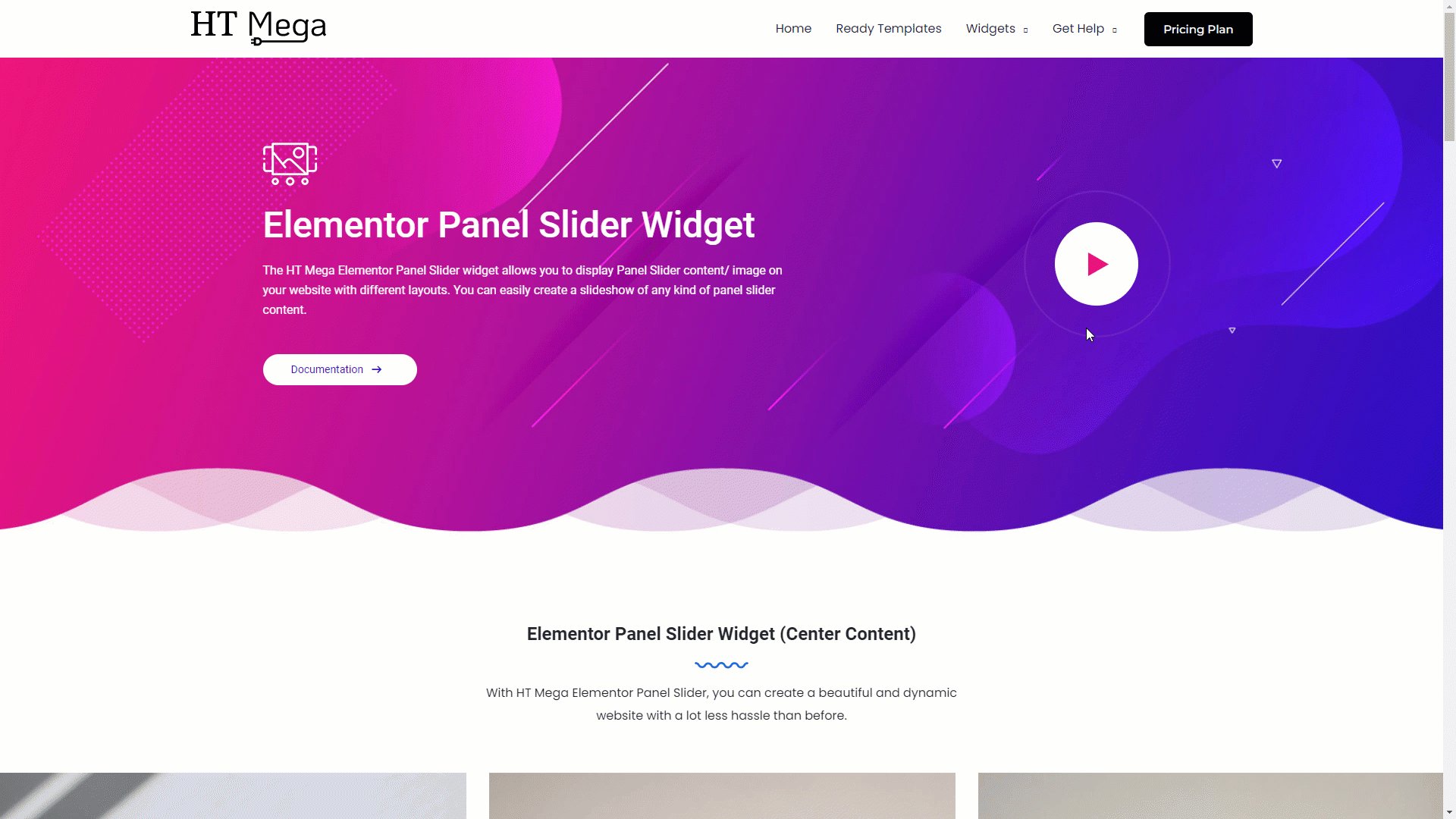
The HT Mega Elementor Panel Slider widget allows you to display Panel Slider content/images on your website with different layouts. You can easily create a slideshow of any kind of panel slider content.
How to use a Panel Slider Widget of HTMega Addons
You can see the below video to get an insight into how you can use the Panel Slider Widget to create beautiful designs. Or you can follow the documentation whichever you find convenient.
