Elementor Special Day Offer Widget is a great way to entice customers with special deals. You can easily add banners and choose from different layouts that best showcase your offer, all through the HT Mega Special Day Offer Widget!
How to use a Special Day Offer Widget of HTMega Addons
You can see the below video to get an insight into how you can use the Special Day Offer Widget to create beautiful designs. Or you can follow the documentation whichever you find convenient.
Steps of adding Special Day Offer Widget
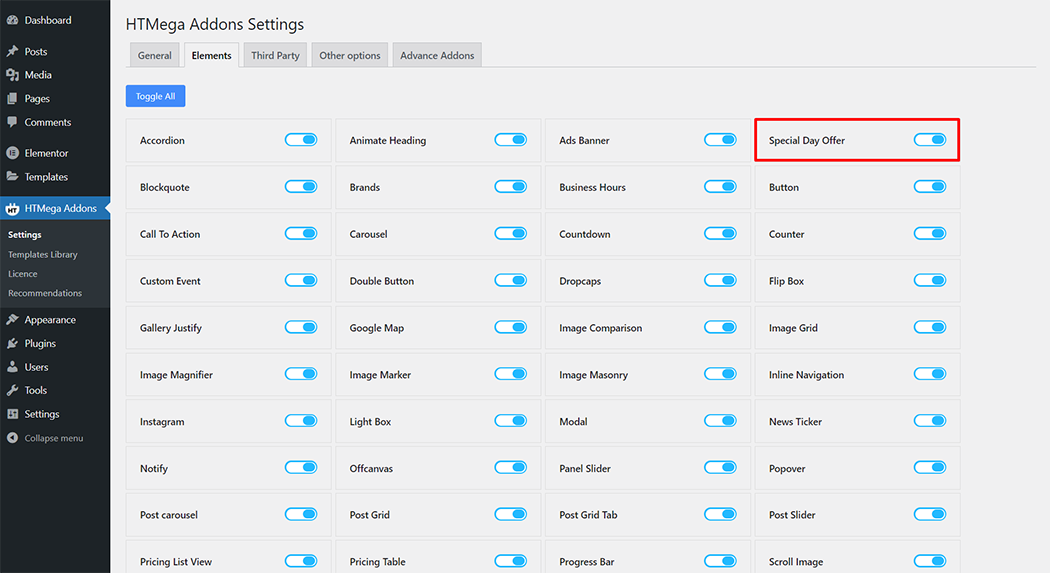
Go to WordPress Dashboard > HTMega Addons > Settings > Elements. From the list of Elements, turn ON the “Special Day Offer” widget.
Step 1: How to Enable Special Day Offer?

Step 2: How to use the Special Day Offer Widget?
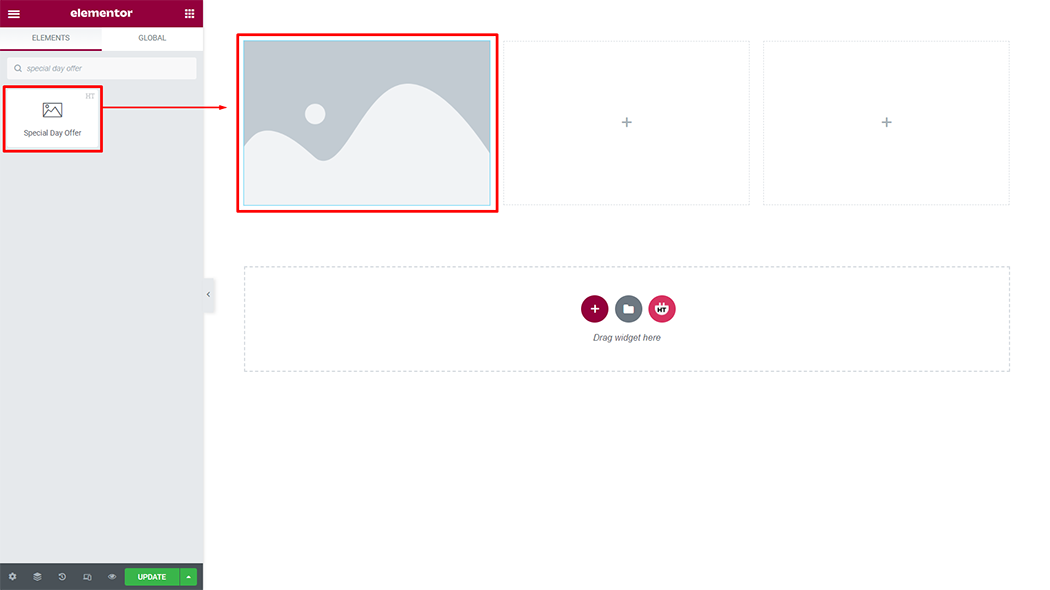
To add the Special Day Offer widget, search by “Special Day Offer” and use the widget that has the “HT badge”

Drag and drop the HT Mega Special Day Offer widget onto the Page Template.

