The HT Mega Elementor Feature List Widget is a highly configurable widget that will let you add attractive Features to your website. It provides you with numerous unique Feature styles to choose from.
How to use the Feature List Widget of HTMega Addons
Make sure you have installed and activated the HT Mega Pro.

Steps of adding Feature List Widget
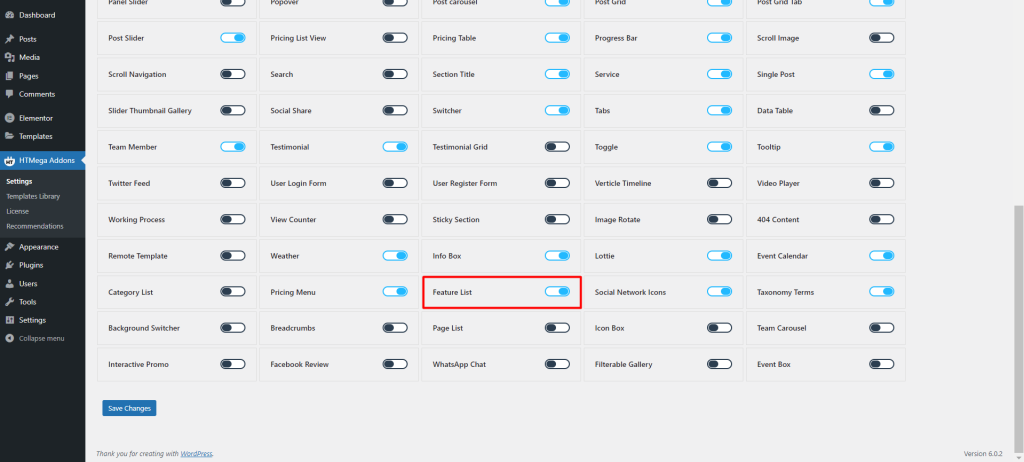
Go to WordPress Dashboard > HTMega Addons> Settings > Elements. From the list of Elements, turn ON the “Feature List” widget.