Steps of adding Panel Slider Widget
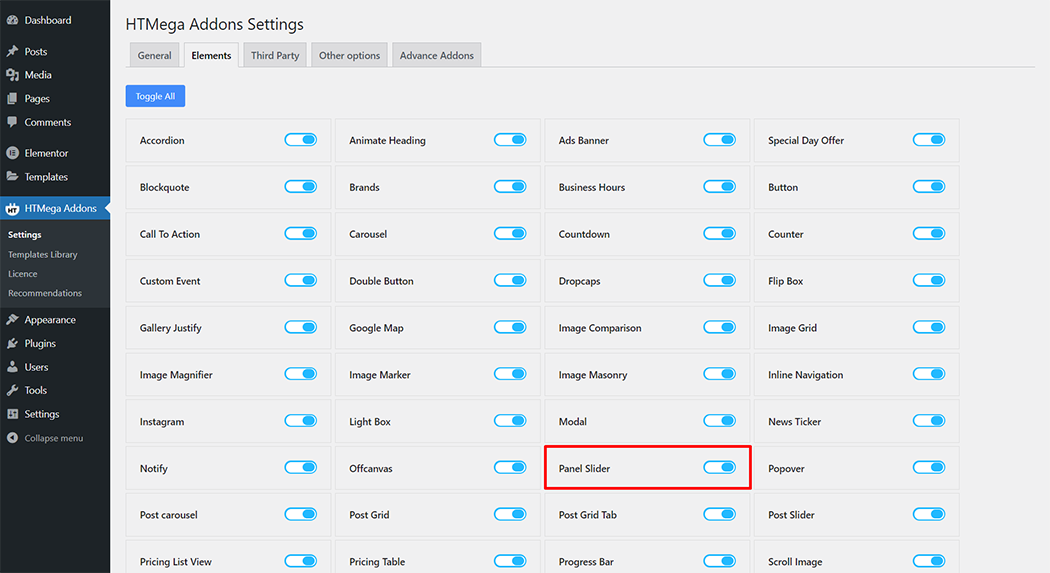
Go to WordPress Dashboard > HTMega Addons > Settings > Elements. From the list of Elements, turn ON the “Panel Slider” widget.
Step 1: How to Enable Panel Slider?

Step 2: How to use the Panel Slider Widget?
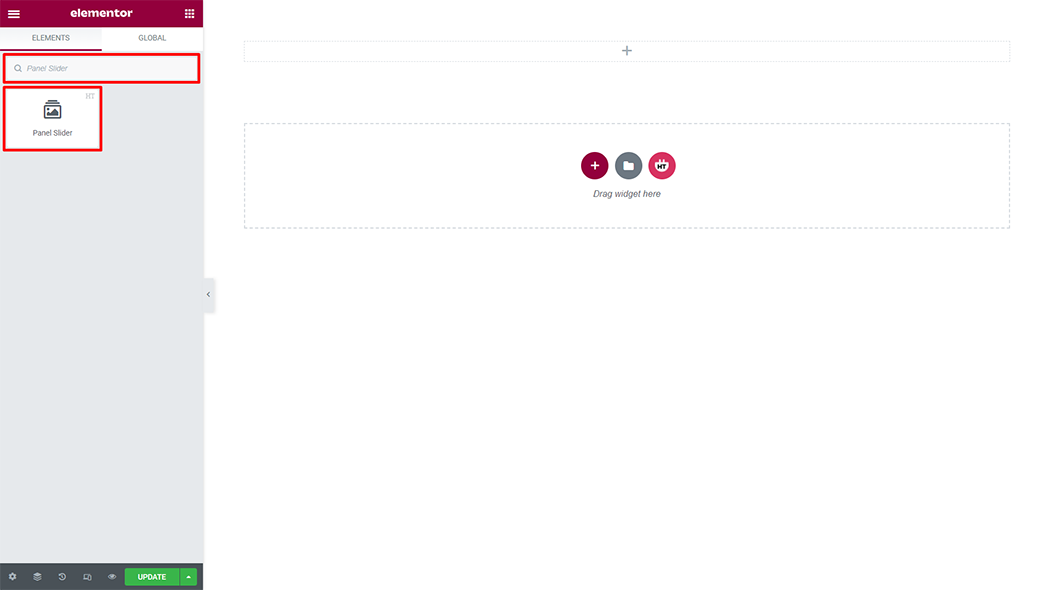
