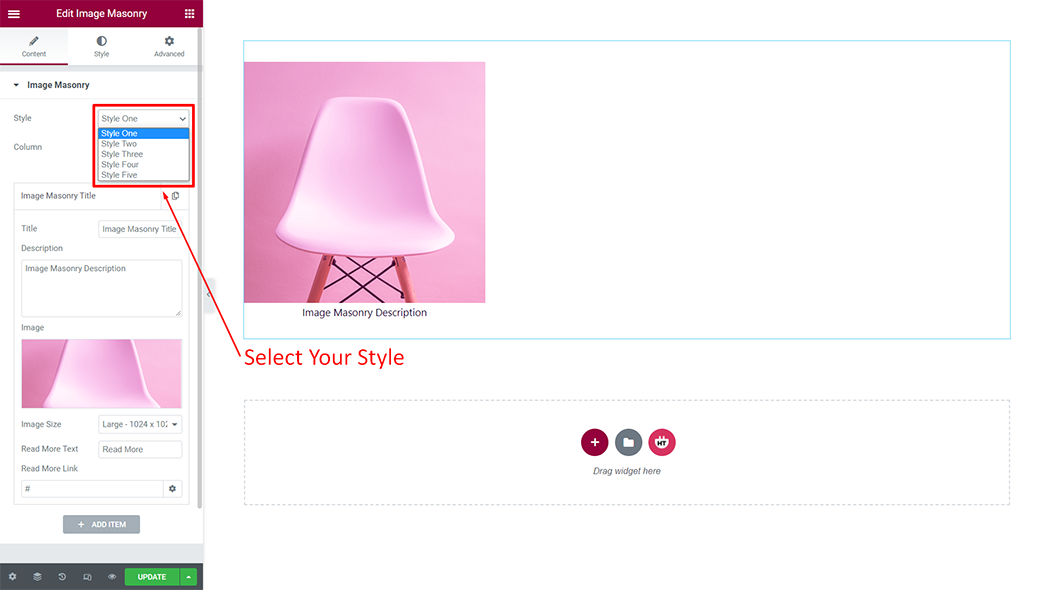
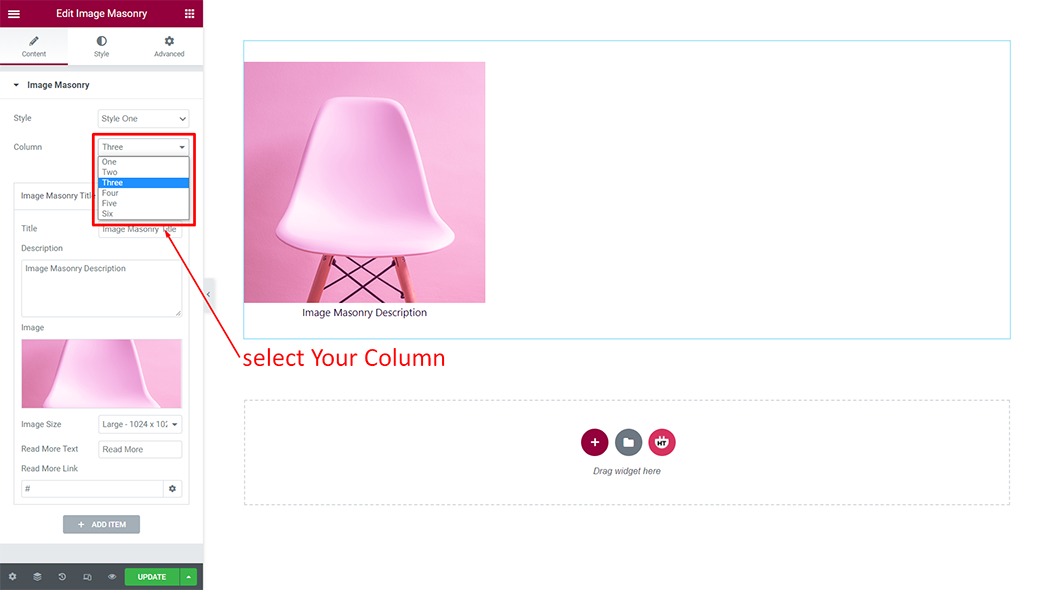
Style: You have 5 different styles of Image Masonry. You can choose your style from the select options

Column: You have 5 different column of the Image Masonry. You can choose your style from the select options