Step 3: How to customize the Special Day Offer Widget?
Content :
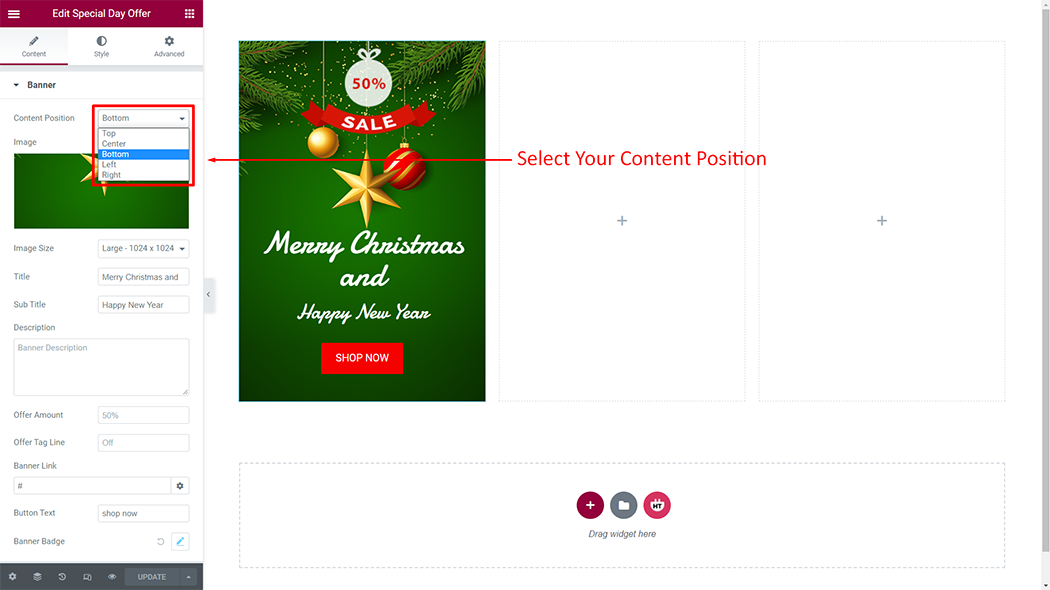
Style: You have 5 different Content Position of Special Day Offer. You can choose your