To add the Panel Slider widget, search by “Panel Slider” and use the widget that has the “HT badge”

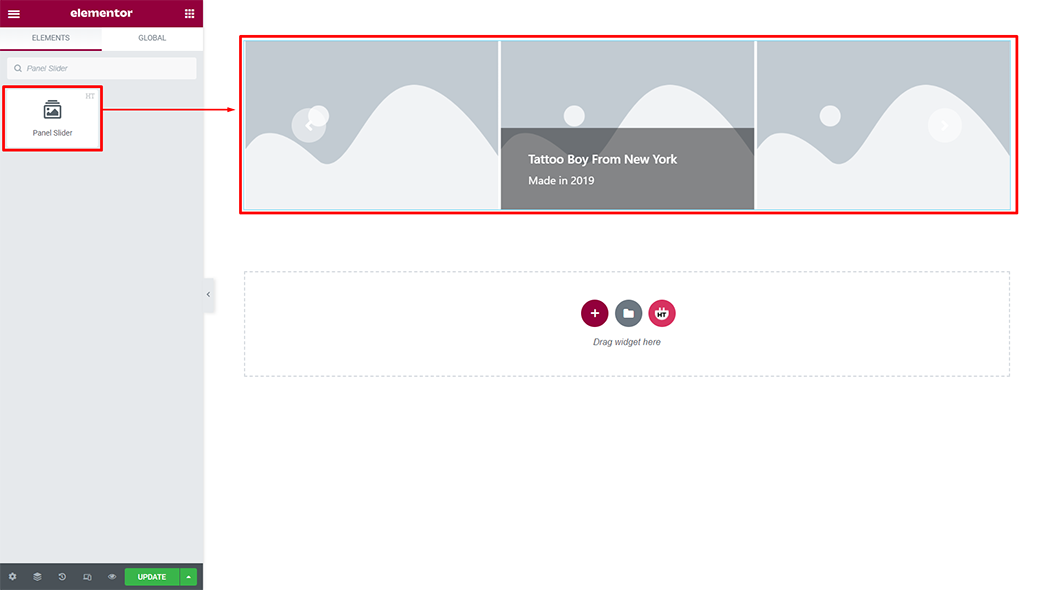
Drag and drop the HT Mega Panel Slider widget onto the Page Template.

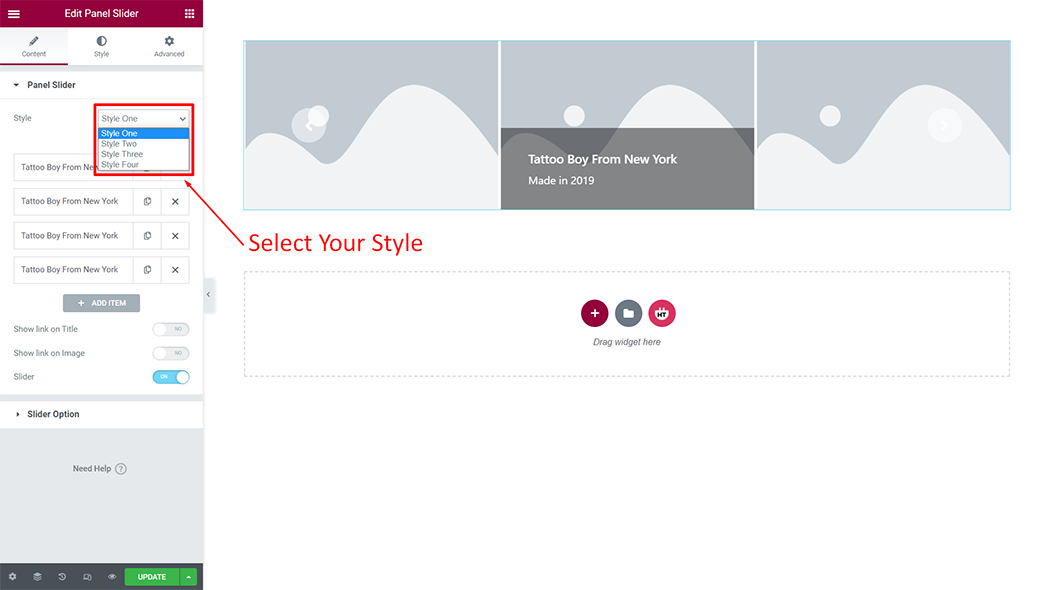
Step 3: How to customize the Panel Slider Widget?
Content :
Style: You have 4 different styles of Panel Slider. You can choose your style from the selected options.