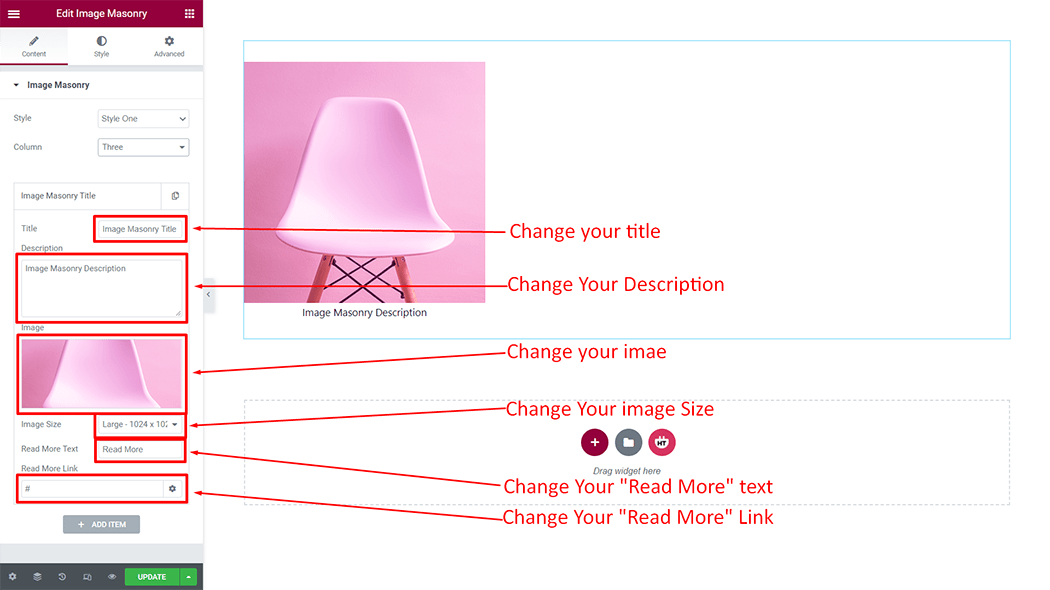
Image Masonry:
Title: You can change the Title as your needs
Description: You can change the Description as your needs
image: You can change the image as your needs
Image Size: You can change the image size as your needs
Read More Text: You can change the “Read More” text as your needs
Read More Link: You can change the “Read More” link as your needs

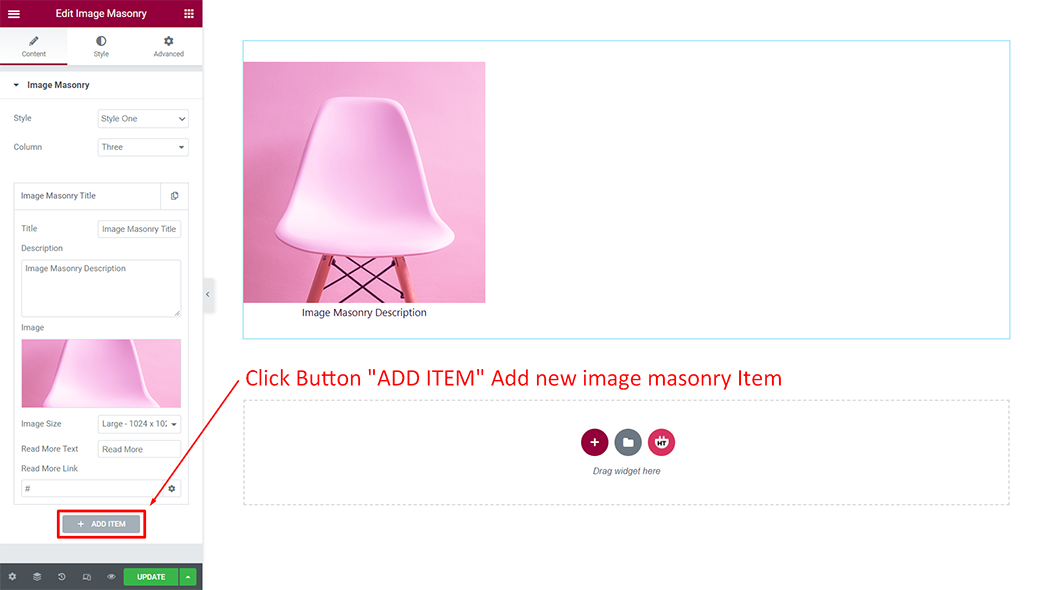
Add Item: You can create a new Image masonry item by clicking on the button