Step 1: How to Enable Feature List Widget?

Step 2: How to use the Elementor Feature List Widget?
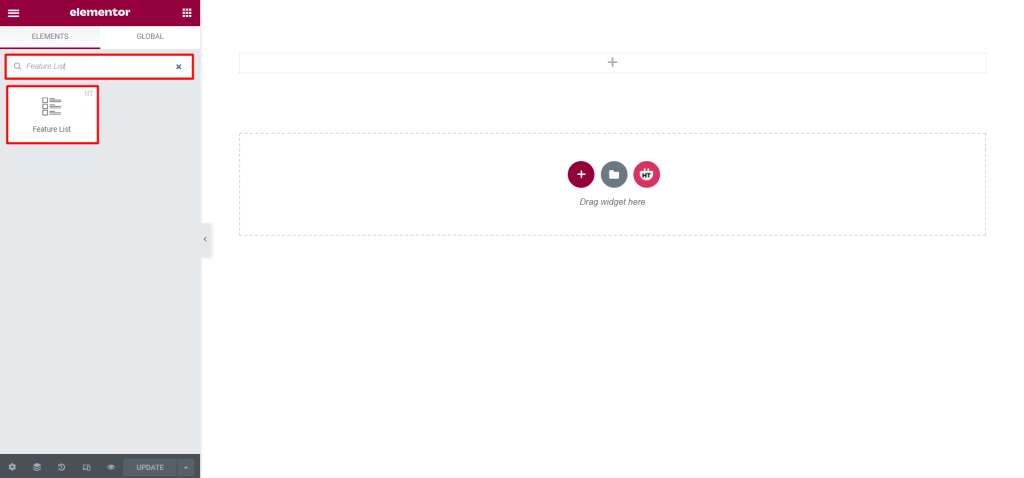
To add the Elementor Feature List Widget, search by “Feature List” and use the widget that has the “HT badge”

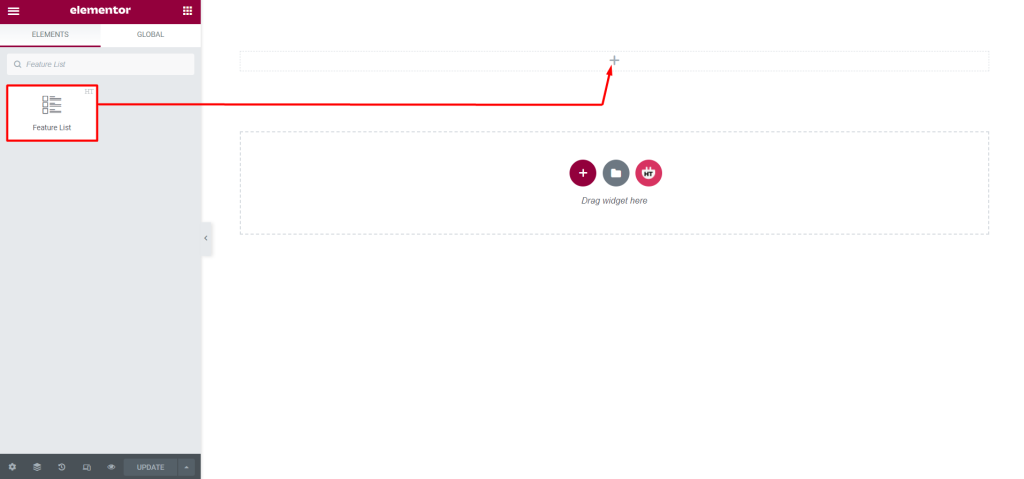
Drag and drop the HT Mega Elementor Feature List widget onto the Page Template.

Step 3: How to customize the Feature List Widget?
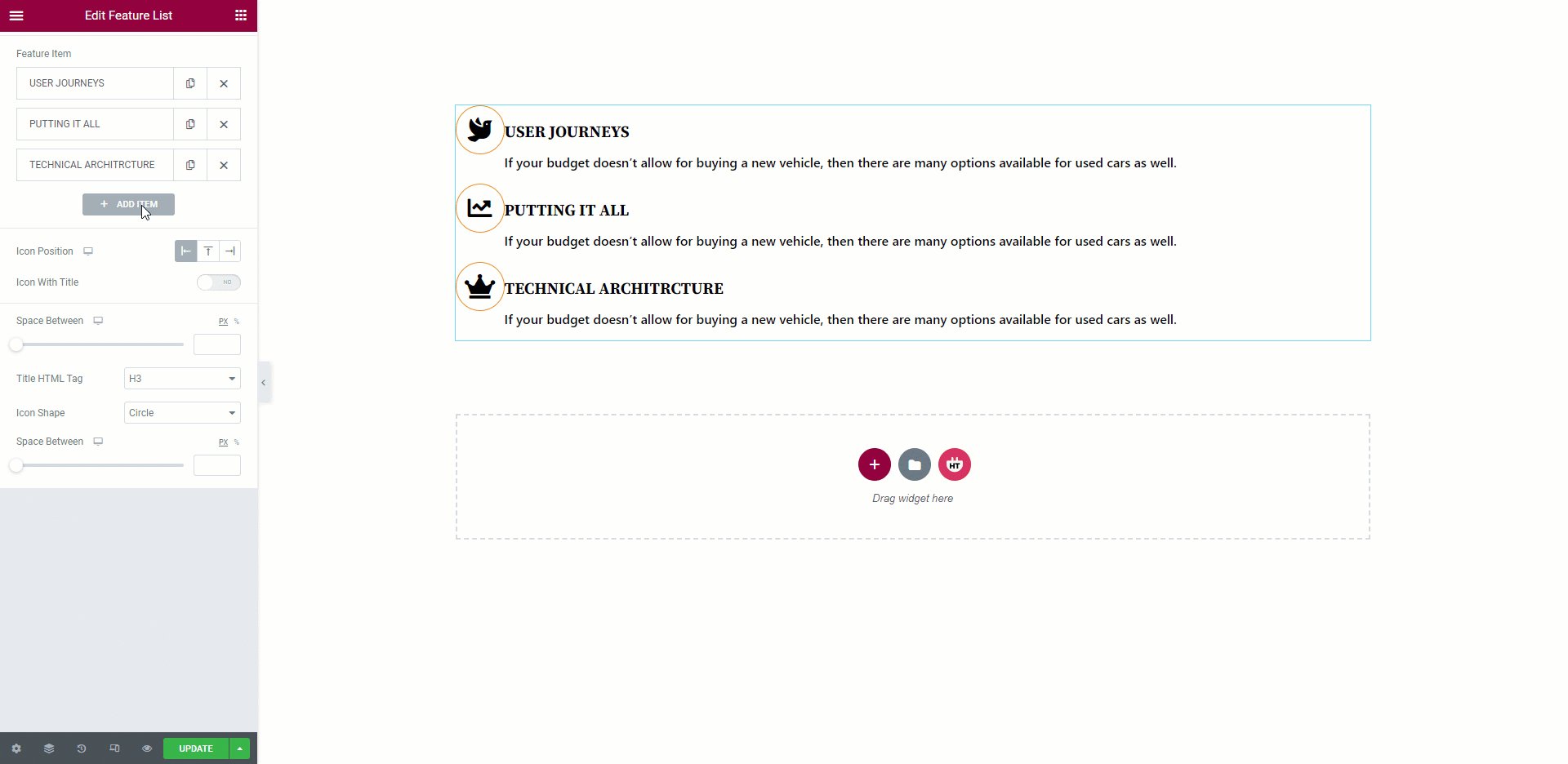