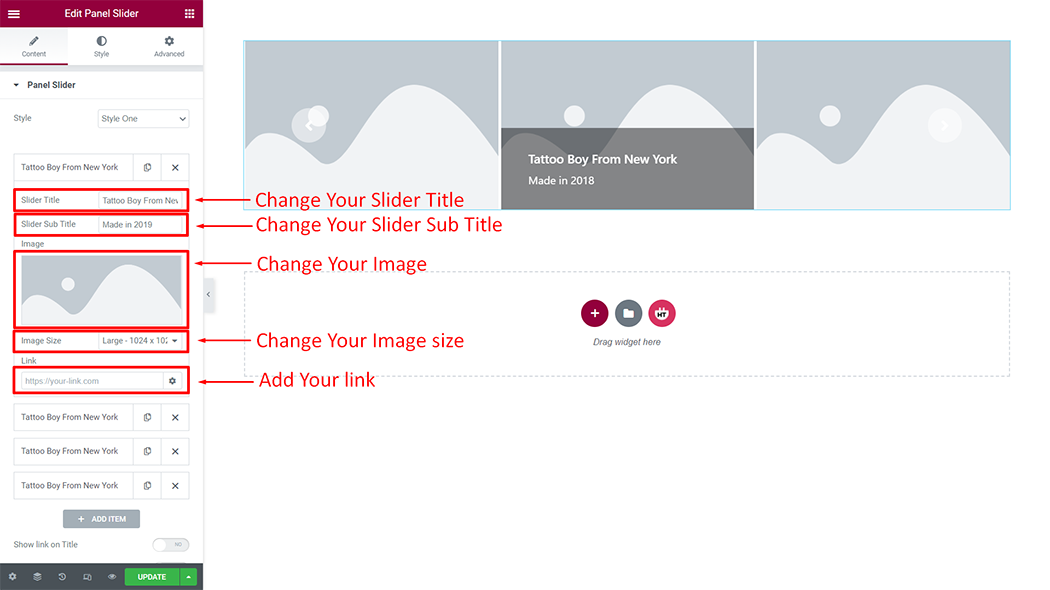
Panel Slider: You can change the Slider Title, Slider Sub Title, Image, Image size, and Link according to your needs

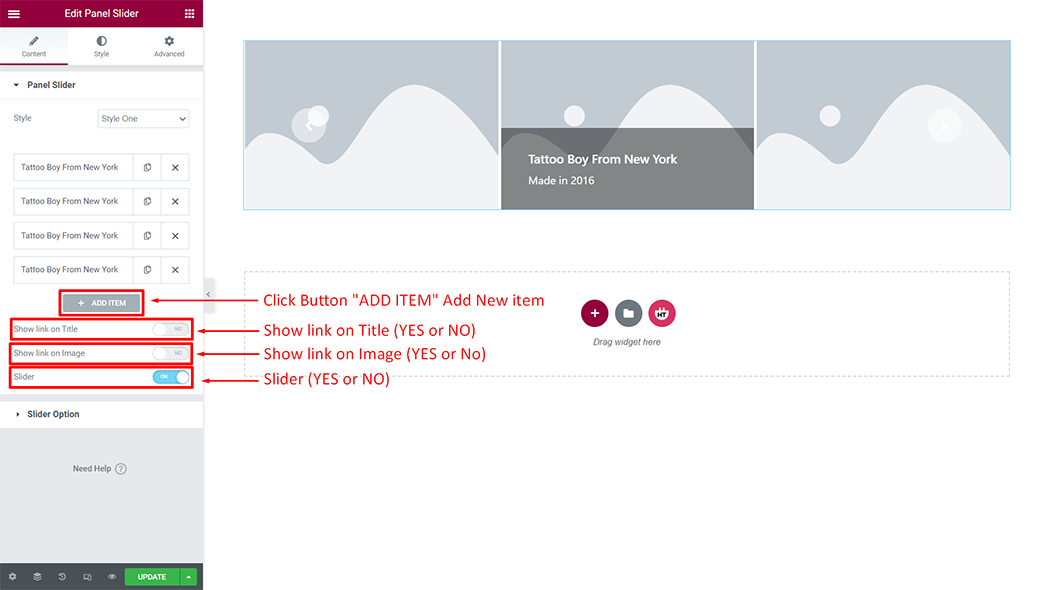
Add Item: You can create a new Panel Slider item by clicking on the button