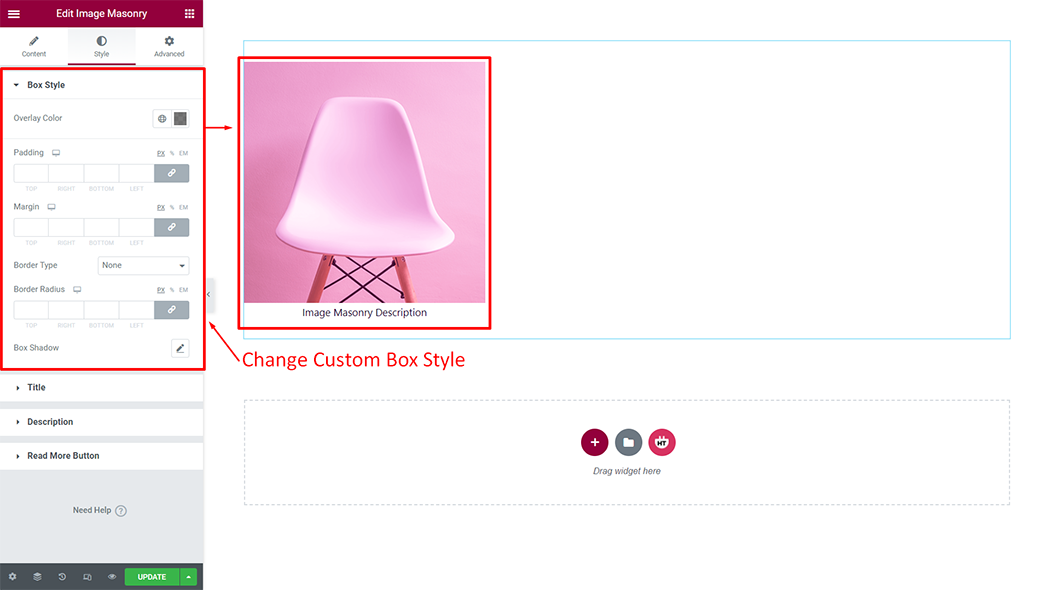
How to customize the Image Masonry style
Box Style: You can customize the style of the Box Style as you like

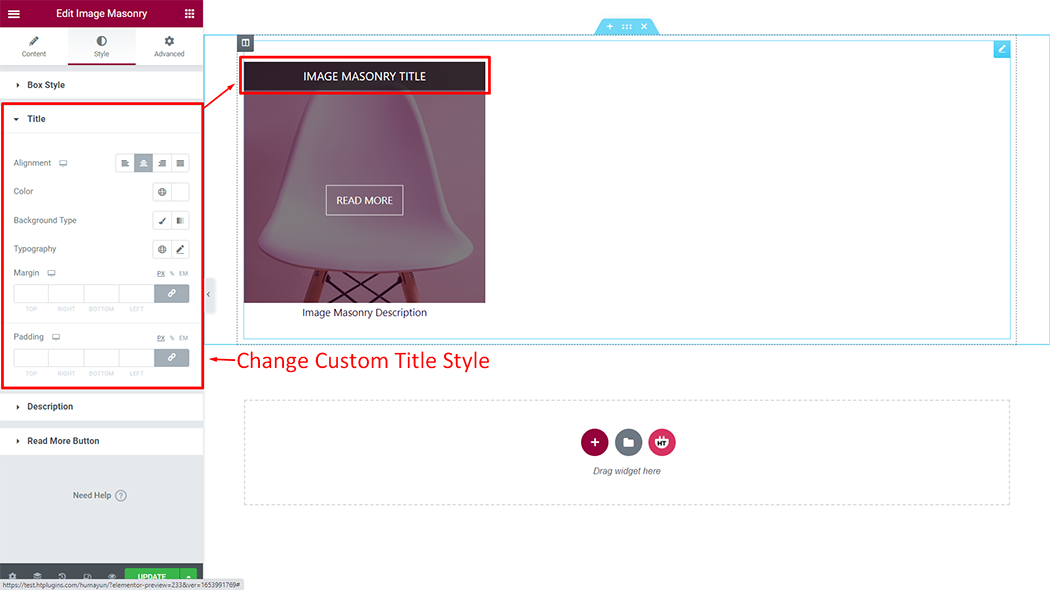
Title: You can customize the style of the Title as you like