Content Position from the select options

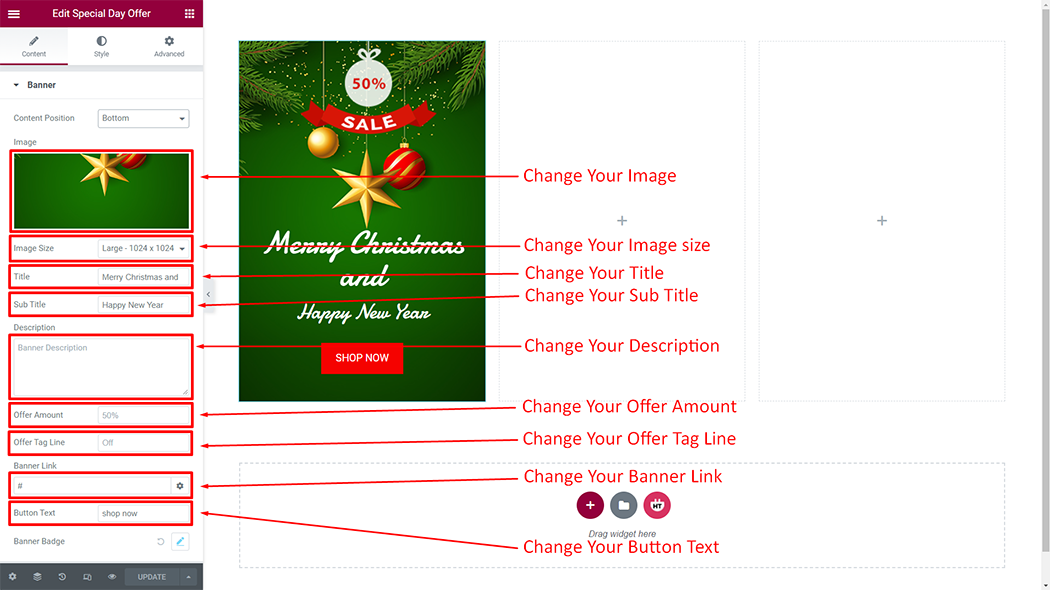
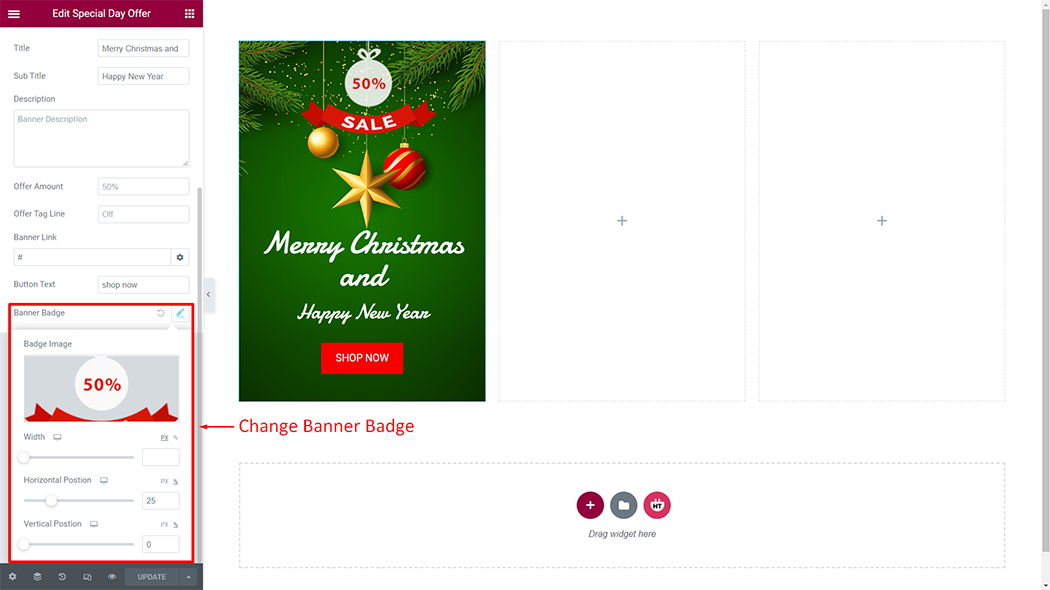
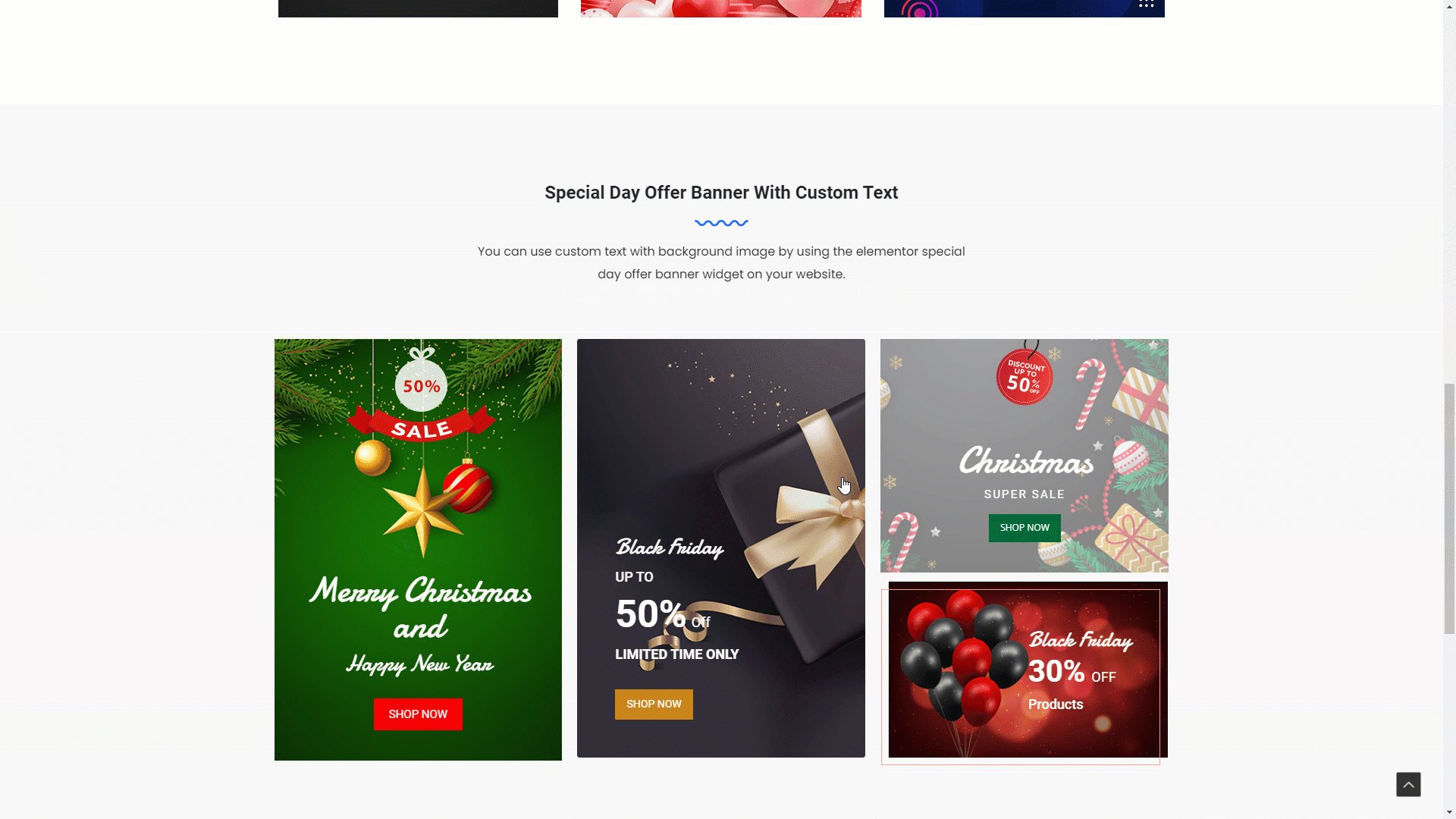
Banner: You can change the image, image