Show link on Title: You can change the Show link on Title (YES or NO) according to your needs
Show link on image: You can change the Show link on image (YES or NO) according to your needs
Slider: You can change the Slider (YES or NO) according to your needs

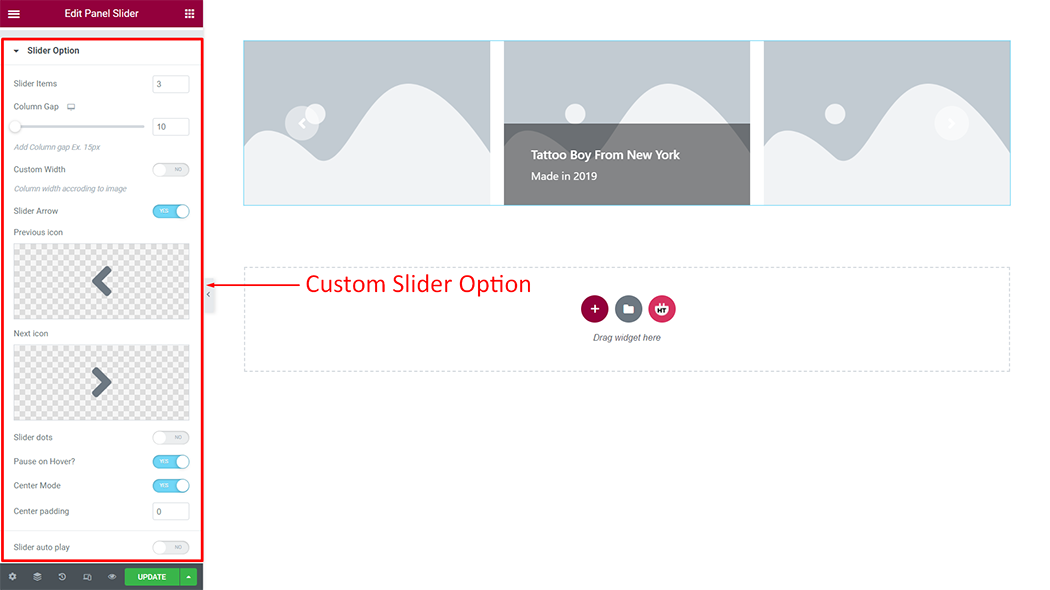