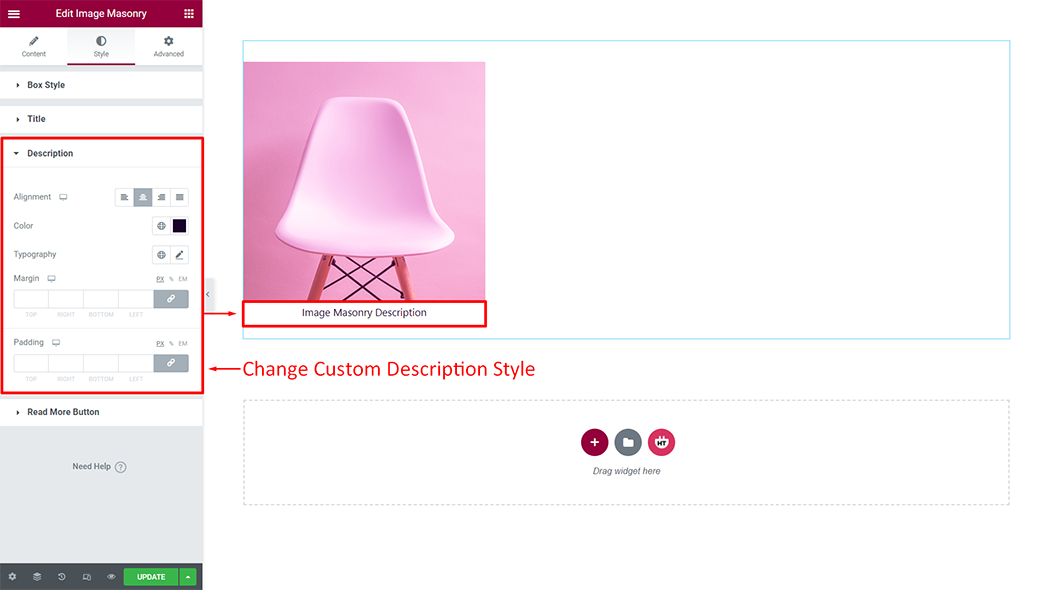
Description: You can customize the style of the Description as you like

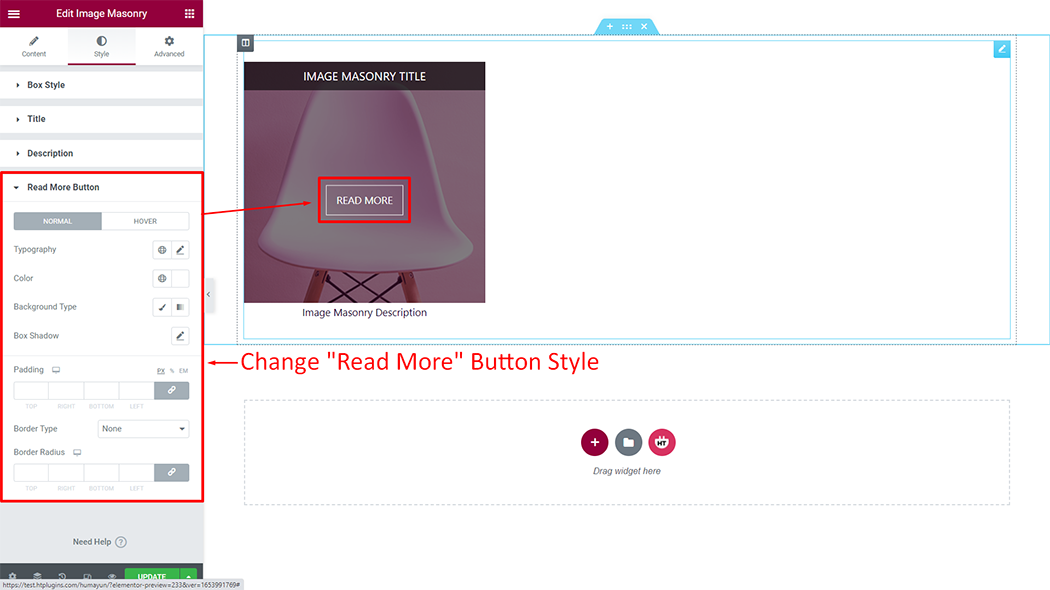
Read More Button: You can customize the style of the Read More Button as you like