size, title, sub title, description, offer amount, offer tag line, banner link, and button text according to your needs

Banner Badge: You can change the badge image according to your needs

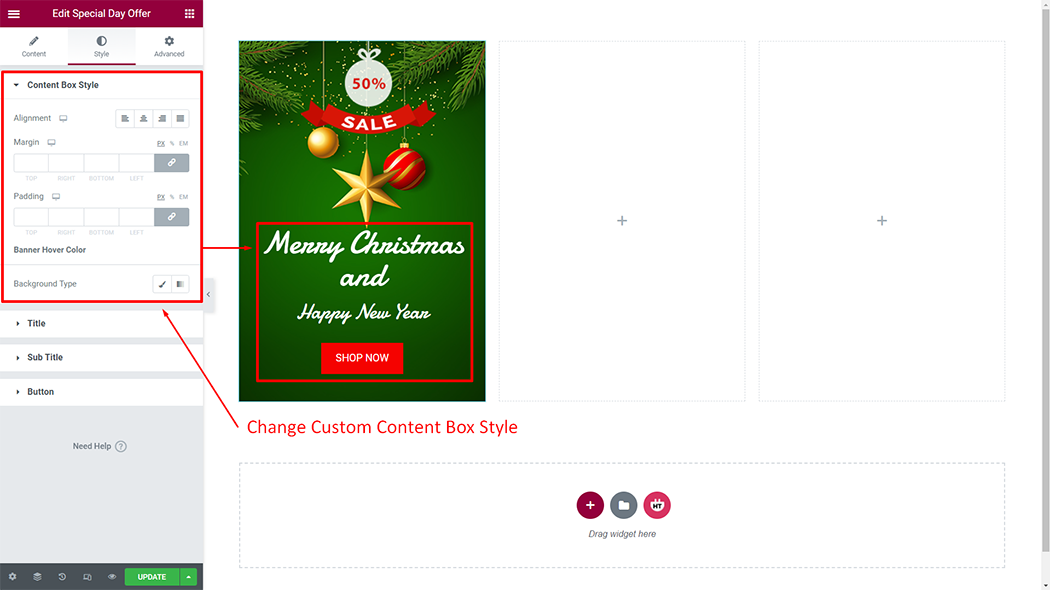
How to customize the Special Day Offer style
Content Box Style: You can customize the style of the Content Box Style as you like

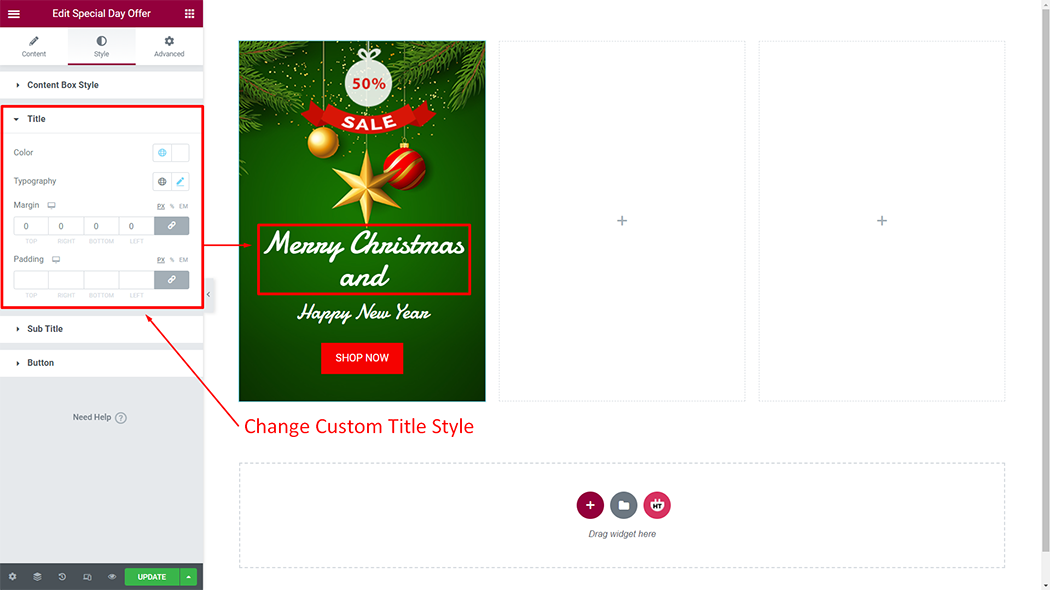