Slider Option: You can change the Slider Option according to your needs

How to customize the Panel Slider style
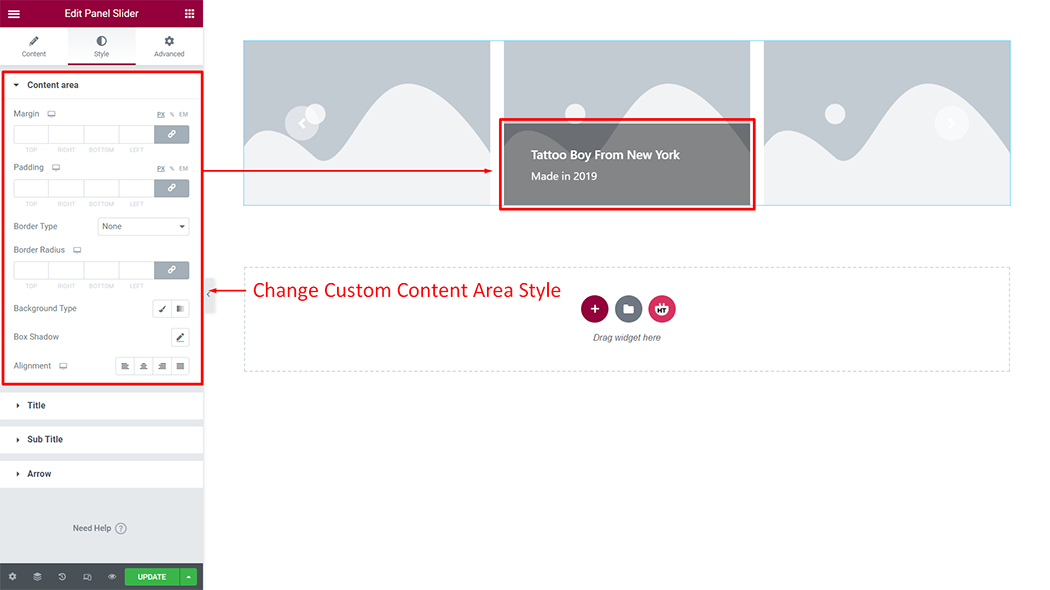
Content Area: You can customize the style of the Content Area as you like

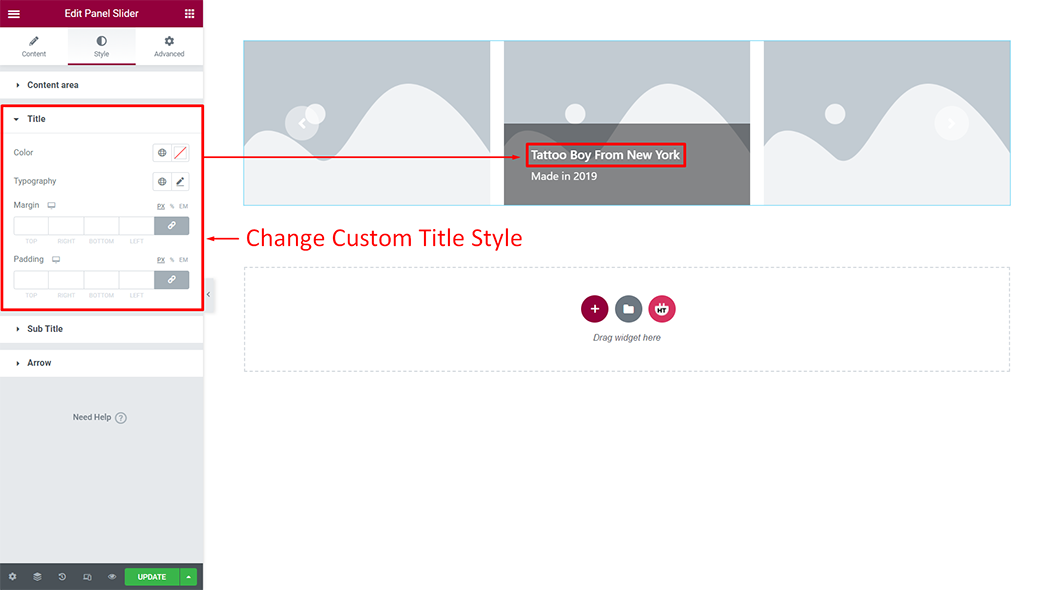