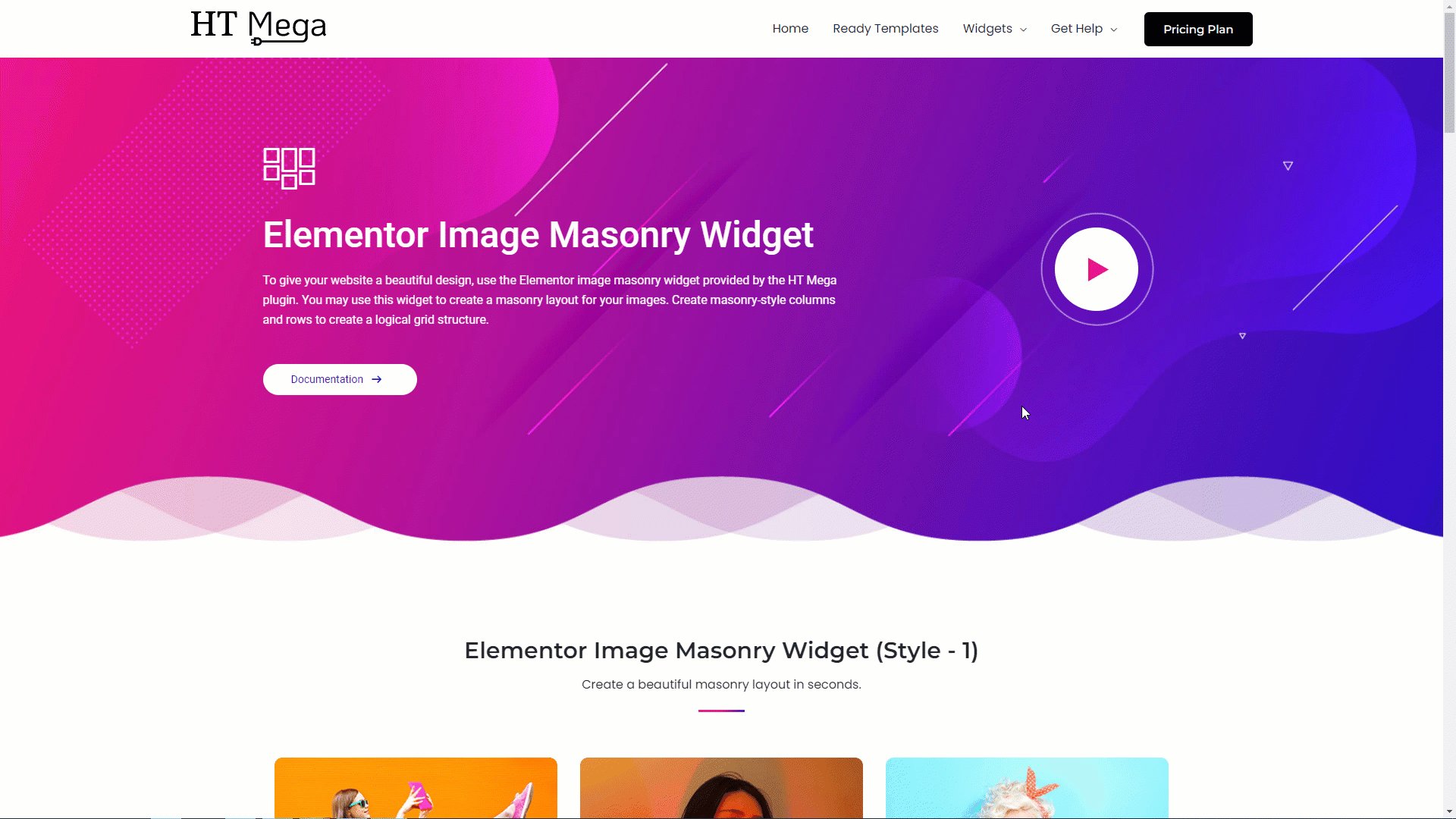
Usage Examples
Here are some live use cases for the Image Masonry widget. Follow this link to see more Demos

Was this helpful?
Good job! Please give your positive feedback
How could we improve this post? Please Help us.