Title: You can customize the style of the Title as you like

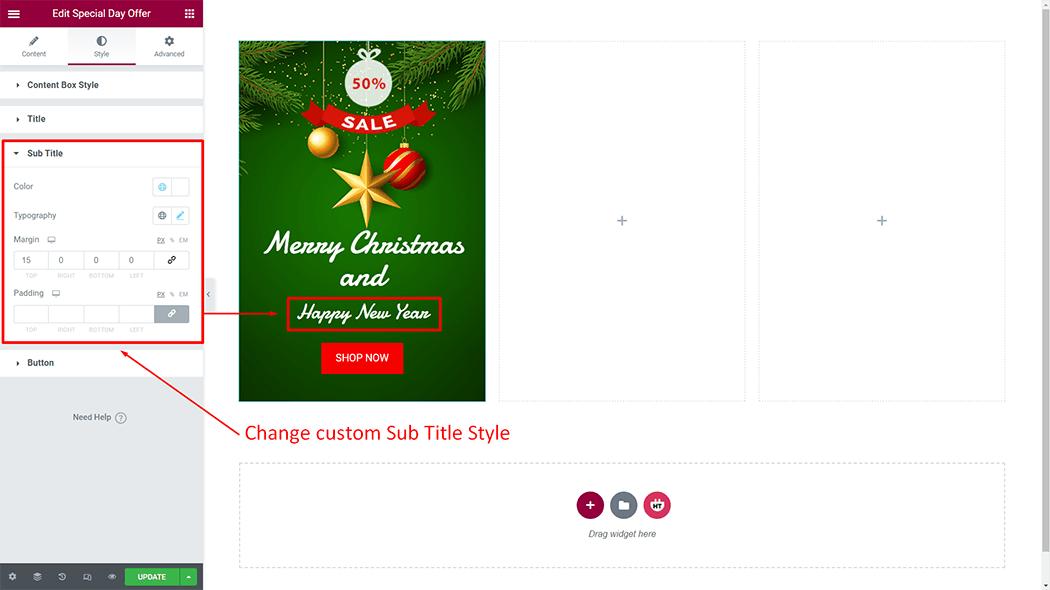
Sub Title: You can customize the style of the Sub Title as you like