Title: You can customize the style of the Title as you like

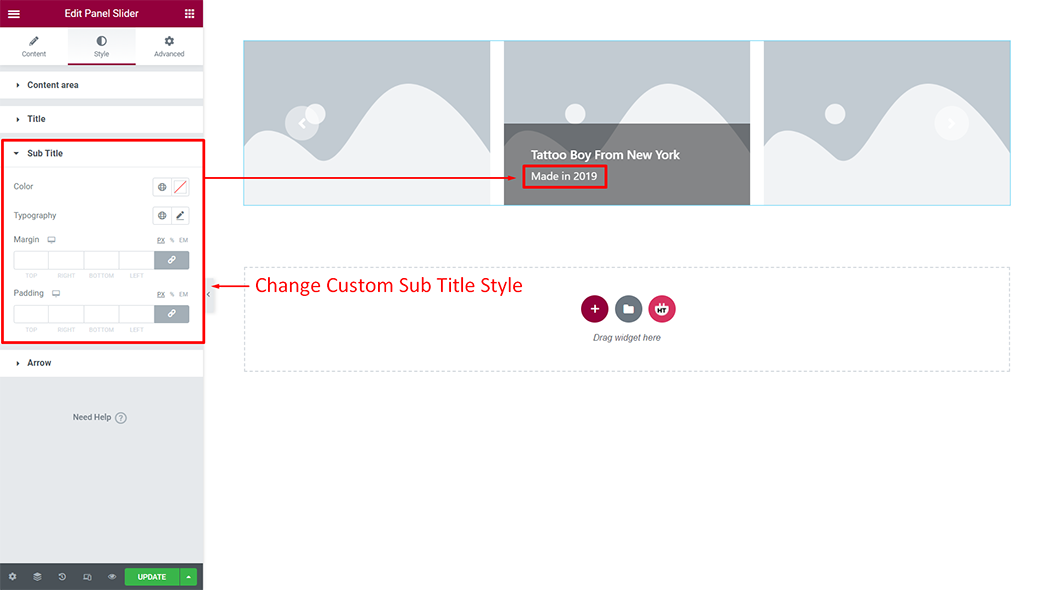
Sub Title: You can customize the style of the Sub Title as you like

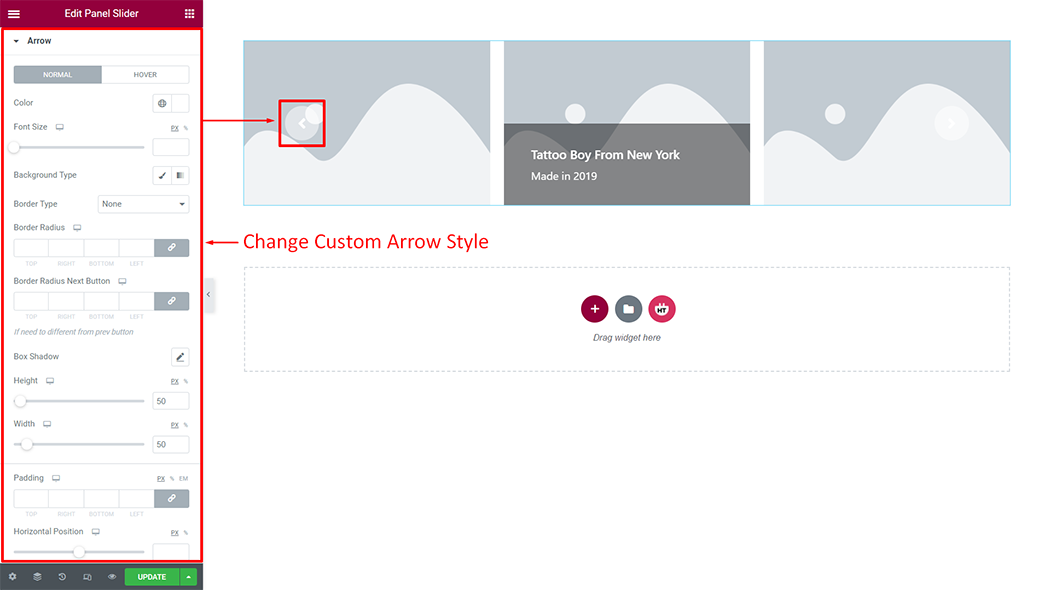
Arrow: You can customize the style of the Arrow as you like