After adding this Feature List Widget, you will find the Feature Section from the content tab. This Feature Section allows you to fully customize your Feature List Widget content.
Feature Item: You can add new items or update the existing items.
- Title: Add the feature list Title.
- Content: Add the feature list Content.
- Icon Type: Choose Icon type (Icon/Image).
- Individual Style: You can also add Custom Style for each Feature List Item by enabling “Individual Style“, where you can change the color of the Feature List Title, Content, and Icon as you need. You can also change the Background Color and Border Color here.
- Link: Add the feature list Link.
- Margin: Set Margin As your need.
- Add Item: Add New Feature List Item as much as you need.
You can customize Icon Position, Icon Shape, Title Tag, and some other things for all Items
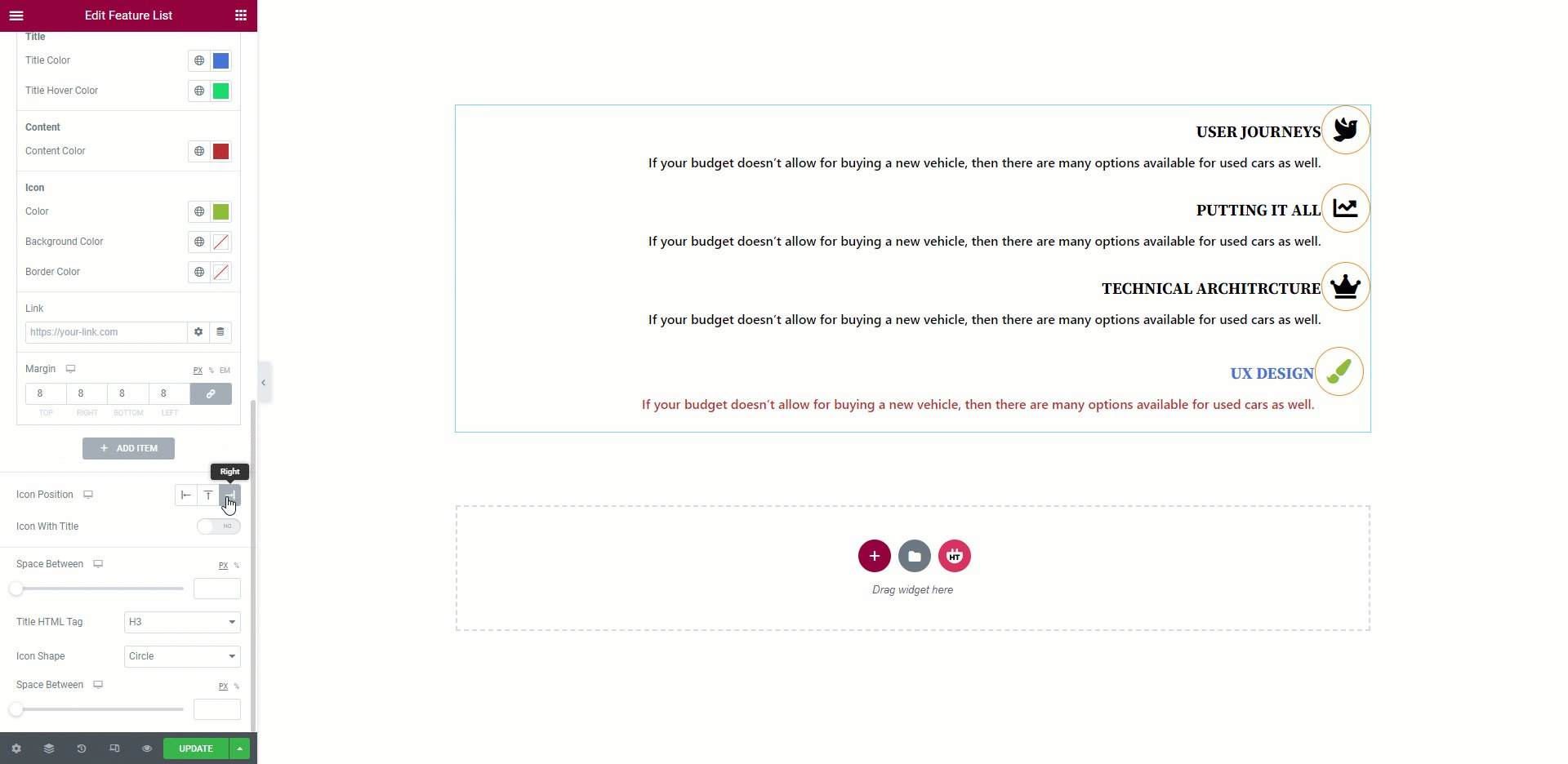
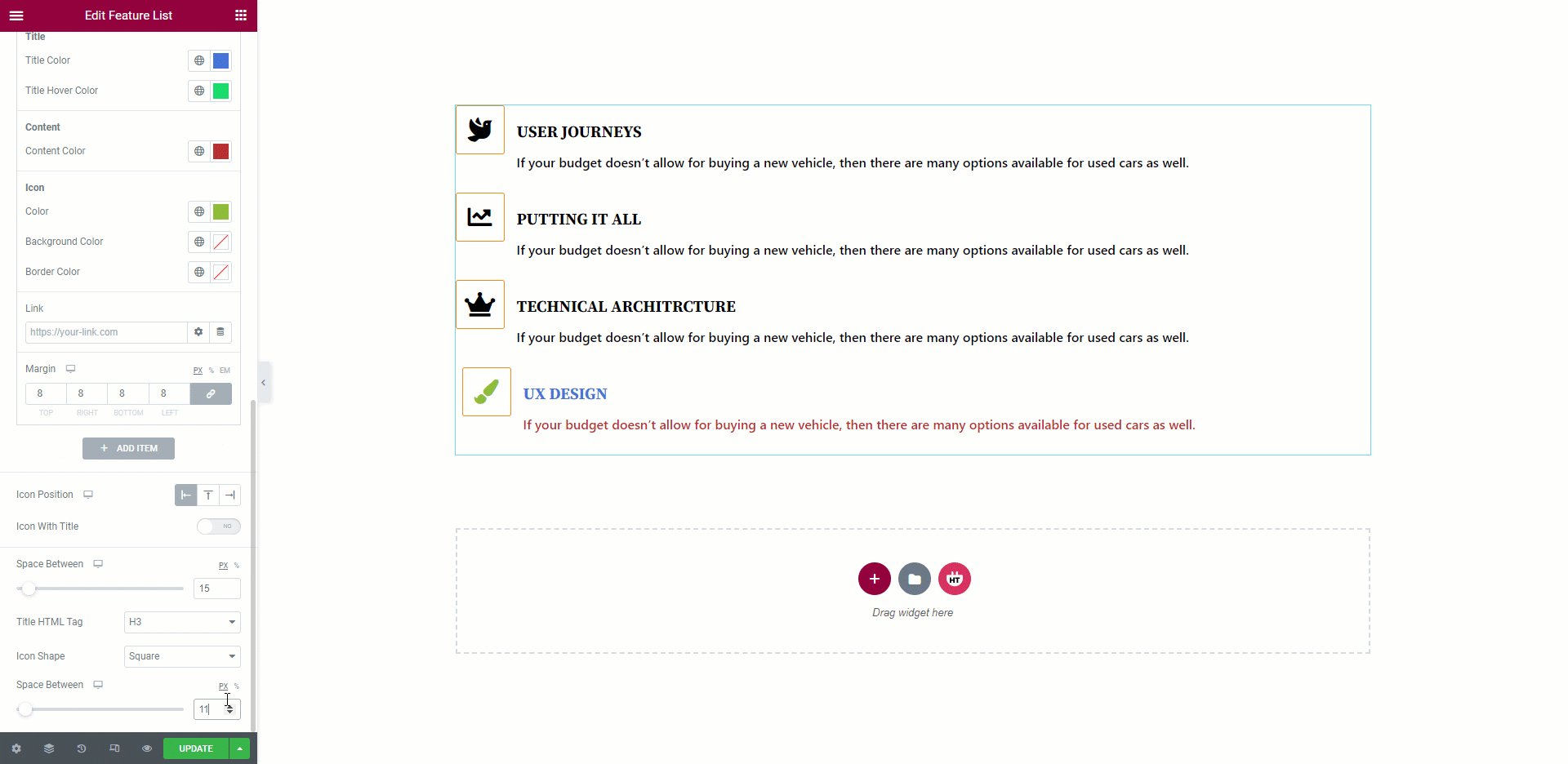
- Icon Position: Choose the feature list Icon Position (Left, Top, Right).
- Icon With Title: Enable or disable the Icon with Title option. By turning this option on, you can keep the title and icon in the same line.
- Space Between Icon and Content: You can change the Space Between Icon and content.
- Title HTML Tag: Choose Title HTML Tag.
- Icon Shape: Select Icon Shape.
- Space Between Feature List Items: Change the Space Between Feature List Items as you need

How to customize the Feature List style?