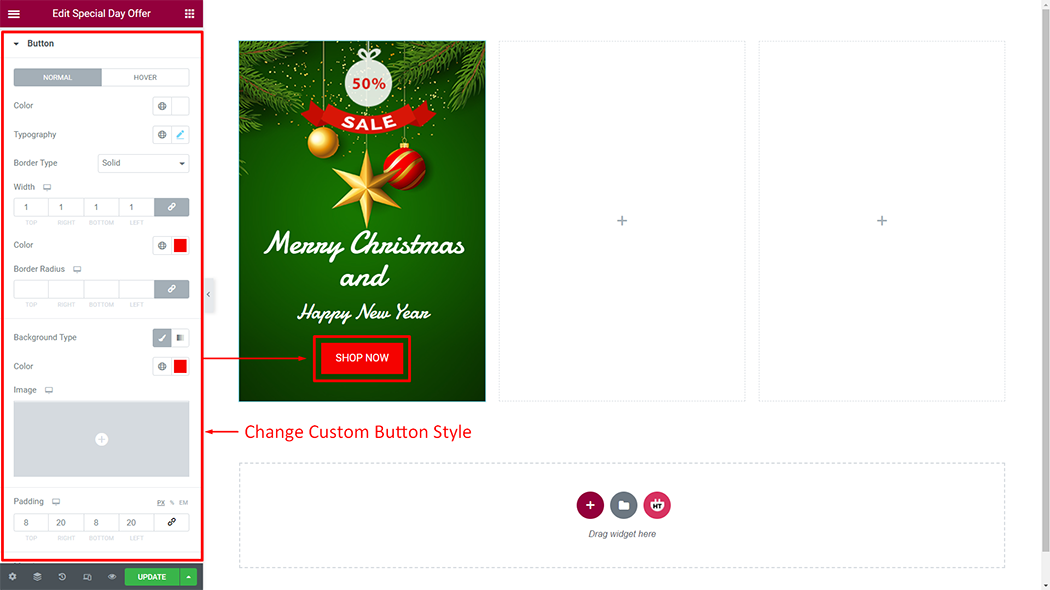
Button: You can customize the style of the Button as you like

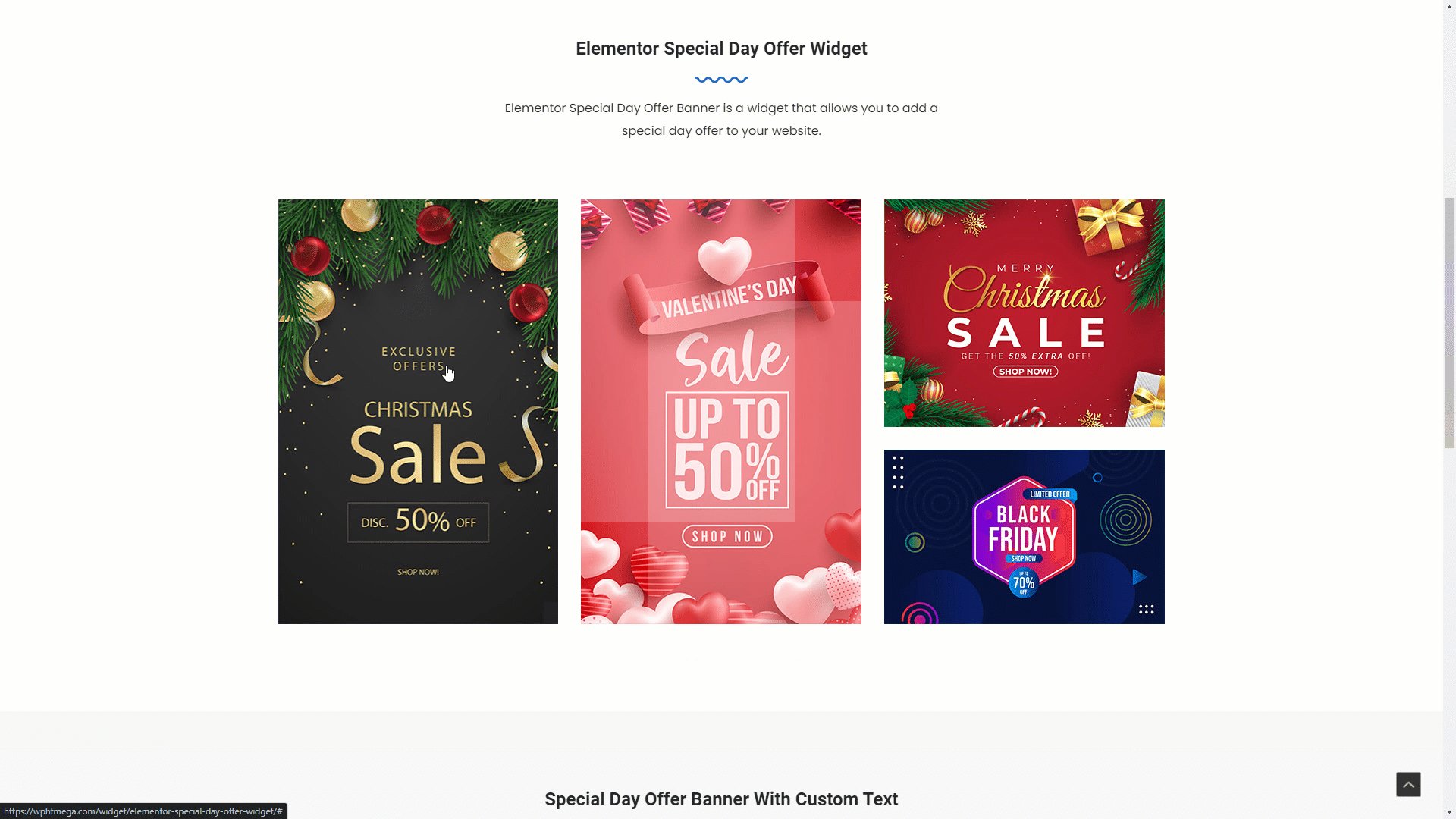
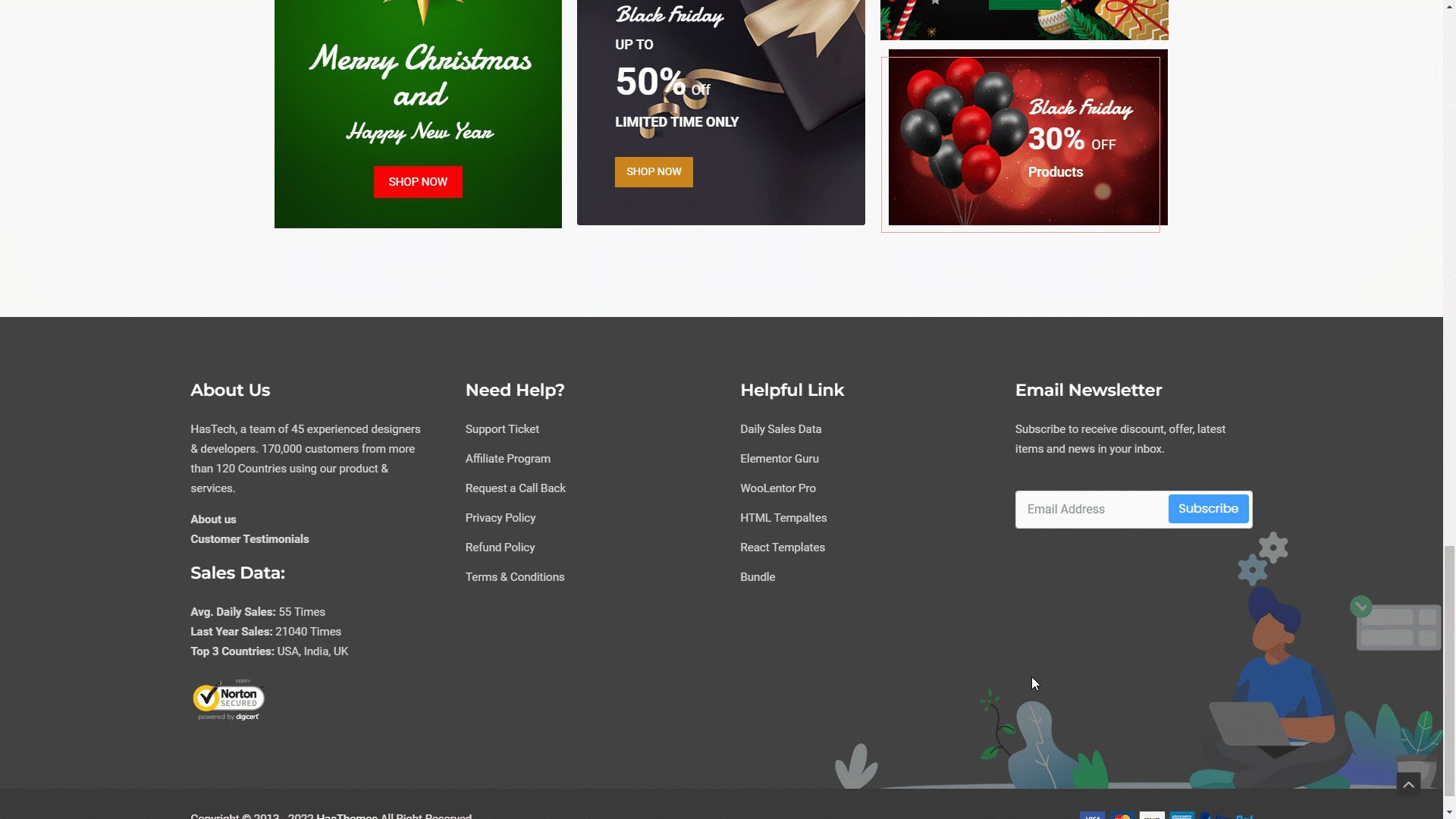
Usage Examples
Here are some live use cases for the Special Day Offer widget. Follow this link to see more Demos

Was this helpful?
Good job! Please give your positive feedback
How could we improve this post? Please Help us.