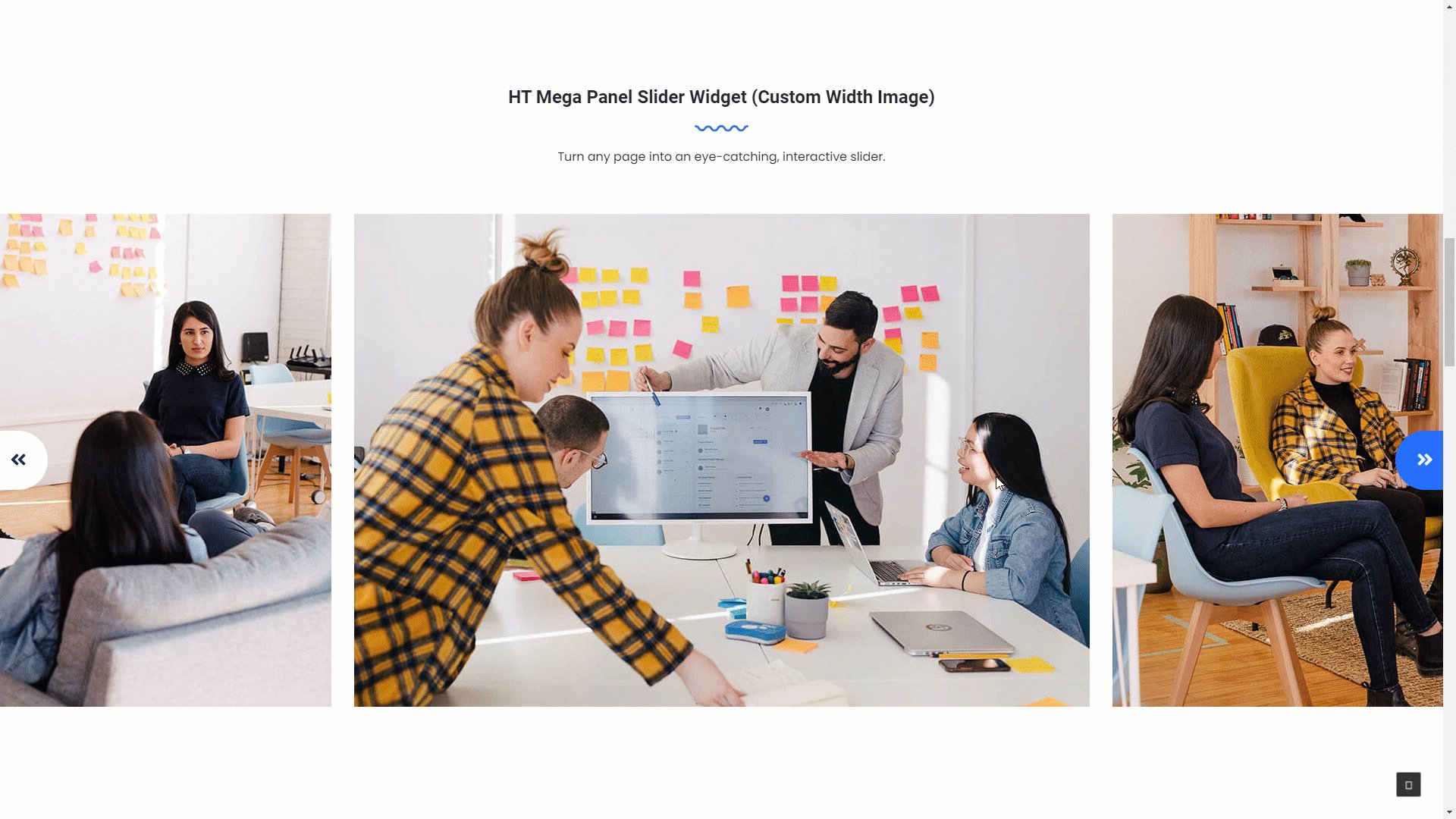
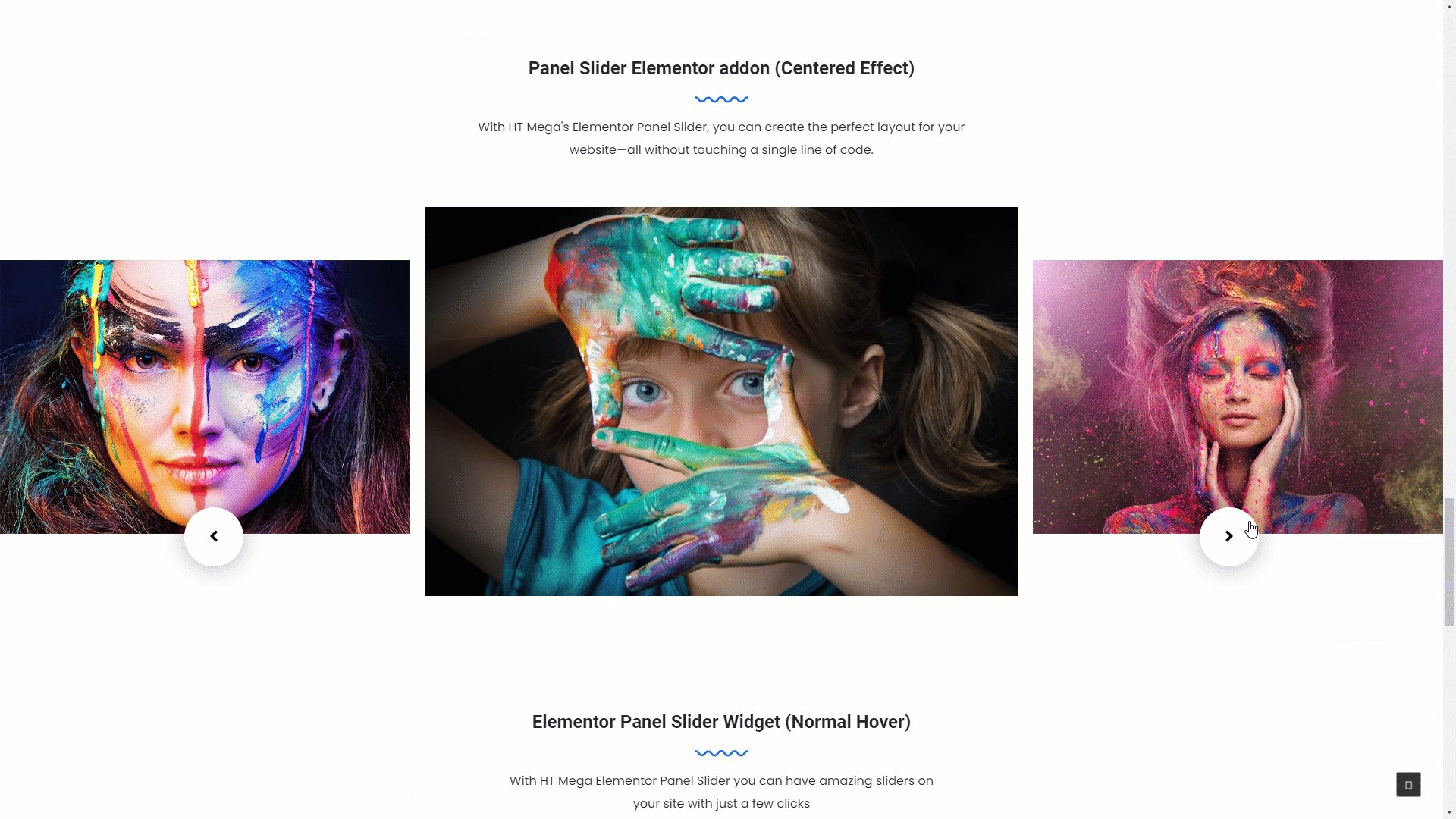
Usage Examples
Here are some live use cases for the Panel Slider widget. Follow this link to see more Demos

Was this helpful?
Good job! Please give your positive feedback
How could we improve this post? Please Help us.