Style: You can customize the style of the Style as you like

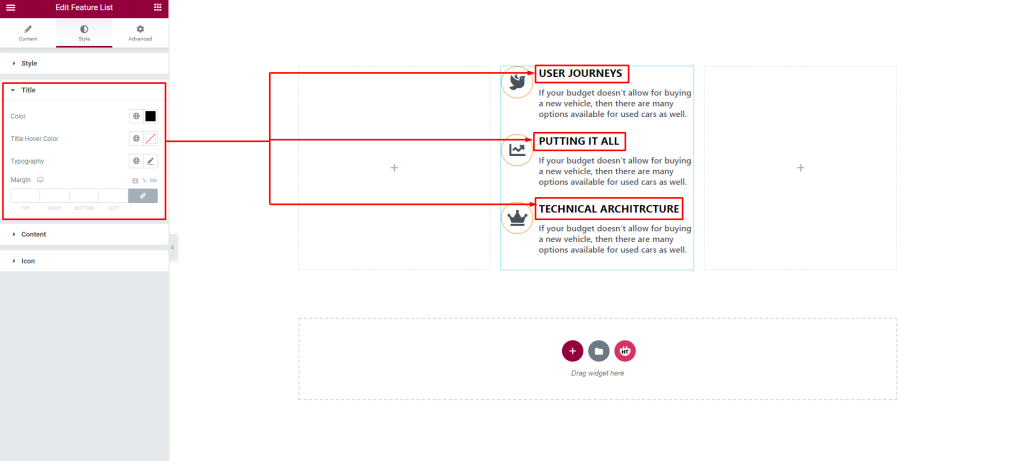
Title: You can customize the style of the Title as you like

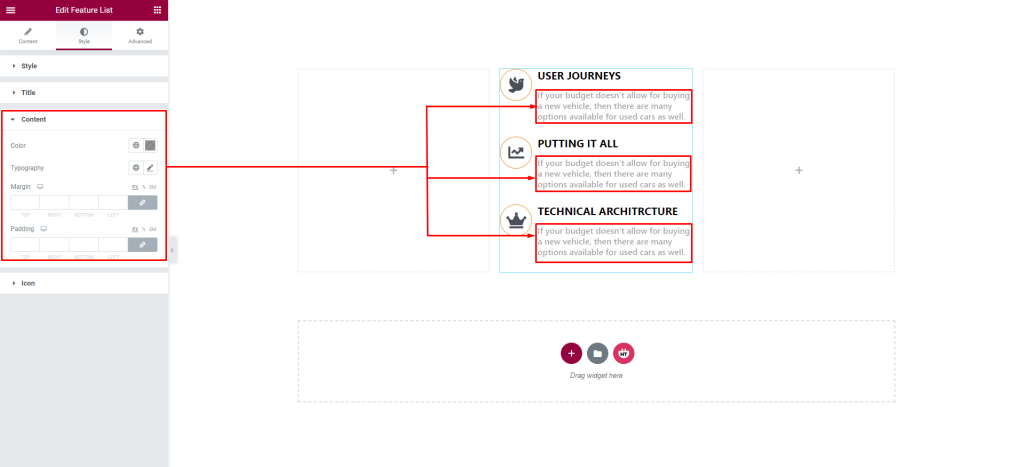
Content: You can customize the style of the Content as you like

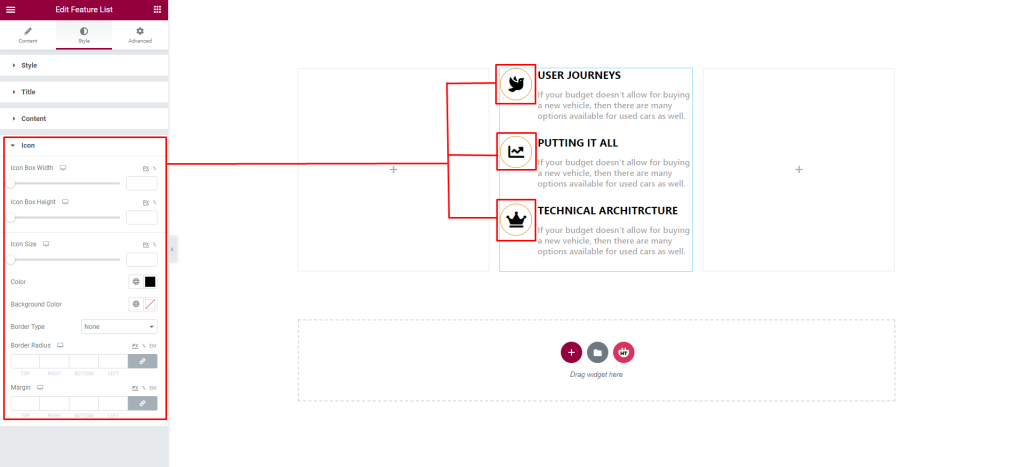
Icon: You can customize the style of the Icon as you like

Usage Examples
Here are some live use cases for the Feature List widget. Follow this link to see more Demos

Was this helpful?
Good job! Please give your positive feedback
How could we improve this post? Please Help us.
